În acest tutorial vei învăța diferitele modalități prin care poți personaliza și îmbunătăți ieșirile de log în Chrome Developer Tools. Ne concentrăm în special pe gruparea și stilizarea ieșirilor pentru a crește claritatea și a evidenția informațiile importante. Dezvoltarea de software web necesită adesea instrumente de debugging precise, iar înțelegerea acestor metode îți poate crește semnificativ eficiența ca dezvoltator.
Cele mai importante concluzii
- Utilizarea funcțiilor pentru curățarea și gruparea ieșirilor consolei.
- Modalități de aplicare a stilizării CSS în interiorul ieșirilor de log.
- Lucrul cu nivelurile diferite de log și reprezentările lor vizual evidențiate.
Ghid pas cu pas
Curățarea consolei
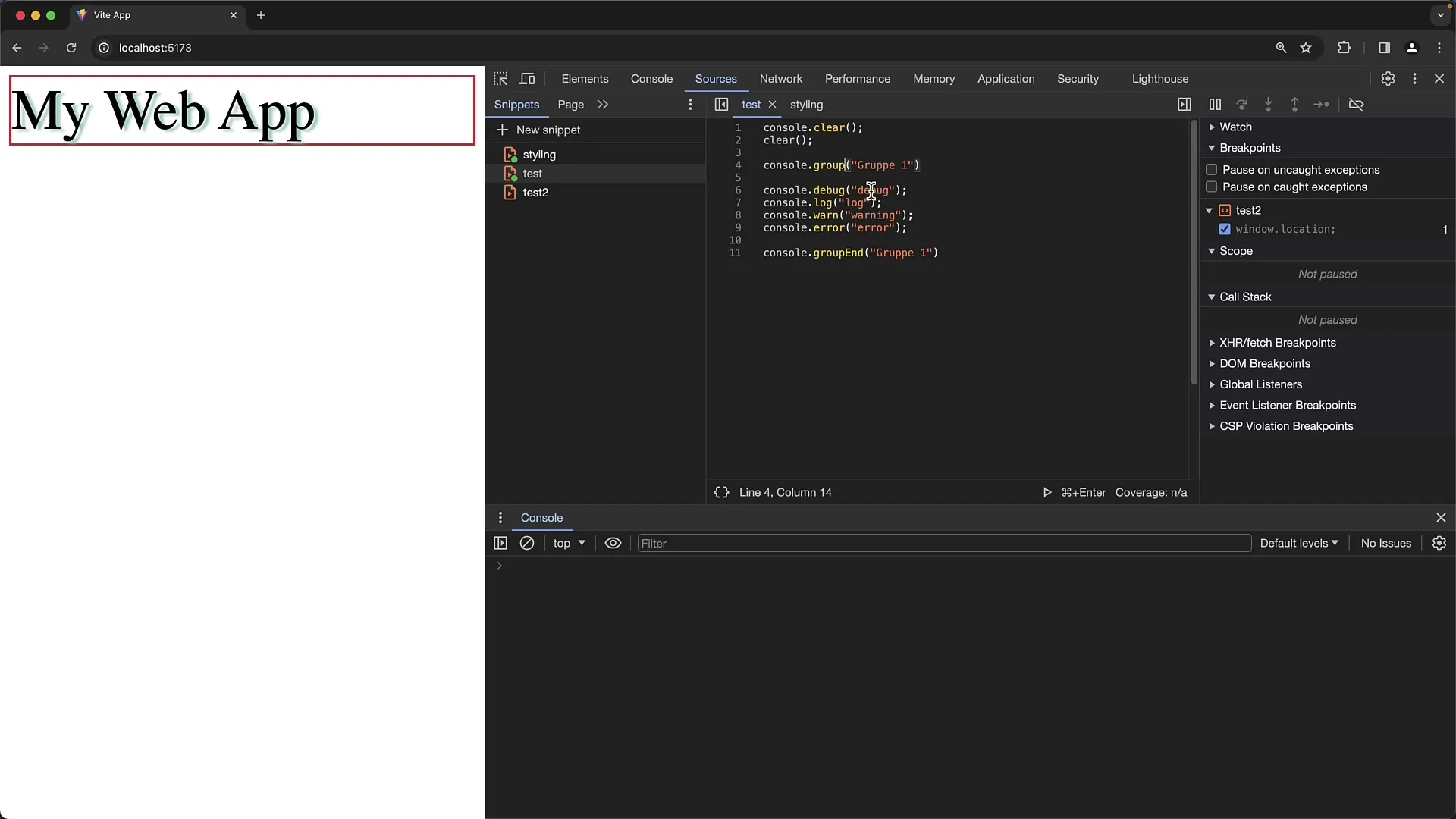
Este bine să cureți consola de ieșirile anterioare pentru a începe cu o afișare curată. Acest lucru poate fi făcut în două moduri: apelând metoda .clear() sau utilizând funcția de curățare de la window.

Prin această metodă, conținutul integral al consolei este eliminat, iar tu îți începi testele de la un stadiu gol. De asemenea, poți utiliza butonul "Clear Console" direct în consolă pentru a avea același efect, fără notificarea "Console was cleared".
Gruparea în consolă
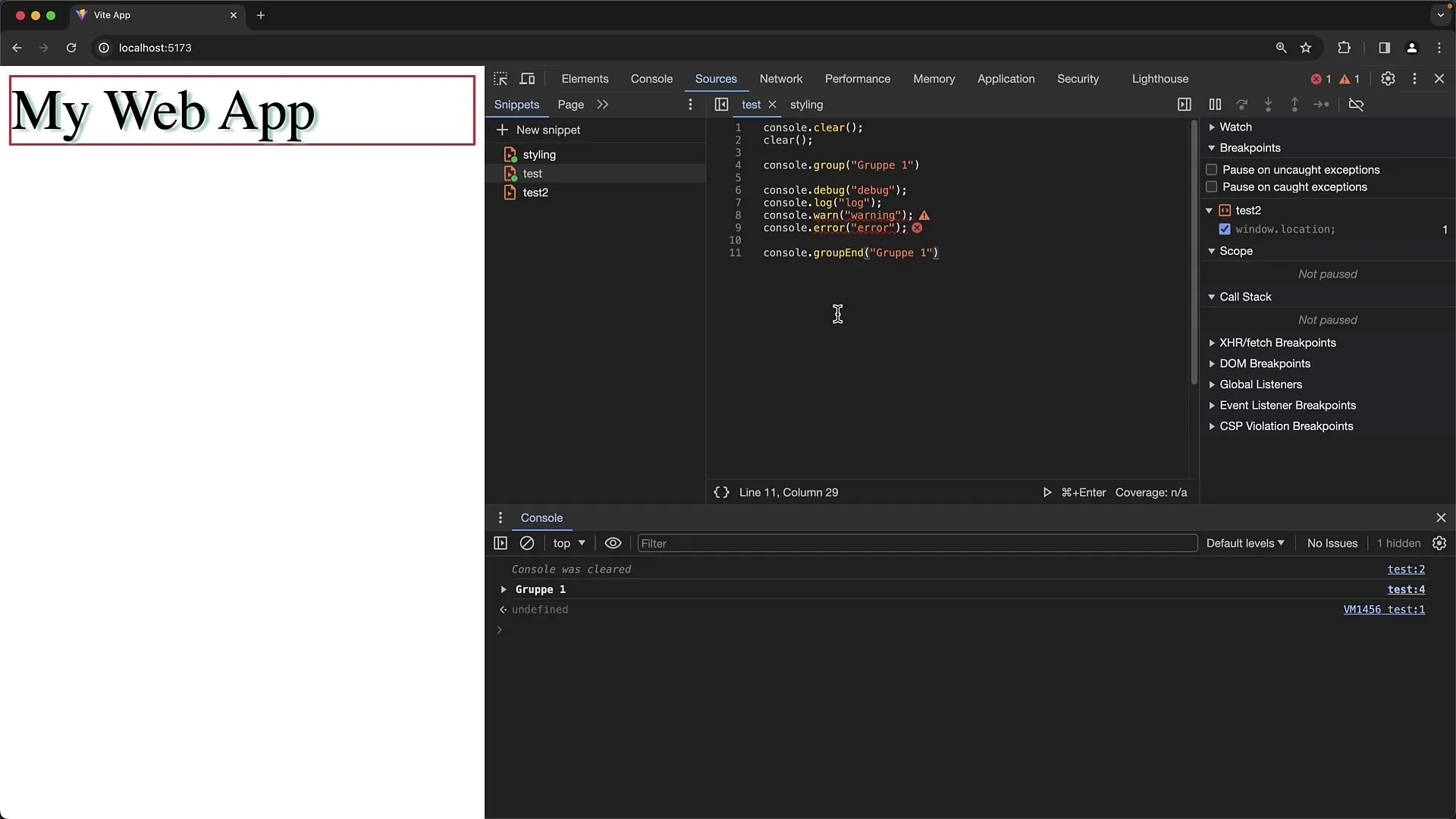
Următoarea funcție utilă este crearea de grupuri cu metoda console.group(). Cu această funcție, poți afișa ieșirile sub formă de grupuri, permițându-ți să le extinzi și să le restrângi cum dorești.

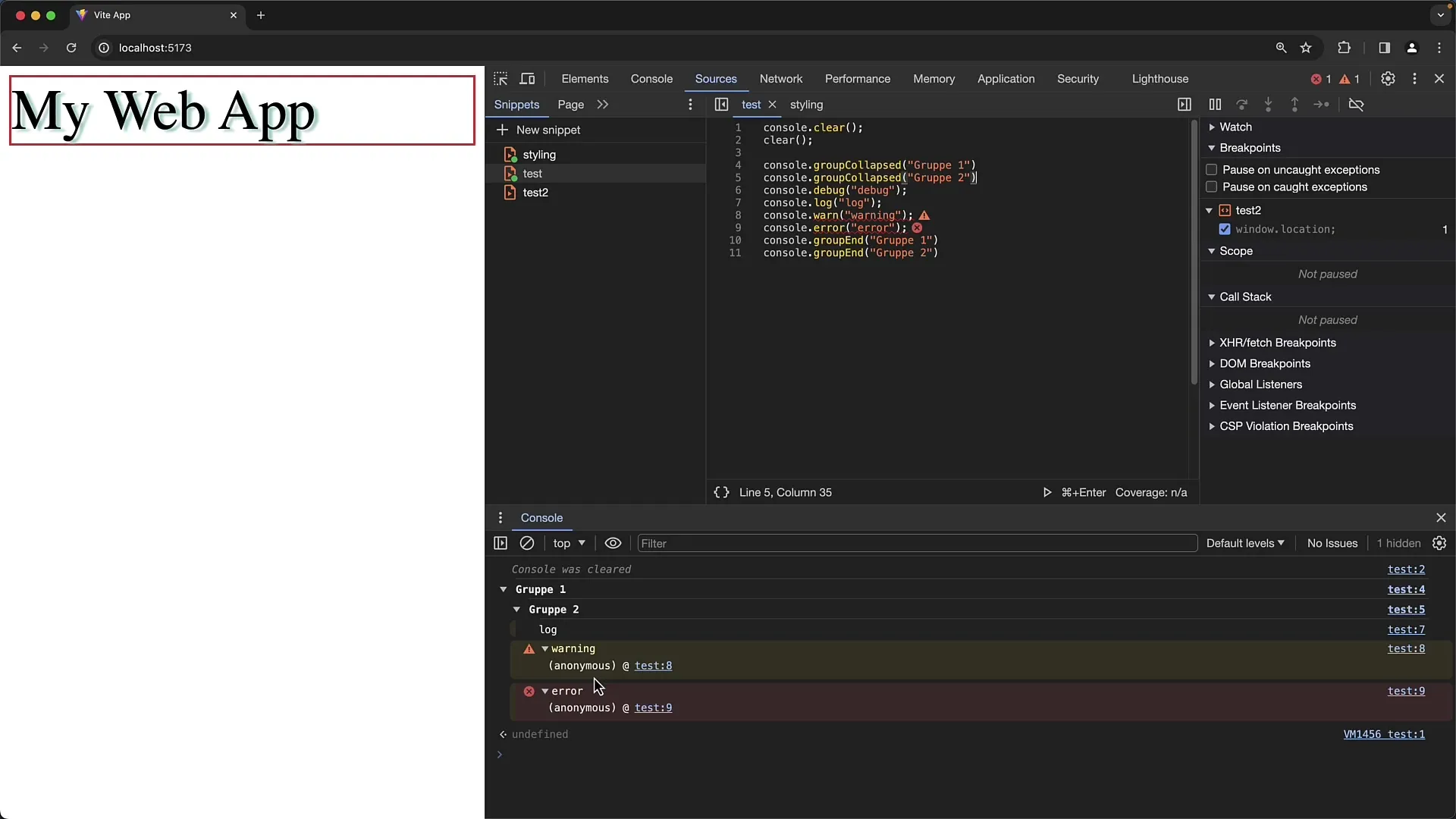
Dacă dorești să vezi conținutul unui grup restrâns în mod implicit, poți folosi console.groupCollapsed(). Apoi, închizi grupul cu console.groupEnd(), ceea ce face ca afișarea să fie mai clară.
Prin posibilitatea de a îngloba grupuri, poți crea structuri mai complexe. Acest lucru înseamnă că poți crea din nou grupuri în grupuri pentru a avea o ierarhie și mai precisă.
Ieșirile de log și nivelurile acestora
Un alt aspect important este gestionarea nivelurilor de log. Chrome îți oferă diverse metode pentru a emite mesaje de log: console.log(), console.warn(), console.error() și console.debug().

Aceste metode au fiecare reprezentări vizuale specifice care ajută utilizatorii să facă distincția rapidă între diferitele tipuri de mesaje. De exemplu, o eroare este afișată cu fundal roșu, iar avertismentele sunt evidențiate în galben.
Este important de remarcat că anumite niveluri de log ar putea fi ascunse în setările de filtru ale consolei. Asigură-te că ai bifat casetele corespunzătoare în lista de filtre dacă dorești să vezi toate tipurile de ieșiri de log.
Stilizarea ieșirilor de log
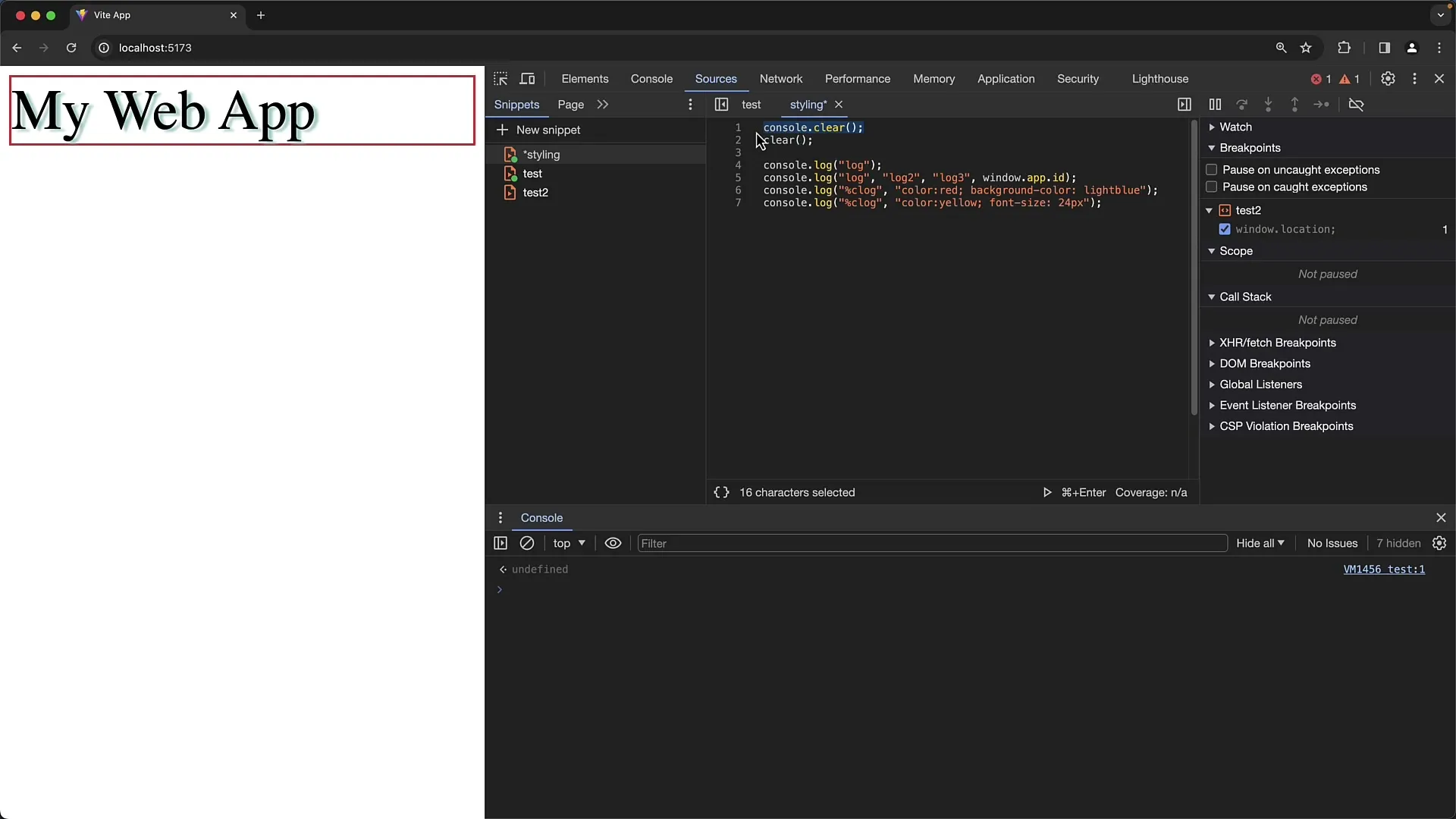
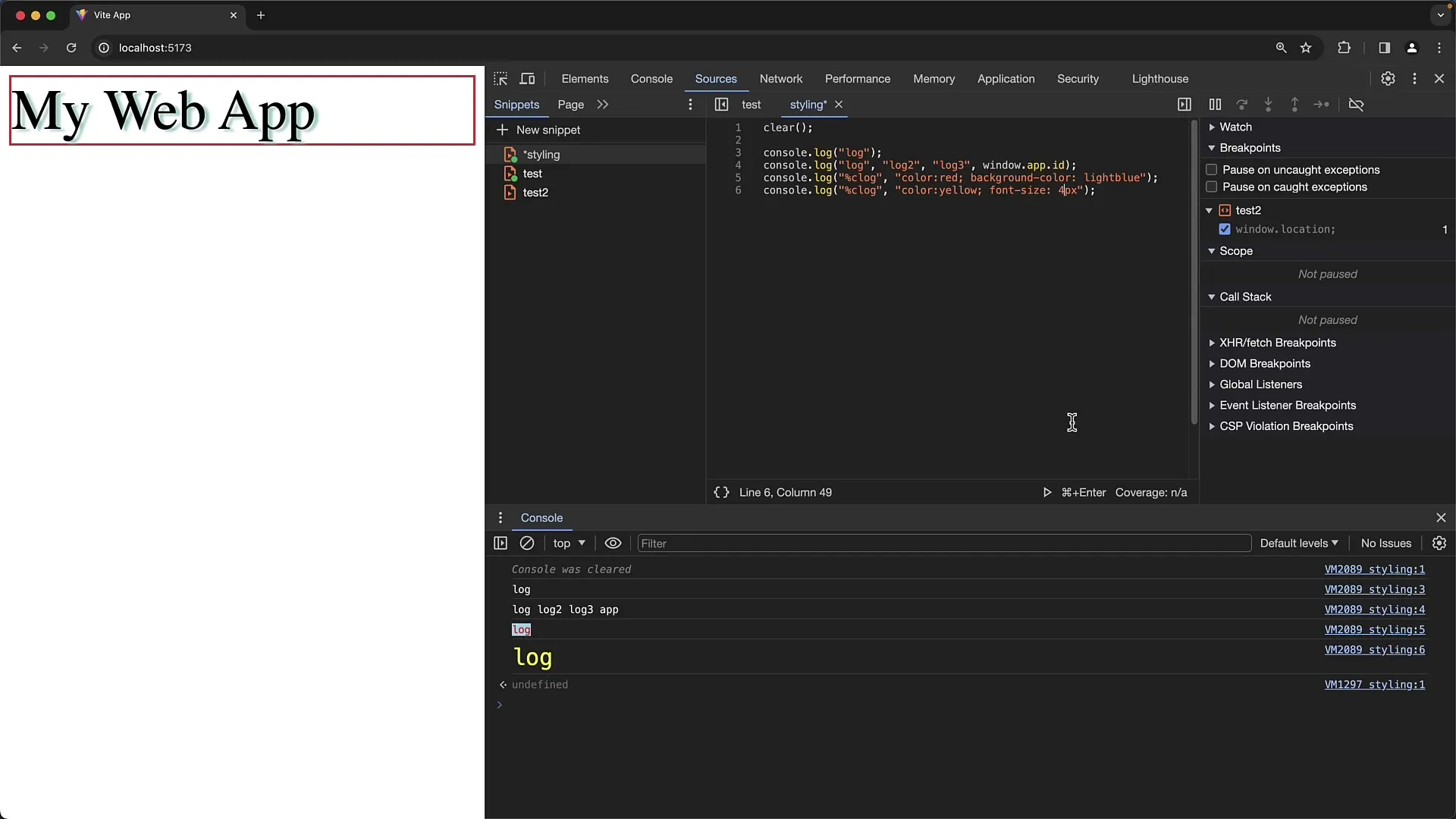
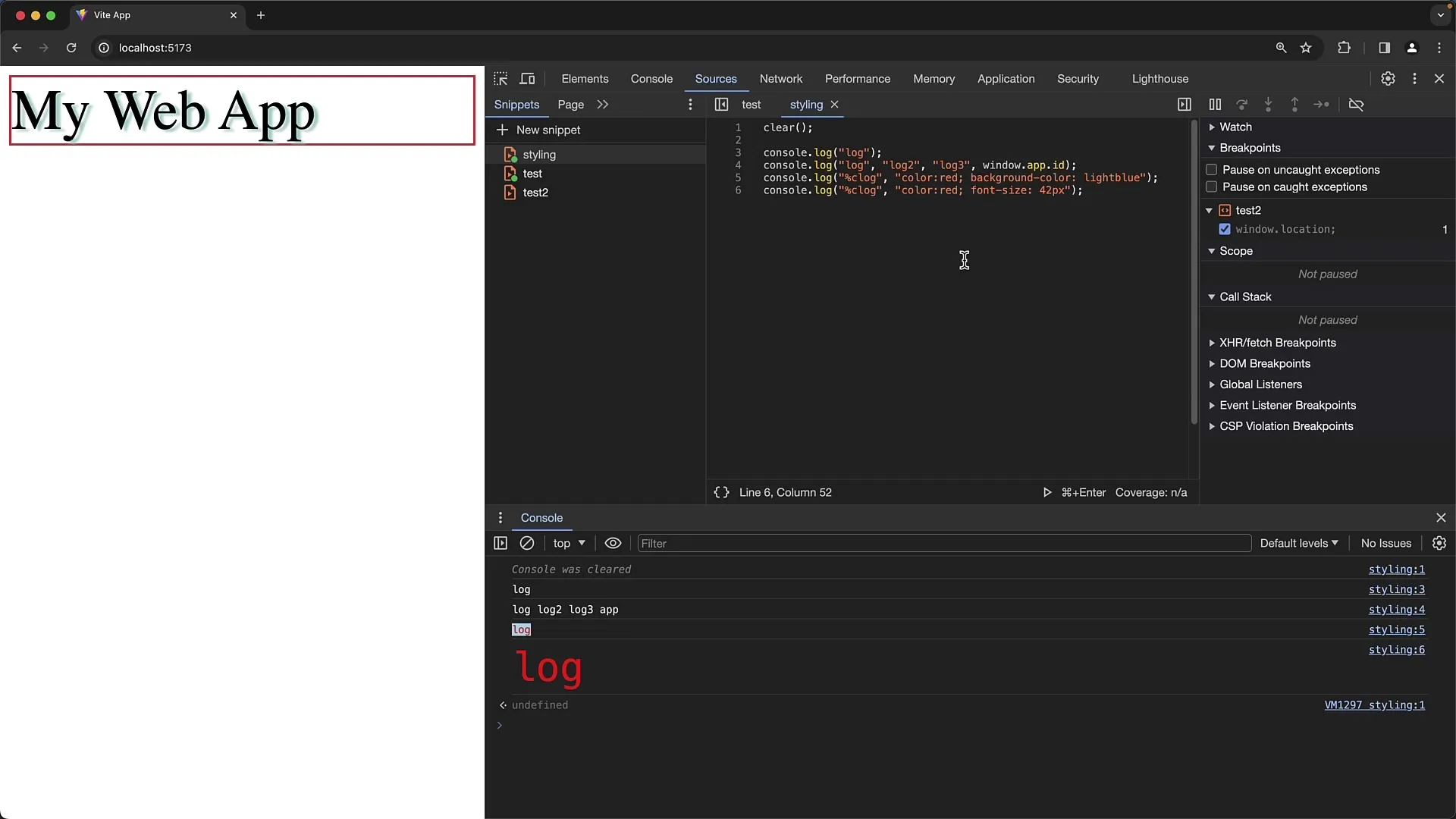
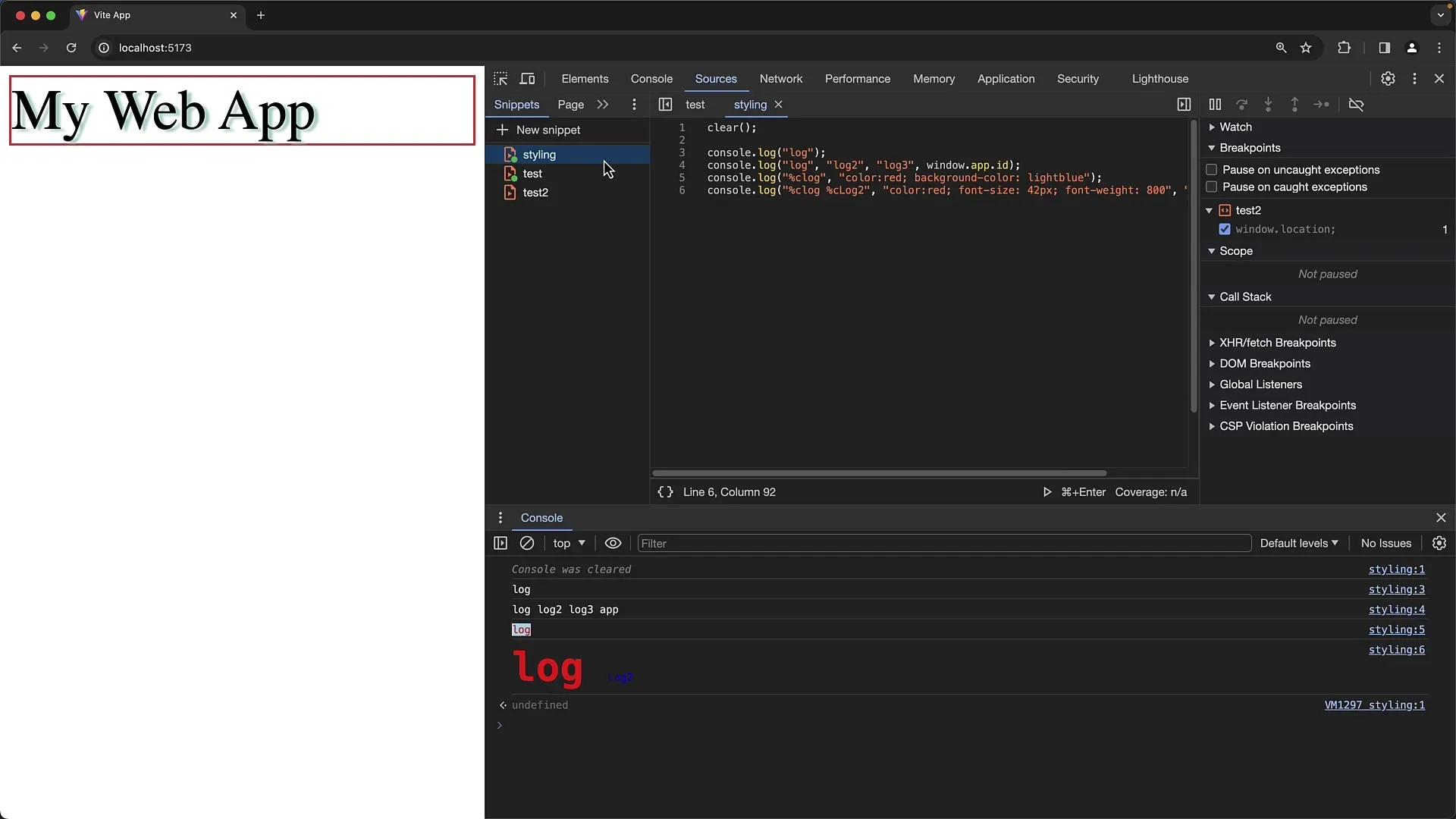
Poți stiliza chiar mesajele de log folosind o sintaxă similară cu CSS în interiorul ieșirilor. Un exemplu este utilizarea lui %c înaintea mesajului tău de log, urmat de regulile de stil.

De exemplu, poți ajusta culoarea textului și fundalul sau chiar dimensiunea fontului pentru a evidenția mesajele importante.

O aplicație interesantă a acestei funcții este crearea unor avertismente care să arate utilizatorilor să fie atenți la ceea ce introduc.

Stilizarea este o metodă puternică de a evidenția informațiile vizual. Încearcă diverse proprietăți CSS pentru a obține rezultatul dorit și asigură-te că ieșirile tale de log sunt atrăgătoare și informative.
Combinarea grupurilor și a stilului
O altă abordare inovatoare constă în combinarea grupării ieșirilor cu atracția emoțională prin stilizare. Poți, de exemplu, crea grupuri și evidenția titlurile acestor grupuri prin stilizare pentru a obține o imagine mai clară a fiecărei secțiuni.

Folosiți aceste metode pentru a formata jurnalele complexe astfel încât să fie atât ușor de citit, cât și intuitiv, fără a deveni prea complexe.
Rezumat
În acest ghid ai învățat cum să îți personalizezi ieșirile din consolă în Google Chrome pentru a îmbunătăți atât lizibilitatea, cât și ușurința în utilizare. Utilizarea funcțiilor de grupare și de adaptare a stilurilor te va ajuta să recunoști rapid informațiile importante și să comunici clar. Cu aceste instrumente, vei menține controlul asupra ieșirilor tale din jurnal și vei optimiza procesele tale de dezvoltare.
Întrebări frecvente
Care este diferența între console.group() și console.groupCollapsed()?console.group() afișează grupul, în mod implicit, desfășurat, în timp ce console.groupCollapsed() îl afișează, în mod implicit, restrâns.
Cum pot folosi stilizarea CSS în ieșirile din consolă?Puteți folosi formatul %c, urmat de regulile de stil, pentru a stiliza ieșirea.
Ce niveluri de loguri există în Chrome Developer Tools?Există diferite nivele de loguri: console.log(), console.info(), console.warn(), console.error() și console.debug().
Pot crea grupuri în grupuri?Da, puteți crea grupuri în grupuri pentru a crea structuri ierarhice în ieșirile tale din jurnal.
De ce nu văd toate mesajele de logare?Uneori, anumite niveluri de logare sunt ascunse în setările de filtrare ale consolei. Asigurați-vă că bifând opțiunile corespunzătoare.


