În acest ghid vei învăța cum poți folosi DOM-Breakpoints în Chrome Developer Tools pentru a urmări modificările elementelor DOM. DOM-Breakpoints sunt deosebit de utile pentru a face debugging atunci când manipulezi structurile DOM. Această tehnică îți permite să urmărești momentul și cauza modificărilor din DOM, ceea ce te poate ajuta să localizezi și optimizezi aplicațiile web.
Cele mai importante concluzii
- DOM-Breakpoints permit monitorizarea modificărilor specifice ale elementelor DOM.
- Există diferite tipuri de Breakpoints: Modificări ale subarborelui, Modificări ale atributelor și Eliminarea nodului.
- Folosirea DOM-Breakpoints te poate ajuta să înțelegi mai bine impactul pe care scripturile îl au asupra structurii DOM.
Ghid pas cu pas
Pentru a lucra cu DOM-Breakpoints, trebuie să deschizi mai întâi Chrome Developer Tools. Poți face acest lucru apăsând tasta F12 sau făcând clic dreapta pe pagină și selectând "Inspectează".
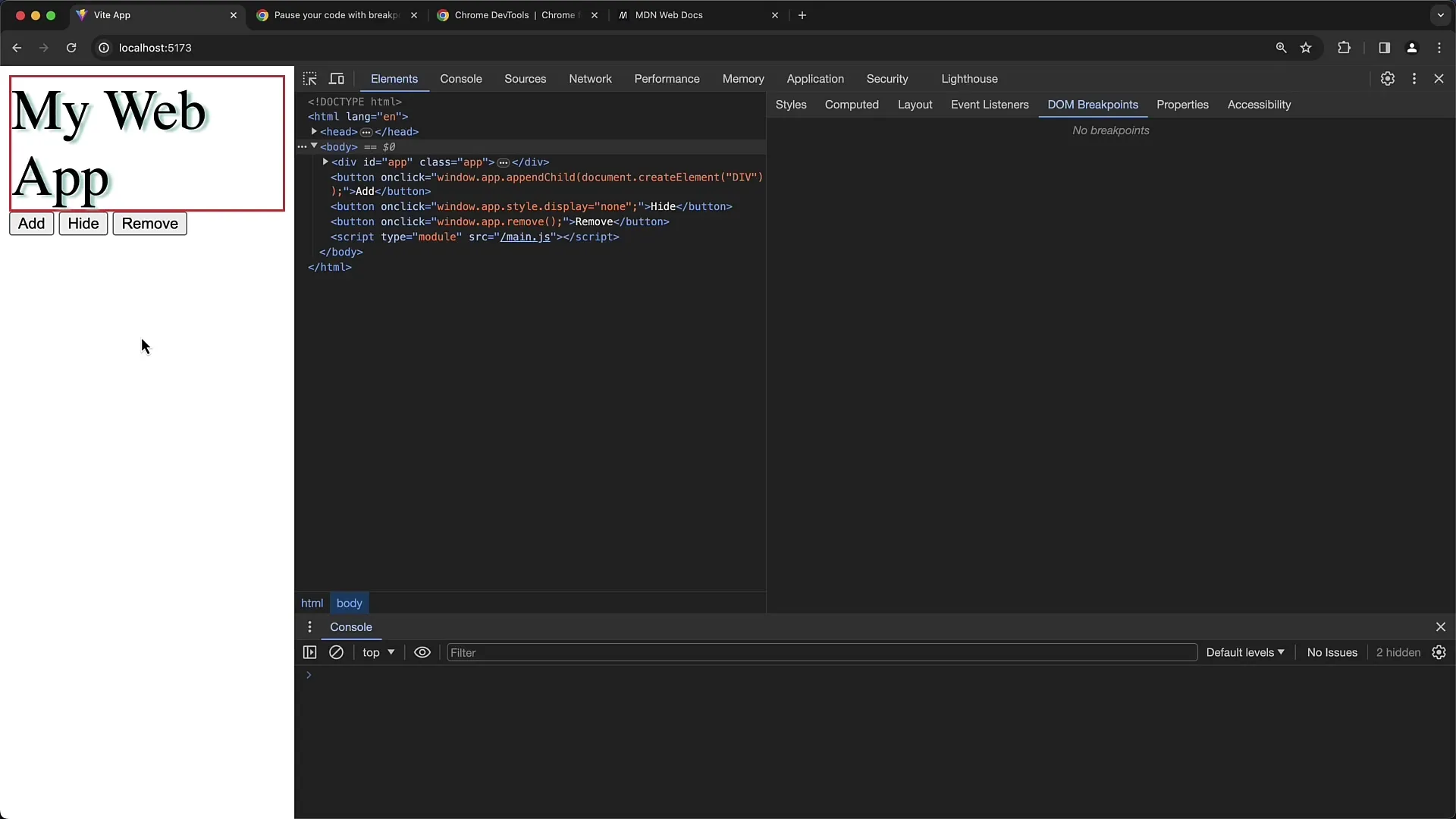
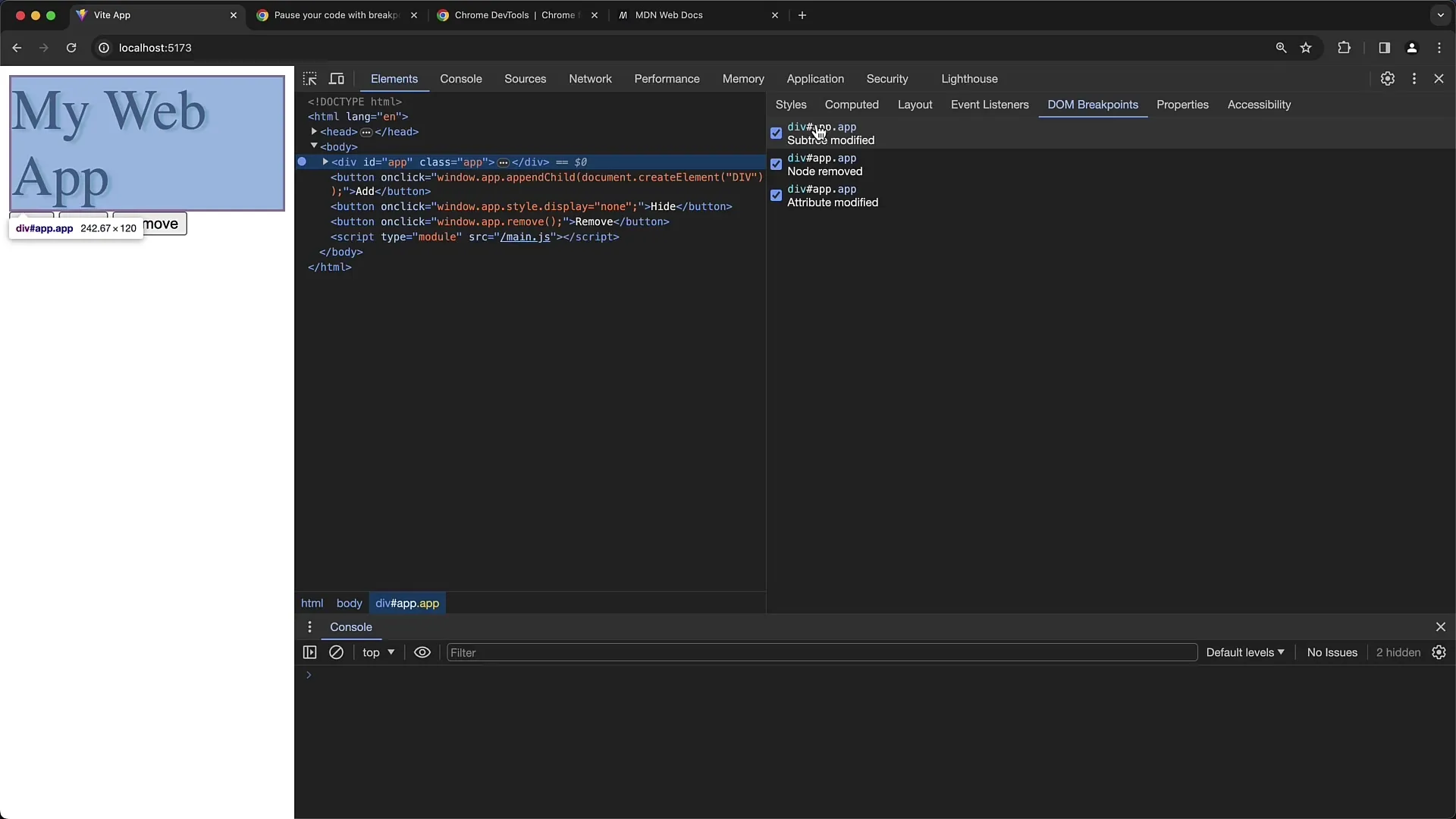
Acum când Developer Tools sunt deschise, navighează către fila "Elemente". Aici vei vedea întreaga structură a DOM-ului pentru pagina curentă.

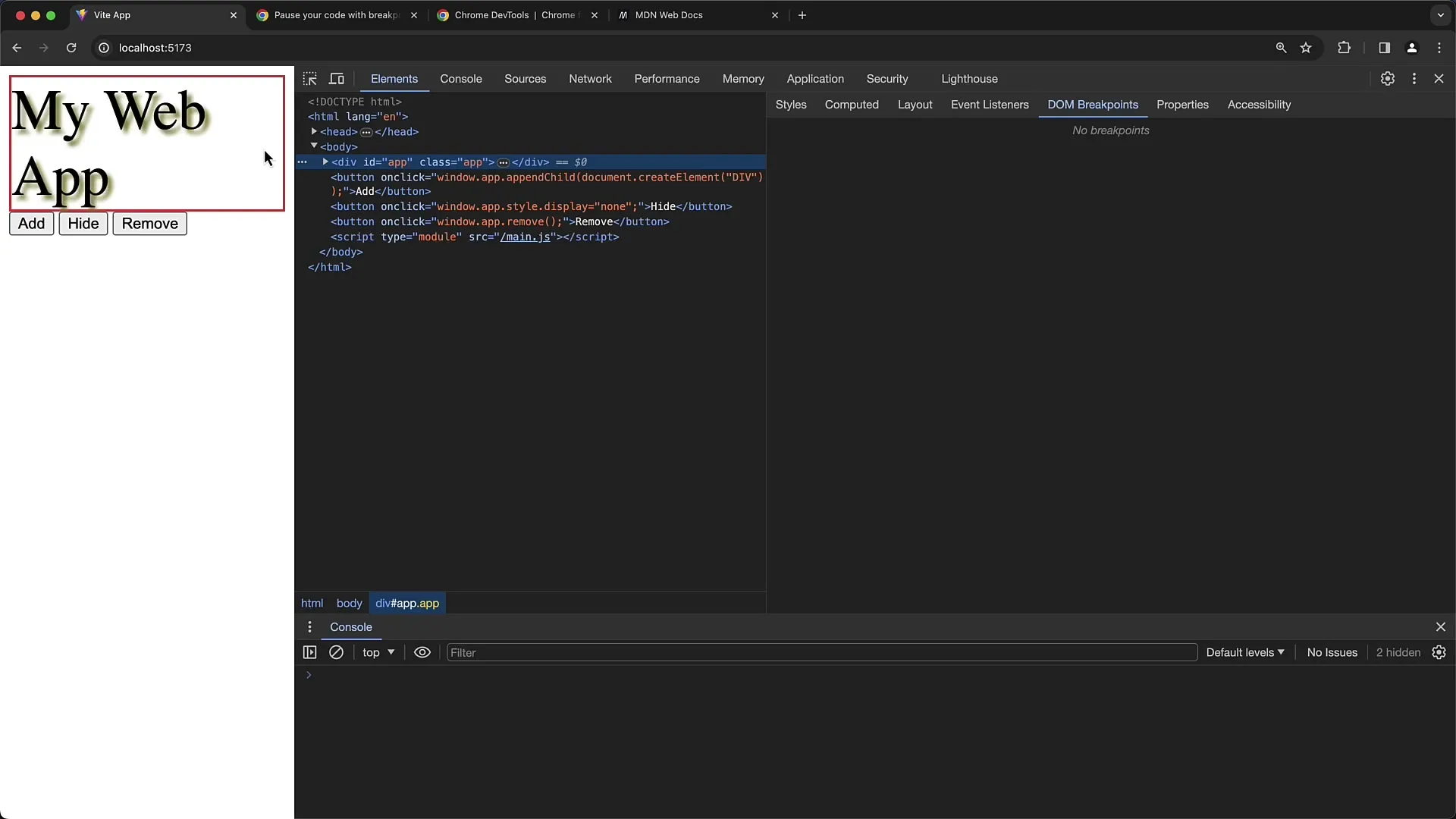
Pentru a seta un DOM-Breakpoint, selectează un element pe care dorești să-l monitorizezi. În exemplul nostru, vom alege un element div cu ID-ul "App".

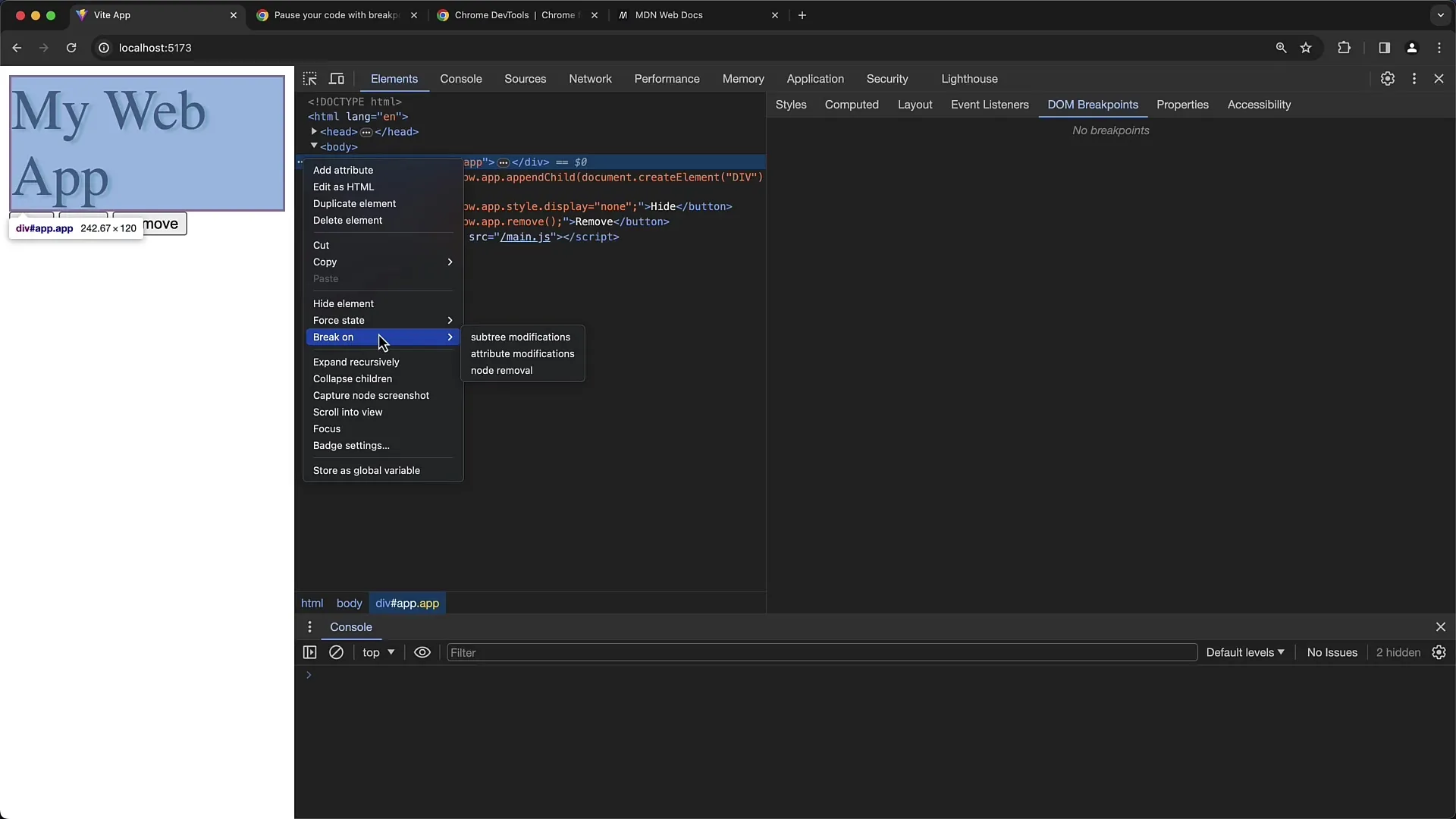
Click dreapta pe elementul selectat sau click pe cele trei puncte verticale din colțul dreapta-sus al elementului. Alege acum opțiunea "Break on" din meniul dropdown.
În meniul care se deschide, ai trei opțiuni de ales: "Modificări ale subarborelui", "Modificări ale atributelor" și "Efectuarea nodului". Să începem cu prima opțiune "Modificări ale subarborelui".

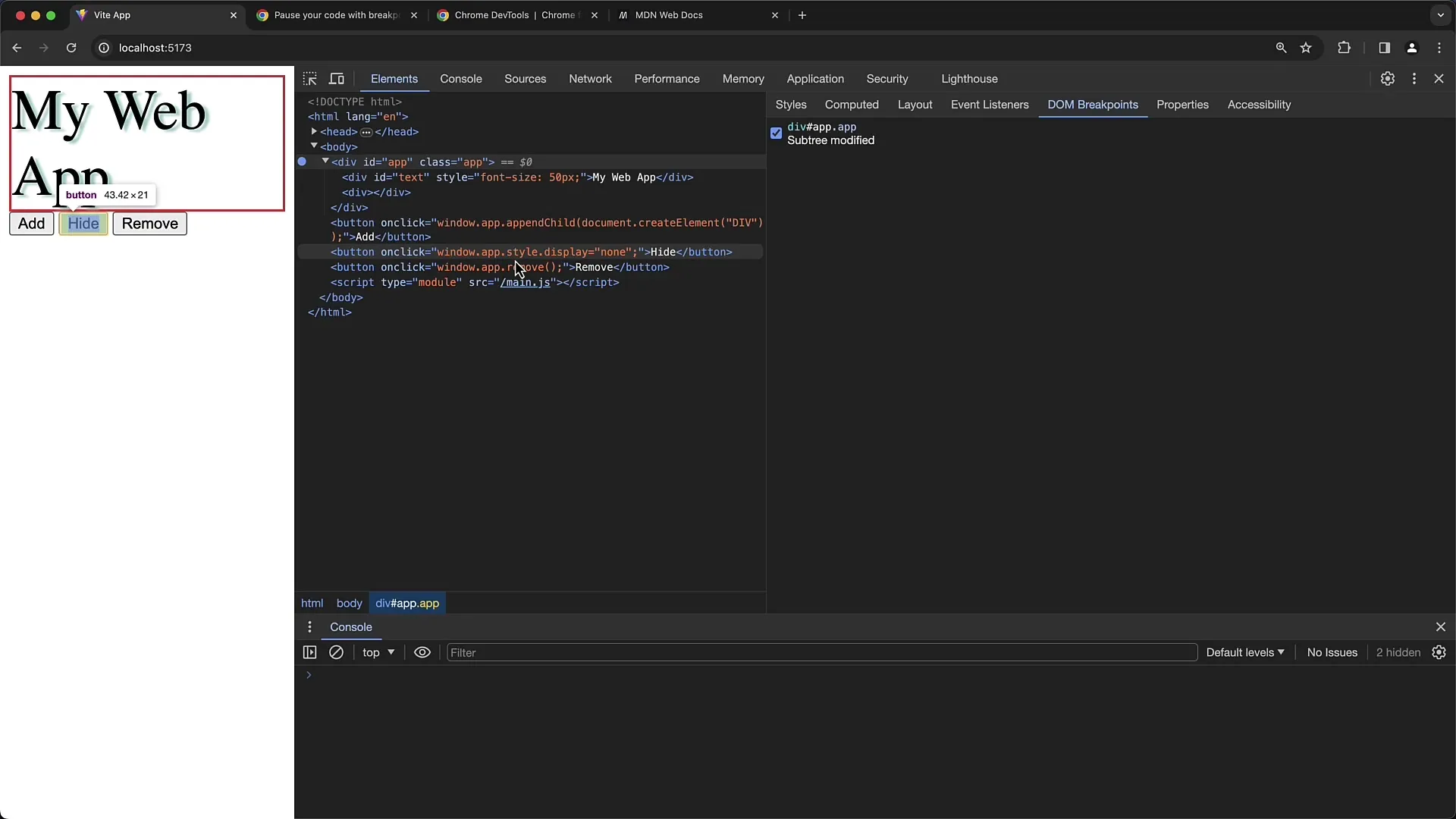
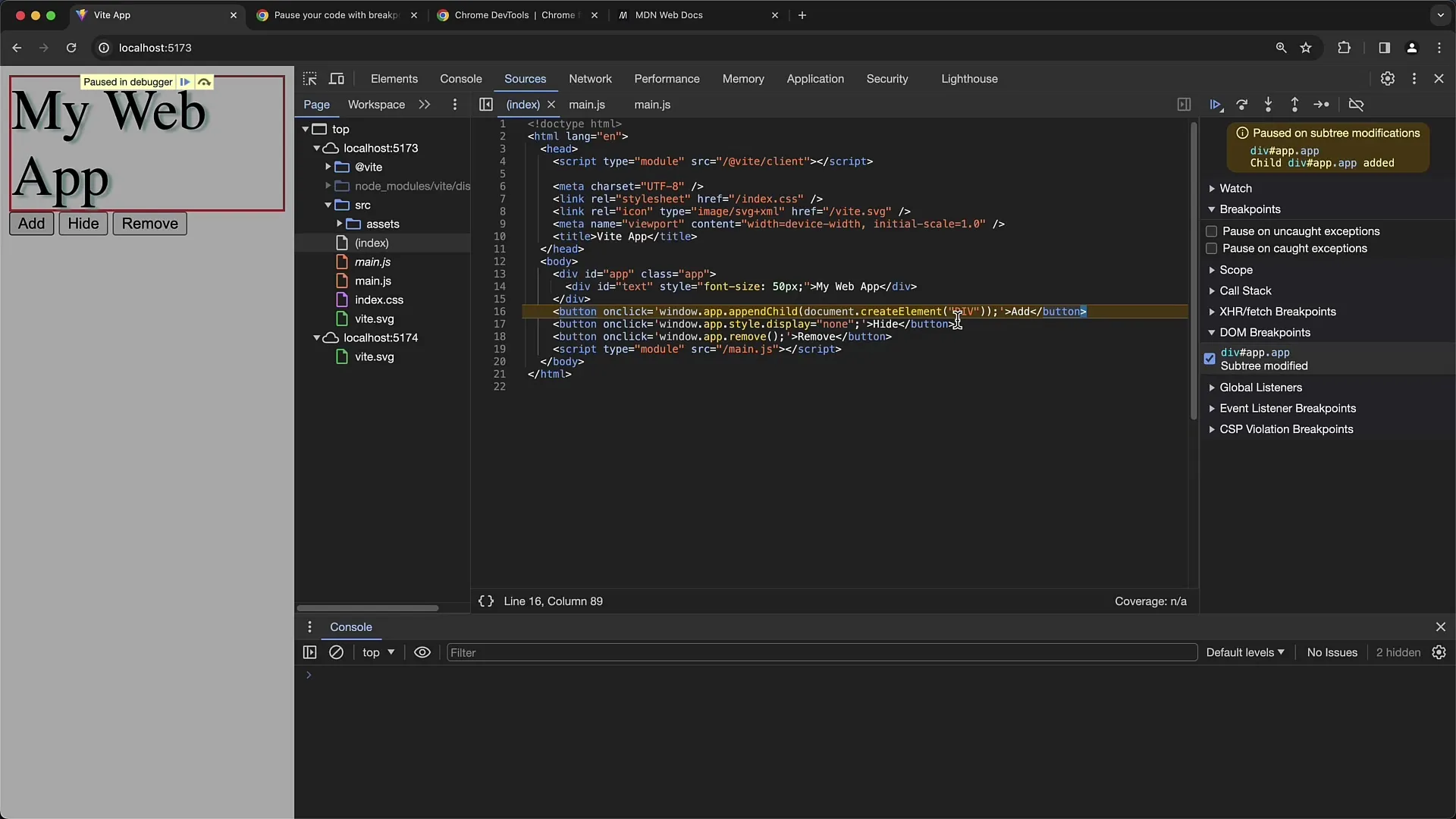
Dacă activezi "Modificări ale subarborelui", va fi setat un breakpoint pentru fiecare modificare la elementele copil ale elementului div selectat. În exemplul nostru, avem un buton care adaugă un nou copil la div-ul nostru cu ID-ul "App".

Acum apasă pe buton. Vei observa că execuția scriptului se oprește în punctul în care copilul este adăugat. Aici poți vedea detaliile exacte ale modificărilor efectuate.

În acest caz, conținutul adăugat corespunde apelului appendChild pe elementul cu ID-ul "App". Astfel poți vedea că este adăugat un element div, ceea ce reprezintă o modificare a subarborelui.
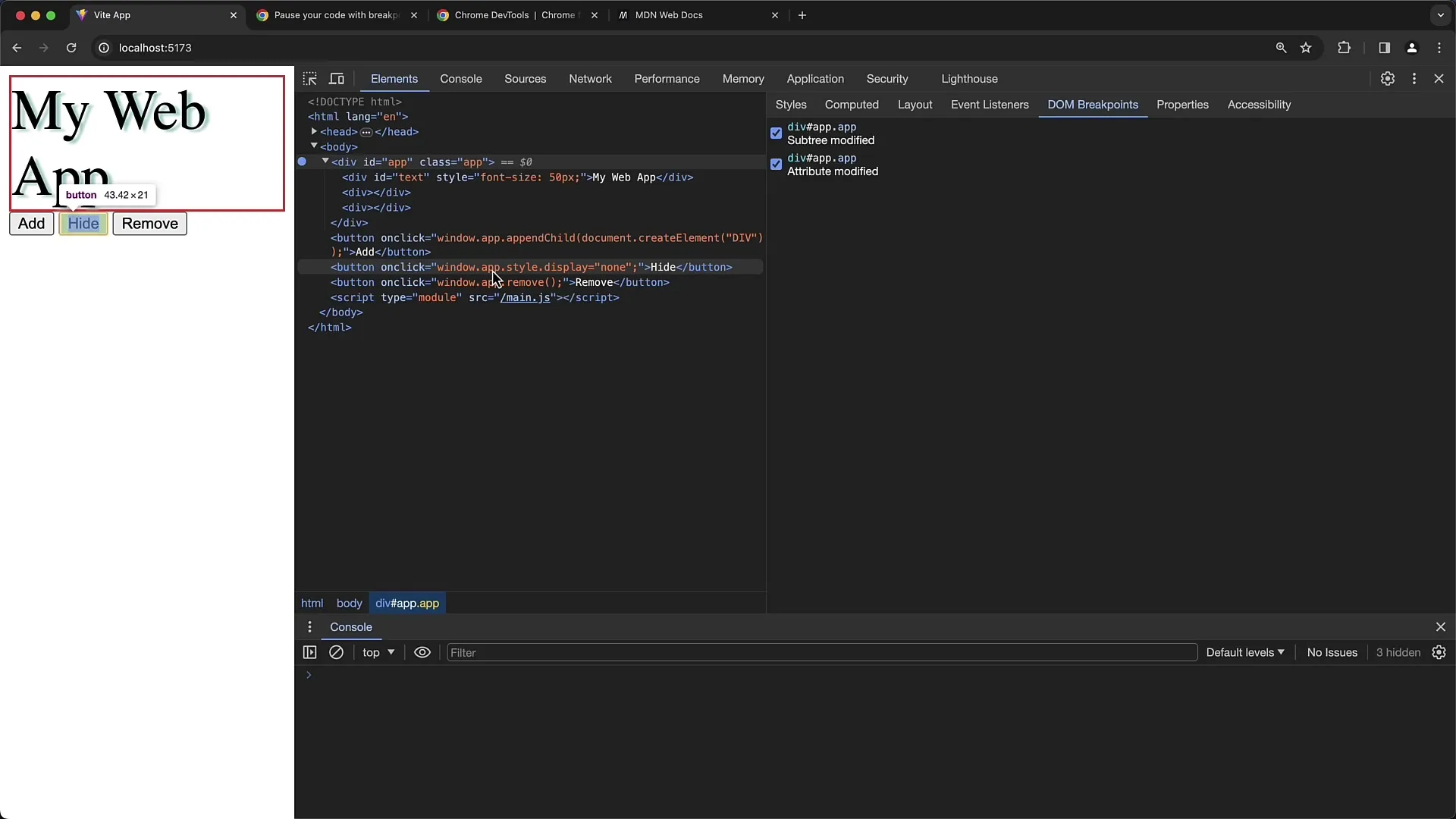
Trecem la următoarea opțiune: "Modificările ale atributelor". Aceasta te ajută să urmărești modificările la atributele unui anumit element. Apasă pe al doilea buton care ar trebui să schimbe stilul elementului "App".

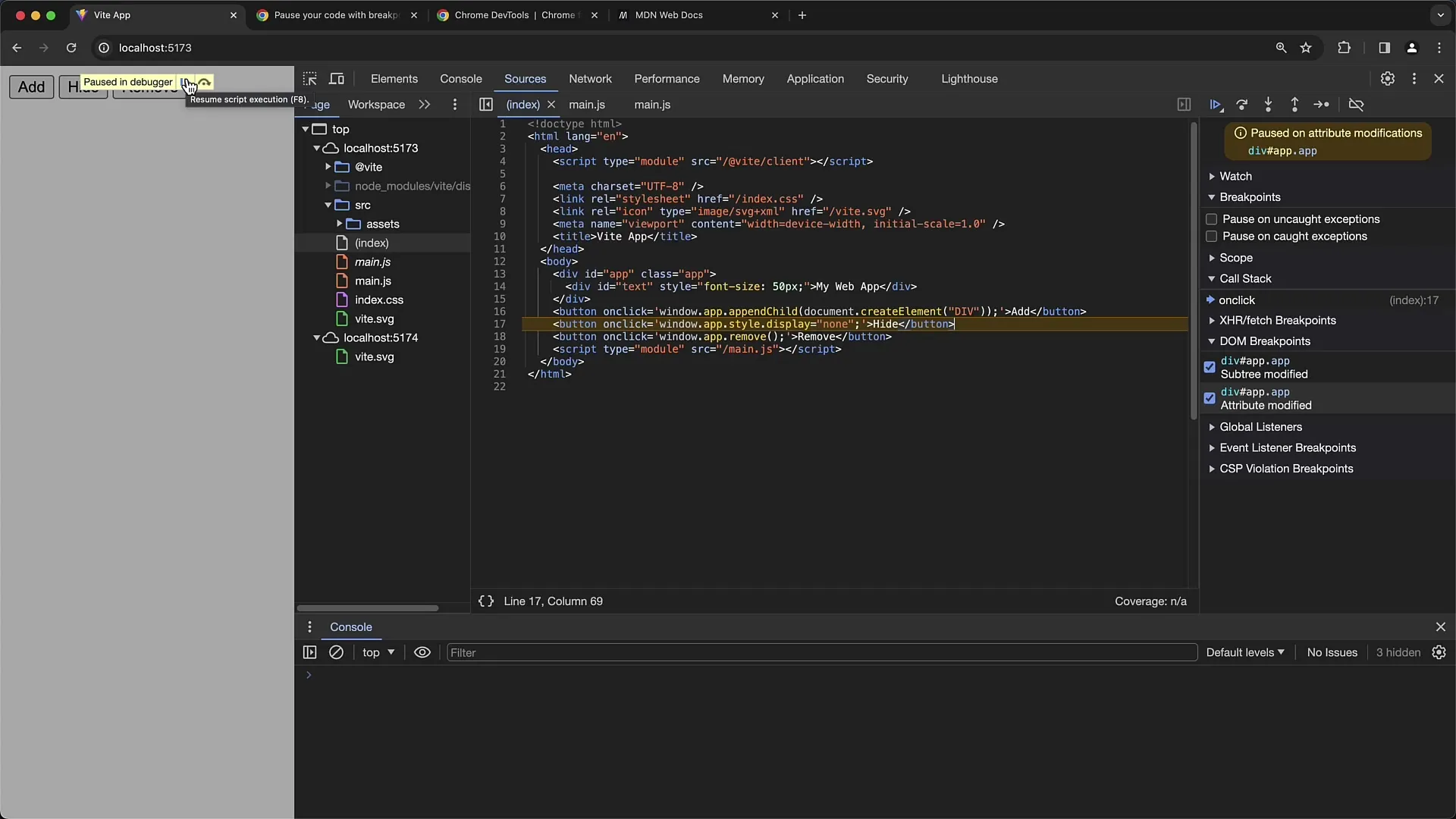
Activează "Modificările ale atributelor" și apasă pe buton. Dacă dorești să faci modificări la valorile atributelor elementului, execuția va fi din nou oprită în punctul în care se fac modificările.

Vei vedea că valoarea afișării a elementului a fost setată pe none, făcând astfel elementul invizibil. Aceasta este o metodă eficientă pentru debugarea stilurilor și atributelor.
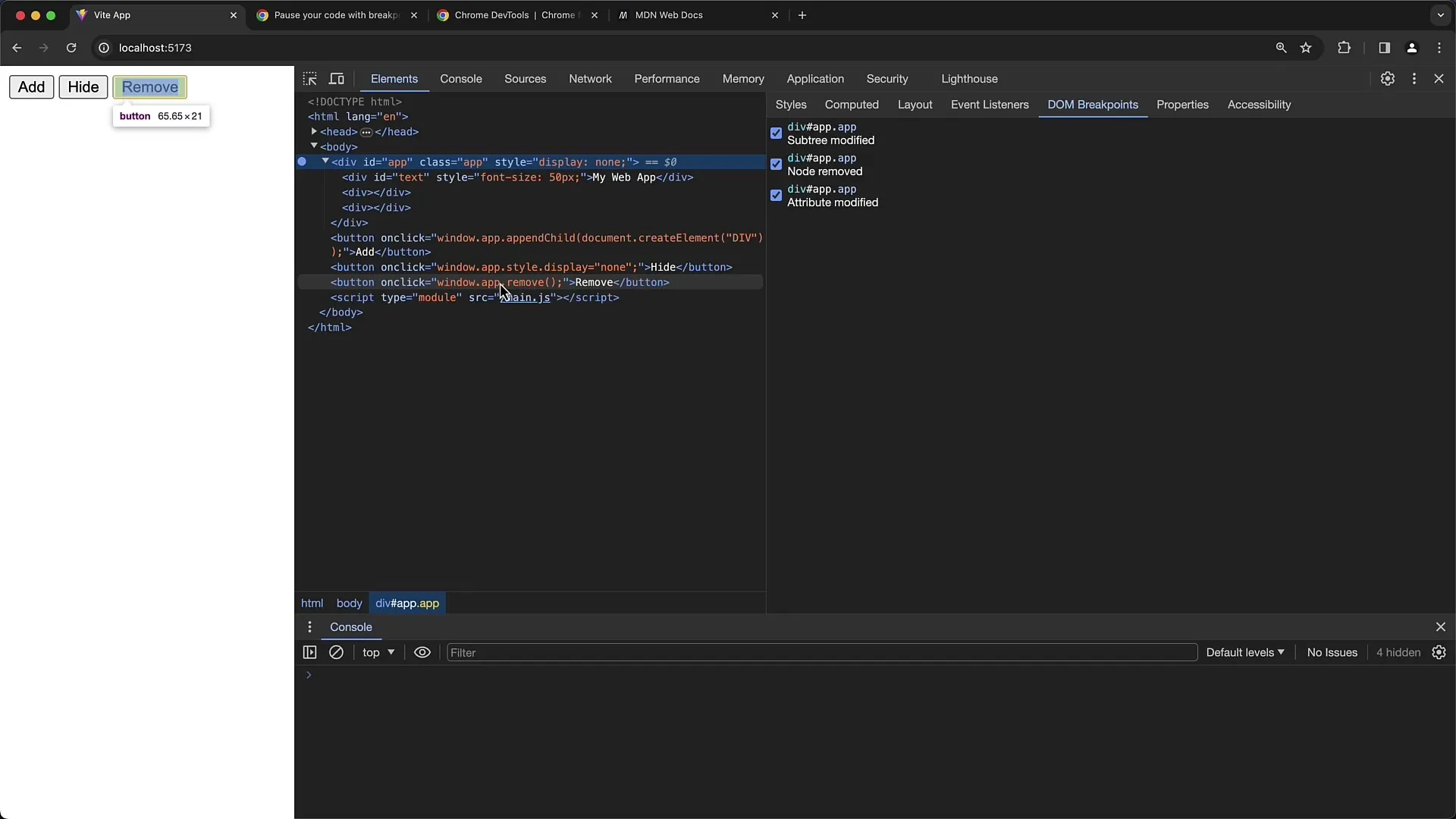
În cele din urmă, există opțiunea "Eliminarea nodului". Acest tip de monitorizare este util atunci când vrei să urmărești când un element este eliminat. Activează acest breakpoint și apasă pe al treilea buton care ar trebui să elimine elementul.

Elementul va fi șters, iar debugger-ul tău se va opri din nou în acest punct, astfel poți vedea că comanda remove a șters elementul.
Un indiciu: Odată ce elimini un element, breakpoints-urile setate dispar. Va trebui să le setezi din nou pentru a le folosi în continuare.
În vizualizarea elementului poți vedea toate punctele de oprire DOM stabilite. Acestea sunt importante atunci când dorești să obții o înțelegere mai profundă a modificării structurilor tale DOM.

În concluzie, utilizarea punctelor de oprire DOM îți ajută să urmărești sistematic cum și când se fac modificările în DOM-ul tău. Acest lucru este neprețuit atunci când te ocupi de manipulări complexe ale DOM-ului.
Rezumat
Prin utilizarea eficientă a punctelor de oprire DOM poți monitoriza modificările specifice din DOM-ul tău, ceea ce te ajută să identifici problemele mai rapid și să-ți optimizezi aplicațiile web.
Întrebări frecvente
Ce sunt punctele de oprire DOM?Punctele de oprire DOM sunt funcționalități din instrumentele de dezvoltare Chrome cu ajutorul cărora poți monitoriza când se fac modificări la elementele DOM.
Cum să setez un punct de oprire DOM?Selectează un element în instrumentele de dezvoltare, dă clic dreapta și alege "Break on" pentru a selecta diferite tipuri de puncte de oprire.
Ce tipuri de puncte de oprire DOM există?Există trei tipuri: Modificări de subarbore, Modificări de atribut și Eliminare nod.
Când sunt utile punctele de oprire DOM?Sunt utile atunci când dorești să înțelegi și să debughezi comportamentul manipulărilor DOM.
Ce se întâmplă când elimin un element cu un punct de oprire?Când elimini un element, punctele de oprire asociate dispar, Trebuie să le setezi din nou pentru a le putea folosi în continuare.


