In era digitală, nu este neobișnuit să dorești să faci desene sau schițe clasice pe hârtie. Fie că este vorba despre o caligrafie fină, un desen animat sau o schiță artistică, scopul rămâne același: vrei să-ți digitalizezi creațiile analogice și să le transformi în grafică vectorială. În acest ghid, îți voi arăta cum să pregătești optim desenele tale, să le transformi în obiecte vectoriale cu Inkscape și cum să optimizezi rezultatele și mai mult.
Cele mai importante constatări
Pentru a efectua o vectorizare eficientă a desenelor tale, următorii pași sunt de o importanță centrală:
- Fotografiați desenul dvs. într-o iluminare optimă.
- Editați fotografia pentru a minimiza fundalul și a evidenția desenul în linii clare.
- Importați imaginea editată în Inkscape și folosiți funcția „Transformare după bitmap”.
- Reglați transformarea după nevoie pentru a obține cel mai bun rezultat posibil.
Ghid pas cu pas
Pasul 1: Fotografierea desenului
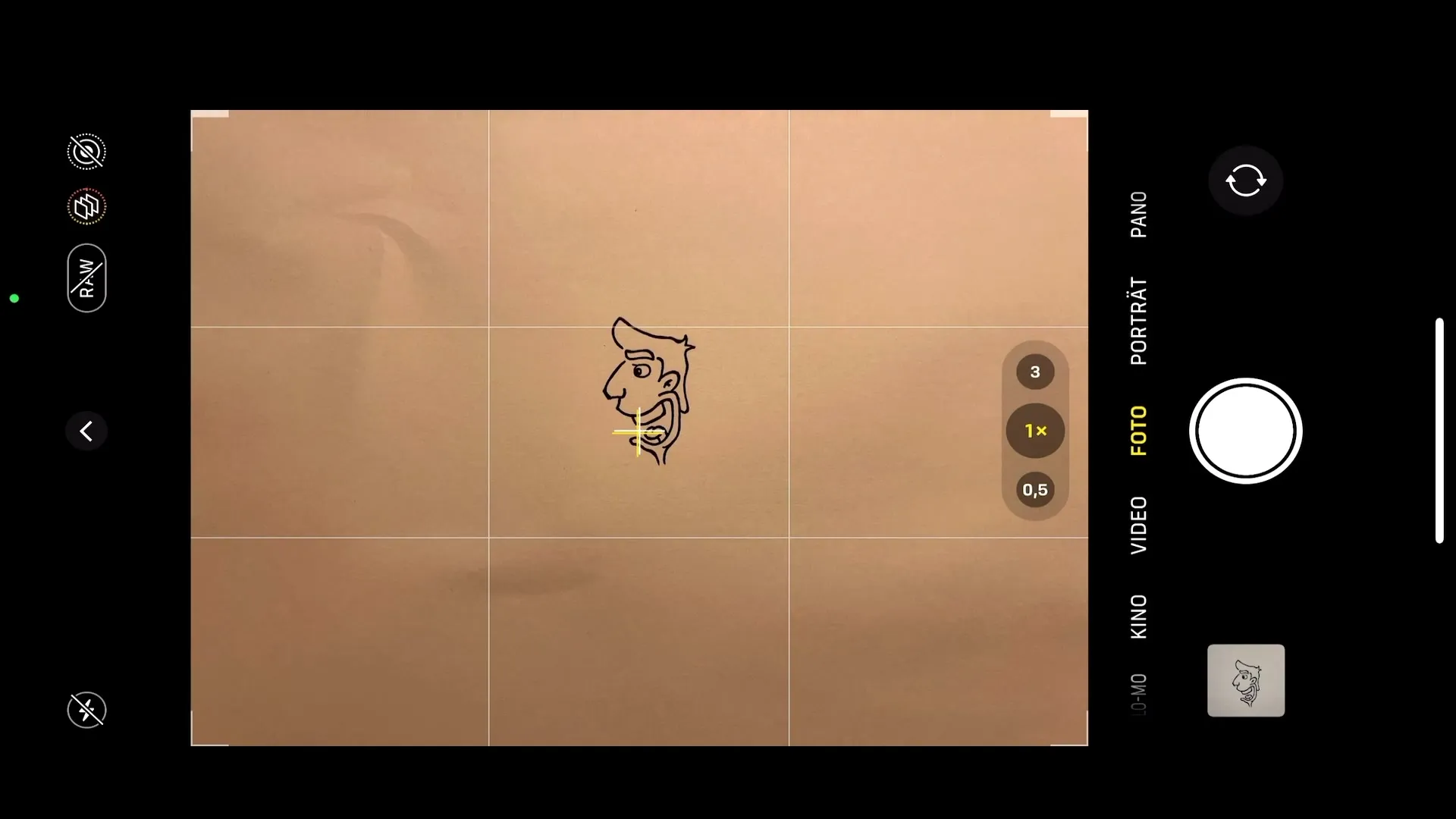
Mai întâi trebuie să pregătiți desenul. Căutați un loc bine luminat pentru a face o fotografie curată. De exemplu, puteți folosi telefonul dvs. inteligent pentru a face o poză desenului dvs. și pentru a vă asigura că lumina cade optim.

Pasul 2: Editarea imaginii pe telefonul dvs. inteligent
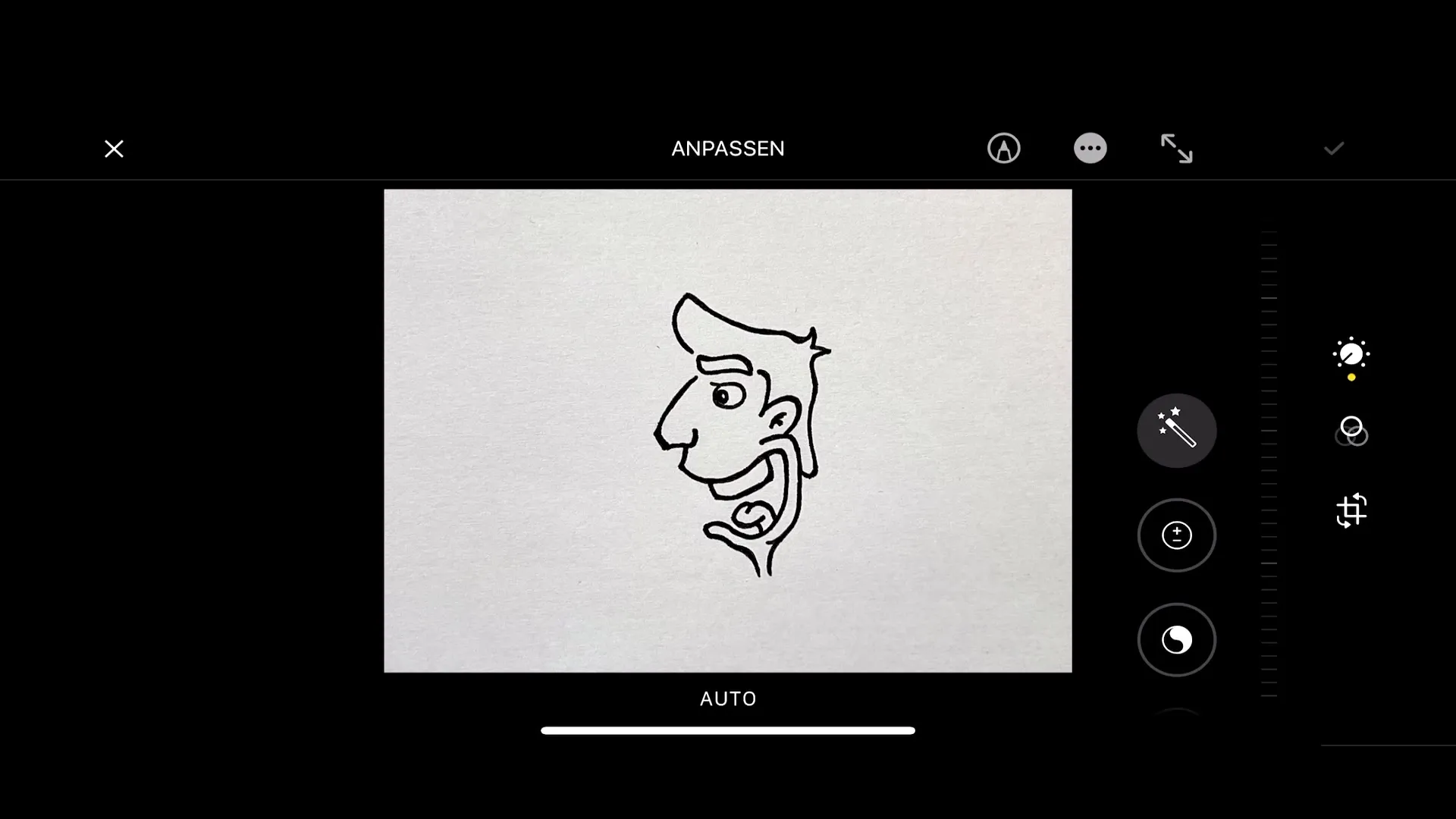
După fotografiere, deschideți imaginea pe telefonul dvs. inteligent. Cele mai multe smartphone-uri oferă unelte de editare încorporate, cu care puteți decupa imaginea și ajusta luminozitatea. Scopul este de a elimina cât mai mult posibil fundalul și de a evidenția desenul. Reglați expunerea pentru a amplifica fundalul alb și pentru a evidenția liniile negre.

Pasul 3: Utilizarea GIMP pentru editare suplimentară
Dacă doriți să faceți editări suplimentare, puteți folosi un program grafic pixelat precum GIMP. GIMP vă poate ajuta să eliminați petele inestetice sau să creșteți contrastul desenului dumneavoastră pentru a vă asigura o pregătire optimă pentru importul în Inkscape.

Pasul 4: Importarea imaginii în Inkscape
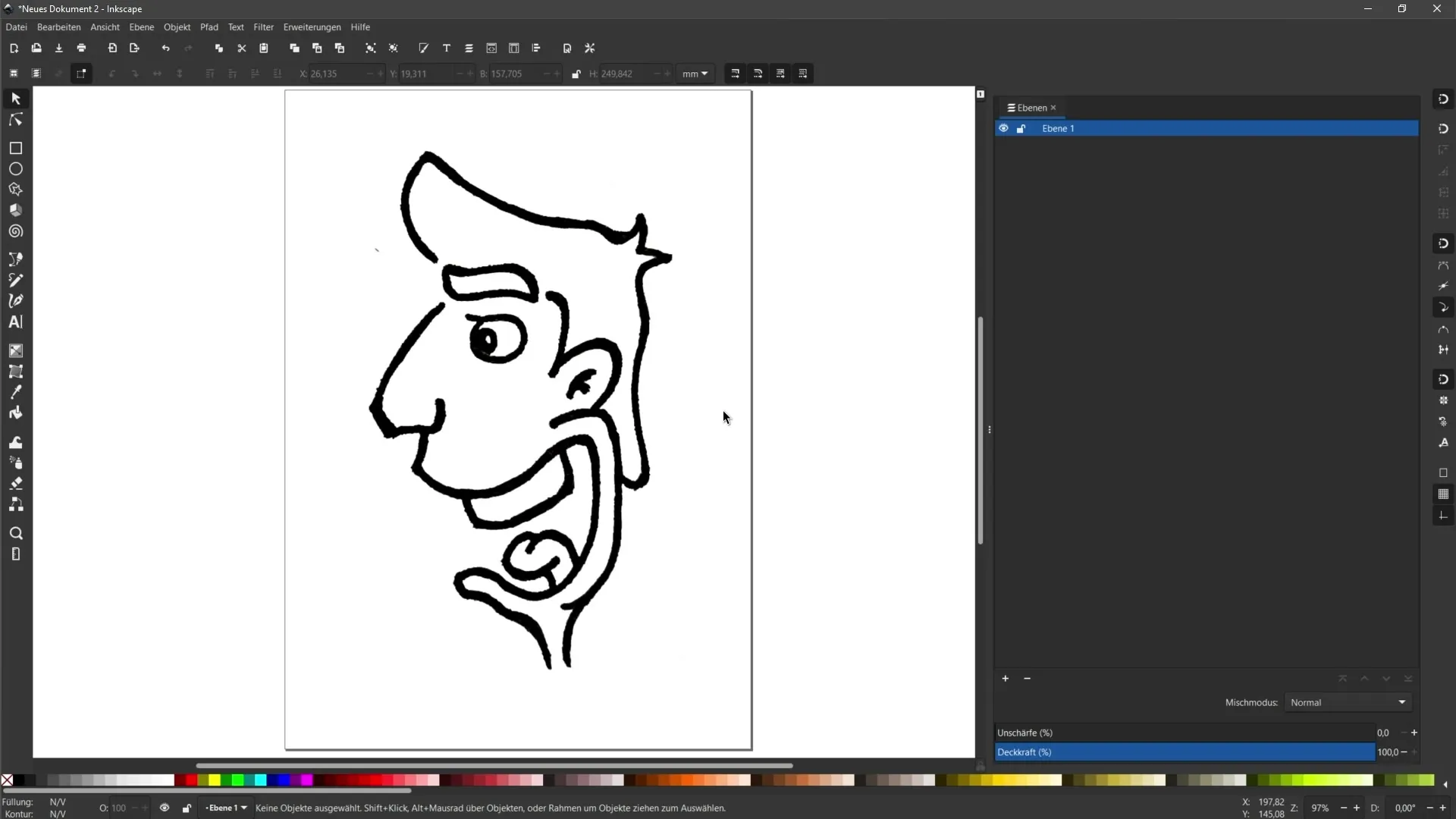
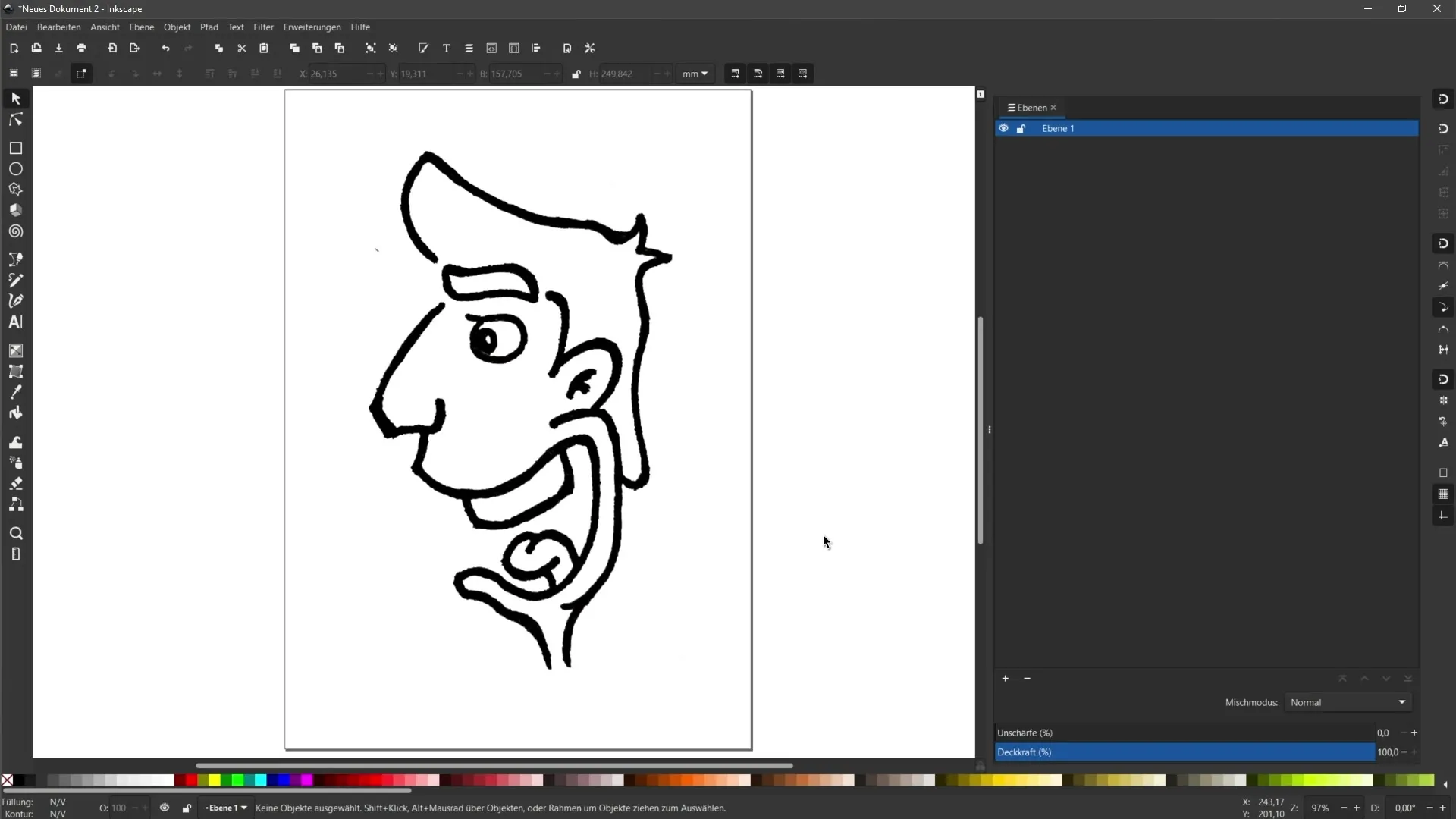
Acum, că ați editat imaginea, deschideți Inkscape și importați fișierul. Verificați dacă imaginea arată bine în Inkscape și dacă fundalul a fost în mare măsură eliminat.

Pasul 5: Transformarea după bitmap
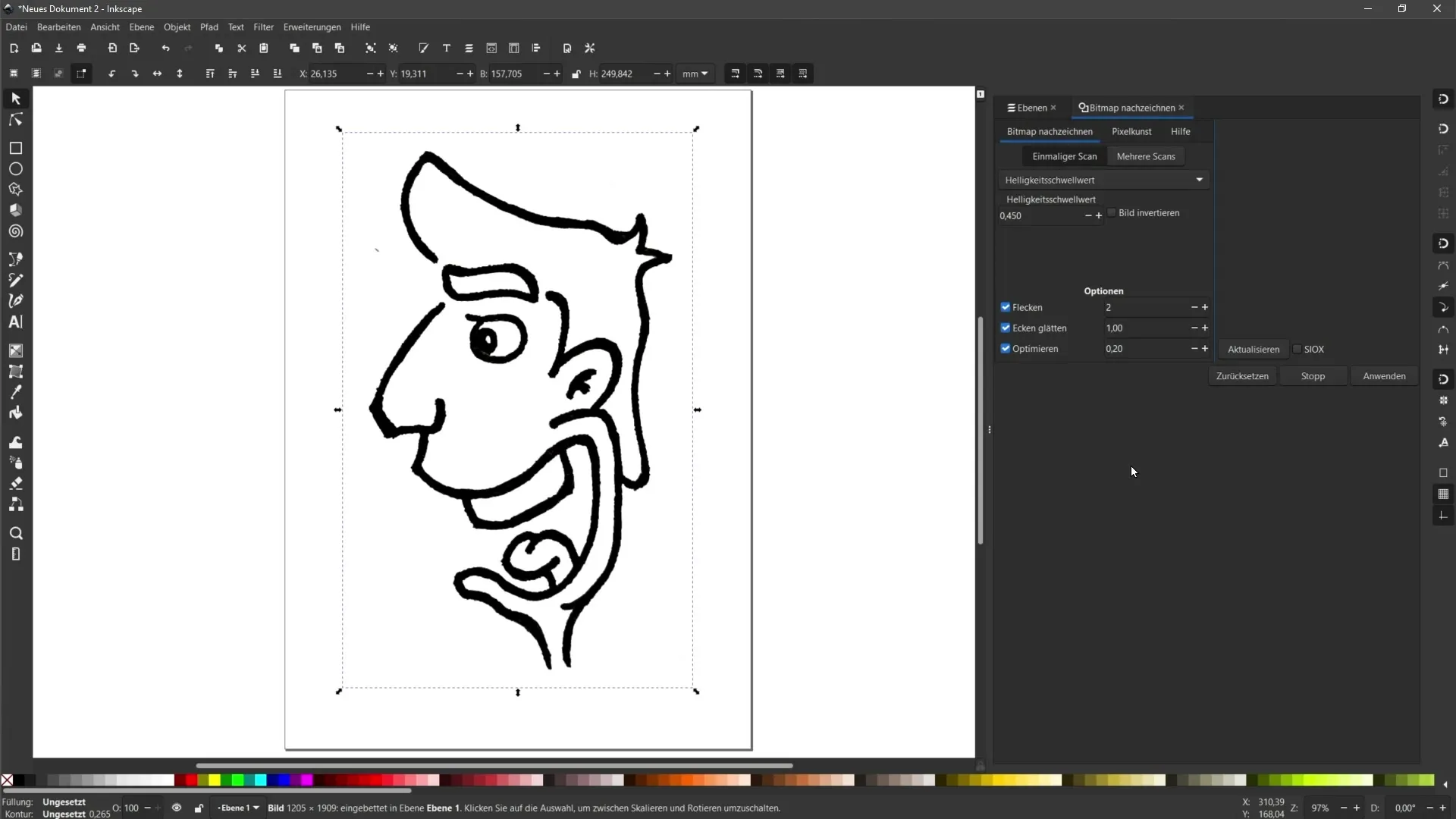
Pentru a converti desenul într-un obiect vectorial, selectați imaginea și mergeți la „Cale” > „Transformare după bitmap”. Aici vi se va deschide un panou de control pe partea dreaptă care vă oferă diferite opțiuni de transformare. În cazul schițelor, aveți posibilitatea de a configura transformarea astfel încât să acoperiți în principal contururile negre.

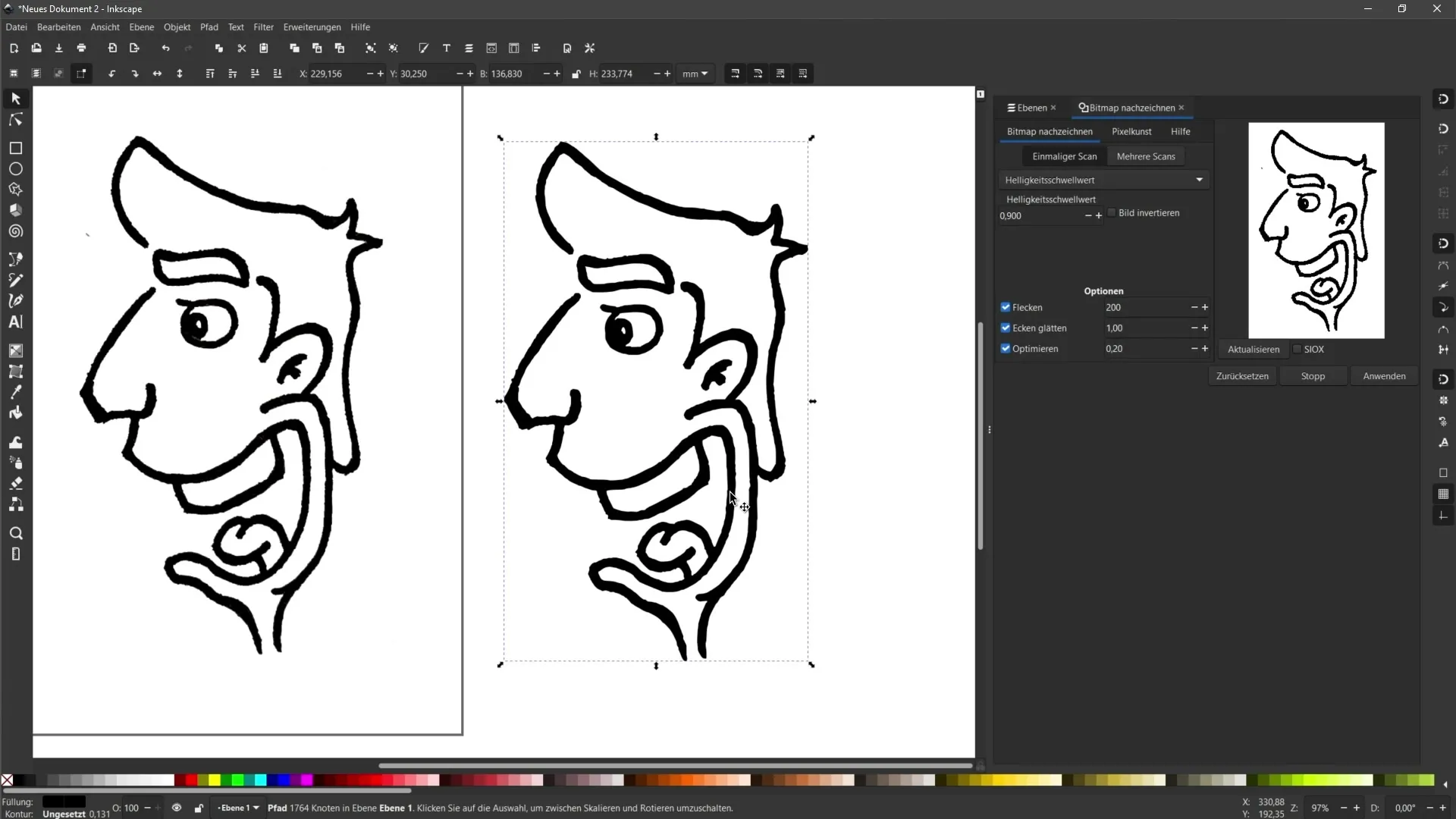
Pasul 6: Adjustarea opțiunilor de transformare după bitmap
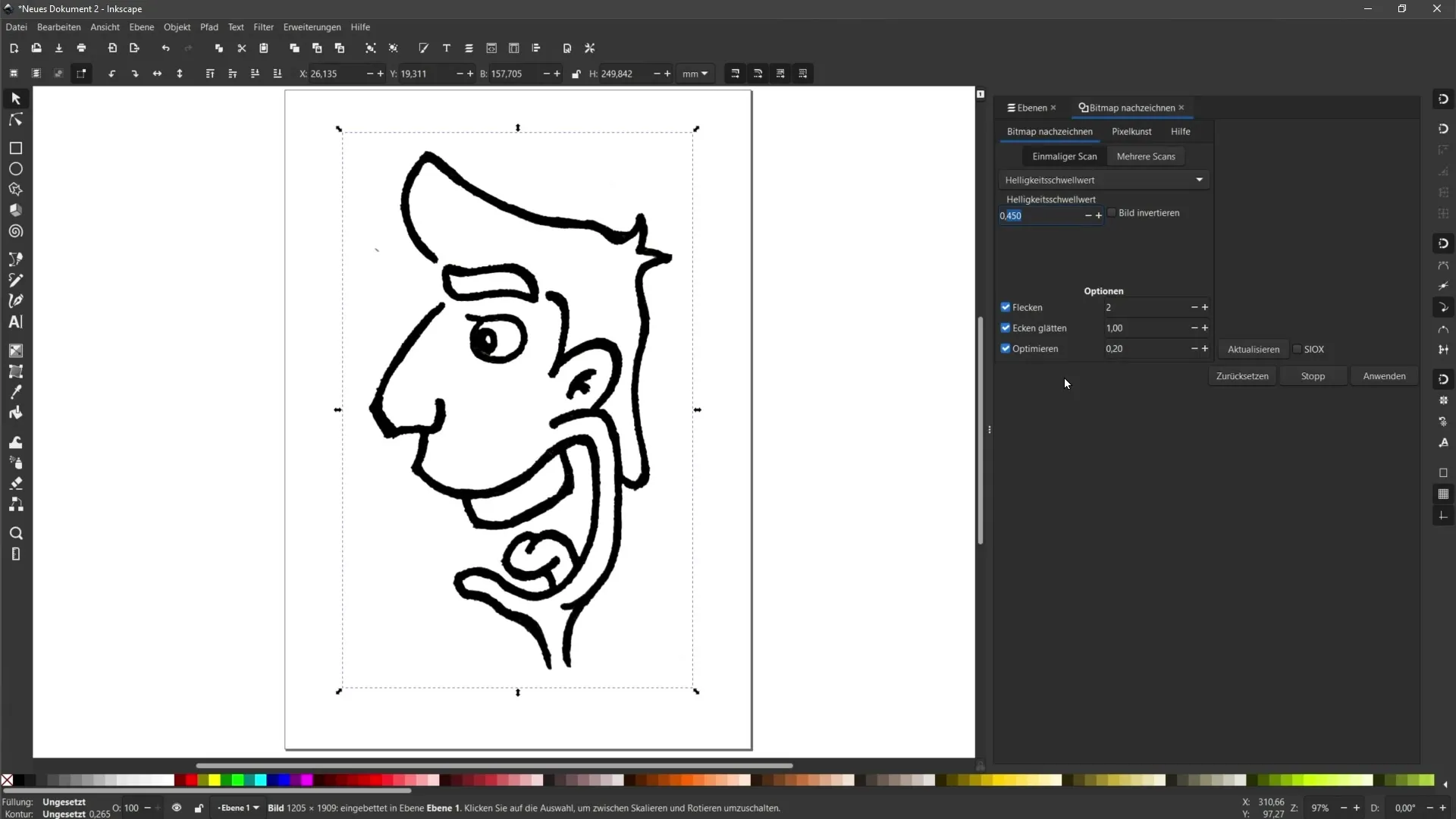
În panoul de control pentru transformarea după bitmap, puteți ajusta pragul de luminozitate și valorile implicite. Experimentați cu aceste setări pentru a obține cele mai bune rezultate. De exemplu, puteți ajusta valoarea pentru limita de luminozitate pentru a controla umbrele și luminozitățile din desenul dumneavoastră.

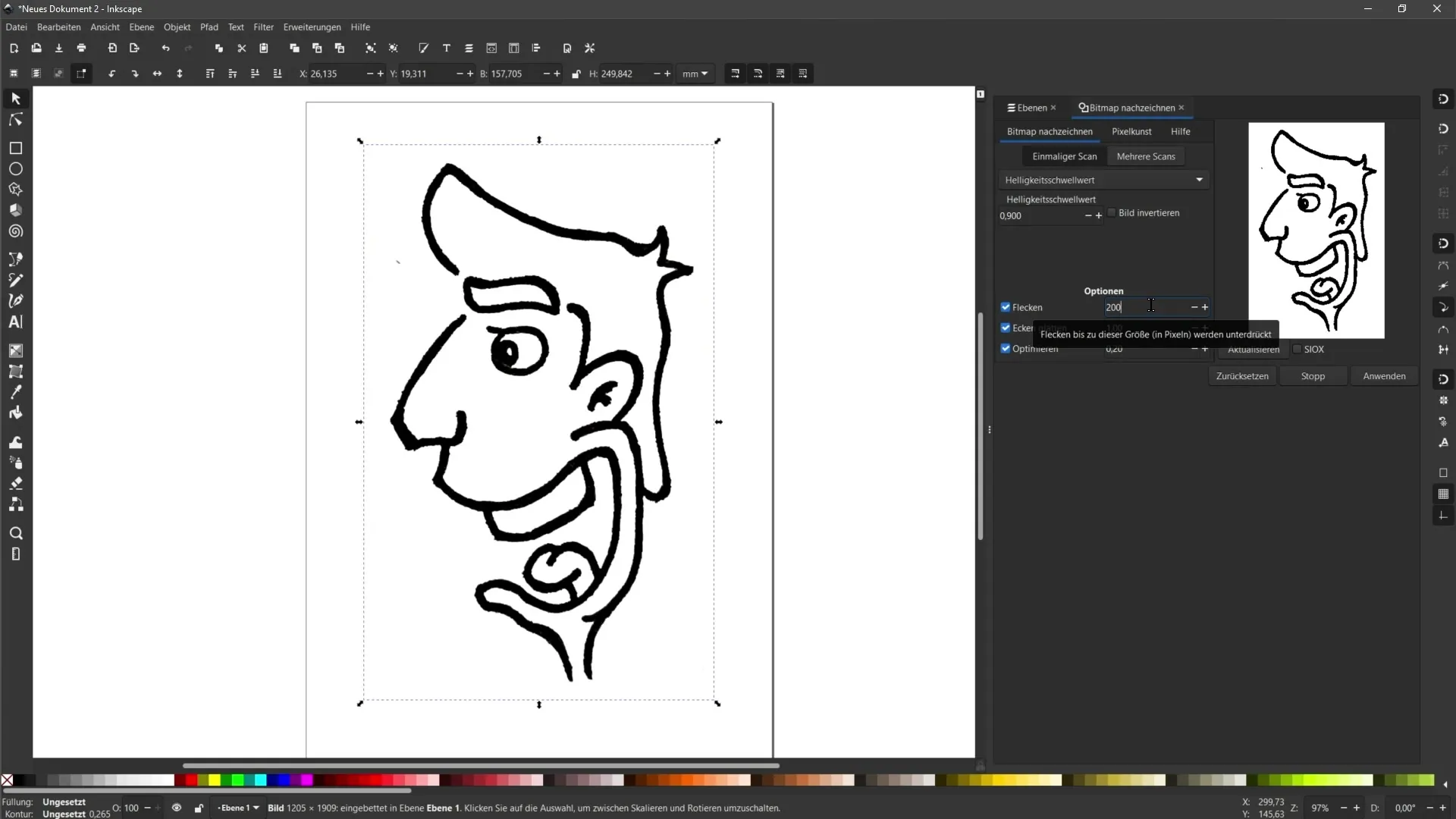
Pasul 7: Eliminarea petelor
Dacă imaginea dvs. prezintă pete nedorite, puteți activa opțiunea pentru pete. Aceasta vă ajută să eliminați mici erori din imagine atunci când ajustați valoarea pragului următor pentru a obține cele mai bune rezultate.

Pasul 8: Netezirea și optimizarea marginilor
Pentru a netezi și a optimiza marginile desenului dvs., activați opțiunile „Netezire colțuri” și „optimizare”. Acestea vă pot ajuta să faceți desenul vizual mai plăcut, dar fiți atent să nu exagerați cu aceste acțiuni.

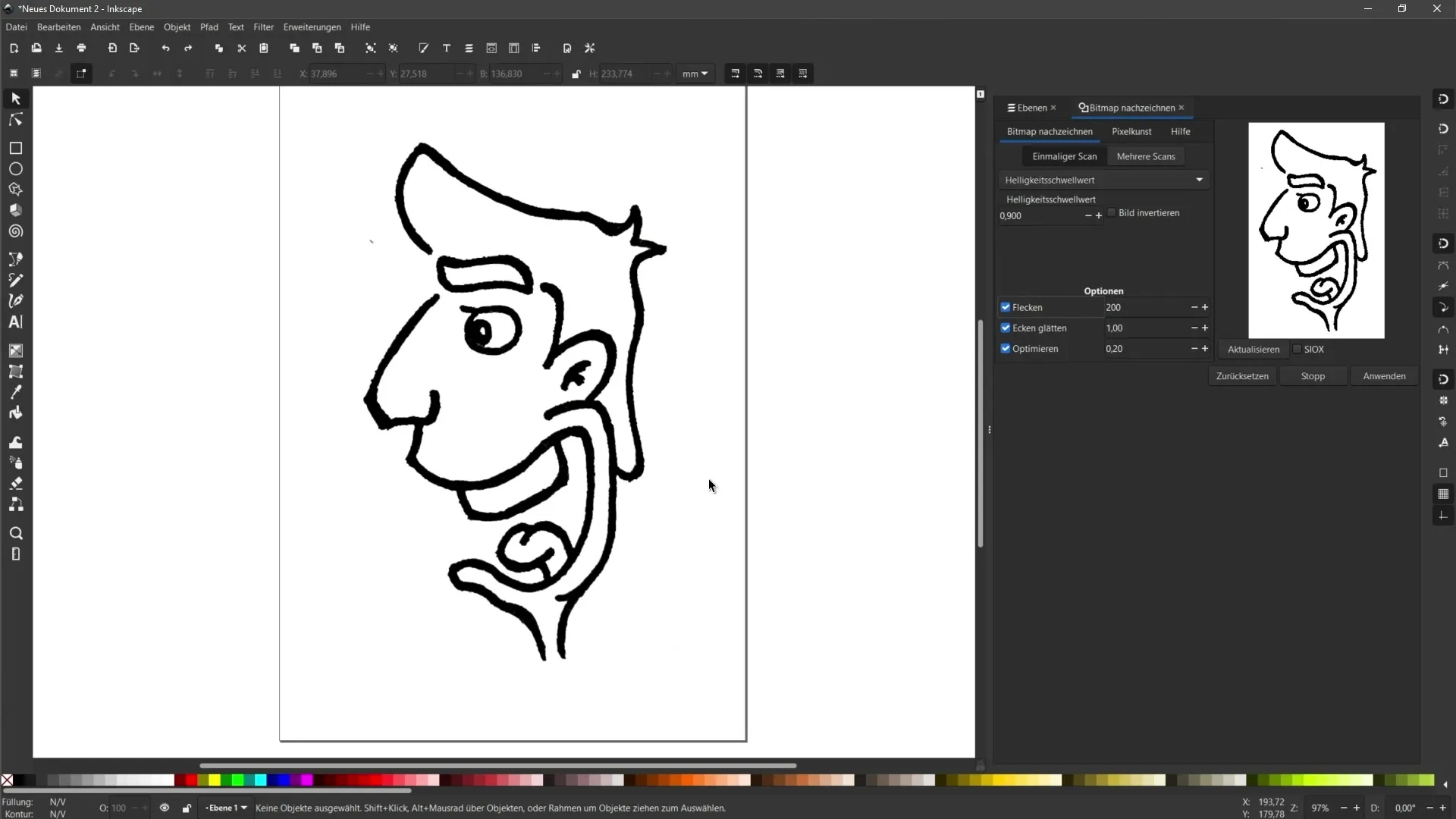
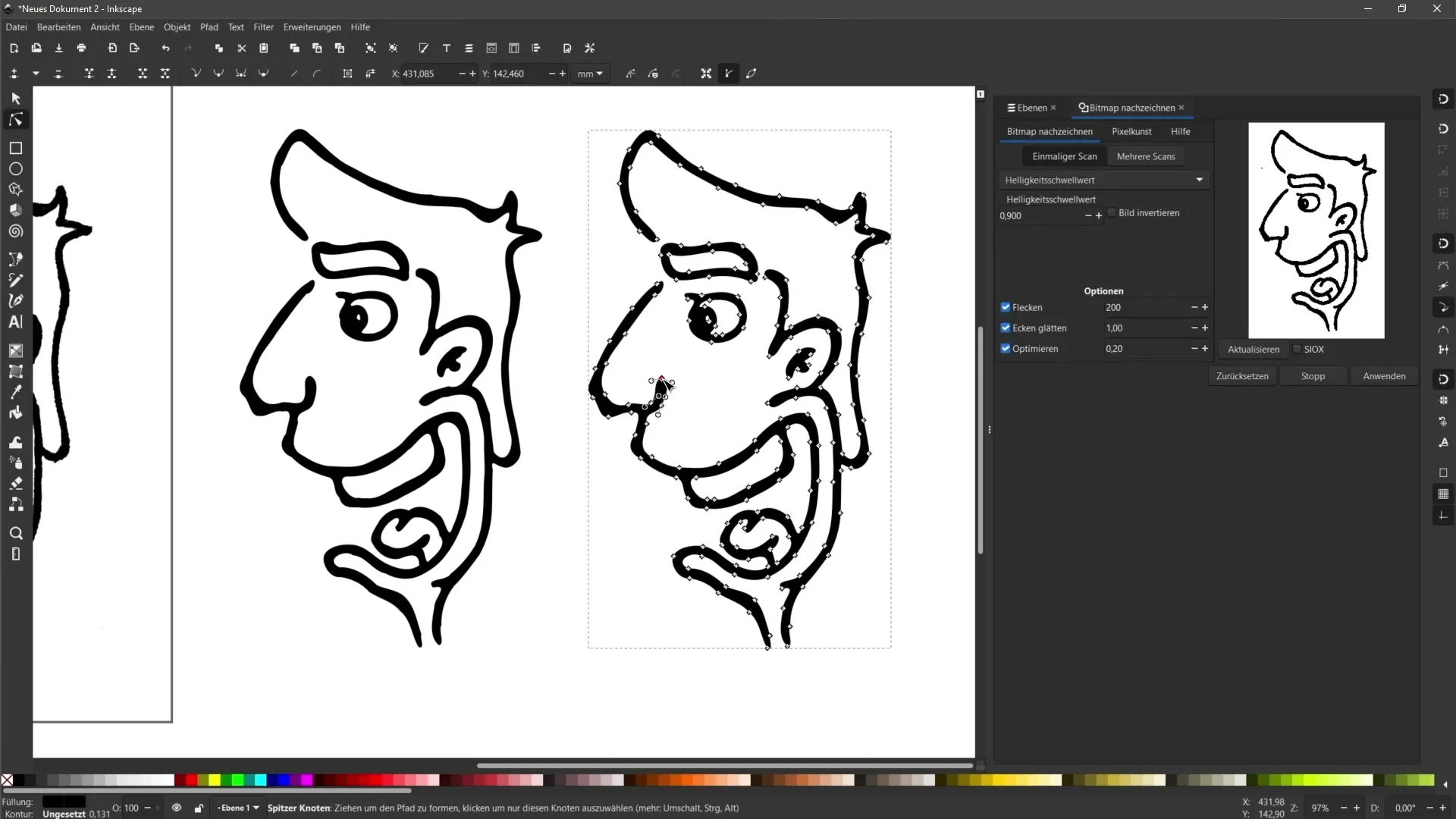
Pasul 9: Aplicarea trasării
După ce ai făcut toate ajustările, apasă pe „Aplică”. Acum vei vedea desenul original pe partea stângă și versiunea vectorizată pe partea dreaptă. Verifică rezultatul pentru a vedea dacă contururile sunt clare și curate.

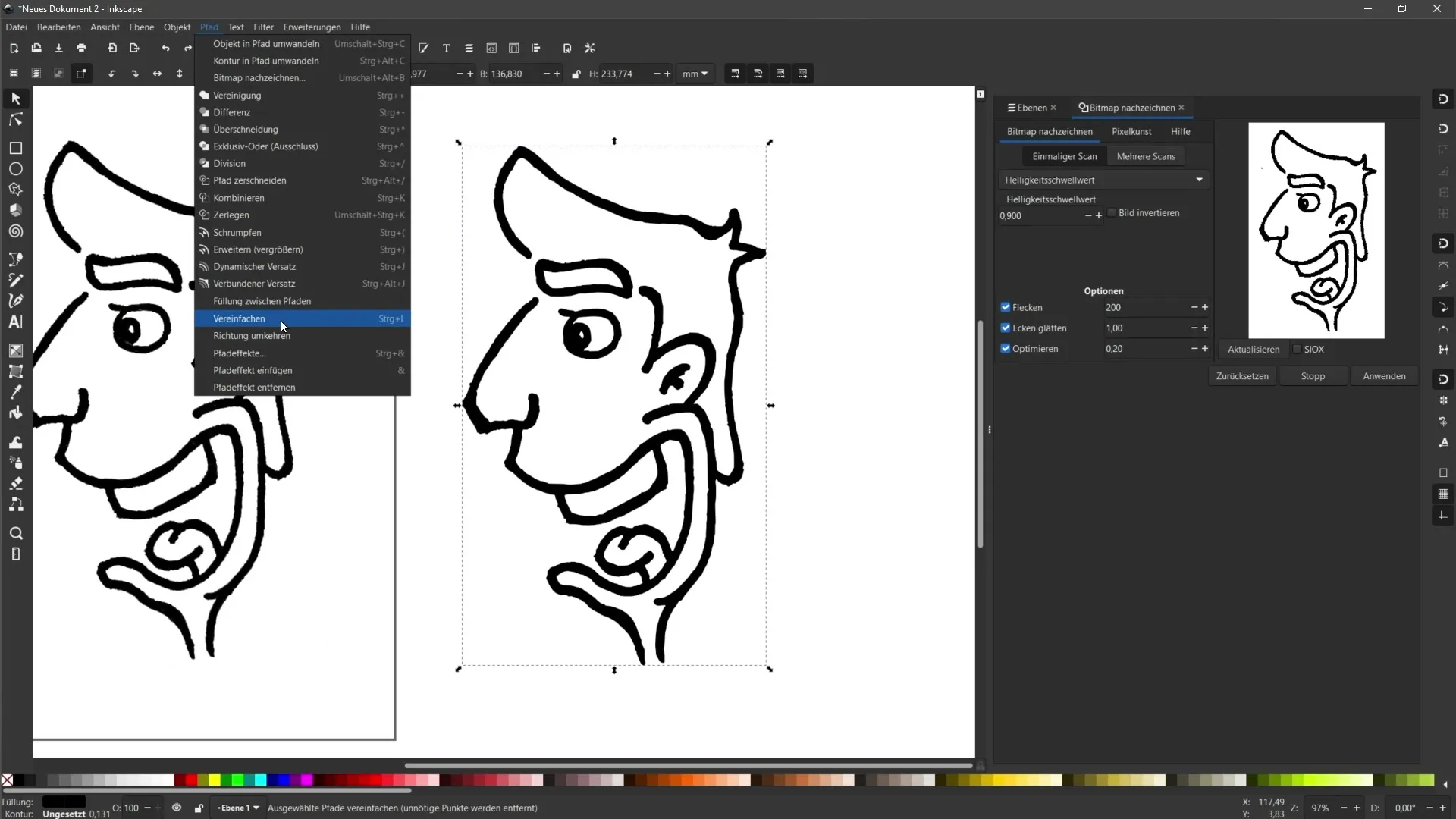
Pasul 10: Simplificarea traseelor
Dacă desenul conține multe puncte de ancorare și pare agitat, poți lucra cu comanda „Simplificare” sub „Trasare”. Ai grijă însă, acest pas este distructiv, adică ar trebui să creezi mai întâi o copie a obiectului tău.

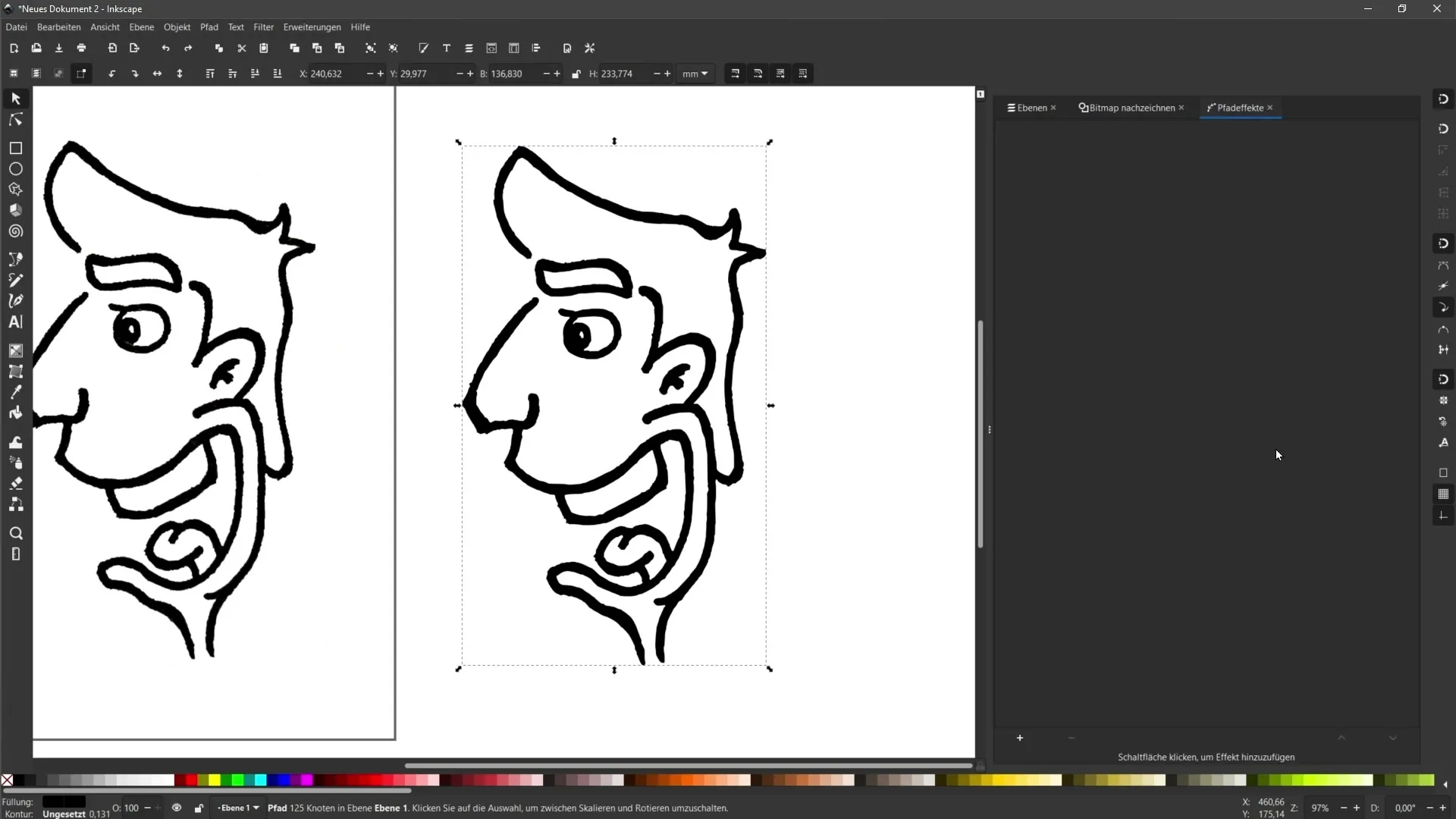
Pasul 11: Editare non-distructivă cu efecte de traseu
Pentru o editare non-distructivă, poți folosi efectele de traseu. Sub „Trasare” > „Efecte traseu” ai posibilitatea de a edita efectele cum dorești, fără a face schimbări permanente.

Pasul 12: Salvare și utilizare grafică vectorială
După ce ești mulțumit de vectorizarea ta, salvează fișierul în formatul dorit. Poți folosi obiectul tău vectorial acum pentru diferite aplicații, fie pentru a imprima pe tricouri sau pentru designuri digitale.

Rezumat
În acest tutorial ai învățat cum să-ți transformi desenele în grafică vectorială în mod simplu. De la fotografierea și editarea imaginilor tale până la subtilitățile trasării în Inkscape, ai traversat toți pașii pentru a obține rezultate optime.
Întrebări frecvente
Cum să fotografiez cel mai bine desenul meu?Asigură-te că există suficientă lumină și că imaginea este fotografiată drept.
Pot folosi și alte programe de editare a imaginilor?Da, poți folosi orice program de editare a imaginilor care îți oferă funcțiile necesare.
Cum să modific luminozitatea când trag conturul în Inkscape?Îl poți ajusta în panoul de tragere a bitmap-ului, modificând pragul de luminozitate.
Cum pot elimina petele nedorite?Folosește opțiunea de pete din dialogul de trasare a bitmap-ului pentru a elimina mici erori.
Ce înseamnă să simplific un traseu?Simplificarea reduce numărul de puncte de ancorare din obiectul tău vectorial și asigură linii mai netede.


