În acest ghid vei învăța cum să debughezi codul JavaScript folosind uneltele pentru dezvoltatori Chrome și cum să setezi puncte de oprire. Debugarea este una dintre abilitățile de bază în procesul de dezvoltare a software-ului. Cu ajutorul uneltelor pentru dezvoltatori, poți analiza execuția codului tău, monitoriza valorile variabilelor și găsi erori înainte de a folosi codul în producție.
Utilizarea uneltelor pentru dezvoltatori, în special setarea și utilizarea punctelor de oprire, îți permite să observi cu atenție starea aplicației tale și să aplici tehnici puternice de debugging. Vom parcurge pas cu pas procesul, astfel încât să poți folosi aceste abilități importante de unul singur.
Concluzii Cheie
- Uneltele pentru dezvoltatori Chrome oferă funcții extinse pentru debugging-ul JavaScript-ului.
- Punctele de oprire te ajută să oprești execuția codului pentru a examina starea aplicației.
- Prin utilizarea corespunzătoare a uneltelor, poți identifica și remedia erorile rapid.
Ghid pas cu pas
Pasul 1: Accesează Uneltele pentru Dezvoltatori
Mai întâi trebuie să deschizi Uneltele pentru Dezvoltatori Chrome. Poți ajunge la acestea dând clic dreapta pe pagină și selectând „Inspectare” sau folosind combinația de taste Ctrl + Shift + I (Windows) sau Cmd + Opt + I (Mac). Acest lucru va deschide uneltele pentru dezvoltatori în partea dreaptă a browserului tău.

Pasul 2: Navighează la Tab-ul „Surse”
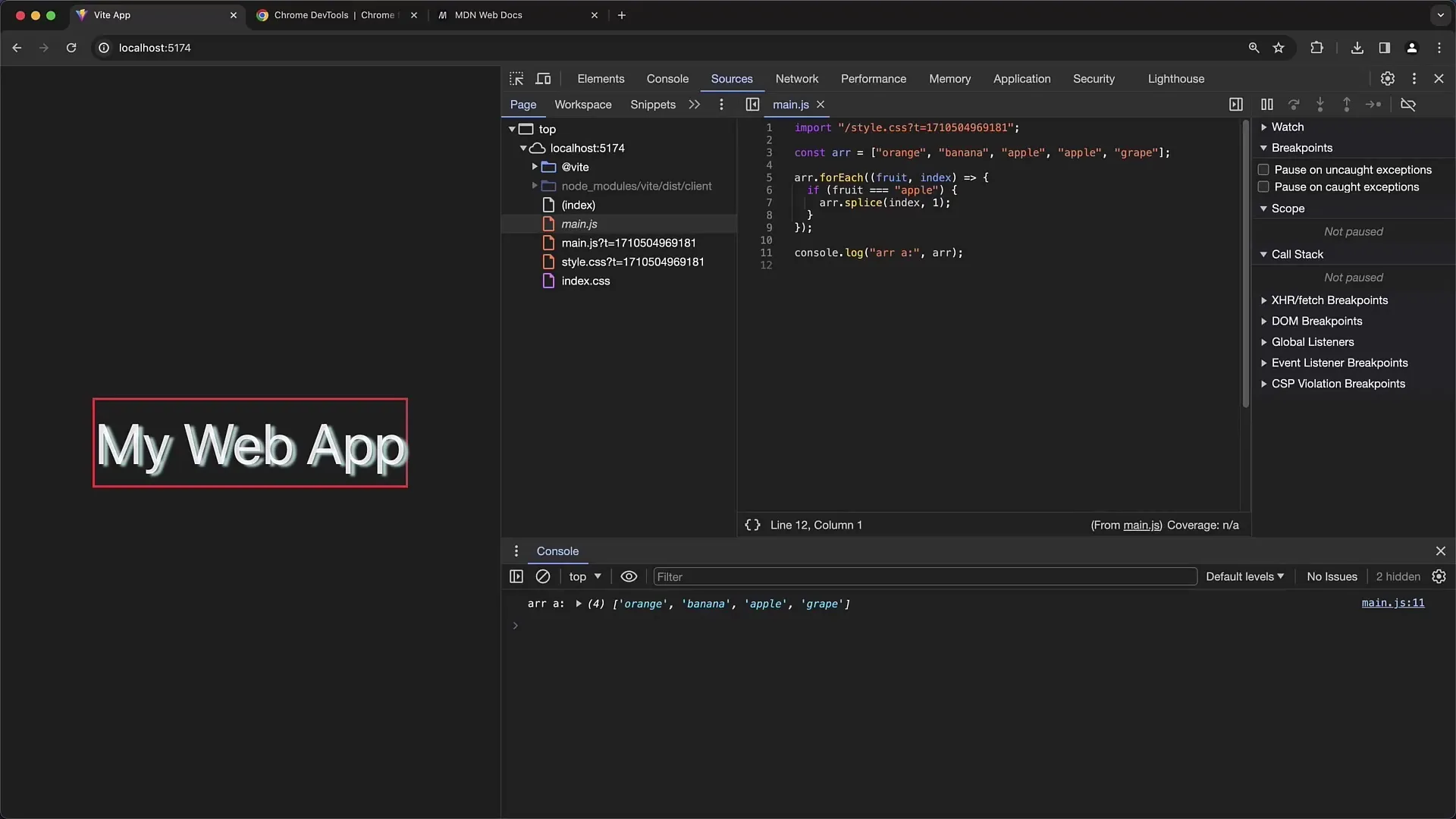
În Uneltele pentru Dezvoltatori vei găsi în partea de sus mai multe tab-uri. Dă clic pe tab-ul „Surse” pentru a accesa scripturile și structura aplicației tale. Aici poți vedea toate scripturile și resursele încărcate pe site-ul tău.
Pasul 3: Selectează Fișierul pentru Debugging
În tab-ul Surse, vei putea vizualiza scripturile încărcate de pe pagina ta. Caută fișierul JavaScript pe care vrei să-l debughezi. Asigură-te că selectezi fișierul corect, în special dacă există mai multe versiuni ale unui fișier, cum ar fi sourcemaps.
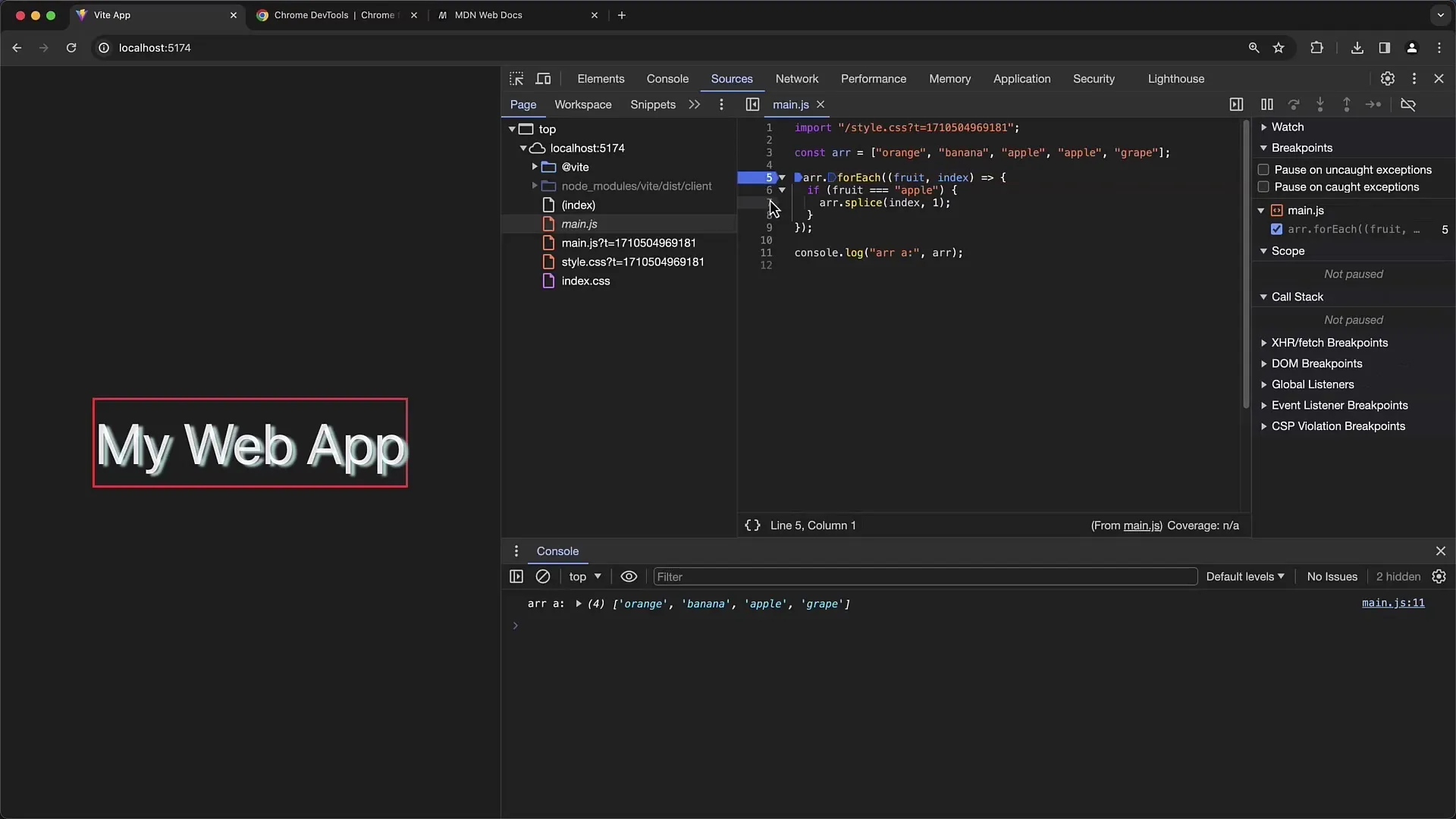
Pasul 4: Setează un Punct de Oprire
Pentru a seta un punct de oprire, dă clic pe numărul liniei din stânga codului acolo unde vrei să oprești execuția. Va apărea un punct albastru, semn că punctul de oprire a fost setat cu succes. Acesta te va ajuta să oprești execuția la acest punct și să inspecționezi starea variabilelor.

Pasul 5: Reîncarcă pagina
Pentru a atinge punctul de oprire, reîncarcă pagina. Poți face acest lucru apăsând F5 sau dând clic pe butonul de reîmprospătare din bara de adrese. Execuția ar trebui să fie oprită la punctul unde ai setat punctul de oprire.
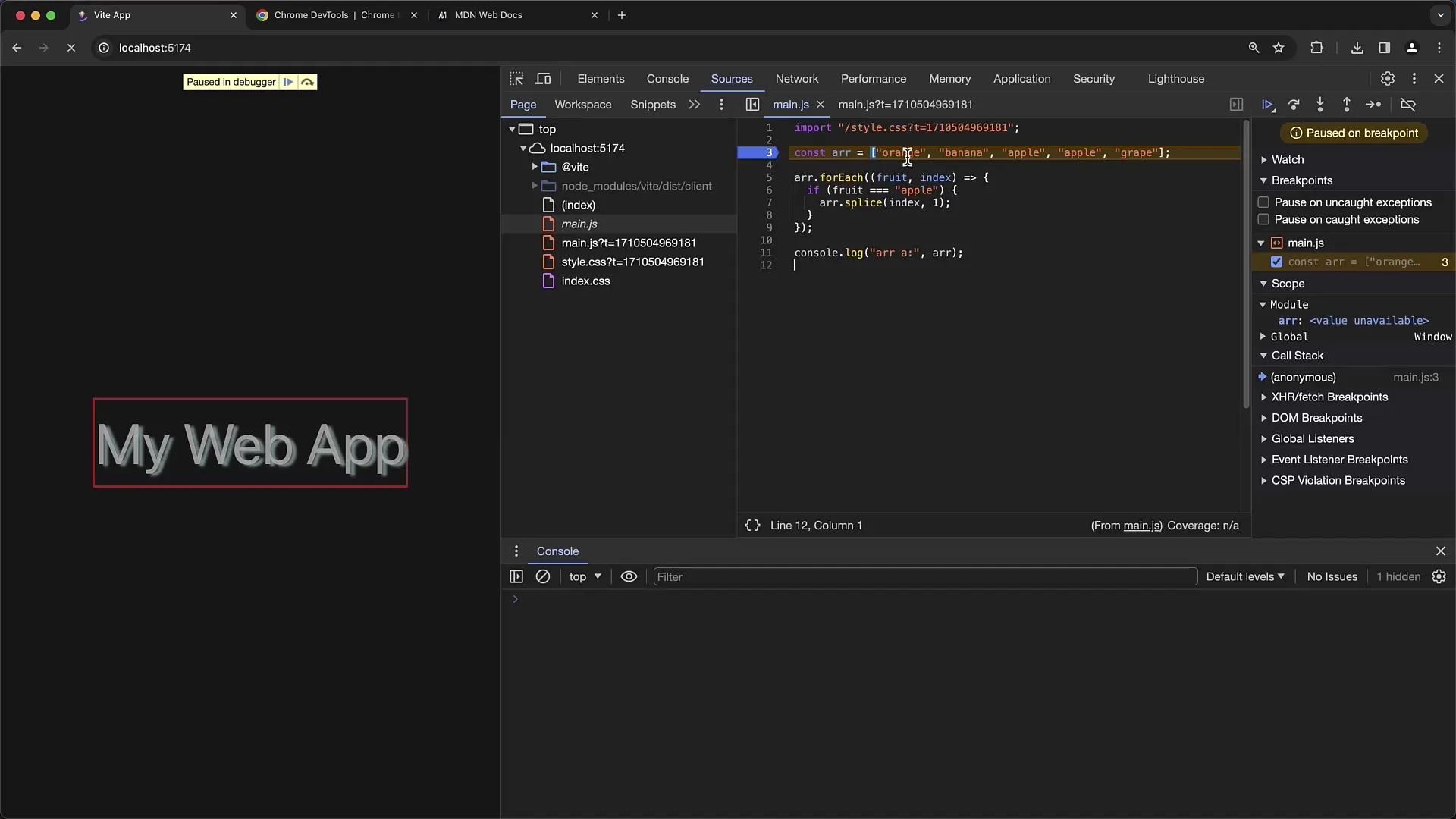
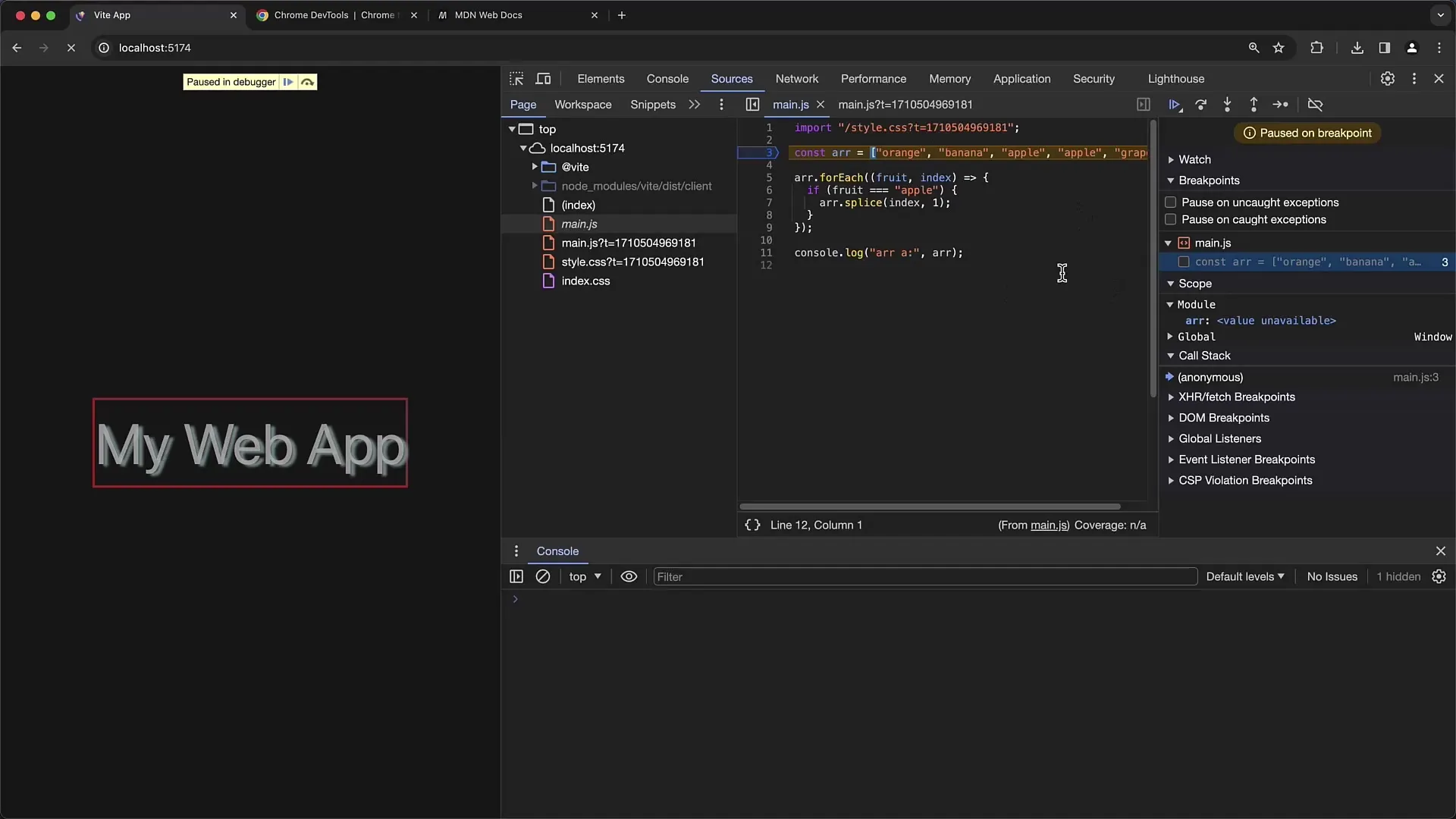
Pasul 6: Examinează Execuția
După ce execuția se oprește la punctul tău de oprire, poți examina starea curentă a aplicației tale. În partea dreaptă poți vedea valorile variabilelor, stiva de apeluri și scope-ul curent. Aceste informații sunt cruciale pentru a înțelege ce se întâmplă în aplicația ta.

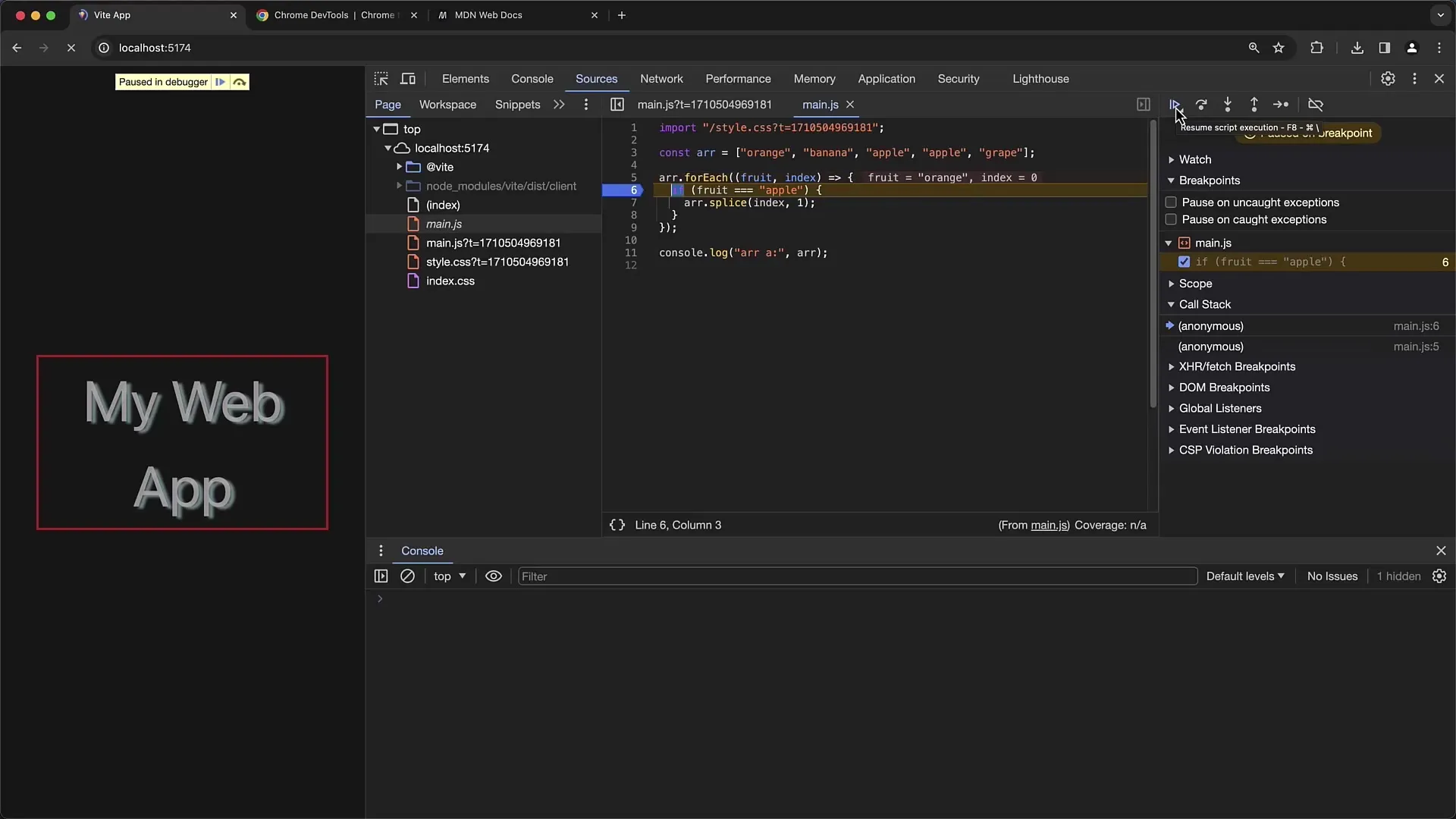
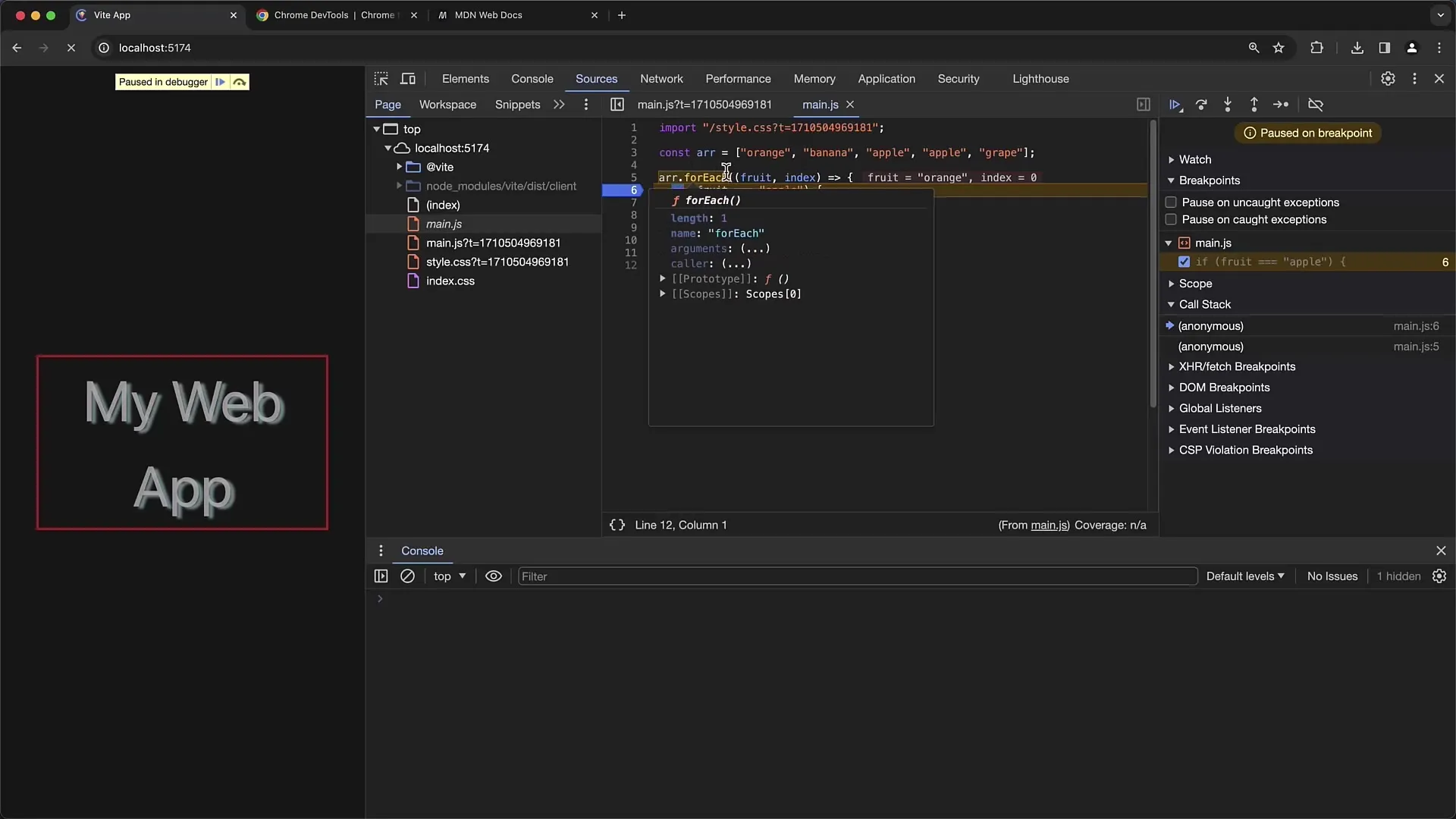
Pasul 7: Permite Execuția să Continue sau Examinează Variabilele
Poți permite programului să continue până la următorul punct de oprire sau poți să treci prin el pe rând. Pentru a continua până la următorul punct de oprire, dă pur și simplu clic pe butonul „Play”. Dacă vrei să treci prin el pe rând, poți folosi „Pas peste” sau „Intră în” pentru a menține controlul mai detaliat.

Pasul 8: Modifică Variabilele
Dacă dorești să modifici valoarea unei variabile, poți face acest lucru direct în zona de scope. Dă clic pe variabilă, schimbă valoarea și apasă din nou pe „Play”. Acest lucru te va ajuta să testezi cum diferite valori afectează comportamentul aplicației tale.
Pasul 9: Elimină punctele de oprire la nevoie
Dacă nu mai ai nevoie de punctele de oprire sau vrei să le elimini pe toate odată, le poți șterge pur și simplu făcând clic dreapta pe numărul liniei și selectând „Elimină punctul de oprire”. Alternativ, ai posibilitatea să ștergi toate punctele de oprire odată, dacă ai setat multe.

Pasul 10: Folosește Stiva de Apeluri și Opțiunile de Debugging
Folosește vizualizarea Stiva de Apeluri pentru a vedea de unde a fost apelată funcția curentă. Acest lucru te va ajuta să urmărești calea de execuție a aplicației. Chrome Developer Tools oferă și multe funcții utile precum „Pauză la Excepții”, pentru a identifica erorile și a obține o mai profundă înțelegere a problemelor.

Rezumat
În această ghidare ai învățat cum să folosești eficient Chrome Developer Tools pentru debugging-ul JavaScript-ului. Procesul implică plasarea de Breakpoints, investigarea variabilelor și a Stivei de Apeluri, precum și efectuarea modificărilor la variabile în timpul execuției. Cu aceste abilități ești complet echipat pentru a identifica și remedia erorile.
Întrebări Frecvente
Cum plasez un Breakpoint în fișierul meu JavaScript?Doar dă clic pe numărul liniei în linia dorită din codul tău.
Ce fac dacă Breakpoint-ul meu nu se activează?Verifică dacă fișierul în care este plasat Breakpoint-ul este cu adevărat încărcat și asigură-te că nu sunt suprascrise variabilele la încărcare.
Cum pot elimina toate Breakpoints-urile simultan?Click dreapta pe numărul unei linii Breakpoint și selectează „Remove All Breakpoints”.
Ce este o Stivă de Apeluri (Call Stack)?Stiva de Apeluri arată urmărirea funcționării funcției tale printr-o serie de apeluri, permițându-ți să vezi de unde a fost apelată funcția ta.
Cum pot schimba valoarea unei variabile în timpul debugg-ului?Dă clic pe variabila în zona de Scope, modifică valoarea și apoi dă clic pe „Play” pentru a continua execuția cu noua valoare.


