În acest ghid îți arăt cum poți depana o aplicație simplă TypeScript care simulează o funcție de calculator. Scopul este de a identifica eroarea care face ca adunarea a două numere să nu furnizeze rezultatul așteptat. În această exercițiu practic, sunt folosite Instrumentele de Dezvoltatori Chrome pentru a analiza codul și a găsi rapid eroarea. Prin acest ghid vei înțelege cât de important este debugging-ul și ce instrumente te pot ajuta în acest sens.
Concluzii Cheie:
- Prin utilizarea Instrumentelor de Dezvoltatori Chrome, poți analiza ușor starea aplicației tale.
- Verificarea tipurilor în TypeScript ajută la identificarea erorilor înainte ca codul să fie executat.
- Importanța tipurilor și manipularea corectă a valorilor sunt cruciale pentru a evita erorile.
Ghid pas cu pas
Mai întâi, pornești browserul Chrome și încarci aplicația web cu implementarea TypeScript a calculatorului de buzunar. Proiectul ar trebui să ruleze deja pe un server, astfel încât să poți deschide fișierul HTML în Chrome.

Acum trebuie să te asiguri că atât fișierul TypeScript, cât și fișierul JavaScript (fișierul transpilat) sunt prezente în proiectul tău. Fișierul TypeScript conține comentarii și informații despre tipuri, în timp ce fișierele JavaScript transpilate nu conțin aceste informații.
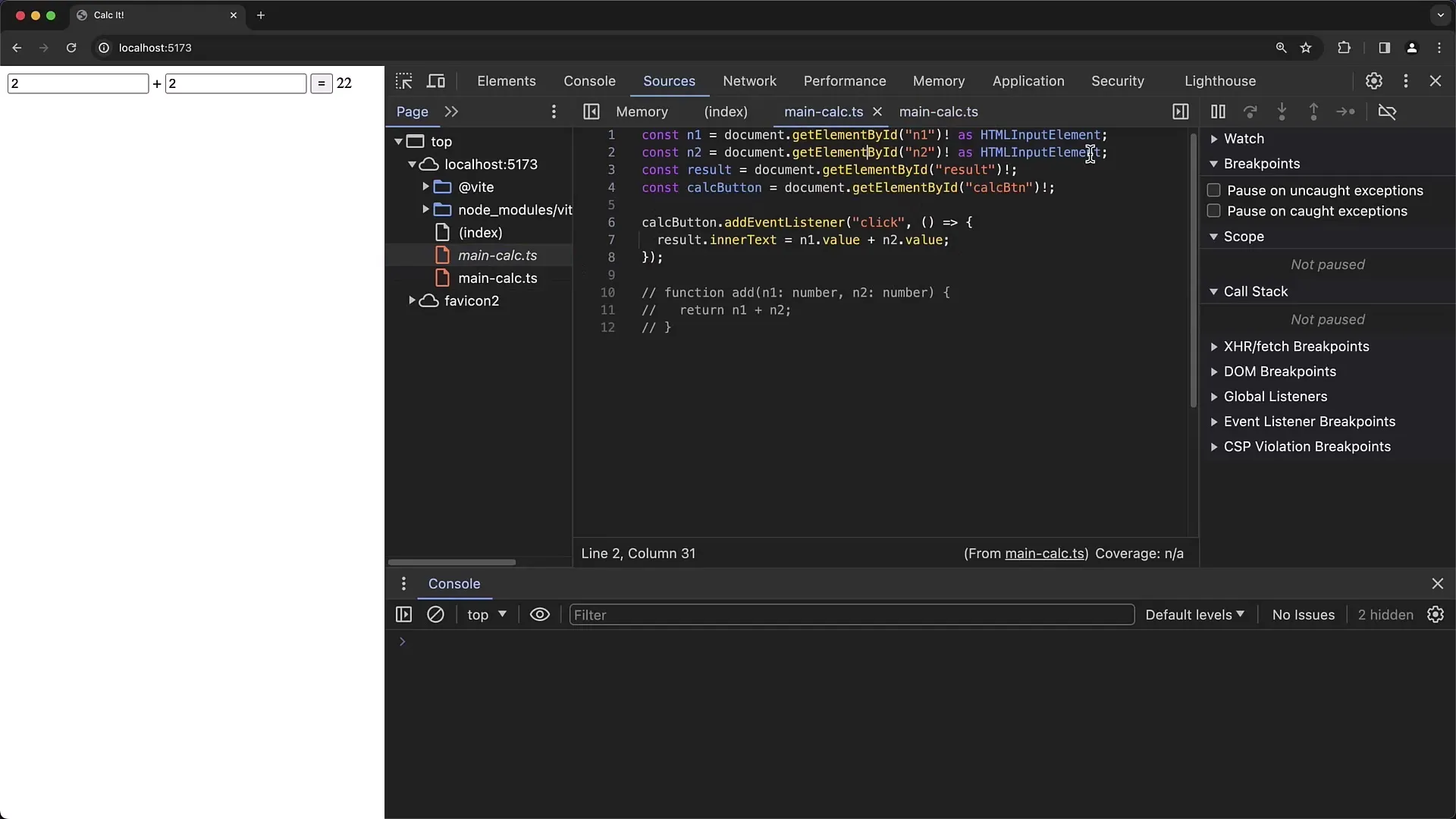
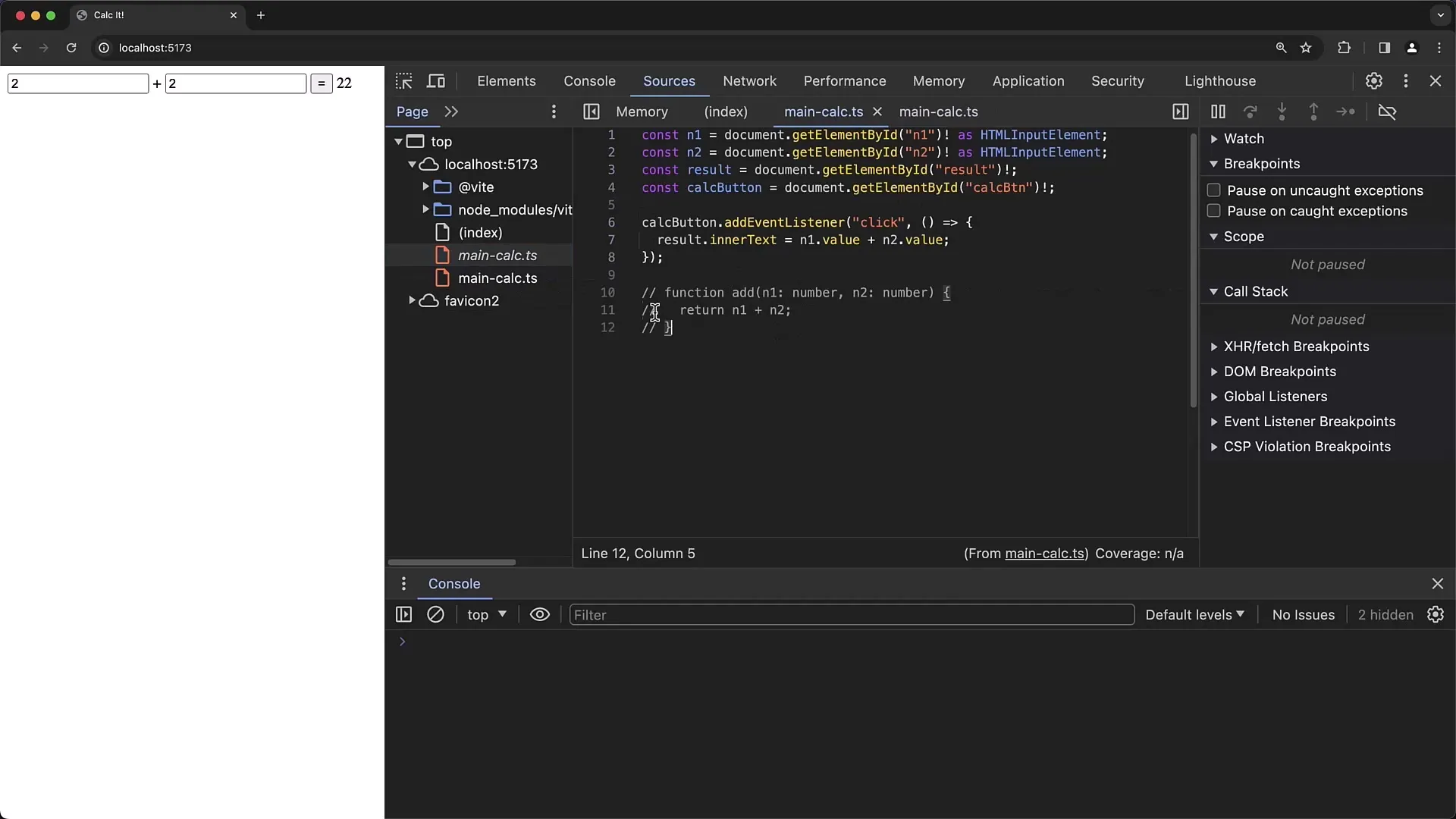
Deschide Instrumentele de Dezvoltatori Chrome făcând clic dreapta pe pagină și alegând „Inspectare” sau apăsând F12. Navighează la fila „Elemente” pentru a vedea codul HTML al paginii și pentru a te asigura că câmpurile de intrare și butonul sunt configurate corect.
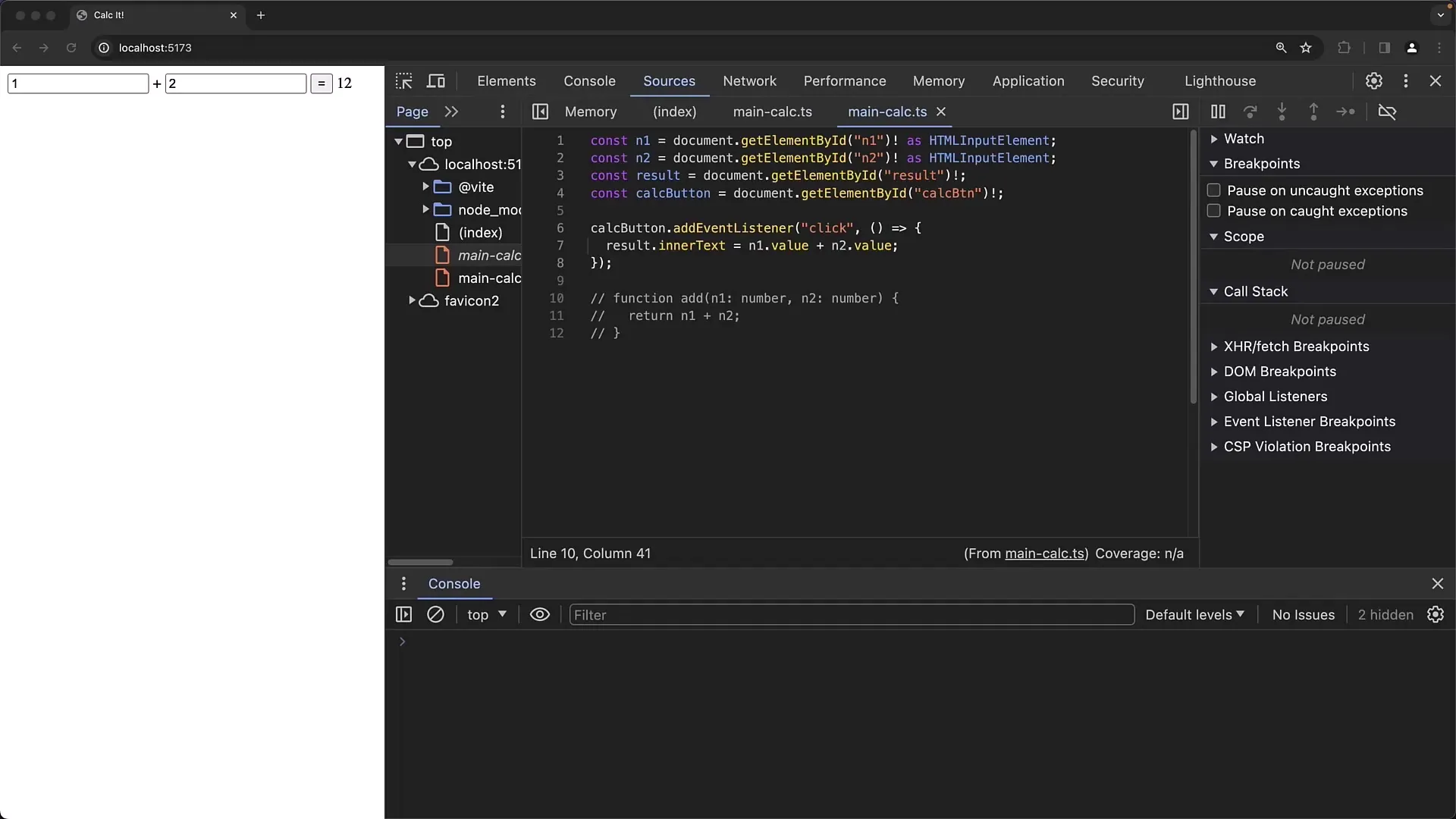
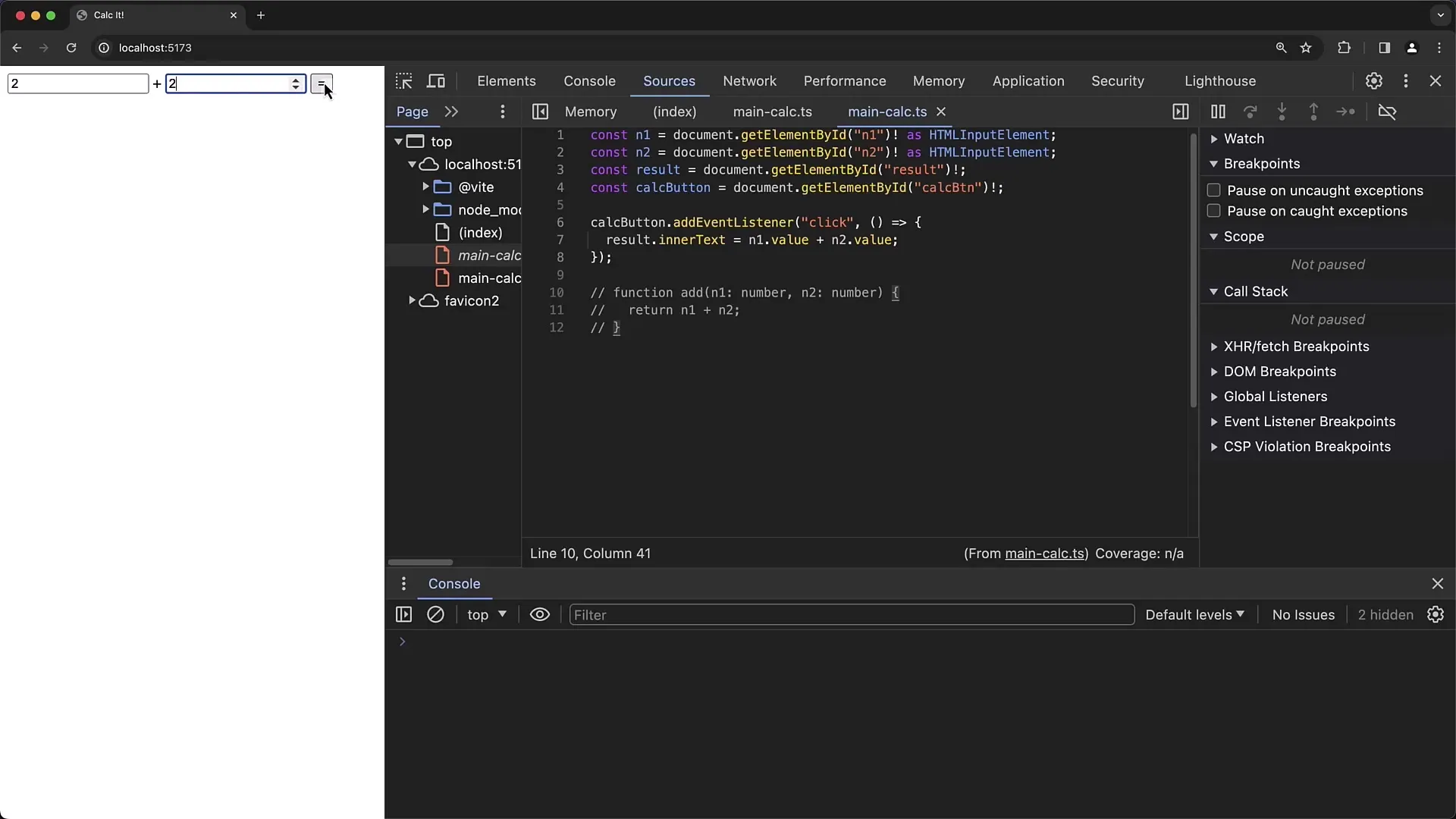
Calculatorul de buzunar are două câmpuri de intrare pentru numere și un buton pentru declanșarea adunării. Poți introduce câteva valori de test și apăsa butonul. Vei observa că suma nu este calculată corect; probabil vei obține 22 în loc de 4, care este rezultatul așteptat. Pentru a clarifica această discrepanță, este necesar debugging-ul.
Pune acum un punct de oprire în codul tău, făcând clic pe funcția de ascultare a evenimentelor. Aceasta se întâmplă în secțiunea responsabilă pentru adunare. Atunci când introduci valorile în câmpurile de intrare și apeși butonul, ar trebui să intri în modul depanare.

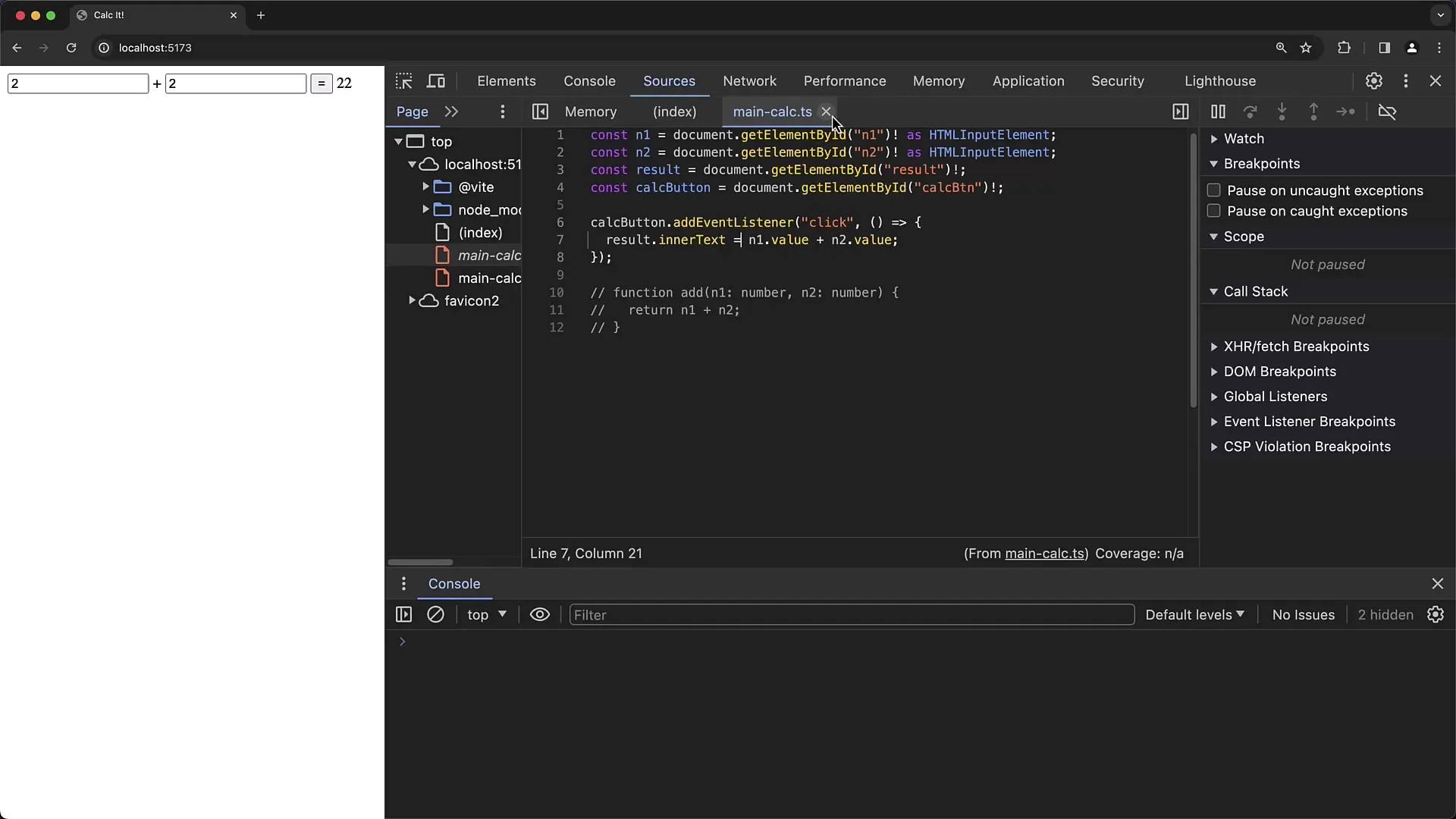
În vizualizarea depanatorului, poți inspecta variabilele. Este important în special să verifici textul interior și valorile câmpurilor de intrare pentru a vedea ce valori sunt transmise. Vei observa că valoarea câmpurilor de intrare este de tip șir, nu de tip număr, cum te așteptai.
Această conflict de tipuri face ca adunarea să nu funcționeze corect. În loc să adune numerele, ele sunt concatenate. Un exemplu ar fi: introducerea „1” și „6” dă „16” ca rezultat, care nu este rezultatul dorit. Această eroare logică este ușor de înțeles, dar important de identificat.

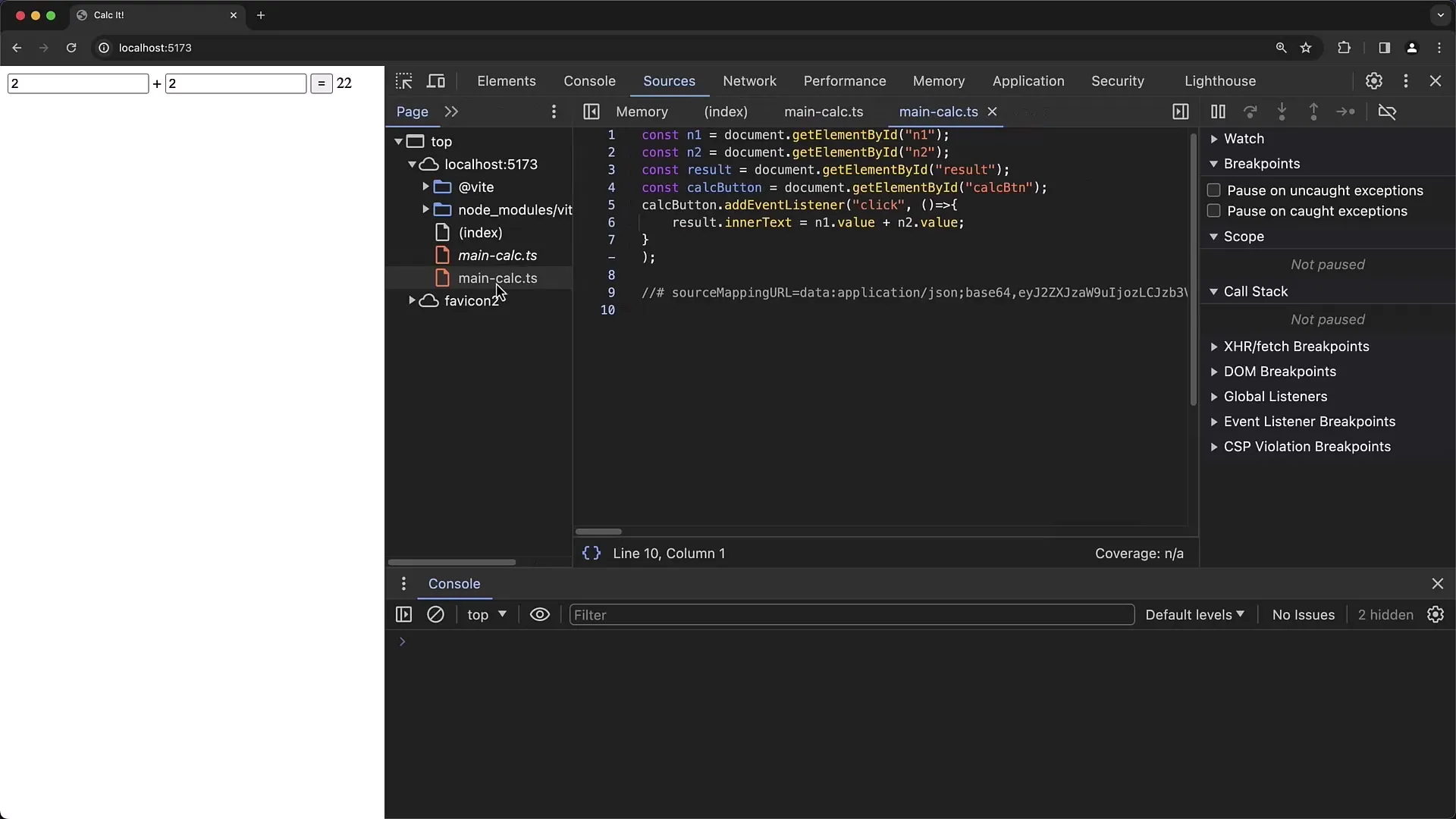
Acum ar trebui să rezolvi eroarea. Întoarce-te la fișierul tău TypeScript în Visual Studio Code și modifică modul în care sunt procesate valorile. În loc de n1.value + n2.value, ar trebui să folosești n1.valueAsNumber + n2.valueAsNumber pentru a te asigura că sunt numere, nu șiruri.
După ce ai făcut modificarea, salvează fișierul și reîncarcă pagina în Chrome. Ar trebui să verifici din nou valorile din câmpurile de intrare înainte de a le aduna. De această dată, suma corectă a două numere va fi afișată.

Dacă totul a fost făcut corect, acum când apeși butonul, suma „10” va fi afișată, de exemplu, atunci când introduci valorile „2” și „8”. Astfel ai reparat cu succes eroarea și ai învățat cât de importantă este tipizarea în TypeScript.

În plus, poți beneficia de avantajele TypeScript-ului prin definirea clară a tipurilor de variabile. Aceasta reduce semnificativ posibilitatea de erori la timpul de execuție. Asigură-te întotdeauna să specifici tipurile pentru a ușura debugging-ul.

În cele din urmă, ai văzut și tu cât de importante sunt uneltele dezvoltatorului Chrome pentru a analiza codul și comportamentul unei aplicații în timp real. Debugging-ul cu aceste unelte poate contribui semnificativ la îmbunătățirea proceselor tale de dezvoltare.
Sumar
În acest ghid ai învățat cum să depanezi o aplicație TypeScript simplă. S-a acordat o atenție deosebită utilizării uneltelor dezvoltatorului Chrome având în vedere tipurile din TypeScript. În cele din urmă, ai realizat cât de important este să identifici erorile devreme și cât de importantă poate fi verificarea tipului în TypeScript.
Întrebări frecvente
Care a fost principala eroare găsită în aplicația TypeScript?Principala eroare a fost că s-au folosit valori de tip String în loc de numere, ceea ce a dus la o calculație greșită.
Ce rol joacă uneltele dezvoltatorului Chrome în depanare?Uneltele dezvoltatorului Chrome ajută la analizarea codului în timp real și la identificarea erorilor în fluxul programului.
Cum se pot evita erorile în TypeScript?Prin definirea tipurilor în TypeScript se pot reduce erorile de timp de execuție și se poate asigura că sunt folosite doar tipurile corecte de date.


