Debogarea aplicațiilor web poate fi o sarcină provocatoare, în special atunci când vine vorba de cadre complexe precum React. În acest ghid, îți voi arăta cum poți stăpâni eficient debogarea aplicațiilor React folosind uneltele de dezvoltare ale Google Chrome. Voi discuta în mod specific tehnici pentru a identifica și remedia cele mai întâlnite erori. Este recomandat să ai cunoștințe de React pentru a putea înțelege conceptele prezentate.
Cele mai importante concluzii
- Înțelege rolul hartelor sursă în debogarea aplicației tale React.
- Plasează breakpoins în locuri strategice pentru a urmări fluxul aplicației.
- Analizează stiva de apeluri pentru a înțelege ce funcții sunt apelate și când.
Ghid pas cu pas
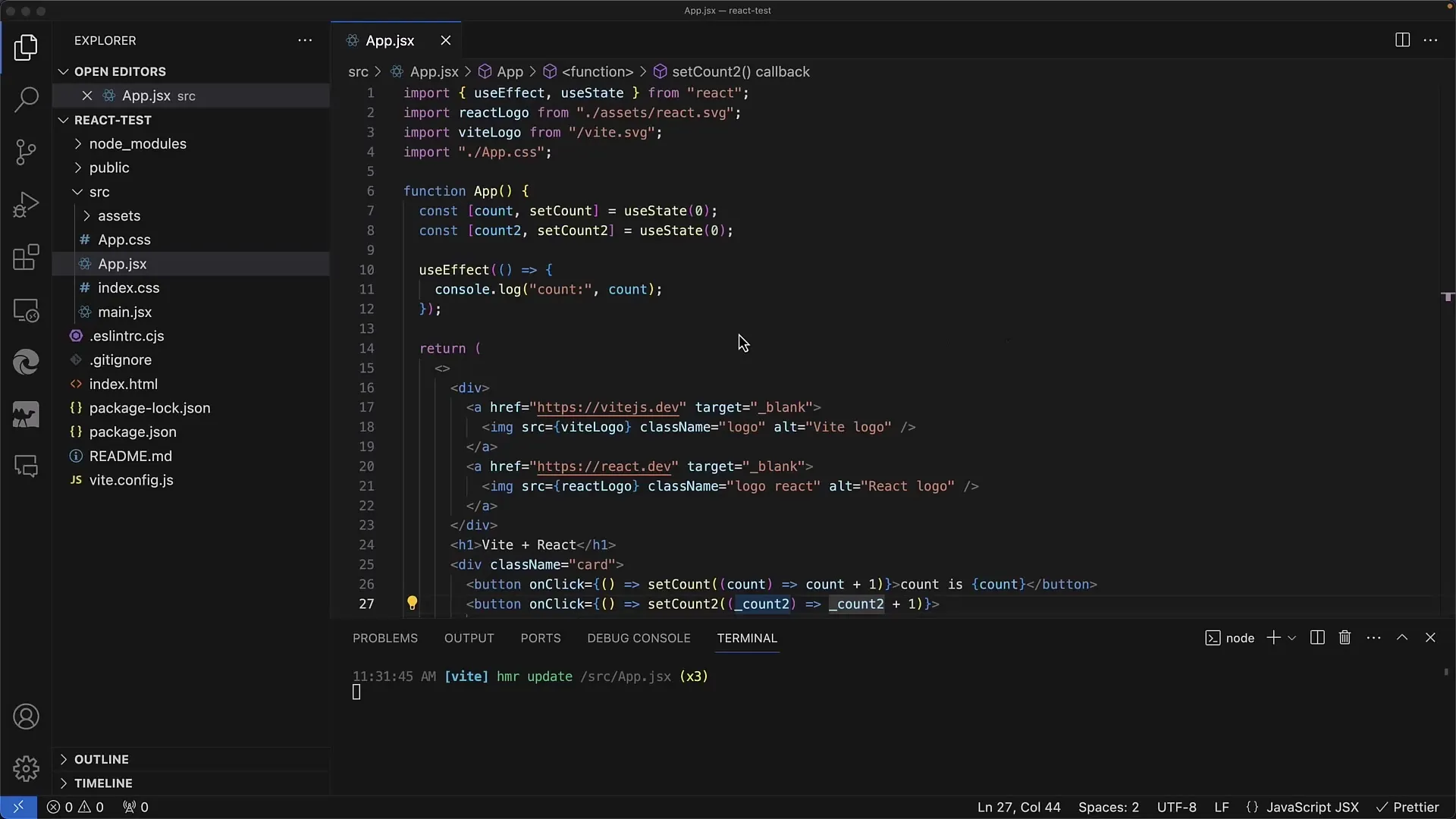
Pentru a începe procesul de debogare, am pregătit un exemplu simplu de aplicație React care oferă două butoane pentru a crește valoarea unor contoare. Vrem să ne asigurăm că starea aplicației este actualizată corect.
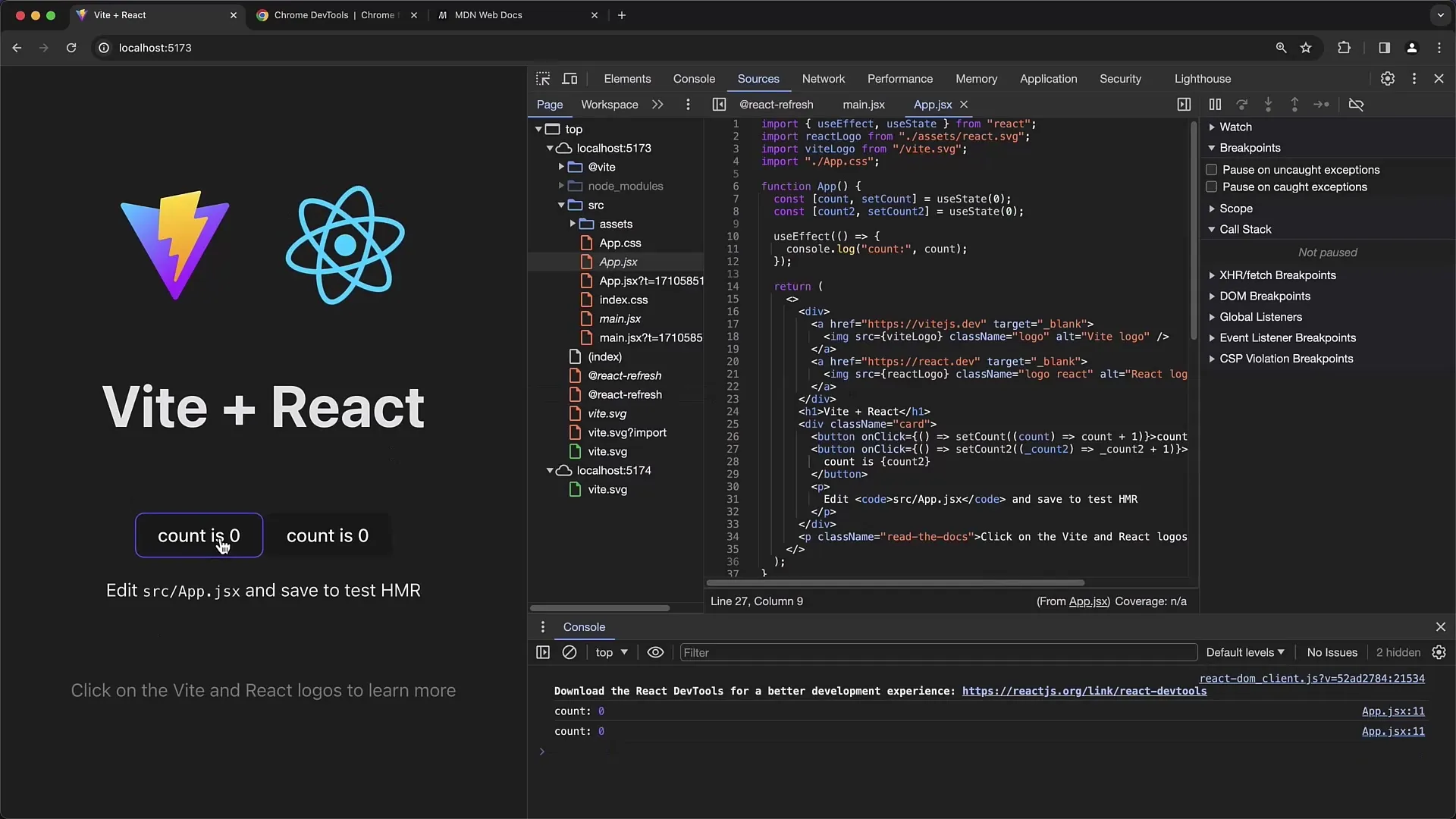
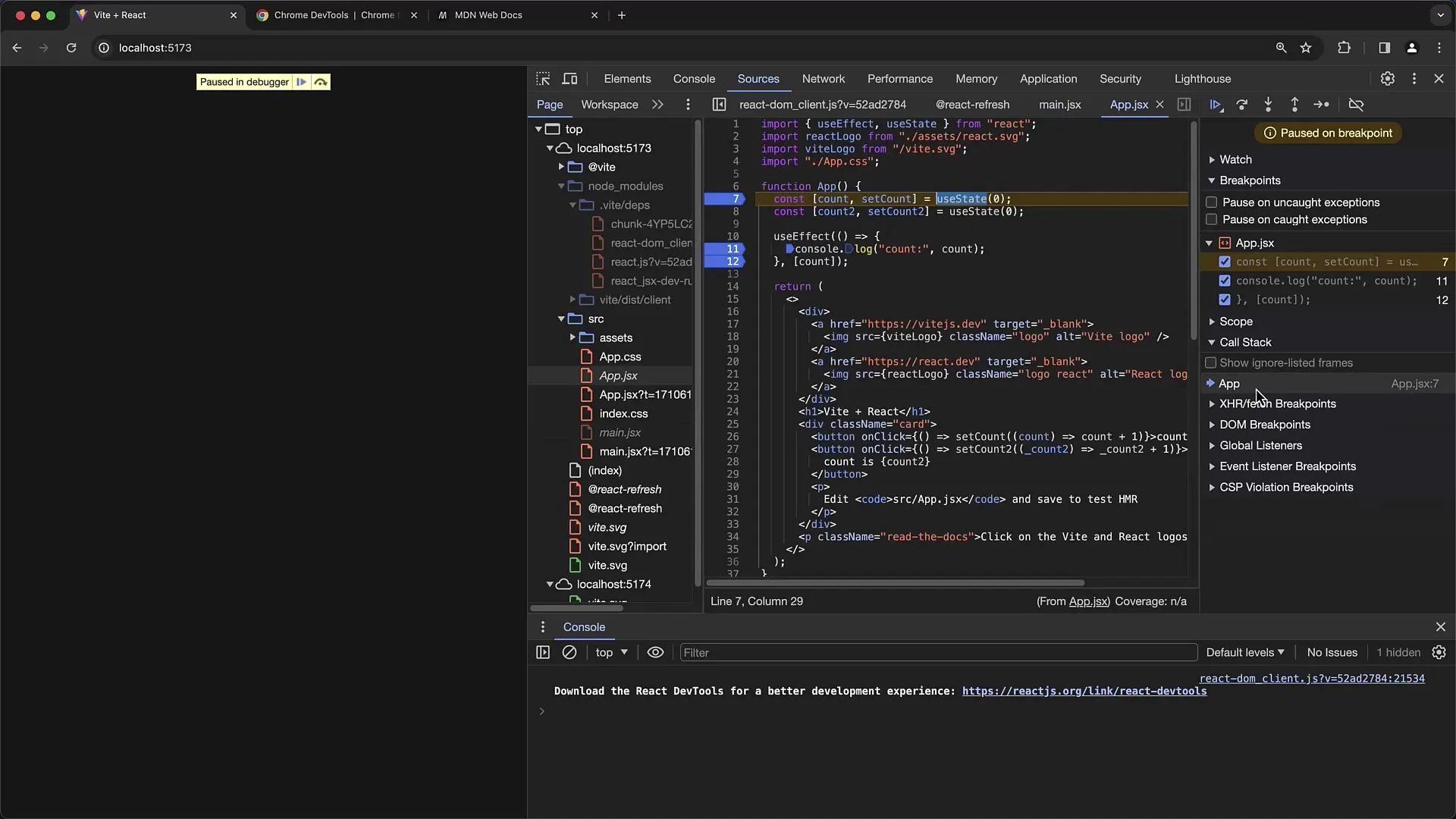
Mai întâi deschideți uneltele de dezvoltare în Chrome. Puteți face acest lucru dând clic dreapta pe pagină și selectând „Inspectare” sau apăsând pur și simplu tasta „F12”.

În primul pas reîncărcați aplicația React pentru a vă asigura că lucrați cu versiunea curentă. Odată ce aplicația este încărcată, veți vedea două butoane pentru numărare. Primul buton va crește primul contor și al doilea buton va crește al doilea contor.

Aici veți observa că atunci când faceți clic pe butoane, valorile contorilor cresc vizibil. Puteți monitoriza aceste valori crescute în consolă, pe care o găsiți de asemenea în uneltele de dezvoltare. Pentru a o activa sau dezactiva, apăsați de două ori tasta „Escape”.

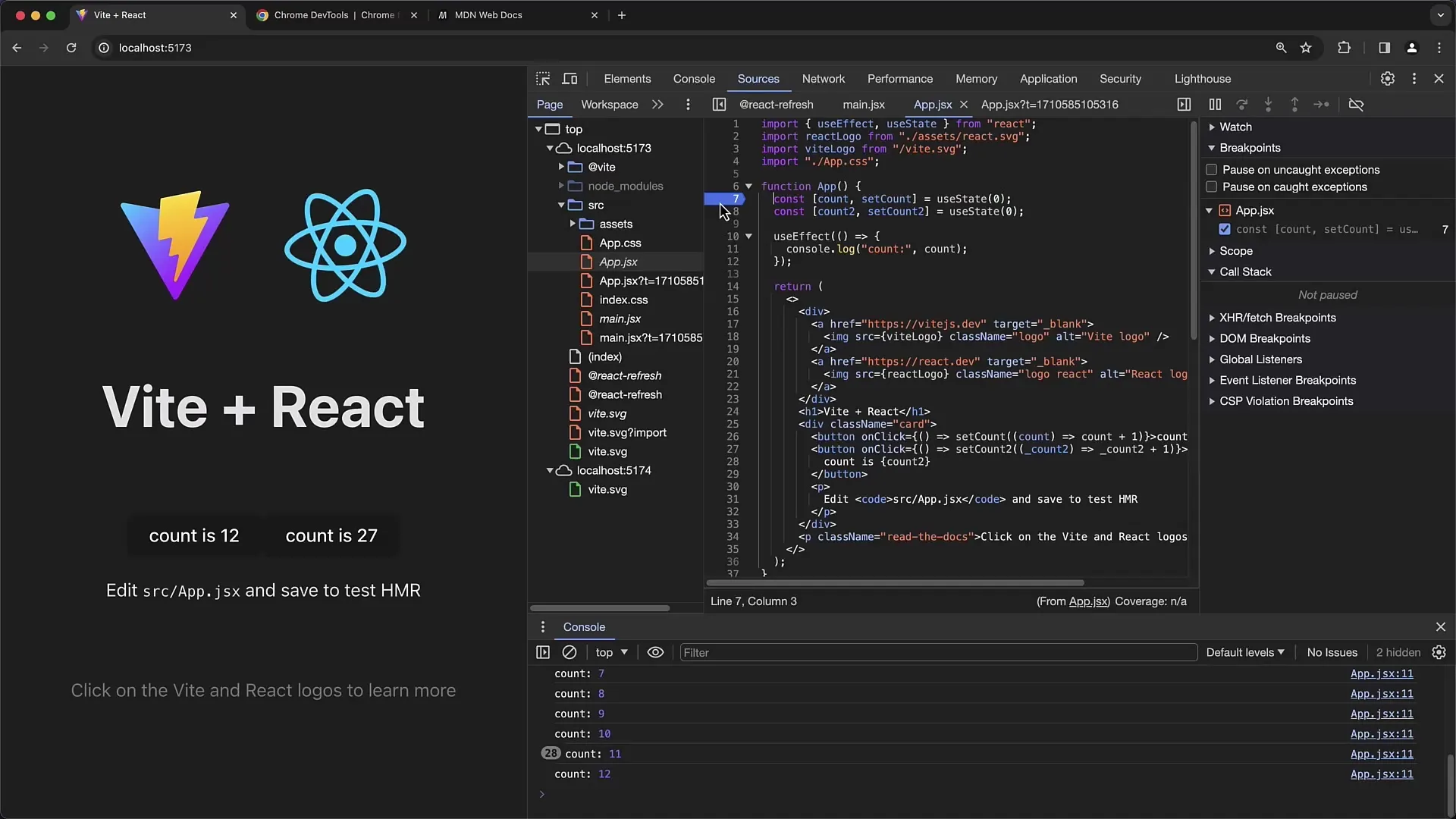
În pasul următor, modificați codul aplicației dvs. React, în special hook-ul UseEffect. Hook-ul UseEffect este folosit pentru a gestiona efectele secundare în React. În exemplul meu, l-am setat să afișeze valoarea contorului curent în consolă. Acest lucru vă va ajuta să înțelegeți cât de des este declanșat acest efect.

Prin intermediul consolei puteți urmări codul și verifica dacă valorile sunt afișate corect. Dacă nu specificați corect array-ul de dependențe în UseEffect, acest lucru ar putea duce la comportamente neașteptate.
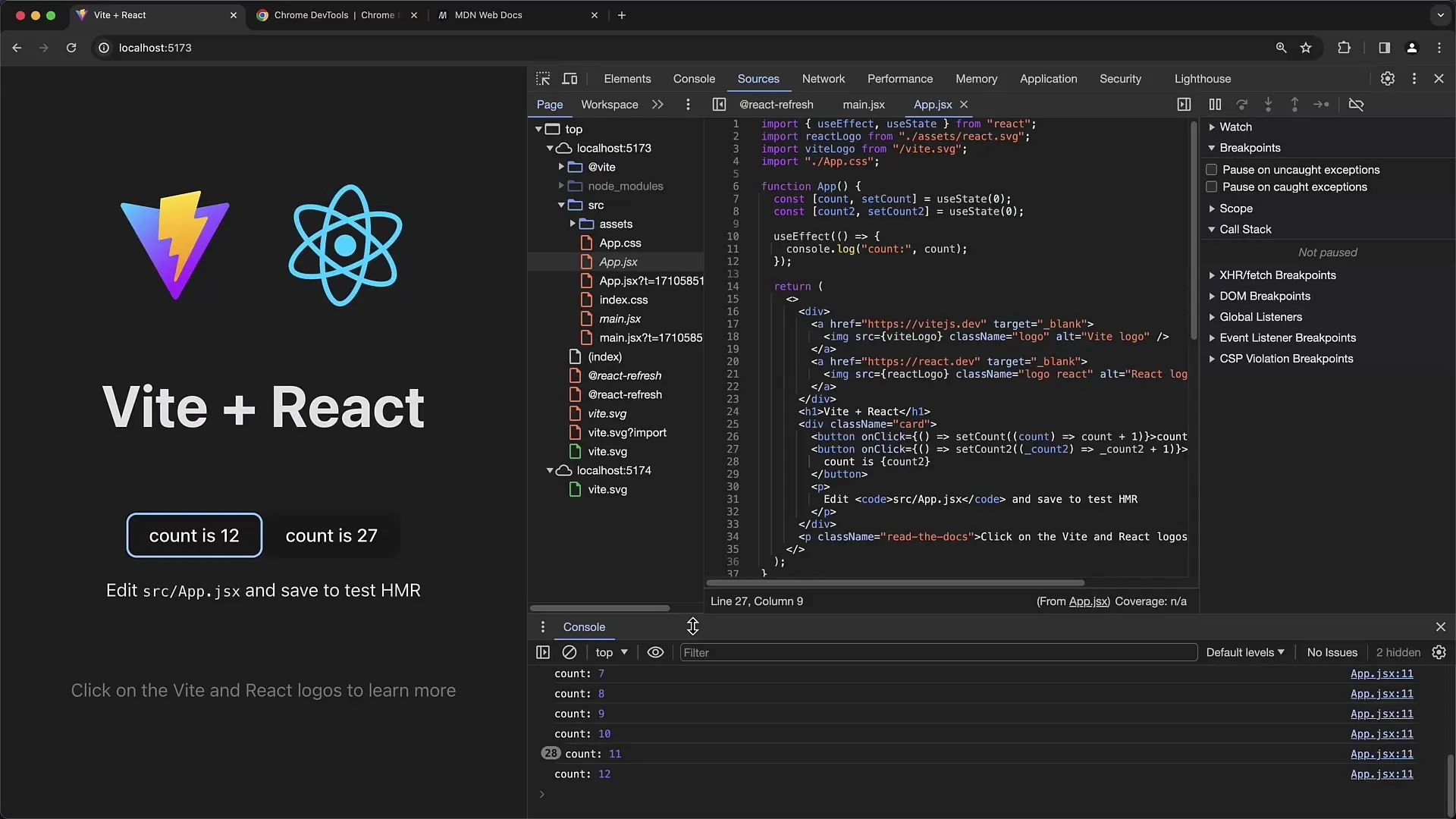
Pentru a testa acest lucru, eliminați array-ul de dependențe pentru un moment și observați ce se întâmplă. Înapoi în aplicație, puteți seta acum un punct de oprire. Faceți clic pe numărul din coloana stângă pentru a seta punctul de oprire.

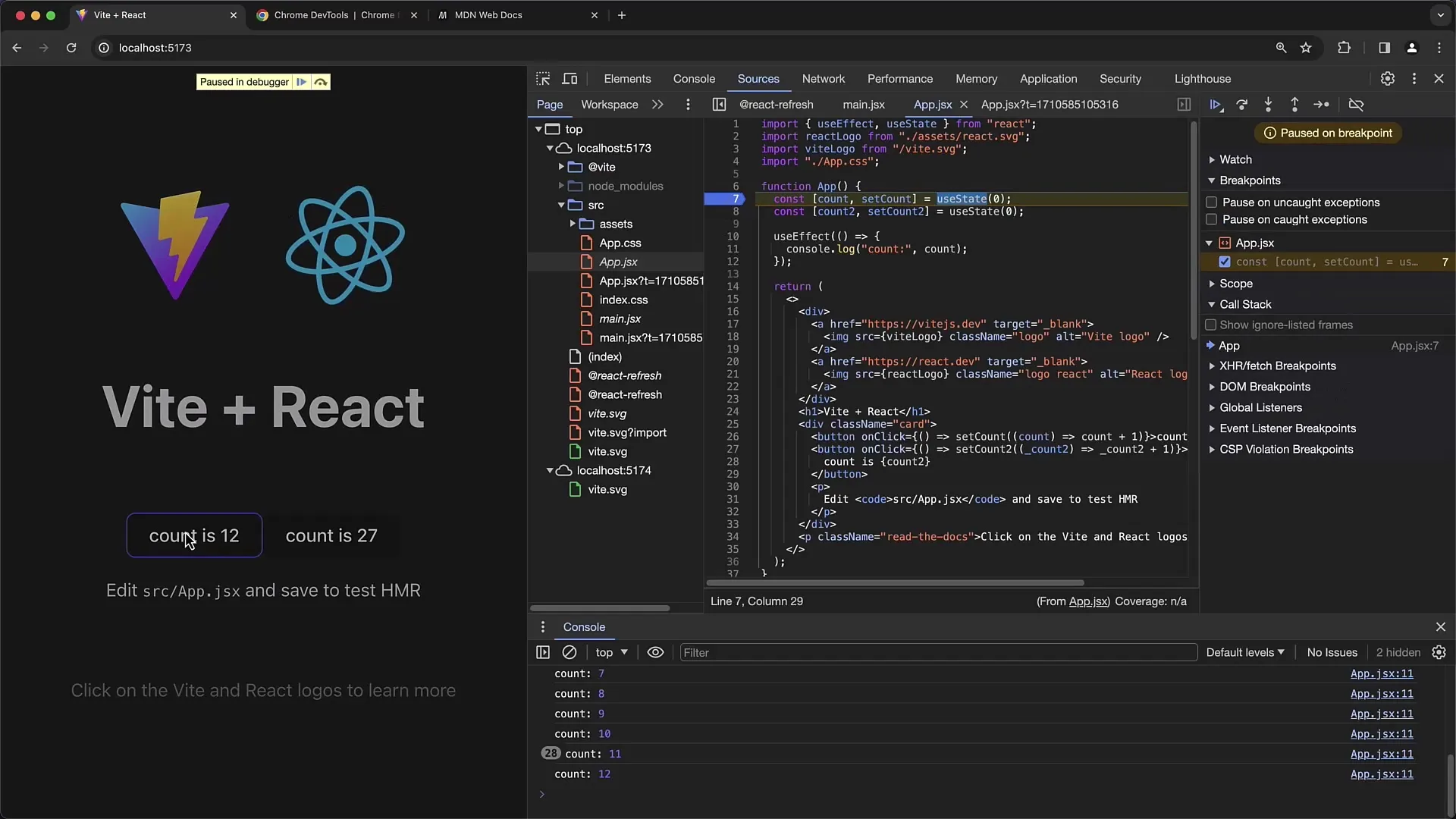
Acum faceți clic pe primul buton și observați că execuția se oprește la punctul de oprire setat. Acest lucru vă permite să analizați starea aplicației în timp ce se execută handler-ul de clic.

Veți observa că la fiecare clic, starea este actualizată corect doar pentru butonul apăsat. Dacă faceți clic pe celălalt buton, veți vedea că comportamentul aplicației nu este așa cum vă așteptați.
Acum începeți să investigați eroarea. Observați că hook-ul UseEffect afișează valoarea anterioară a contorului de fiecare dată, chiar și atunci când faceți clic pe celălalt contor.

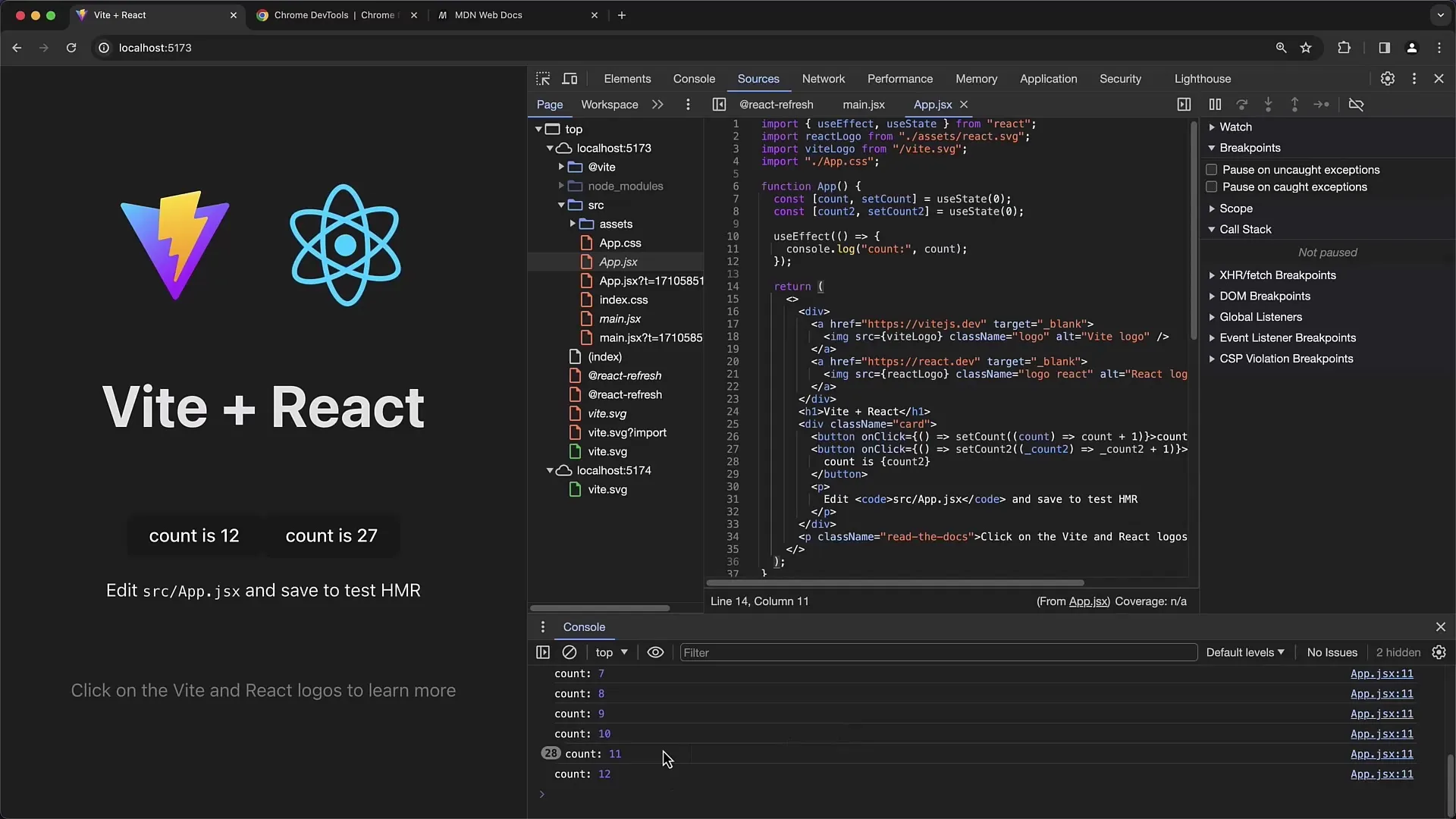
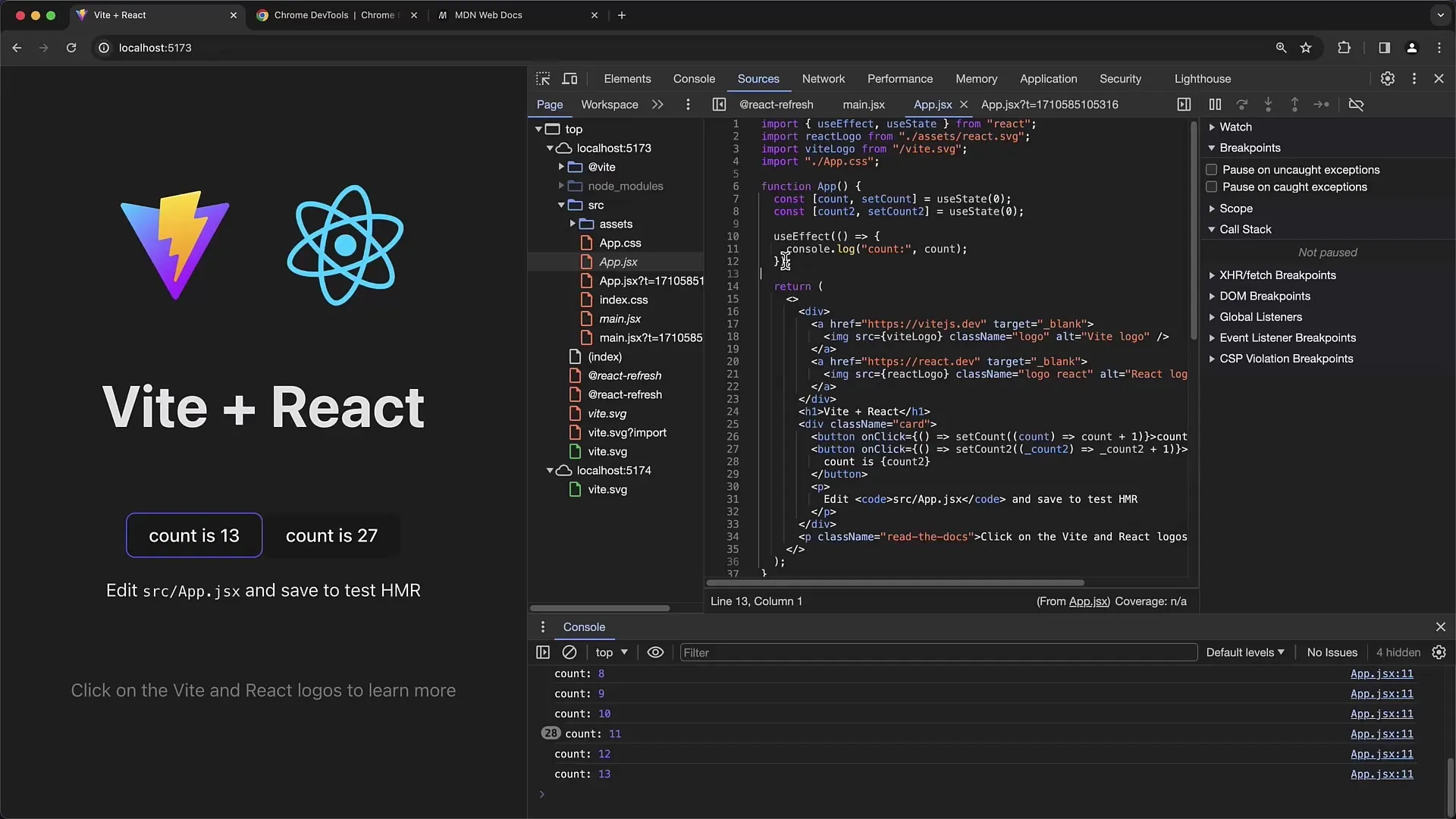
În acest punct, ar trebui să adăugați din nou array-ul de dependențe și să vă asigurați că include valoarea curentă a contorului ca dependență. Astfel, efectul va fi declanșat doar atunci când se schimbă contorul relevant.
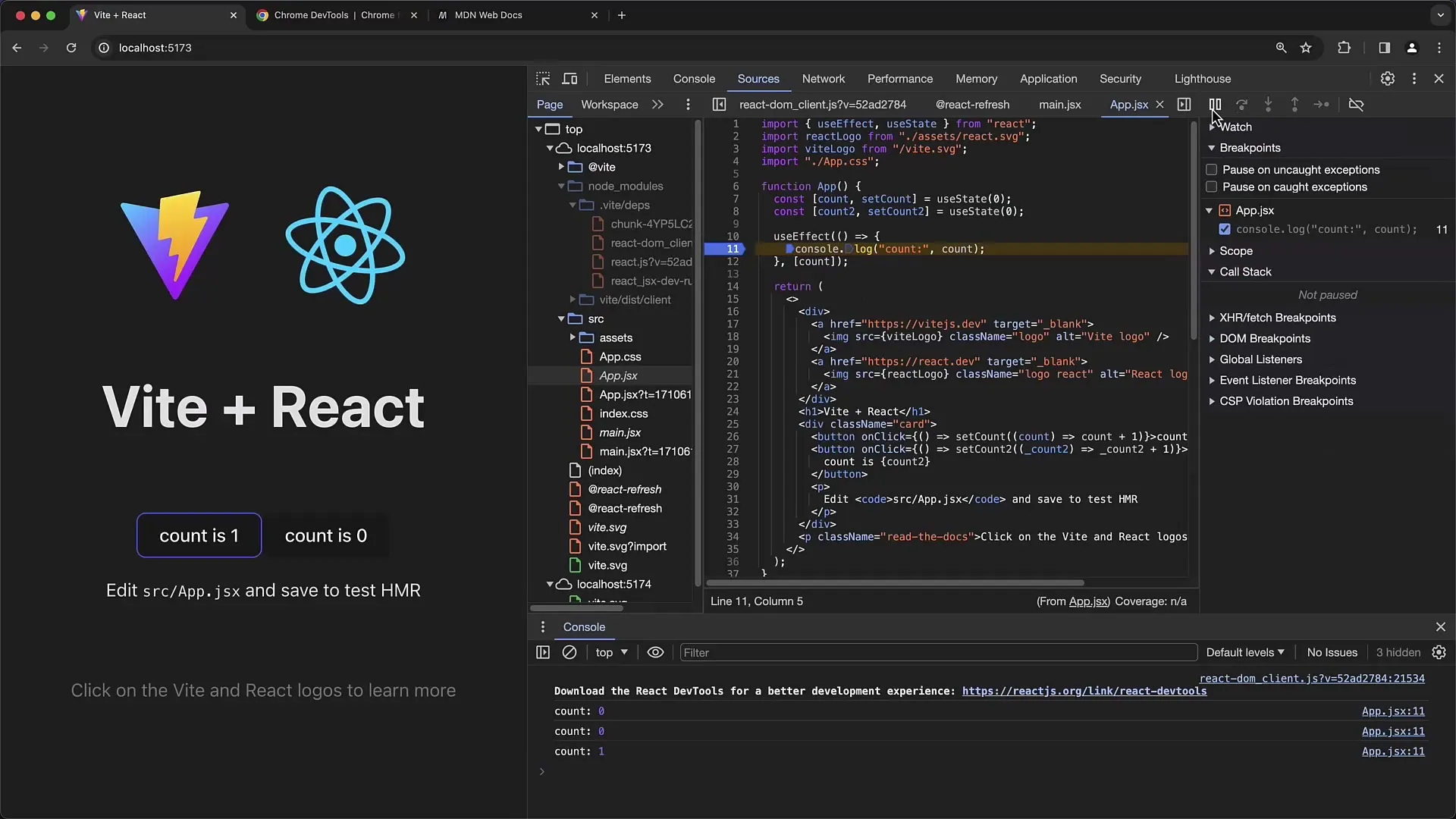
Dacă reîncărcați aplicația și apăsați butoanele, veți observa că ieșirea din consolă se face doar în momentul schimbării contorului. Adăugați un alt breakpoint în instrucțiunea Console.Log pentru a verifica dacă acolo se afișează valorile așteptate.

Ține cont că în afișarea codului din React există și opțiunea Show ignore listed Frames. Aceasta poate fi utilă pentru a împiedica apariția codurilor bibliotecii asociate în Call Stack, ceea ce ar putea perturba analiza ta.
Odată ce ai rezolvat eroarea, poate fi util să o verifici din nou. Ar trebui să te asiguri din nou că codul este testat din nou în funcționalitatea Press pentru a confirma că modificarea are efectul dorit.

De asemenea, poți plasa strategic Breakpoints în diferite locuri în conversații pentru a investiga mai departe apelurile funcțiilor. Verifică în mod regulat Call Stack-ul pentru a urmări toate funcțiile apelate într-un anumit moment.
Mai mult, amintește-ți că operațiunile asincrone pot duce la pierderea stării locale, motiv pentru care verificarea Call Stack-ului într-un loc central este importantă pentru a-ți păstra o imagine de ansamblu asupra stării aplicației tale React.
Rezumat
În acest tutorial ai învățat cât de importante sunt Chrome Developer Tools pentru a debuga eficient aplicațiile React. Setarea de Breakpoints și analiza Call Stack-ului sunt pași esențiali pentru a înțelege fluxul codului tău și pentru a rezolva problemele. Prin gestionarea corectă a dependențelor în UseEffect, poți asigura că aplicația ta afișează starea așteptată.
Întrebări frecvente
Ce este un Breakpoint?Un Breakpoint este un punct în cod unde execuția programului se oprește pentru a examina execuția curentă.
Cum folosesc array-ul de dependențe în UseEffect?Array-ul de dependențe îți permite să stabilești care variabile trebuie să declanșeze efectul atunci când se schimbă.
Ce sunt Hărțile sursă (Source Maps)?Hărțile sursă conectează codul comprimat și transpilat cu codul original, facilitând astfel procesul de debugare.
Cum pot să fiu atent la operațiunile asincrone din Call Stack?Ține cont că apelurile asincrone prin SetTimeout sau Promises afectează starea aplicației și pot face ca variabilele locale să nu fie disponibile la un anumit moment dat.


