Validarea intrărilor utilizatorilor este esențială în formularele web. Este deosebit de importantă corecta introducere a adreselor de e-mail pentru a vă asigura că utilizatorii furnizează o adresă validă. În acest tutorial vei învăța cum să integrezi o simplă validare a e-mailului într-un formular web. Vom parcurge diferiții pași pentru a crea un formular care nu numai că arată bine, ci este și suficient de inteligent pentru a detecta introducerile incorecte.
Concluzii cheie
- Validarea e-mailului este posibilă prin introducerea type="email" în intrarea care furnizează automat rapoarte de eroare și verificare sintactică în browser.
- Flexbox poate fi folosit pentru a alinia și aranja elementele de design în formular.
- Utilizatorii primesc feedback instantaneu în caz de erori, îmbunătățind astfel experiența utilizatorilor.
Ghid pas cu pas
Pentru a-ți implementa validarea e-mailului, urmează acești pași:
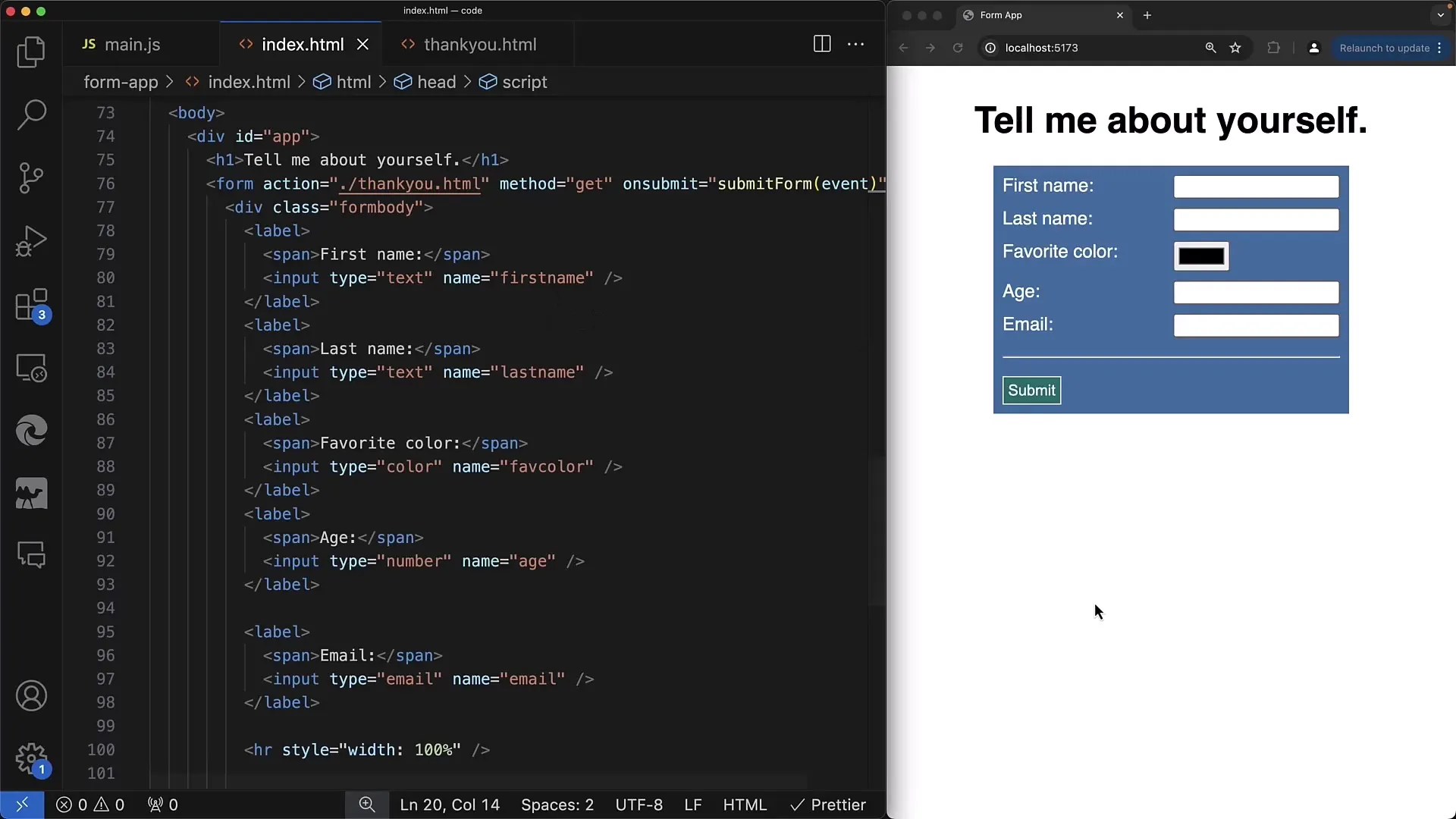
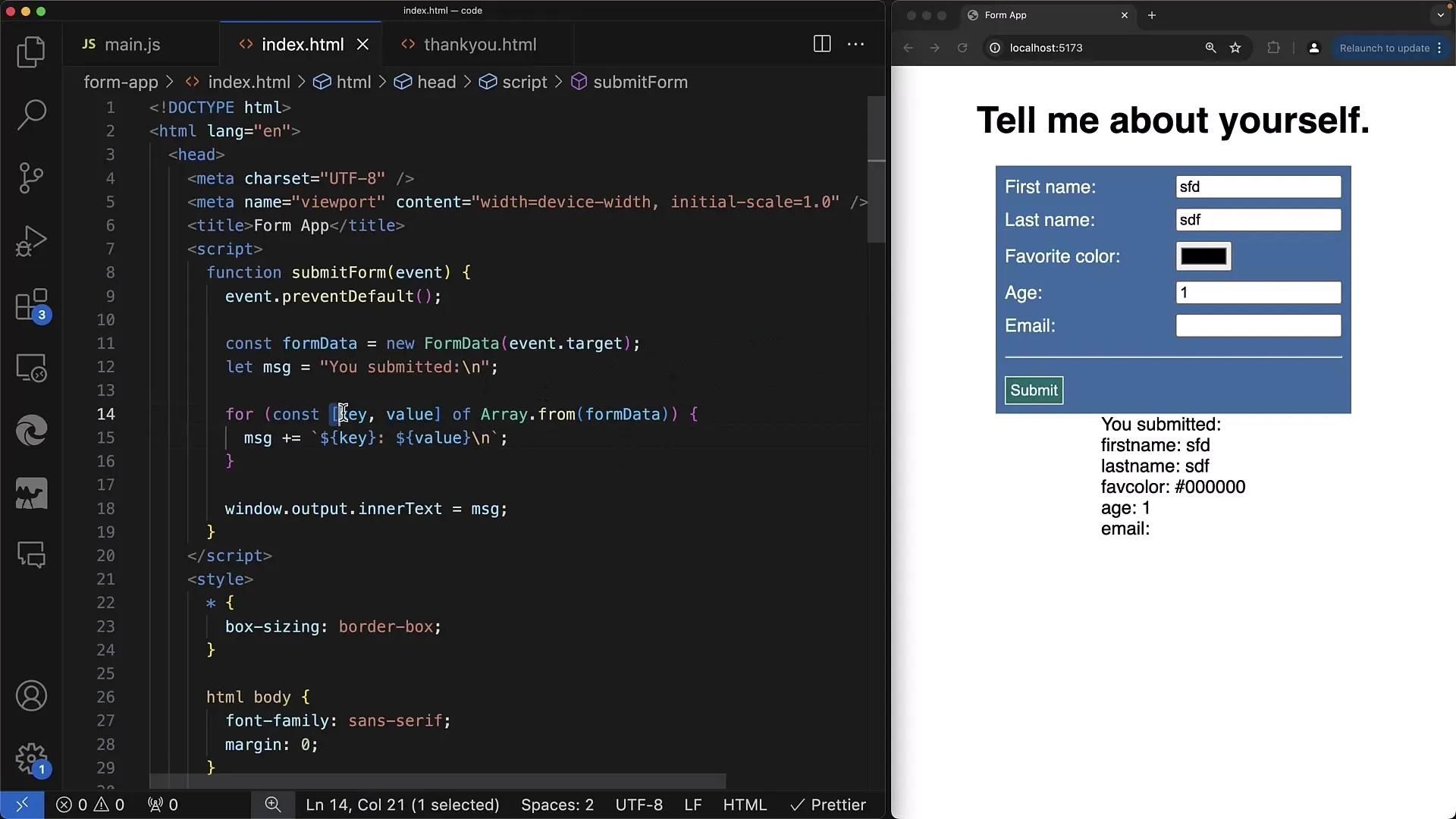
Pasul 1: Configurarea formularului
Mai întâi trebuie să creezi scheletul formularului. Acesta ar trebui să conțină un titlu și câmpurile de introducere, inclusiv câmpul de e-mail. Asigură-te că câmpul de e-mail are tipul email pentru a funcționa validarea automată a browserului.

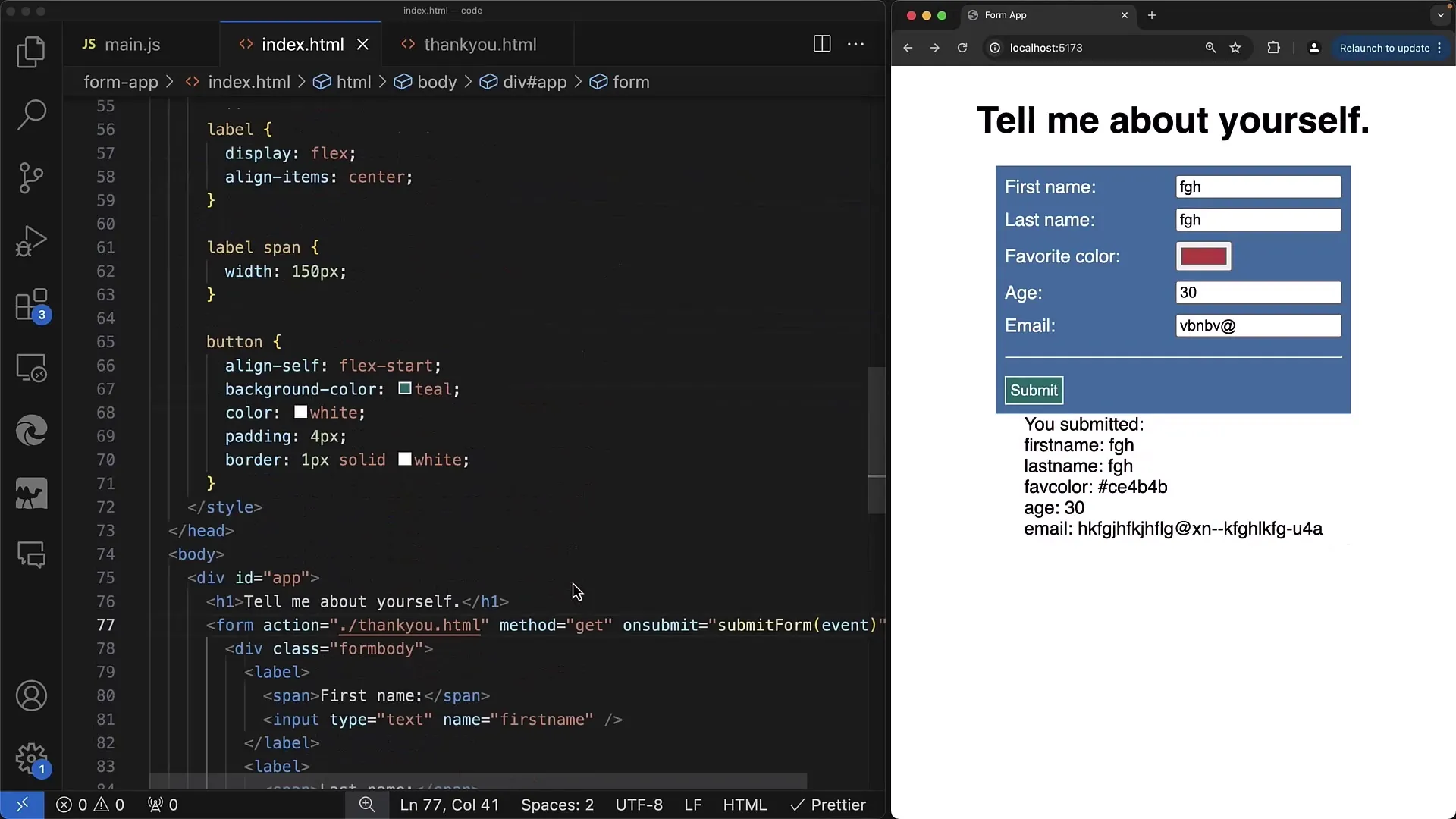
Pasul 2: Stilizare cu Flexbox
Acum îți personalizezi formularul pentru a fi clar și atrăgător. Folosește CSS Flexbox pentru a alinia etichetele și câmpurile de introducere într-o singură linie. De exemplu, poți aplica display: flex; pe elementul container și să optimizezi alinierea cu align-items: center; pentru a te asigura că totul este bine centrat.
Pasul 3: Adăugarea câmpului de e-mail
Adaugă câmpul de e-mail în formularul tău. Asigură-te că-l marchezi cu atributul type="email". Acest lucru permite browserului să valideze automat introducerea și să se asigure că utilizatorii introduc o adresă de e-mail în formatul corect.
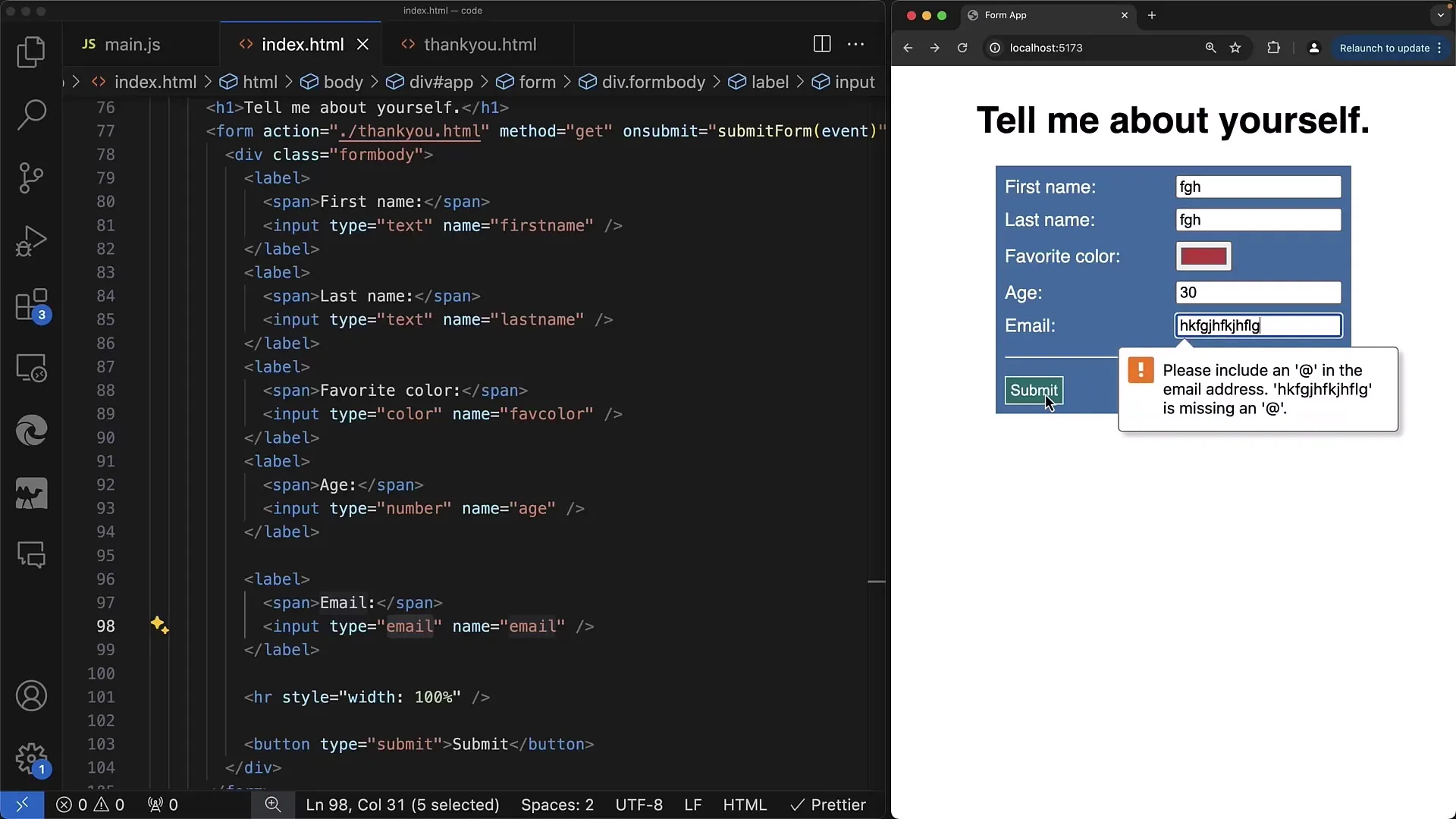
Pasul 4: Verificarea introducerii e-mailului
Când un utilizator trimite formularul, browserul verifică automat dacă adresa de e-mail introdusă are un format valid. Asigură-te că afișezi mesajul de eroare dacă introducerea este invalidă, de exemplu, "Vă rugăm să introduceți o adresă de e-mail validă". Acest lucru se realizează de obicei prin validarea nativă a browserului.

Pasul 5: Feedback pentru utilizator
Pentru a îmbunătăți și mai mult experiența utilizatorilor, asigură-te că aceștia sunt informați imediat despre introducerile incorecte. Dacă adresa de e-mail a fost introdusă greșit și formularul se trimit cu acțiunea de submit, browserul afișează mesajele de eroare relevante direct în câmpul de introducere.

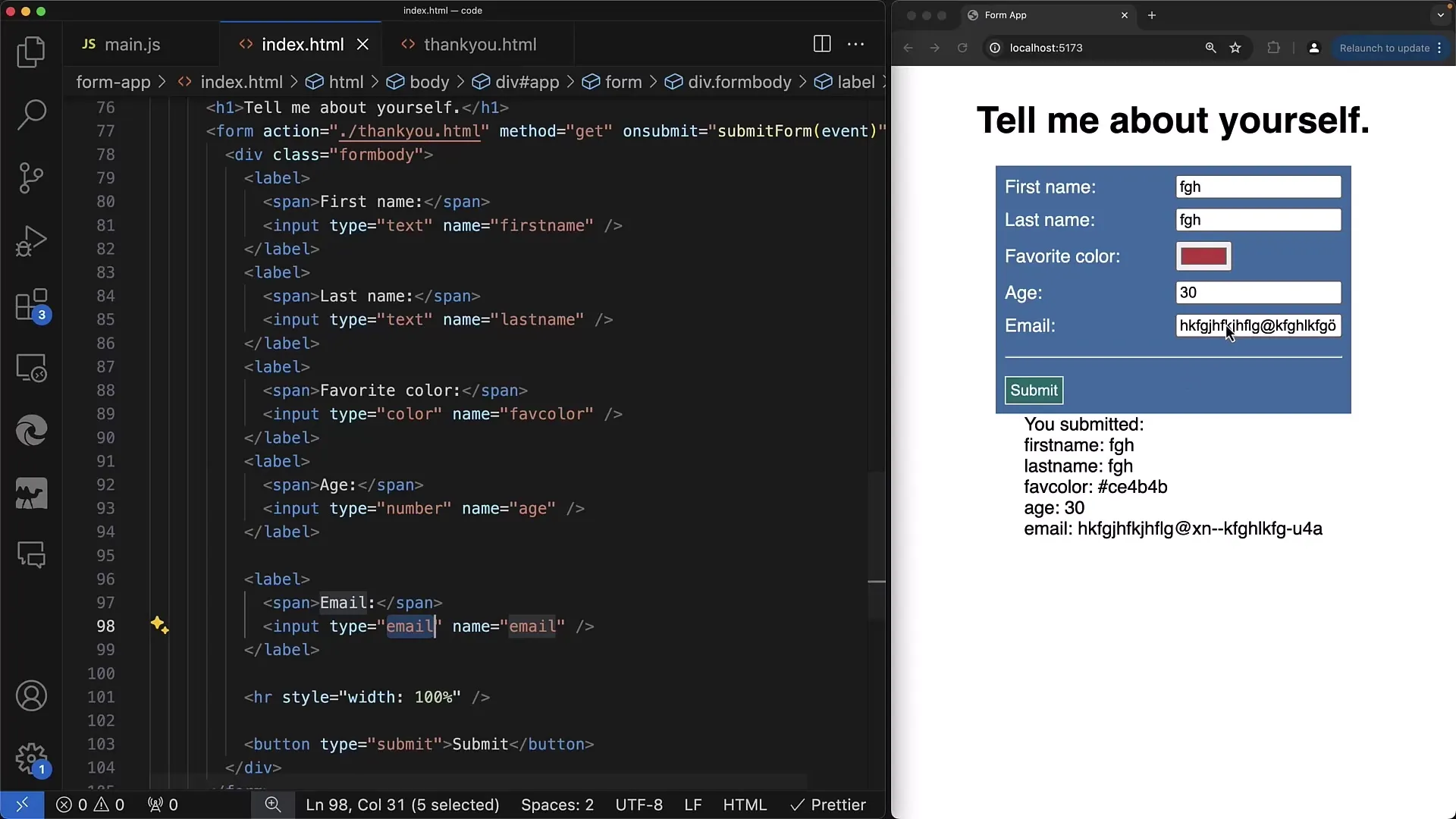
Pasul 6: Procesarea datelor formularului
Dacă toate introducerile sunt corecte, poți procesa datele formularului cu JavaScript. Folosește obiectul FormData pentru a colecta introducerile și a le trimite serverului pentru procesare ulterioară. Acest lucru previne trimiterea formularului cu date eronate.

Pasul 7: Testare și depanare
După ce ai implementat validarea e-mailului, testează cu atenție formularul tău. Verifică validarea în diferite condiții pentru a vă asigura că totul funcționează așa cum era de așteptat. Fii atent la cum este validat câmpul de e-mail și să nu apară excepții atunci când sunt introduse date incorecte.

Rezumat
În acest ghid ai învățat cum să integrezi validarea e-mailului în formularul web. Ai învățat cât de importantă este validarea corectă a introducerilor și cum a ajutat CSS Flexbox la optimizarea aspectului formularului. Prin utilizarea câmpurilor de introducere de tip email beneficiezi de validarea nativă a browserului, care te asistă în verificarea introducerilor.
Întrebări frecvente
Ce este validarea e-mailului?Validarea e-mailului verifică dacă adresa de e-mail introdusă are un format corect.
Cum funcționează validarea browserului?Validarea browserului verifică câmpurile de introducere în timp real atunci când utilizatorul trimite formularul.
Pot personaliza mesajele de eroare?Da, mesajele de eroare pot fi personalizate în tag-ul HTML folosind metoda setCustomValidity.
Cum pot trimite datele după validare?Datele pot fi colectate și procesate cu ajutorul JavaScript și obiectului FormData.


