În acest tutorial, veți învăța cum să editați structura HTML a unui site web utilizând Chrome Developer Tools (DevTools). Aceste instrumente practice vă permit să monitorizați în timp real modificările din structura și prezentarea site-ului dvs. web. DevTools oferă numeroase funcții pentru a facilita dezvoltarea și depanarea site-urilor web. În acest tutorial, ne vom concentra în special pe editarea HTML și a DOM (Document Object Model).
Principalele constatări
- Instrumentele Chrome pentru dezvoltatori permit manipularea extinsă a HTML și a DOM.
- Puteți duplica elemente HTML, modifica textul acestora, adăuga sau elimina atribute și chiar personaliza stilul unui element.
- Aceste modificări nu sunt permanente și ajută la testarea și depanarea site-urilor web.
Ghid pas cu pas
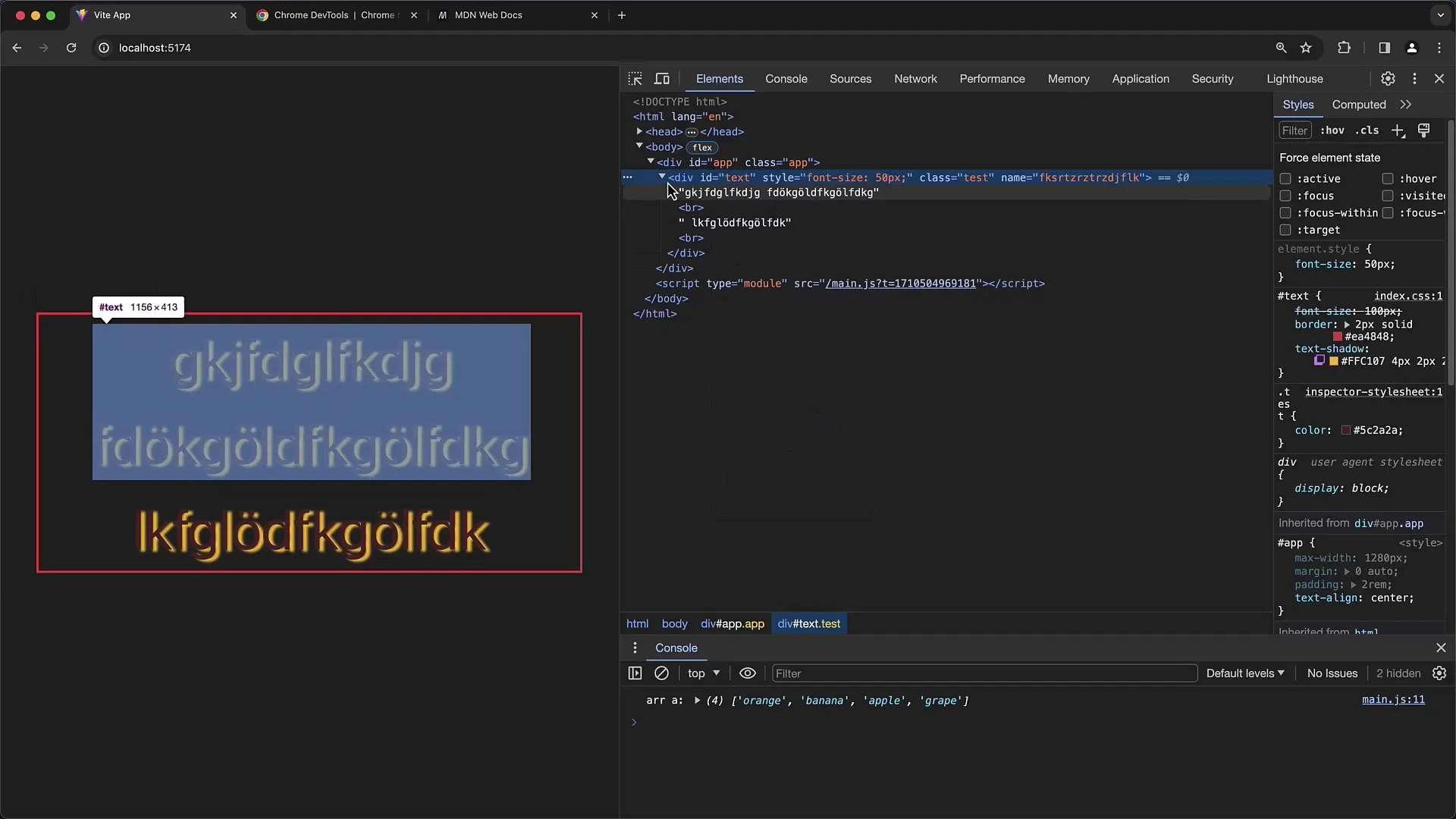
În primul rând, trebuie să vă asigurați că aveți deschis Chrome Developer Tools. Puteți face acest lucru făcând clic dreapta pe pagina web și selectând "Explorează" sau utilizând comanda rapidă de la tastatură Ctrl + Shift + I (Windows) sau Cmd + Option + I (Mac).
Duplicarea elementelor
Pentru a duplica un element, faceți clic dreapta pe elementul dorit în fila Elements din DevTools și selectați opțiunea "Duplicate element". Aceasta va copia întregul element, inclusiv toate stilurile.

Editarea HTML
De asemenea, puteți edita direct conținutul HTML al unui element. Faceți clic dreapta pe element și selectați "Edit as HTML". Se va deschide un câmp de intrare în care puteți edita codul HTML.

Aici puteți adăuga chiar și conținut pe mai multe linii utilizând
-tags pentru a crea întreruperi de linie.

Pentru a salva modificările, pur și simplu apăsați tasta Enter sau faceți clic în afara câmpului de introducere.
Adăugarea și modificarea atributelor
Pentru a adăuga sau modifica un atribut, faceți clic pe element. Faceți dublu clic pe atributul dorit, de exemplu dezactivat, și modificați-l direct.

Pentru a adăuga un nou atribut, faceți clic dreapta pe element și selectați opțiunea "Edit attribute". Introduceți noul nume și noua valoare a atributului și confirmați cu tasta Enter.
Ștergerea elementelor
Dacă nu mai aveți nevoie de un element, îl puteți șterge pur și simplu. Faceți clic dreapta pe element și selectați "Ștergere". Elementul este imediat eliminat din DOM.

Forțarea stilului
O caracteristică excelentă a DevTools este capacitatea de a forța starea de hover a unui element. Faceți clic dreapta pe element și selectați "Force state" > "hover". Aceasta va afișa efectul de hover, astfel încât să puteți vedea efectele stilurilor CSS.

Aduceți structura la vedere
Cu ajutorul funcției "Collapse/Expand Children", puteți micșora sau extinde copiii unui element. Acest lucru este util pentru a obține o imagine de ansamblu mai bună a ierarhiei elementelor.

Controlați vizibilitatea
Uneori doriți să faceți elementele invizibile fără a le șterge complet. Pentru a face acest lucru, puteți controla vizibilitatea unui element. Faceți clic dreapta pe element, selectați "Hide element" și elementul este făcut invizibil, dar rămâne în DOM.
Corpul și întreaga structură
De asemenea, puteți accesa elementul body și puteți face modificări la întreaga pagină. Pentru a edita conținutul tag-ului body, selectați pur și simplu elementul și aplicați tehnicile descrise mai sus.

Aplicarea modificărilor
Este important să rețineți că orice modificări pe care le faceți prin intermediul Instrumentelor pentru dezvoltatori sunt temporare. Dacă reîncărcați pagina, toate personalizările vor fi pierdute. Prin urmare, este recomandabil să copiați codul editat și să îl salvați în proiectul dvs. dacă doriți să păstrați modificările.

Rezumat
În acest tutorial, ați învățat cum să utilizați Chrome Developer Tools pentru a edita HTML și DOM. Puteți duplica elemente, modifica HTML, adăuga și șterge atribute și controla vizibilitatea elementelor. Aceste funcții sunt deosebit de utile pentru depanarea și dezvoltarea site-urilor web.
Întrebări frecvente
Cum pot deschide Chrome Developer Tools? deschidețiDevTools făcând clic dreapta pe pagina web și selectând "Explore" sau apăsând Ctrl + Shift + I (Windows) sau Cmd + Option + I (Mac).
Modificările sunt permanente?nu, modificările pe care le faceți în DevTools sunt temporare și vor fi pierdute atunci când pagina este reîncărcată.
Pot adăuga mai multe rânduri de text?Da, prin utilizarea etichetelor în HTML pentru a introduce întreruperi de linie.
Ce fac dacă vreau să șterg un element?Faceți clic dreapta pe element și selectați "Șterge".
Cum setez o stare de hover?Faceți clic dreapta pe element și selectați "Force state" > "hover" pentru a afișa efectul de hover.


