O salutare cordială. Suntem iar cu toții în acțiune și urmează să creăm următoarea noastră creație tipografică. Aici puteți să o vedeți deja – este vorba despre un roll-up. Și acest sistem roll-up este branduit cu „PSD-Tutorials.de, portalul tău de grafică, web și foto“.
Care sunt avantajele acestor roll-upuri? Sunt cu siguranță mai ieftine decât standurile întregi de târg sau sistemele de târg. Însă dacă totuși doriți să participați la un târg, atunci cu siguranță merită să vă echipați complet cu aceste lucruri, deoarece sunt montate rapid, pot fi folosite în diverse moduri și arată excelent atât în interior, cât și în exterior. Sistemul nostru va avea o greutate de 260 g/mp și este fabricat din material poliester. Acest lucru nu numai că duce la o durabilitate, dar este și antistatic. Asta înseamnă: puteți să vă frecați capul în el, nu ar trebui să se genereze o încărcare statică, cel mult poate că primiți câteva priviri critice de la alții. Și totul este și ignifug, adică corespunde clasei de protecție la foc B1. Iar aici suntem din nou la prescurtările noastre. Da, e destul de practic, de fapt, dacă nu poți aprinde chestia aia. Așa că dacă doriți să reduceți prima de asigurare la protecția împotriva incendiilor, pur și simplu decorați pereții cu ea și prezentați propunerea companiei de asigurări ... Ați văzut deci ce vom crea în acest workshop. Și așa cum este obișnuit, să aruncăm o privire la parametrii designului în InDesign în continuare. 
Respectați cerințele tipografiei
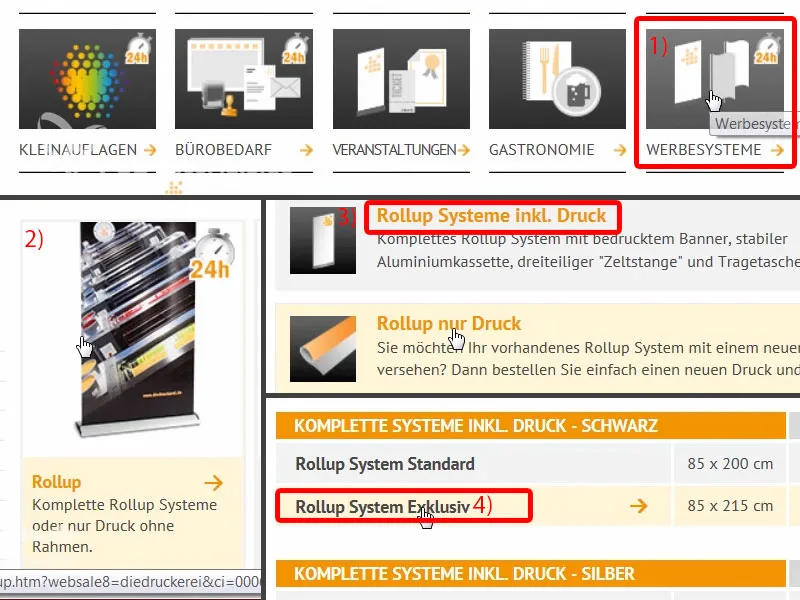
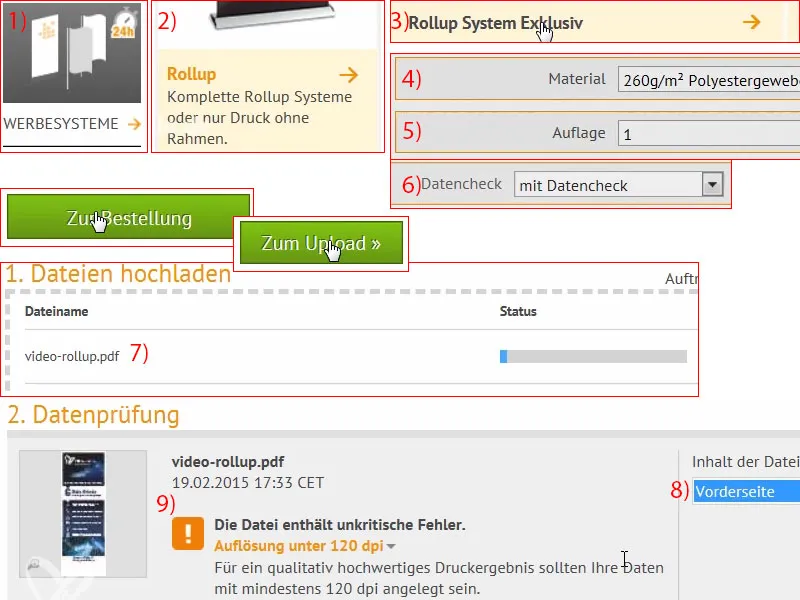
Vizitând site-ul tipografiei noastre, diedruckerei.de, vom face o scurtă prezentare a portofoliului. Derulez în jos și acolo sunt sistemle promoționale (1). Aici, în stânga sus, avem deja roll-upul nostru (2). Apoi putem alege dacă dorim un sistem roll-up cu tipar inclus sau doar tiparul. Asta înseamnă că, dacă brandingul se schimbă odată, nu trebuie să aruncăm caseta în care doarme roll-upul imediat, deci am putea să comandăm doar tiparul. Dar noi avem nevoie, desigur, de sistem (3).
Aici alegem acum sistemul exclusiv, care este puțin mai mare și are o nuanță superbă de negru ca noaptea (4). Arată foarte elegant și de calitate. 
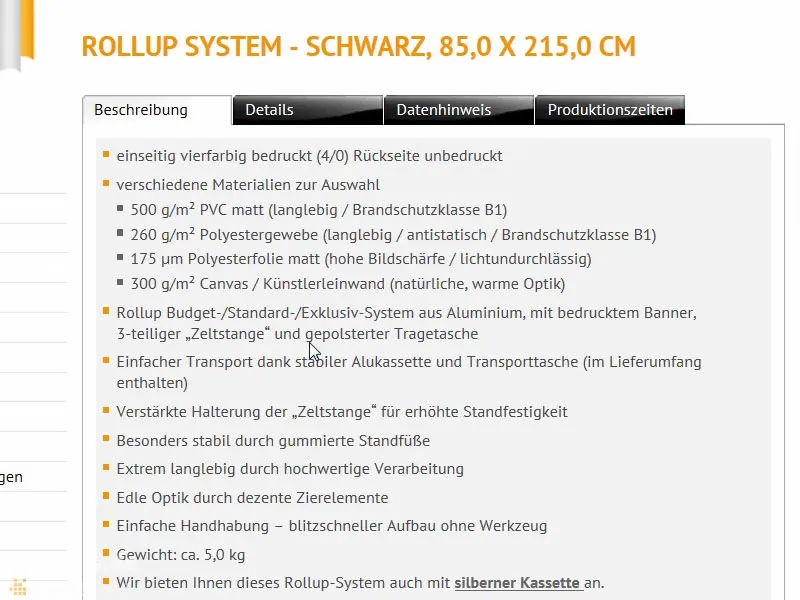
Aici este o descriere. Deci din nou tipar color, diferite gramaje. Și aici menționarea faptului că sistemul este format din aluminiu cu banner tipărit, bară părțită în trei și geantă de transport căptușită. Aici putem fi foarte recunoscători pentru asta, deoarece la o greutate de cinci kilograme, o căptușeală este destul de benefică pentru umeri, nu vrem neapărat să avem vânătăi pe umăr – sau pur și simplu lăsăm asta să o care aprendizul. 
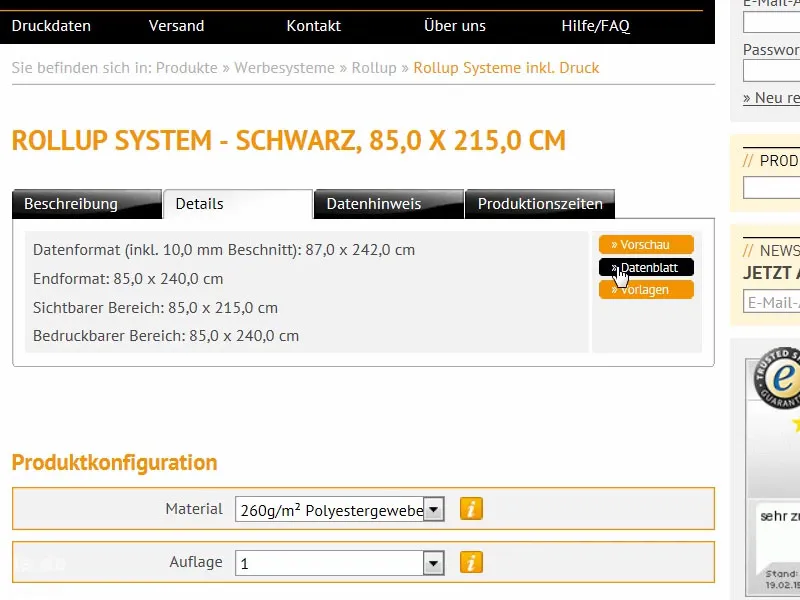
Să vedem mai departe: Ce mai este important? Detalii: Și anume formatul de date, asta este ceea ce ne interesează în special. Pentru asta voi descărca pur și simplu fișierul cu date de pe server ... 
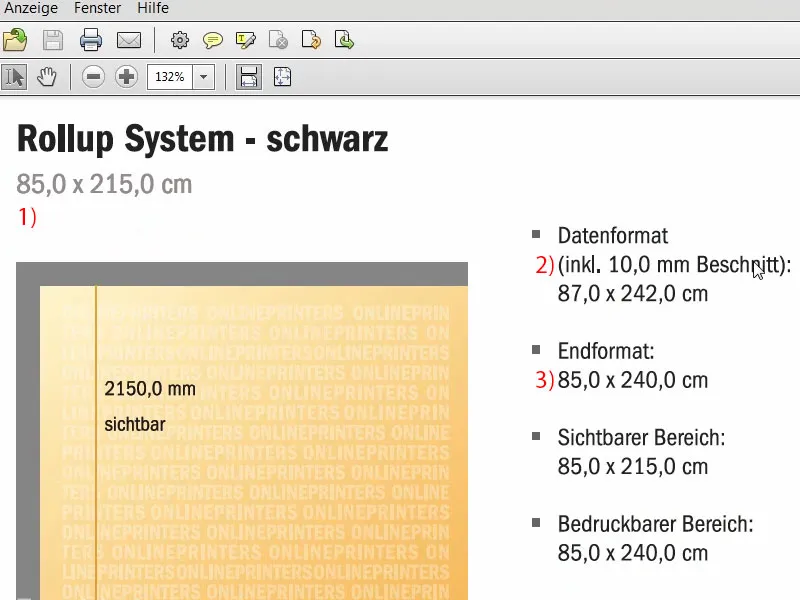
Vedem formatul. Lățimea acestuia este de 85 cm și înălțimea de 215 cm (1). Cu toate acestea, acum trebuie să acordăm atenție unui lucru foarte important, deoarece ne abatem de la tăierea clasică de 2 mm.
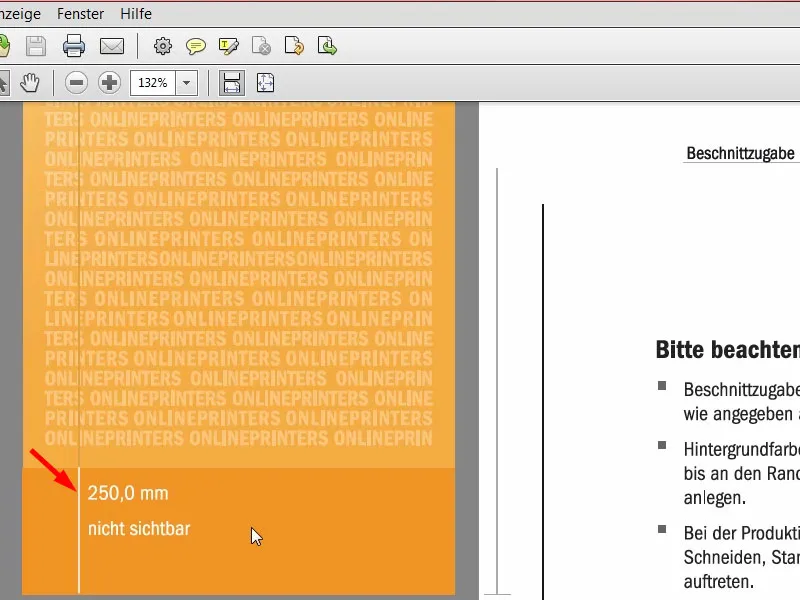
Aici avem 10 mm suprapunere (2). Și, la fel de important, formatul final este de 85 x 240 cm (3), deși suprafața vizibilă este doar de 215 cm. De unde provine această diferență între 240 și 215? Lipsesc 25 cm undeva – o să vedem mai jos ... 
Asta este zona invizibilă. Aceasta este porțiunea care este ancorată în casetă jos, care nu poate fi scosă. 
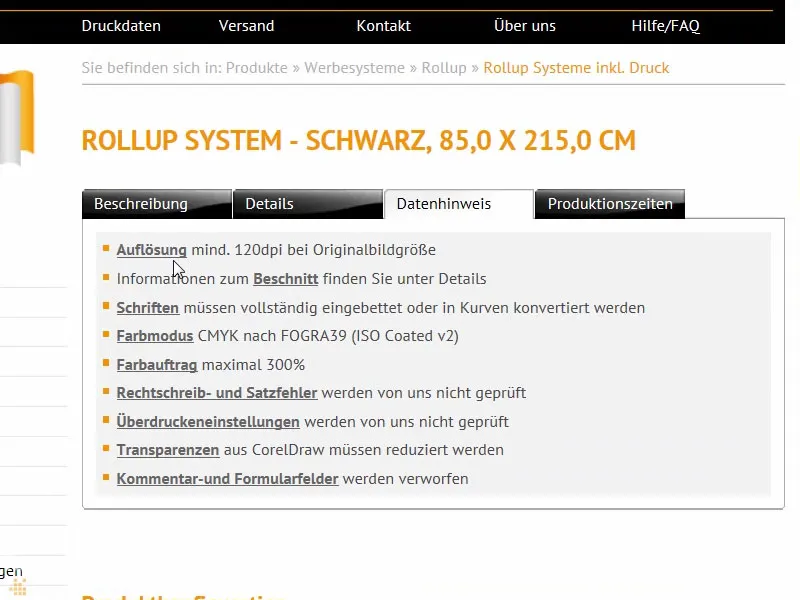
Mai departe să revenim la sistem. Detalii cu privire la date: Este poate interesant să știți că pentru dimensiunea originală a imaginii aveți nevoie de o rezoluție de minim 120 dpi, adică nu 300 dpi, cum suntem obișnuiți în tipografie. 120 este suficient. Asta pentru că nu priviți chestia aia de la 20 cm distanță cu lupa, ci mai degrabă de la câțiva metri. Modul de culoare: CMYK conform FOGRA39 (ISO Coated c2). 
Prezentare generală a designului final al Roll-up-ului
Ok, după ce am aflat toți acești parametrii, putem deja să creem fișierul în InDesign. Deschid InDesign CC. Aici vedeți de altfel vechiul nostru roll-up. Acesta a fost designul pentru prima noastră încercare, pe care am și tipărit-o. Așa arată, puteți să vă uitați pentru inspirație. 
Dacă derulez mai departe, aici jos mai este branding-ul. 
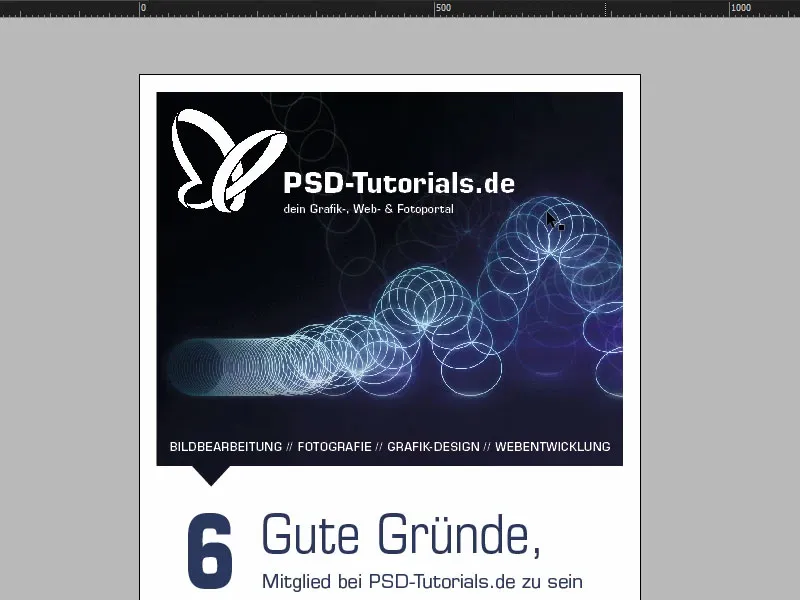
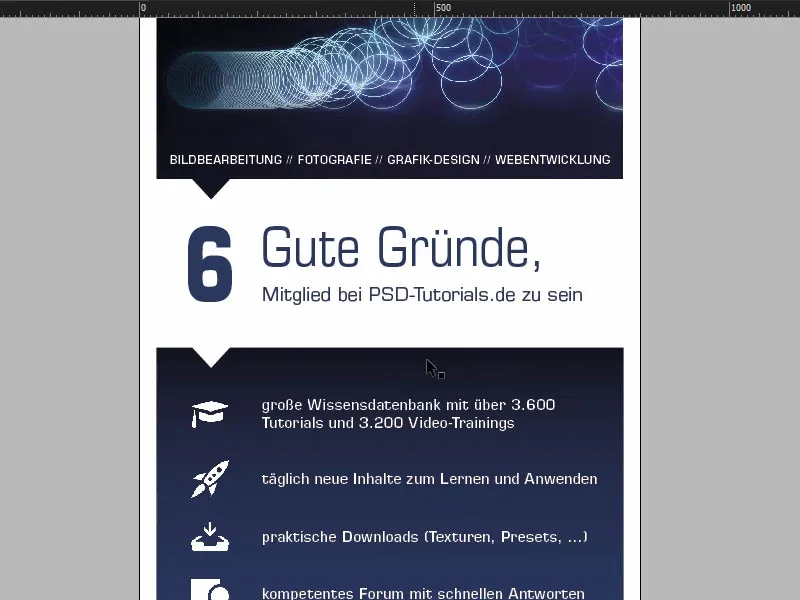
În cel de-al doilea tab găsiți roll-up-ul pe care îl vom construi. Sus o imagine frumoasă de prezentare. Aici se ascunde, desigur, o idee: avem acest Bouncing-Ball care începe să sară, cu logo-ul nostru de la PSD-Tutorials.de. Acesta este primul lucru perceput. Apoi acest Bouncing-Ball, pentru a ne elibera pur și simplu creativ. Noi vă ajutăm, pentru că aici există șase motive bune în domeniile de prelucrare a imaginilor, fotografiei, designului grafic și dezvoltării web de a fi membri ai noștri. 
Vor veni aici jos. Aici vedem de asemenea o tranziție minunat frumoasă pe care o vom integra. Acesta este de fapt trecerea culorii de la imaginea de sus la imaginea de jos și apoi intră într-o tranziție în culoarea noastră principală, adică acest albastru adânc minunat, pe care îl puteți vedea și aici sus în „6“, de exemplu. Lucrăm și cu mici simboluri, care ar trebui să ne sugereze această direcție de la sus în jos. Acestea ar trebui să sublinieze un pic direcția vizuală și să o distingă.
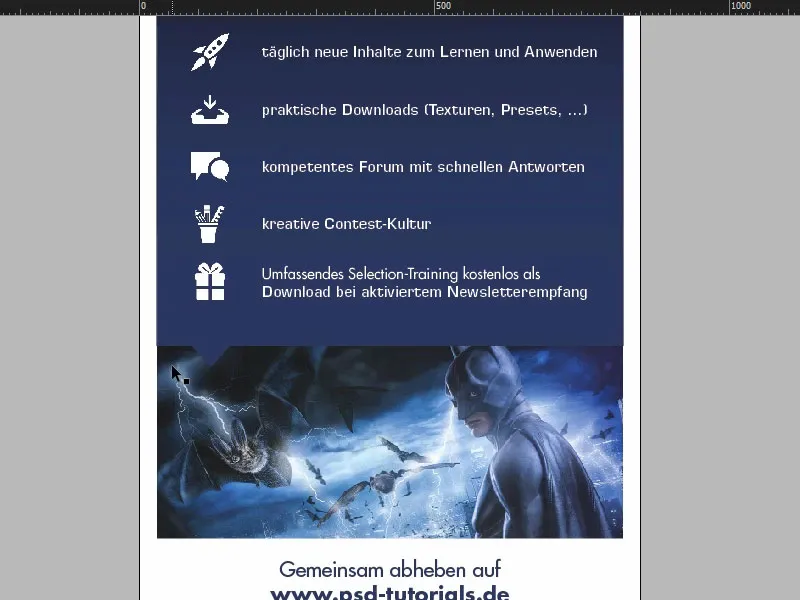
Apoi vin șase motive realizate, cu iconuri, pentru a vă imagina puțin toate vizual. Și apoi apare o imagine premium. O cunoașteți cu siguranță pe Batman, creat într-un compozit de Jurek Gralak pentru unul dintre antrenele noastre. Și asta poate ieși atunci când începi practic de sus pe PSD-Tutorials.de, devii profesionist și apoi în cele din urmă poți crea astfel de compozite minunate. „Împreună să ne ridicăm pe www.psd-tutorials.de“. Deci adresa site-ului aici jos și apoi spațiul nostru mare liber.
Pregătiți macheta de bază
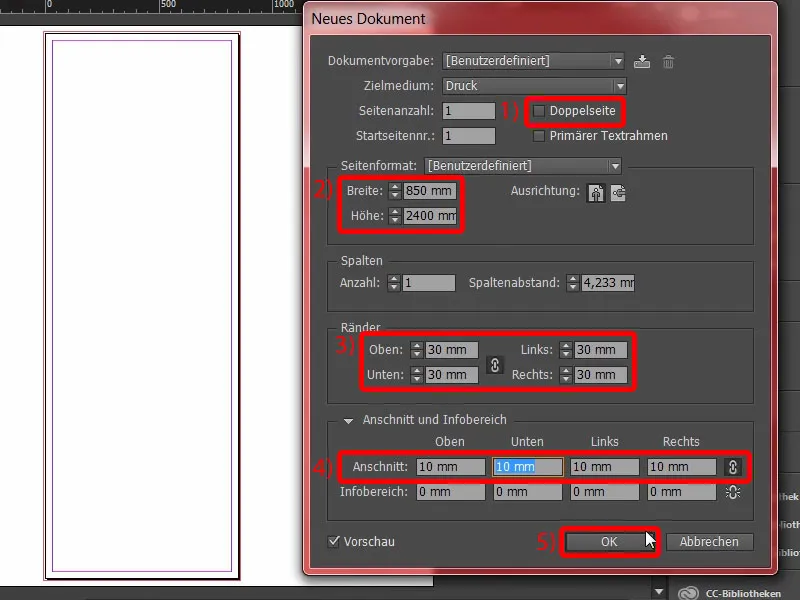
Bine, apoi ne ocupăm de noul fișier. Alegem Fișier>Nou>Document... și dezactivăm Față și verso (1). La Lățime introducem 850 mm și la Înălțime 2400 mm (2). Apoi îmi trag Marginea, setând-o la 30 mm (3). Aceasta va fi o margine albă care va încadra pur și simplu designul nostru final, o delimitare vizuală. Și Tăietura cu 10 mm (4). Bine, apoi putem confirma (5).
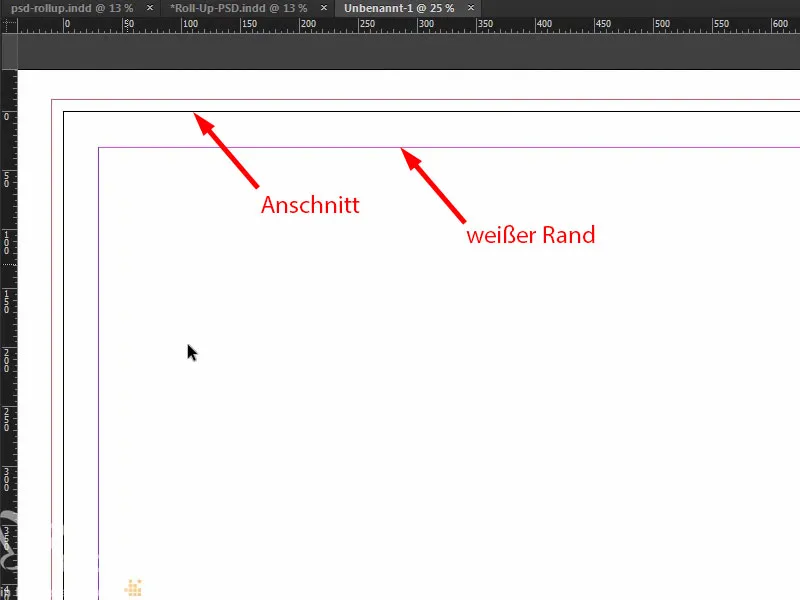
Aici avem acum suprafața noastră de lucru finală, pe care vom lucra. Tăietura, marginea albă și aici începem cu designul.
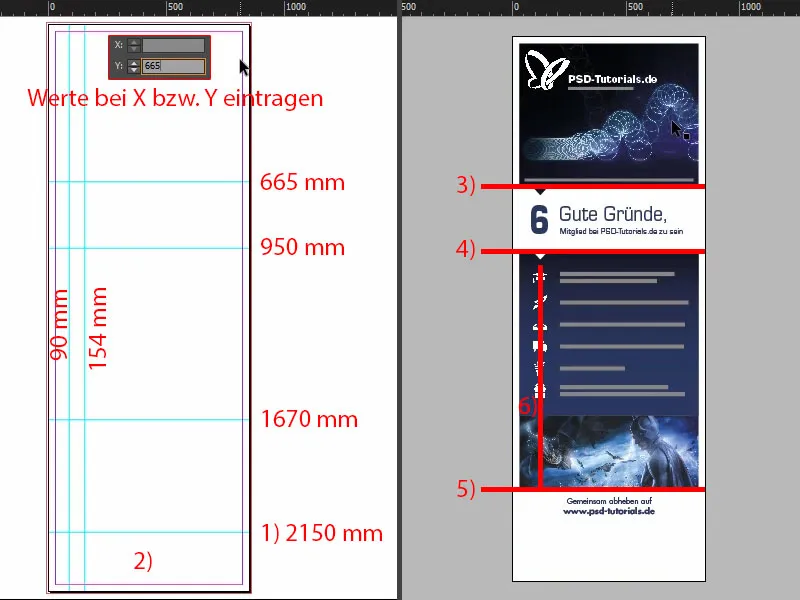
Ceea ce trebuie să facem ca prim pas înainte de a face orice altceva este să setăm ghidul pentru zona de jos care dispare în casetă. Acolo tragem pur și simplu o riglă. Ghidul este setat la 2150 mm (1), așa cum am văzut și în șablon. Asta înseamnă că această zonă nu ar trebui să fie tipărită (2), această zonă nu ar trebui nici măcar să fie proiectată, cel mult poate fi cu o culoare. Dacă lucrați cu culori aici, atunci trageți-le până jos. Dar obiectul va dispărea undeva în sistemul de casetă al roll-up-ului.
Până aici, bine. Acum tragem câțiva ghiduri suplimentari. Să ne uităm din nou la fișierul original. În acest sens, îmi trag ghiduri, odată exact în acest loc (3), o dată aici (4) și încă o dată aici jos (5). Și apoi îmi trag și pe această axă ghiduri pentru pictograme și „6“ (6).
Pur și simplu din nou spre riglă. Apropo, dacă nu vedeți rigla la voi, o puteți afișa sau ascunde prin Vizualizare>Afisare rigle sau Ascundere rigle sau cu Ctrl+R pentru a le afișa sau ascunde. Deci îmi trag aceste ghiduri și le setez pe 665 mm, 950 mm și 1670 mm. Pe axa X, ghidurile vin pe 90 mm și 154 mm.
Plasarea imaginilor în partea de sus a roll-up-ului
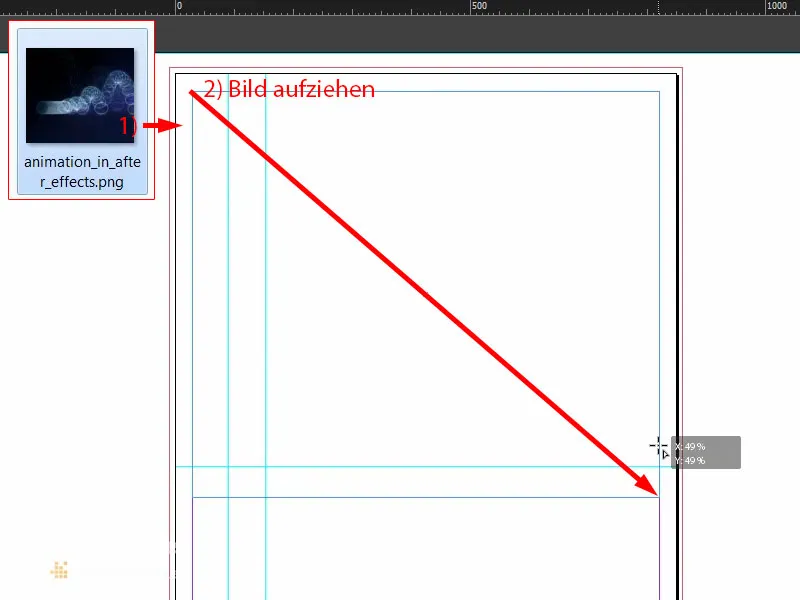
Acum pregătirea este completă. Acum trecem la plasarea imaginilor. Scurtătura noastră preferată: Ctrl+D - și selectăm imaginea (1). Încep la partea de sus, întind câmpul aici (2) ...
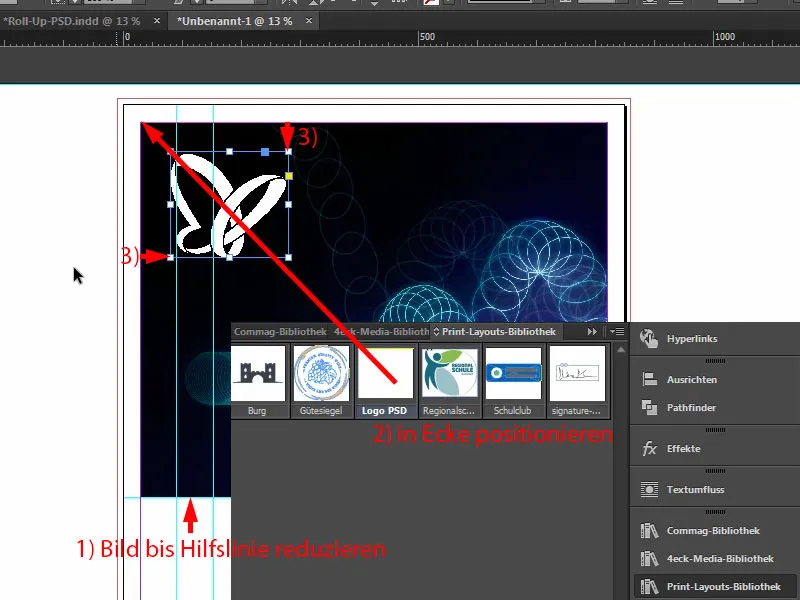
... și o reduc în dimensiune până la ghidul nostru (1). În continuare vine logo-ul. În biblioteca mea am fișierul vectorial al fluturelui nostru. Asta îl poziționez în colț (2). Apoi, desigur, lucrez cu distanțe simetrice. Cu tasta Shift apăsată, apăs de zece ori săgeata la dreapta și de zece ori săgeata în jos. Să aruncăm o privire ... Încă merge mai mult. Așa că încă o dată de zece ori la dreapta și la stânga ... Cam așa (3). Fix.
Plasarea textului, formatarea și alinierea
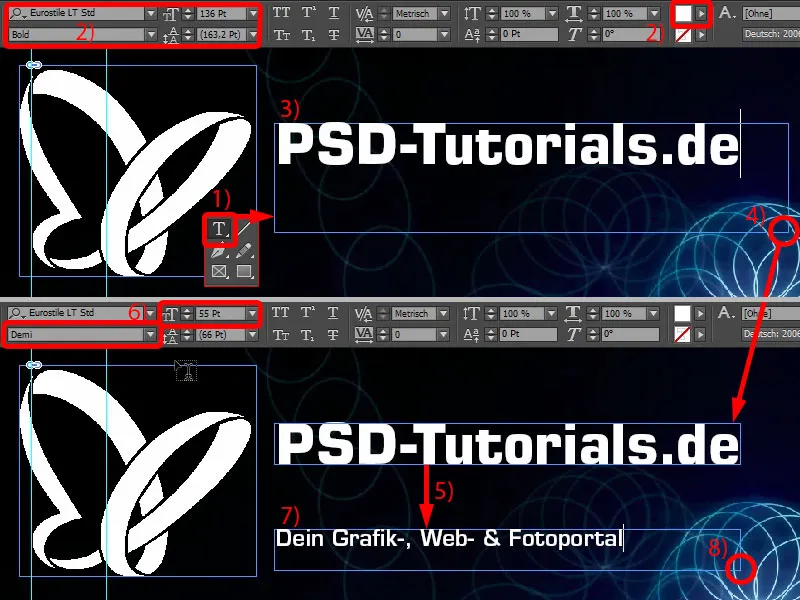
Următorul lucru pe care îl fac este să trag un câmp de text (1), și anume în fontul Eurostile LT Std, bold la 136 pt, culoare albă (setări la 2). Scriu „PSD-Tutorials.de“ (3), reduc câmpul de text la dimensiunea necesară făcând dublu clic pe mânerul (la 4).
De aici fac o copie rapidă (5) și schimb fontul în Demi. Acesta este puțin mai subțire. Mărimea fontului este de 55 pt (setări la 6). Și apoi adaug textul (7). Redimensionez câmpul de text făcând dublu clic din nou pentru ajustare (la 8) ...
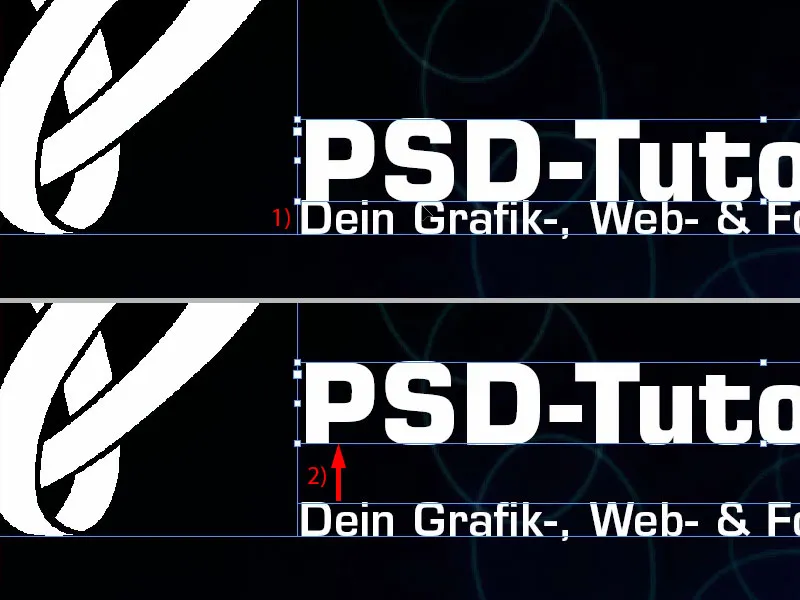
Acum trecem la aliniere. Las cele două câmpuri de text să se mute acolo (1). Titlul îl mut cu Shift și săgeata spre sus zece pași în sus (2).
În majoritatea cazurilor, veți lucra cu siguranță cu logouri în care totul este deja configurat ca fișier vectorial, sau în cazul în care distanțele au fost stabilite foarte clar într-un manual de design. În cazul meu, nu este așa, de aceea ajustez manual.
Vedeți aici limita logoului. Marchez ambele câmpuri de text cu tasta Shift- apăsată și vreau să o am aici, la marginea fluturelui, din motive optice (1). Asta înseamnă că mă deplasez un pic mai la stânga.
Aici avem un raport inegal (2), de aceea mut reclamația un pic mai la dreapta. Putem lucra cu o linie de ghidaj (3) - litera „P” este la locul ei, la fel și litera „D” (4) ... Pentru unii este foarte enervant, pentru alții este distractiv.
Ceea ce mă deranjează acum un pic este că este exact pe linia mingii care sar (1). Deci re-marcham totul și cu Shift și tastele săgeți de cinci ori în sus și cinci ori în stânga (2).
Apoi trecem la sfârșitul imaginii. Aici trag un câmp de text, exact pe lățimea imaginii noastre (1). Aici: Eurostile LT Std, cu variantă de literă Demi la 55 Pt. Dar totul cu majuscule, în alb și aliniat pe centru, astfel suntem exact în mijloc (Setările la 2). Și aici copiez pur și simplu textul pe care l-am pregătit deja. Mut totul o dată în jos la margine și apoi cu Shift și tasta săgeți încă cincisprezece pași în sus (3). Cei cincisprezece sunt peste tot aici, deci putem menține distanțele în mod practic.
Conectarea săgeții cu imaginea - Pathfinder
În macheta noastră finală, aveam niște triunghiuri mici aici, în care imaginea este încă inclusă. Acum vom construi asta în următorul pas. Deci vom folosi instrumentul Polygon, este acest octogon hexagonal (1). Facem un clic pe suprafață. Setăm Numărul de laturi la 3, Forma stelei la 0 % (2).
Și acum dăm o culoare întregii forme (3). Apoi trebuie să o rotim cu 180° (4). Acum este cu susul în jos.
Acum schimb perspectiva (5), deci avem aici liniile de ghidare pentru lățimea triunghiului nostru (6). Înălțimea o creștem la 45 mm (7). Așa ar trebui să se potrivească destul de bine.
Acum facem ceva foarte fain: Vom combina forma de sus și forma de jos, pentru că vrem ca această imagine, această minge care sare, să fie inclusă în acest triunghi. Asta funcționează cel mai ușor dacă le combinăm la un loc sub o formă. De aceea vom folosi un instrument destul de tare, numit Pathfinder. Eu îl am aici în bara mea laterală. Dacă nu-l găsiți, îl puteți găsi în Fereastra>Obiect și Aspect & Fundal>Pathfinder. Cu asta poți aduna sau scădea forme între ele.
Alt-, trag afară o dată (1). Așa putem folosi mai târziu.
Acum marchez ambele obiecte (2), deschid Pathfinder și le combin (3). Cu asta imaginea merge în altă lume, deci cumva a dispărut. Poate trebuia să știm asta mai devreme, dar a fost bine că am plasat-o întâi, pentru că voiam să aliniem logo-ul în partea de sus a mingii care sare. Deci este deja potrivit.
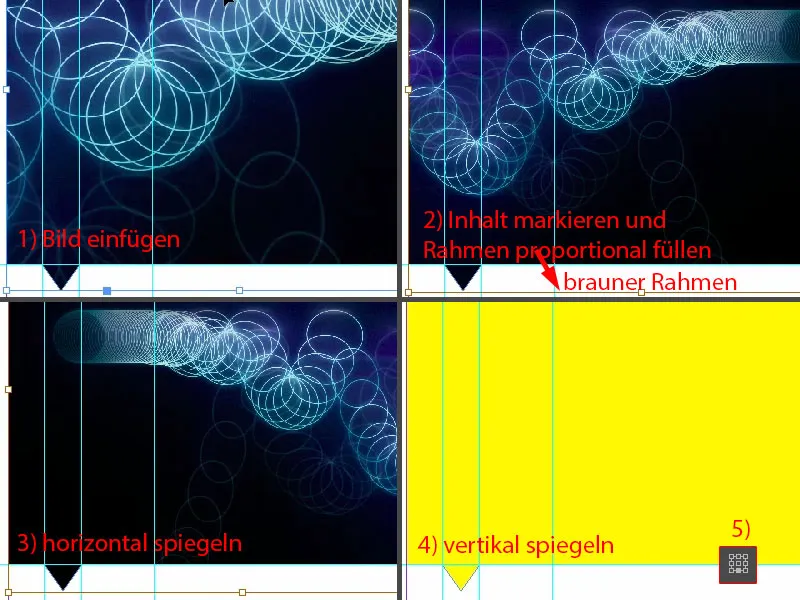
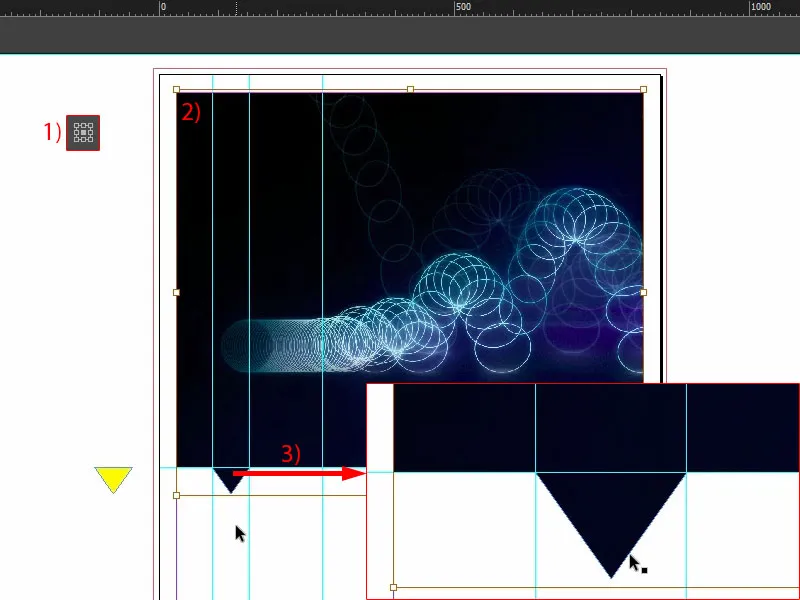
Acum putem apela la scurtatura Ctrl+D, să inserăm încă o dată imaginea (1). Acum o pune cu susul în jos. Deci întotdeauna, când folosiți Pathfinder cu imagini, pare că totul ar fi trecut printr-un blender. Deci acum trebuie s-o ajustăm.
Ctrl+Z, anulează. Așezați punctul de referință la mijloc o dată (1), dacă ați avut și voi aceeași problemă și apoi încă o dată miră vertical (Rezultatul așa cum vedeți la 2).
Acum uitați-vă la ce s-a întâmplat aici (3): Imaginea a devenit parte din acest triunghi. Asta înseamnă că am creat un element nou din cadrul imaginii originale, un poligon. Vom folosi de mai multe ori mai târziu acest efect.
Bun, atunci vom muta totul în ordinea planurilor până în fundal (1). O să arate așa (2). Și acum sunt mulțumit.
Crearea unui fundal cu un gradient de culoare
Acum vrem să adăugăm și alte fundaluri. Așa că, prima dată, voi defini un nou câmp de culoare (1), și anume cel cu albastru PSD: 95% cian, amestecăm 78% magenta peste, apoi adăugăm 34% galben și 26% negru (2). Apoi adaug câmpul de culoare (3). Acesta e albastrul PSD. Celălalt aici (4) îl șterg o dată, pentru a nu se produce confuzie. Acum desenez un dreptunghi (5). Acum aș putea să-l umplu, de exemplu, cu acest albastru (6), …
… dar vedeți: Aici avem un contrast destul de puternic. De fapt, avem acest ton de negru (1) care se transformă în această nuanță de albastru (2), fără să avem o trecere delicată. Ce ajută la trecerile delicate? Clar: Gradients. Prin urmare, acum o să creăm un câmp de gradient, astfel încât să arate – când această imagine este vizualizată de sus și devine tot mai închisă – să înceapă tot aici închis și să treacă în albastru.
Pentru a crea un astfel de câmp de gradient, avem nevoie, desigur, de două culori. Avem deja una, aceasta este (2). Și a doua o să o aleg acum cu pipeta. O să zumesc aici jos și să iau această valoare de culoare (3) … Definirea unei noi culori, dar nu în modul RGB, ci în modul CMYK (4). Adăugare. Gata.
Acum avem deci două culori de care avem nevoie. Acum trecem la un câmp de gradient nou (1). Acesta se numește „Câmp de gradient nou” (2). Acum doar trebuie să facem clic aici în stânga (3), acolo putem defini prima culoare. Ar trebui să introduc manual aici, dar nu vreau, pentru că culorile le am deja în paleta mea. De aceea, aleg în zona Regulator de culoare culorile (4). Apoi aleg această nuanță (5). Și în dreapta aleg această nuanță (6).
Apoi pot apăsa aici pe această mică pătrățică ciudată din mijloc (7). Ce înseamnă asta? Stabilește raportul de amestecare, mai mult albastru sau mai mult negru. Poziția mea se situează undeva în jur de 80%. Acum mergem pe Adăugare (8). Gata (9).
Okay, dacă acum dau clic aici și selectez acest câmp de gradient (10) … ce se întâmplă? Ceva nu e în regulă. Problema este că această zonă neagră ar trebui să fie, de fapt, sus aici (11).
Dar dacă intru din nou în câmpul de gradient (1), nu avem așa cum avem în Photoshop un regulator care ne arată frumos în cerc din ce direcție vine câmpul de gradient. Aici pur și simplu nu există în InDesign. Așa că trebuie să ne gândim: Ce mai pot face aici? Putem alege radial aici, dar nici asta nu e soluția la problemă.
Vă spun unde găsim soluția, și anume în bara noastră de unelte din stânga, atunci când mergem aici pe Instrumentul Câmp de gradient de culoare (2), tasta rapidă G. Apoi pot marca acest câmp. Și acum pur și simplu trag în sus cu tasta Shift apăsată (3). Așa că acum se potrivește.
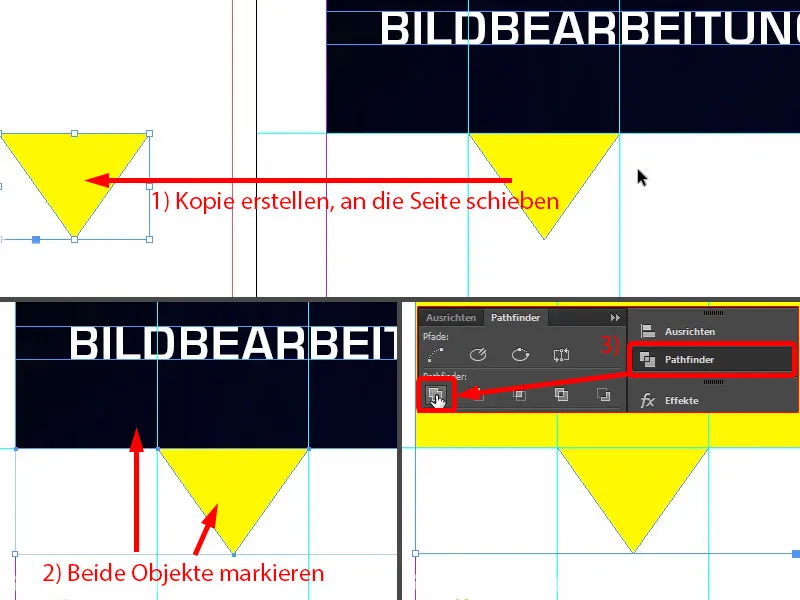
În următorul pas, fac o copie a acesteia (1) și o trag în această poziție (2). Aranjare>Mutare în prim-plan. Acum avem totul sus. Și acest triunghi îl trag de sub forma din spate. Deci încă o dată Pathfinder, de data aceasta Substragere (3). Și voilà, triunghiul este acolo. Treabă tare, nu-i așa? Să analizăm totul. Perfect.
Editarea textului pentru „motivație”
Spuneți-mi: Câte motive bune ai nevoie ca să te înregistrezi pe PSD-Tutorials.de? De fapt, doar unul, și anume tutoriale tare tari de la tutori tare buni, dar am să vă ofer fix șase la acest punct.
Deci trag rapid o casetă de text (1). Schimb vizualizarea rapid. Apoi trecem la o nouă fontă: Eurostile LT Std bold. 490 Pt mare, o să fie destul de îngroșat. Apoi culoarea noastră de bază (configurată la 2). Și apoi putem să trecem la a scrie un „6” aici. Reducerea dimensiunii câmpului de text la dimensiunile necesare prin dublu clic pe mâner (3).
Și apoi încă o casetă de text, de asemenea, în Eurostile LT Std, dar de data aceasta nu bold, ci condensed, dimensiune 260 (4). O variantă condensed se caracterizează întotdeauna prin faptul că este foarte subțire. Asta nu înseamnă că a fost la Weight Watchers, dar totuși este incredibil de subțire în aspect. Uitați-vă la asta: „Motivație bună”.
Și în Medium, dimensiunea 90 Pt scriu sub textul anterior: „Să fii membru la PSD-Tutorials.de” (5).
Aceasta nu se potrivește aici, deci trebuie să mutăm un pic la stânga și să facem unele ajustări. În primul rând, trebuie să extindem câmpul textului puțin mai mare, astfel încât totul să încapă (1). Și acum să aliniem la marginea superioară a cifrei "6" (2).
De asemenea, spațiul între rânduri nu se potrivește. Deci voi marca tot textul - și voi introduce un spațiu de 136 Pt între rânduri (3). Apoi putem schimba și culoarea, în albastru (4).
Așa arată acum. În principiu destul de bine, dar ce nu se potrivește este acest gol, care este foarte deranjant (5), deoarece cu cât este mai mare dimensiunea fontului vostru, cu atât mai mult spațiu aveți înainte de primul caracter. Desigur, vrem să evităm așa ceva, și pentru asta există câteva trucuri.
Vă voi arăta acum unul dintre ele: pur și simplu punem un spațiu înainte de litera "G". Gata. Acum voi marca acest spațiu (6), și acum îl vom sublinia. Voi introduce -310 aici (7). Și acum puteți observa ce am făcut aici: Ambele sunt aproape pe aceeași margine (8). Deci acesta este un truc simplu de a alinia simetric așa ceva.
Următorul lucru pe care vreau să-l fac este să ajustez acest câmp text la "6". Distanța nu se potrivește încă complet, putem merge puțin mai sus și anume până la momentul când iese în afara. Deci rămâne acum la 169 Pt aici (1).
Și apoi trebuie să aliniem totul, cifra "6" și motivele bune, exact în mijloc între blocul superior și cel inferior. De aceea voi muta puțin în sus (2), și apoi la coborâre sperăm (3) la ajutorul distanțelor noastre ... Aici avem unul, care însă nu este complet corect (4).
Din păcate nu există alte ajutoare pentru distanțe. Atunci trebuie să o facem manual: În primul rând tragem aici un dreptunghi, îi voi da o culoare (1). Acesta îl plasez la această poziție (2). Și la asta voi alinia motivele bune (3).
Apoi pot trage încă un câmp de culoare în fundal și prin Aranjare îl plasez în fundal (4). Acum voi marca ambele, cifra "6" și motivele bune, pentru că acum avem cu siguranță o referință. Puteți vedea asta după această linie verde care apare în mijloc (5). Acum avem mijlocul și putem șterge din nou locurile de marcă.
Aceasta este și modul în care lucrez adesea cu marcaje în mai multe locuri, pentru a avea mereu distanțe egale. Acesta este rezultatul intermediar.
Introducerea iconițelor și pregătirea textelor
Acum urmează iconițele. Acestea vin la această poziție între cele două linii de ajutor (1). Ctrl+D, alegeți pălăria și plasați exact între cele două linii de ajutor (2). Acestea sunt pălării, fișiere PNG foarte simple.
Următorul lucru pe care îl fac este să trag un câmp text, de dimensiunea iconului. Apoi îl voi alinia și la marginea superioară (3). Și apoi textul de descriere. Aici de asemenea folosim Eurostile LT Std, font Demi, 72 Pt și totul în alb (Setări la 4). Textul îl iau din clipboard, doar îl lipesc.
Pentru a putea folosi totul pentru celelalte cinci iconițe, trebuie să-l pregătesc puțin, deoarece nu fiecare text de descriere ocupă două rânduri. La un singur rând de text, totul ar atârna mereu de marginea superioară (la 3).
Pentru a evita asta, puteți deschide ușor Opțiunile cadrului text, Ctrl+B (5). Și acolo, la Aliniere verticală, dau clic pe Centrare (6). Dacă acum fac o copie a întregului lucru, cu Alt și Shift, și schimb textul cu unul de un singur rând, va arăta așa (7). InDesign plasează textul în centru.
Aici avem nevoie și de distanțe uniforme, Deci din nou un dreptunghi, 50 x 50 mm (1), căruia îi dăm o culoare (2), pentru a putea face distincția. Acesta îl plasez la această poziție (3).
Aici vom schimba și iconița, Ctrl+D, și apoi iau aici naveta spațială (4). Și apoi continuăm. Totul este marcat o dată (naveta spațială și câmpul text "zilnic noi ..."), și mutăm în jos (5). Următorul conținut (6) ...
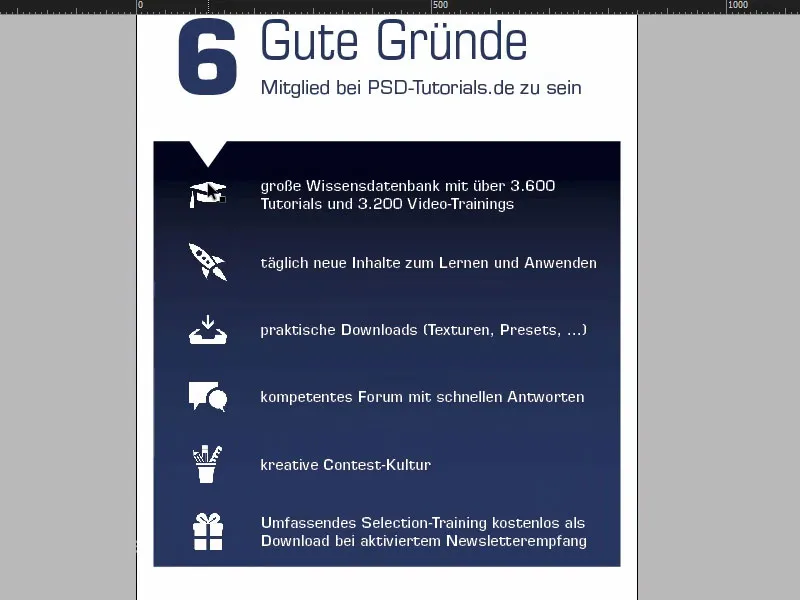
... și tot așa, până când sunt prezente toate cele șase motive bune. În curând spațiul devine strâmt (1).
Trebuie să ne uităm mai atent să aliniem mai bine sus. Să vedem totul mai bine. Blochez cel din fundal (2).
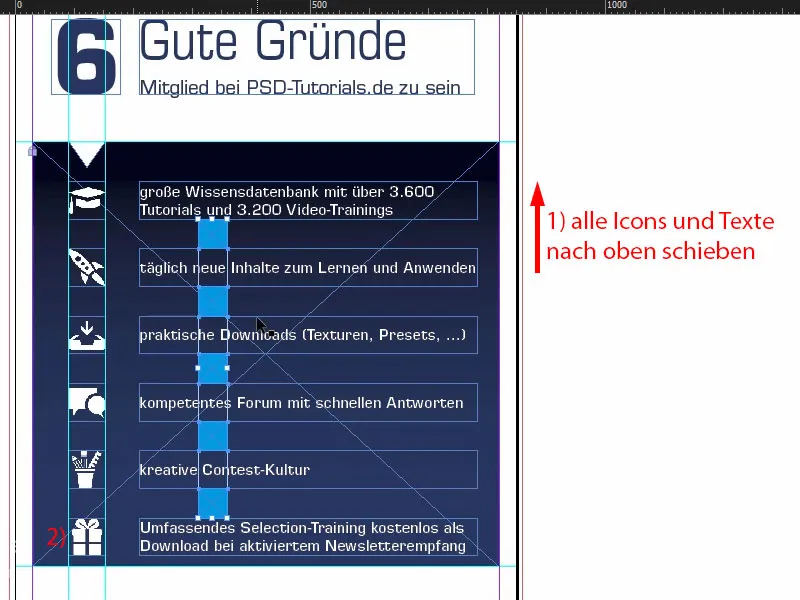
Acum pot marca totul, fără să iau fundalul cu el. Cu tasta Shift apăsată, mut totul în sus (1). Urmează conținutul în ultimul motiv bun (2).
Apoi pot șterge toți acești placeholderi.
Acum trebuie să centrăm totul. Pentru asta pot să aleg toate, să le mut până când ating centrul. După părerea mea, arată destul de bine.
Editați partea de jos a roll-up-ului
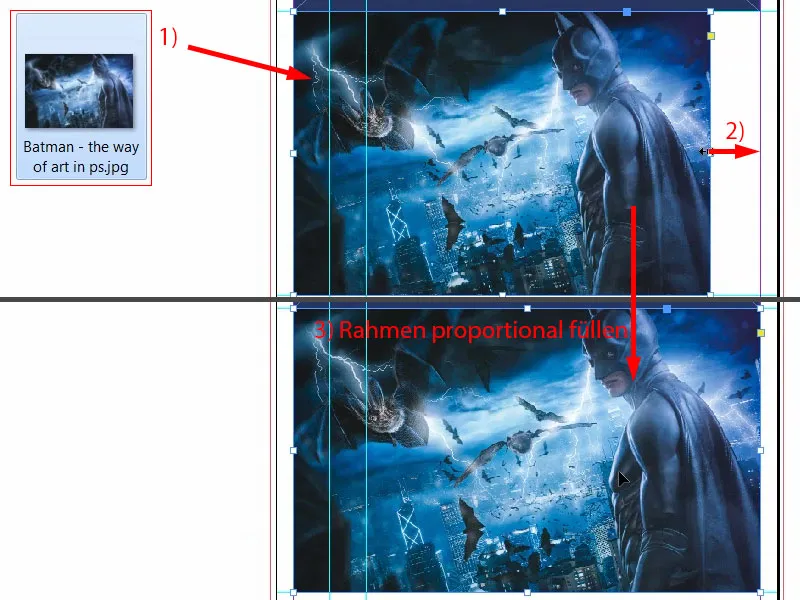
La sfârșit ne lipsește Batman-ul nostru. îl iau, îl trag (1). Trag câmpul spre dreapta (2). Click dreapta, Adaptare>Umpleți cadru proporțional (3). Ok.
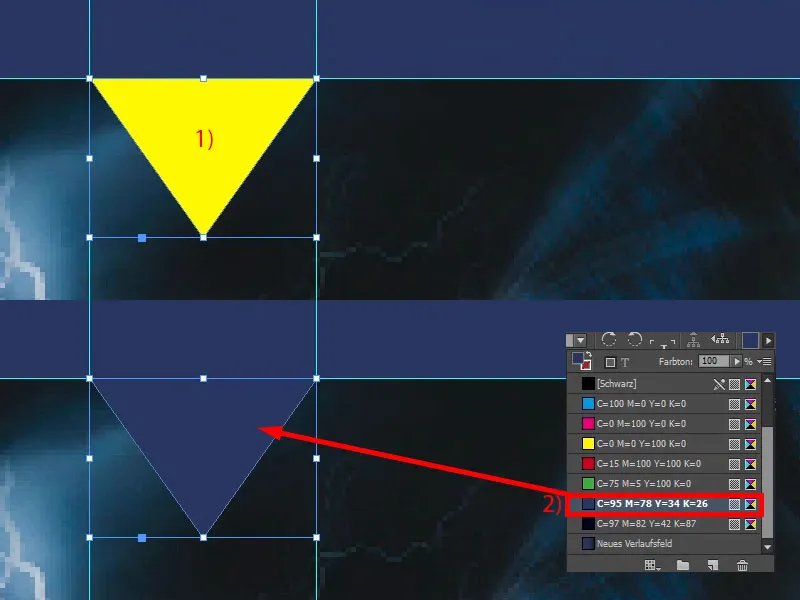
Aici ne lipsește triunghiul nostru. Îl iau de sus. Ctrl+X, lipesc (1). În acest caz, pur și simplu setez culoarea la albastru, pentru că avem culori identice aici (2). Cu imagini nu este atât de simplu, dar în acest caz este permis.
Mă uit din nou rapid în șablon, jos apare adresa de internet, pot să o copiez așa cum este de fapt. Aici văd și că l-am făcut pe Batman un pic prea mare.
Da, știu, super-eroii au nevoie de spațiu, dar acest super-erou trebuie să se descurce cu puțin mai puțin (1). Apoi trag un câmp de text de la un capăt la celălalt. Acum copiez ceea ce am în clipboard (2). Și apoi trebuie să fim atenți să totul să fie deasupra liniei care marchează zona nedintă. Da, dragul meu Batman, poate că totuși trebuie să-ți tăiem puțin din avocado-ul tău perfect. Sau poate ar trebui să-ți tăiem urechile... Mai sus puțin, jos puțin. Totul clar.
O scurtă prezentare a design-ului roll-up-ului
Ctrl+0. Să aruncăm o privire completă asupra sa de sus și să derulăm o dată prin tot. Ok, logo-ul de sus se potrivește. Dedesubt avem cele patru zone de competență și 6 motive bune de a fi membru.
Apoi vin cele șase motive…
… și jos apoi Batman-ul și adresa web.
În ceea ce mă privește, nu-mi place... Acum trebuie să corectez din nou. Urechile ascuțite trebuie să fie indicate, altfel această imagine mi se pare cumva nepotrivită.
În principiu, când lucrați cu roll-up-uri, trebuie să aveți mereu în vedere un lucru, anume: gândiți-vă din ce poziție vede observatorul acest roll-up? De obicei, în trecere, de obicei, într-un fel la târguri, atunci când privirea trece întâmplător peste acest roll-up sau fiind foarte captivant. Dar el nu va avea niciodată prea mult timp să citească totul sau să-și dedice timpul să se oprească în fața lui și să citească totul. Asta înseamnă: Trebuie să lucrați întotdeauna cu caractere mari, cu informații minime. Mai bine lucrați cu mijloace de comunicare vizuală cum ar fi pictogramele sau imaginile. Desigur, trebuie să fie și logo-ul acolo. Dar nu trebuie să supraîncărcați această chestie, pentru că vă promit: Nimeni nu o să citească totul.
Poate că acum unul sau altul va spune că chiar și acesta este deja îndoielnic (1). S-ar putea. Eu, pentru gustul meu, îl găsesc încă perfect. Dar așa cum am spus, vă rog să aveți mereu asta în minte și să vă întrebați din ce situație vede posibilul client acest mod de comunicare.
Verificare rezoluție și Export
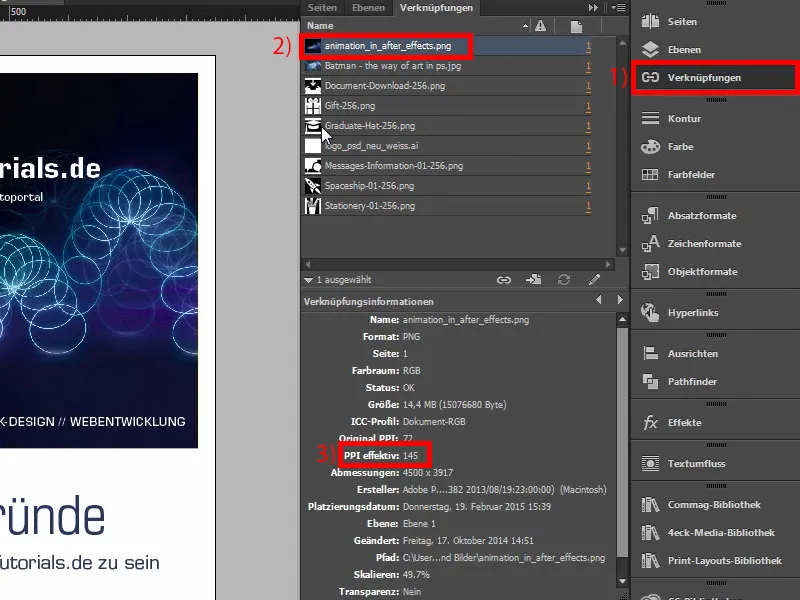
Am apropiat-o. Acum vom exporta și apoi vom trece la încărcare. Înainte de exportul final, merită să aruncăm o ultimă privire asupra imaginilor. Și anume, vă aduceți aminte, pe site-ul tipografiei am citit că imaginile trebuie să aibă 120 dpi. Dacă deschideți o imagine în panoul de Linkare (1), cum ar fi aceasta, este coperta „Animarea în After Effects” (2), veți vedea că rezoluția este de fapt de 145 ppi (3). Indicația era de 120, adică ne situăm într-un cadru complet acceptabil. Deci e ok. Ok.
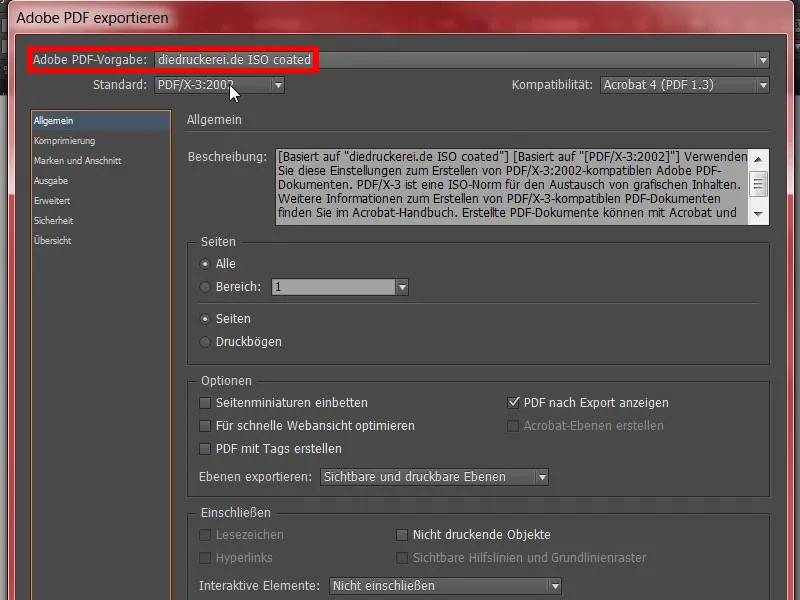
Apoi Ctrl+E. Salvați. Aici alegem ISO coated, setarea pe care am salvat-o deja.
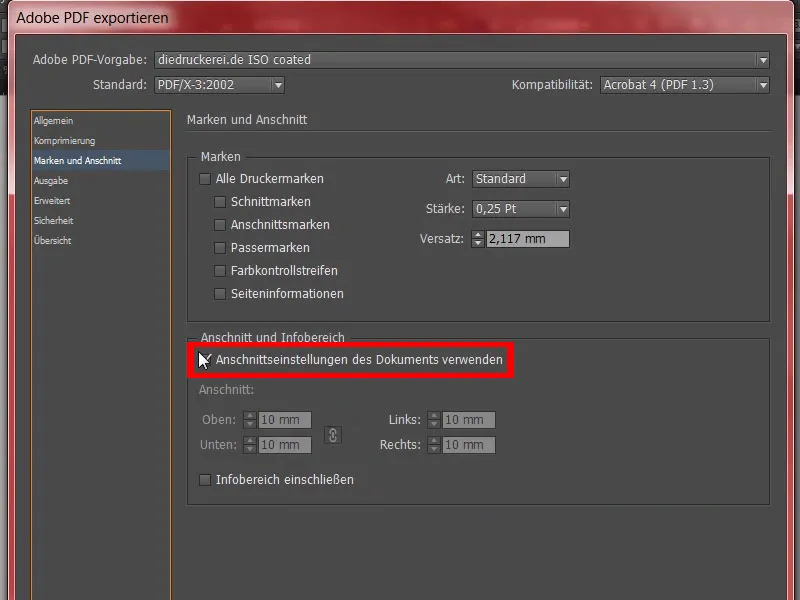
Mai verificăm încă o dată Marcile și Scurgerile, cu siguranță să folosim Setările de scurgere ale documentului, adică 10 mm.
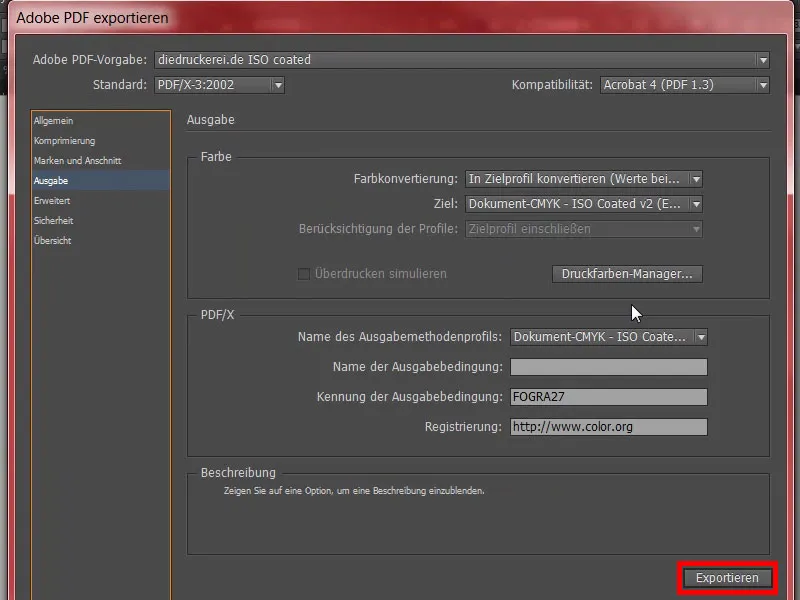
Apoi în Ieșire mai verificăm valorile. Totul este corect până acum. Apăsăm Exportare.
Aceasta va fi acum un document foarte mare, cred eu. Aici este PDF-ul. Arată curat.
Excelent, acum sunt puțin curios. Hai să vedem cât de mare a devenit fișierul... „video-rollup”, clic dreapta și apoi deschideți Proprietățile. Acolo vedem: Da, bine, cel puțin fișierul are șaptezeci și jumătate de megaocteți. Putem uploada acum.
Transmiterea roll-up-ului la tipografie
Deci rapid la sistemul de publicitate (1), alegeți Rollup (2), Sistem Rollup Exclusiv (3). Asta am selectat deja. Se potrivește până acum. Aveam anunțat țesătură de 260 de grame din poliester, vom păstra și așa (4). Exemplar 1 (5). Momentan nu avem nevoie de mai mult. Poți face un verificare de date (6) și în cazul în care s-a întâmplat ceva greșit. Și apoi continuăm cu Comandă. Totul este în regulă, deci apăsați pe Mai departe. Aici includeți datele cu adresa. Mai departe. Metoda de plată, mai departe. Acceptăm termenii și condițiile și politica de confidențialitate. Și apoi am dori să abonăm newsletter-ul. Și Cumpărare. „Mulțumim pentru comandă” - cu plăcere (Procesul de comandă este în curs). Pentru upload, și apoi pur și simplu trageți fișierul aici folosind drag-and-drop (7) ...
Acum este încărcat. Alegem fața (8). „Rezoluție sub 120 dpi”?! (9) Oho, va trebui să ne uităm din nou să vedem ce s-a întâmplat acolo, dacă poate vreuna din imaginile nu atinge marginea. S-ar putea să fie Batman-ul. La prima verificare am văzut deja asta. Acum voi verifica din nou în detaliu unde este problema. Este practic să observi dacă ceva nu este în regulă, că primești această notificare la acest pas. Acum îmi rămâne doar să vă urez mult succes la următorul antrenament. În ceea ce mă privește, trebuie să îmbunătățesc încă și să verific care dintre aceste imagini mi-a dat bătăi de cap, dar cu siguranță voi reuși.
Desfășurarea roll-up-ului tipărit
Este ambalat corespunzător ... Și roll-up-ul este încă o dată ambalat într-o geantă separată, minunat. Are un aspect destul de premium.
Aici avem sistemul suport pentru partea din spate.
Și iată produsul. Varianta exclusivă, arată foarte premium. Și când o pui pe podea, pur și simplu înșurubezi sistemul suport în filetul prevăzut. Cu câteva rotații către dreapta, va fi perfect plasat.
Apoi, se desfășoară cu o tracțiune către sus. Așadar, puteți vedea că puteți construi acest roll-up și singur. Nu aveți nevoie de doi bărbați sau de o echipă de fotbal întreagă, puteți face asta singur. Un pic mai sus ...
În ceea ce privește aspectul, arată realmente minunat, așa că trebuie să spun că mă impresionează din prima. Se observă o ușoară permeabilitate la lumină, dar desigur, aici nu avem lumină naturală, ci lumini constante, opt becuri de câte 70 de wați care iluminează întreaga încăpere, așa că se vede puțin bara din spate. Dar, la o expoziție obișnuită, asta nu va fi o problemă, acolo nu va fi iluminată așa. Sus vedem din nou Bouncing-Ball, acesta este de altfel un artwork realizat de Philipp Sniechota, care a realizat pentru noi un training de After Effects. Apoi cele șase motive bune. Face o impresie solidă.


