Esti pregătit să folosești motorul Textanimator din After Effects într-un mod complet nou? Acest ghid îți arată cum poți anima procedural multe obiecte într-un mod creativ și eficient. Cu ajutorul acestor tehnici, poți pune în scenă texte și icone într-un mod jucăuș și poți face ca animatiile tale să fie mai vii. Hai să ne aruncăm direct și să desfășurăm potențialul motorului Textanimator.
Cele mai importante concluzii
- Cu motorul Textanimator din After Effects, poți anima nu doar texte, ci și icone și grafice în mod eficient.
- Iconele pot fi create din fișiere SVG și ulterior importate ca font.
- Veți învăța cum iconițele pot fi aranjate și animate într-un cerc în After Effects.
Ghid pas cu pas
Înțelegerea motorului Textanimator
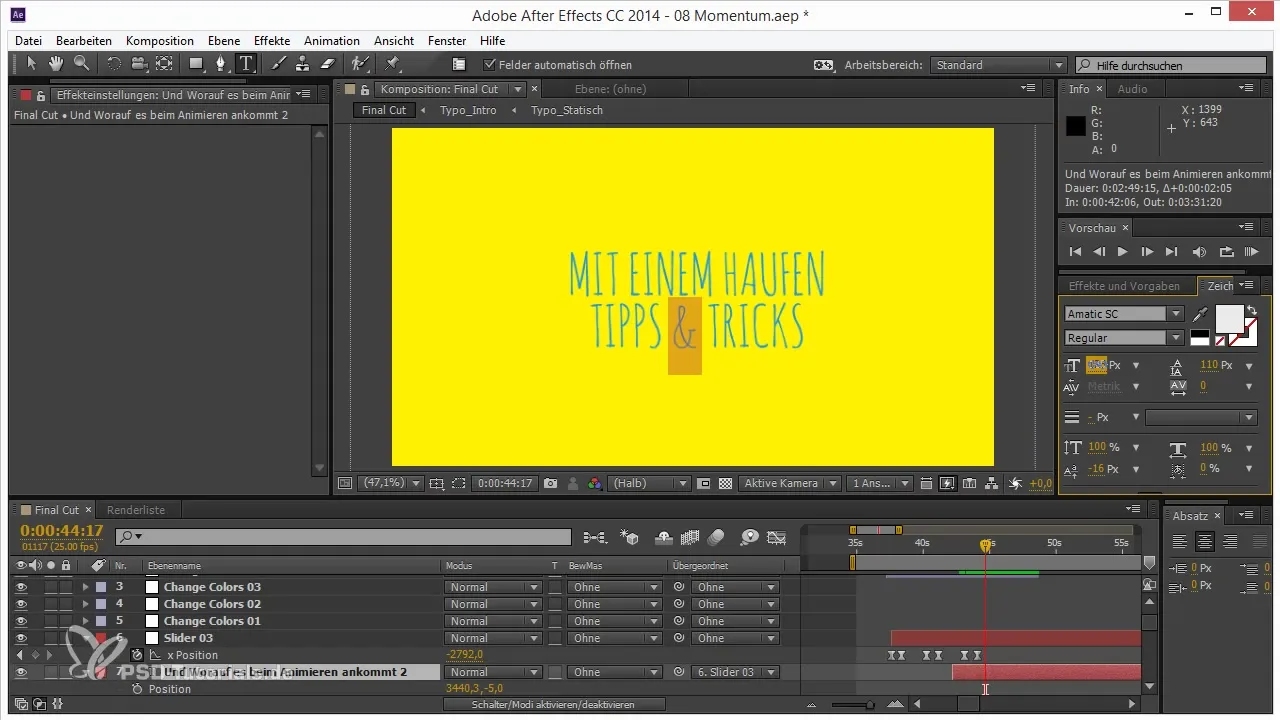
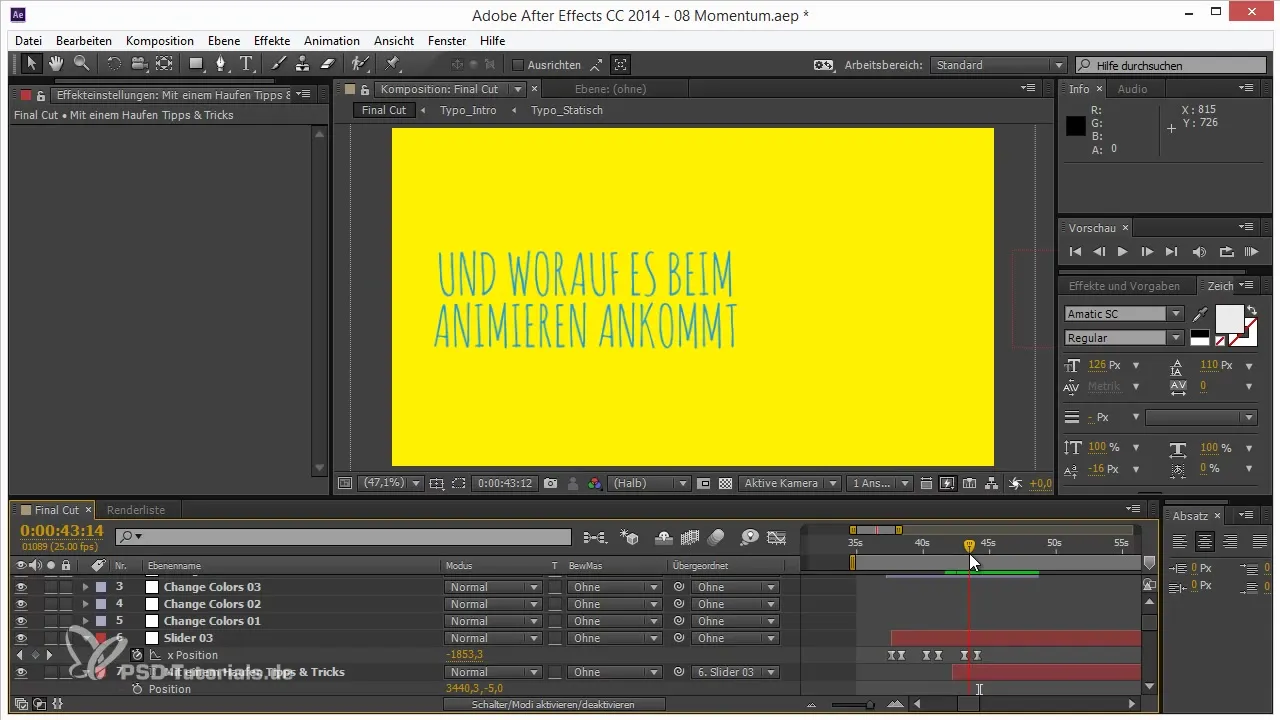
Începe prin deschiderea proiectului tău existent în After Effects. Te poți concentra pe motorul Textanimator pentru a crea efectele de animație. Explorează diferitele opțiuni pe care ți le oferă acest motor și pregătește-te să editezi textul existent.

Ajustarea deplasării liniei de bază
Selectează textul pe care dorești să-l animezi și asigură-te că linia de bază a fontului este poziționată corect. În acest sens, poți utiliza parametrii pentru deplasarea liniei de bază pentru a optimiza reprezentarea textului. Experimentează cu aceste valori pentru a obține un aspect uniform.
Selectarea și importarea iconelor
Pentru această animație, avem nevoie de icone. Folosește un generator de icone pentru a converti fișierele SVG într-un font. Îți recomand generatorul Tello Icon Font. Acolo poți găsi iconele dorite sau poți încărca propriile fișiere SVG și să le generezi. Acest pas ar trebui realizat cu atenție, deoarece iconițele vor juca un rol central în animația ta.

Instalarea fontului
După ce ai generat iconele tale ca font, descarcă fișierul.ttf și instalează-l pe computerul tău. Mergi în setările sistemului tău de operare și instalează fontul. Acești pași sunt importanți, deoarece asigură că iconele sunt afișate corect în After Effects.
Folosirea instrumentului de text
Acum deschide After Effects și activează instrumentul de text. Adaugă fontul pe care l-ai instalat și scrie literele corespunzătoare iconițelor. Asigură-te că folosești litere mici, deoarece iconele sunt concepute în această formă.

Formatarea iconelor
Folosește opțiunile de formatare pentru a-ți personaliza iconele. Alege conturul dorit sau umplutura pentru a te asigura că iconițele tale sunt vizibile optim. Experimentează cu contururile și culorile până când ești mulțumit de rezultatul vizual.

Aranjarea într-un cerc
Pentru a-ți aranja iconele într-un cerc, creează o elipsă, ținând apăsată tasta Shift pentru a obține o formă perfectă. Apoi, adu elipsa în centru, astfel încât iconele să fie grupate uniform în jurul acestui centru.

Ajustarea opțiunilor de deplasare a textului
Activează opțiunile de deplasare a textului pentru a te asigura că iconele tale sunt afișate corect în interiorul elipsei. Asigură-te că ajustezi setările pentru marginea de început și de sfârșit, astfel încât iconele să aibă o distanță armonioasă între ele.
Aliniera iconelor
După ce iconele sunt aranjate în cerc, poți dezactiva alinierea verticală pentru a le poziționa drept. Acest lucru arată adesea mai estetic și facilitează percepția vizuală.

Pregătirea animației
În cele din urmă, ești pregătit să animezi iconele tale. Acest lucru va fi acoperit în următorul tutorial, unde vei învăța cum să aduci mișcare și dinamism în iconele tale deja aranjate.
Rezumat - Animația ușor de realizat: Textanimatori diferit
În acest ghid, ai învățat cum să utilizezi motorul Textanimator din After Effects pentru a anima texte și icoane într-un mod creativ. Pașii variază de la selectarea și instalarea icoanelor până la aranjarea și pregătirea pentru animație. Cu aceste tehnici de bază, ești capabil să creezi animații impresionante care vor atrage atenția publicului tău.
Întrebări frecvente
Cum instalez fontul?Descarcă fișierul.ttf și instalează-l în setările sistemului computerului tău.
Cum pot crea propriile icone?Folosește un generator de icone pentru a transforma graficele tale SVG în font.
Ce fac dacă iconițele nu sunt afișate?Asigură-te că folosești litere mici, deoarece iconele sunt astfel salvate.


