Această instrucțiune se referă la crearea și gestionarea formularelor web, în special la utilizarea tipului de input "number". Acest tip special de intrare vă permite să colectați valori numerice mai ușor și mai controlat de la utilizatori. Veți învăța cum să specificați atribute precum Minimum, Maximum și Pas pentru a valida valorile de intrare și a face ajustări în interfața utilizatorului. Aceste tehnici sunt importante pentru a îmbunătăți utilizabilitatea formularelor online și pentru a vă asigura că datele colectate îndeplinesc cerințele.
Concluzii principale
- Prin tipul de input "number" puteți controla intrările numerice cu precizie.
- Atributele "min", "max" și "step" ajută la reglarea valorilor de intrare.
- Browser-ul oferă funcționalități de validare de bază pentru a preveni intrările invalide.
Instrucțiuni pas cu pas
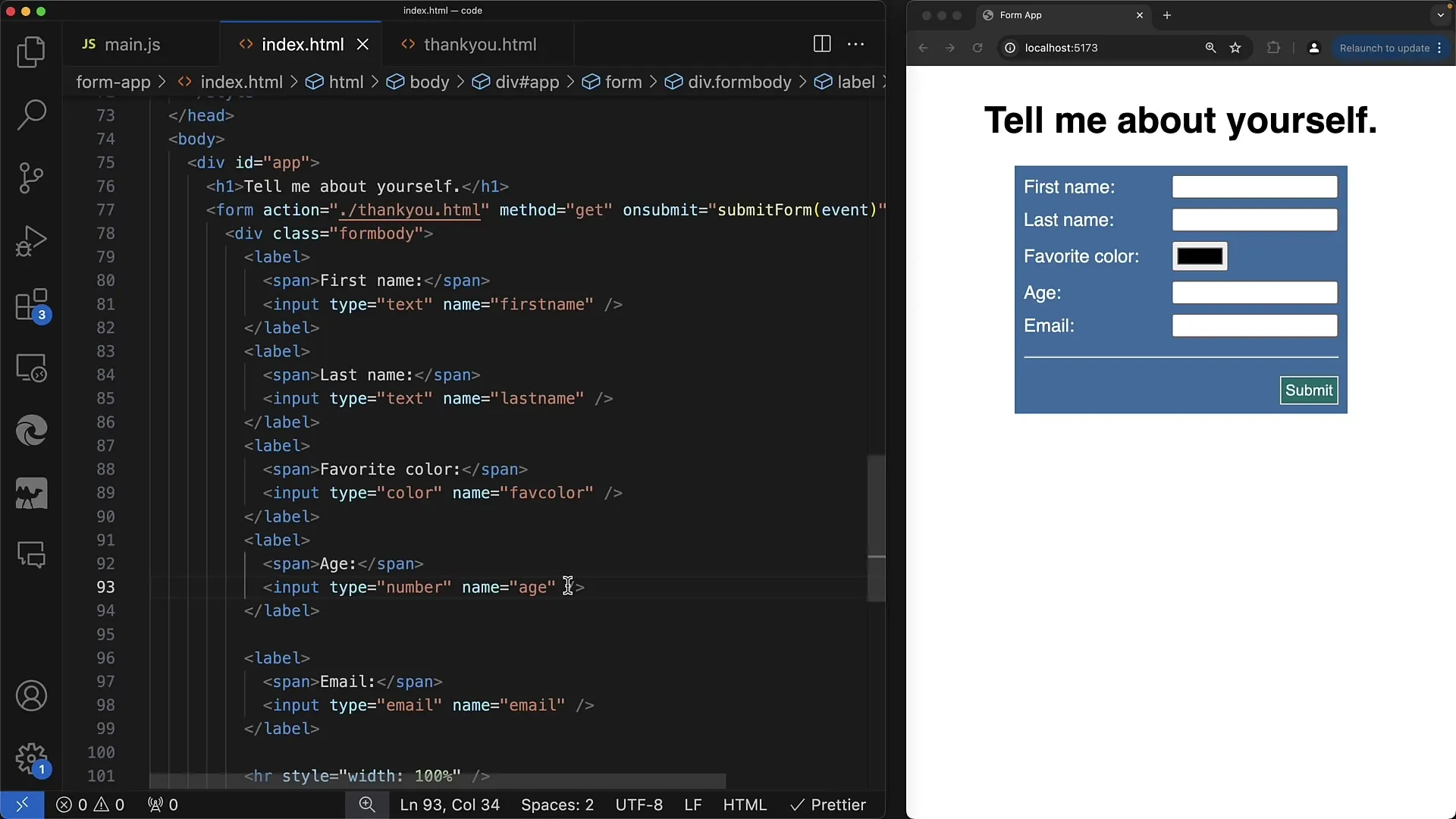
Pasul 1: Înțelegerea conceptelor de bază ale tipului de input "number"
În primul rând, ar trebui să vă familiarizați cu tipul de input "number". Atunci când creați un câmp de intrare pentru vârstă, puteți seta tipul pe "number". Acest lucru îi oferă browser-ului posibilitatea de a permite doar intrările numerice.

Pasul 2: Stabilirea valorii minime
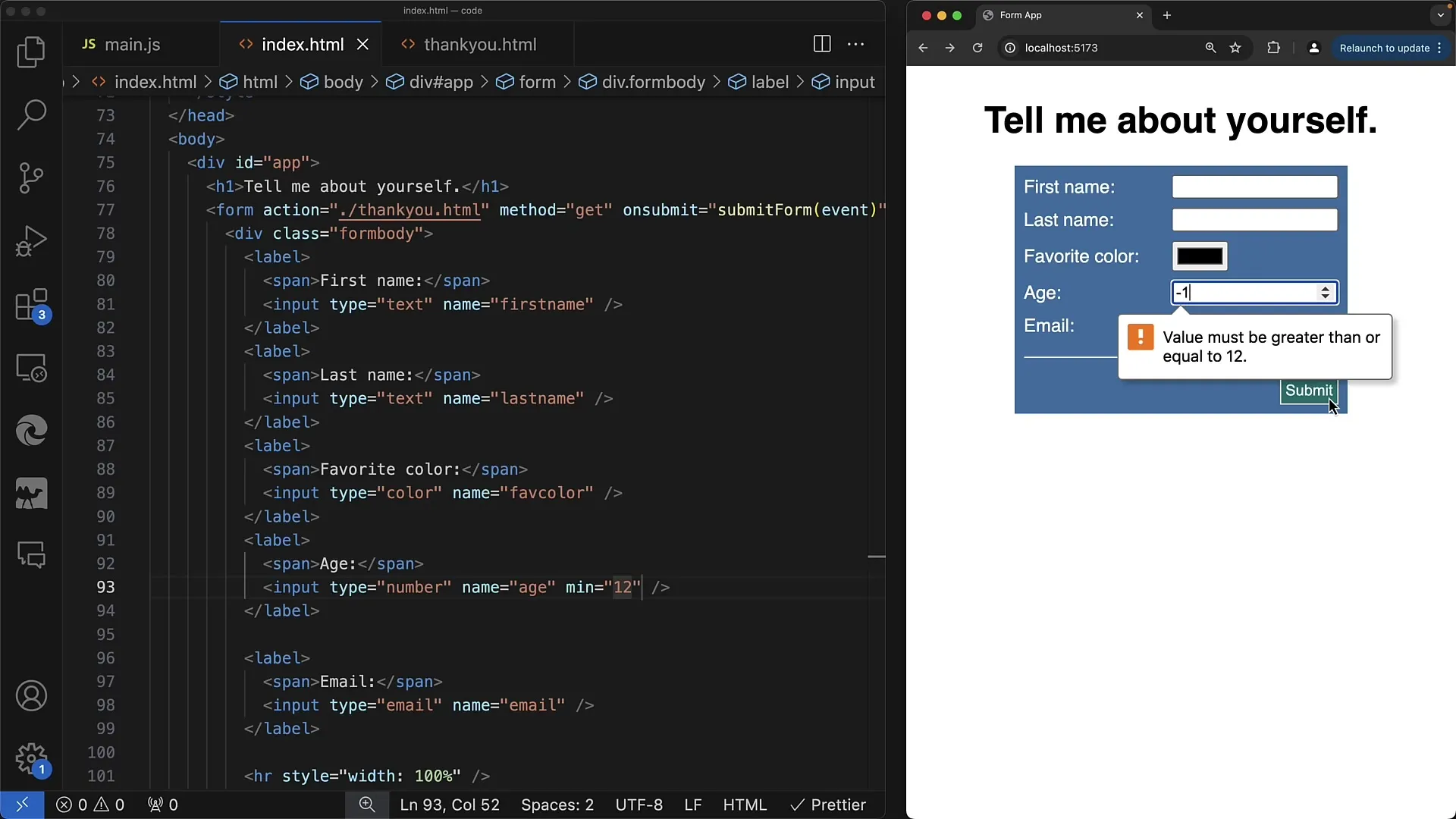
Pentru a vă asigura că utilizatorii specifică o vârstă realistă, puteți folosi atributul min. În cazuri precum vârsta, nu are sens să se permită valori negative. De exemplu, puteți stabili o vârstă minimă de 12 ani. Acest lucru este realizat de codul min="12".
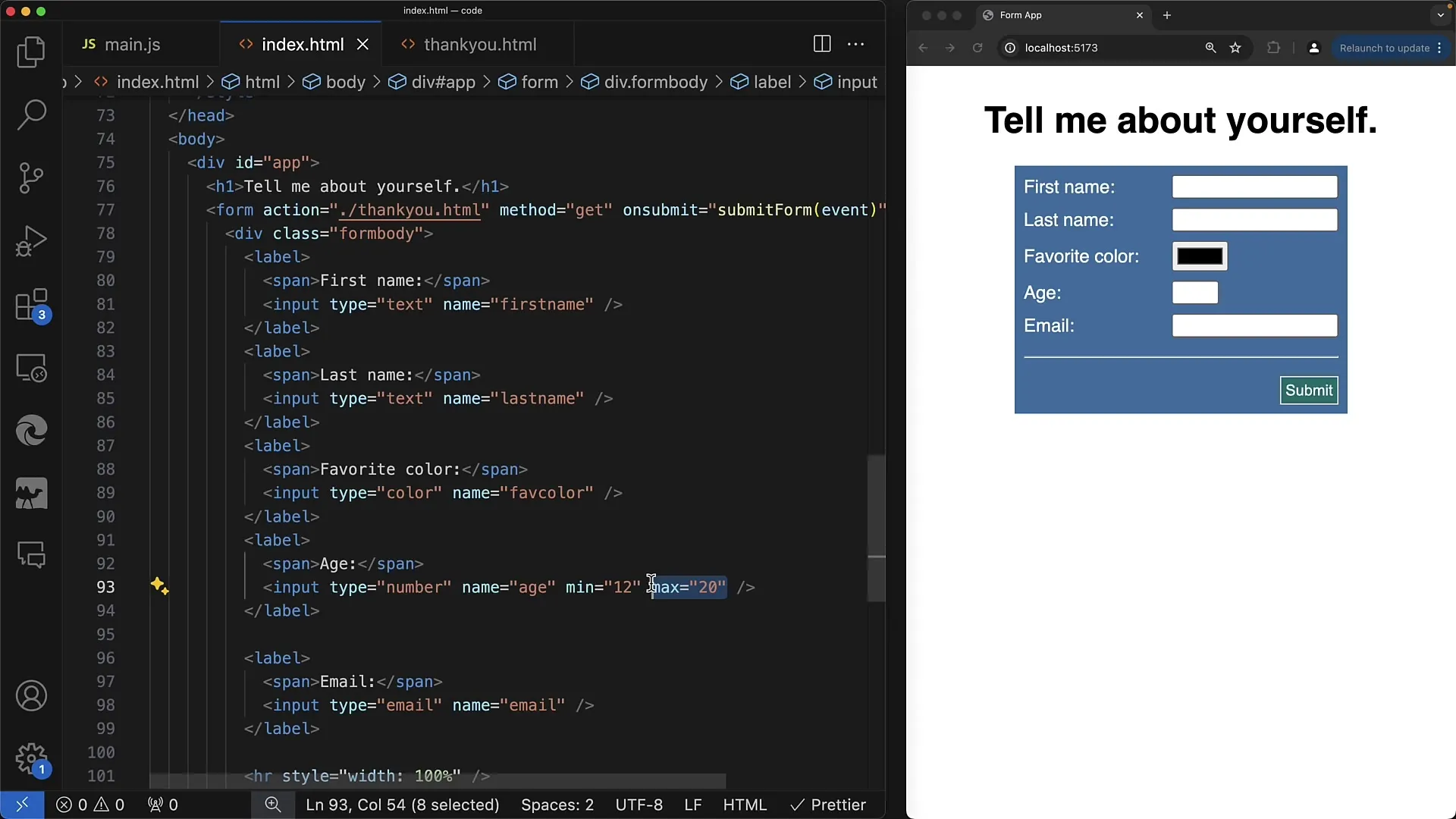
Pasul 3: Adăugarea valorii maxime
Asemănător cu valoarea minimă, puteți seta și o valoare maximă. Luați în considerare că doriți să permiteți valori între 12 și 20 de ani. Pentru aceasta, setați atributul max la 20. Aceasta asigură că utilizatorii nu pot introduce valori peste 20 și vă permite să controlați validarea formularului.
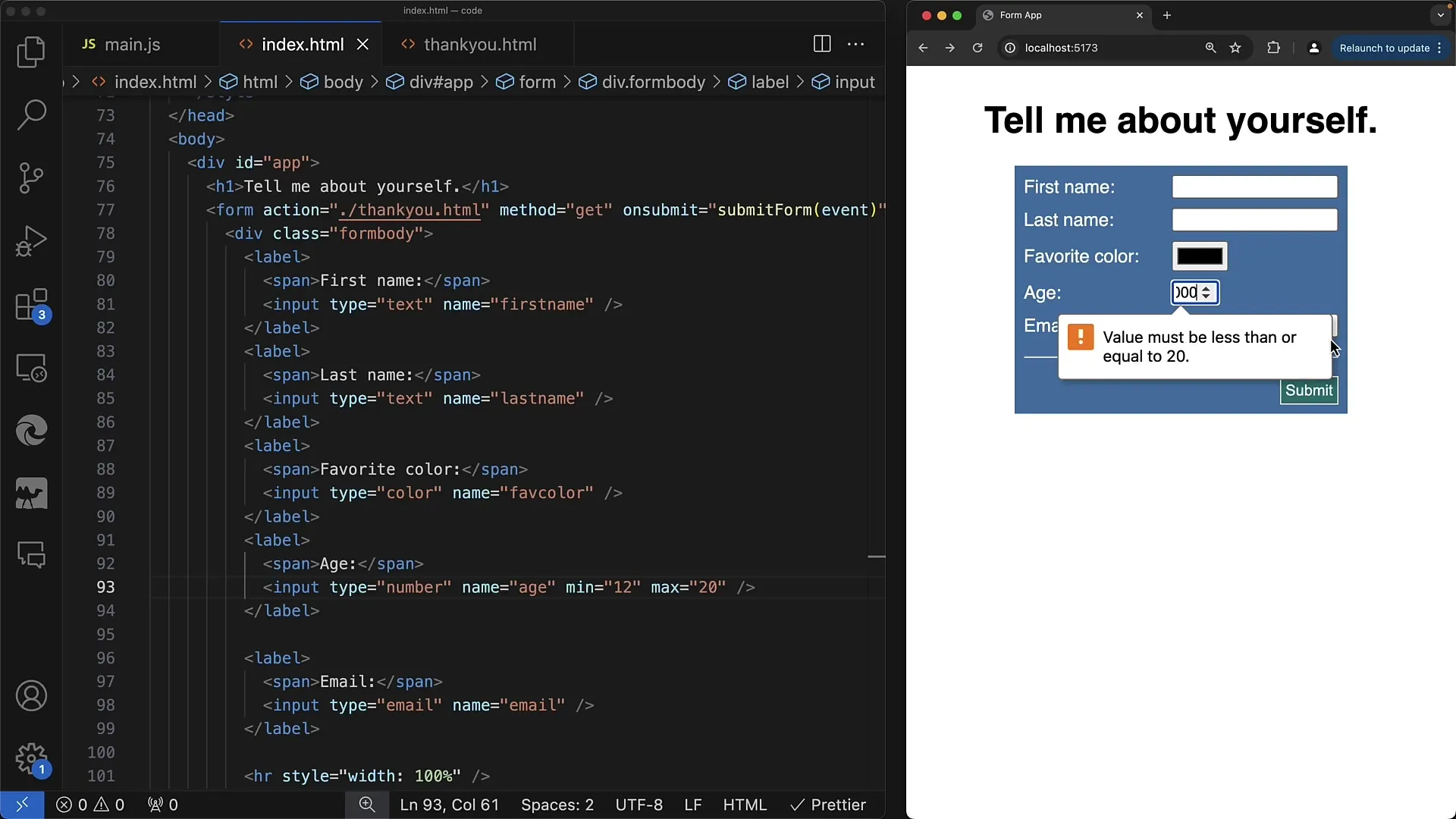
Pasul 4: Verificarea valorilor de intrare și afișarea erorilor de validare
Când un utilizator încearcă să introducă o valoare în afara intervalului definit, se va afișa un mesaj de eroare. De exemplu, dacă cineva introduce -1 și încearcă să trimită formularul, browser-ul va afișa eroarea "valoarea trebuie să fie mai mare sau egală cu 12" pentru a vă asigura că intrarea respectă cerințele stabilite.

Pasul 5: Ajustarea lățimii câmpului de intrare
Atributul max influențează și aspectul câmpului de intrare. Atunci când se stabilește o valoare maximă, câmpul este ajustat automat la lățimea valorilor permise. Acest lucru poate fi vizual atractiv și le indică utilizatorilor clar ce valori le este permis să introducă.

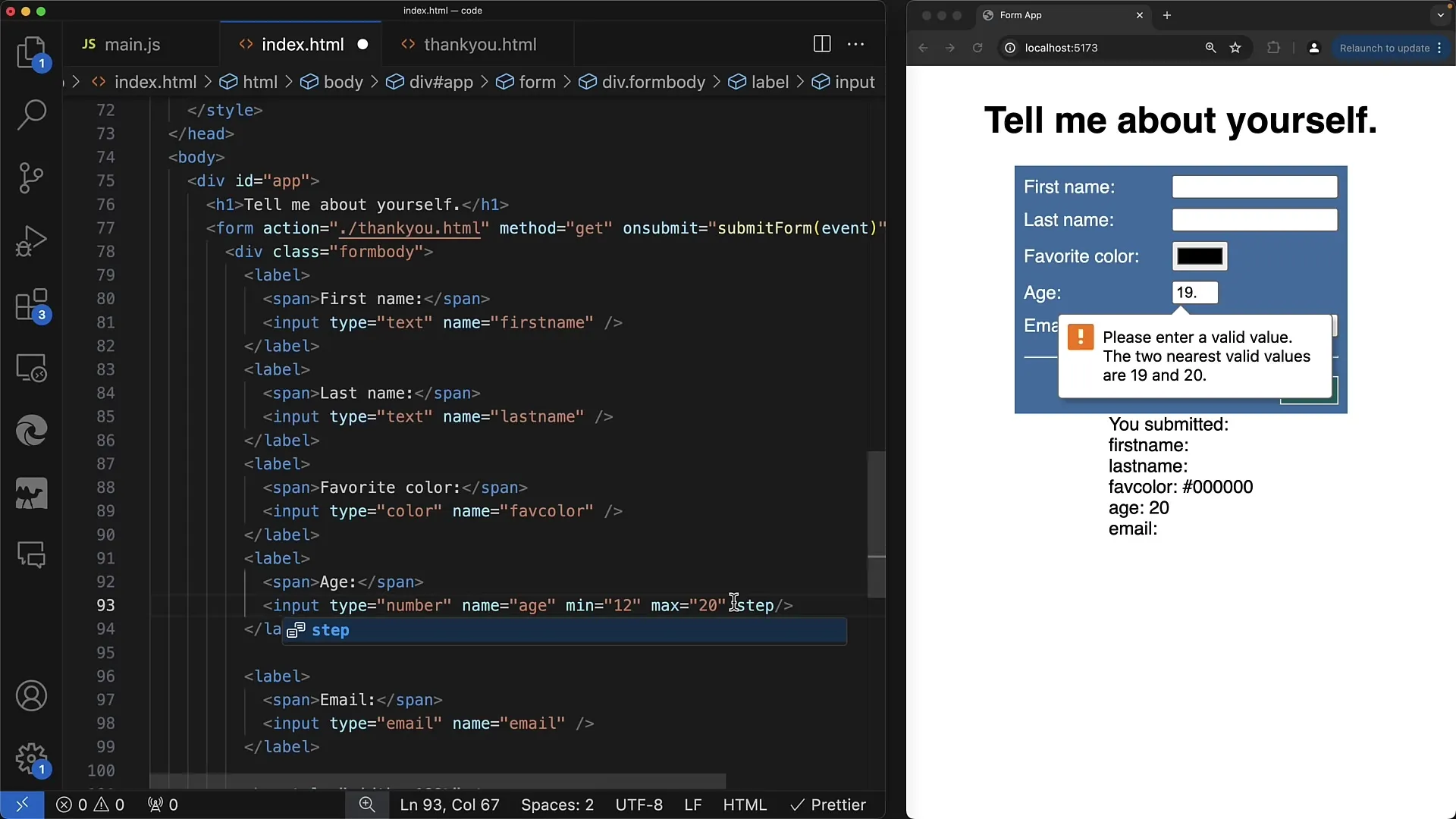
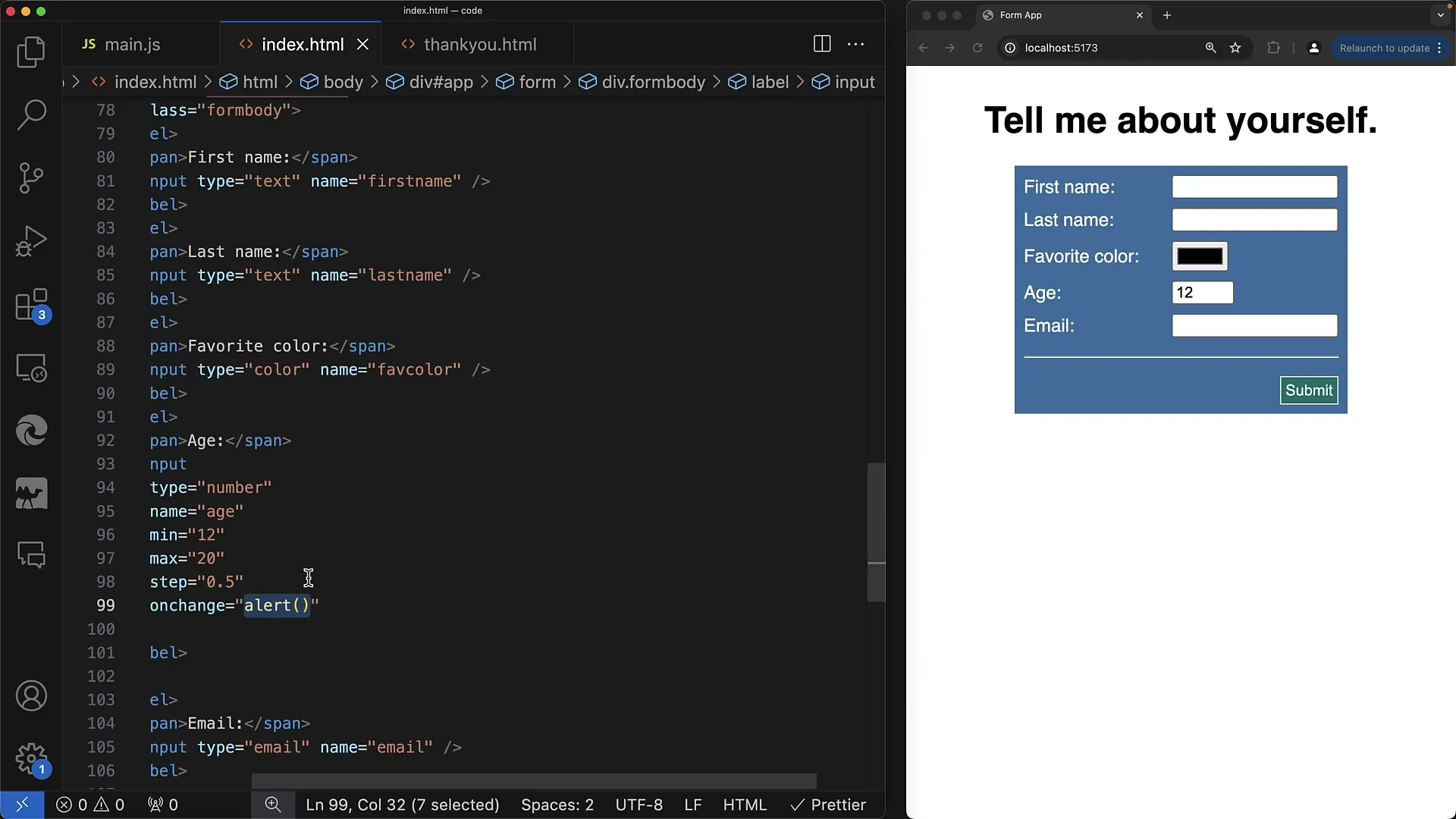
Pasul 6: Permiterea numerelor zecimale
Dacă doriți să permiteți și numere zecimale (de exemplu, 19,3) să fie introduse, puteți adăuga atributul step. Un exemplu ar fi step="0.1", permițând utilizatorilor să introducă valori în pași de 0,1. Rețineți că nu toate aplicațiile necesită numere zecimale pentru vârstă, dar acest atribut este util pentru alte intrări numerice.

Pasul 7: Validare și feedback de la browser
Utilizarea atributelor min, max și step garantează că valorile pe care un utilizator le introduce se află în limitele definite. Browser-ul verifică aceste valori la fiecare încercare de trimitere a formularului. Dacă utilizatorul face intrări invalide, browser-ul afișează automat o eroare și nu permite trimiterea formularului, permițând utilizatorului să-și ajusteze intrările.

Pasul 8: Utilizarea JavaScript pentru validare avansată
Pentru a permite interacțiuni dinamice, puteți folosi JavaScript pentru a reacționa la modificările în câmpurile de intrare. De exemplu, puteți înregistra un gestionar de evenimente care să execute o funcție atunci când valoarea din câmpul de intrare se schimbă. Aceasta vă permite să oferiți feedback imediat utilizatorului.

Rezumat
În acest ghid, ai învățat cum funcționează tipul de intrare "number" și cum poți folosi atributele precum min, max și step pentru a extinde controlul asupra intrărilor utilizatorilor. Ai învățat cum să implementezi erori de validare și să-ți personalizezi vizual câmpul de intrare pentru a asigura o experiență mai bună utilizatorilor.
Întrebări frecvente
Ce este tipul de intrare "number"?Tipul de intrare "number" le permite utilizatorilor să introducă doar valori numerice într-un câmp de intrare.
Cum să stabilesc o valoare minimă pentru intrările?Folosește atributul min pentru a stabili valoarea minimă permisă, de exemplu, min="12".
Pot introduce și numere zecimale?Da, pentru aceasta poți folosi atributul step pentru a seta pașii de intrare.
Ce se întâmplă în cazul intrărilor invalide?Browserul afișează automat o eroare de validare și nu permite trimiterea formularului.
Cum pot folosi JavaScript pentru validare?Pot înregistra event-handlere care reacționează la modificările în câmpul de intrare pentru a oferi feedback direct.


