În HTML sunt diferențiate șase nivele diferite de titluri. Acestea sunt definite de elementele h1 până la h6.
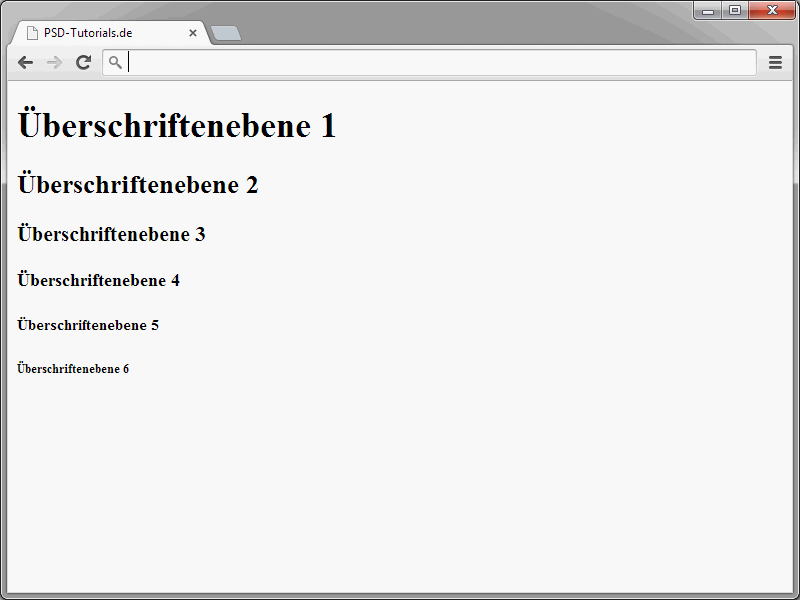
<h1>Nivel de titlu 1</h1> <h2>Nivel de titlu 2</h2> <h3>Nivel de titlu 3</h3> <h4>Nivel de titlu 4</h4> <h5>Nivel de titlu 5</h5> <h6>Nivel de titlu 6</h6>
Astfel, h1 reprezintă cel mai mare, iar h6 cel mai mic titlu. Cu HTML5, au fost prezentate alte posibilități pentru definirea titlurilor, care vor fi prezentate ulterior.

Nivelele diferite de titluri vă ajută în structurarea textelor. Orientați-vă, de exemplu, după cărți. Acolo există titlul cărții, care este comparabil cu conținutul elementului h1. Prin urmare, pe fiecare pagină HTML ar trebui să fie inserat doar un singur element h1. Restul textului va fi structurat prin celelalte nivele. După titlul principal urmează h2. Subcapitolele din h2 sunt apoi din nou marcate de elementul h3.
De asemenea: Dimensiunea nivelelor titlurilor este inițial stabilită de browsere. Cu toate acestea, puteți să le specificați explicit prin utilizarea CSS-ului. Vom discuta mai multe despre acest lucru mai târziu.
Nivelele de titluri pot fi utilizate foarte ușor. Tastați un h, urmat de cifra nivelului dorit.
<h1>PSD-Tutorials.de</h1>
După un titlu definit în acest mod, automat se va insera o nouă linie și un spațiu față de elementele ulterioare.
Asigurați-vă că cifrele din tagul de început și de încheiere sunt identice.
Definirea paragrafelor
În afara titlurilor, textele sunt, desigur, compuse și din paragrafe. Aceste paragrafe pot fi implementate foarte ușor și în HTML. Pentru aceasta se folosește elementul p. Odată ce un paragraf este marcat astfel, acesta are automat un anumit spațiu față de elementele ulterioare. În cele din urmă, puteți controla dimensiunea acestui paragraf utilizând CSS-ul.
Iată un exemplu pentru două definiții de paragraf:
<p>Acesta este un paragraf</p> <p>Acesta este, de asemenea, un paragraf</p>
O privire în browser oferă următoarea imagine:
În HTML5, nu este obligatoriu ca paragrafele deschise cu </p> să fie din nou închise. În numele clarității, totuși, aș recomanda să folosiți într-adevăr tagul închis </p>.
Spațiile manuale de pe o linie
Textul în paragrafe, liste etc. este împărțit automat de browser când este mai larg decât fereastra browser-ului. Acest lucru este practic, deoarece se evită astfel derularea orizontală inutilă. În plus, puteți împărți textul și în orice alt loc. Pentru aceasta se folosește elemntul <br />. Rețineți că acesta este un așa-numit tag independent, care nu are un tag de închidere propriu-zis, ci se închide practic singur.
<p>Yeh, this one's for the workers who toil night and day<br /> By hand and by brain to earn your pay<br /> Who for centuries long past for no more than your bread<br /> Have bled for your countries and counted your dead</p>
Când folosiți <br />, nu contează dacă acesta este la sfârșitul unei linii sau în propria linie. Rezultatul arată la fel în ambele cazuri:
Nu uitați de spațiile pe o linie, care sunt introduse automat de browserele. Acestea pot fi problemețe, deoarece nu puteți controla exact unde se va produce despărțirea. Astfel, pot apărea rezultate nedorite. Un exemplu tipic sunt numerele de versiune.
iPhone 5
Acesta ar trebui să fie de obicei pe o singură linie. Deci, nu ar trebui să existe o despărțire între iPhone și 5.
iPhone 5
Astfel de situații pot fi prevenite prin așa-numitele spații protejate. Un exemplu:
Prin această secvență de caractere se definește un spațiu protejat. În browser, acesta va fi afișat ca un spațiu normal: 

Pentru a funcționa așa cum doriți, nu trebuie să inserați spații în codul sursă. Ce funcționează aici nu este:
Text preformatat
Pot exista situații în care dorim să redăm textul exact așa cum este dispus în sursă. Un exemplu tipic ar fi listările de programe, așa cum sunt adesea găsite și aici, pe PSD-Tutorials.de.
Pentru astfel de scopuri, HTML-ul permite definirea de secțiuni de text preformatat. În acest caz, indentările sunt luate în considerare de către browser așa cum sunt definite în codul sursă. Exemplul următor arată cum se poate realiza acest lucru:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>"Salut, lume!" în PHP</h1> <pre> <?php echo "Salut, lume\\n"; ?> </pre> </body> </html>
Fragmentul care trebuie afișat ca text preformatat este definit în interiorul elementului pre. Adăugați indentările etc. acolo exact așa cum ar trebui să fie afișate în cele din urmă de către browser.
Vizionând codul exemplului, veți observa simbolurile ciudate <?php și ?>. În browser, acestea sunt afișate ca <?php și ?>. Varianta folosită în codul sursă se numește escapare a caracterelor. Acest lucru devine necesar atunci când nu dorim ca browserul să interpreteze caracterele HTML standard. Dacă ați introduce direct în codul sursă <?php, browserul ar presupune că este vorba despre o deschidere a unei zone PHP. De aceea, se escapează caracterele.
• Înlocuiți caracterul & cu șirul de caractere &
• Înlocuiți caracterul < cu șirul de caractere <
• Înlocuiți caracterul > cu șirul de caractere >
• Înlocuiți ghilimelele cu "
De altfel, elementul pre nu este folosit doar pentru afișarea listărilor de programe. De asemenea, datele tabulare pot fi redate cu ușurință în acest fel. Exemplul următor arată o tabelă tipică, care a fost implementată exclusiv prin spații în cadrul unui element pre.
<pre> Destinație Plecare Sosire Peron ---------------------------------------------------------------- Berlin 10:23 14:30 2 Hamburg 11:09 13:20 13 München 12:04 15:45 1a </pre>
Rezultatul în browser arată astfel:
De fapt, browserele iau în considerare spațiile albe pe care le definit în codul sursă. Varianta tabelară prezentată funcționează destul de bine. Pentru tabele mai mici, consider că este destul de practic. Cu toate acestea, atunci când setul de date devine mai mare, ar trebui să recurgeți la tabelele clasice HTML. Cum se pot defini acestea, veți afla, desigur, și în această serie.


