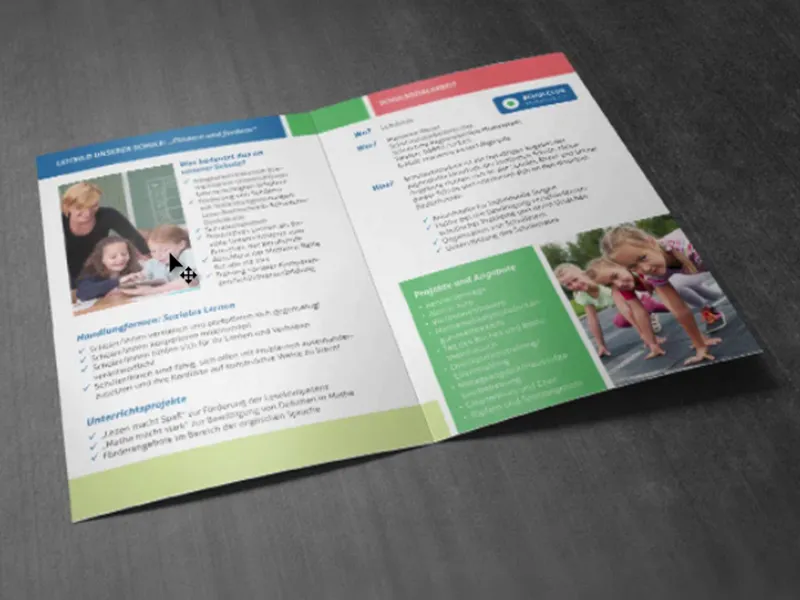
Întrebare pentru voi: Cine își amintește cu plăcere de perioada școlară? Da, cineva ridică mâna? Oh, văd deja, două, trei, patru, cinci mâini se ridică. Ah, glumesc, de fapt nu este nimeni aici în afară de mine, dar vă salut la o nouă sesiune de training. Și un nou training înseamnă și un nou material tipărit, de data aceasta un flyer școlar în format vertical DIN A5, aici prezentat într-un design simplu și elegant cu forme clare. Avem aici dreptunghiuri.
Cum putem obține totul atât de curat și simetric, pentru asta există câteva trucuri pe care le vom detalia. Lucrăm aici cu o prezentare calmă și în același timp plină de culoare. Ceva care este destul de interesant aici, ce nu este foarte evident în procesul de design, dar devine foarte evident la imprimare, este marcajul de pliere din mijloc. Deci marcajul de pliere nu este chiar atât de interesant, este destul de normal, să fiu sincer, dar ceea ce este cu adevărat interesant sunt elementele care ies din margini. Aceasta înseamnă că nu le vom închide la pliuris, ci ne vom extinde și pe partea din spate a flyerului. Și când vezi design-ul în format tipărit în fața ta, atunci are un efect destul de impresionant, pentru că astfel, ca designer, îți îndrepți privirea și te gândești dincolo de norme și limitele existente. Va fi destul de interesant când terminăm asta.
Trecem acum la partea interioară. Arată așa: Aici avem din nou acest design cu gresii și imagini plasate. Și așa cum ați observat deja cu siguranță, lucrurile sunt colorate. Desigur, publicul țintă sunt elevii, copiii și părinții lor. Dar înainte ca lucrurile să devină prea colorate, propun să începem simplu. Și spun: Pregătiți-vă, porniți și gata.

Condiții de tipărire pentru flyerul școlar
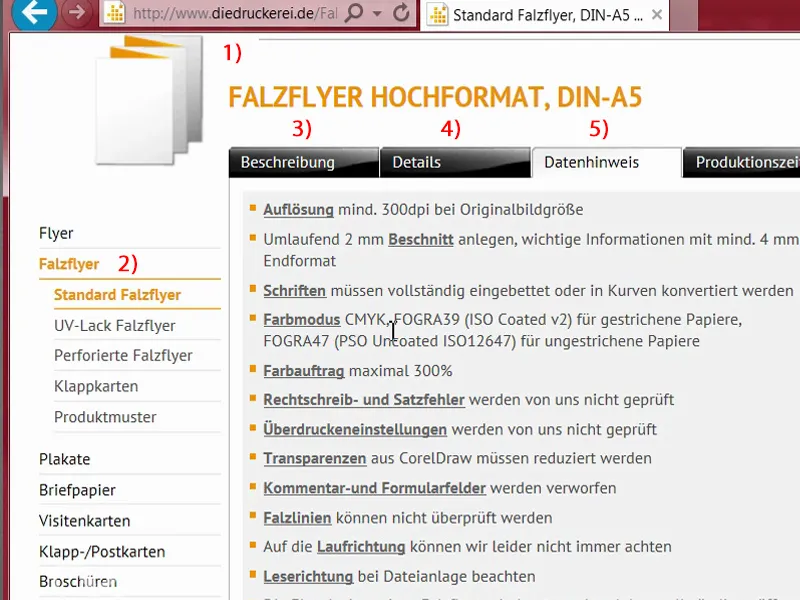
Călătoria noastră începe desigur pe site-ul nostru de tipărire (1). Acolo putem arunca o privire în portofoliu și să alegem produsul potrivit. Vom crea un flyer pliat. Pentru asta vom alege produsul potrivit, mai întâi Flyer pliat standard, apoi formatul (2). Avem un format final de DIN-A5. Și aici primim iarăși Detalii și Indicații despre date (3). În comparație cu alte traininguri, vom folosi un alt tip de hârtie, hârtie cu acoperire foto, denumită în engleză "coated". Aceasta înseamnă că este o hârtie acoperită, cu porii hârtiei închiși cu un fel de clei pe suprafață. Ce se obține prin asta? - O strălucire relativ intensă și saturată a culorilor. Acesta este de fapt o diferență majoră față de hârtia neacoperită, care are o strălucire, o matitate și o absorbție mai redusă. Deci hârtia cu acoperire foto are pur și simplu efectul de a conferi o culoare deosebită. Și dacă nu știm exact cum arată asta: Cartea noastră de mostre de hârtie ne ajută. Ceea ce trebuie să știm concret este formatul. Aici avem iarăși formatul final, 297 pe 210, care este practic un format DIN-A4 cu 2 mm bleed (4). Și sub Indicațiile despre date (5) vedem încă o dată: „informațiile importante cu minimum 4 mm distanță față de formatul final”. Aici vedem și modul de culoare: hârtia cu acoperire, ISO Coated v2. Bine, după ce am aflat aceste informații, putem trece la InDesign.
Configurarea documentului în InDesign
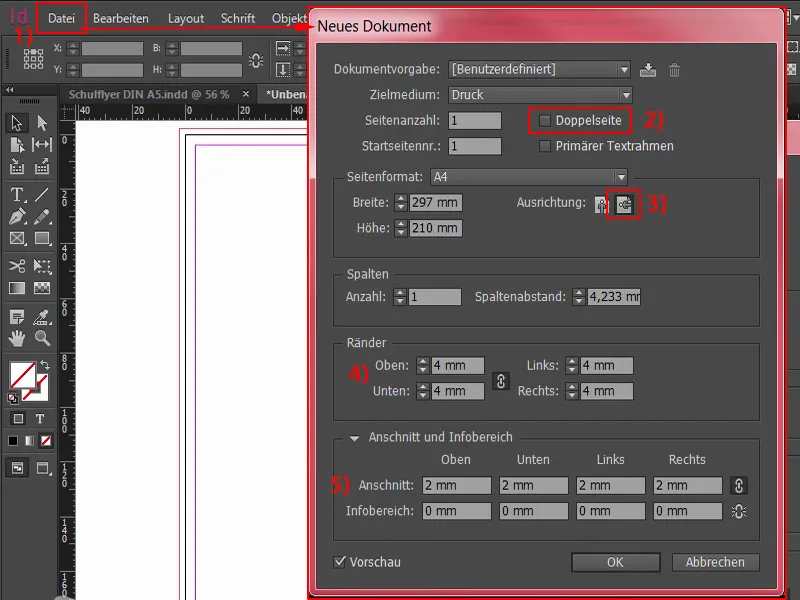
Deschidem un document nou (1). Nu avem nevoie de pagină dublă (2) în acest caz. În schimb, vreau să alegem formatul orizontal (3). Margini: 4 mm (4). Sangaj: 2 mm (5). Apoi putem confirma documentul.
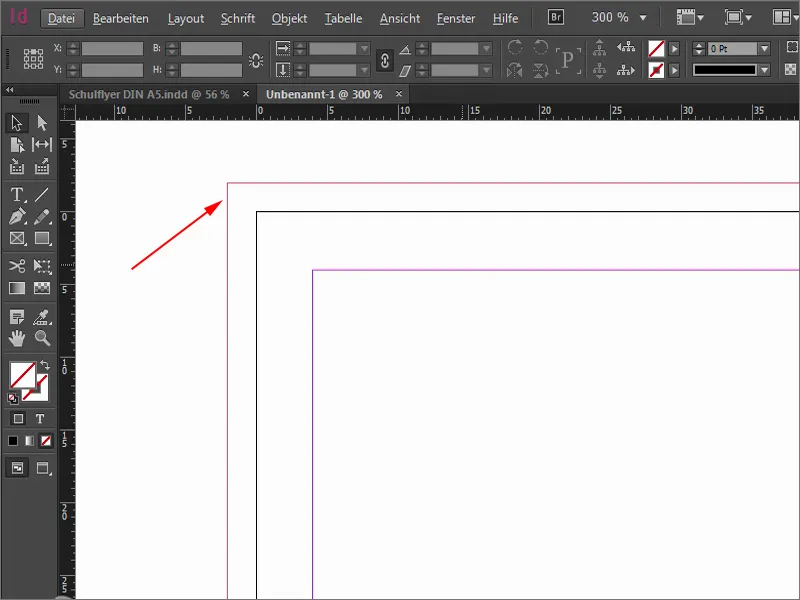
Aici, în partea de sus stânga, linia roșie, puteți vedea clar asta când fac zoom, acesta este sangajul. Avem nevoie și de el aici pentru a plasa elementele peste formatul final și a evita petele albe care ar putea apărea la tăiere. Deci vedeți: Petele albe nu sunt invitați plăcuți nu doar în traficul rutier, ci și aici, la tipărire, este important să le evităm.
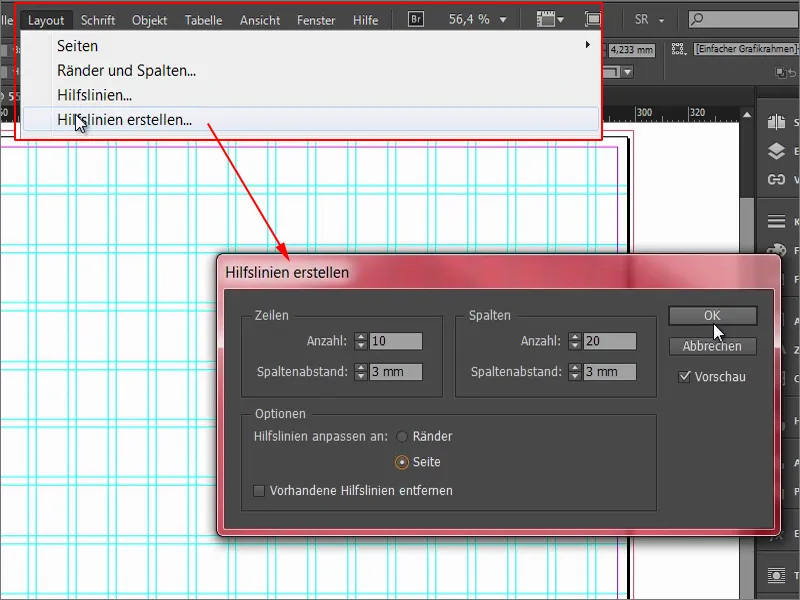
Ctrl+0 pentru o panoramare generală - și acum începem prin a lucra cu o grilă de design. Cine își face efortul să folosească o grilă de design, va avea ulterior avantaje extraordinare. Aceasta se face prin Layout>Linii de ghidare create… Și beneficiul semnificativ va fi evident când grila este configurată.
O să definesc acum câte linii și câte coloane avem. Vreau exact 10 linii. Distanța între coloane o să fie de 3 mm, aceasta este distanța dintre ele. Și apoi iau încă 20 de coloane la fel, și tot de 3 mm. Astfel obținem o grilă, așa cum arată acum aici. Putem să confirmăm setările.
Dacă ca designer acționați cu elan cu mouse-ul vostru, așa cum un maestru bucătar mișcă cu patimă lingura de gătit, poate v-ați dat seama că uneori mutați acest grid, adică aceste linii de ghidare din greșeală.
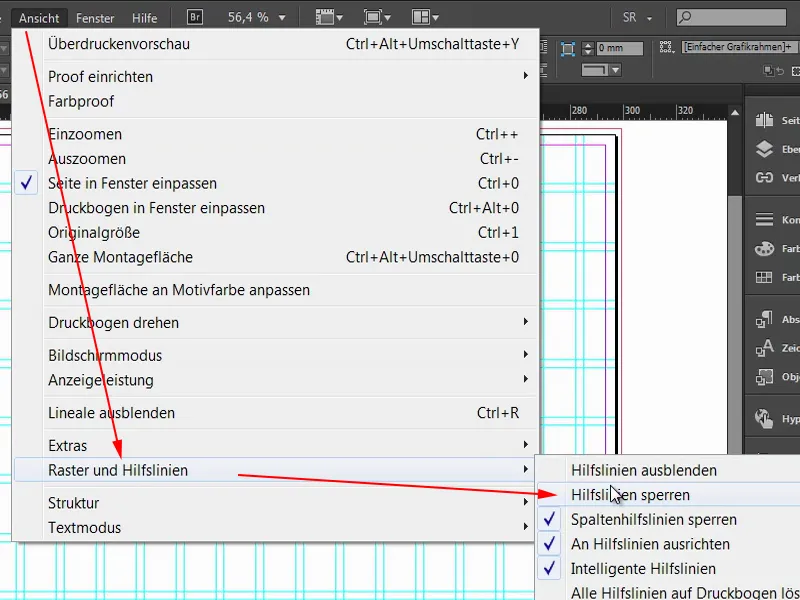
Pentru a evita asta, primul lucru pe care-l voi face este să blochez liniile de ghidare. Acest lucru se face prin Vizualizare>Grilă și linii de ghidare>Blochează linii de ghidare. Acum nu se mai poate întâmpla nimic, pot manevra aici așa cum vreau, nu se va întâmpla nimic cu liniile de ghidare. Este foarte stabil și este bine să ne ținem de asta.
Creare structură pentru pliant
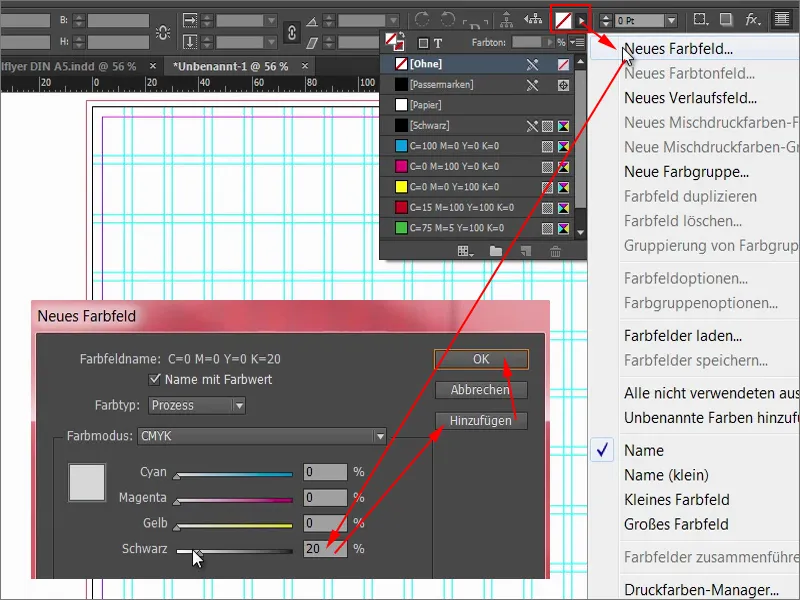
Pentru a aduce un anumit nivel de structură și organizare în acest labirint cu formă de dreptunghi și pentru a păstra claritatea, încep prin a defini rapid un nou câmp de culoare. Nimic special, doar adăugăm aici la Negru 20%.
Și apoi încep să ridic plăcile fundamental. Începem în partea stângă sus și tragem dreptunghiul din început pe grid, patru pătrate, și îi atribuim direct această culoare.
Vom repeta acest lucru acum în mai multe locuri. Urmează să continuăm aici. Acolo împing cu Alt- și Shift- apăsat. Acolo va fi adăugată mai târziu o fotografie. Dar nu trebuie să fie atât de mare, ci să se oprească până acolo, și apoi o pot trage în jos ... (rezultatul vezi în imagine)
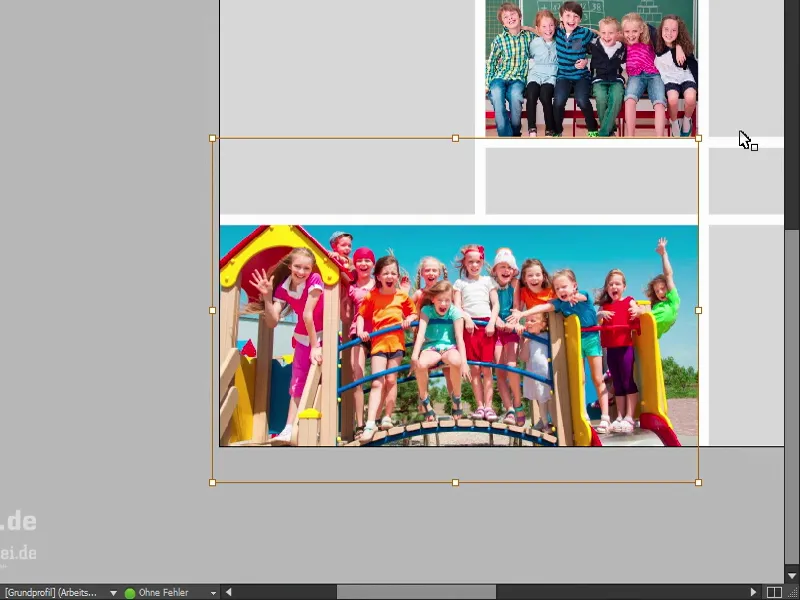
Continuăm. Aici avem nevoie de ceva similar, doar trag în jos. După aceea facem o copie, o împingem împreună pe două câmpuri. Și încă unul pe un câmp. Aici încă o fotografie jos ... (rezultatul vezi în imagine)
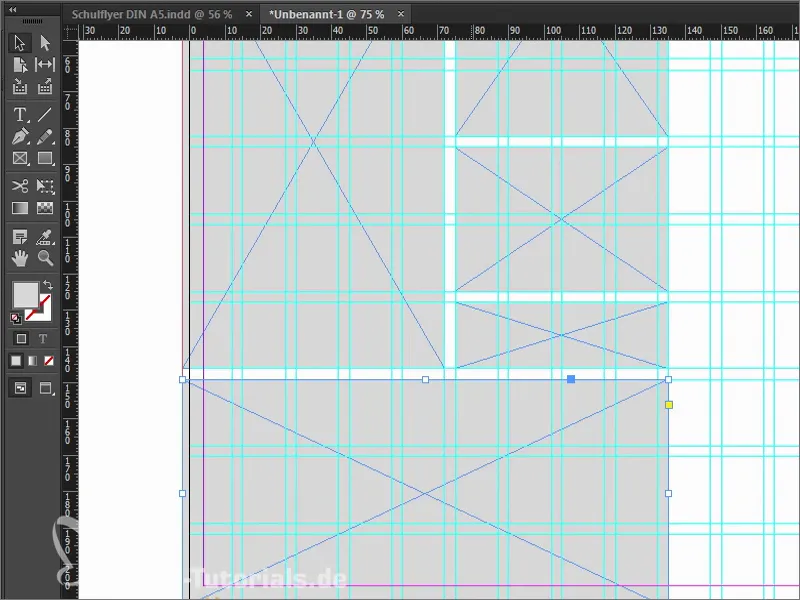
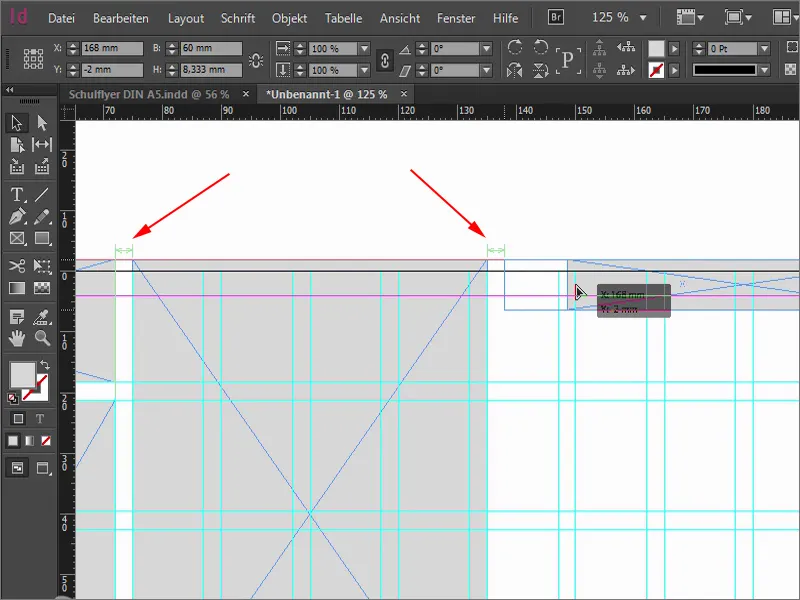
Acum trecem la locul unde fața și spatele se vor separa. Când faceți toate acestea, puteți să fiți atenți și la săgețile verzi. Pentru asta, InDesign are nevoie de punctul de referință în zona vizibilă (săgeată stângă). Și dacă mut dreptunghiul aici, îmi arată că sunt exact 3 mm acum (săgeată dreaptă).
Deci, se potrivește. Mai trageți câmpul acesta (dimensiunea dreptunghiului din stânga sus a fost redusă). Între liniile auxiliare care trec vertical prin dreptunghi, va fi briciul. Acum putem trage dreptunghiul în jos un pic, fac asta cu ochiul, aproximativ până acolo (vezi dimensiunea dreptunghiului), pentru a nu-l avea complet simetric la acest punct. Vreau să fie puțin dinamic și atractiv.
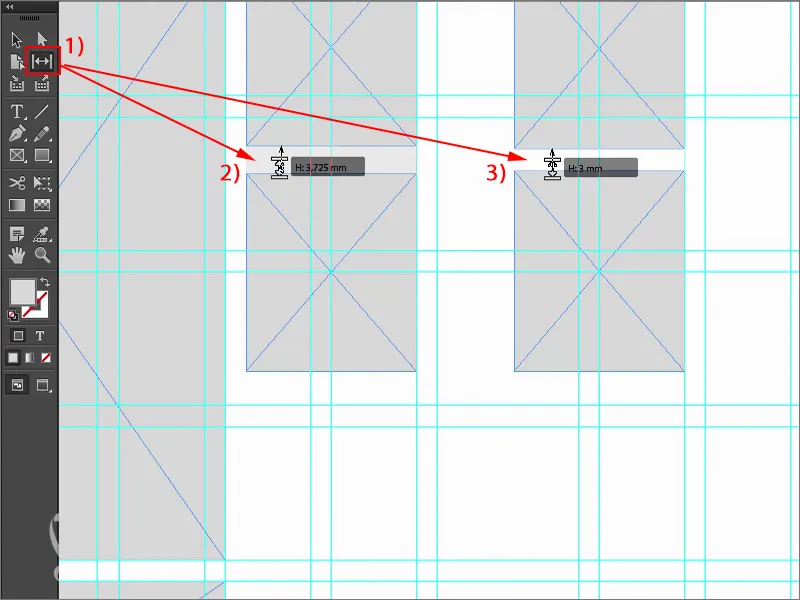
Iar după asta fac o copie și trag în jos (dreptunghiul din stânga jos). Acum trebuie să fim atenți să avem 3 mm. Pentru asta putem să folosim, de exemplu, Instrumentul de ajustare (1). O dată aici, ne spune că acum sunt 3,725 mm (2). Dacă aș mișca acum, doar mi-ar deplasa locul, dar nu asta vreau. Vreau să micșorez decalajul. Dacă țin apăsat tasta Ctrl-, îmi ajustează la 3 mm (3), adică exact distanța de care am nevoie.
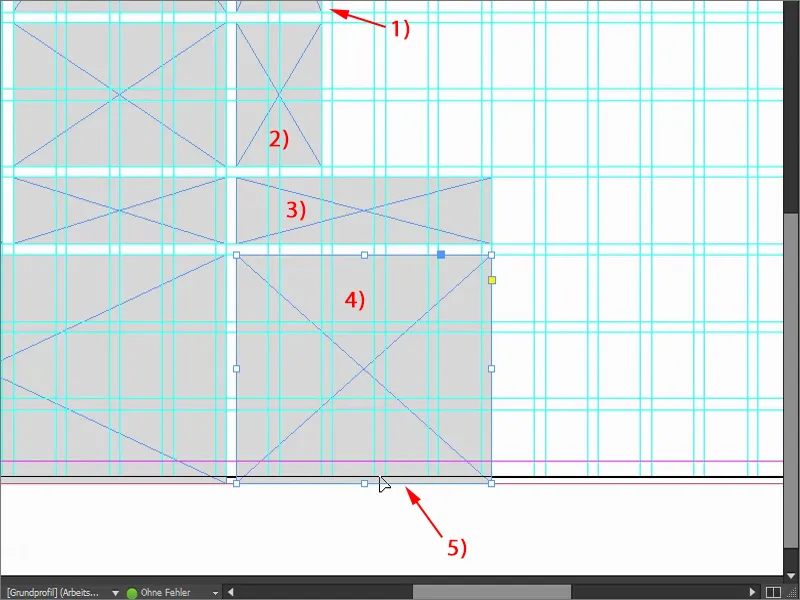
Apoi tragem acest dreptunghi (1) până acolo. O altă copie (2) a acestuia, pe care o fac la fel de mare ca fotografia din stânga. O altă copie (3) cu Alt și Shift. Totul se mută câteva câmpuri la dreapta, patru pentru a fi exact. O altă copie (4) a acestuia, în jos și până la margine (5). Trebuie să aveți grijă întotdeauna să fie asigurat acest lucru.
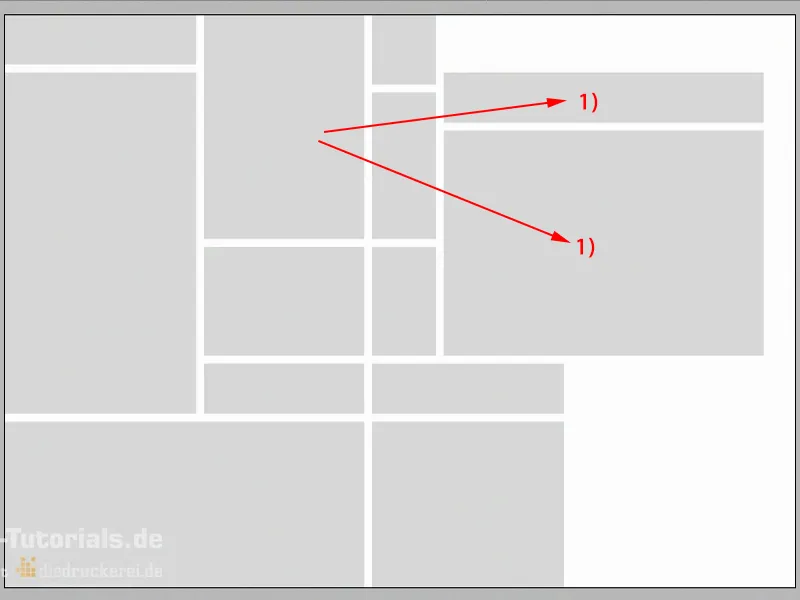
Apoi iau copii ale acestora (1), le plasez acolo - întotdeauna orientându-ne frumos după liniile auxiliare, deoarece pentru asta este grila. Acum vedeți și avantajul semnificativ pe care ni-l oferă grila. Este într-adevăr o caracteristică unică, mi se pare foarte practic. Vezi cum progresăm rapid aici, este într-adevăr rapid.
Ctrl+0 din nou pentru o privire de ansamblu - așa va arăta prezentarea la final. Acum este vorba de poziționarea imaginilor și umplerea fiecărui dreptunghi cu culori, așa cum ar fi, așadar, dând viață întregului document. Acum își găsește sufletul acestui document. Cele menționate până acum au fost doar construcția de bază.
Poziționare și aliniere imagini în machetă
Combinația de taste alesă: Ctrl+D. Astfel ajungem la dialogul Plasare. Acolo aleg imaginile potrivite, patru pentru primele pagini exterioare, pe care le pot marca cu tasta Ctrl- ...
Acum avem o săgeată încărcată. Acolo vedeți un mic „(4)” lângă pictogramă. Aceasta înseamnă că sunt patru imagini în săgeata încărcată. Dacă nu vreau asta să fie prima imagine, puteți trece ușor între imaginile încărcate cu tastele săgeți.
Poziționez fiecare imagine ...
Acum toate acestea nu sunt proporțional ajustate, așa că îmi marchez toate aceste zone. Click dreapta pe ele, apoi pe Adaptare>Ramă de umplere proporțional.
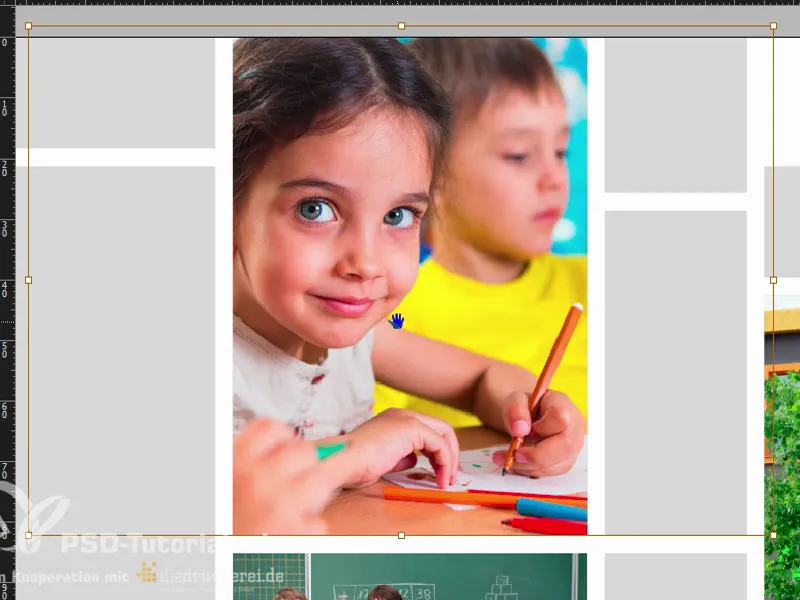
Apoi trebuie să facem puțin finisaj. Deci această fetiță adorabilă cu ochii mari, pare destul de simpatică. Asta se datorează faptului că șablonul copilăresc este prezent aici. Fețele sunt mereu mai interesante decât stilouri sau perforatoare sau creioane sau hârtie colorată sau lipici, sau cu ce se mai ocupă copiii în școală. Nu. Ochii mari ca aceștia, aceasta este exact ceea ce avem nevoie.
Imaginea o deschid cu un dublu clic, apoi avem conținutul imaginii. Și o mut cu tasta Shift- apăsat și săgeata dreapta în cadrul, astfel încât pixul să fie încă vizibil.
Continuăm cu această imagine. O putem mări puțin, ținând apăsat pe tasta Shift, pentru a o mări proporțional.
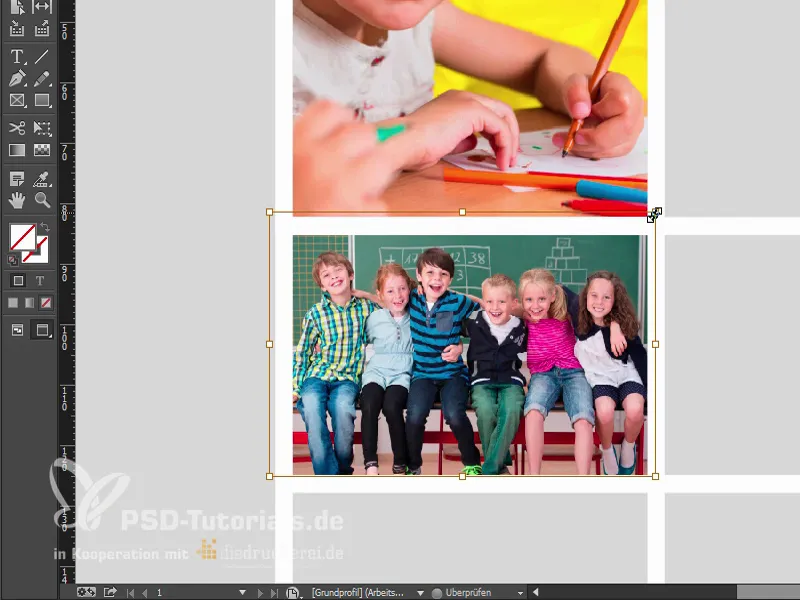
Apoi urmează aceasta jos. O să o ridicăm puțin mai sus, astfel încât toți copiii să încapă pe ea.
Și școala noastră regională - se potrivește destul de bine de fapt.
Să aruncăm o privire la tot. Minunat.
Definirea câmpurilor de culoare
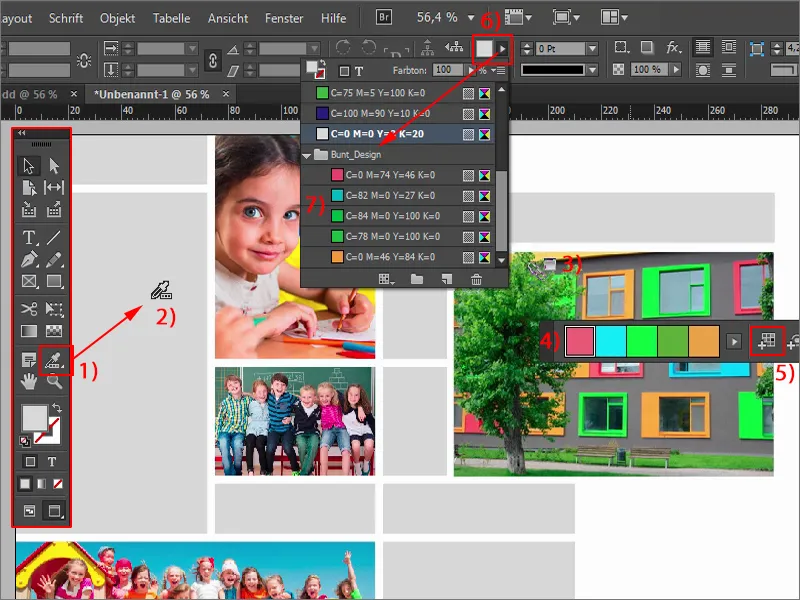
Să trecem la următorul pas: câmpurile de culoare. De la InDesign CC, care se îmbunătățește și se optimizează constant, există acum și o unealtă destul de tare, care se numește Setare culori (1). Este ceva asemănător cu pipeta, doar că este „la o scară mai mare”, adică este fratele mai mare al pipetei. Când faceți clic pe el, aveți pipeta cu cei trei cuburi mici în partea de jos (2). Asta sugerează faptul că sunt în joc câmpuri de culoare: Fac clic pe această imagine (3) - și deja InDesign recunoaște ce culori (4) sunt utilizate în această imagine. Apoi aceste culori pot fi extrase și adăugate ca câmpuri de culoare. Pur și simplu faceți clic acolo … (5) Și acum uitați-vă la câmpurile de culoare (6), acum totul se numește „Bunt_Design” (7). Acolo avem cinci câmpuri de culoare, care provin din această imagine. Este o caracteristică destul de tare, deoarece întotdeauna vrem să avem armonii de culori.
Ceea ce nu-mi place acum cu adevărat: Priviți, nu a funcționat cu adevărat perfect, pentru că avem aici două valori de culoare (1) care sunt destul de identice. Le ajustez puțin.
Îndepărtez unul dintre ele printr-un dublu clic. Primeste o nouă proporție de amestec de culori. Ceea ce ați observat probabil deja: La extragerea culorilor, acestea sunt convertite dintr-o imagine RGB în valori CMYK (2) - destul de tare.
Acum schimb culorea la un ton pastelat (Cyan: 23%, Magenta: 0%, Galben: 55%, Negru: 0%).
Așadar, pipeta nu funcționează chiar perfect, deci nu întotdeauna ajungem exact la armoniile de culori pe care le dorim. Deși aceasta este în mod normal nuanța de cyan a acestei ferestre (1), dar nu am imaginat-o pentru designul meu. Aici îmi doresc aceste valori (2). Restul le putem păstra așa.
Adăugare culori și logo
Și acum să începem: Dreptunghiul primește albastru. Și cele trei, de aceea le evidențiez cu Shift și le setez pe albastru. Așa că acum vopseau dreptunghiurile …
Ceea ce mai lipsește este un logo aici jos. L-am luat de asemenea de pe Fotolia și l-am editat în Illustrator. Nu vă pot arăta asta aici, dar acesta nu este nici un atelier Illustrator, ci un atelier InDesign. Îl aduc aici, activez grila apăsând tasta W, și apoi l-am putea poziționa puțin mai jos.
Integrare text
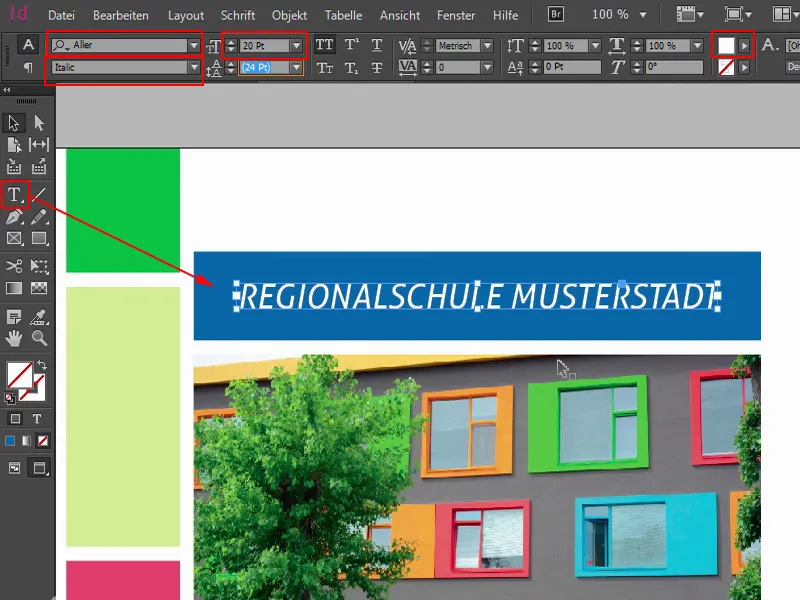
Acum umplem totul cu text. Aici sus încep. Trapez un câmp de text. Pentru flyer am ales fontul Aller în Italic, mărime 20 Pt, culoarea albă ca zăpada, și apoi scriem: „Școala regională Orașul Model”. Ajustez trapezul de text și îl aliniez central.
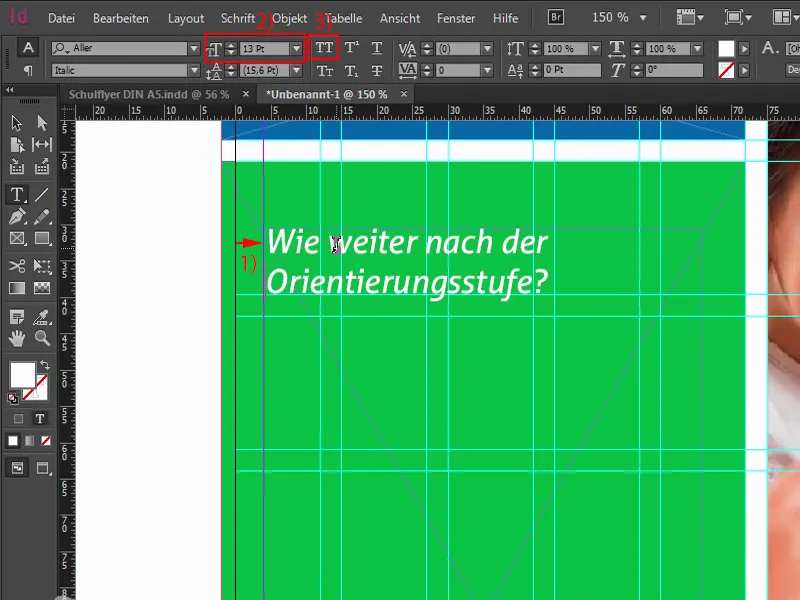
Continuăm pe partea stângă: Copiez câmpul de text, îl mut. Aici trebuie să fiți atenți. Știți deja, trebuie să păstrăm acei patru milimetri de distanță de siguranță (1) de la margine, așa că trapezul de text îl tragem până aici. Acum, la 13 Pt (2), fără majuscule (3), scriem textul: „Care este următorul pas după clasele de orientare?”, și mai adăugăm o întrerupere de paragraf.
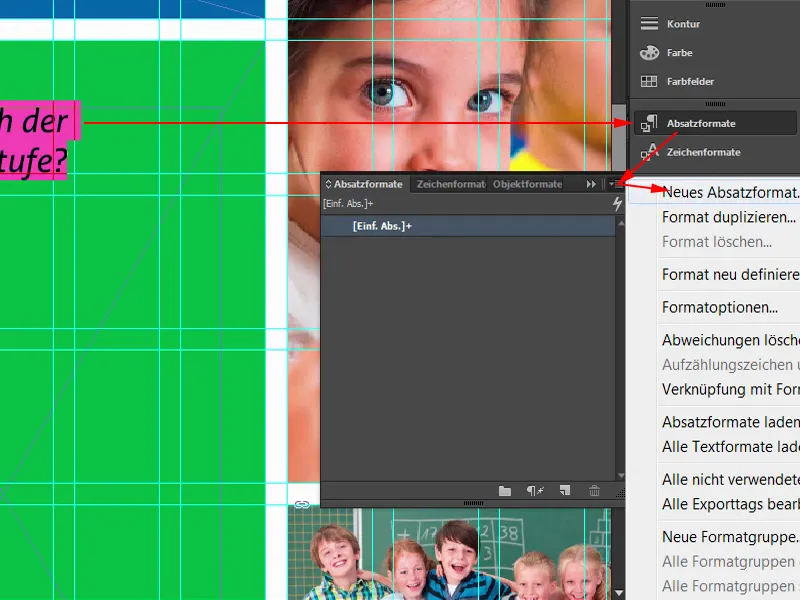
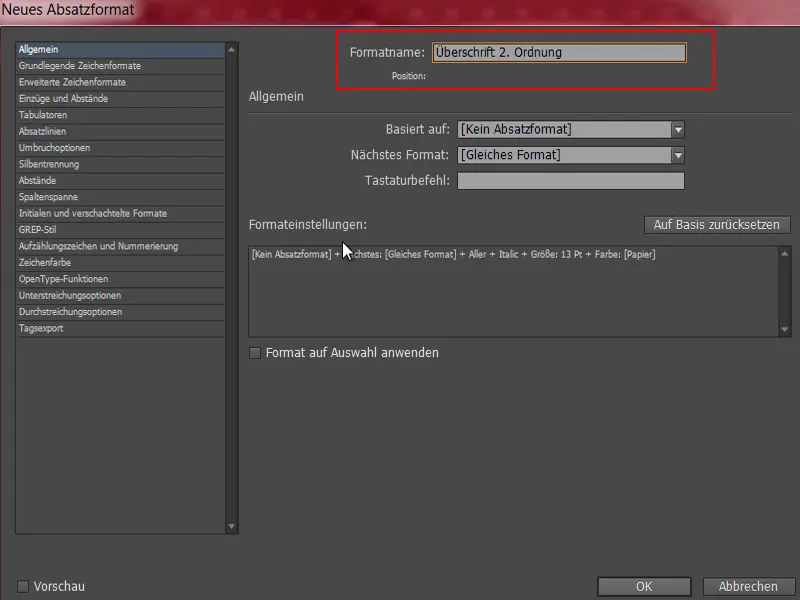
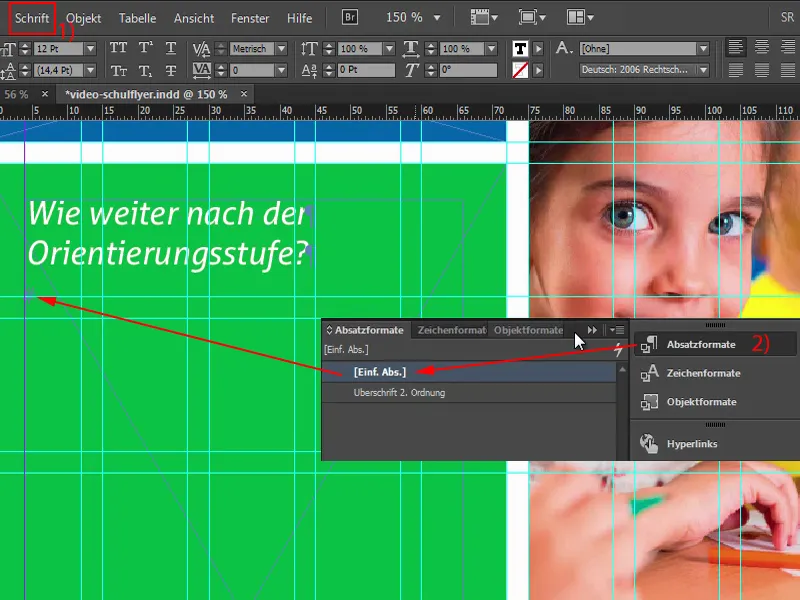
Acum putem marca totul și să definim ca format de paragraf. Asta înseamnă că în primul rând definim manual cum vrem să avem textul, cum vrem formatul. Deci marcăm și definim un nou format de paragraf.
Acesta se numește „Subtitlu al 2-lea”. O să avem nevoie de asta de mai multe ori, deci este bine să definim acest lucru ca format de paragraf.
Care este acum o întrebare fără un răspuns potrivit? Exact - nimic altceva decât o întrebare fără răspuns. Și asta o schimbăm acum. Dar vreau să vă mai dau un sfat mic: avem aici un paragraf, care nu se vede deloc. Dacă doriți să vedeți așa ceva, mergeți la Text>Arată caractere ascunse (1) - și deja vedem că există un paragraf acolo. Selectez simplu paragraful (2) și copiez textele de care am nevoie din clipboard.
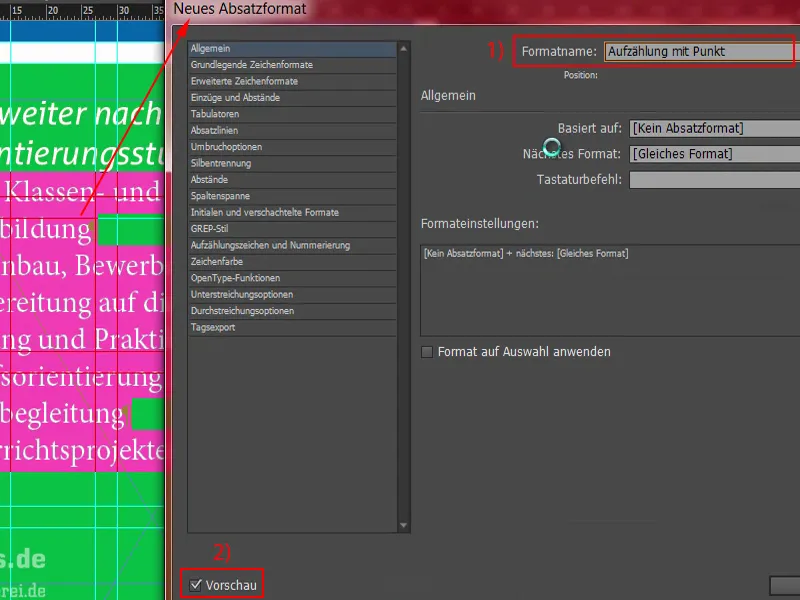
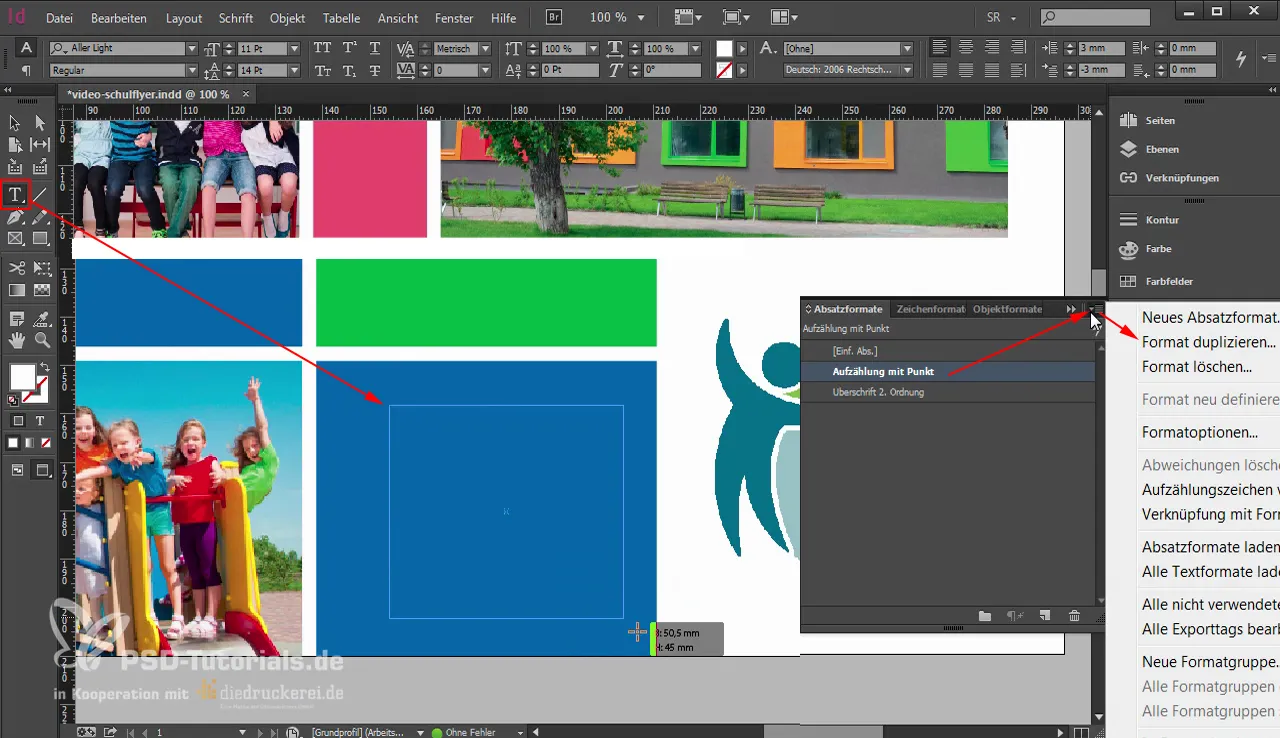
Acum voi atribui un nou format de paragraf acestei versiuni, pe care o voi numi „Listă cu puncte” (1). Formatul va fi ajustat ulterior.
Dacă ați activat opțiunea de Previzualizare (2) aici jos, atunci puteți vedea exact ce modificări fac.
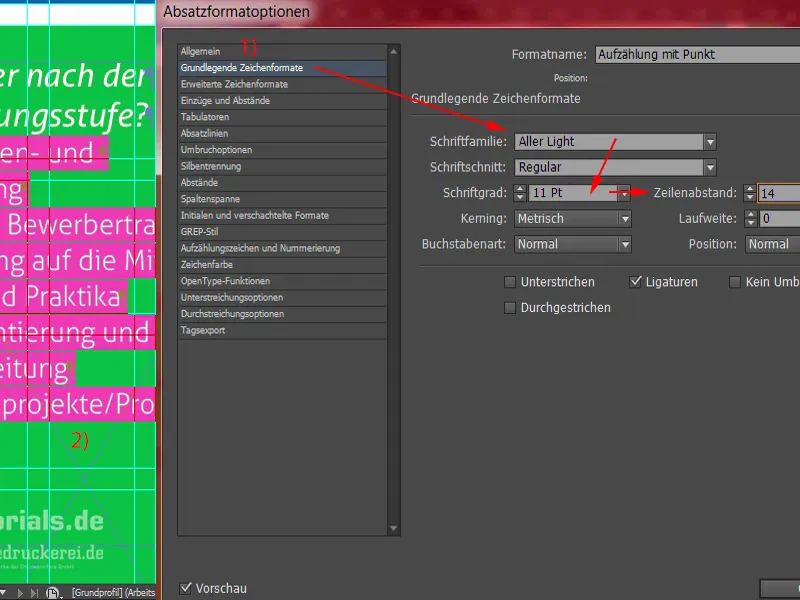
Mai întâi: Formatare caractere de bază (1). Vom alege fontul Aller Light cu dimensiunea 11 Pt și un spațiu între linii de 14 Pt. Ciudat că nu se întâmplă nimic în stânga. De ce? – Deoarece formatul de paragraf nu este aplicat. Așadar – selectăm tot (2), aplicăm „Listă cu puncte”. Acum s-a întâmplat ceva și putem continua editarea.
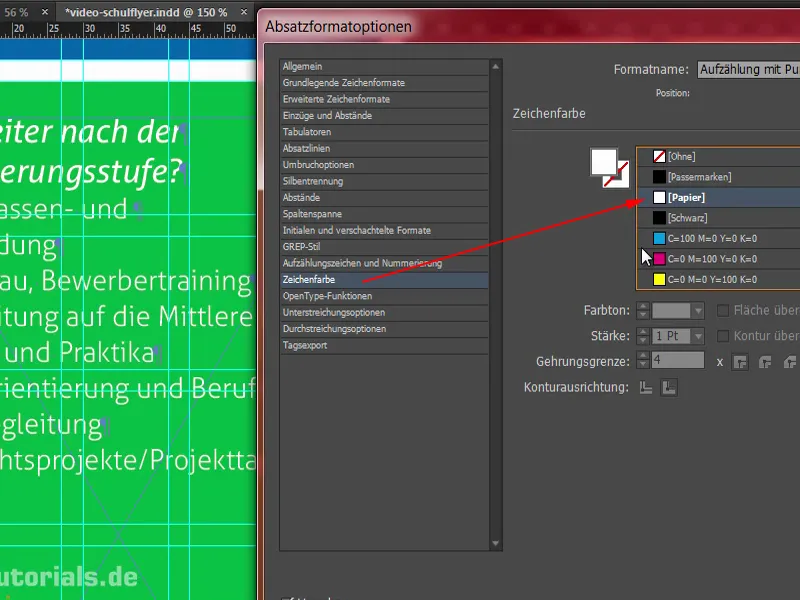
Astfel, culoarea caracterelor va fi evident Alb. Inițial era setată pe Negru, trebuie să avem mare grijă ca efectul de contrast să fie suficient. Negru pe Verde nu se citește prea bine, și la fel se întâmplă de exemplu și cu Negru pe Roșu. Acestea sunt combinații extrem de nefericite. Deci preferăm Alb.
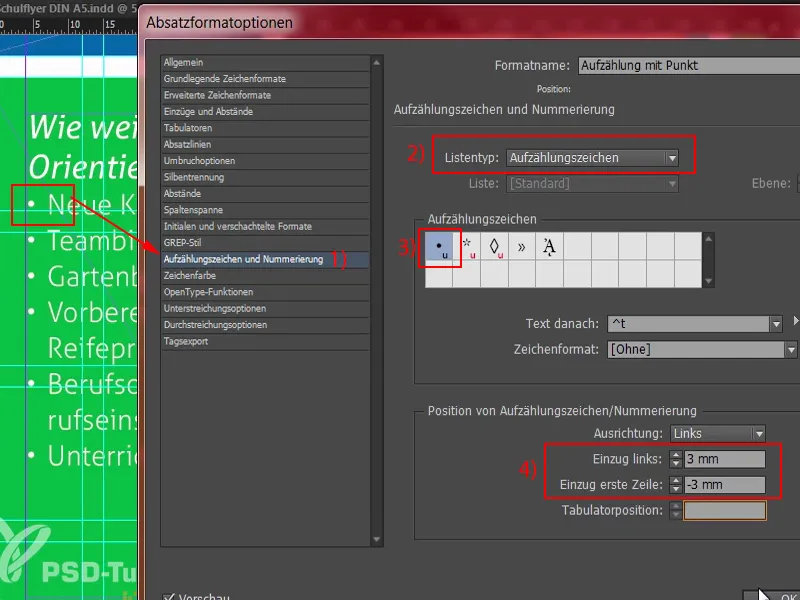
Ce mai avem nevoie? Avem nevoie în mod evident de o listă – așadar mergem în fila Marcaje și numerotare (1). La Tipul listei (2) vom alege Marcatorii și acest simbol de punct (3). Încă nu este corect cu tabulatorii, aceștia creează spații mari ca aeroporturi, ce arată total de prost. Deci: Decalaj la stânga 3 mm, și aici în câmpul următor -3 mm (4). Acum totul este în locul său, cum avem nevoie. După aceea putem confirma setările.
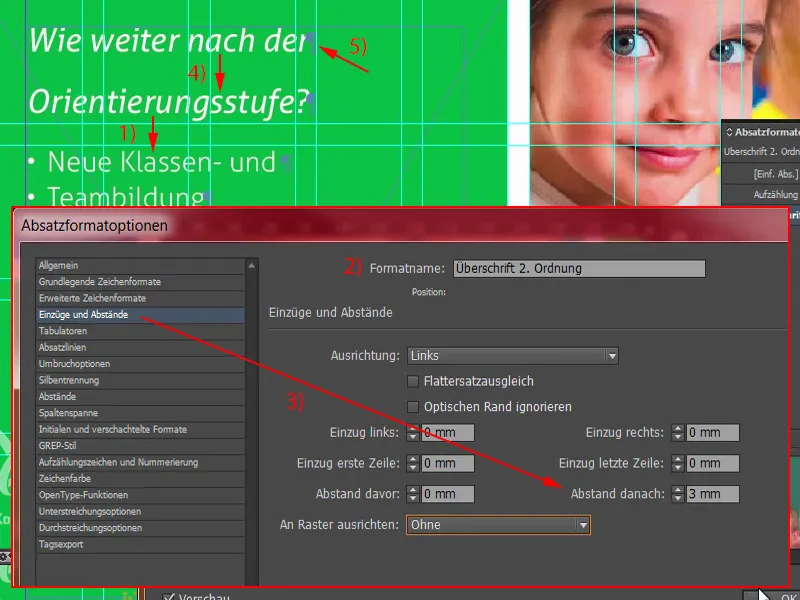
Ce ar fi sigur util în acest punct (1), este să definim și o anumită distanță aici sus. Este un pic prea aproape unul de celălalt. Aceasta poate fi schimbată cu ușurință, ținând cont de „Subtitrarea 2. ordine” (2) și definind la secțiunea Decalaje sub Distanță după (3) de exemplu 3 mm.
Ce s-a schimbat? Acum avem o distanță de 3 mm aici, ciudat și aici de asemenea (4). Acest lucru se datorează acestui paragraf (5) pe care l-am setat manual. Mai întâi confirm totul.
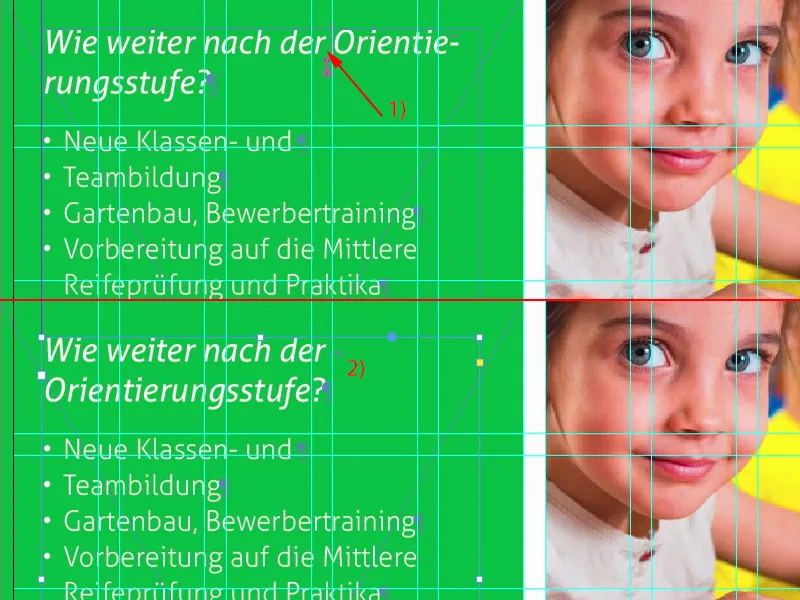
Pentru a rezolva această problemă acum, voi șterge acest paragraf (1). Acum avem totuși o întrerupere care nu ne convine. Putem evita asta ținând apăsată tasta Shift și apăsând tasta Enter (2). Shift și Enter – astfel blocăm ca aici de asemenea să se adauge o distanță de 3 mm. Bine, apoi putem confirma setările.
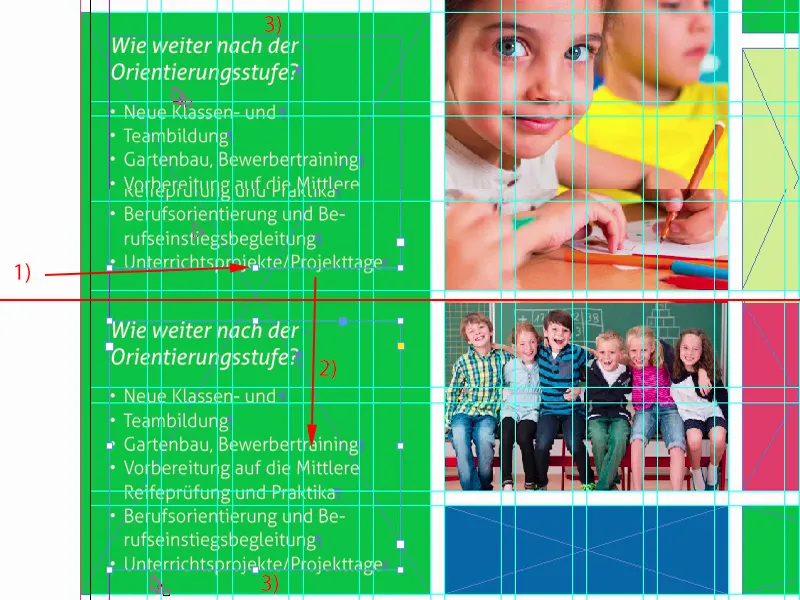
Voi mări acum câmpul textului, cât este necesar: dublu clic pe această piesă (1). Voi face o copie (2) a întregii structuri. O voi muta în jos, până aici. Și acum o voi muta cu Shift și sagetă în sus din nou de două ori, acesta este același decalaj ca și aici (3).
Apoi voi rescrie textul cu conținut predefinit, pe care îl copiez din clipboard.
Ce s-a întâmplat acum? Avem din nou acest efect cu paragraful (1). Îl vom elimina. Cu Shift și Enter este din nou corect (2).
Și încă o listă.
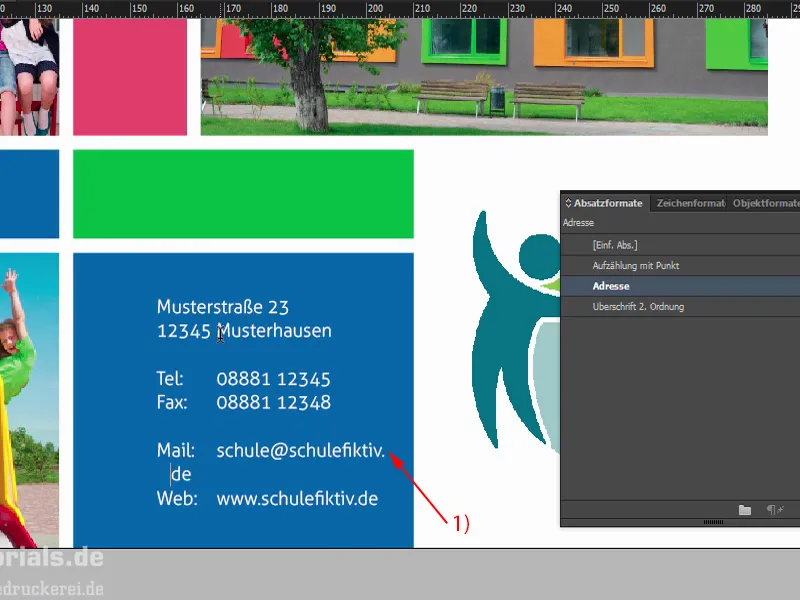
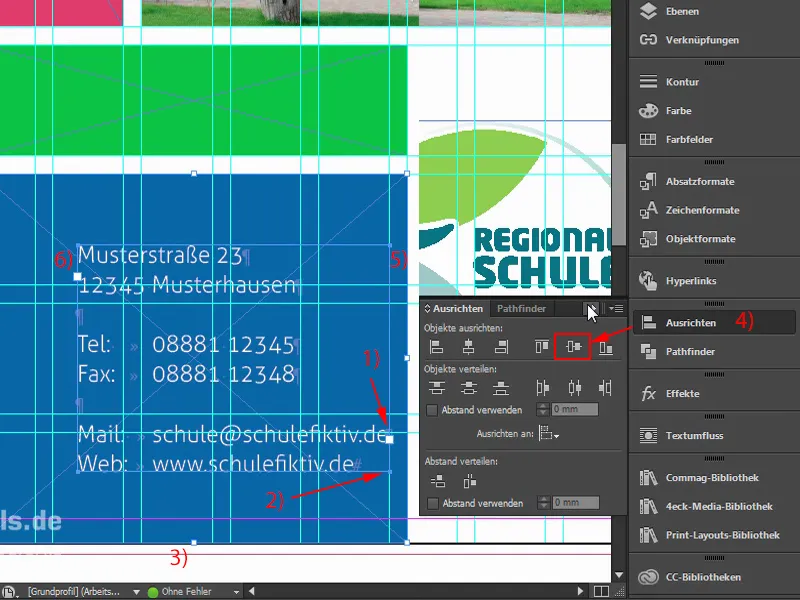
Continuăm cu adresa noastră, pe care o vom găsi aici jos, deoarece trebuie să introducem o anumită adresă în navigatorul Mașinii și Părinților când se apropie prima zi de școală, de aceea este necesar acest ajutor. Simplu, tragem un câmp text (1) și ne asigurăm întotdeauna că formatul aplicat este cel corect. Acum este folosit formatul de titlu, care este greșit în această situație. Voi alege pur și simplu lista (2), voi muta adresa și o voi insera aici. Acum voi duplica întregul format (3), pe care îl voi numi „Adresa” (4). La secțiunea Marcaje și numerotare putem șterge pur și simplu marcatorii de listă (5). Confirmăm, aplicăm odată. Minunat.
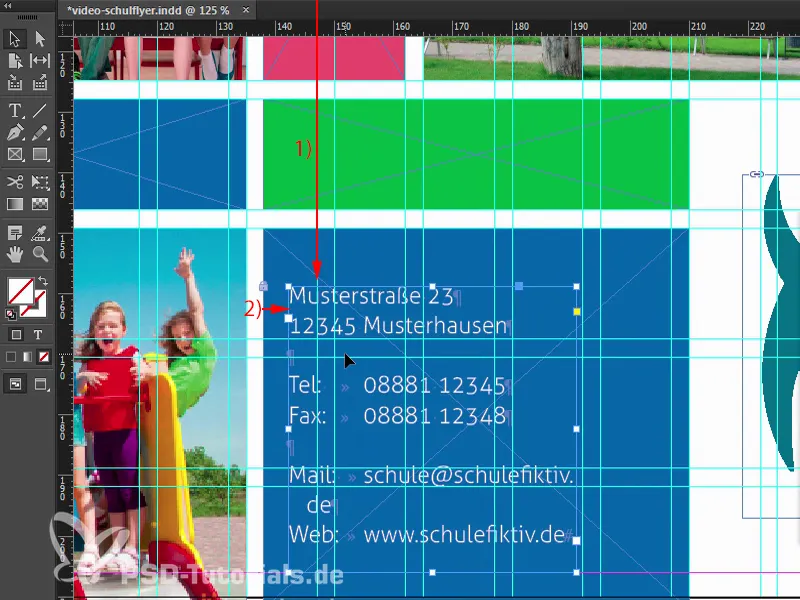
Mai trebuie să ștergem câteva paragrafe inutile. Acela de sus. Și ce nu este corect aici? Aici nu se potrivește lățimea câmpului text (1).
În general, aici intervine ceva special: V-am explicat la început cât de minunat este acest efect de dale care trec peste pagini. La aranjare, s-ar putea cădea într-o capcană, pentru că la prima vedere: La spatiul alb acum este ruptura. Nu – nu este așa. Ruperea este de fapt în acest punct la 148,5 mm (1). Deci, dacă acest câmp text ar fi de exemplu aliniat la patru milimetri de la stânga (2), atunci ar face greu pentru Mami și Papi să descifreze adresa, ei ar trebui să treacă încontinuu între fața și spatele paginii. Acesta ar fi un adevărat No-Go.
Deci, prima data vom mari caseta de text pentru a elimina ruperea de aici în jos (1). Adjustăm înălțimea, apoi mutăm întreaga casetă de text spre dreapta (2). Apoi voi elimina taie aici jos (3), voi marca caseta de text de sus, voi marca caseta din spate și apoi în panoul de comandă Align- selectăm exact mijlocul (4). Acum este aliniat central. Apoi trebuie să verificăm din nou: Deci acum sunt aproximativ 4 mm (5), aici este ruperea (6). Asta înseamnă că avem suficient spațiu.
Să aruncăm o privire la asta. Cred că se potrivește. O să fac zoom înapoi. Da.
Așa continuăm cu următoarea parte a trainingului cu partea din spate.


