În acest tutorial vei învăța cum să setezi Breakpoints condiționați în Chrome Developer Tools. Cu Breakpoints condiționați poți face procesul de debugging mai eficient, asigurându-te că codul tău se oprește doar în anumite condiții. Acest lucru este deosebit de util atunci când lucrezi la pagini cu multe interacțiuni și vrei să verifici execuția codului doar în anumite momente specifice.
Cele mai importante concluzii
- Breakpoints condiționați îți permit să setezi condiții specifice sub care debuggerul să oprească codul.
- Poți folosi orice expresie pentru a-ți crește controlul asupra procesului de debugging.
- Învață cum să adaugi, editezi și elimini Breakpoints, precum și să cunoști tipurile alternative de Breakpoints.
Ghid pas cu pas
Pentru a folosi Breakpoints condiționați eficient, urmează acești pași:
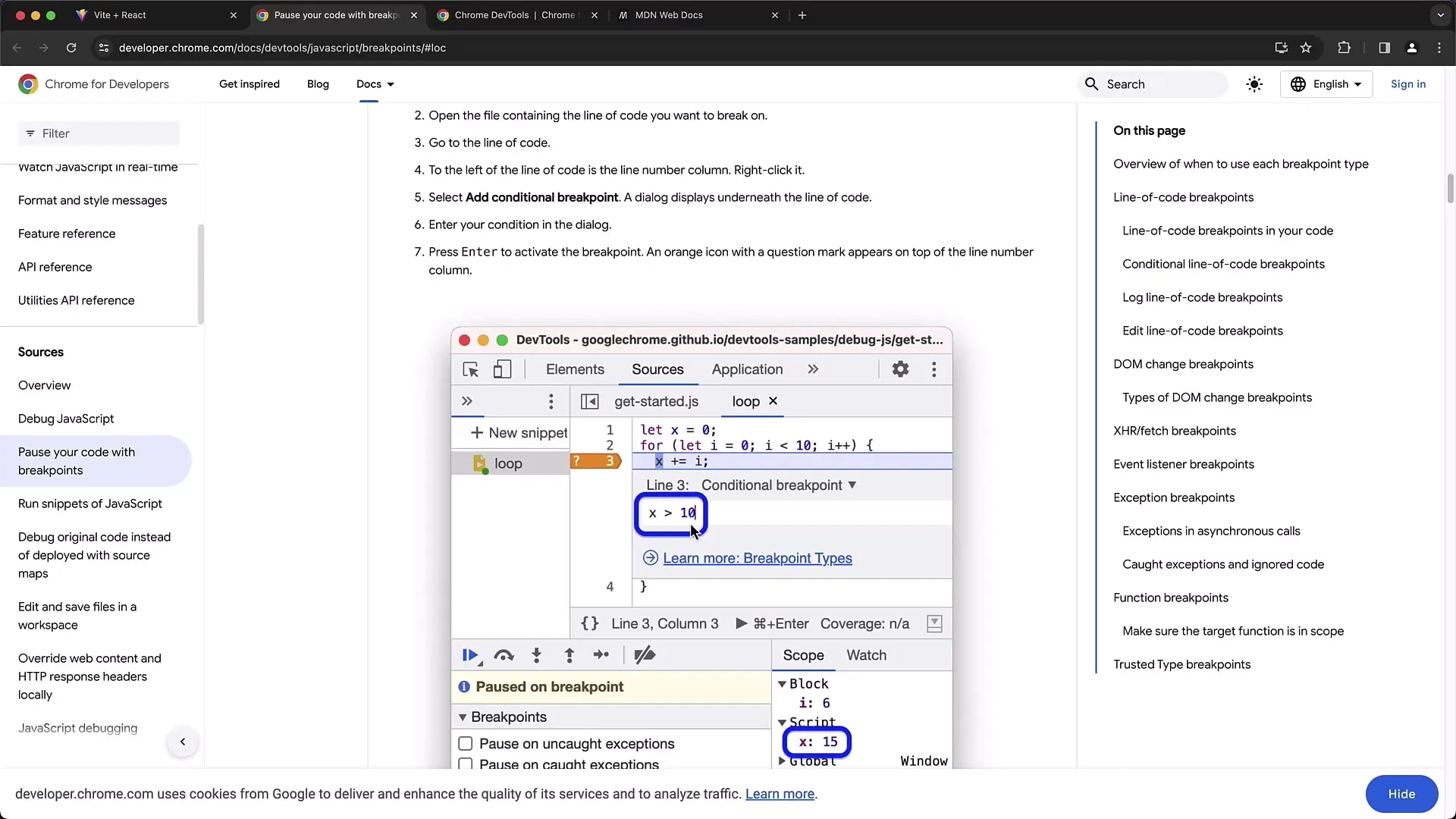
Pentru a seta un Breakpoint, doar dai clic pe numărul liniei unde dorești să se oprească codul. Atunci când faci asta, va apărea un punct albastru care reprezintă Breakpoint-ul.

Făcând clic dreapta pe Breakpoint-ul setat, se va deschide un meniu unde poți selecta opțiuni diferite. Aici poți dezactiva Breakpoint-ul. Dacă dezactivezi Breakpoint-ul, acesta va rămâne în cod, dar nu va mai fi activ.

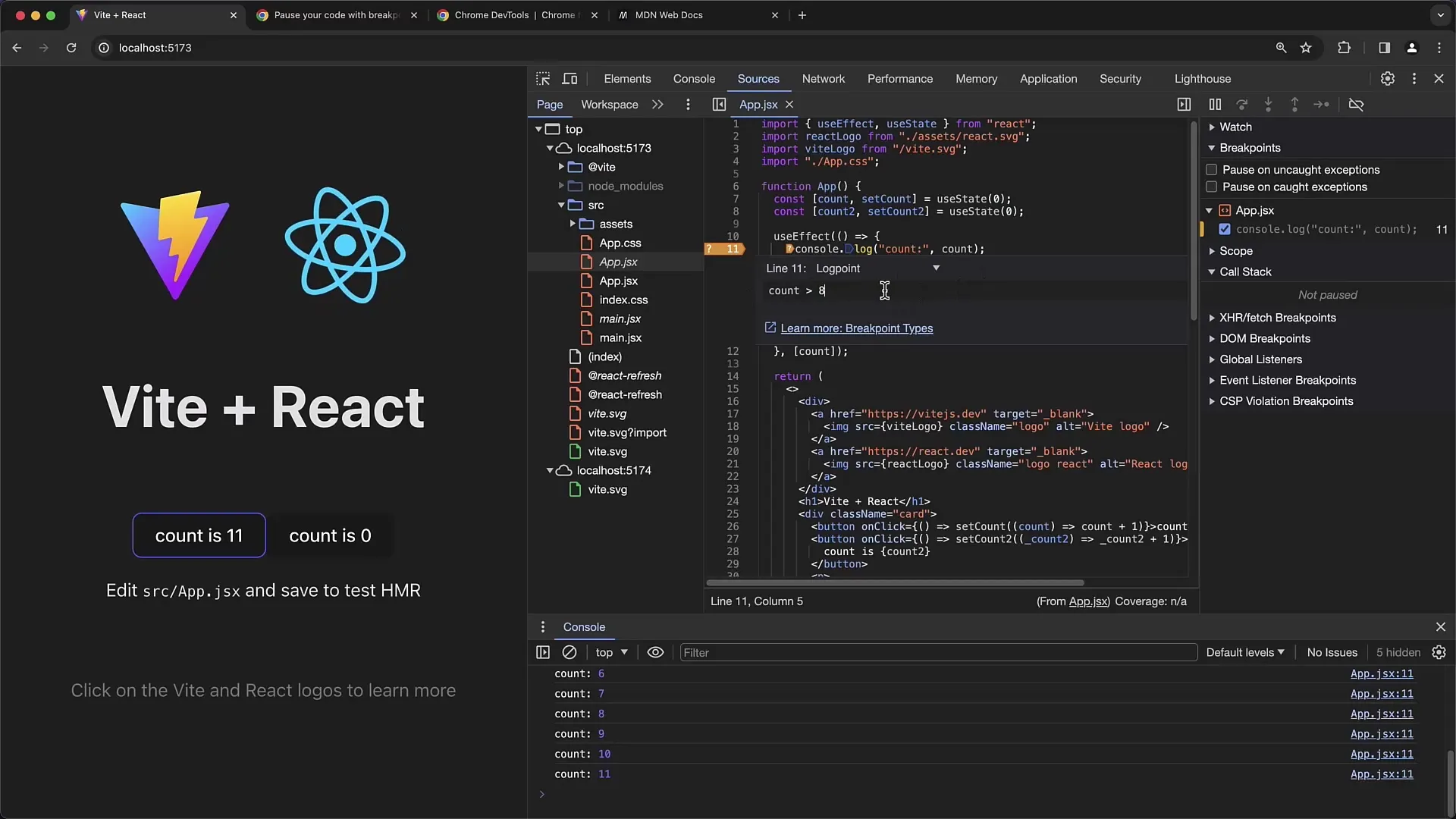
O funcție utilă este opțiunea „Editare Breakpoint”. Selectând aceasta, poți adăuga o condiție. Acest lucru îți permite să introduci o expresie care va determina când Breakpoint-ul trebuie declanșat.
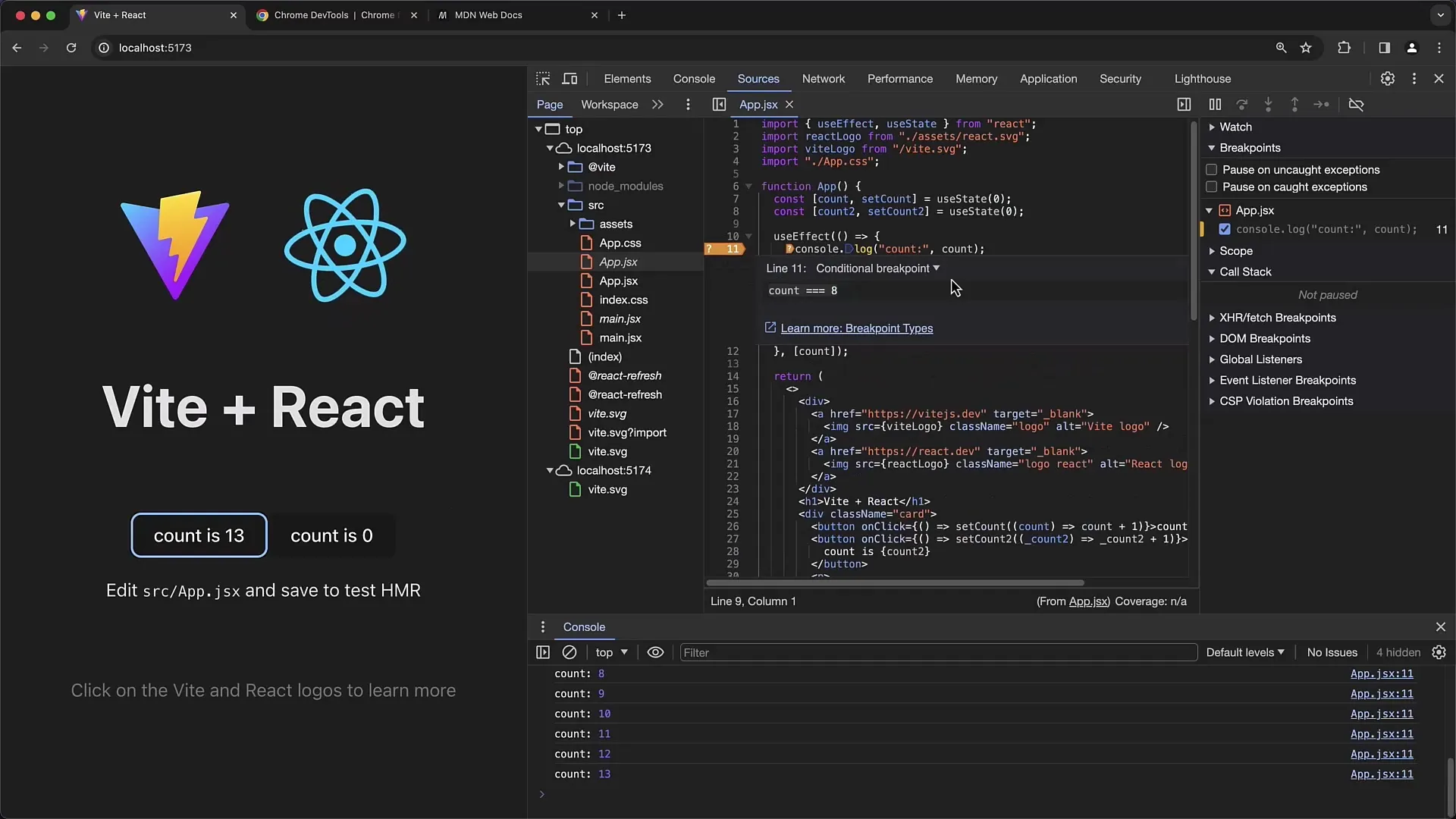
De exemplu, este util să verifici o variabilă cum ar fi count. Să presupunem că introduci count == 8. Aceasta înseamnă că Breakpoint-ul va fi declanșat doar când count atinge valoarea 8.

Pentru a confirma condiția, apasă „Return”. În cod, Breakpoint-ul va fi afișat apoi portocaliu, cu un semn întrebare pentru a arăta că este vorba de un Breakpoint condiționat.

Acum reîncarcă pagina. La acea etapă, debuggerul nu ar trebui să se oprească, deoarece condiția nu a fost îndeplinită sau verificată. Apasă de mai multe ori pe count pentru a-l crește.
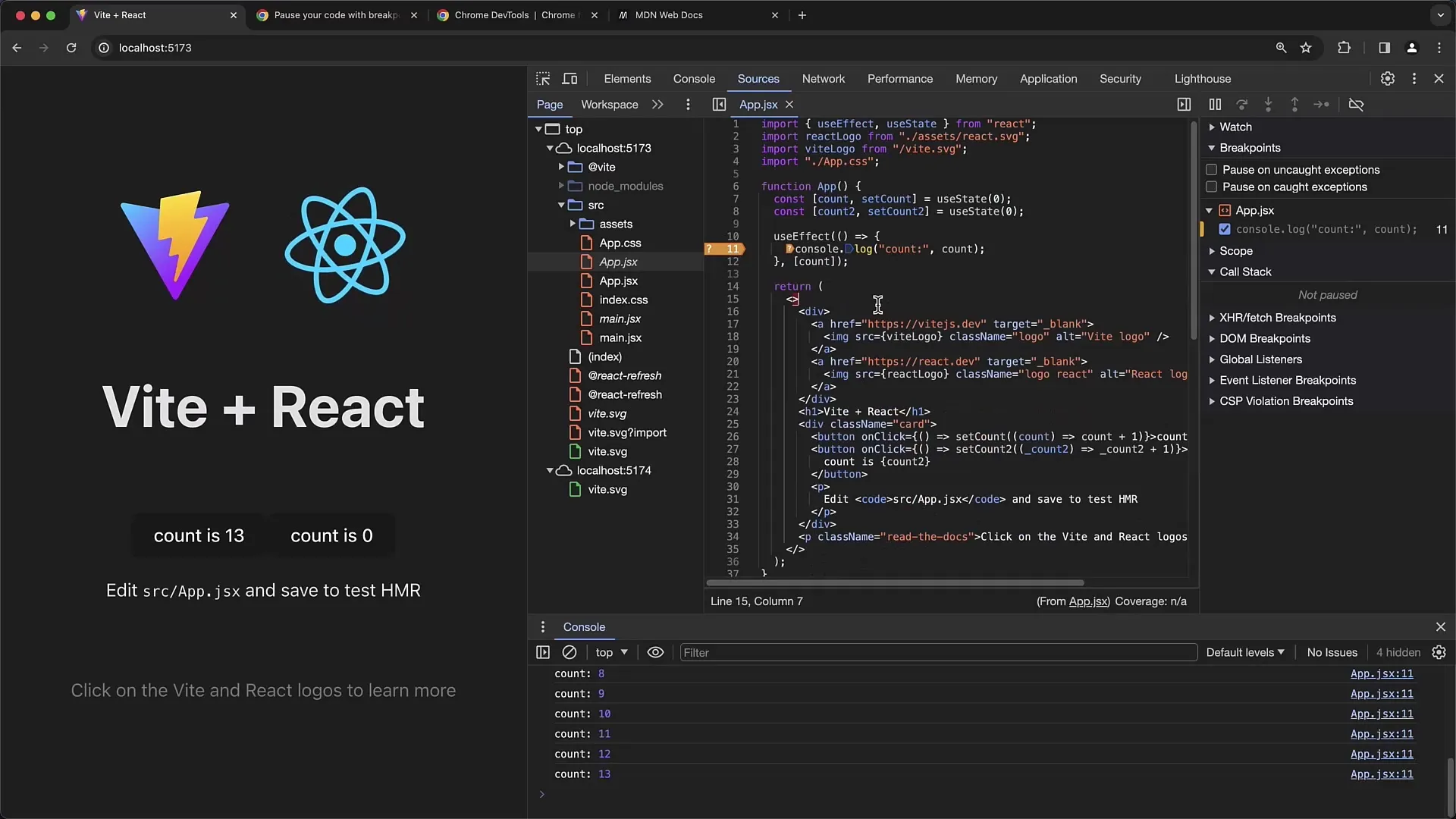
Când count atinge valoarea care îndeplinește condiția (în cazul nostru 8), vei observa că debuggerul se va opri, așa cum era de așteptat.

Pentru a verifica condiția curentă, poți da din nou clic pe „Editare Breakpoint” și vei vedea că condiția „count == 8” este activă.
Apăsând pe count de mai multe ori apoi, debuggerul nu se va mai opri, decât dacă modifici condiția.

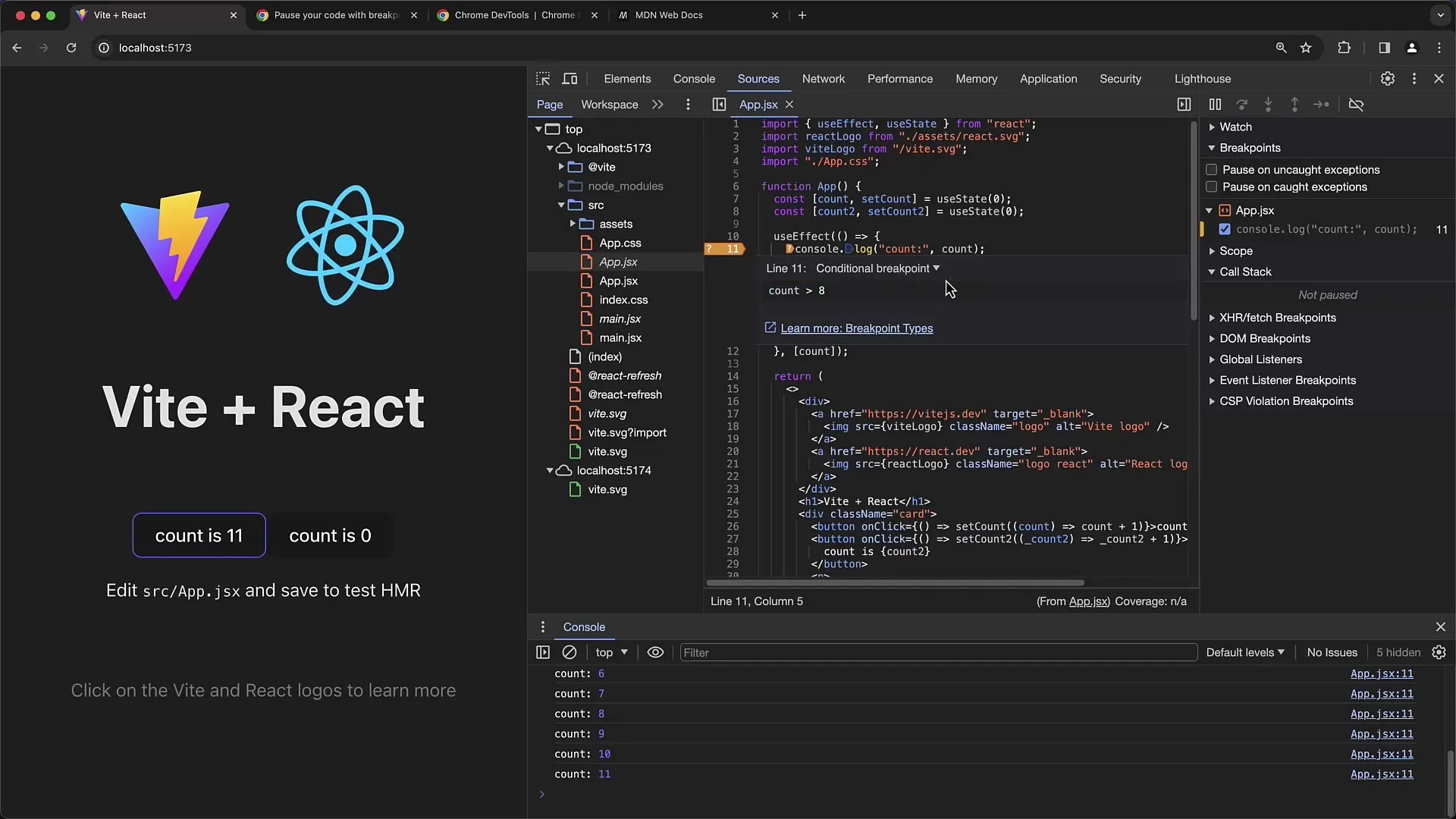
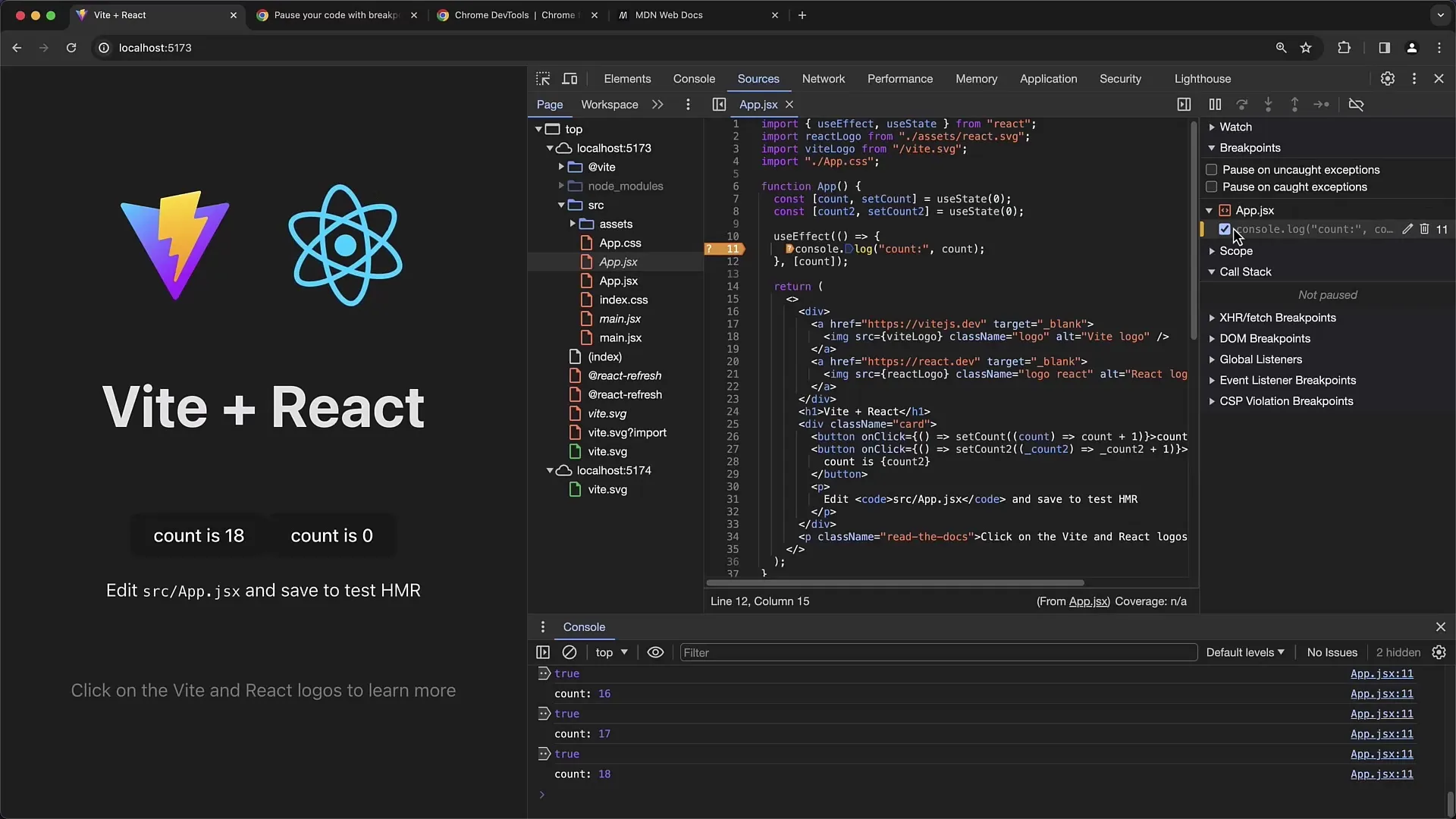
Ai flexibilitatea de a introduce orice expresii în câmpul de condiție. De exemplu, poți folosi o condiție care spune că count este mai mare de 8.

Când faci modificarea și apoi reîncarci pagina, debuggerul se va opri atunci când condiția este adevărată.

La fiecare apăsare pe count, debuggerul se va opri de asemenea, dacă count este acum mai mare de 8.
Pentru a verifica întotdeauna condiția, poți accesa din nou „Editare Breakpoint” și vei vedea toate condițiile active.

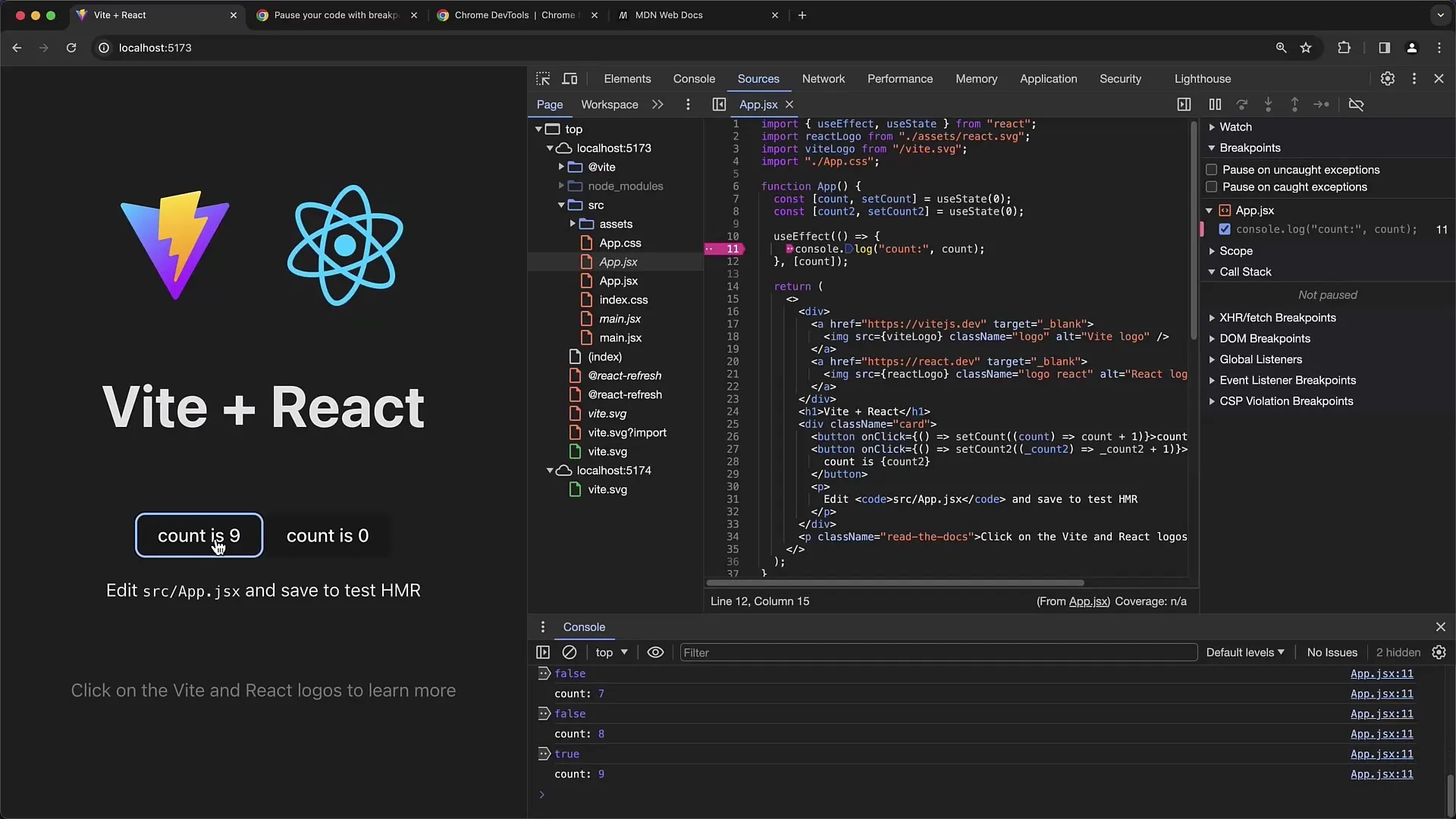
În plus față de breakpoints-urile condiționate, există și alte tipuri precum Punctele de jurnalizare (Logpoints). Un Logpoint este o altă funcție utilă care îți permite să setezi condiții, dar în loc să te oprești, va afișa doar un mesaj, cum ar fi „true” sau „false”, în funcție de îndeplinirea sau neîndeplinirea condiției.

Odată ce reîncarci și faci clic, vei observa că primești „false” sau „true” în funcție de starea condiției.

Este important să înțelegi diferitele tipuri de Breakpoints, deoarece acestea te pot ajuta să îți optimizezi munca de depanare.

Pentru a administra toate Breakpoints-urile setate, există o vedere de ansamblu în care poți șterge sau edita Breakpoints existente. Dacă faci clic pe un singur Breakpoint, vei fi dus direct acolo unde acel Breakpoint este setat în cod.
Rezumat
În acest tutorial ai învățat cum să folosești eficient Breakpoints-urile condiționate pentru a-ți optimiza procesul de depanare în aplicațiile web. Ai văzut cum se adaugă, se editează și se elimină Breakpoints-urile, precum și cum pot fi folosite și alte tipuri de Breakpoints alternative.
Întrebări frecvente
Ce sunt Breakpoints-urile condiționate?Breakpoints-urile condiționate sunt Breakpoints-urile care devin active doar când anumite condiții sunt îndeplinite.
Cum setez un Breakpoint condiționat?Click dreapta pe un Breakpoint și alege „Editare Breakpoint” pentru a adăuga o condiție.
Ce se întâmplă dacă condiția pentru Breakpoint nu este îndeplinită?Dacă condiția nu este îndeplinită, Debugger-ul nu se oprește la acel Breakpoint.
Pot folosi Logpoints în Chrome Developer Tools?Da, Logpoints-urile sunt o alternativă la Breakpoints, unde poți seta condiții care, în loc să oprească execuția, doar afișează un mesaj.
Ce alte tipuri de Breakpoints există?Pe lângă Breakpoints-urile condiționate, mai există Breakpoints-uri DOM și Fetch, care stabilesc puncte de oprire speciale pentru interacțiunile cu DOM-ul sau cererile Fetch.


