Un efect de gravură în lemn îi conferă tipografiilor și aspectului layout-ului un aspect rustic și natural, perfect potrivit pentru proiecte creative. Cu ajutorul Photoshop-ului, poți să realizezi acest efect într-un mod realist combinând texturi de lemn, efecte de strat și umbre. În acest tutorial, îți voi arăta pas cu pas cum poți crea impresia unei gravuri autentice în lemn - ideal pentru logo-uri, postere sau decorațiuni. Hai să începem și să oferim design-ului tău o notă caldă și handmade!
Am croit fișierul original la dimensiunea imaginii de 2500x2000 de pixeli.
Remarca: valorile din filtrele și opțiunile de umplere din acest tutorial se aplică unei imagini cu dimensiunile de pixeli corespunzătoare și dimensiunii textului respective. Pentru alte dimensiuni de imagine și text, setările trebuie să fie ajustate corespunzător.
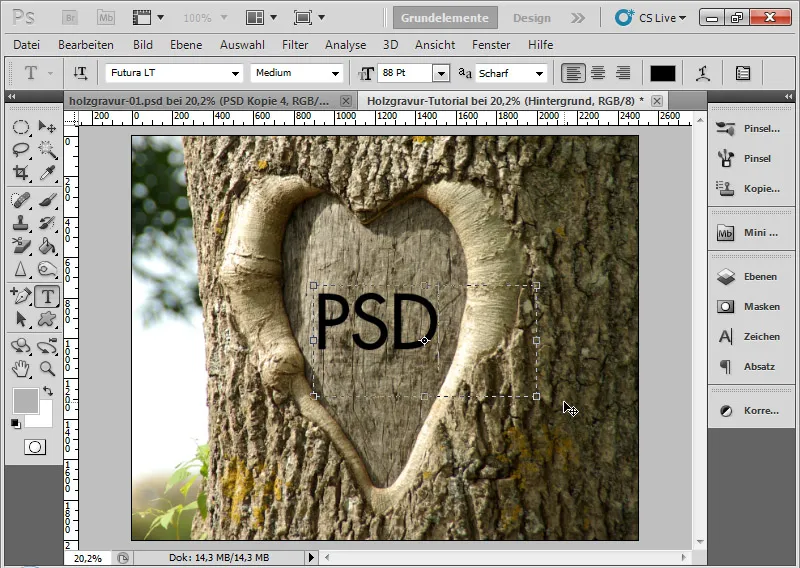
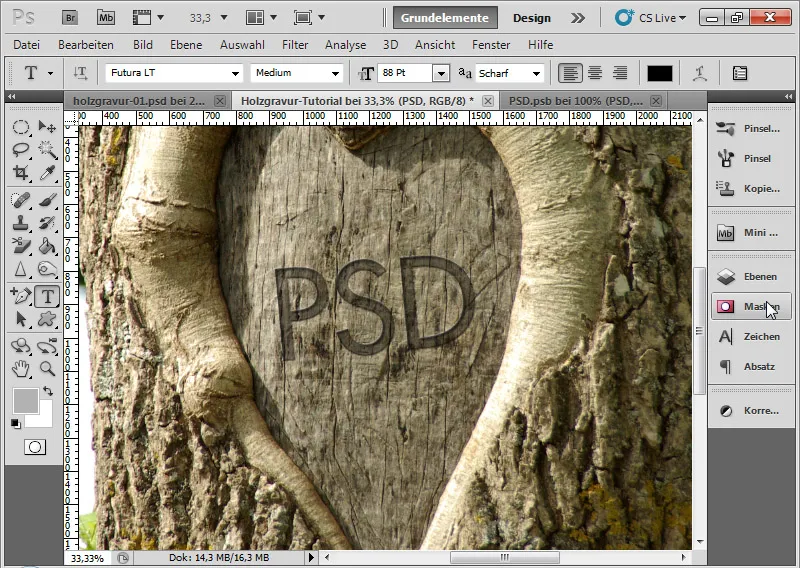
Pașii 1: Plasarea textului
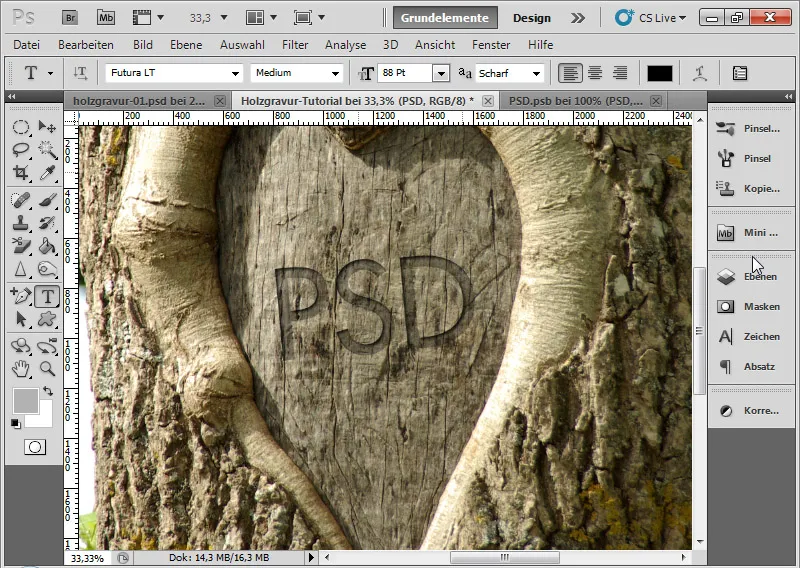
În documentul meu deschis, prima dată creez un strat de text. Litera este plasată cu o fontă Futura LT Medium de 84 de puncte.
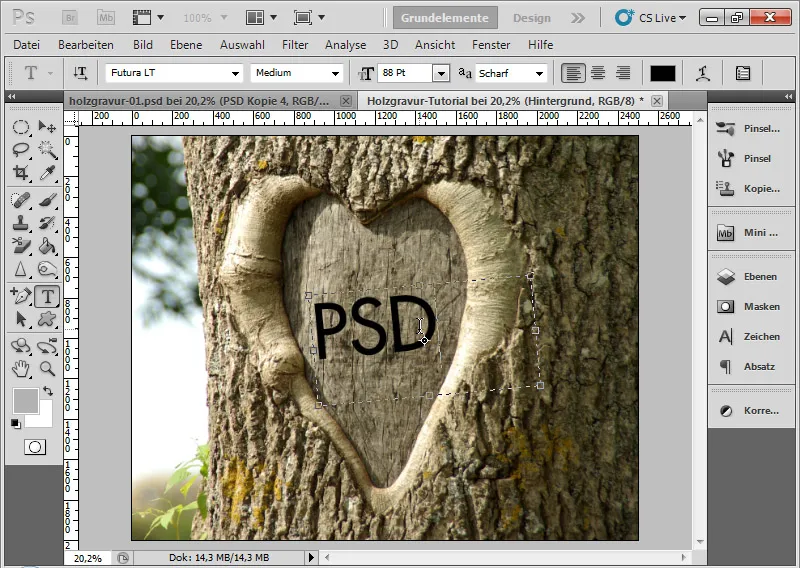
Pașii 2: Rotirea textului
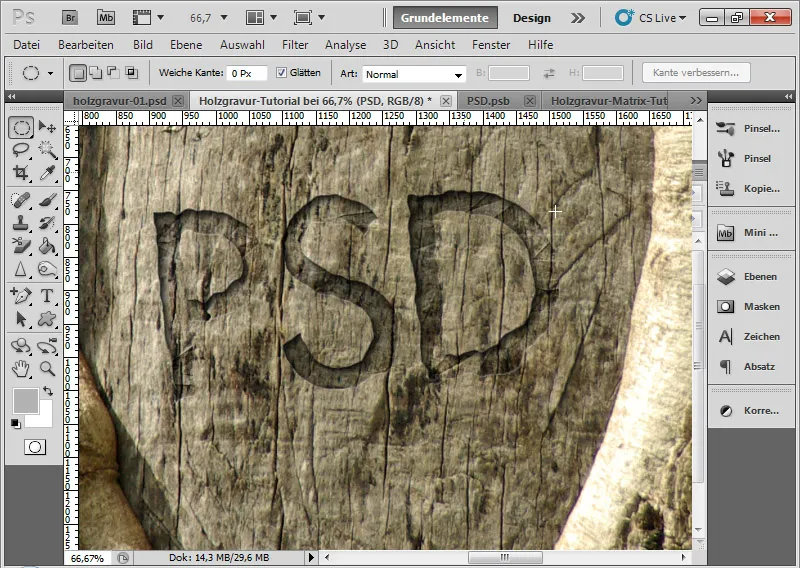
Stratul de text îl rotesc cu aproximativ 6,5 grade. Pentru aceasta, selectez Ctrl+T pentru a activa cadrul de transformare iar apoi pot mișca stratul de text folosind colțurile cu mouse-ul pentru a-l roti așa cum îmi doresc.
Rotirea face ca efectul în lemn să fie mai autentic.
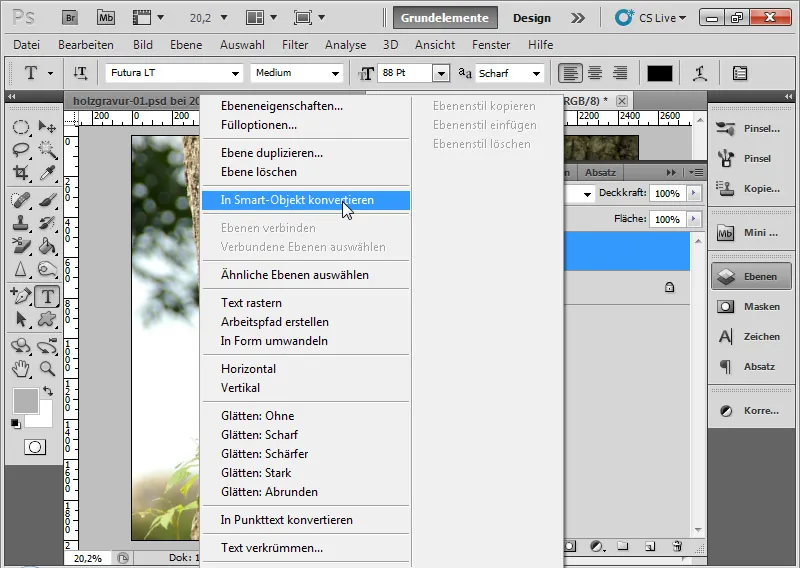
Pașii 3: Convertirea stratului de text în obiect inteligent
Când straturile de text sunt convertite în obiecte inteligente, păstrez posibilitatea de a face modificări ulterioare la text, chiar dacă au fost aplicate filtre. În cazul unui strat de text normal, trebuie să rasterizez stratul înainte de a aplica filtrele. Acest lucru nu este necesar atunci când stratul de text este plasat în obiectul original inteligent.
Făcând clic dreapta pe text, aleg comanda Convertiți în obiect inteligent.
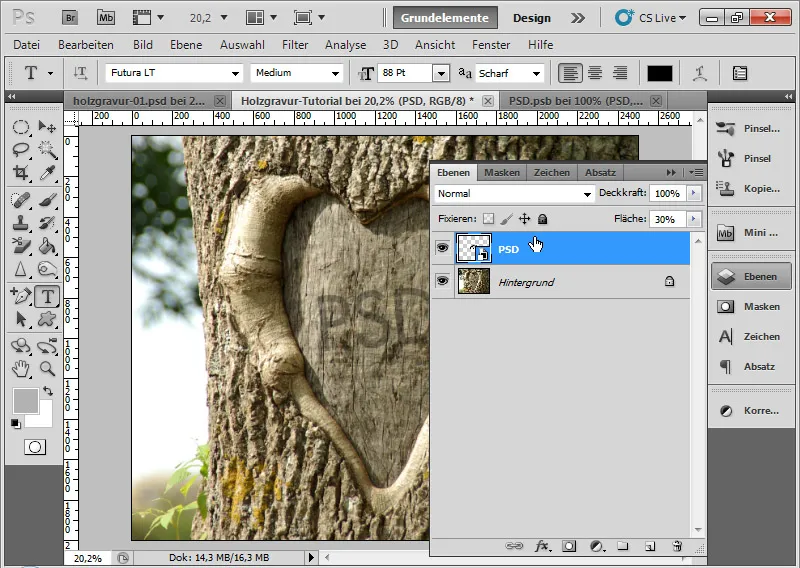
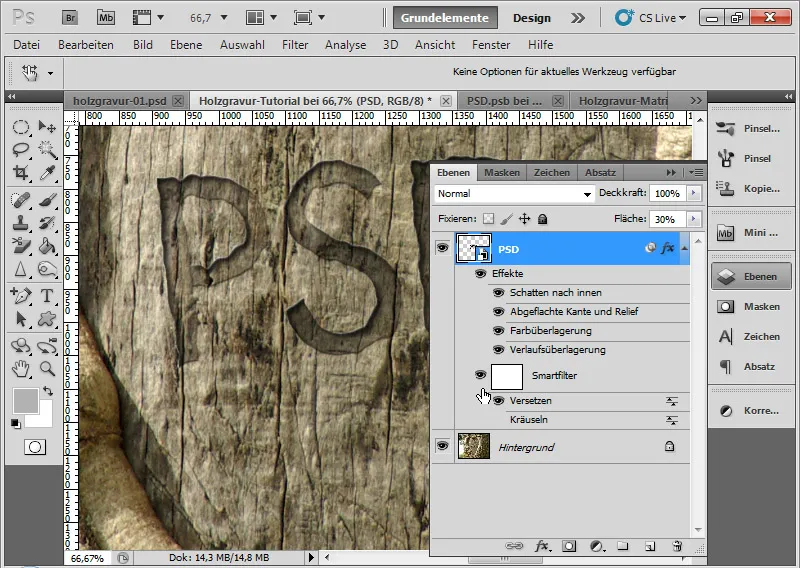
Pașii 4: Reglarea opacității la 30%
Redu cursorul de opacitate la 30%. În câteva cuvinte, în timp ce cu cursorul de acoperire transparența conținutului și stilurile stratului pot fi variate, cu cursorul de opacitate este posibil să se controleze exclusiv conținutul stratului. Stilurile stratului (prin opțiunile de umplere) rămân vizibile. Deoarece efectul de gravură se bazează în mare parte pe stilurile stratului, cele 30% de opacitate se aplică doar culorii negre a conținutului stratului, nu și modificările ulterioare ale opțiunilor de umplere.
Pașii 5: Stiluri de strat
Acum urmează un pas esențial pentru reușita efectului de gravură: opțiunile de umplere.
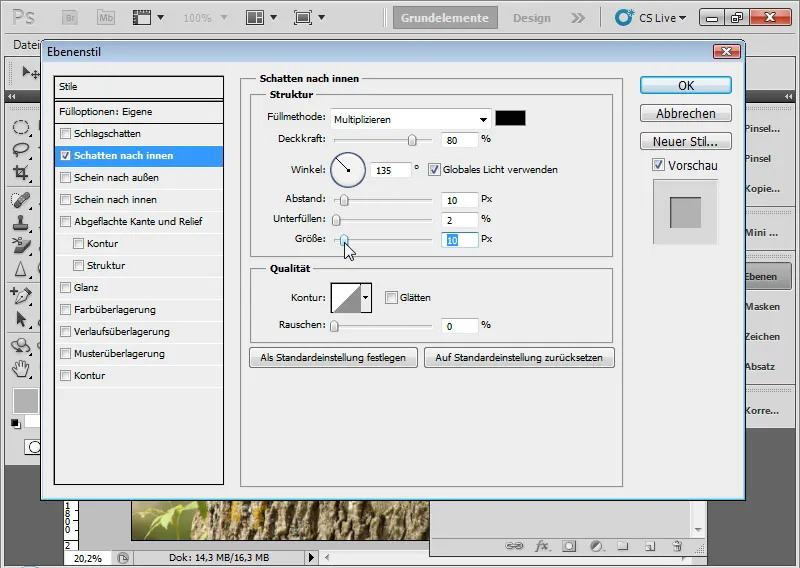
Umbră interioară:
Umbră interioară creează o imitație a luminii care cade din stânga sus, plasând o umbră în interior. Astfel se creează tridimensionalitatea, făcând efectul mai plastic. Urmează să selectezi următoarele opțiuni:
• Opacitate: 80%
• Unghi: 135 grade
• Distanță: 10 pixeli
• Sub umplere: 2%
• Mărime: 12 pixeli
Rezultat intermediar:
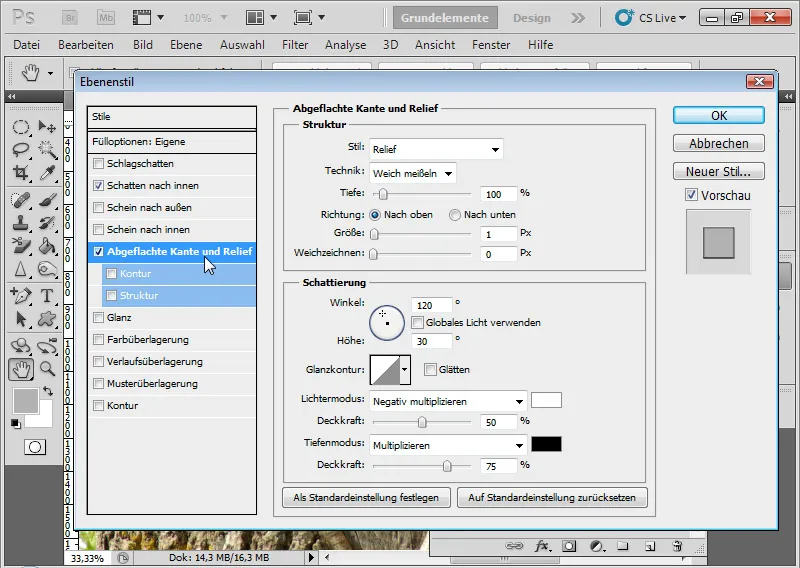
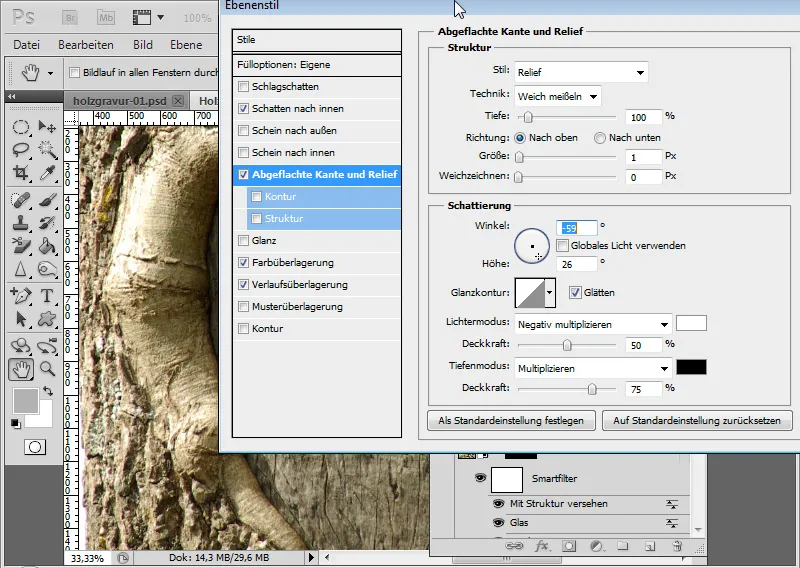
Colț plat și relieful:
Opțiunea Colț plat și relief ajută la obținerea efectului real al gravurii. Urmează să selectezi următoarele opțiuni:
• Stil: Relief
• Tehnică: Cioplire moale
• Adâncime: 100%
• Mărime: 1 pixel
• Estompare: 0 pixeli
• Unghi: 120 grade
• Modele luminoase: Cu 50% opacitate
• Modele profunde: Cu 75% opacitate
Rezultat intermediar:
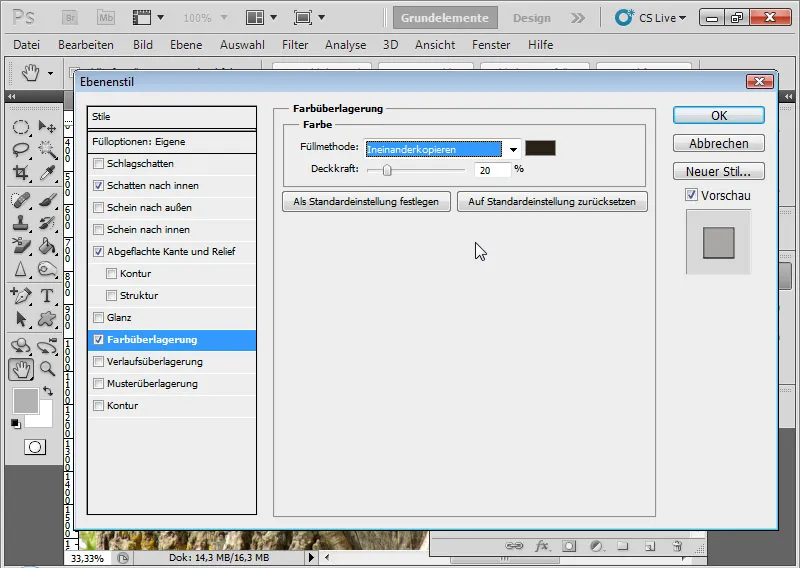
Suprapunere de culoare:
Prin suprapunerea de culoare controlez luminozitatea lemnului în adâncitura creată. Aleg un ton maro în modul Suprapunere la 20% opacitate.
Rezultat intermediar:
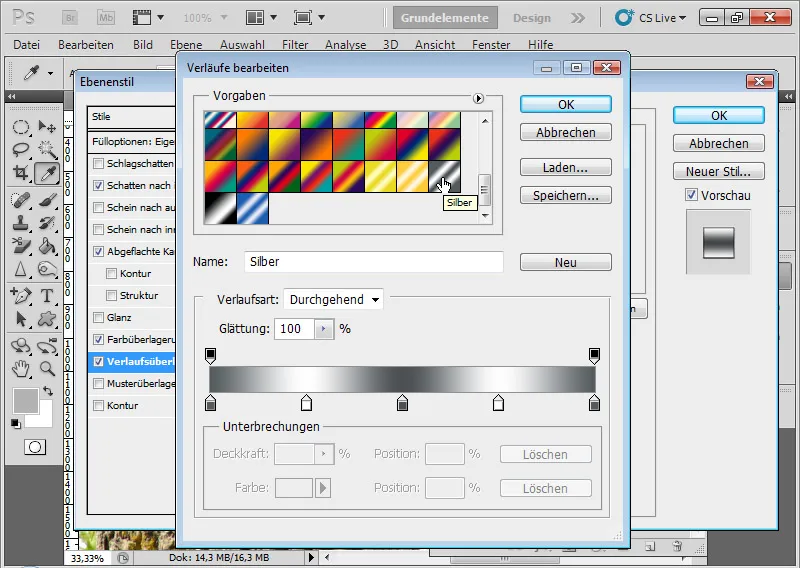
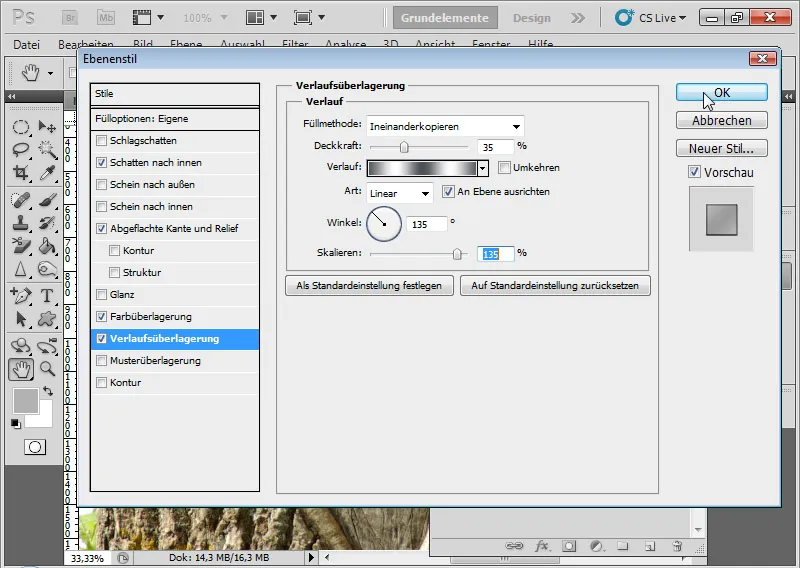
Suprapunere gradientă:
Pentru a simula diferențe de înălțime și adâncime în adâncitură, pot crea foarte ușor un gradient. Gradientul aplicat se numește Argint și este o valoare implicită din setul de valori presetate Metal.
Apăsând pe bara de gradient, ajung la dialogul de editare. Din meniul cu trage triunghiul, accesez presetările și aleg Metal ca presetare pentru a fi anexată la gradienții existenți. Acum apăs pe gradientul Argintiu. Alternativ, pot să îmi creez propriul gradient dorit prin întreruperea culorii și opacității.
Urmează să selectezi următoarele opțiuni suplimentare:
• Metoda de umplere: Suprapunere
• Opacitate: 35%
• Stil: Liniar
• Unghi: 135 de grade
• Scalare: 135%
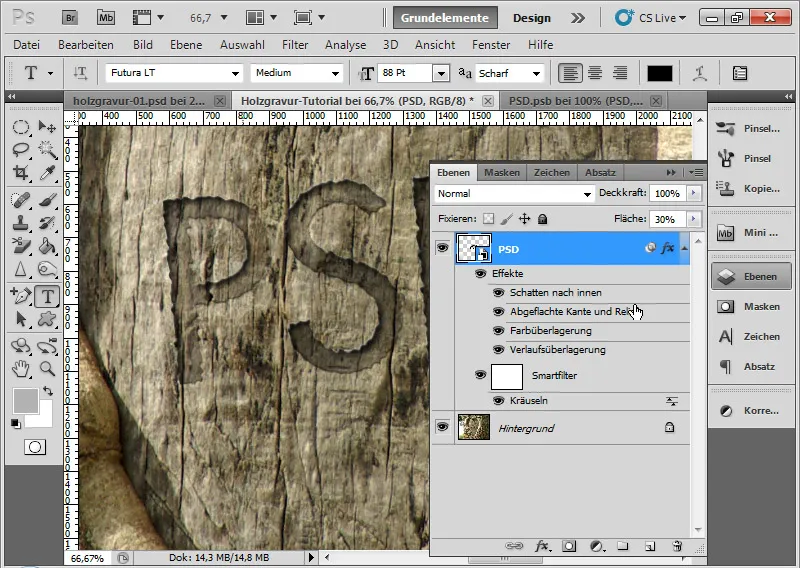
Rezultatul după setările în stilurile de strat:
Pasul 6: Introduceți neregularități prin filtrul inteligent Răsfrângere - calea simplă
Îngroșarea textului este inclusă. Cu toate acestea, pentru a părea realist, textul este prea neted, prea uniform. Prin urmare, literele din margine trebuie să fie puțin mai dezordonate.
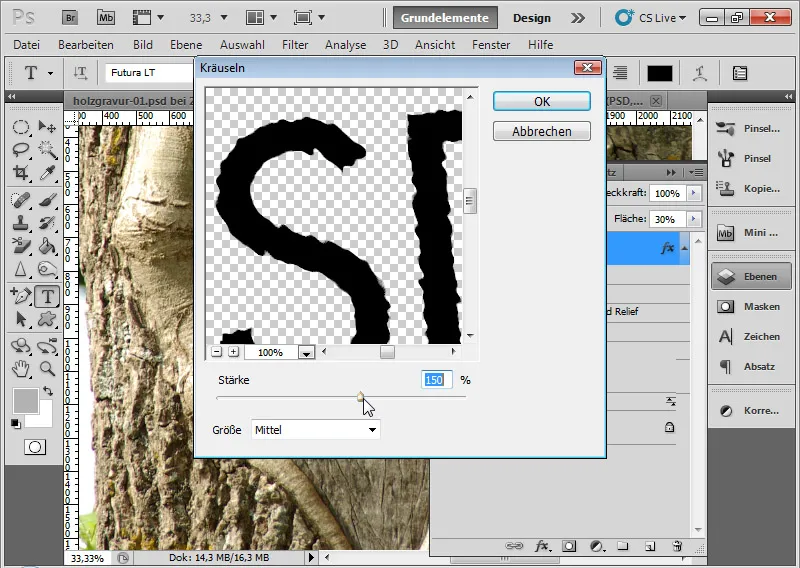
Cea mai rapidă variantă este să adaug pur și simplu un efect de Răsfrângere ca filtru inteligent prin meniul Filtru>Filtru de deformare>Răsfrângere.
• Intensitate: 150 procente
• Mărime: Medie
Acum am crescut ușor marginile mele. Literele au un ușor efect șifonat pe lemn.
Efectul este deja OK, dar pe toate marginile aproape identic. Ar fi mai bine dacă inegalitatea ar avea un pic mai multă libertate la margini. Prin urmare, dezactivez din nou stratul meu de Răsfrângere și voi arăta o a doua metodă prin intermediul unei matrice de deplasare pentru crearea neregularităților.
Pasul 7: Introduceți neregularități prin filtrul inteligent Deplasare - calea avansată
Filtrul de Deplasare nu este atât de intuitiv de utilizat precum suntem obișnuiți cu alte filtre Photoshop. Cu toate acestea, prin utilizarea unei matrice de deplasare, pot crea efecte minunate, care sunt deosebit de utile în cazul structurilor de suprafață cu înălțimi și adâncituri.
Cu o sogeninată matrice de deplasare, distorsionez imaginea principală - în acest caz cele trei litere ale mele -, deplasând părți ale imaginii bazate pe diferențele de luminozitate. Prin urmare, în primul rând creez matricea de deplasare și o ajustez corespunzător pentru efectul de deplasare în funcție de luminozitate.
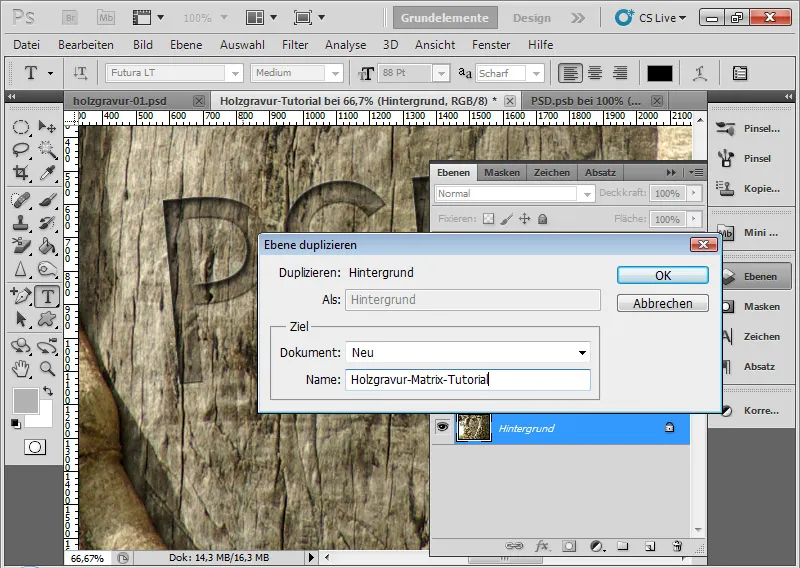
Duplic pozinia mea de fundal într-un nou document, alegând: Click dreapta>Duplicare strat. Scopul este un nou document cu numele: holzgravur-matrix-tutorial.psd.
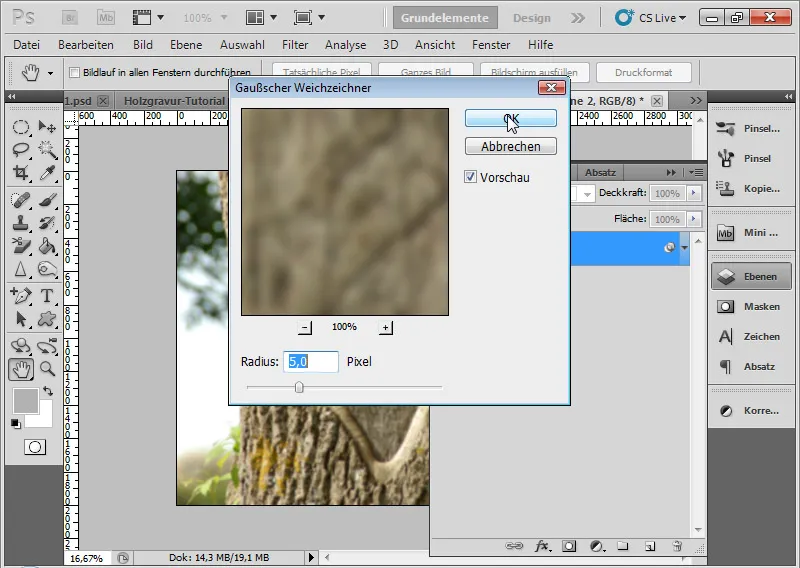
Stratul de fundal din noul document îl convertesc într-un obiect inteligent. Apoi, accesez Întunecatorul Gaussian prin meniul Filtru>Filtru de estompare>Întunecator Gauss.
Cu un raza de 5 pixeli, fac imaginea fie deasă.
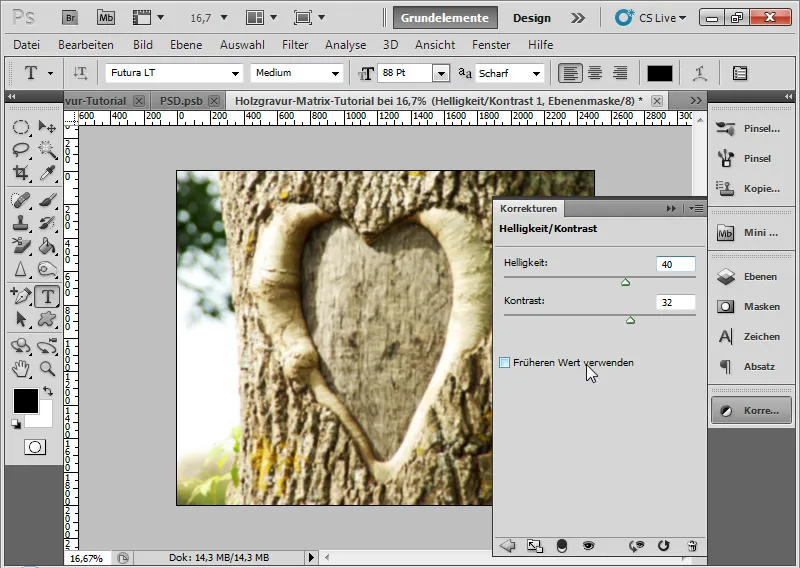
Creez un strat de ajustare Luminozitate/Contrast și mut reglajele la următoarele valori:
• Luminozitate: 40
• Contrast: 32
Astfel, imaginea se luminează în timp ce contrastul crește simultan.
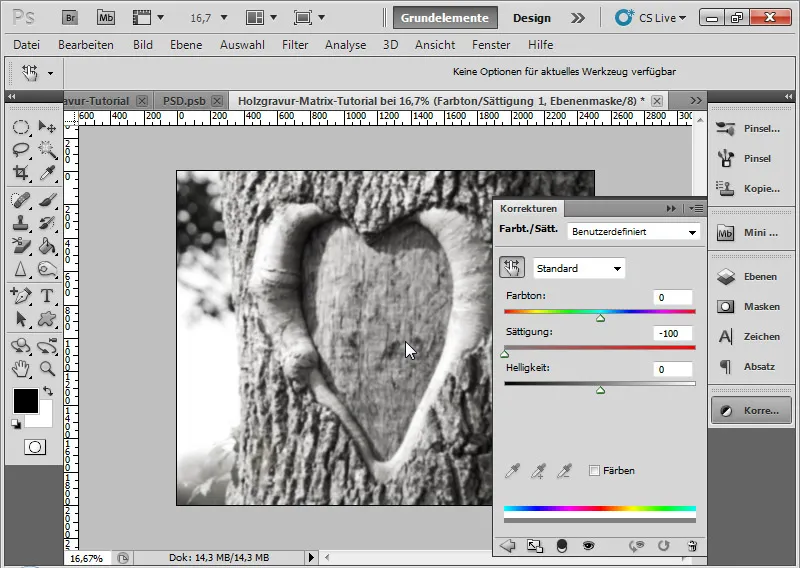
Într-un alt strat de ajustare pentru Nuanță/Saturație, reglez saturația până la -100. Astfel, imaginea se dezatrgbuează.
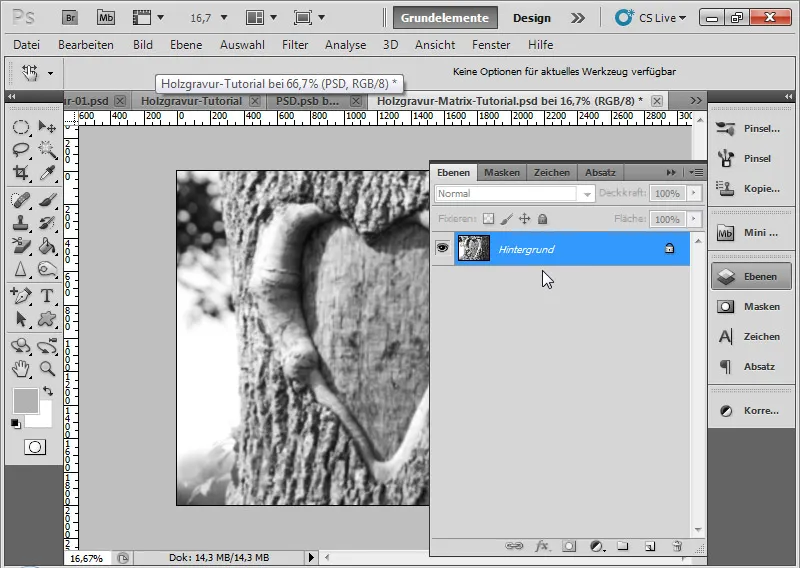
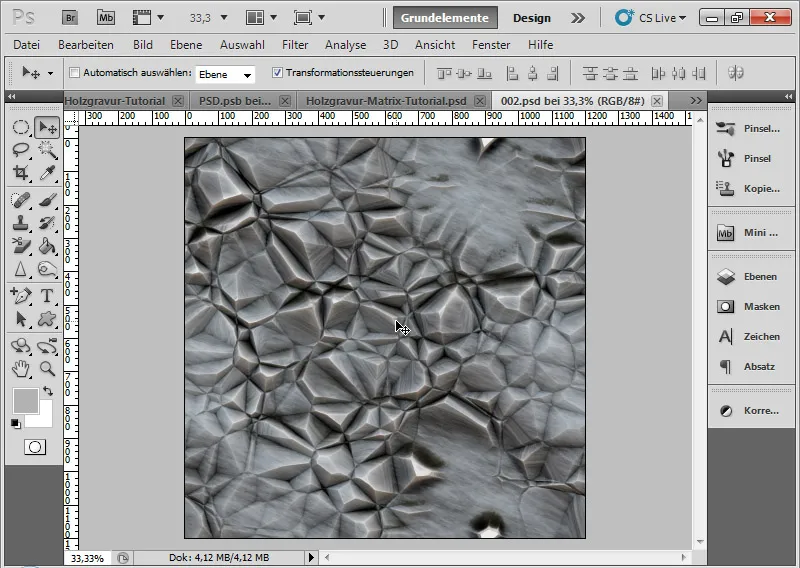
Acum pot salva matricea de deplasare ca PSD sau BMP. Înainte de asta, trebuie să selectez toate straturile și cu Ctrl+E să le reduc la unul singur. Apoi, le transform într-un strat de fundal printr-un clic dreapta Strat>Nou>Fundal din stratul activ. Acest lucru este important pentru ca efectul să funcționeze.
Ar fi util, în acest moment, să salvez straturile într-un alt document PSD, în cazul în care doresc să fac modificări ulterioare la setările matricei de deplasare.
Întorcându-mă în documentul principal, deschid când stratul de literă este selectat prin meniul Filtru>Filtru de deformare>Deplasare dialogul de Deplasare.
Setez o deplasare de 12 atât pe orizontală, cât și pe verticală. Intrarea poate fi de până la 100%. 100 are efectul unei deplasări de 128 de pixeli. Pentru mai multe informații despre modul în care funcționează filtrele de deplasare, recomand ajutorul Photoshop-ului.
Urmează să activez următoarele variante:
• Scalare la marimea selecției
• Repetarea pixelilor de pe margini
Confirm cu OK. În fereastra cine deschită, adaug matricea de deplasare pe care am creat-o anterior filtrului de Deplasare.
Efectul este o deplasare în text, care dă literelor un aspect natural și neregulat. Filtrul de Răsfrângere îl pot ascunde în Controlul stratului sau îl pot lăsa să acționeze suplimentar față de efectul de Deplasare.
Pasul 8: Adăugați claritate în adâncime
Acum este timpul să faceți scufundarea un pic mai clară, mai structurată și, în cele din urmă, mai realistă.
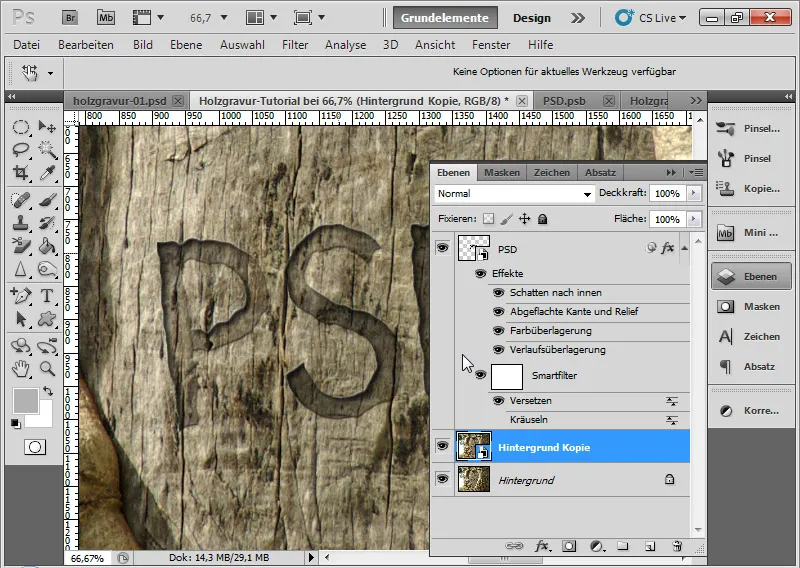
În primul rând, duplic stratul meu de fundal cu Strg+J. Duplicatul îl convertesc imediat într-un obiect inteligent, deoarece și în acest caz se folosește un filtre inteligent.
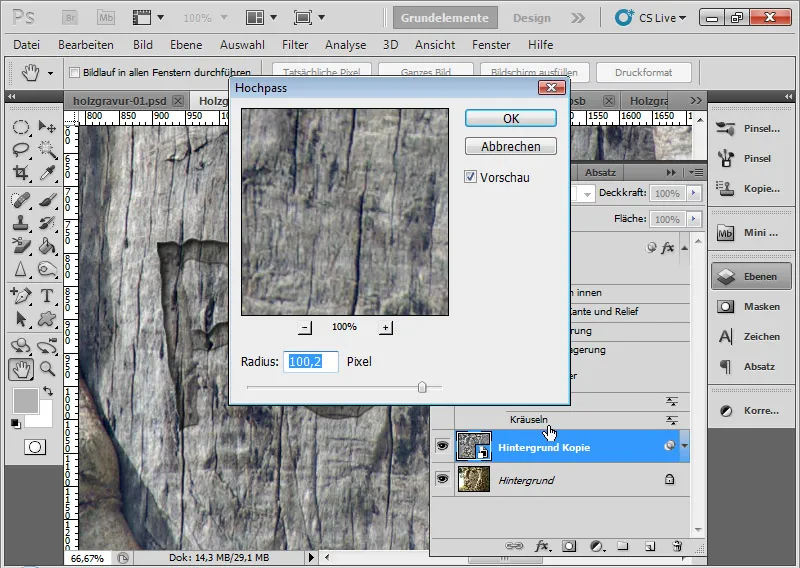
Acum deschid filtul Punct de trecere prin meniul Filtru>Filtru Diverse>Punct de trecere.
Filtrul Punct de trecere încearcă să recunoască marginile din imagine și să le definească clar. Dacă filtul de punct de trecere este aplicat cu un raza mare, poate apărea împreună cu câștigul de claritate și artefacte de perturbare. Această efect îl utilizez, aplicând filitul de trecere cu un raza de 50-100 de pixeli.
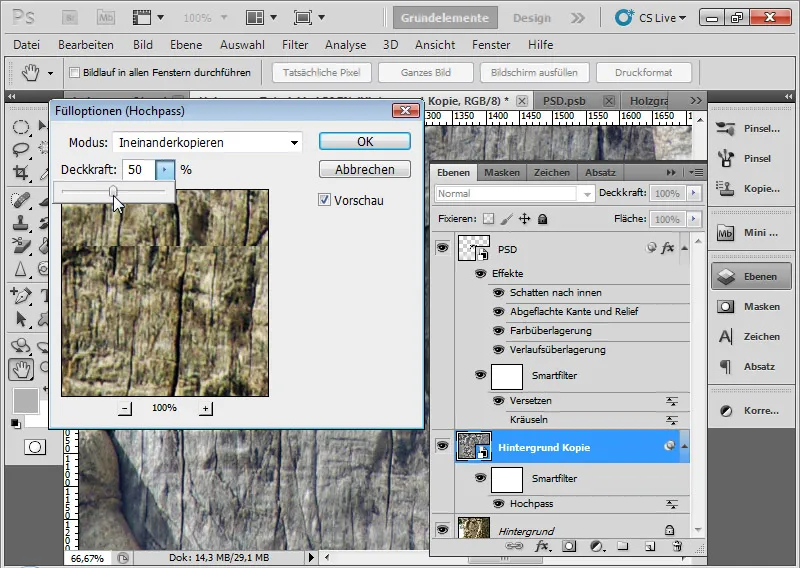
Imaginea apare în continuare gri. Intru în Opțiunile de umplere ale filtrului inteligent Pas înalt cu dublu clic pe simbolul dublu săgeată din câmpul de control al straturilor. Acolo setez metoda de umplere la Suprapunere și reduc Opacitatea la 50%.
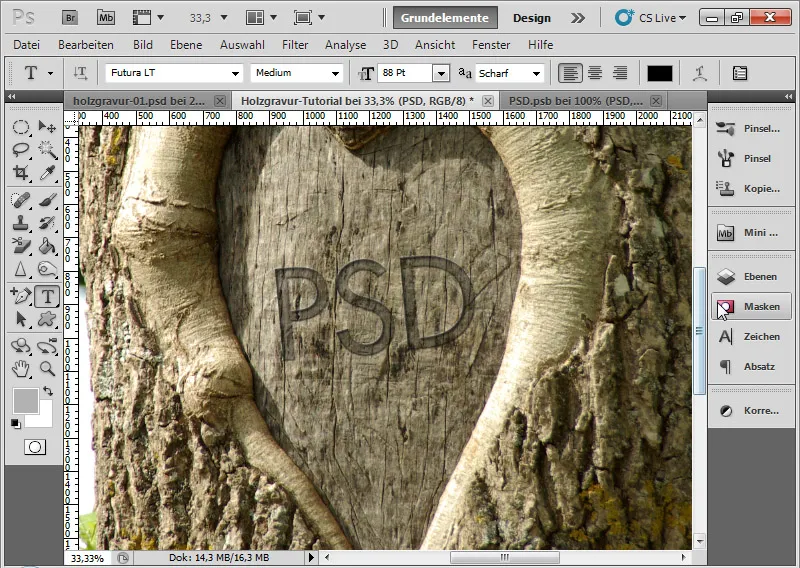
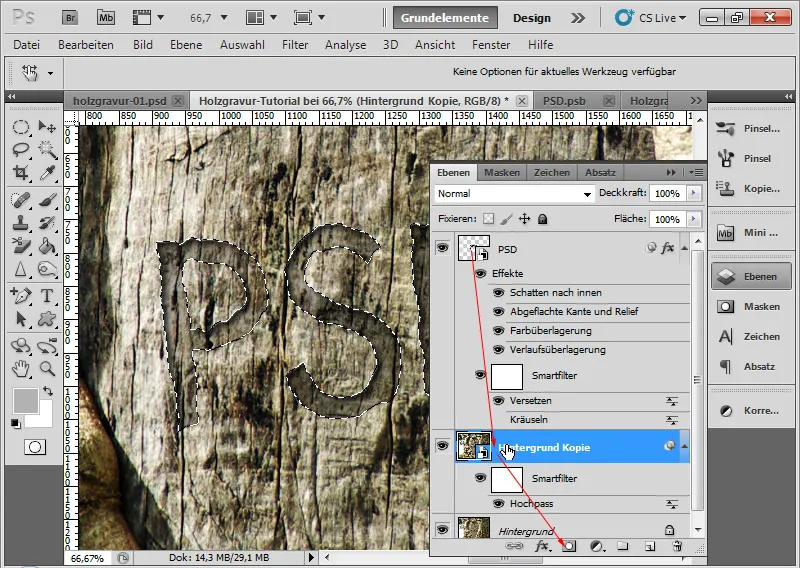
Pentru ca efectul să acționeze doar în zona gravurii, dau clic dreapta pe miniatura stratului de literă. Astfel selectez conținutul vizibil al acestui strat. Apoi adaug selecția ca Mască de strat la stratul duplicat al fundalului, printr-un clic pe simbolul de adăugare a măștii de strat din câmpul de control al stratelor.
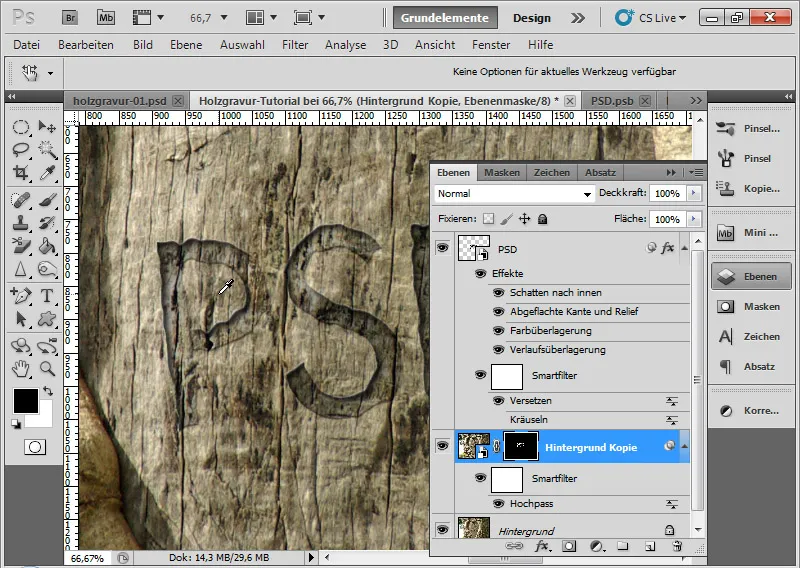
Acum filtrul inteligent Pas înalt acționează doar în zona de adâncitură, acolo unde ar trebui să acționeze și el.
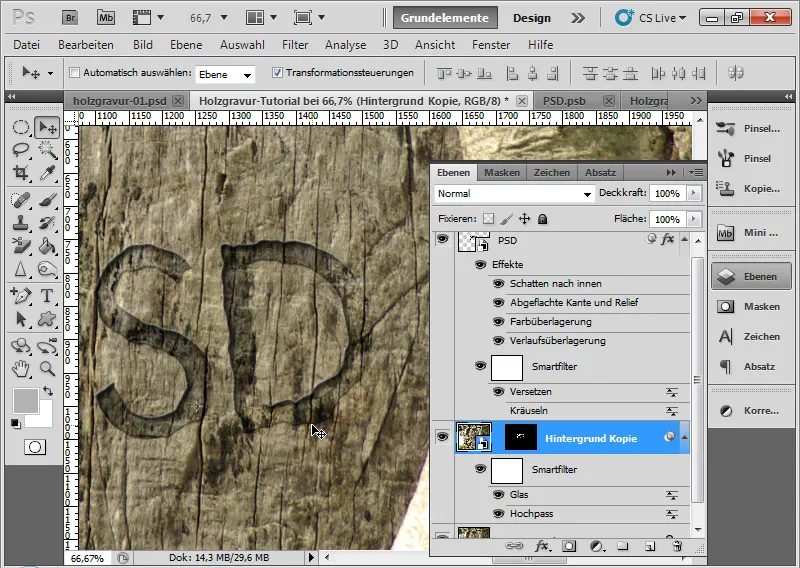
Pasul 9: Mutarea în adâncime
Efectul devine autentic atunci când și adânciturile lemnului sunt adaptate corespunzător în adâncime.
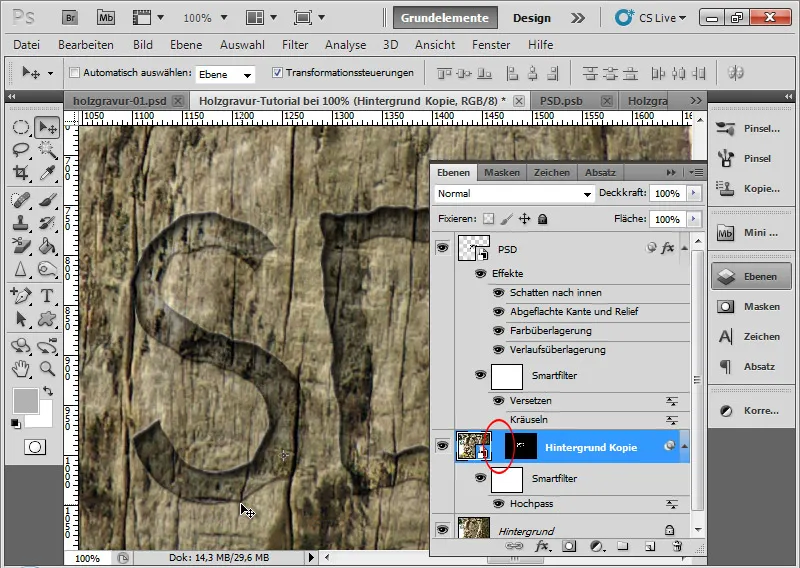
Pentru asta, mai întâi anulez legătura între miniatura stratului și mască de strat a fundalului duplicat.
Acum pot muta conținutul stratului fără ca mască de strat să "se mute". Activez miniatura stratului și apăs pe săgețile tastaturii dreapta de pe tastatură o dată, astfel încât conținutul stratului duplicat să se deplaseze ușor spre dreapta.
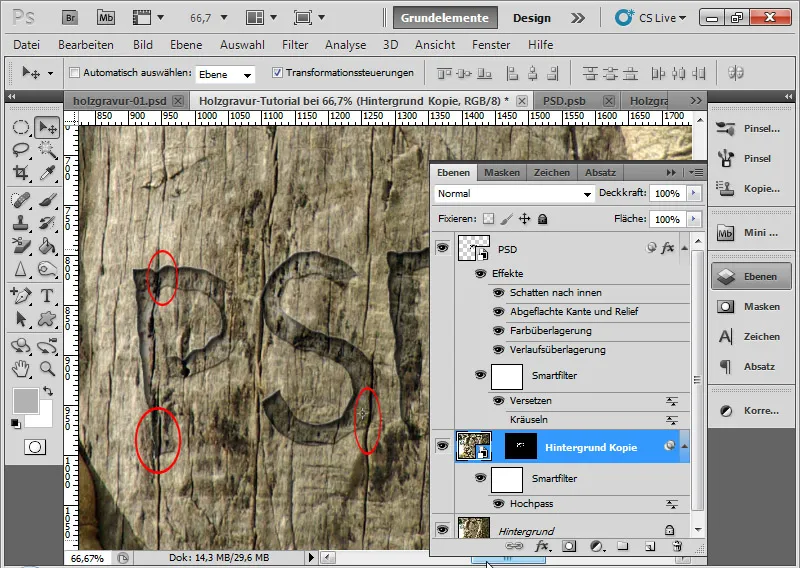
Efectul devine treptat autentic. Se creează aspectul că, de fapt, adânciturile sunt ușor deplasate corespunzător în adâncime.
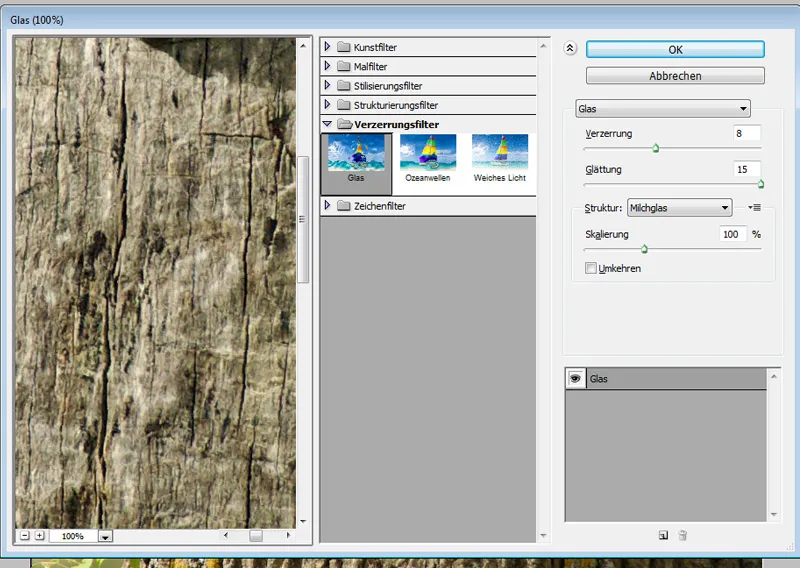
Pasul 10: Aplicarea filtrului de sticlă - opțional
Dacă vreau să intensific puțin mai mult acest efect al adânciturilor deplasate, fără să schimb doar simplu poziționarea, apelez la filtre de sticlă printr-un clic pe meniul Filtru>Filtre de distorsiune>Sticlă.
• Distorsiune: 8
• Netezire: 15
Aceasta va contribui suplimentar la un efect de adâncime în gravură, atunci când unele adâncituri nu mai urmează o linie dreaptă în adâncime.
Pasul 11: Aplicarea texturii - opțional
Chiar dacă efectul ar fi deja perfect după Pasul 9, îl pot intensifica cu un efect de tăiere a texturii în adâncime. Astfel se creează impresia că adâncitura din copac a fost sculptată cu un cuțit.
Pentru asta am nevoie de o textură potrivită. Folosesc o textură de piatră inclusă în materialul de lucru pentru acest tutorial. În plus: Această textură și multe altele sunt disponibile pe DVD-ul nostru cu texturi - disponibil în magazinul PSD-Tutorials.de. Textura, care în original este un JPG, trebuie salvată anterior ca fișier PSD.
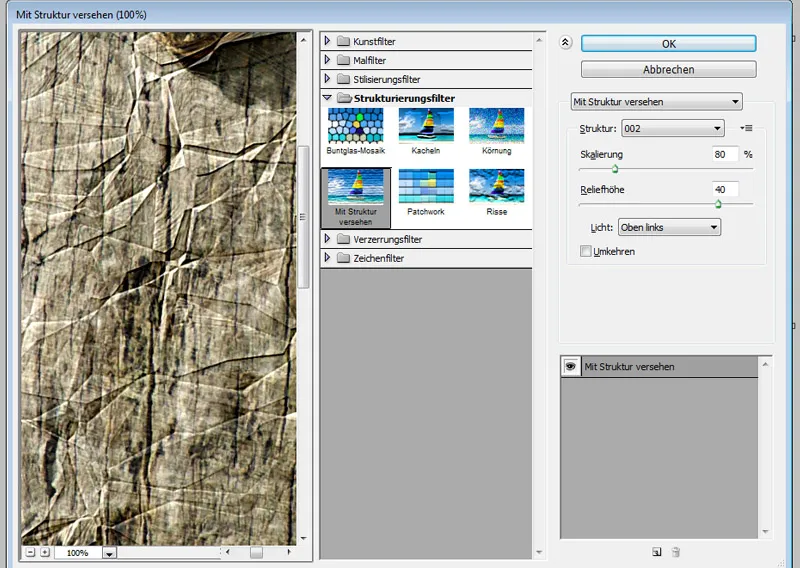
Aleg din meniul Filtru>Filtru de structură>Aplică structură.
În meniul filtrului de Structurare încarc textura mea de piatră. Marginile aspre din textură vor simula tăieturile cu cuțitul.
Fac următoarele setări.
• Scalare: 80 de procente
• Adâncime relief: 40
• Lumină: De sus în stânga.
Variațiile în setări afectează complet efectul. De aceea, trebuie să încerci un pic pentru a vedea ce arată cel mai bine, astfel încât adânciturile să se transforme în efecte de tăiere.
În funcție de intensitatea dorită, pot varia efectul de tăiere în Opțiunile de umplere ale filtrelor inteligente în Opacitate. Aleg 60 de procente.
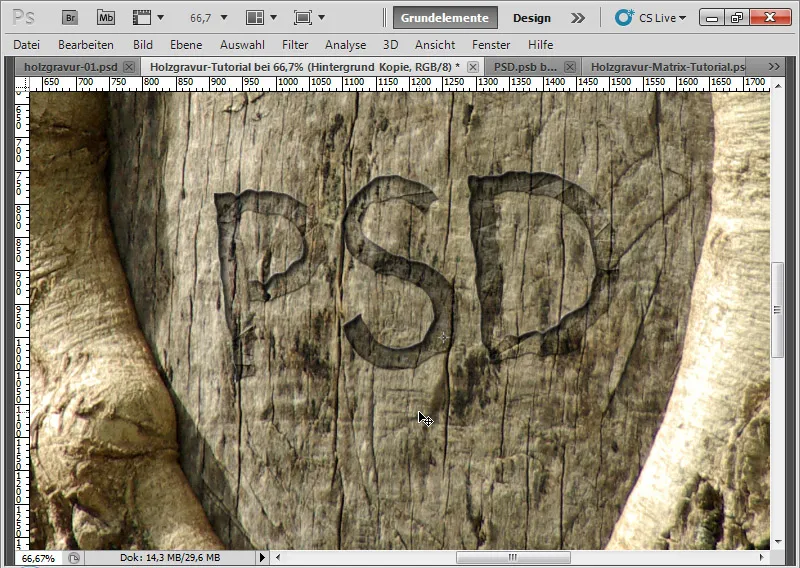
Efectul meu este gata.
Pasul 12: Alt text - nu este o problemă
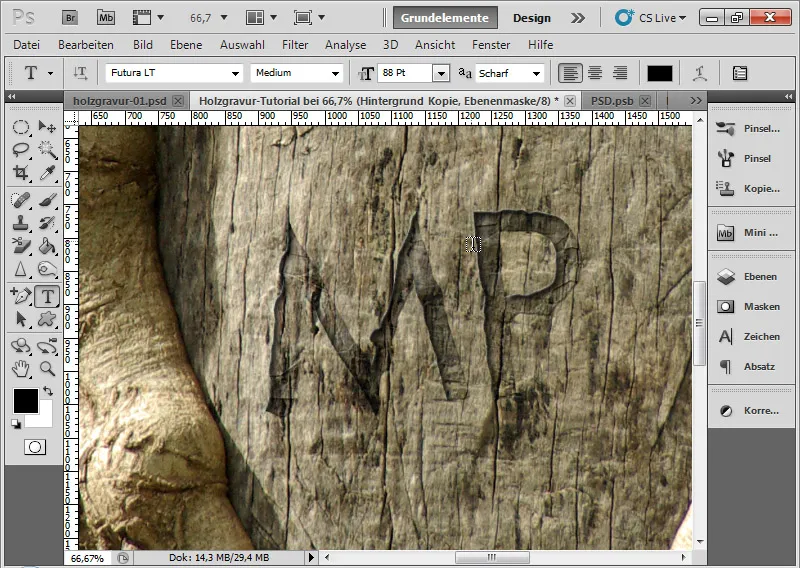
Dacă intru acum în Smart-Obiect-Original al stratului de litere, făcând dublu clic pe miniatura smart obiect, pot schimba textul ulterior. Nu uitați să salvați fișierul PSB!
În al doilea pas, trebuie doar să ajustez mască de strat a fundalului duplicat, dând clic pe Ctrl și clic pe stratul de litere pentru a genera o selecție nouă și pentru a o folosi ca mască de strat la stratul duplicat al fundalului.
Pasul 13: Variații și ajustări optice
Dacă observ în procesul de editare că o setare în Opțiunile de umplere nu mai este chiar așa de potrivită sau dacă vreau să intensific umbra sau să o aplatizez, pot ajusta corespunzător oricând. Efectul este creat astfel încât să păstrez toate opțiunile de variație în filtrele inteligente și stilurile stratului.
Astfel, pot optimiza umbrirea marginei aplatizate și a reliefului prin schimbarea unghiului și a înălțimii.
• Unghi nou: -59 grade
• Înălțime nouă: 26 de grade
Acum lumina cade corespunzător de sus în stânga și oferă marginii literelor mele un șir mai potrivit în partea de jos, în dreapta, un luciu minim.
Imaginea finală cu un efect de tăiere ușor scalat în adâncime.


