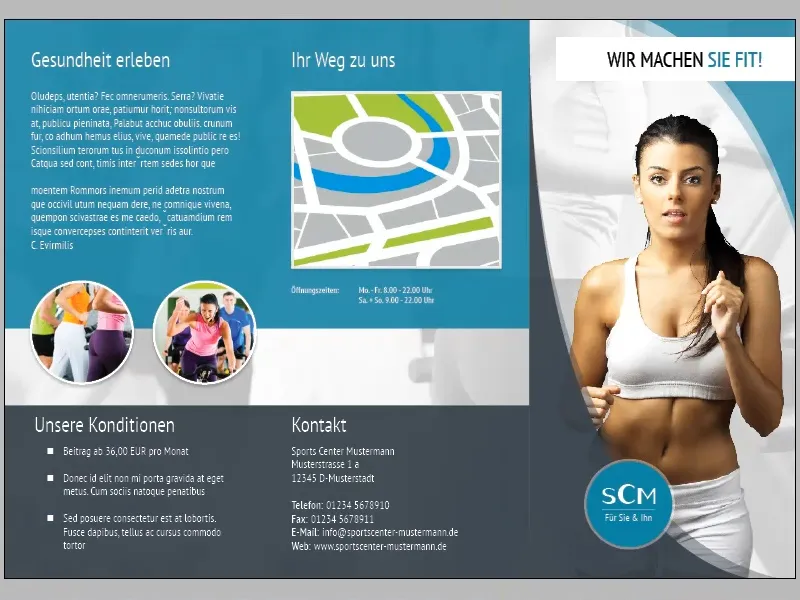
În partea a 02-a a acestei serii de tutoriale, am aproape completat coperta pliantului nostru. În această parte, ne vom concentra în principal pe designul paginilor doi și trei.
Înainte de a ne concentra pe pagina doi și trei, ar trebui să facem câteva ajustări fine și pe copertă:
În cazul titlului și al femeii, putem modifica dimensiunea și poziția fără probleme, deoarece acestea nu sunt aliniate cu precizie de milimetru la alte elemente.

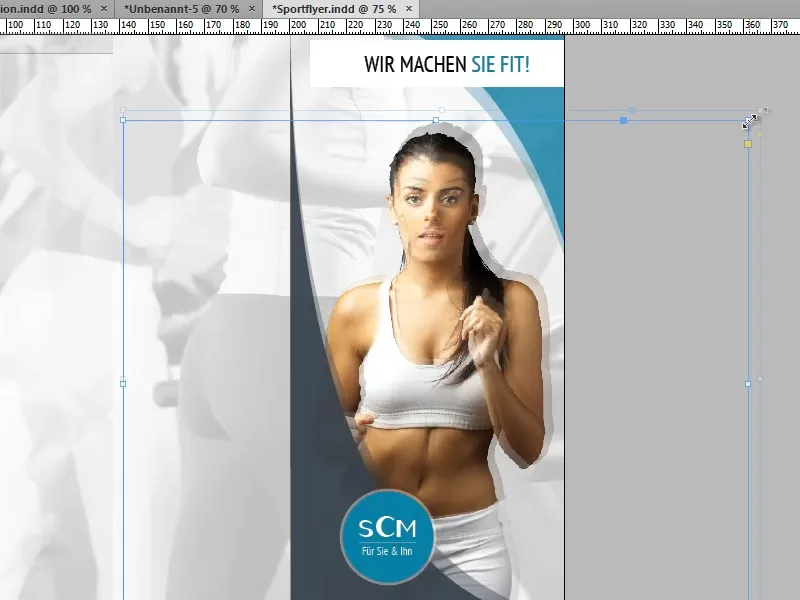
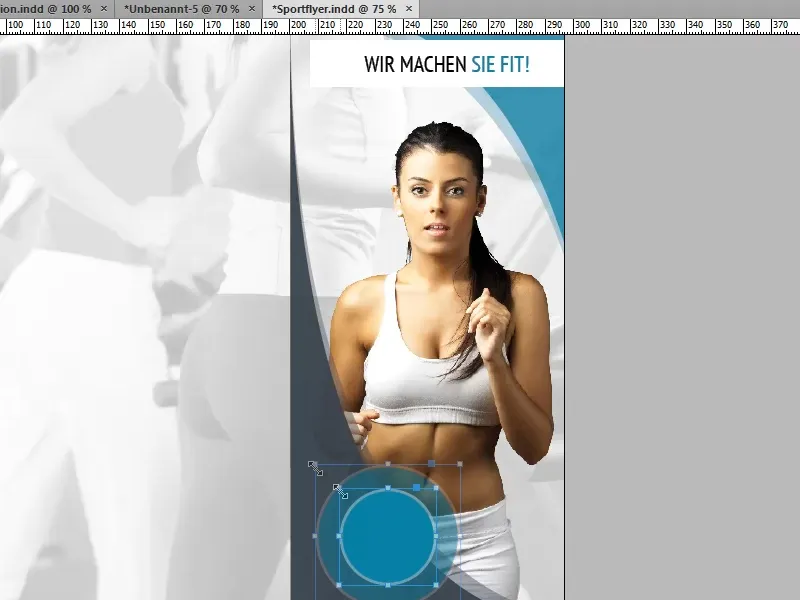
În ceea ce privește cercul cu logo-ul firmei, situația este diferită: Pentru ca logo-ul firmei să rămână centrat în continuare în timpul scalării cercului, este important ca InDesign să folosească centrul cercului drept punct de referință. Acest lucru poate fi realizat în două moduri:
Dacă ținem apăsată tasta Alt în timpul scalării cercului, centrul temporar este selectat ca punct de referință. (Tasta Shift asigură scalarea proporțională).
Alternativ, putem introduce valorile direct în bara de meniu. Pentru ca punctul de referință să fie utilizat, simbolul din partea stângă (marcat în captură) trebuie să fie selectat la mijloc.
Să ne dedicăm acum celor două pagini vecine:
În primul rând vom crea un dreptunghi pe care îl vom scala astfel încât să acopere jumătatea de sus a ambelor pagini. Va servi drept fundal pentru text și elementele grafice.
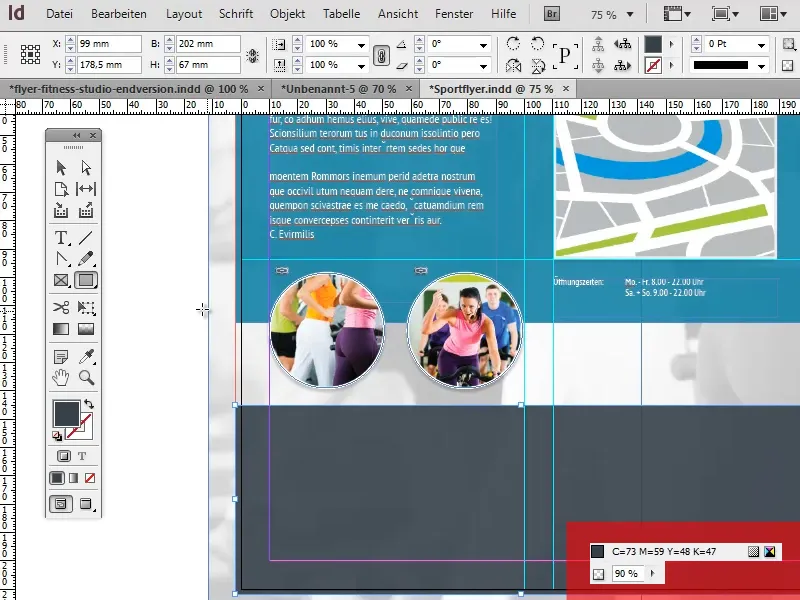
Ca și culoare, vom alege aceeași nuanță de turcoaz pe care am folosit-o deja de mai multe ori pe copertă (C=81, M=28, Y=25, K=7). Nu avem nevoie de contur. Pentru a permite imaginii de fundal să transpară puțin, putem reduce Opacitatea la aproximativ 90%.
Următorul pas constă în crearea titlurilor.
Este întotdeauna plăcut să avem titlurile unei pagini aliniate pe o linie. Putem realiza alinierea exactă a titlurilor în diferite moduri:
Prima variantă este utilizarea unei linii auxiliare. Pentru asta, creăm o linie auxiliară orizontală care se termină la marginea inferioară a titlului de pe copertă. Acum putem fixa ușor celelalte titluri pe această linie auxiliară.
Deoarece titlul de pe copertă și celelalte titluri au o formatare similară, putem crea o copie a titlului deja existent, trăgându-l în locația dorită cu tasta Shift și Alt apăsate.
Tasta Alt face ca câmpul de text să fie copiat, în timp ce tasta Shift face ca copia să se orienteze în funcție de poziția originii, astfel încât linia auxiliară nu ar mai fi necesară.
Dacă titlul, după copiere, ar trebui să fie plasat în spatele dreptunghiului creat anterior, putem muta titlul treptat în față în ierarhia obiectelor, utilizând Ctrl+Fre.
Pagina stângă va avea în acest exemplu titlul "Experimentați sănătatea", iar pagina dreaptă va fi intitulată "Drumul către noi".
Vom face câteva ajustări la format: Font>PT Sans Narrow și Dimensiune font>22 pt rămân neschimbate. Folosim culoarea albă pentru Font, renunțăm la Culoarea fundalului, iar textul va fi alinia la stânga.
Sub titlul "Experimentați sănătatea", vom adăuga acum un alt câmp de text pentru descrierea centrului de fitness. La dreapta și la stânga câmpului de text ar trebui să lăsăm câteva milimetri până la margine.
Pentru ca distanțele să fie egale, vom crea un mic dreptunghi auxiliar, la care vom alinia câmpul de text. Desigur, putem poziționa și o linie auxiliară corespunzător și să aliniem câmpul de text la aceasta.
Pentru acest exemplu, câmpul de text va fi umplut cu un text fictiv. InDesign are o funcție care poate umple automat un câmp de text cu un astfel de text fictiv: Font>Umple cu text substituent.
Vom formata acest text cu Font>PT Sans Narrow în Culoarea albă. Vom menține Dimensiunea fontului la 12 pt și vom seta Spațierea rândurilor la 14,4 pt.
Sub "Drumul către noi" vom insera acum o hartă. Vă rugăm să nu copiați o hartă din Google Maps sau aplicații similare, ci să utilizați în schimb una desenată de voi înșivă (de exemplu, în Illustrator), cu care sunteți siguri că dețineți toate drepturile. Altfel, puteți întâmpina foarte rapid probleme legale.
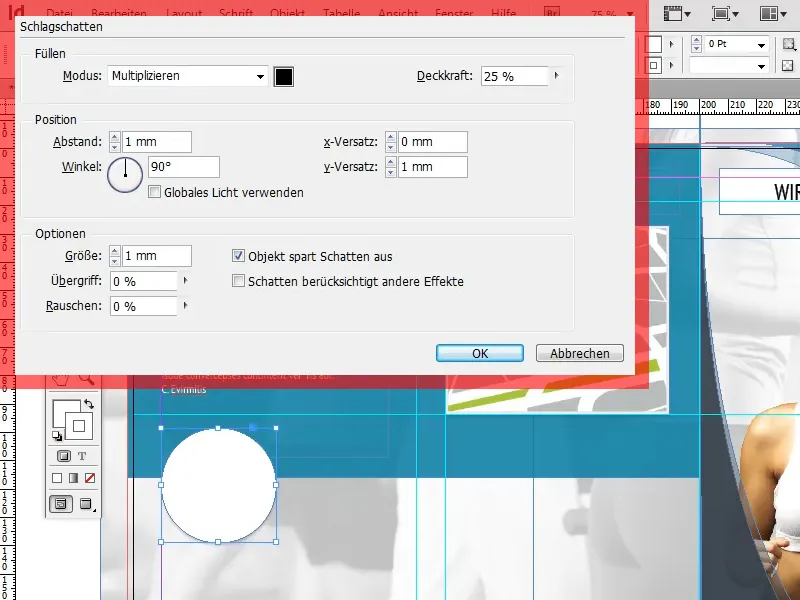
Aici adăugăm hărții o contur gri deschis cu o lățime de 3 Pt, și un umbră discret folosind Obiect>Efecte>Umbra cu o opacitate de 15%, o distanță de 1 mm, un deplasare-x de 0 mm, un deplasare-y de 1 mm și o mărime de 1 mm.
Toate valorile au fost alese relativ mici pentru a obține un efect mai elegant, fără ca harta să se distingă prea mult de pliant.
În următorul pas vom adăuga două imagini circulare sub textul de descriere. Pentru aceasta, vom crea inițial un cerc folosind Instrumentul Elipsă cu tasta Shift- apăsată, astfel încât cercul să fie aproximativ jumătate din lățimea câmpului de text de deasupra.
Apăsând tasta Alt- și săgeata dreapta (săgeata apăsată o singură dată, altfel se vor crea mai multe copii ale cercului!) vom copia cercul și-l vom deplasa spre dreapta.
Folosind tasta săgeata în combinație cu tasta Shift- putem deplasa cercul în pași mai mari și astfel mai rapid.
Dacă cercul este prea mare, putem marca ambele cercuri cu tasta Shift- apăsată, le putem redimensiona și reașeza.
Atunci când cele două cercuri au dimensiunea potrivită, putem elimina temporar al doilea cerc. La primul cerc vom adăuga o umbră - cu aceleași setări ca la hartă - și un contur alb de 3 Pt.
Acum trebuie să inserăm imaginea în cerc. Prin Fișier>Plasare vom încărca mai întâi imaginea dorită în InDesign.
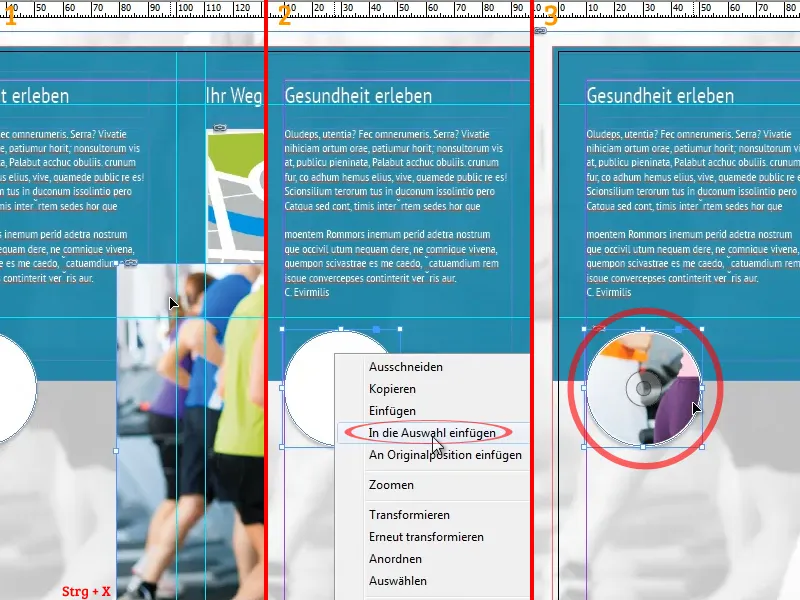
Odată ce imaginea apare și a fost plasată inițial, o putem tăia folosind Ctrl+X, apoi o putem lipi înapoi în cerc prin opțiunea Editare>Lipește la selectare.
Dați clic pe simbolul asemănător unui CD, care ar trebui să apară în mijlocul cercului (vezi captură de ecran), pentru a muta imaginea în interiorul cercului și pentru a o redimensiona.
Când copiem și poziționăm cercul editat acum, imaginea legată și toate efectele folosite vor fi copiate de asemenea.
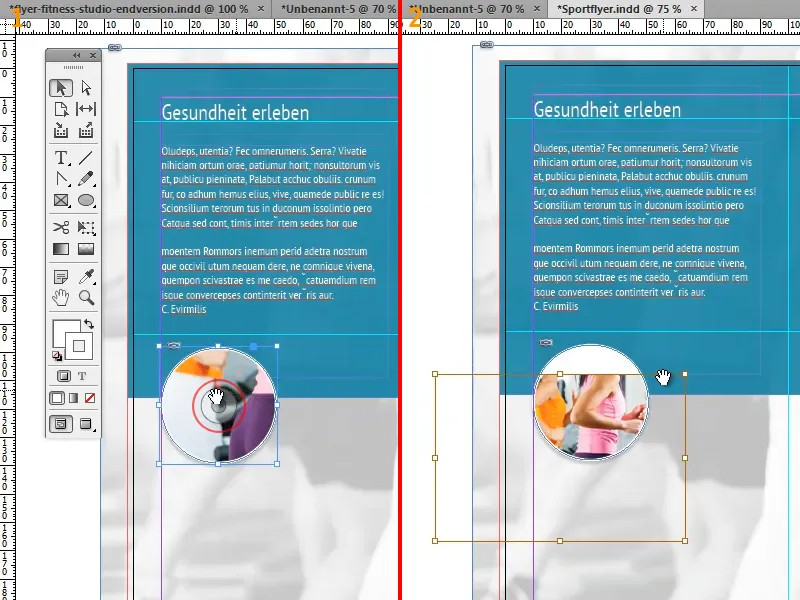
Pentru a înlocui imaginea cu una nouă, trebuie să revenim în modulul de editare folosind simbolul CD, să apăsăm butonul Recondiționare din câmpul de legături și să selectăm imaginea dorită.
Imaginea nouă ar trebui acum să apară în cerc cu toate efectele adăugate anterior și deja redimensionată conform.
Sub harta, vom insera acum orele de funcționare într-un nou câmp de text și le vom formata cu Font>PT Sans Narrow, cu stilul de caractere>>Aldin, cu o dimensiune de font de 9 Pt și cu culoare de text albă.
La marginea inferioară a ambelor pagini vom crea acum o margine gri cu o opacitate de 90%. Vom folosi aceeași nuanță de gri care a fost deja utilizată de mai multe ori pe coperta de față (C=73, M=59, Y=48, K=47).
Astfel am ajuns la sfârșitul celei de-a treia părți a acestei serii de tutoriale. În cea de-a patra și ultima parte a seriei, ne vom finaliza designul paginilor a doua și a treia și ne vom ocupa de partea din spate a pliantului.