Uneltele de remediere a erorilor sunt de o importanță crucială pentru a analiza codul și a identifica erorile. Uneltele pentru dezvoltatori Chrome oferă o varietate de funcționalități care te ajută să monitorizezi cererile de rețea și să înțelegi cum aplicația ta comunică cu serverul. În acest ghid, ne concentrăm pe Fetch-Breakpoints, care îți permit să oprești codul de fiecare dată când se face o cerere de rețea. Acest lucru îți oferă o mai profundă înțelegere a modului în care funcționează aplicația ta și te ajută să rezolvi rapid eventualele probleme.
Cele mai importante aspecte
- Fetch-Breakpoints permit oprirea codului la fiecare cerere de rețea.
- Poți specifica URL-uri pentru a controla comportamentul în mod precis.
- În zona de Network a Uneltelor pentru dezvoltatori, poți urmări ce cereri au fost făcute și cine le-a declanșat.
Ghid pas cu pas
1. Accesarea Uneltelor pentru dezvoltatori
Pentru a lucra cu Fetch-Breakpoints, trebuie mai întâi să deschizi Uneltele pentru dezvoltatori Chrome. Poți face acest lucru făcând clic pe meniul cu cele trei puncte din colțul din dreapta sus al Chrome-ului, apoi mergând la "Alte instrumente" și, în cele din urmă, la "Unelte pentru dezvoltatori". Alternativ, poți folosi și combinația de taste Ctrl + Shift + I pe Windows sau Cmd + Option + I pe Mac.

2. Navigarea către Surse
În Uneltele pentru dezvoltatori vei găsi taburile „Elemente”, „Consola”, „Surse”, „Rețea” și multe altele. Acum trebuie să faci clic pe tab-ul „Surse” pentru a accesa sursa proiectului tău. Aici poți vedea codul tău JavaScript și poți seta breakpoints.
3. Setarea unui Fetch-Breakpoint
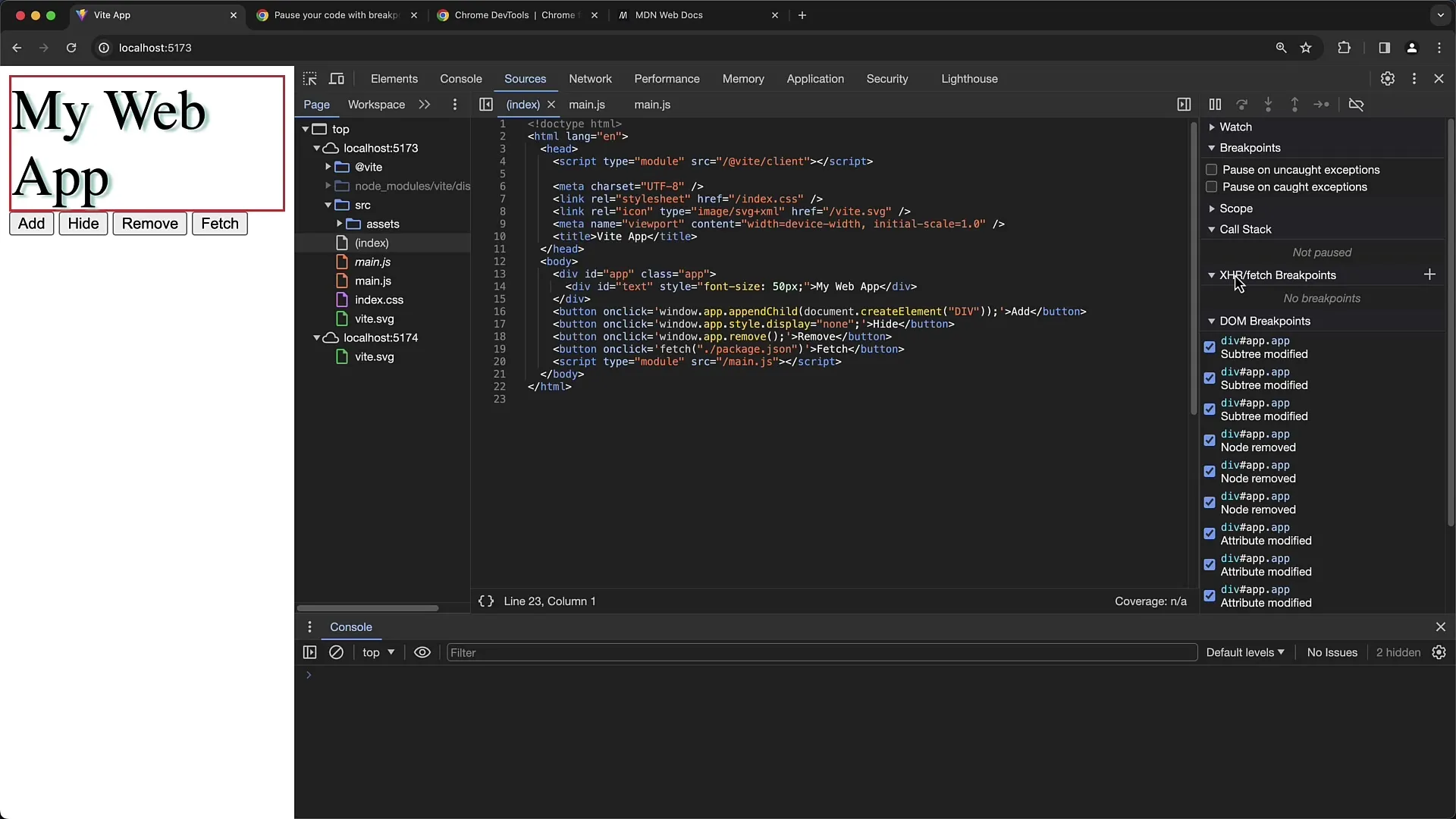
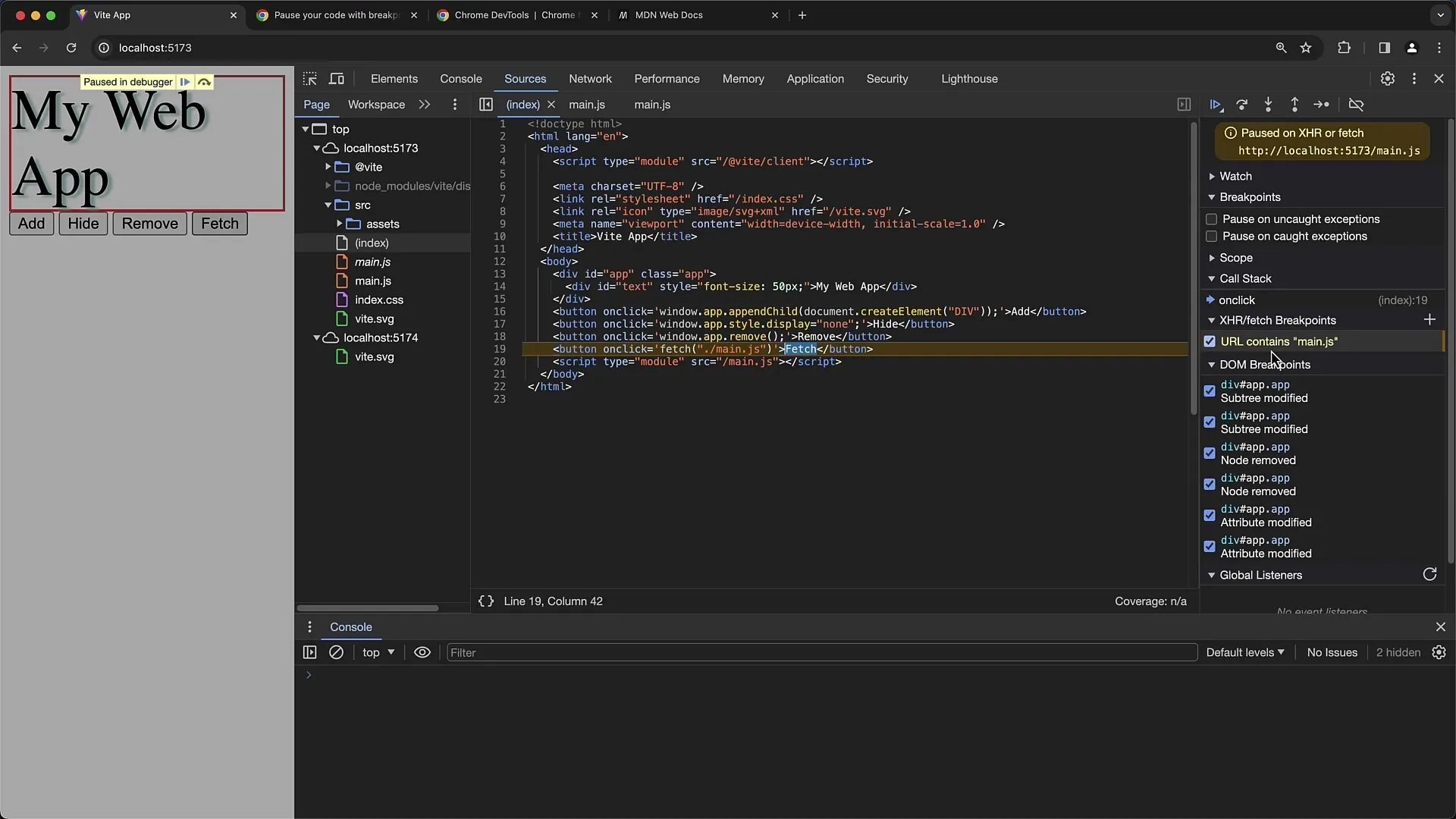
În cadrul tab-ului „Surse” există o secțiune pentru „XHR” sau „Fetch-Breakpoints”. Pentru a seta un Fetch-Breakpoint, fă clic pe butonul corespunzător pentru a adăuga un breakpoint nou. Vei fi întrebat să introduci un URL sau o parte dintr-un URL pentru a specifica breakpoint-ul. Dacă nu introduci nimic, breakpoint-ul va fi activat pentru toate cererile Fetch care sunt efectuate.
4. Declanșarea Breakpoint-ului
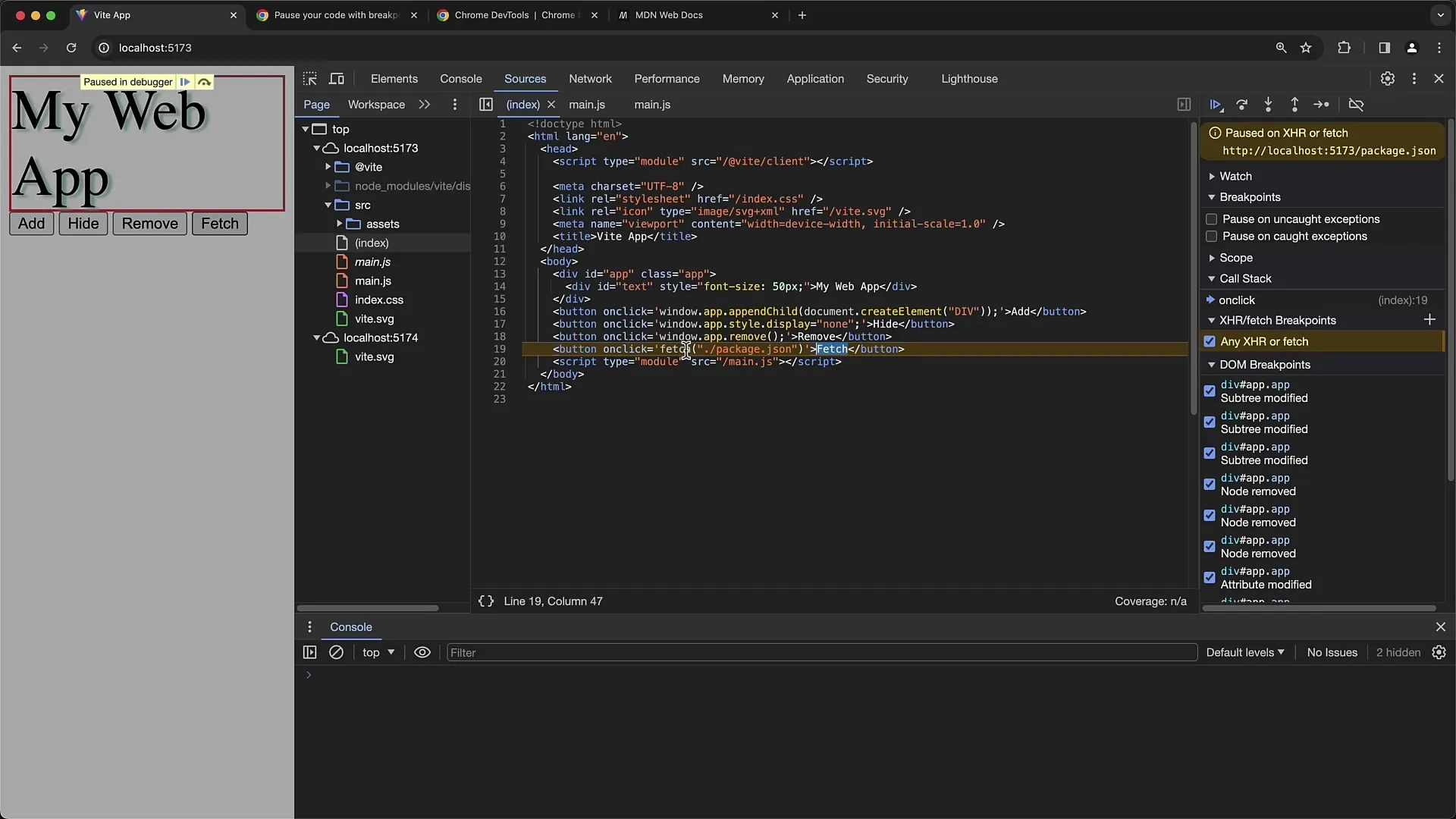
Pentru a testa dacă Fetch-Breakpoint-ul a fost setat corect, efectuează o acțiune care declanșează o cerere Fetch – de exemplu, făcând clic pe un buton care efectuează o solicitare de date. Dacă breakpoint-ul funcționează corect, codul se va opri la acest punct și îți va afișa starea curentă a codului.

5. Verificarea cererii de rețea
Când codul este oprit, ai posibilitatea să verifici starea curentă a variabilelor și să analizezi cererea de rețea. Aici poți verifica dacă datele așteptate sunt recuperate. De exemplu, dacă urmărești o variabilă din codul tău care execută cererea Fetch, poți vedea dacă se atinge punctul final corect.

6. Configurarea Breakpoints-urilor specifice
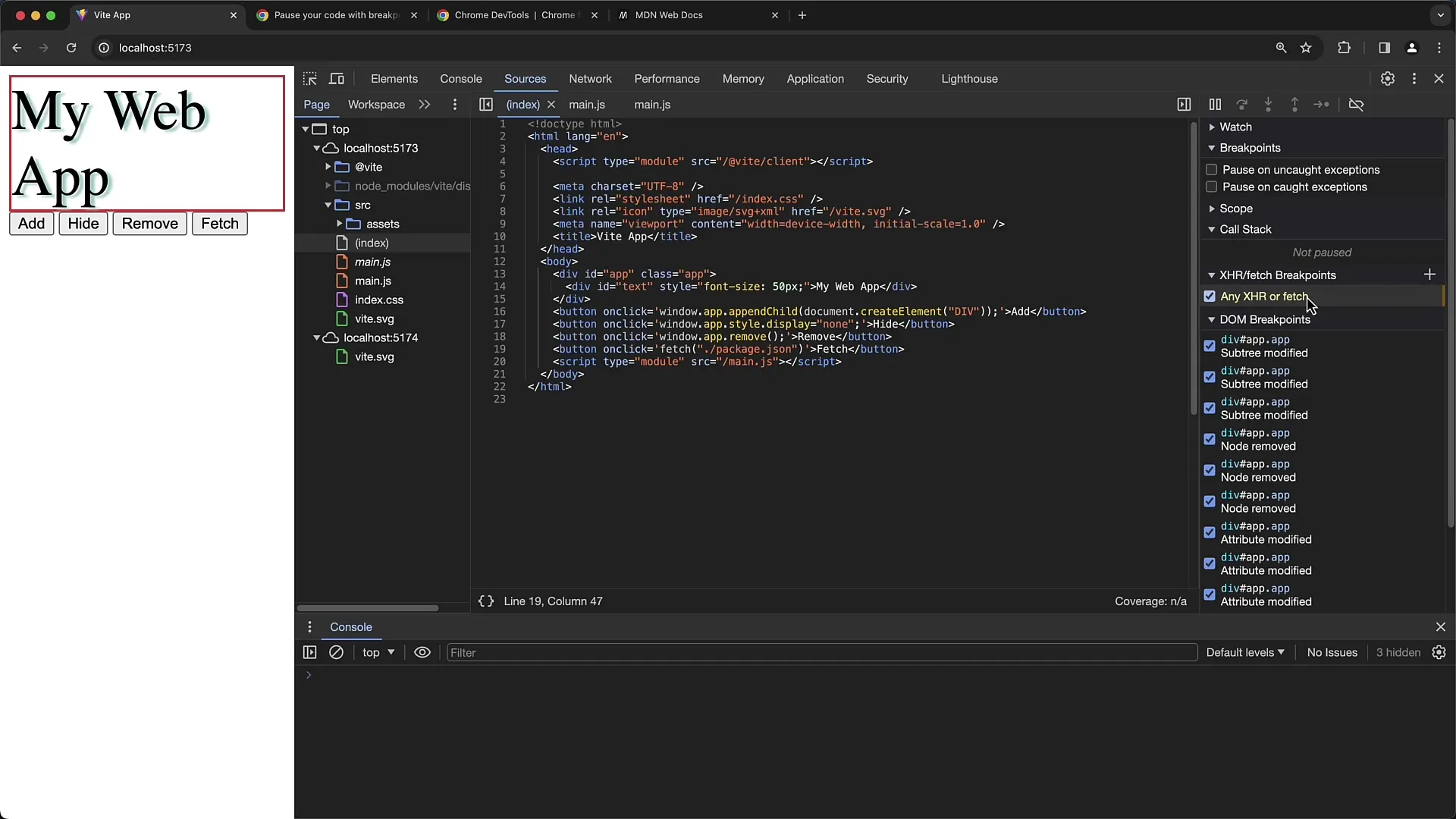
Dacă ești interesat doar de anumite cereri Fetch, poți adăuga un nou breakpoint și poți specifica un URL specific. De exemplu, ai putea seta URL-ul pe „main.js”. În acest mod, atunci când faci cererea Fetch pentru acest URL, breakpoint-ul ar trebui să fie declanșat. Dacă nu specifici URL-ul, breakpoint-ul se va aplica tuturor cererilor de rețea, util pentru a investiga probleme generale.
7. Verificarea Initiatorului
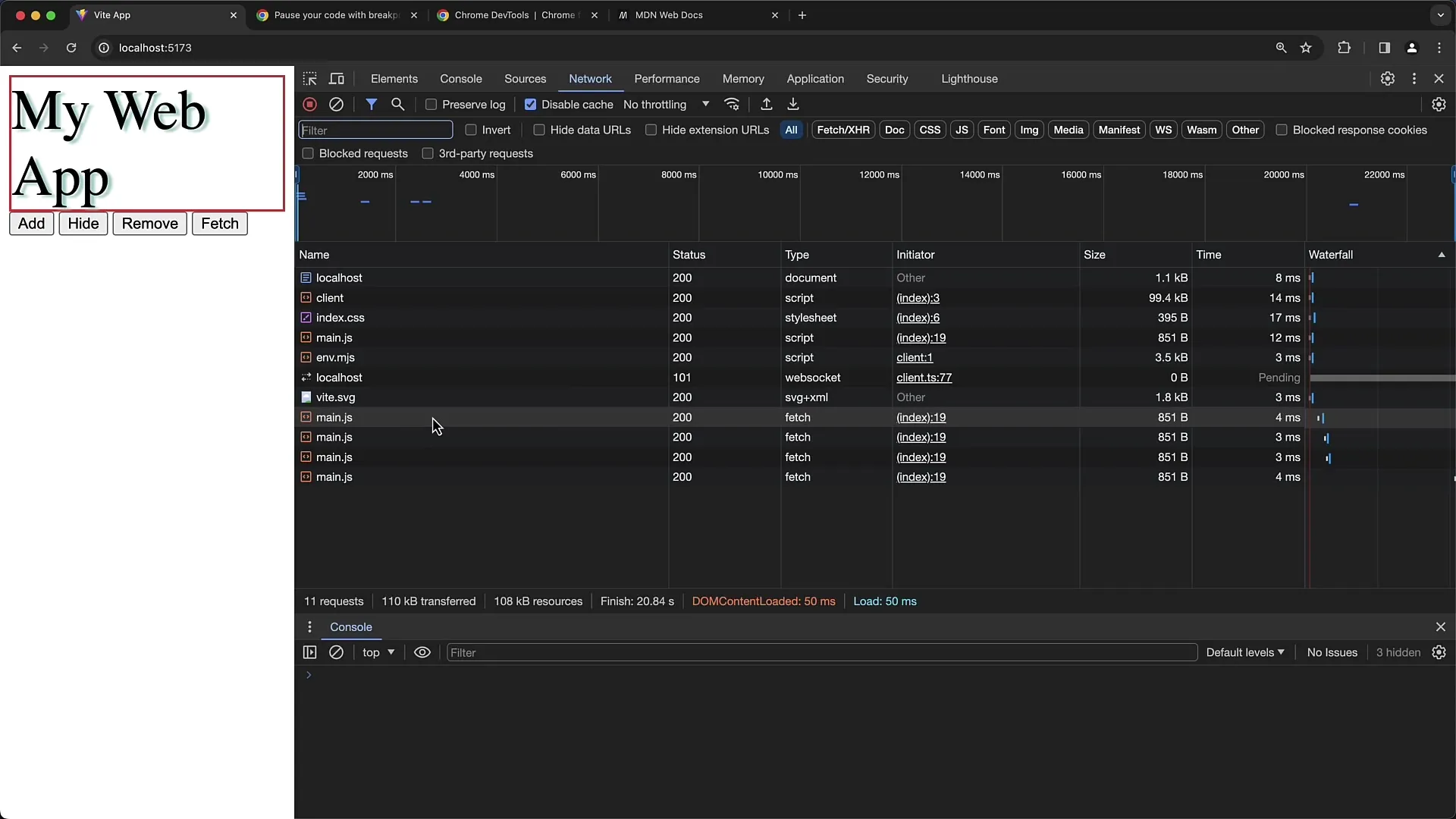
Pentru a afla mai multe despre cauza unei cereri Fetch, poți naviga către tab-ul „Rețea” al Uneltelor pentru dezvoltatori. Acolo vei vedea o listă cu toate cererile Fetch efectuate. Coloana „Initiator” îți arată ce parte a codului tău a declanșat cererea. Dacă faci clic pe una dintre aceste intrări, vei ajunge la linia corespunzătoare din tab-ul „Surse”.

8. Ultimele verificări
Dacă faci ajustări la codul tău, cum ar fi modificări ale URL-ului, asigură-te că reîncarci uneltelor pentru dezvoltatori pentru a aplica modificările. Poți face acest lucru ușor reîmprospătând pagina. Apoi verifică dacă cererea Fetch funcționează din nou corect și dacă breakpoint-ul este declanșat cum dorești.

Rezumat
În acest ghid, ai învățat cum să folosești Punctele de Oprire Fetch în Chrome Developer Tools pentru a opri codul în timpul cererilor de rețea. Ai aflat cum poți seta puncte de oprire specifice pentru a opri doar în anumite puncte ale codului tău, ce informații poți citi din Developer Tools și cum poți urmări cine a declanșat cererea Fetch.
Întrebări frecvente
Ce sunt Punctele de Oprire Fetch?Punctele de Oprire Fetch îți permit să oprești codul într-un anumit punct atunci când o cerere Fetch este trimisă către server.
Cum setez un Punct de Oprire Fetch?Poți seta un Punct de Oprire Fetch în fila „Surse” a Chrome Developer Tools, introducând o URL sau o setare generală pentru toate cererile Fetch.
Cum verific dacă Punctul meu de Oprire Fetch funcționează?Poți testa acest lucru executând o acțiune care declanșează o cerere Fetch. Debuggerul ar trebui să se oprească dacă punctul de oprire este activ.
Ce fac dacă nu se declanșează nicio Pauză?Asigură-te că URL-ul este introdus corect și că codul care efectuează cererea Fetch este de fapt accesat. De asemenea, reîncărcarea paginii poate fi de ajutor.
Cum pot vedea inițiatorul unei cereri Fetch?Poți vedea inițiatorul în fila „Rețea” a Developer Tools. Acolo îți va fi afișată informația despre ce parte a codului tău a declanșat cererea.


