În dezvoltarea software, gestionarea eficientă a resurselor este crucială, în special atunci când se utilizează JavaScript. O problemă frecventă sunt scurgerile de memorie, care pot afecta performanța și stabilitatea unei aplicații. În acest ghid îți voi arăta cum să folosești Profilerul de Memorie din uneltele de dezvoltare Chrome pentru a analiza consumul de memorie al aplicației tale și a identifica posibile scurgeri de memorie.
Concluzii cheie
- Tab-ul Memory îți permite să monitorizezi consumul de memorie al aplicației tale și să creezi Heap Snapshots.
- Colectarea gunoiului este un proces automatizat care eliberează memoria care nu mai este referențiată.
- Cu Heap Snapshots poți analiza starea actuală a memoriei tale și să descoperi care obiecte mențin referințe.
- Elementele DOM atașate pot cauza posibile scurgeri de memorie, dacă nu sunt eliberate corect.
Pașii de urmat
Pașii 1: Accesarea Tab-ului Memory
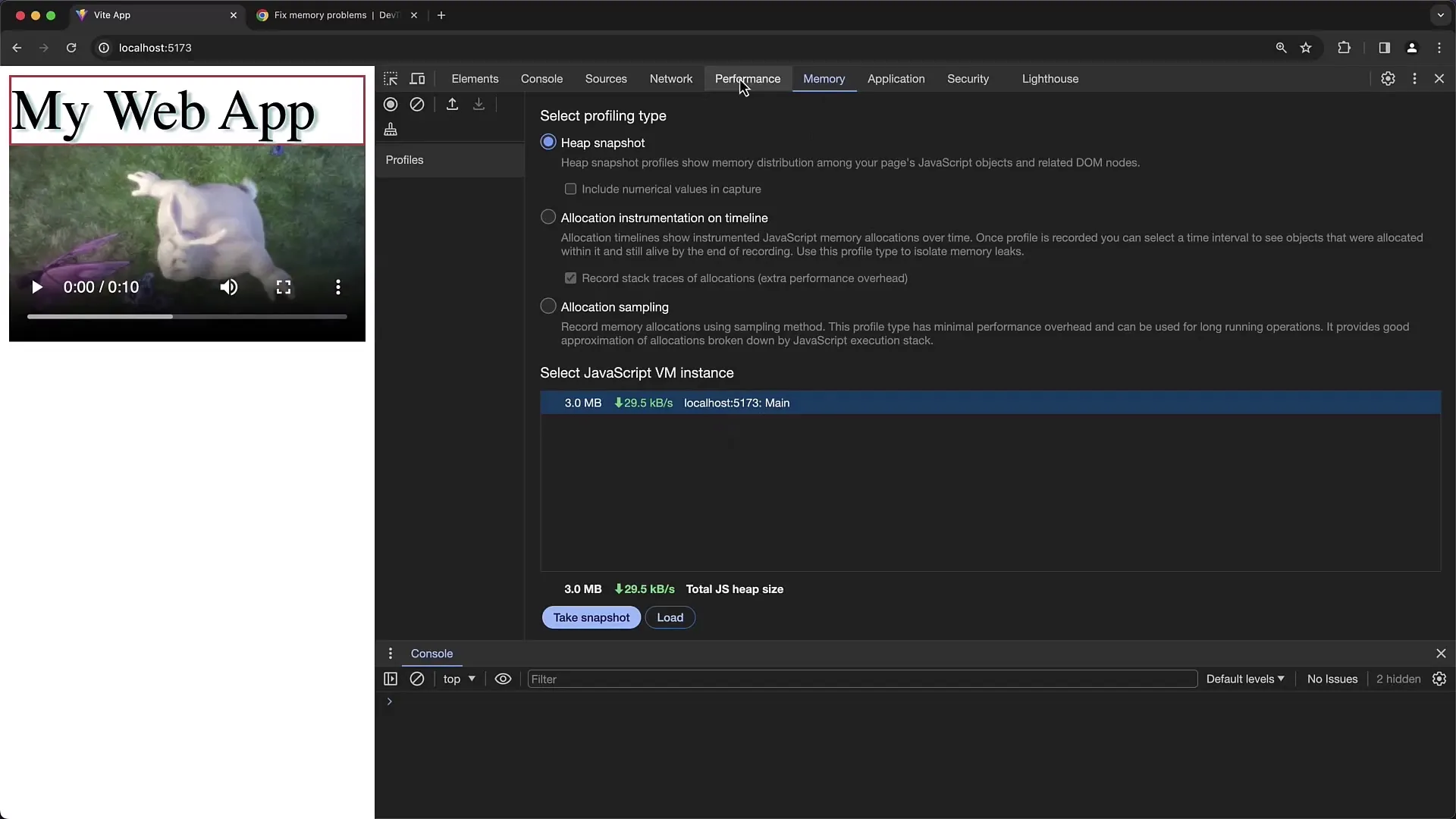
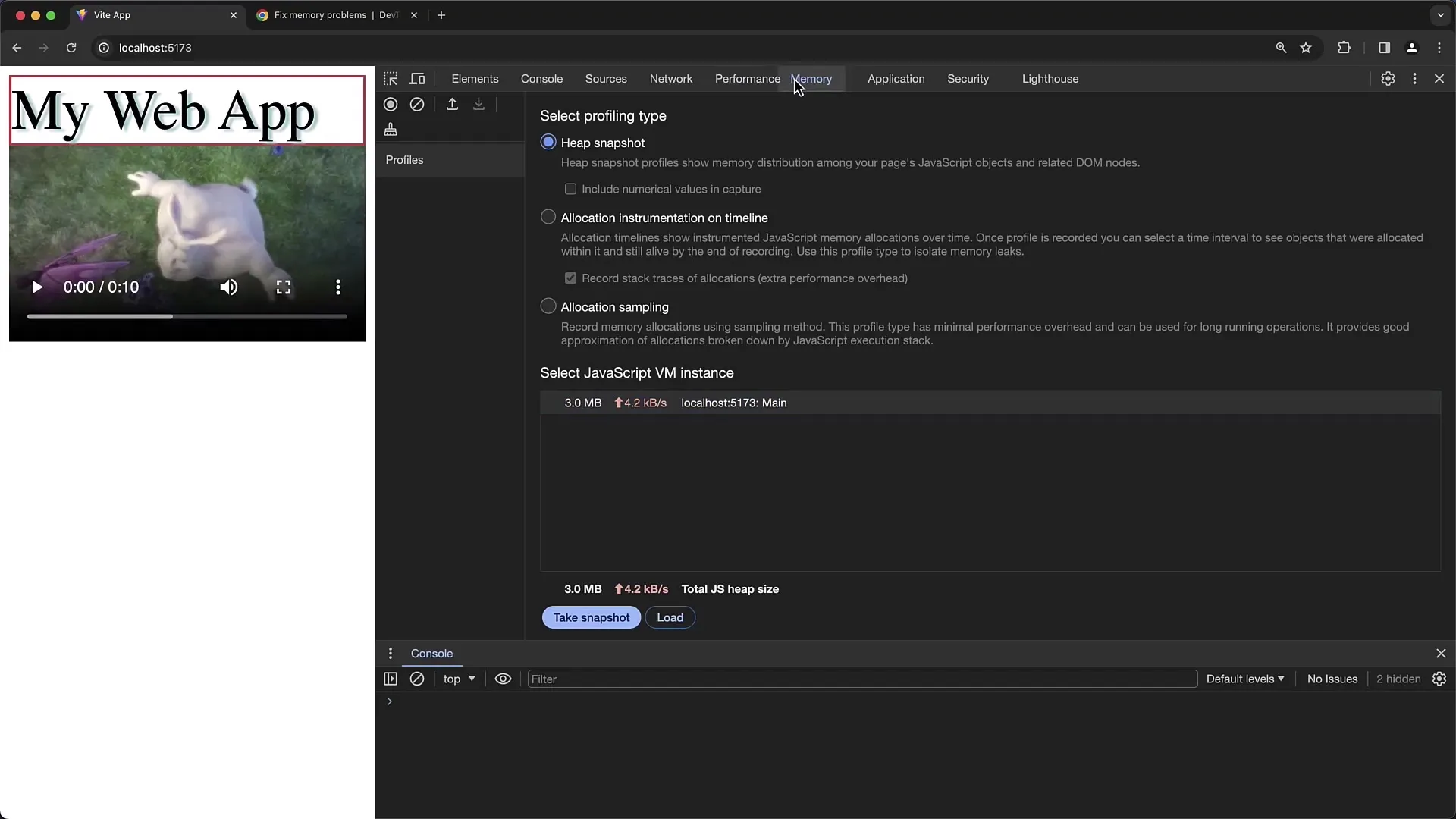
Pentru a utiliza Profilerul de Memorie, deschide uneltele de dezvoltare Chrome făcând clic dreapta pe pagină și alegând „Inspectare” sau utilizând combinația de taste F12. Apoi navighează către Tab-ul „Memory”.

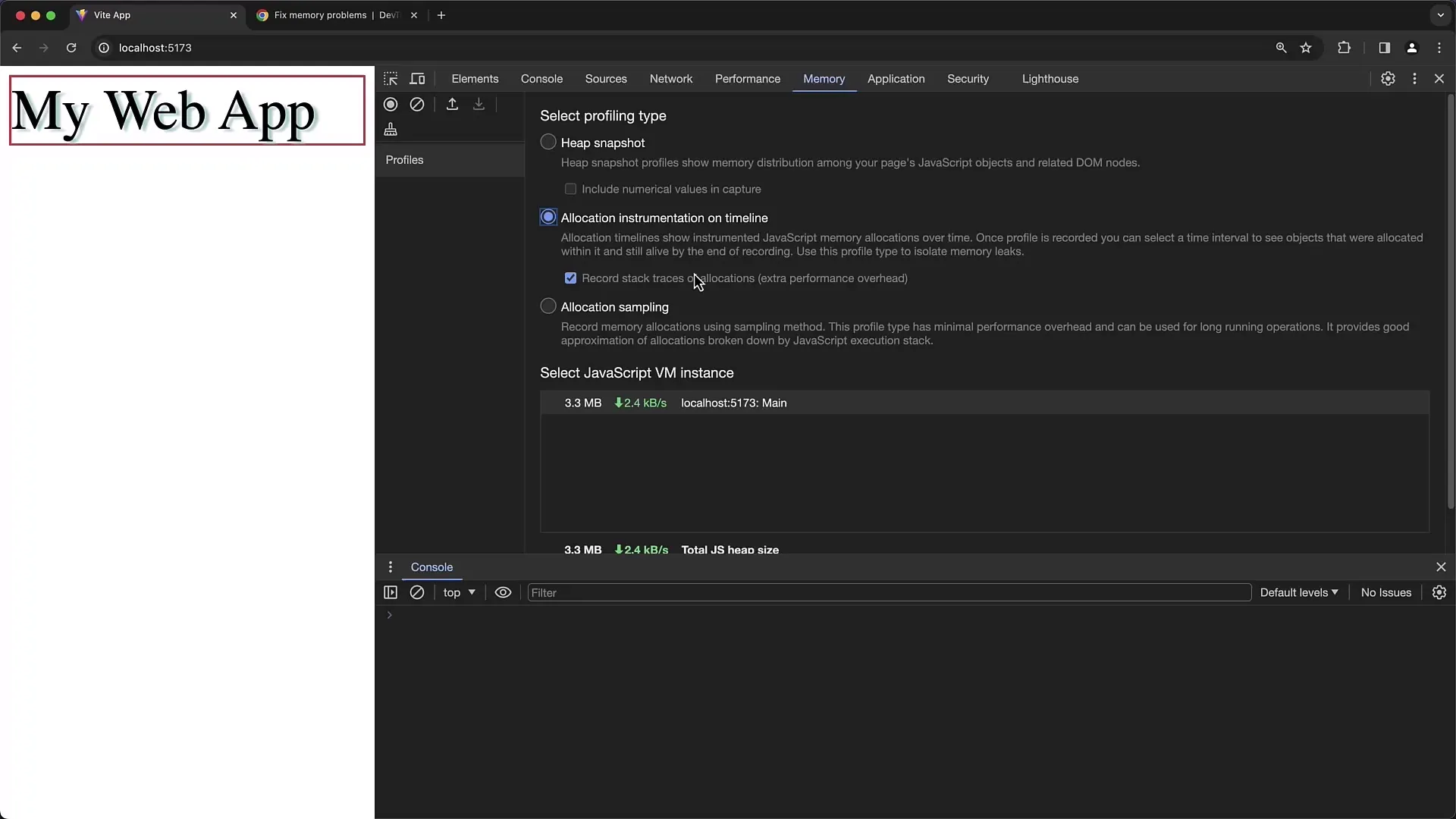
Pașii 2: Crearea unui Heap Snapshot
În Tab-ul Memory poți crea un Heap Snapshot. Fă clic pe butonul „Take Snapshot”. Acest lucru îți oferă o vedere de ansamblu asupra stării de alocare a memoriei a aplicației tale la un moment dat. Pentru acest Snapshot poți examina obiectele actuale și referințele acestora.

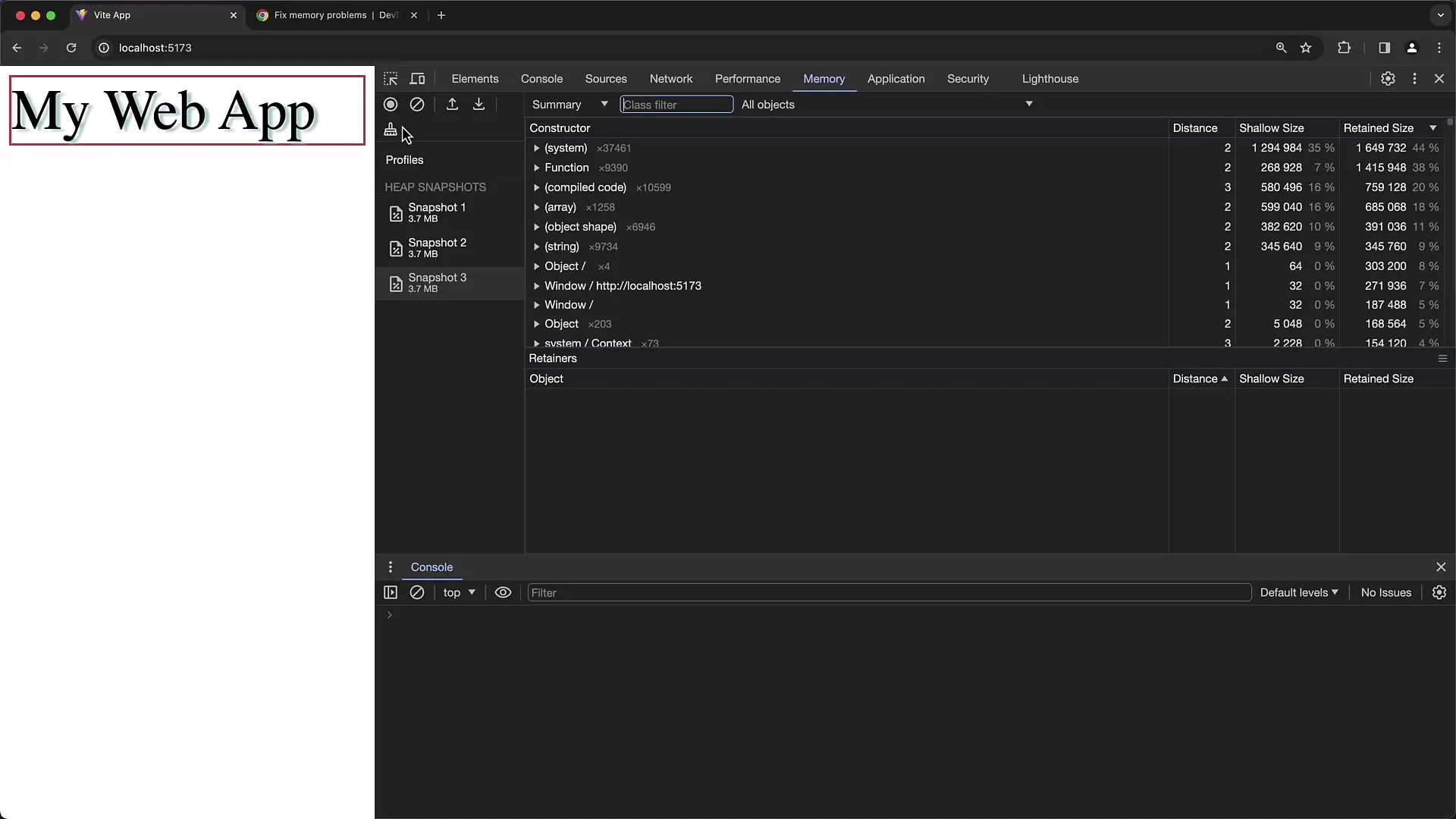
Pașii 3: Analiza Heap Snapshots
După ce ai creat Snapshot-ul, poți analiza obiectele care sunt reținute în memorie. Derulează prin listă de obiecte și fă clic pe un obiect specific pentru a obține mai multe informații despre referințe. Poți vedea și dimensiunea obiectului, precum și referințele de reținere, care arată ce obiecte au împiedicat eliminarea obiectului curent de către Colectorul de Gunoi.
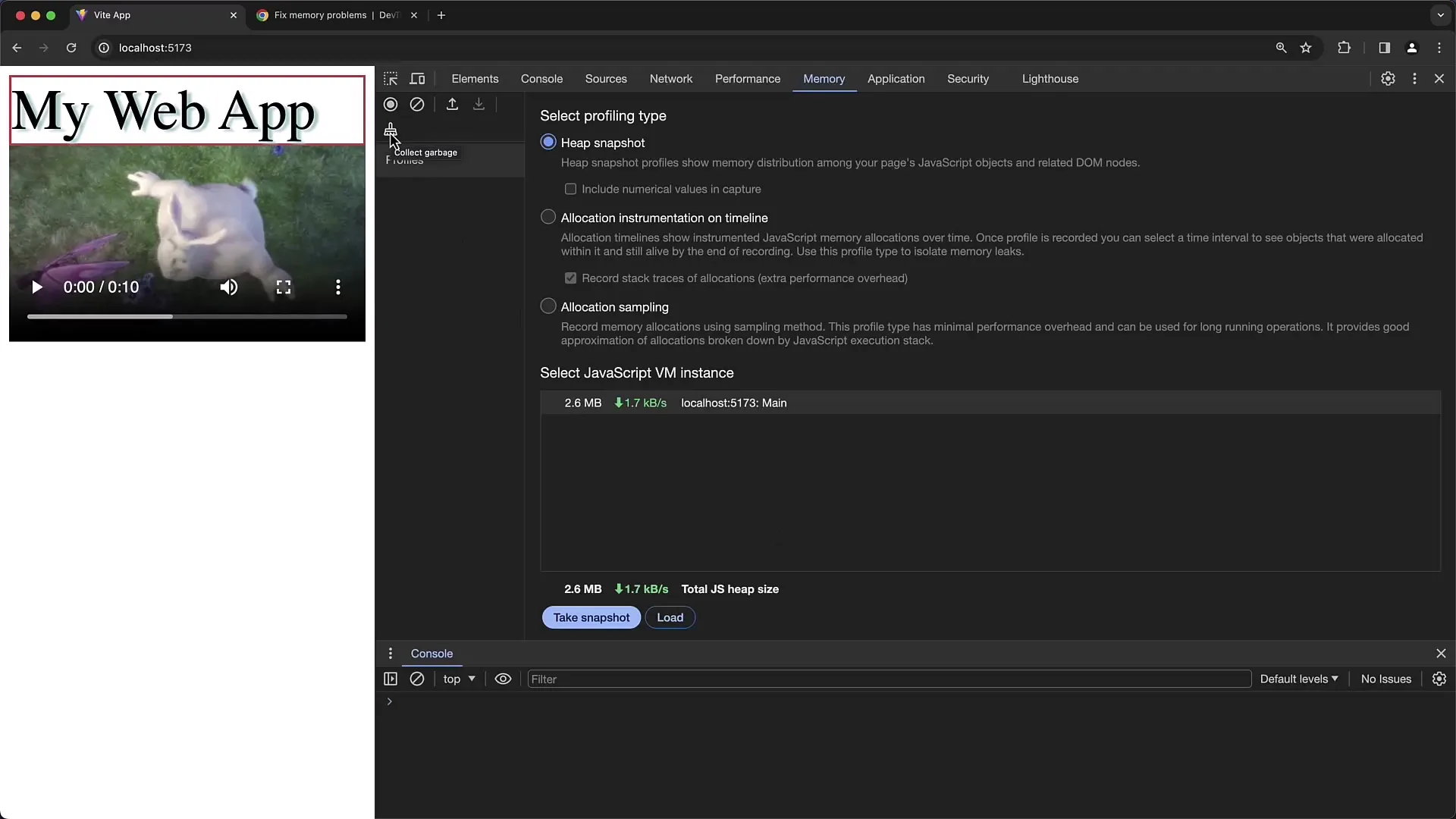
Pașii 4: Inițierea Colectării de Gunoi
Pentru a verifica ce obiecte pot fi sigur eliberate, poți iniția manual Colectarea de Gunoi. Fă clic pe butonul „Collect Garbage”. Astfel, poți observa dacă consumul de memorie scade și dacă obiectele neutilizate sunt șterse.

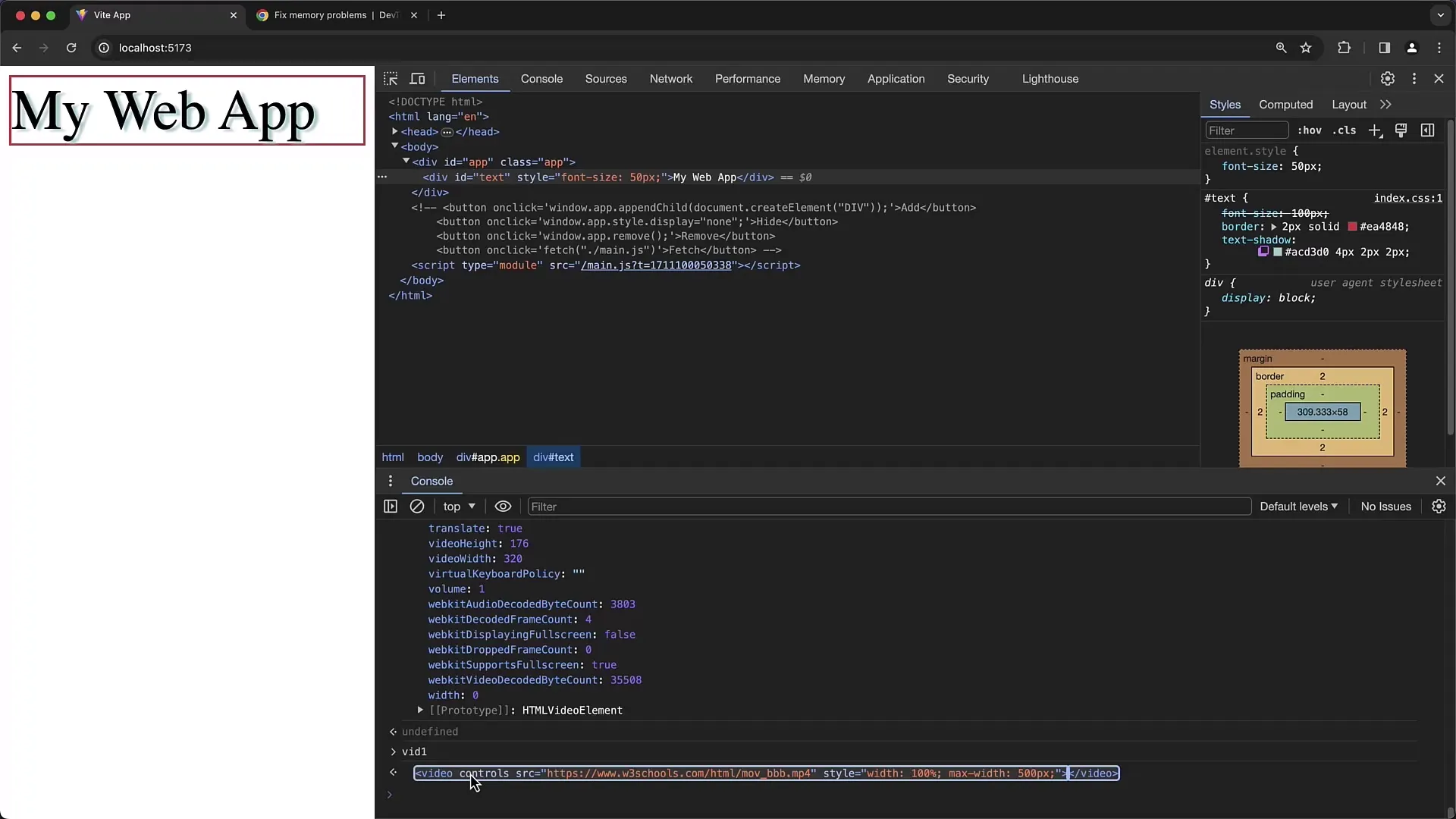
Pașii 5: Examinarea Elementelor DOM Detached
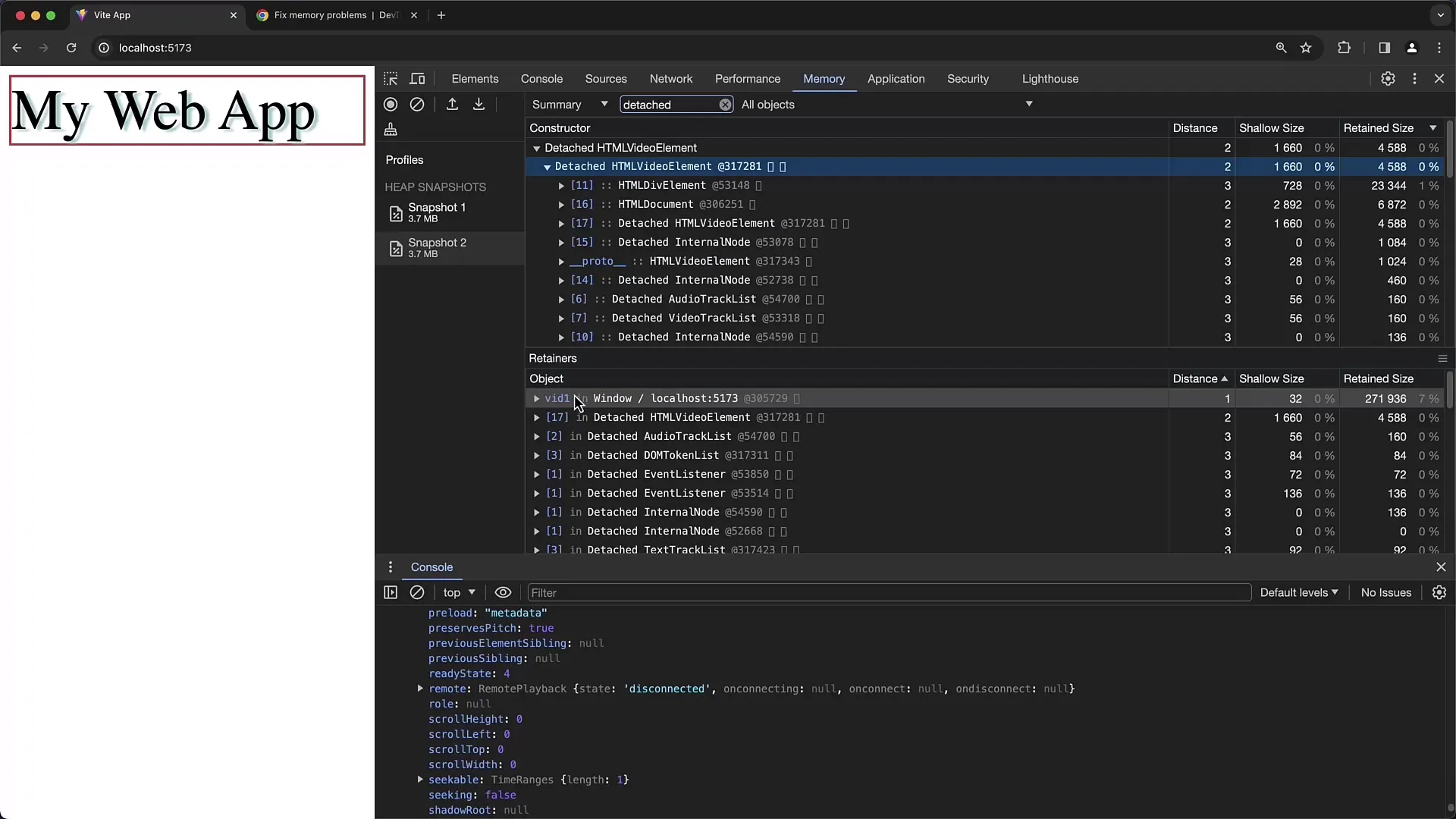
O problemă frecventă în gestionarea memoriei sunt elementele DOM detached, adică elemente care au fost eliminate din DOM, dar care încă sunt reținute în memorie. Poți identifica ușor aceste obiecte filtrând după „detached” în Snapshot. Astfel, poți verifica care elemente nu mai sunt în DOM, dar sunt încă reținute în memorie.

Pașii 6: Urmărirea Referințelor Obiectelor
Dacă ai descoperit că anumite obiecte nu sunt eliberate, este important să înțelegi de către ce alte obiecte sunt referențiate. Selectează obiectul și examinează referințele deținători pentru a înțelege ierarhia și dependențele care împiedică acțiunea Colectorului de Gunoi.

Pașii 7: Testare și Validare
Pentru a asigura că modificările tale optimizează consumul de memorie, efectuează în mod repetat Heap Snapshots în timpul interacțiunii cu aplicația ta. Astfel, poți evalua dacă consumul de memorie se comportă conform așteptărilor și dacă toate obiectele inutile sunt eliberate cu succes.

Pașii 8: Utilizarea Funcției Cronologiei
Pe lângă funcția de Snapshot, funcția de Cronologie îți permite să observi alocarea de memorie pe o perioadă de timp. Poți defini intervalul de timp și să analizezi cum sunt alocate obiectele în memorie în timpul interacțiunii cu aplicația. Fă clic pe „Start Recording” și interacționează cu aplicația ta pentru a studia alocările.

Rezumat
În acest ghid, ai învățat cum să folosești Profilerul de Memorie al uneltelelor pentru dezvoltatori Chrome pentru a analiza consumul de memorie al aplicațiilor tale. Ai învățat cum să creezi instantanee ale heap-ului, să inițiezi colectarea de gunoi și să identifici potențiale scurgeri de memorie prin elemente DOM detached. Prin utilizarea regulată a acestor unelte, poți optimiza consumul de memorie și îmbunătăți semnificativ performanța aplicațiilor tale.
Întrebări frecvente
Cum pot să identific dacă există o scurgere de memorie?O scurgere de memorie apare atunci când consumul de memorie al aplicației tale crește constant în timpul folosirii, fără să revină vreodată la un nivel normal.
Ce sunt elementele DOM detached?Elementele DOM detached sunt acele elemente eliminate din DOM, dar care sunt încă reținute în memorie, adesea prin referințe existente în variabile JavaScript.
Cum pot să mă asigur că aplicația mea nu reține memorie neutilizată?Instantaneele regulate ale heap-ului și folosirea funcției de colectare a gunoiului ajută la identificarea obiectelor neutilizate și asigurarea că acestea sunt eliberate.
Pot să salvez rezultatele instantanelor heap-ului?Da, poți să salvezi instantaneele și să le încarci mai târziu pentru a efectua o analiză anterioară a aplicației tale.


