În acest ghid vei învăța cum să lucrezi eficient cu punctele de oprire a excepțiilor din uneltele pentru dezvoltatori Chrome. Punctele de oprire a excepțiilor îți permit să-ți debughezi JavaScript-ul, oprind automat programul atunci când apare o excepție. Acest lucru este deosebit de util atunci când vrei să urmărești și să înțelegi erorile din cod, inclusiv locul și motivul pentru care apar. Folosirea punctelor de oprire este o abilitate esențială pentru orice dezvoltator care dorește să se asigure că codul său este fără erori. Hai să intrăm direct în detalii!
Concluzii cheie
- Punctele de oprire a excepțiilor opresc programul când apare o excepție.
- Poți face distincție între excepțiile "neprinse" și cele "prinse".
- Adăugarea instrucțiunii debugger;- îți permite să oprești programul într-un punct specific.
- Este important să ștergi instrucțiunile debugger;- după terminarea procesului de debugare pentru a menține codul de producție curat.
Pași pe care trebuie să-i urmezi
1. Activarea punctelor de oprire a excepțiilor
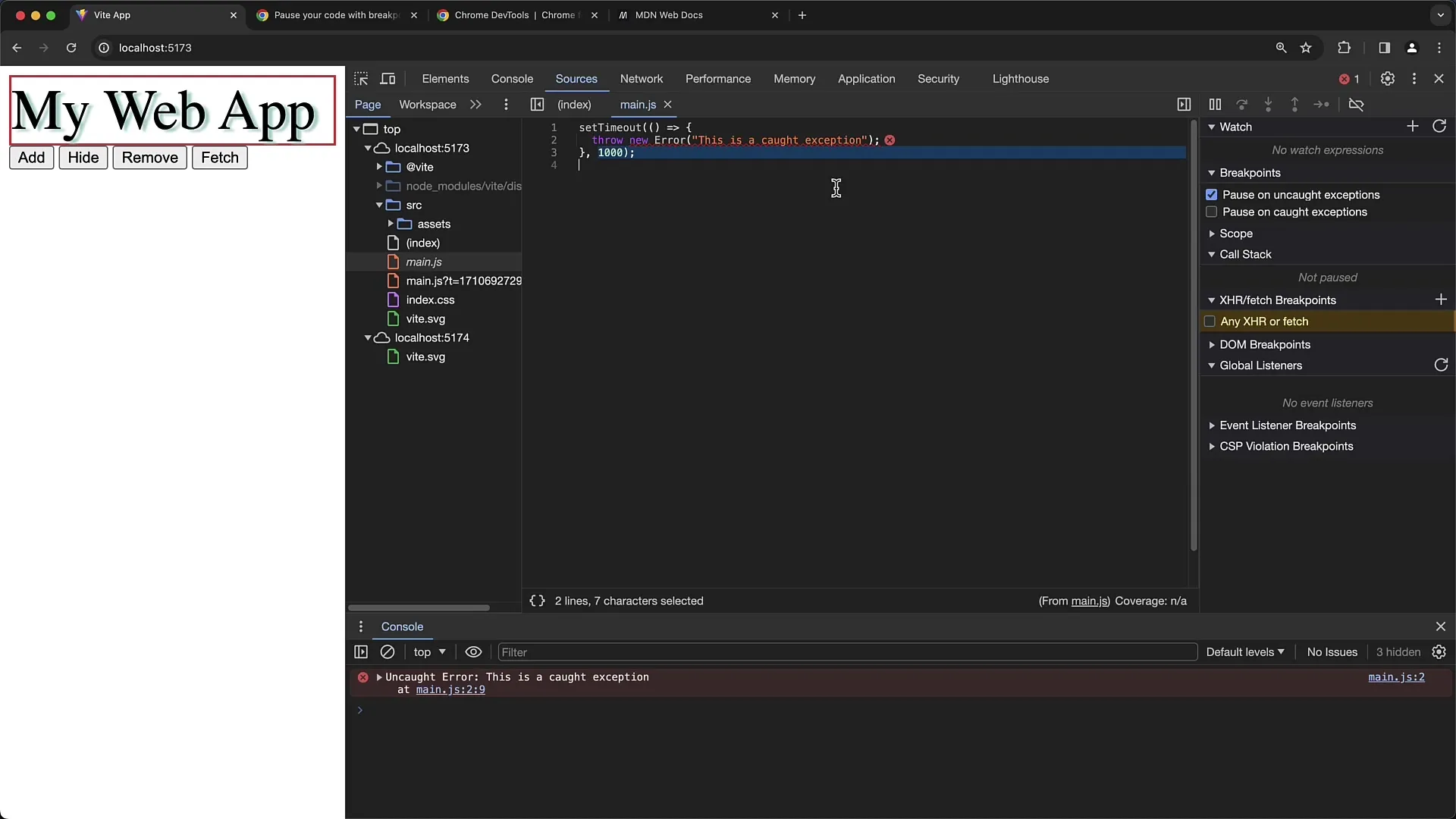
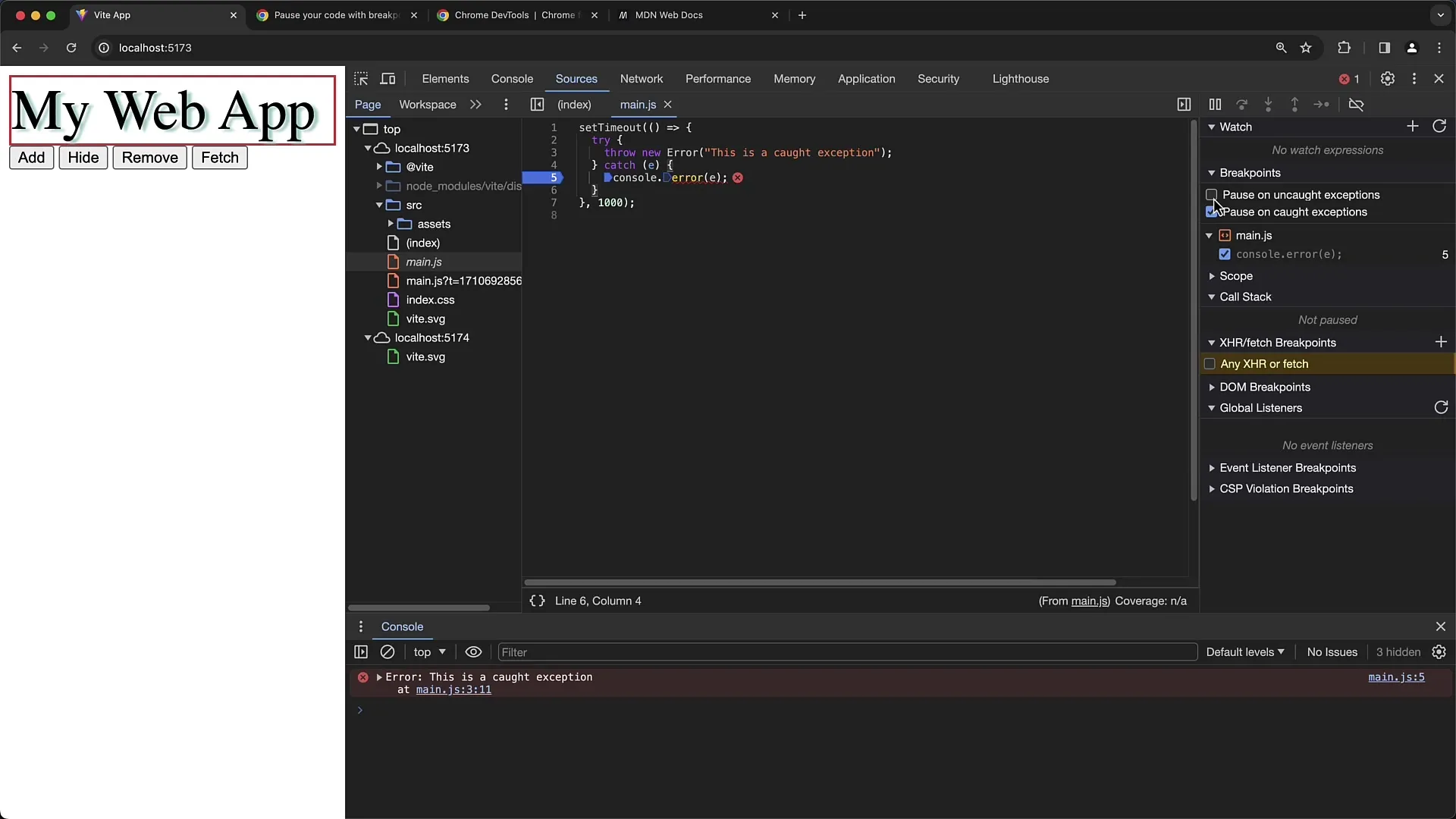
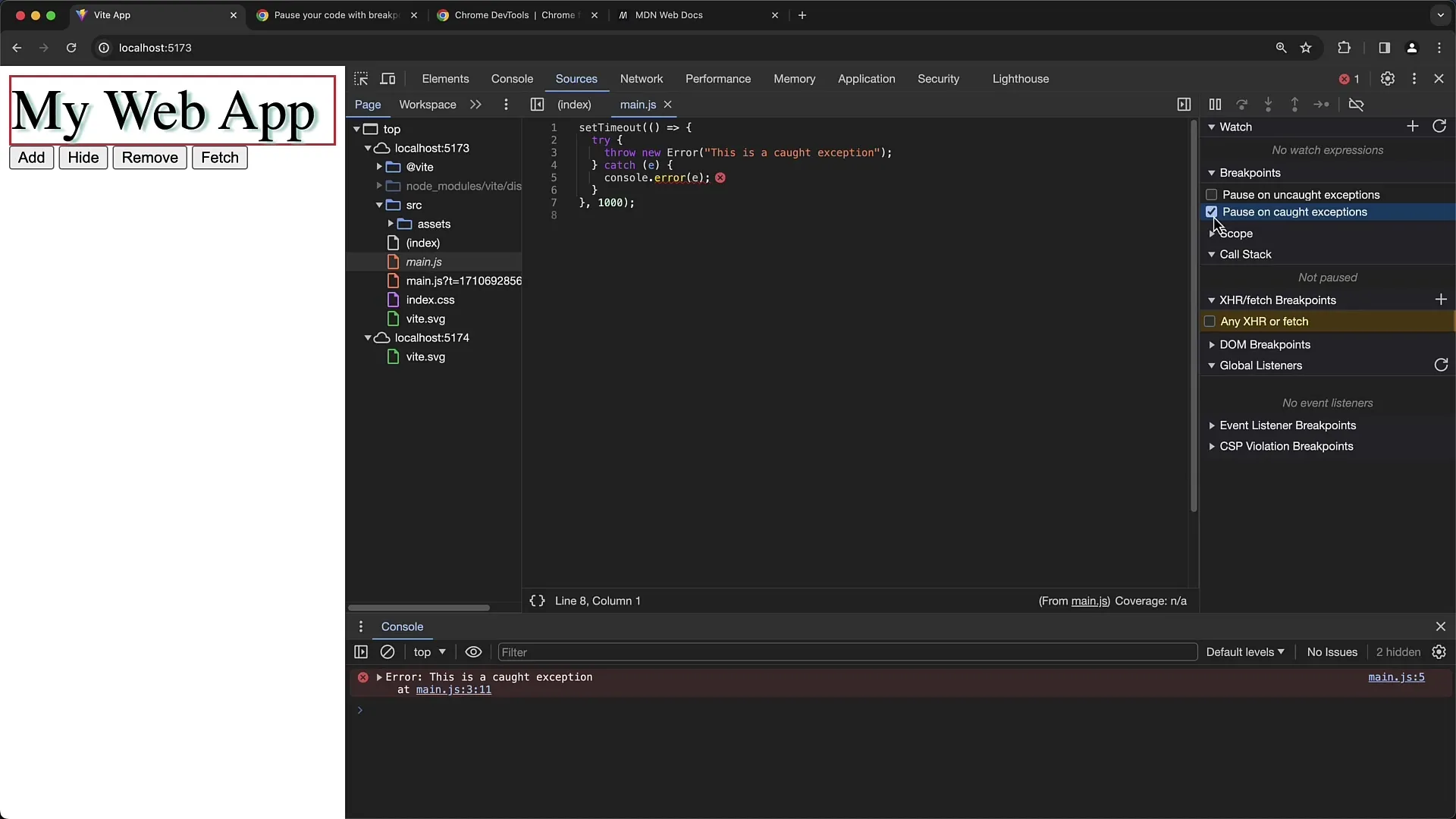
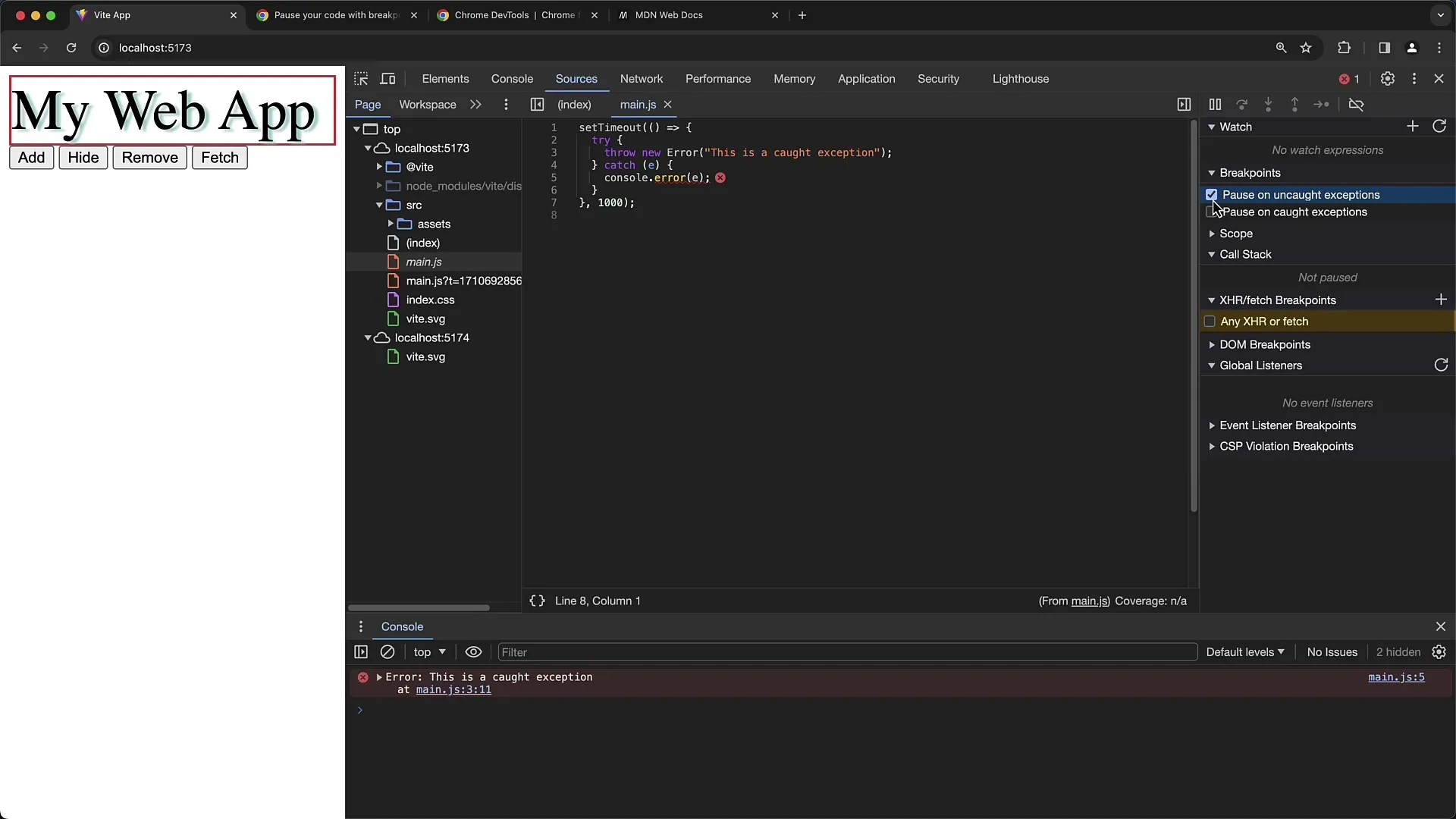
Pentru a activa opririle automate în caz de excepții, deschide Uneltele pentru Dezvoltatori Chrome. Acolo mergi la meniul "Surse" și caută zona "Puncte de Oprire". Bifează opțiunile "Opriri la Excepții" și "Opriri la Excepții Prinse".
Acum programul va opri automat atunci când apare o excepție. Poți face acest lucru folosind următorul cod, care generează o excepție simplă.

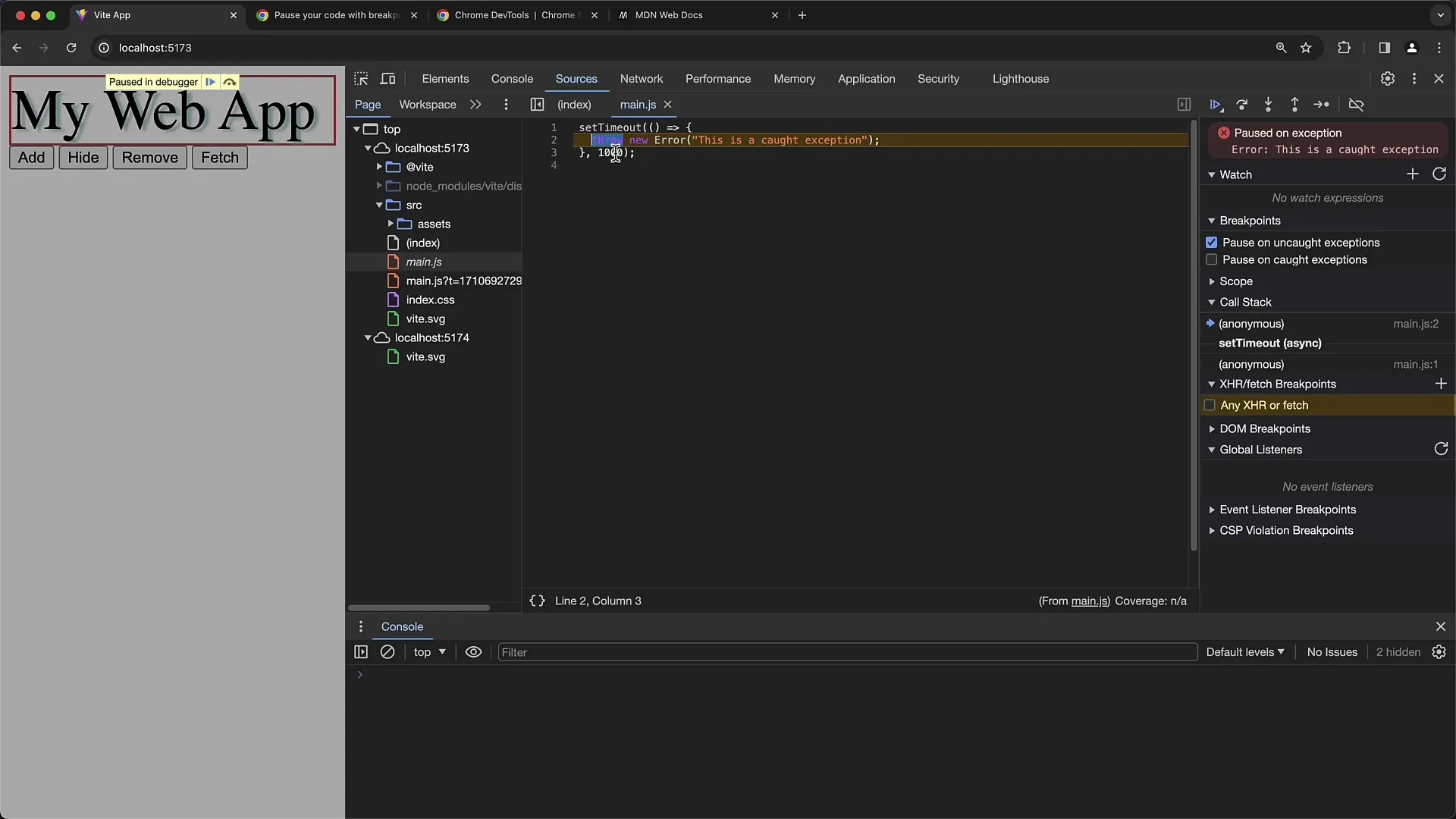
Când rulezi acum codul, programul va fi oprit în locul în care este aruncată excepția.

2. Lucrul cu Excepțiile "Prinse" și "Neprinse"
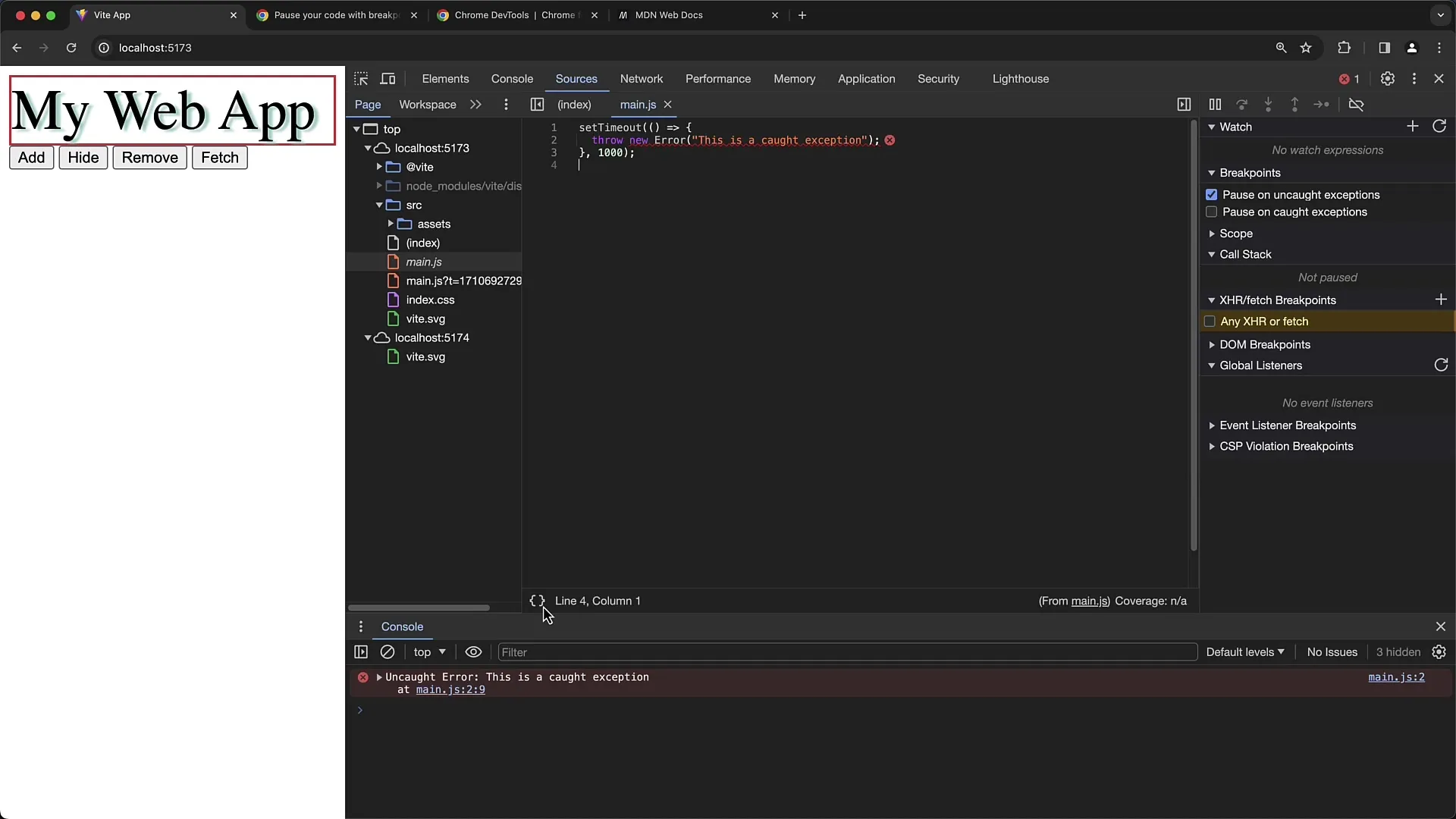
Dacă dezactivezi opțiunea pentru "Excepțiile Prinse", vei observa că programul nu se va opri la excepțiile prinsă.

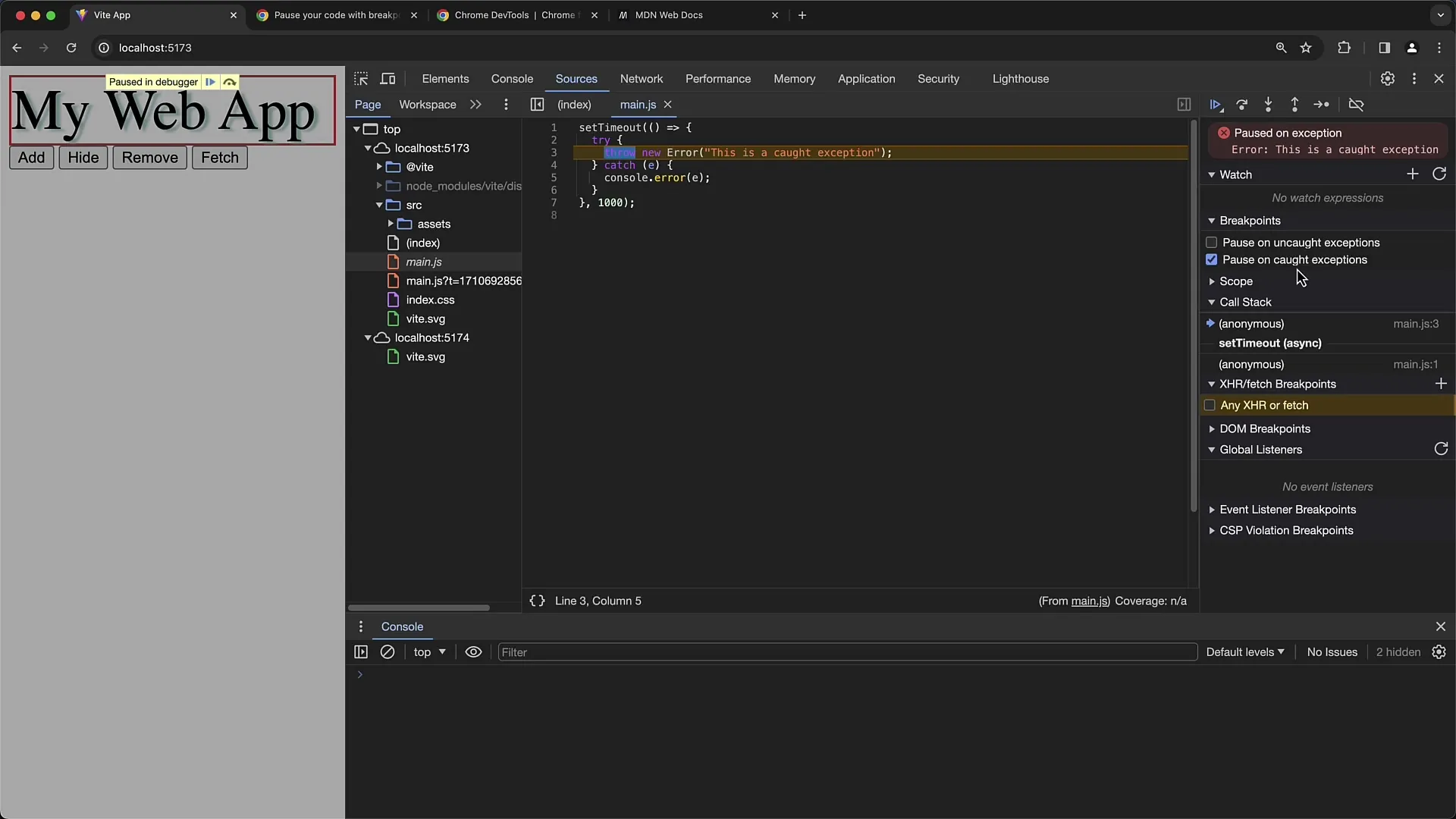
Însă, dacă ai o excepție într-un bloc try-catch, excepția va fi prinsă în blocul catch și programul va continua de acolo.

Aici poți vedea că excepția a fost prinsă și poți vedea mesajul de eroare conținut în excepție în consolă.

3. Aplicarea pe mai multe puncte de oprire
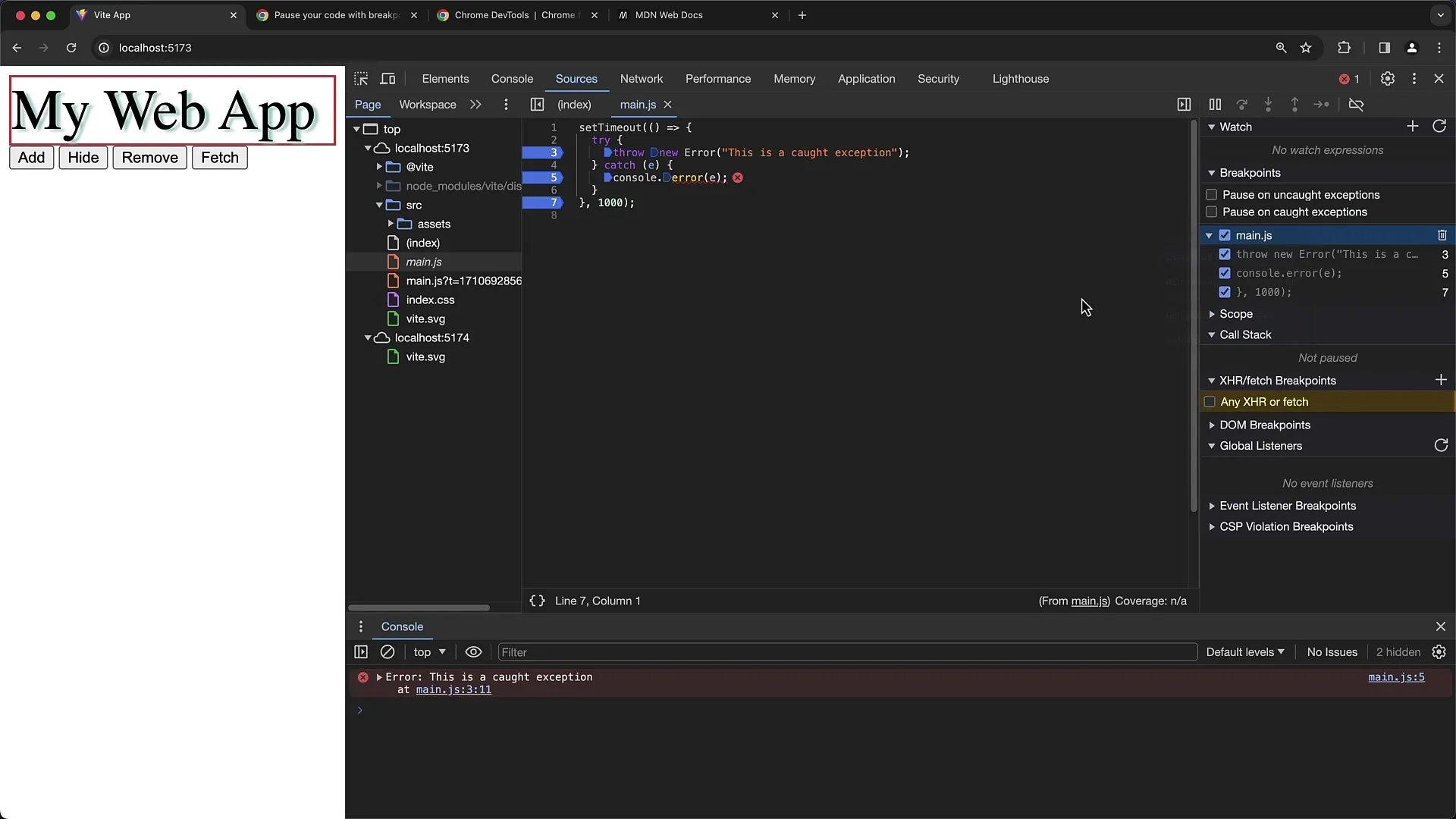
Dacă ai mai multe puncte de oprire în fișiere diferite, lucrurile pot deveni rapid neclare. Cu toate acestea, poți dezactiva cu ușurință toate punctele de oprire făcând clic dreapta pe un punct de oprire și alegând opțiunea "Dezactivează toate Punctele de Oprire".

Astfel, toate punctele de oprire vor fi dezactivate, iar le poți reactiva mai târziu dacă este necesar.
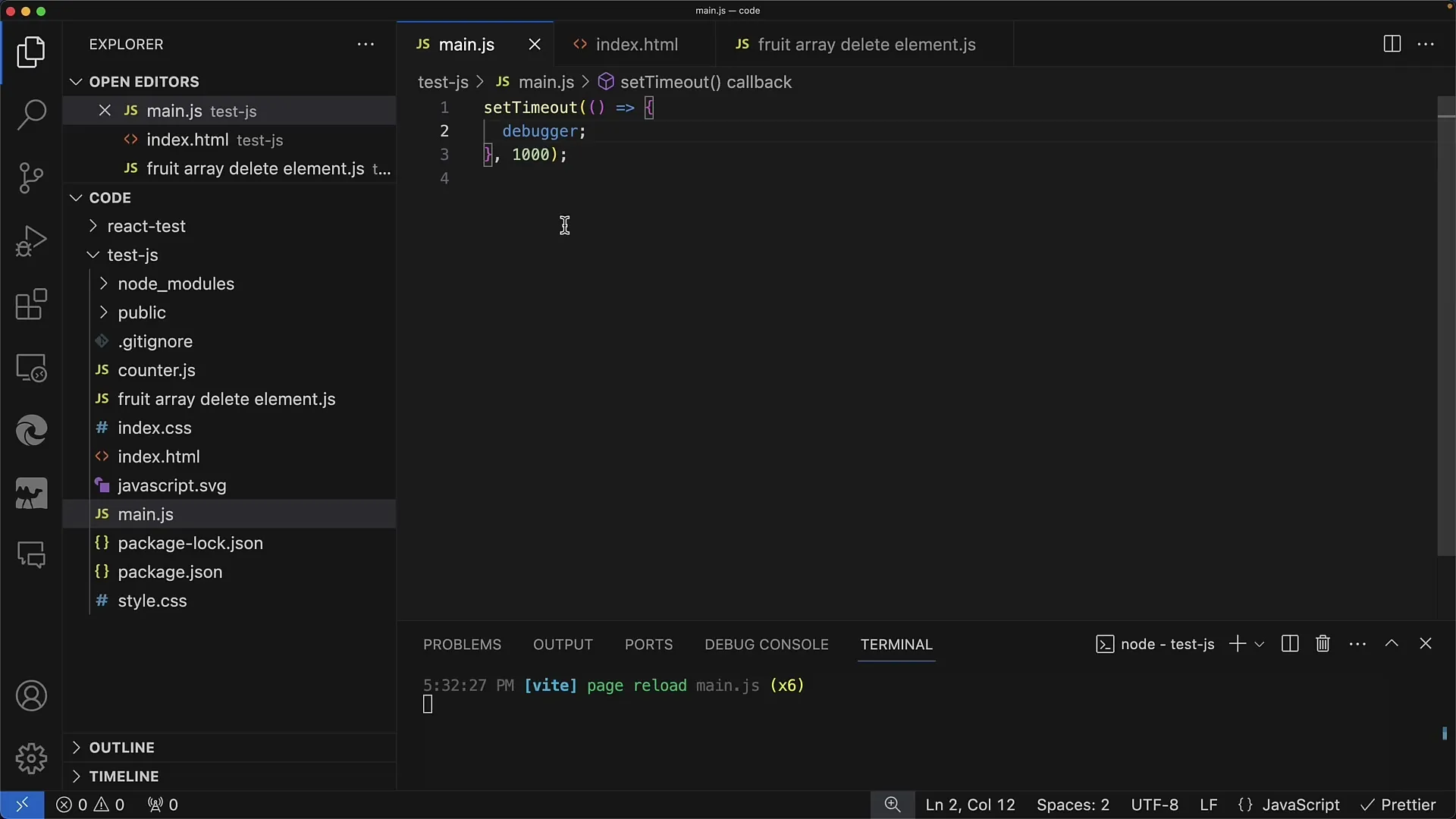
4. Utilizarea instrucțiunii debugger;-
O altă tehnică utilă în timpul debugării este inserarea instrucțiunii debugger;- în codul tău. Astfel, programul va fi oprit în acel loc de fiecare dată când reîmprospătezi pagina.

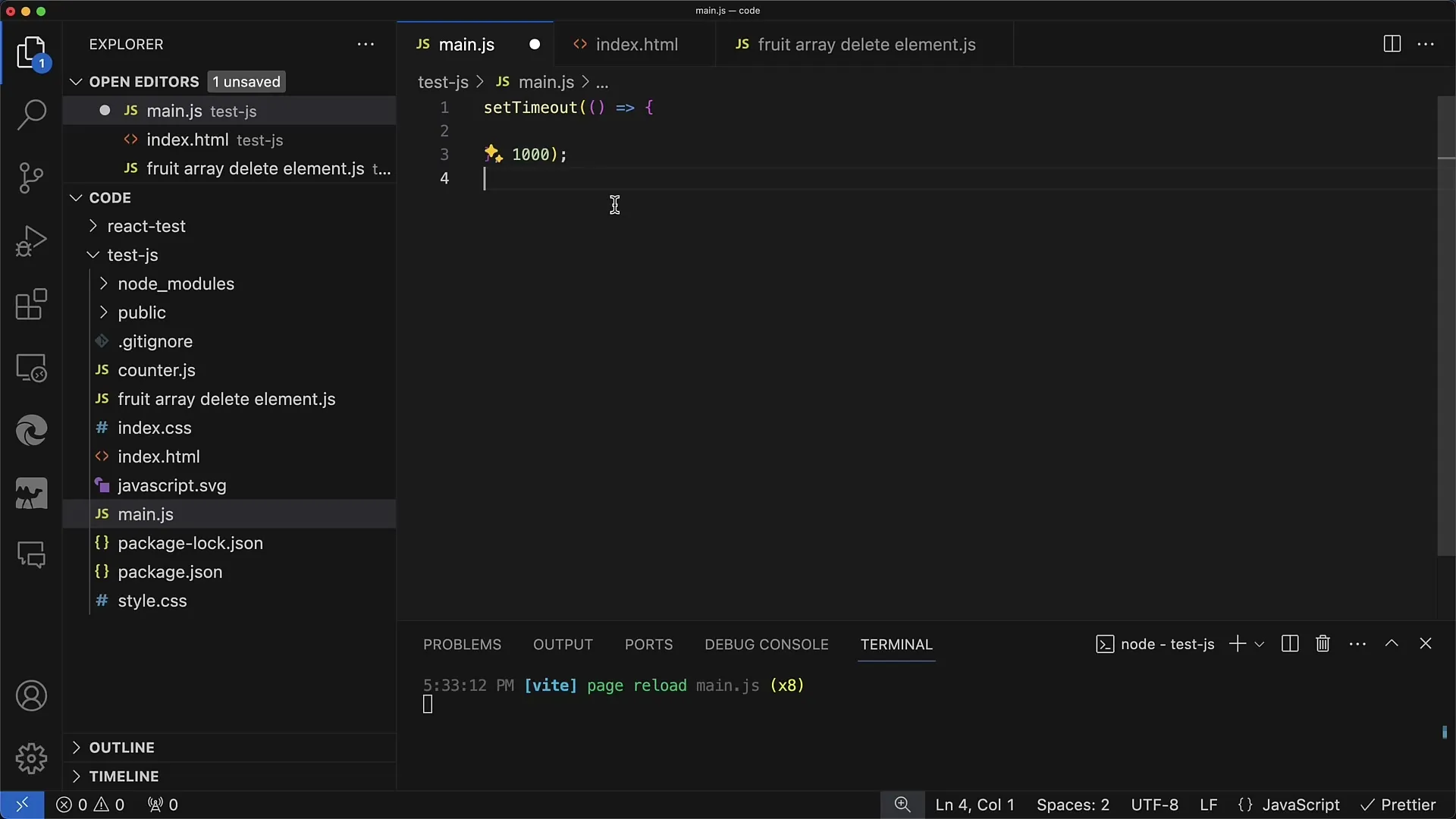
Când folosești instrucțiunea Debugger, este important să-ți reamintești să o elimini din codul tău înainte de a merge în mediul de producție, deoarece nu este utilă în aplicația live.

Când inserezi instrucțiunea debugger;-, programul va fi oprit în acel loc specific, permițându-ți să verifici variabilele curente și istoricul programului.
5. Măsuri de precauție la lucrul cu Excepții
Când lucrezi cu excepții, ar trebui să fii atent, în special dacă folosești multe librării de la terți. Acestea pot declanșa, de asemenea, excepții, iar este posibil să fie deranjant când codul tău se oprește constant.

Când știi că aplicația ta generează excepții, poate fi util să activezi opțiunea pentru „Excepții nepreluate” pentru a le identifica în timpul procesului de depanare.

Ține minte că nu fiecare excepție duce la o problemă. O excepție poate fi simplu capturată și, astfel, să nu afecteze negativ experiența utilizatorilor.
Rezumat
În acest ghid, pentru utilizarea „Exception-Breakpoints” în Chrome Developer Tools, ai învățat cum poți găsi erori în codul tău JavaScript. Ai văzut cum poți activa și utiliza eficient aceste breakpoinți pentru a te asigura că aplicațiile tale rulează fără probleme. Înțelegerea și implementarea acestor tehnici îți va îmbunătăți semnificativ eficiența la depanare.
Întrebări frecvente
Cum activez Breakpoinții excepțiilor în Chrome Developer Tools?Deschide Chrome Developer Tools, mergi la „Surse” și activează „Pauză la Excepții” și „Pauză la Excepții capturate”.
Care este diferența dintre excepțiile „capturate” și cele „necapturate”?Excepțiile „capturate” sunt cele procesate într-un bloc try-catch, în timp ce excepțiile „necapturate” nu sunt capturate și sunt direcționate direct la manipularea erorilor.
Cum pot dezactiva toate breakpoinții mele?Fă clic dreapta pe un breakpoinți și selectează „Dezactivează toate Breakpoinții” din meniul contextual.
Ce reprezintă instrucțiunea debugger;- și cum o folosesc?Instructiune debugger; este o comandă JavaScript care oprește programul în acest punct. Ar trebui să o elimini din codul tău după depanare.
De ce ar trebui să elimin instrucțiunea debugger;- înainte de a merge în producție?Ar putea determina aplicația ta să se oprească într-un punct în care nu ai intenționat și, astfel, să afecteze negativ experiența utilizatorilor.


