În acest tutorial vei învăța cum să reacționezi la modificările elementelor input din formularele web folosind JavaScript. Este important să folosești handler-ele de evenimente potrivite pentru a optimiza experiența utilizatorilor și a te asigura că primești valorile corecte pentru prelucrarea ulterioară a acestora. În special, ne vom concentra pe evenimentele onchange și oninput pentru a ne asigura că intrările tale sunt prelucrate dinamic și eficient.
Concluzii cheie
- Evenimentul onchange este declanșat atunci când utilizatorul își scoate focusul dintr-un câmp de introducere și au fost făcute modificări.
- Evenimentul oninput este declanșat la fiecare tastare și permite o interacțiune directă cu utilizatorul.
- Valorile returnate de elementele de input sunt inițial șiruri de caractere și ar putea necesita conversia în tipul de date corect (de exemplu, folosind parseFloat sau valueAsNumber).
Ghid pas cu pas
Pentru a demonstra conceptele menționate, vom trece prin diferiți pași pentru a înregistra evenimente într-un câmp de introducere și a lucra cu datele.
Pasul 1: Configurarea unui element de input
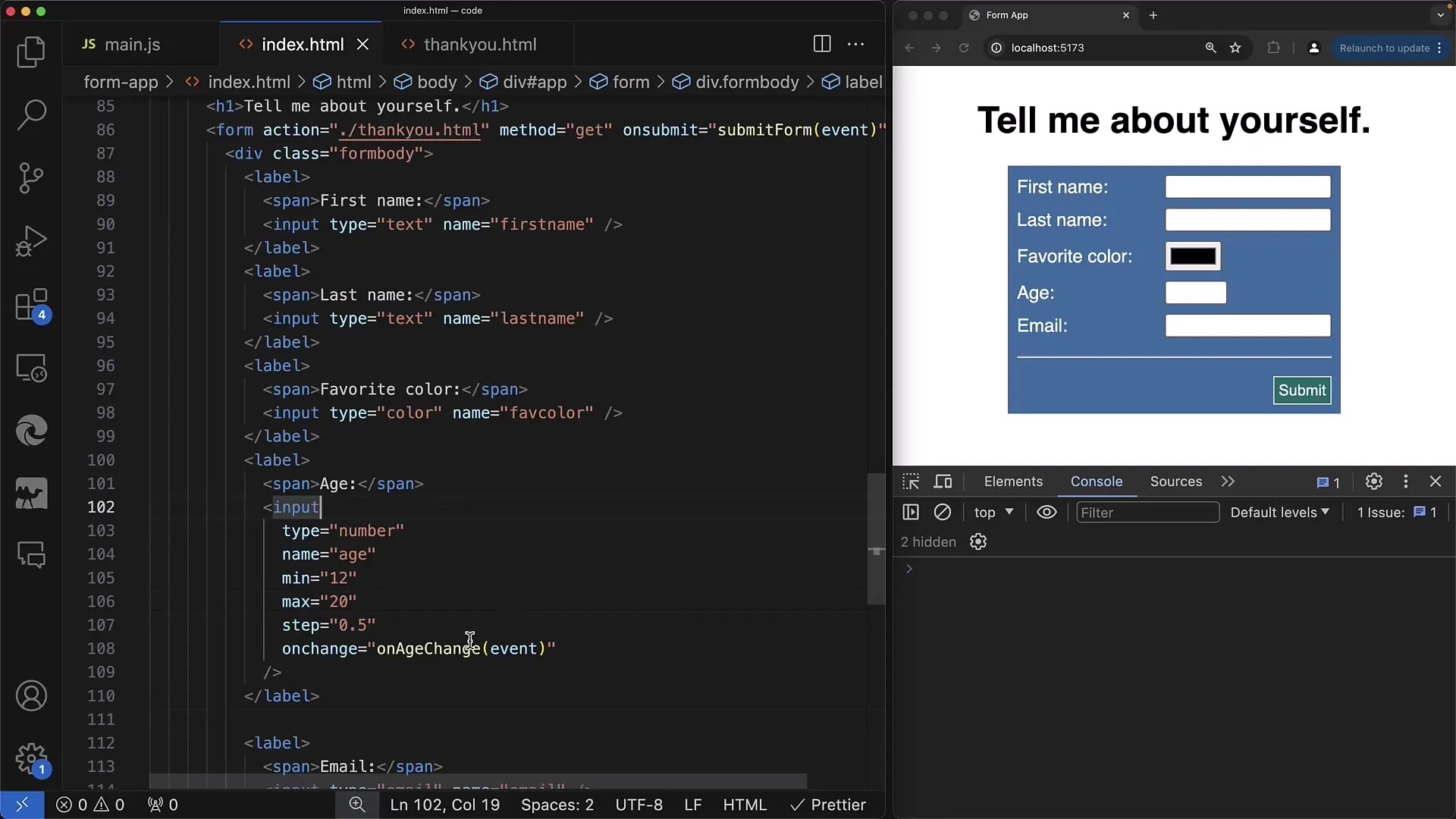
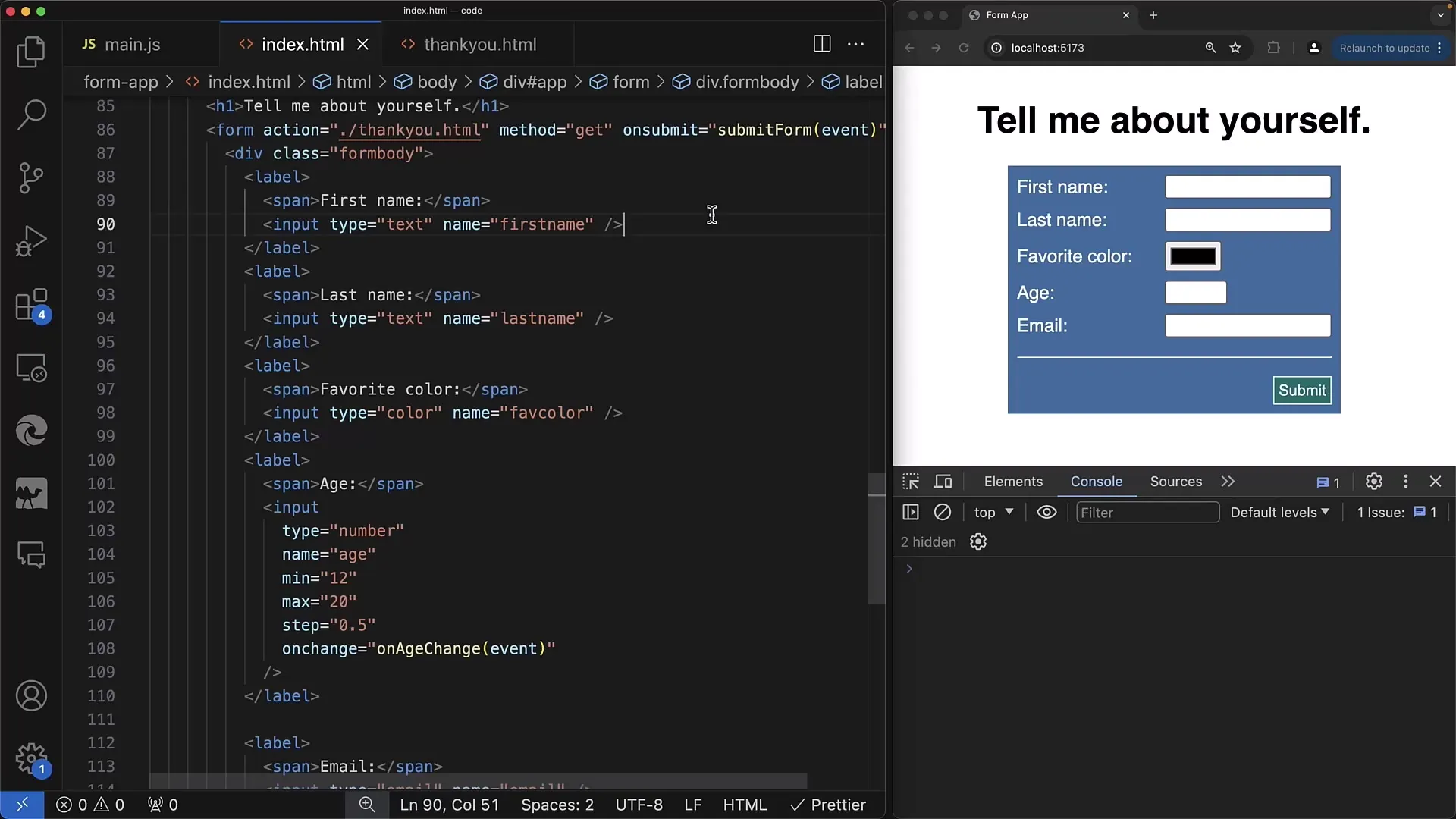
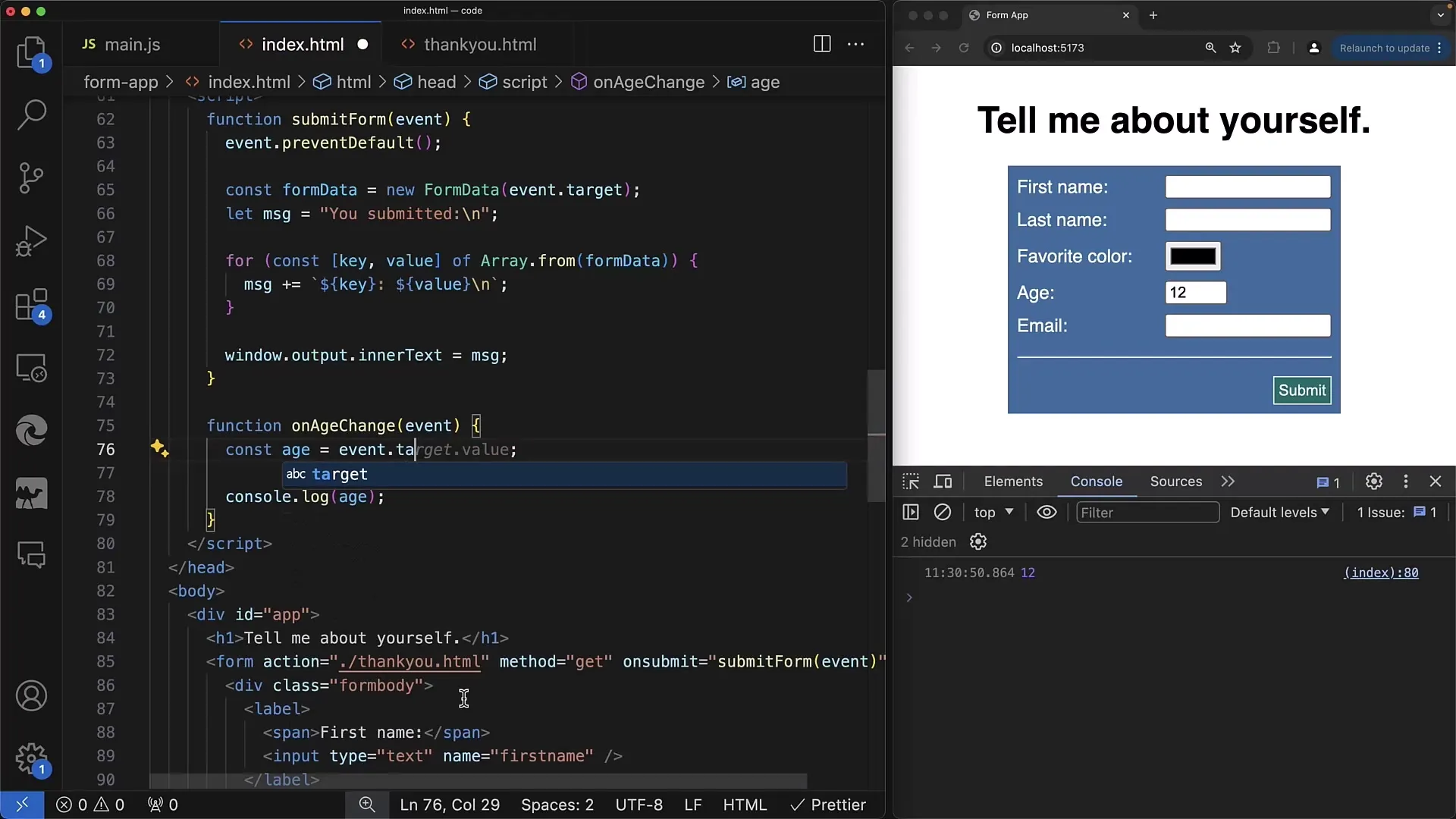
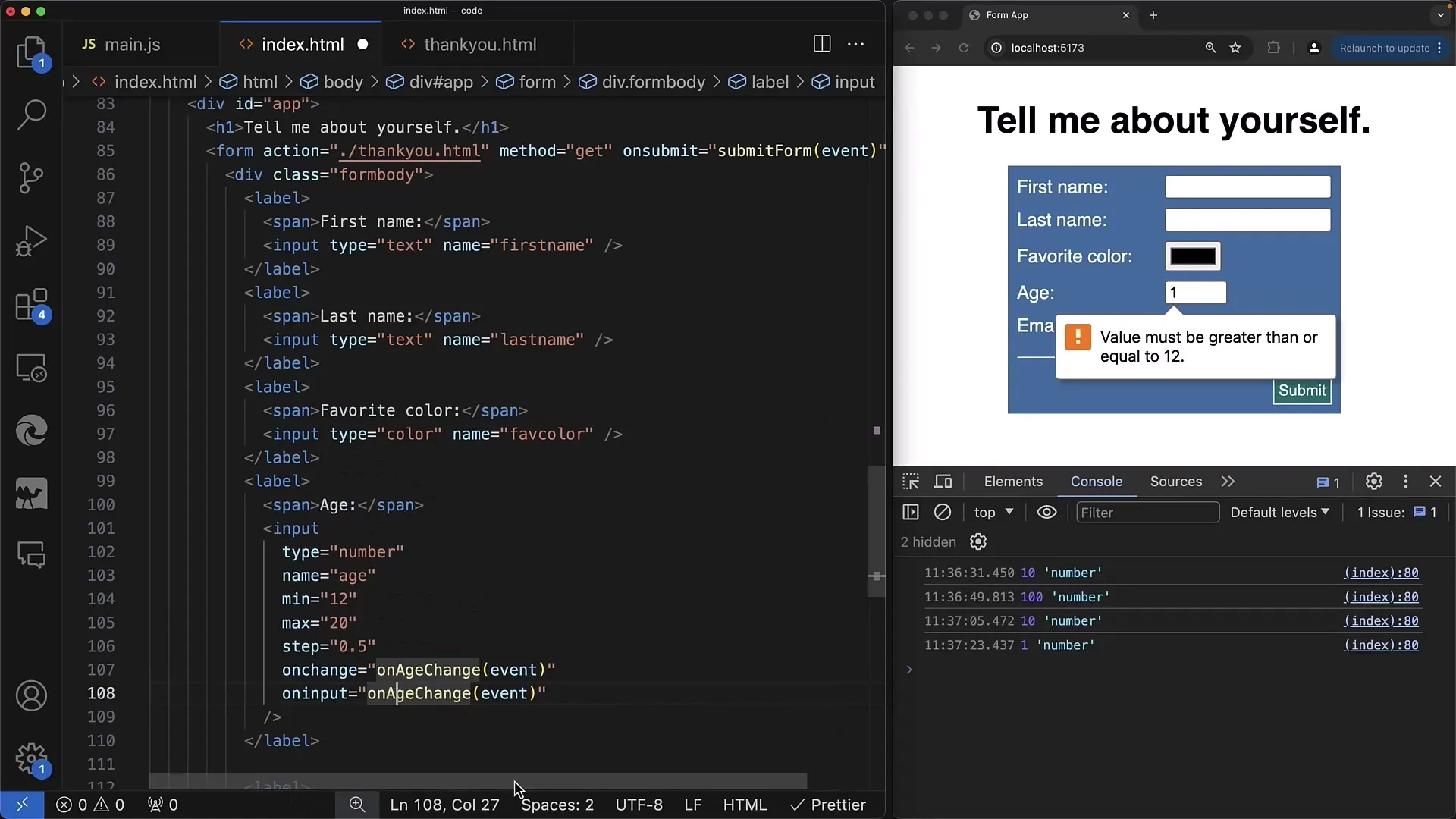
Mai întâi, trebuie să creezi un element de input simplu de tip număr în fișierul tău HTML. Structurează-ți HTML-ul cu un câmp de introducere pentru vârsta utilizatorului.

Pasul 2: Adăugarea și testarea evenimentului onchange
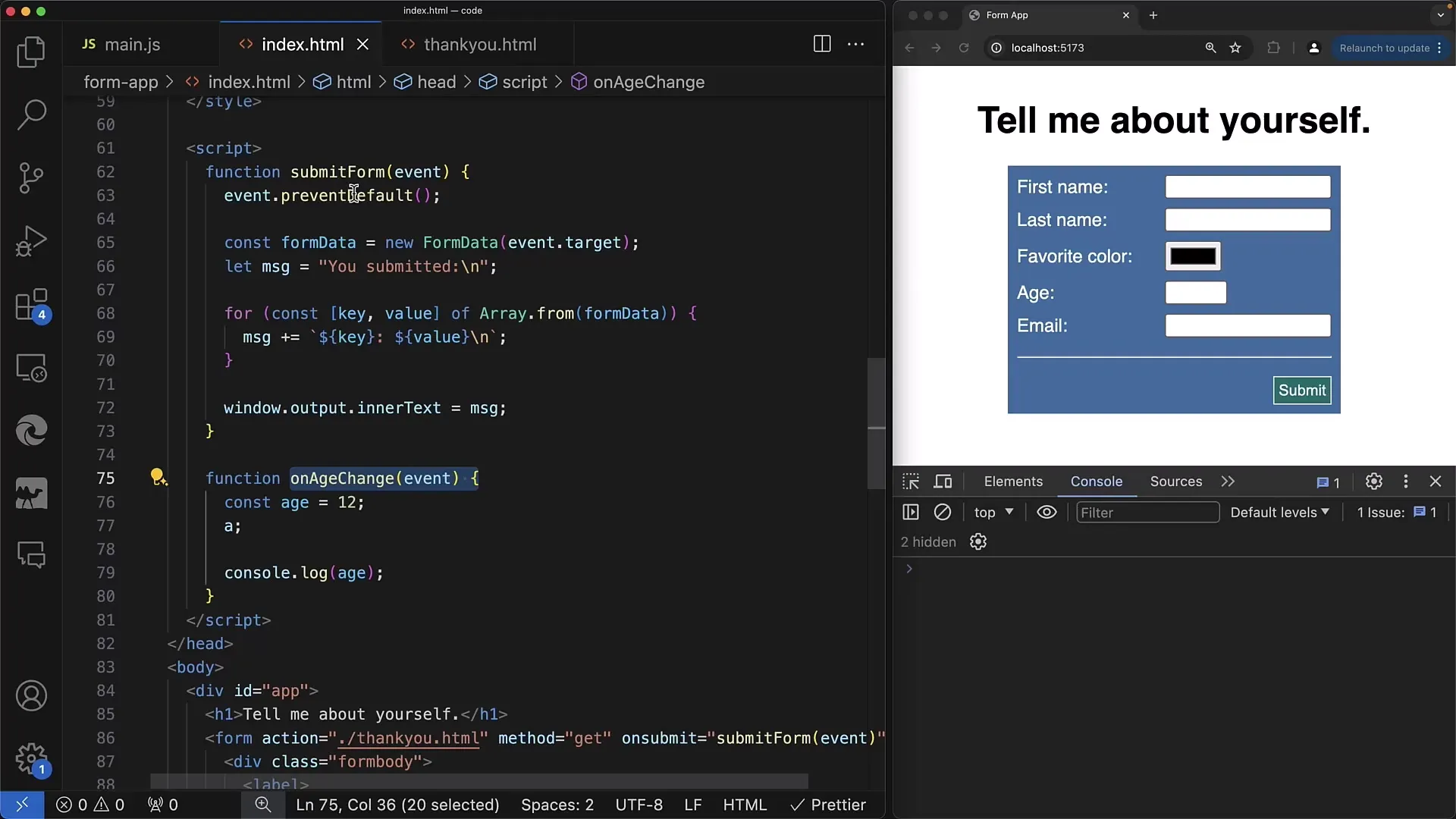
Acum vom adăuga un handler de eveniment pentru evenimentul onchange. Facem acest lucru prin crearea unei funcții care este apelată atunci când utilizatorul își scoate focusul din elementul de input.

Se observă că la modificarea valorii, putem accesa direct datele introduse în elementul de input.

Pasul 3: Prelucrarea valorii introduse
În cadrul acestei funcții, poți obține valoarea elementului de input prin intermediul obiectului evenimentului. Accesarea valorii ar trebui să se facă prin event.target.value pentru a o obține direct pe cea curentă.

Ar putea exista situații, de exemplu, în care dorim să postăm sau să prelucrăm valoarea introdusă, dar trebuie mai întâi să o verificăm? Aici intervin diferitele tipuri de valori, în special atunci când dorești să faci calcule numerice.

Pasul 4: Verificarea tipului de valoare
Așa cum ai observat, elementul de input returnează valoarea întotdeauna ca șir de caractere. Pentru a ne asigura că primim un număr, putem folosi o conversie de tip. Poți folosi parseFloat pentru a te asigura că lucrezi cu tipul de date corect.
Pasul 5: Implementarea evenimentului oninput
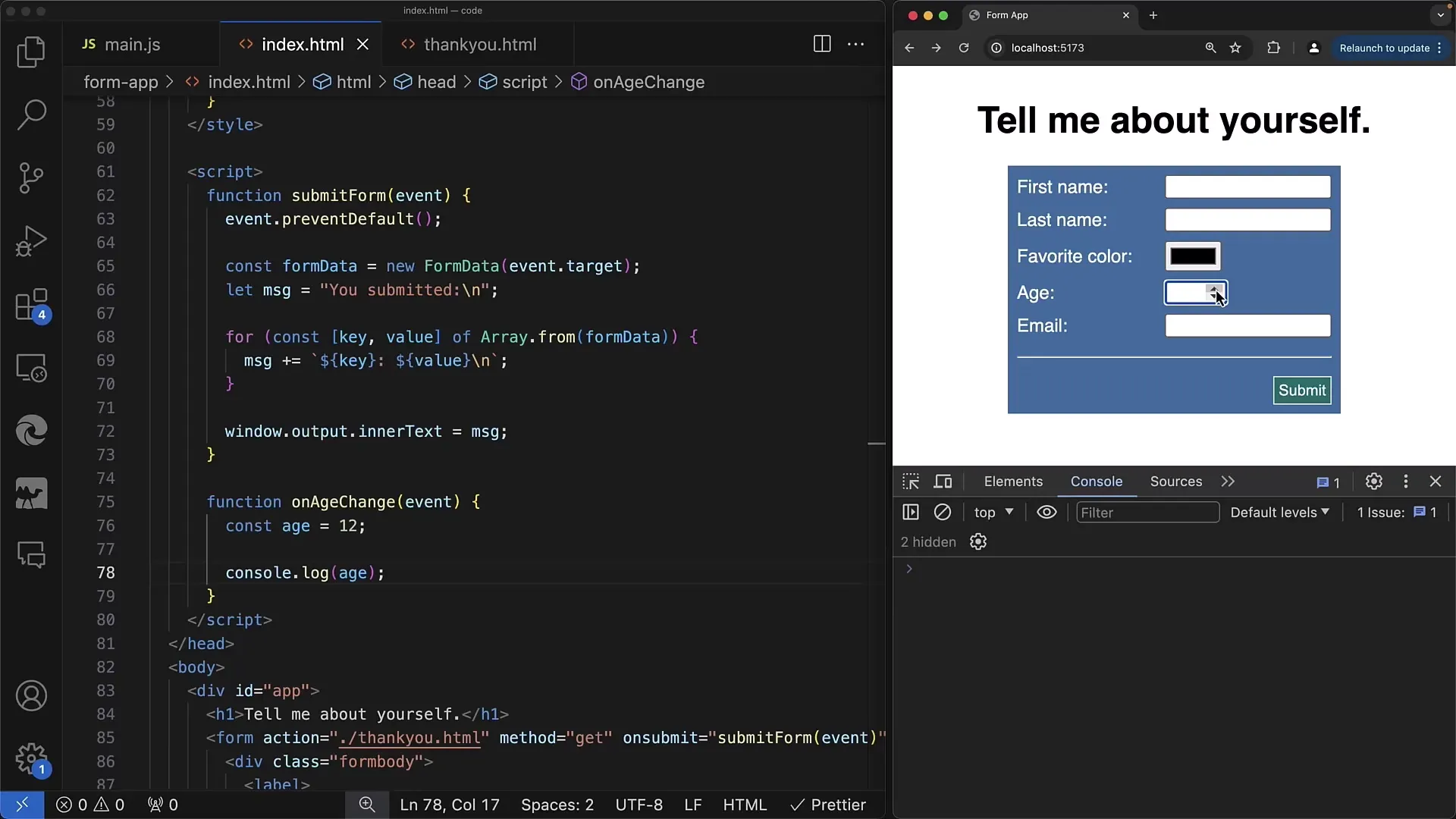
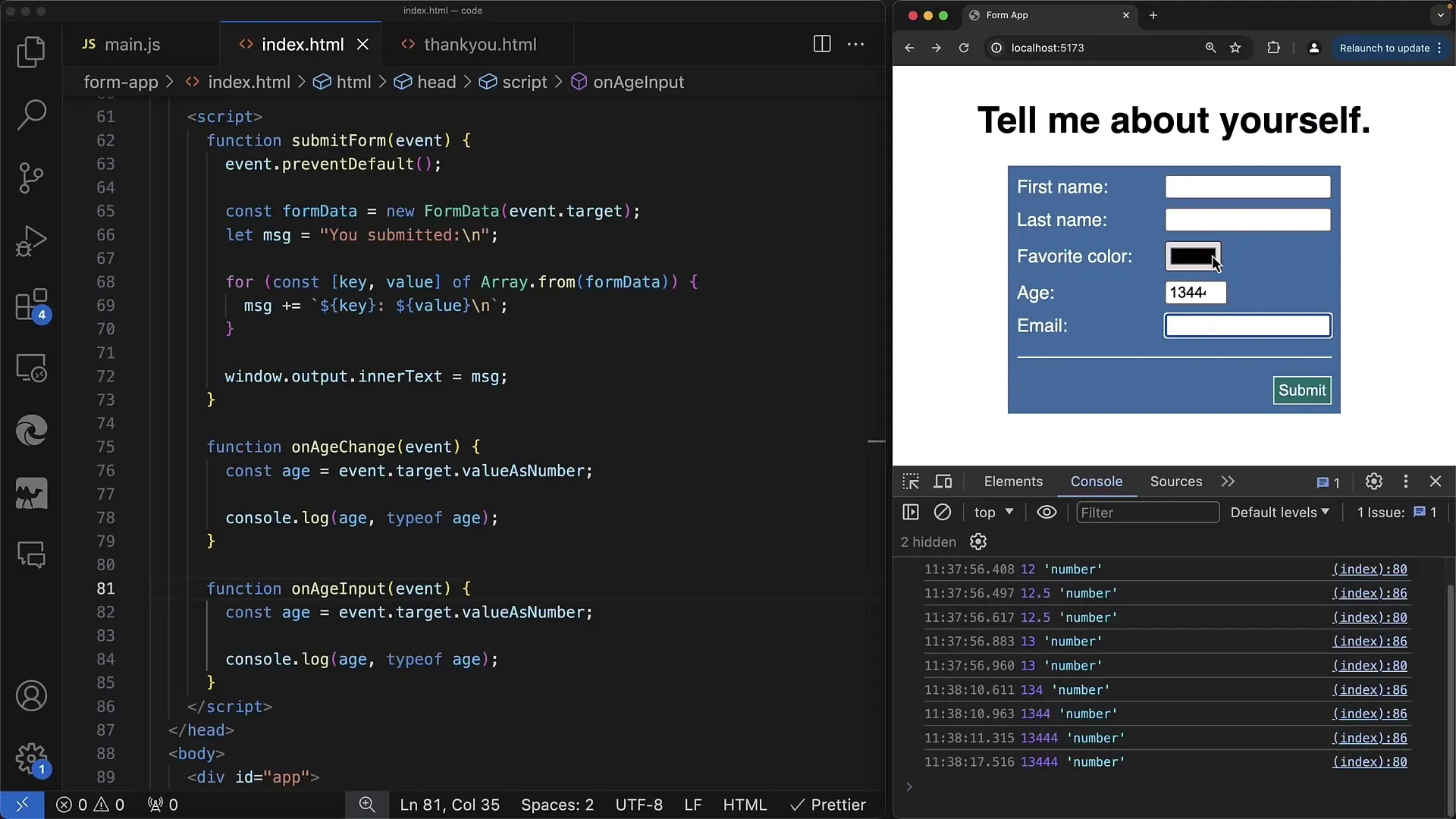
Dacă ai nevoie de o reacție dinamică când utilizatorul introduce ceva, ar trebui să folosești metoda oninput ca un complement la onchange. Acest lucru înseamnă că de fiecare dată când utilizatorul apasă o tastă sau modifică valoarea, funcția este apelată imediat.

Pasul 6: Compararea celor două evenimente
Observează cum se diferențiază oninput și onchange. oninput este activat la fiecare tastare, în timp ce onchange este activat doar atunci când utilizatorul părăsește câmpul de introducere. Acest lucru este deosebit de util atunci când este necesar un feedback în timp real.

Pasul 7: Lucrul cu diferite tipuri de intrare
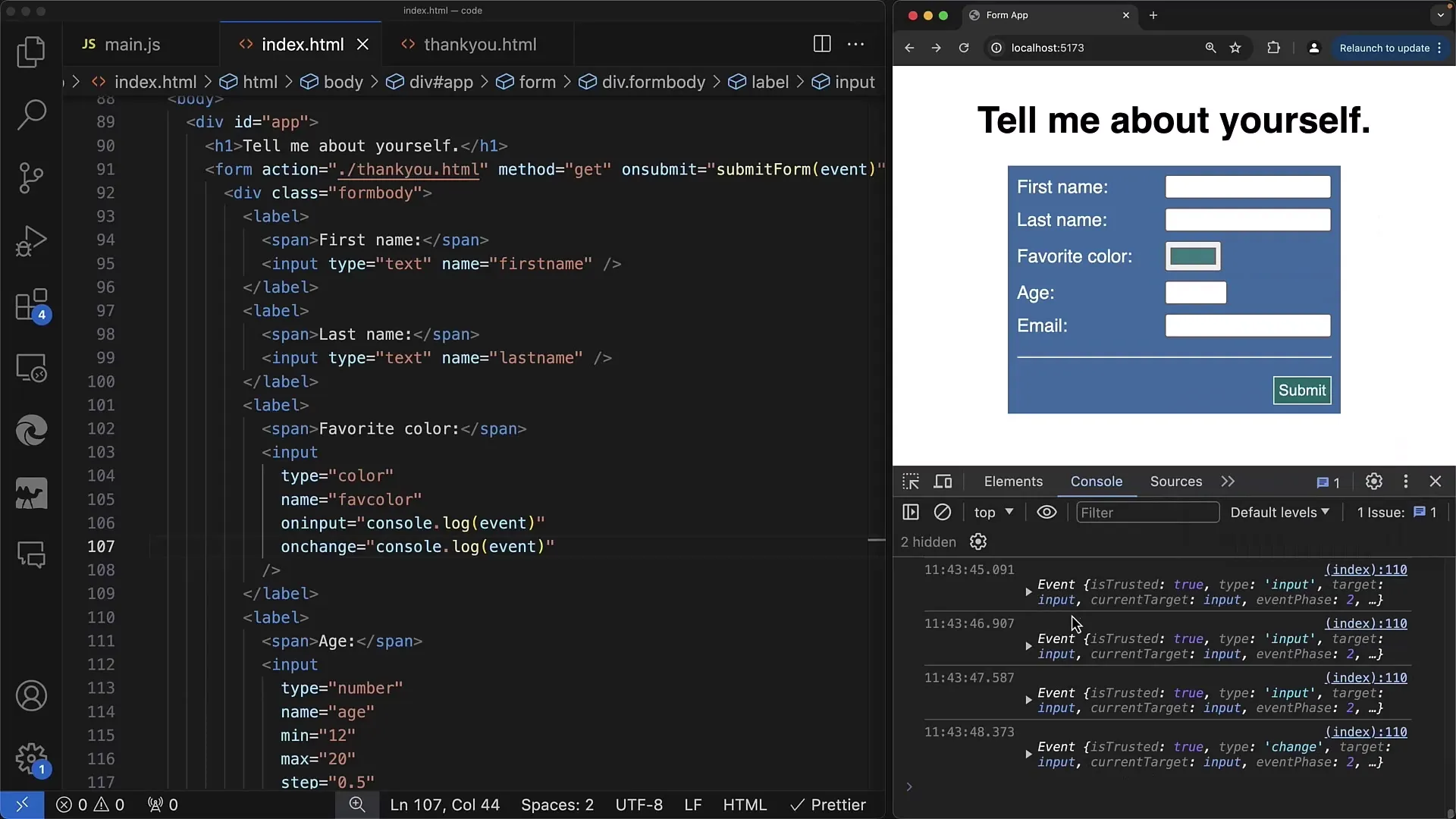
Metodele pe care le folosești pentru un câmp de input de tip număr se aplică și altor tipuri cum ar fi text sau culoare. Atunci când folosești un câmp pentru selectarea culorii, vei observa rapid că utilizarea evenimentelor ar trebui să fie adaptată tipului respectiv.

Rezumat
În acest tutorial ai învățat cum să folosești JavaScript pentru a reacționa la interacțiunile utilizatorilor în câmpurile de introducere. Ai învățat cum funcționează onchange și oninput și cât de important este să procesezi corespunzător valorile de intrare în funcție de tipul acestora.
Întrebări frecvente
La ce evenimente pot folosi pentru elementele input?Puteți folosi onchange, oninput, precum și alte evenimente cum ar fi onclick sau evenimente specifice de tastatură.
Cum pot obține valoarea actuală a unui câmp de intrare?Folosiți event.target.value pentru a obține valoarea curentă.
Când este declanșat evenimentul onchange?Evenimentul onchange este declanșat atunci când utilizatorul își scoate focusul de la câmpul de intrare și a făcut modificări.
Cum pot să mă asigur că o valoare este interpretată ca număr?Puteți folosi parseFloat() sau valueAsNumber pentru a converti șirul într-un număr.
Sunt diferențe între oninput și onchange?Da, oninput este apelat la fiecare modificare de valoare, în timp ce onchange este declanșat doar atunci când focusul părăsește câmpul de intrare.


