Strings sunt o parte fundamentală și importantă a programării în JavaScript. Gestionarea șirurilor de caractere joacă un rol esențial, fie că le folosești pentru ieșiri simple sau pentru prelucrări de date mai complexe. Odată cu introducerea ECMAScript 6 (ES6) și versiunilor ulterioare, au fost adăugate numeroase metode utile, care facilitează considerabil lucrul cu șirurile. În acest tutorial îți vom arăta cum poți utiliza aceste noi funcții în mod eficient.
Principalele constatări
În acest tutorial vei învăța noile metode String de la ES6 la ES13. Vei vedea cum poți scrie mult mai eficient folosind funcții precum startsWith(), includes(), endWith(), repeat() și replaceAll(). De asemenea, vom folosi operatorul Spread pentru a converti șirurile în array-uri.
Ghid pas cu pas
Definirea unui String
Înainte să poți începe cu noile metode, trebuie mai întâi să definești un String. Creează-ți o variabilă care să conțină șirul de caractere cu care vrei să lucrezi.

Verificarea dacă un String începe cu un text specific
Una dintre noile funcții este startsWith(). Această metodă verifică dacă String-ul tău începe cu un anumit șir de caractere.
Dacă cauți ceva care nu se află la început, rezultatul va fi false.
Verificarea dacă un String conține un anumit subșir
Cu metoda includes() poți verifica dacă un anumit subșir se află în String-ul tău principal. Această metodă este mai scurtă și mai ușor de înțeles decât metoda tradițională cu indexOf().
Dacă cauți un subșir care nu există, metoda va returna false.
Verificarea dacă un String se termină cu un text specific
Asemănător cu startsWith(), există și funcția endsWith() pentru a verifica dacă String-ul tău se termină cu un anumit șir de caractere.
Repetarea unui String
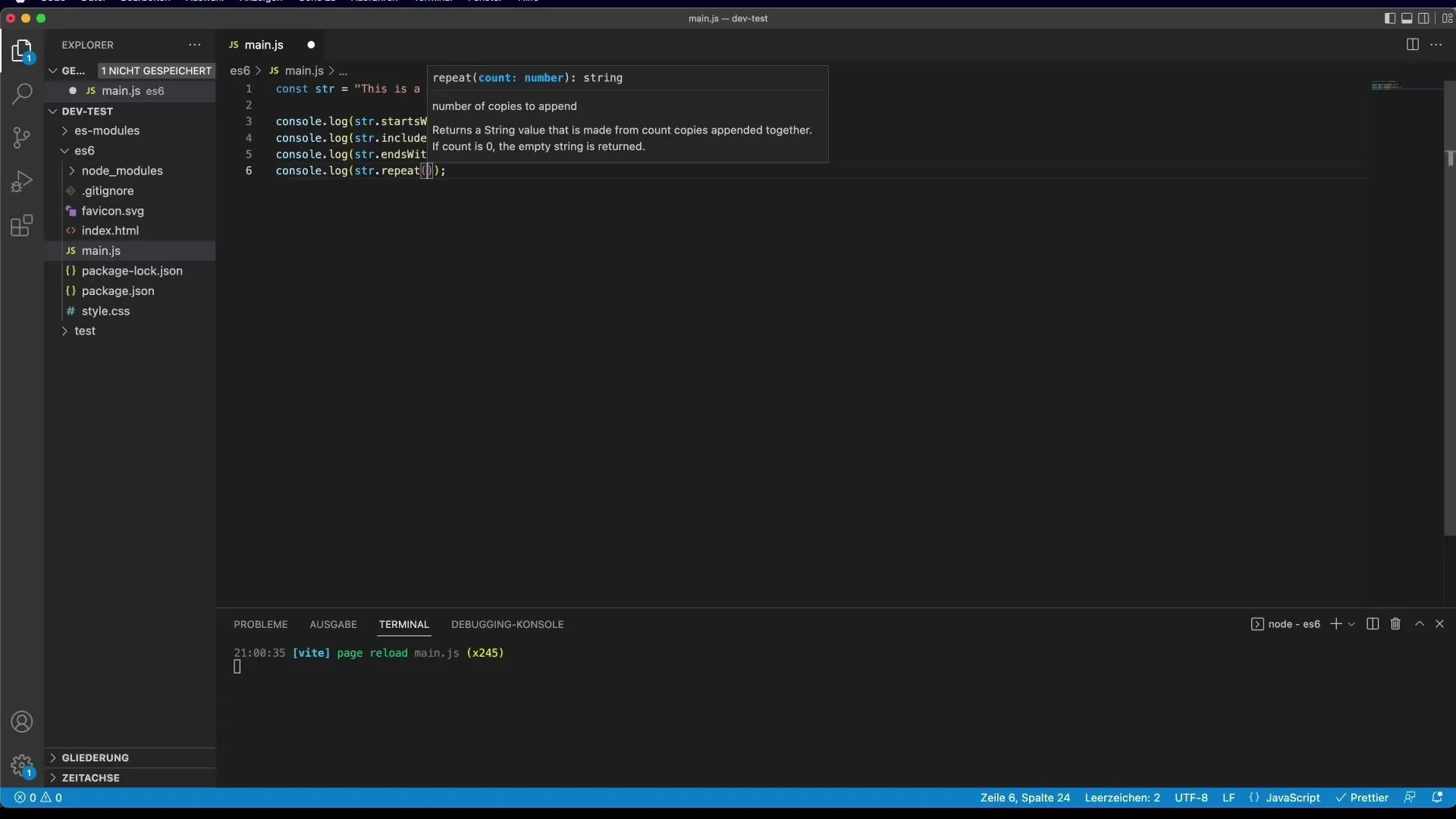
Metoda repeat() îți permite să repeți un String de mai multe ori. Acest lucru este util când ai nevoie de un text sau o linie specifică pentru efecte vizuale.

Înlocuirea subșirurilor
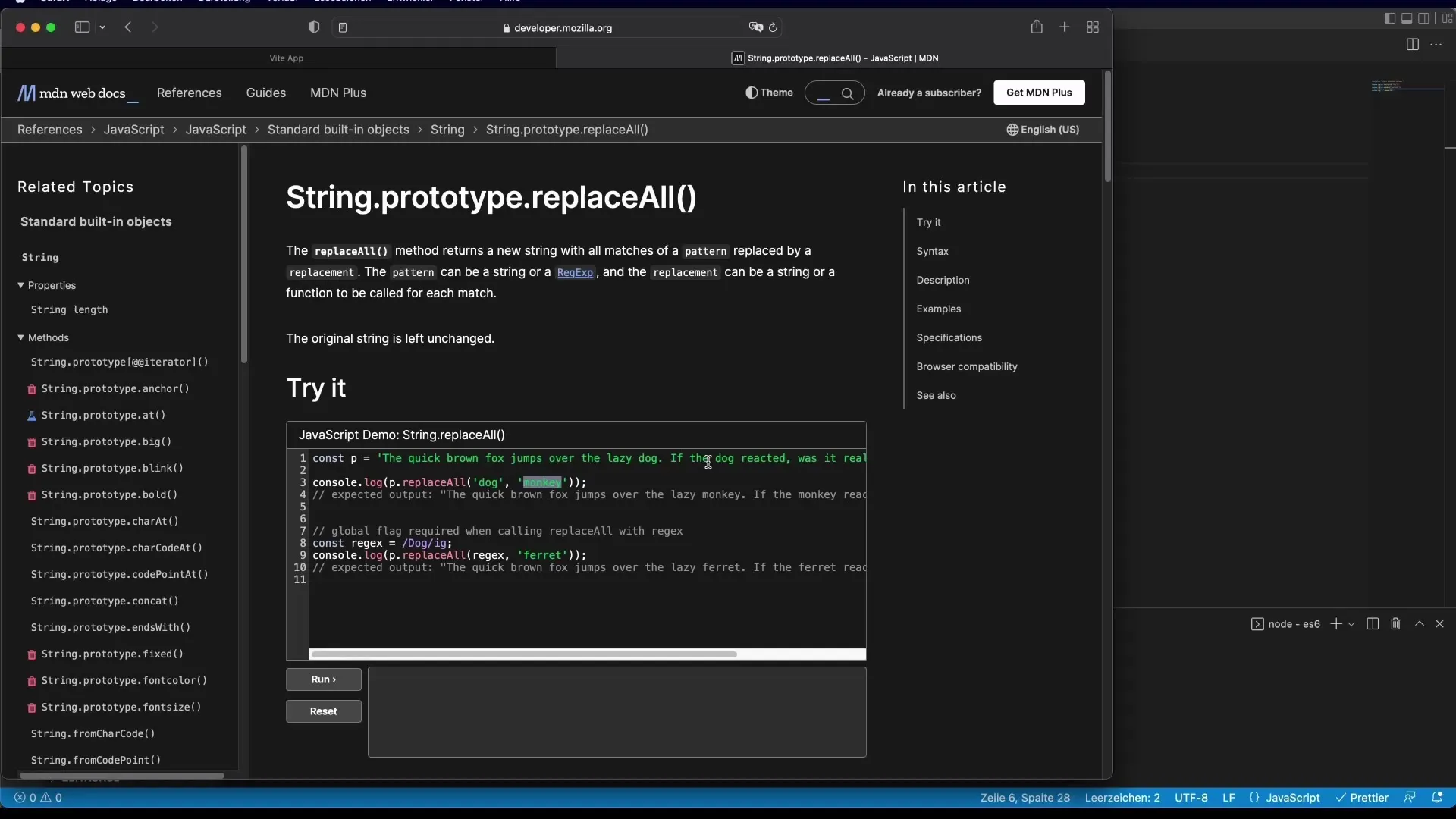
Cu noua funcție replaceAll() poți înlocui toate aparițiile unui subșir fără a fi nevoie să folosești o RegExp complexă.

În comparație, metoda mai veche replace() înlocuiește doar prima apariție, ceea ce poate fi mai puțin util în multe cazuri.
Utilizarea operatorului Spread cu String-uri
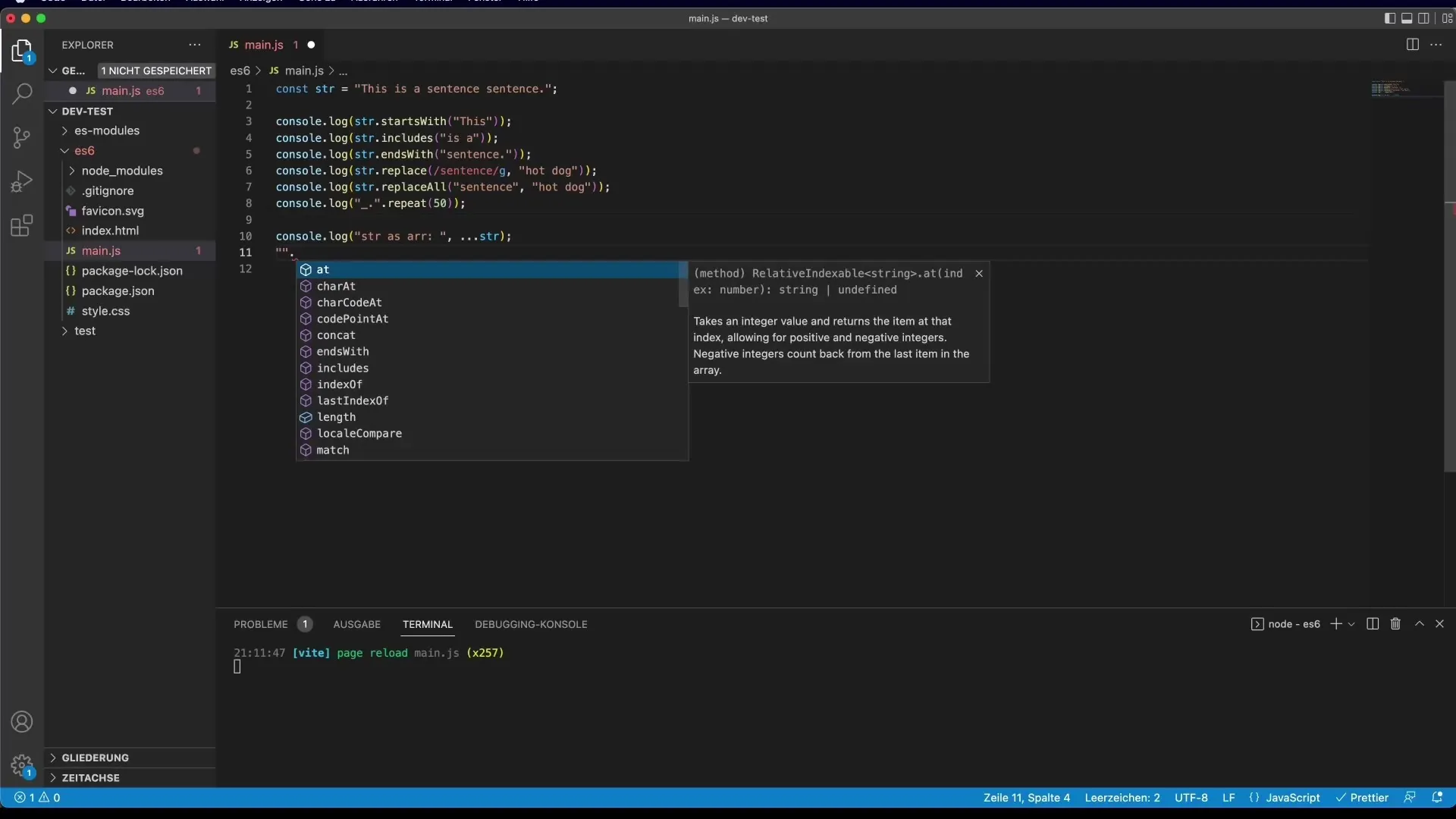
Operatorul Spread (…) poate fi folosit și cu String-uri pentru a le converti în array-uri de caractere individuale. Aceasta poate fi o tehnică utilă atunci când dorești să tratezi fiecare literă a unui String separat.
Alte funcții utile
Există multe alte funcții utile de tip String pe care le poți găsi în documentația oficială de la Mozilla Developer Network (MDN). Acestea includ metode precum slice(), split(), toLowerCase(), și trim(). Aceste metode au fost deja disponibile în versiunile anterioare de JavaScript, dar sunt în continuare foarte utile.

Rezumat
În acest tutorial ai învățat noile și utile funcții de tip String în JavaScript, care te ajută să programezi mai eficient. Metodele precum startsWith(), includes(), endWith() și replaceAll() îmbunătățesc lizibilitatea codului tău și îl fac mai scurt. Se recomandă consultarea documentației oficiale MDN pentru o listă mai cuprinzătoare de funcții.
Întrebări frecvente
Ce versiune de JavaScript utilizează aceste metode?Metodele menționate sunt disponibile în ES6 și versiuni superioare.
Pot folosi replaceAll() în browsere mai vechi?replaceAll() poate să nu fie acceptată de browserele mai vechi. Verifică compatibilitatea browserelor pe MDN.
Cum pot transforma String-uri în array-uri?Folosește operatorul Spread (…) sau metoda split() pentru această transformare.
Unde pot găsi mai multe informații despre String-uri în JavaScript?Documentația oficială MDN oferă resurse cuprinzătoare despre String-uri în JavaScript.


