În lumea JavaScript, Arrays sunt un tip fundamental de date pe care îl folosești frecvent. Cu fiecare nouă versiune ECMAScript, manipularea Array-urilor a fost îmbunătățită prin diferite metode inovatoare. În acest tutorial, vei învăța să folosești câteva dintre cele mai utile noi funcții de Array Funktionen introduse de la ES6 până la ES13. Vom analiza atât funcții noi, cât și cele dovedite, care te vor ajuta să lucrezi mai eficient cu Array-uri.
Cele mai importante descoperiri
- find(): Cauta într-un Array și găsește primul element care îndeplinește un anumit criteriu.
- filter(): Creează un nou Array cu toate elementele care îndeplinesc datele condiții.
- map(): Transformă elementele unui Array și generează un nou Array.
- reduce(): Aglomerează toate elementele unui Array într-o singură valoare.
- some(), every(): Verifică dacă cel puțin un element sau toate elementele unui Array îndeplinesc o anumită condiție.
Ghid pas cu pas
1. Înțelegerea metodei find()
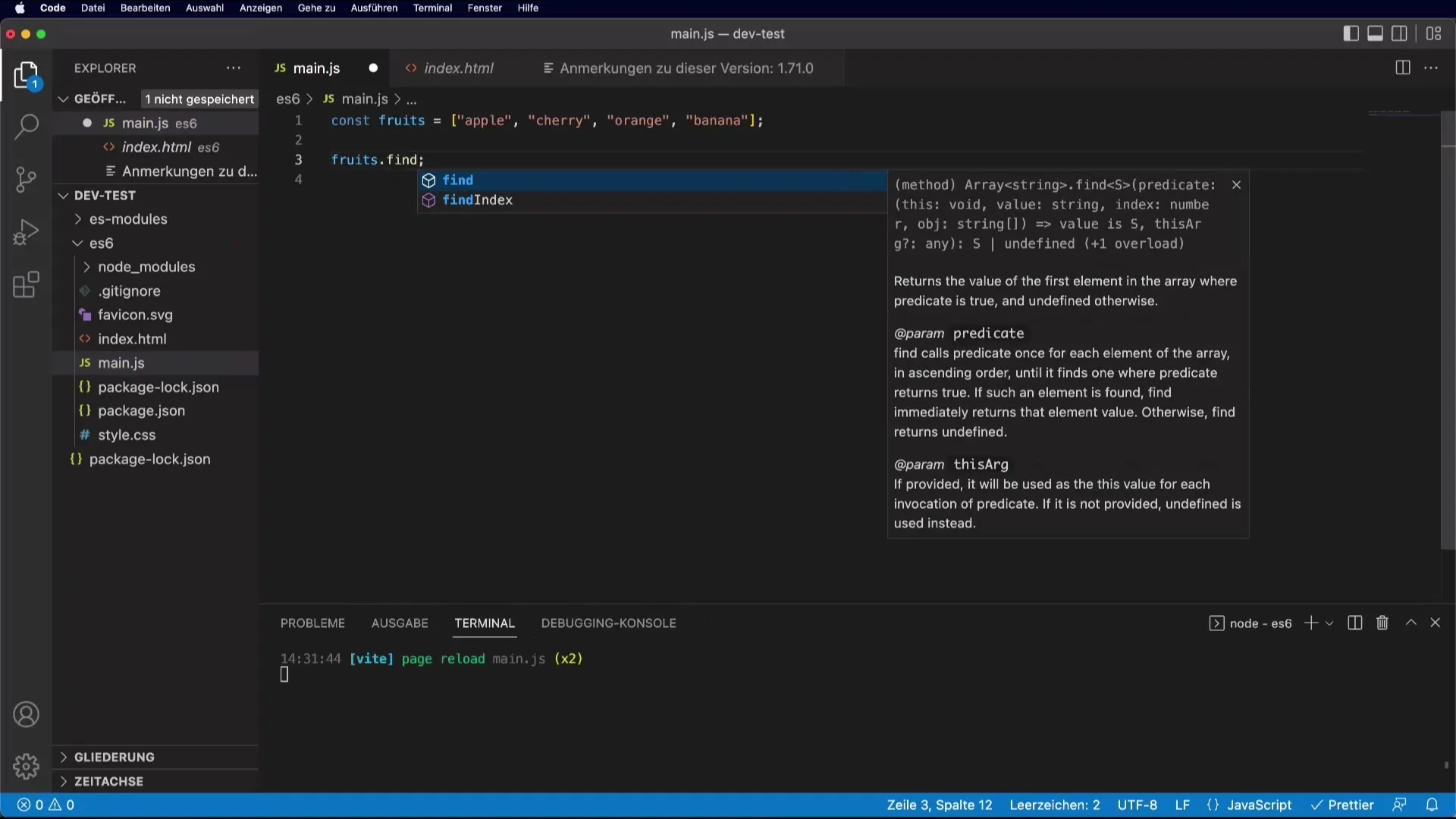
Metoda find() este una dintre funcțiile introduse în ES6. O folosești pentru a găsi un anumit element într-un Array. Numele spune totul: cu find() cauți într-un Array iar acesta îți returnează primul element care îndeplinește criteriile tale.
Pentru a folosi find(), transmiti o funcție callback care definește o condiție. Această funcție va fi apelată pentru fiecare element din Array.

În acest exemplu, "Orange" este găsită și returnată. Dacă cauți o altă culoare, rezultatul ar putea fi diferit.
2. findIndex() pentru indexul elementului căutat
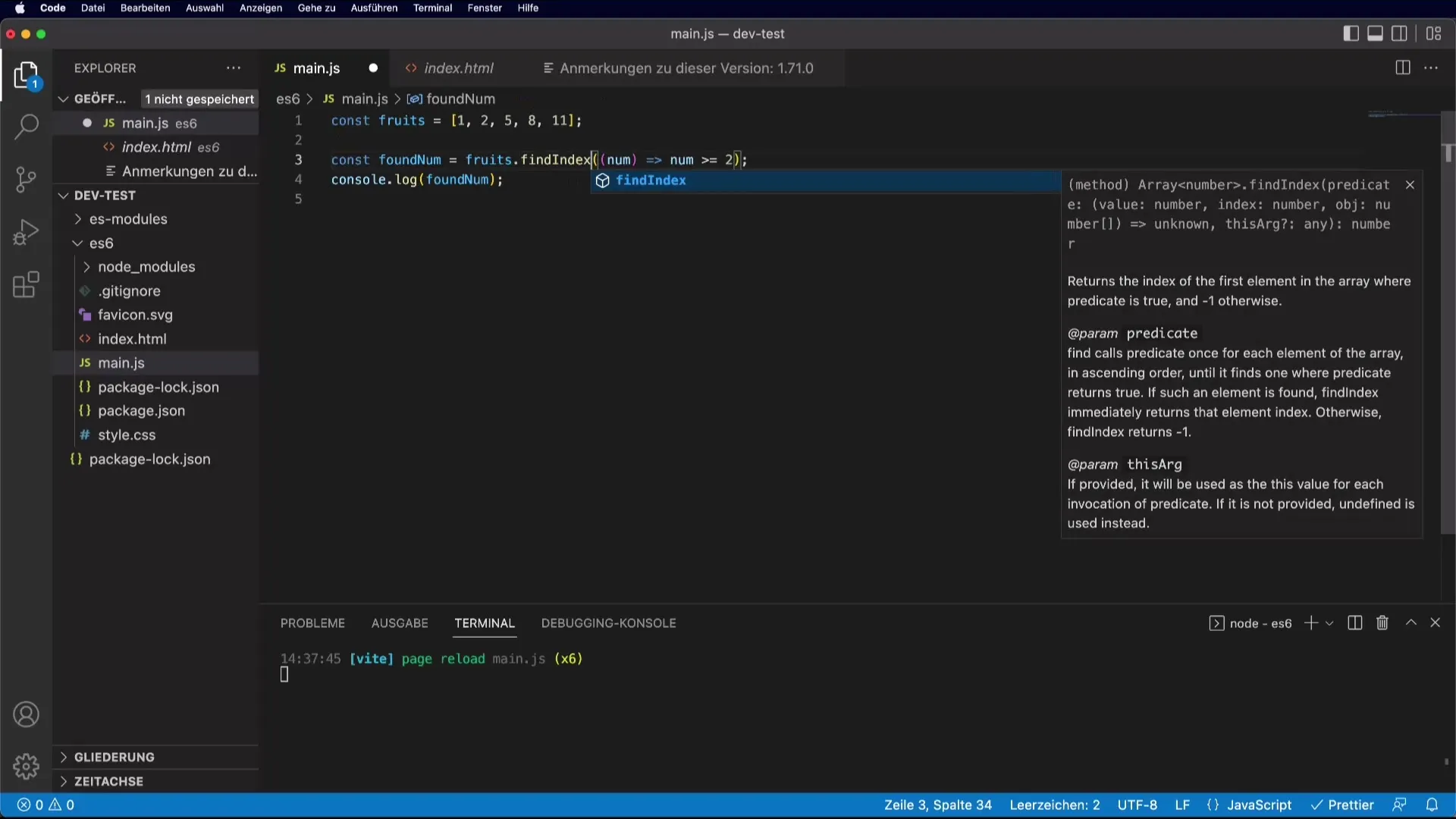
Pe lângă find(), există și findIndex(), care îți returnează indexul primului element care îndeplinește condiția. Aceasta este utilă atunci când ai nevoie de indexul real din Array.

În acest caz, foundFruitIndex returnează indexul "Orange", care este 2, deoarece Array-urile sunt bazate pe zero.
3. Filtrarea Array-urilor cu filter()
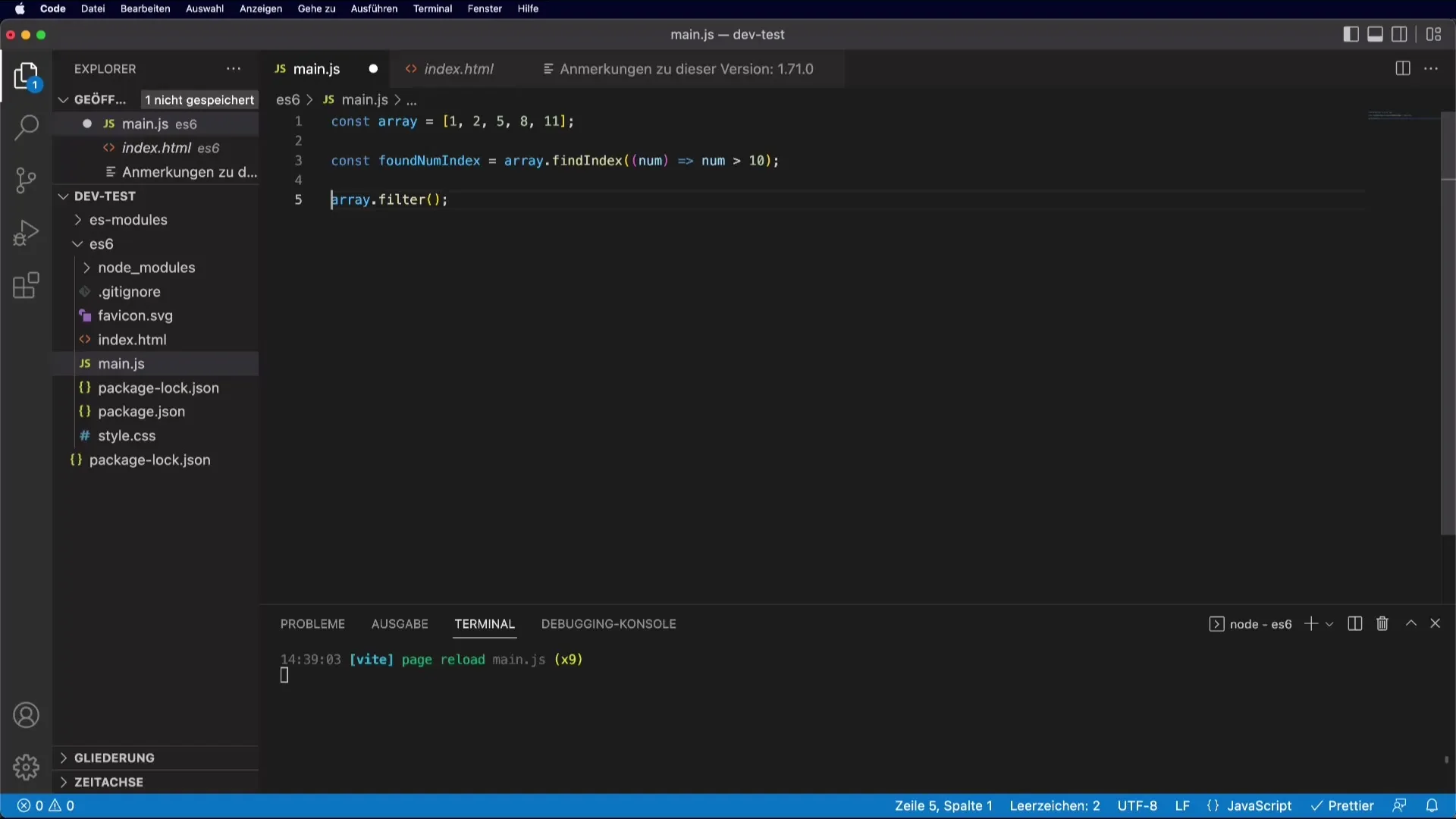
Metoda filter() îți permite să generezi un nou Array care conține doar elementele care îndeplinesc o anumită condiție. Aici folosim filter() pentru a returna toate fructele a căror lungime este mai mare de 5.

Rezultatul va arăta toate fructele care au mai mult de cinci litere, de exemplu, "Banana".
4. map() pentru transformări
Cu metoda map() poți modifica valorile dintr-un Array și crea un nou Array. De exemplu, pentru a obține lungimile numelui fructelor.
Aici vei obține lungimile numelui fructelor ca un Array: [5, 6, 6, 6].
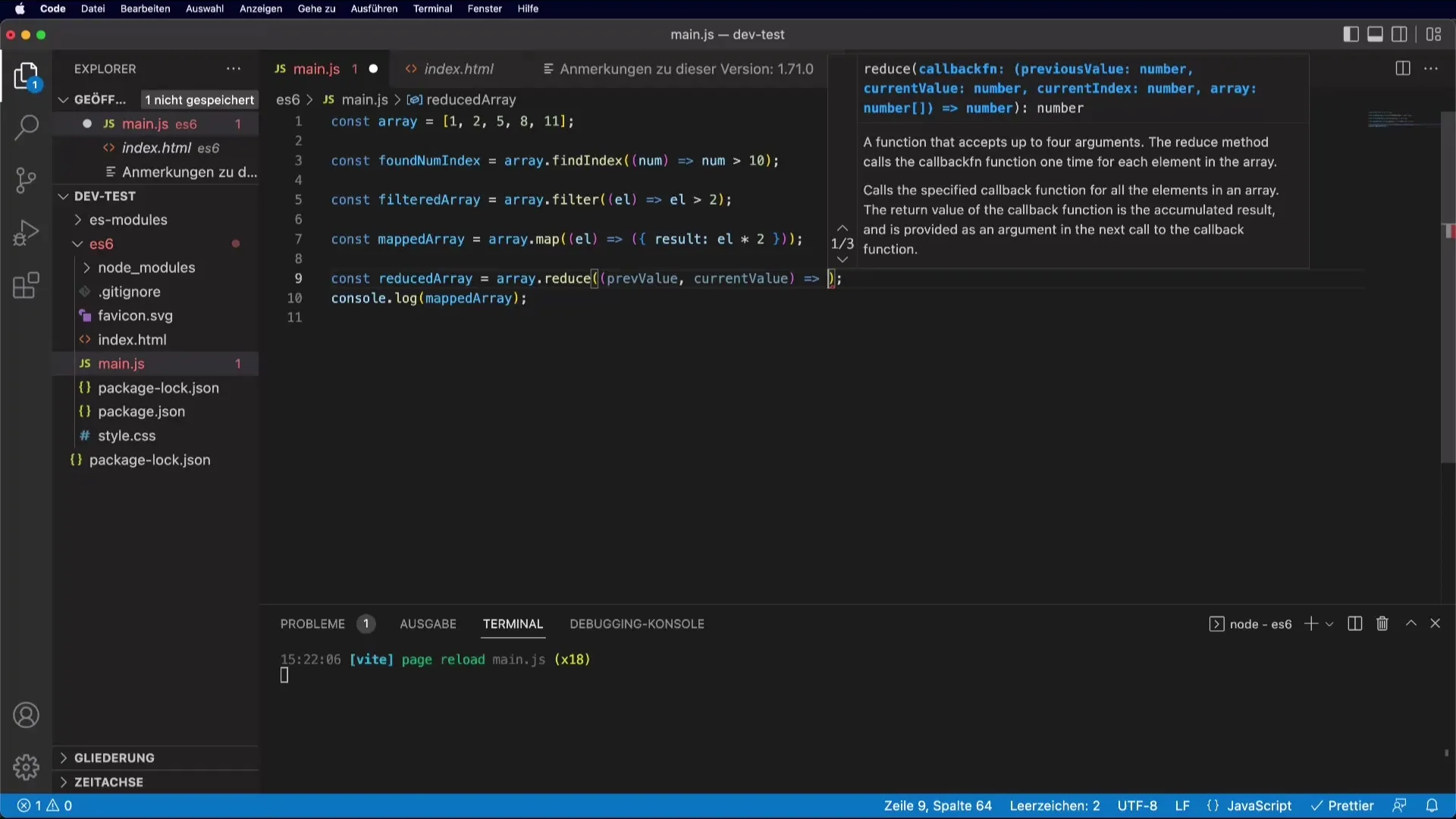
5. reduce() pentru a aglomera valori
Metoda reduce() este una dintre cele mai puternice funcții care te ajută să aglomerezi toate valorile dintr-un Array într-o singură valoare.

Rezultatul este 15, deoarece toate valorile au fost adunate.
6. Verificarea condițiilor cu some() și every()
Metodele some() și every() verifică elementele unui Array pentru condiții. Cu some() întrebi dacă cel puțin unul dintre elemente îndeplinește condiția, în timp ce every() se asigură că toate elementele o îndeplinesc.
Aici, hasLargeFruits arată dacă există cel puțin un fruct cu mai mult de șase litere.
7. Array.from() pentru crearea de Arrays
Această metodă îți permite să creezi un Array dintr-o altă structură.
Aici, o colecție HTML este transformată într-un adevărat Array, astfel încât poți aplica metodele Array pe ea.
8. Verifică dacă ceva este un Array cu Array.isArray()
Pentru a verifica dacă un obiect este un Array, folosești metoda Array.isArray().
Rezultatul este true, deoarece fruits este un Array.
Rezumat – Funcții noi utile de Array în JavaScript
În acest ghid amplu ai învățat cum să folosești eficient diferite funcții de Array în JavaScript, începând de la cele bine cunoscute find(), filter(), map() și reduce(), până la cele mai puțin utilizate, dar totuși nützliche, precum some(), every(), Array.from() și Array.isArray(). Aceste funcții vor face codul tău mai modern și procesarea datelor mai eficientă. Experimentează cu aceste metode în proiectele tale pentru a-ți optimiza interacțiunea cu Array-urile.
Întrebări frecvente
Ce face metoda find()?Metoda find() caută într-un Array și returnează primul element care îndeplinește condiția specificată.
Cum pot găsi indexul unui element?Cu metoda findIndex() poți găsi indexul primului element care îndeplinește condiția.
Care este diferența între some() și every()?some() verifică dacă cel puțin un element îndeplinește condiția, în timp ce every() se asigură că toate elementele o îndeplinesc.
Când folosesc map()?map() este folosit pentru a transforma fiecare element dintr-un Array și a genera un nou Array.
Cum pot verifica dacă ceva este un Array?Cu metoda Array.isArray() poți verifica dacă un obiect este un Array.


