Formularele sunt un element esențial al oricărei site-uri. Ele permit utilizatorilor să introducă și să trimită informații eficient către server. Deosebit de importantă este introducerea numerelor, fie pentru vârste, mărimi sau IDs. În acest tutorial, vom explora diferitele modalități de a introduce numere în formularele web și cum poți profita la maxim de avantajele elementelor de introducere HTML de tip „number”.
Cele mai importante constatări
- Elementul de intrare HTML de tip „number” permite introducerea numerelor cu funcții de validare.
- Este posibil să definești valori minime și maxime, precum și pași pentru a preveni introducerea incorectă.
- Utilizarea listelor de date ajută la afișarea sugestiilor pentru introducerea numerelor și ajută utilizatorii să facă selecții.
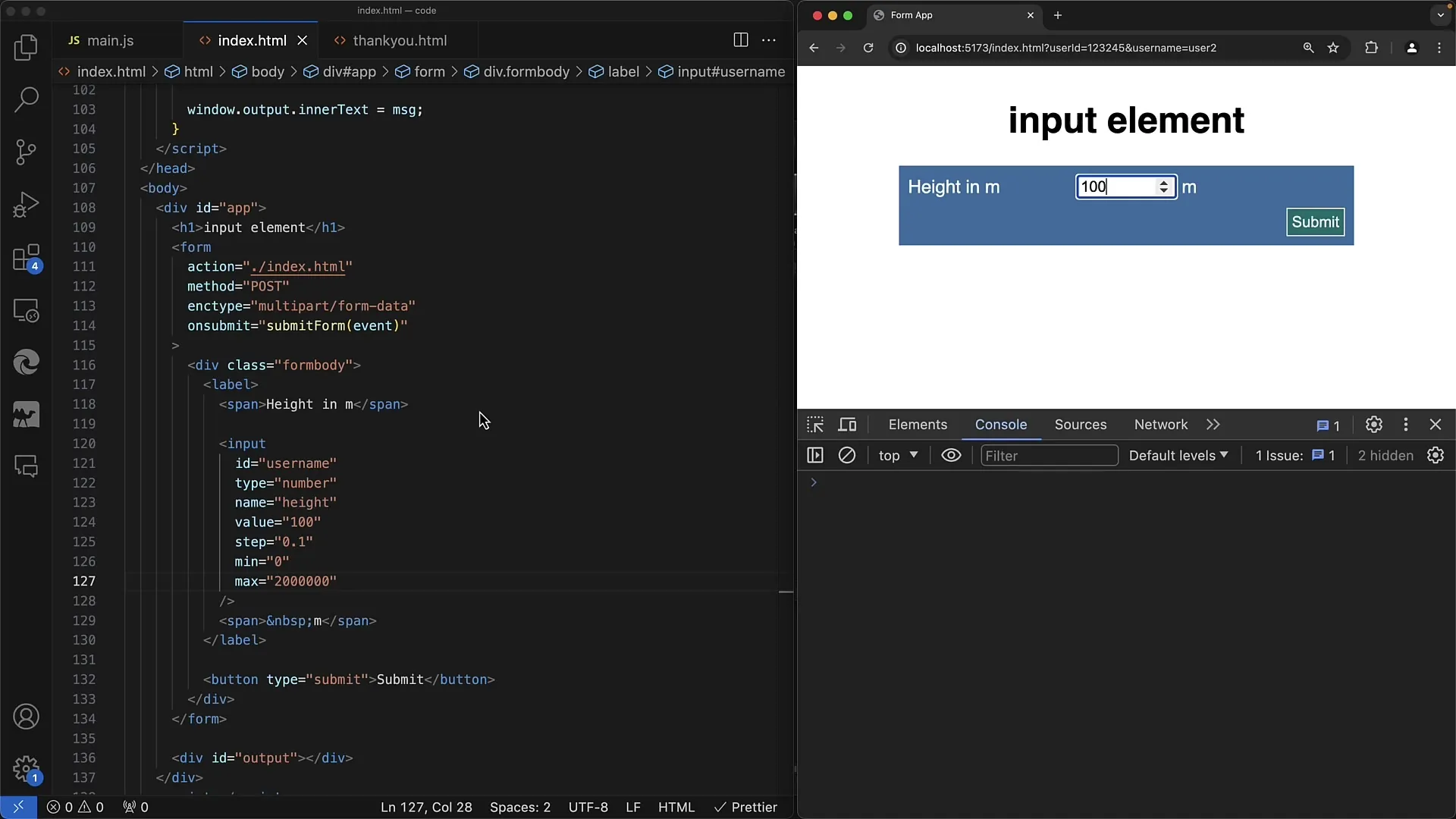
Element de intrare de tip Număr
Pentru a crea un spațiu pentru introducerea numerelor, folosim elementul de intrare cu tipul „number”. Acest lucru este deosebit de util atunci când se dorește acceptarea doar a unui anumit tip de introduceri.

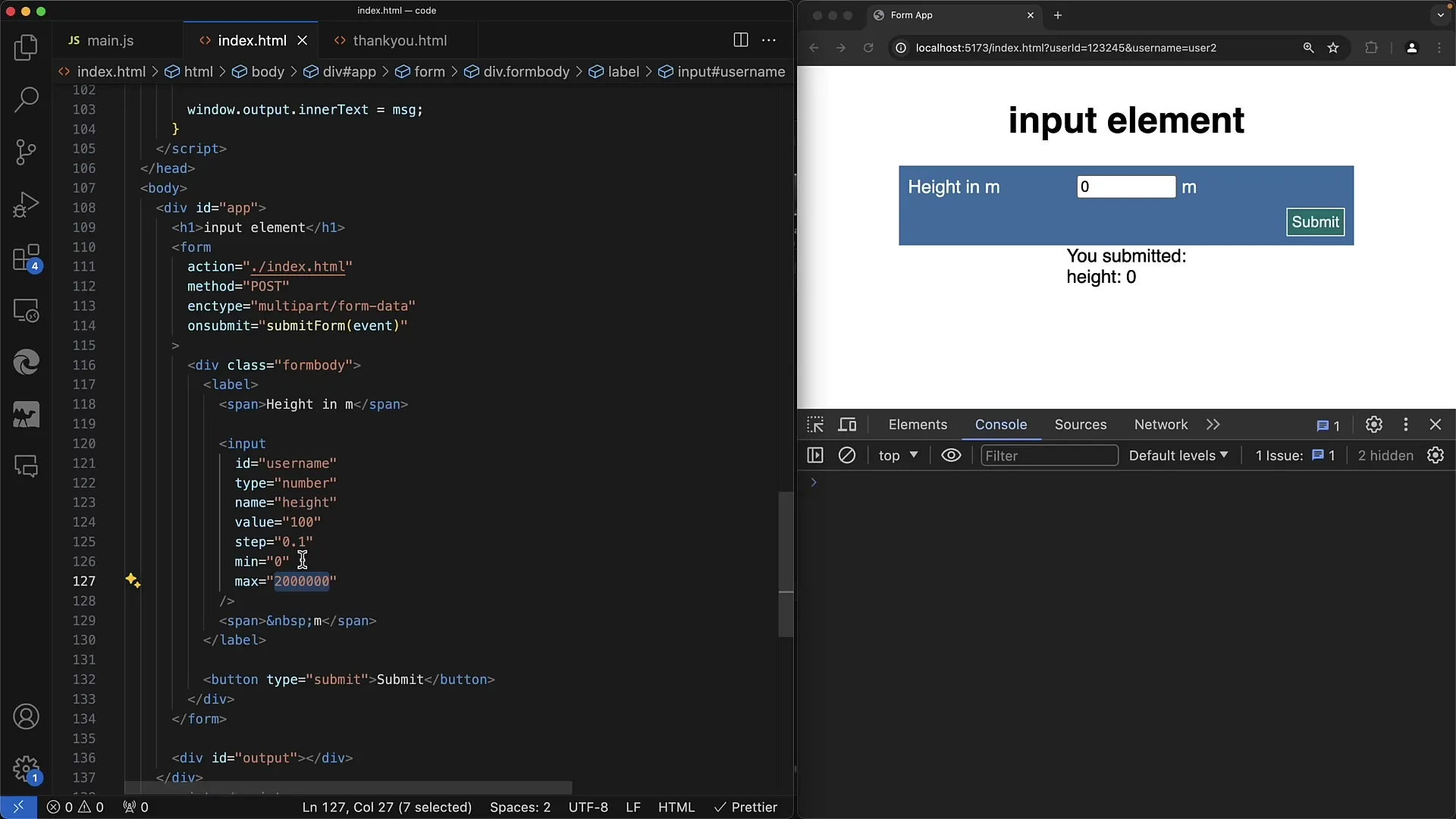
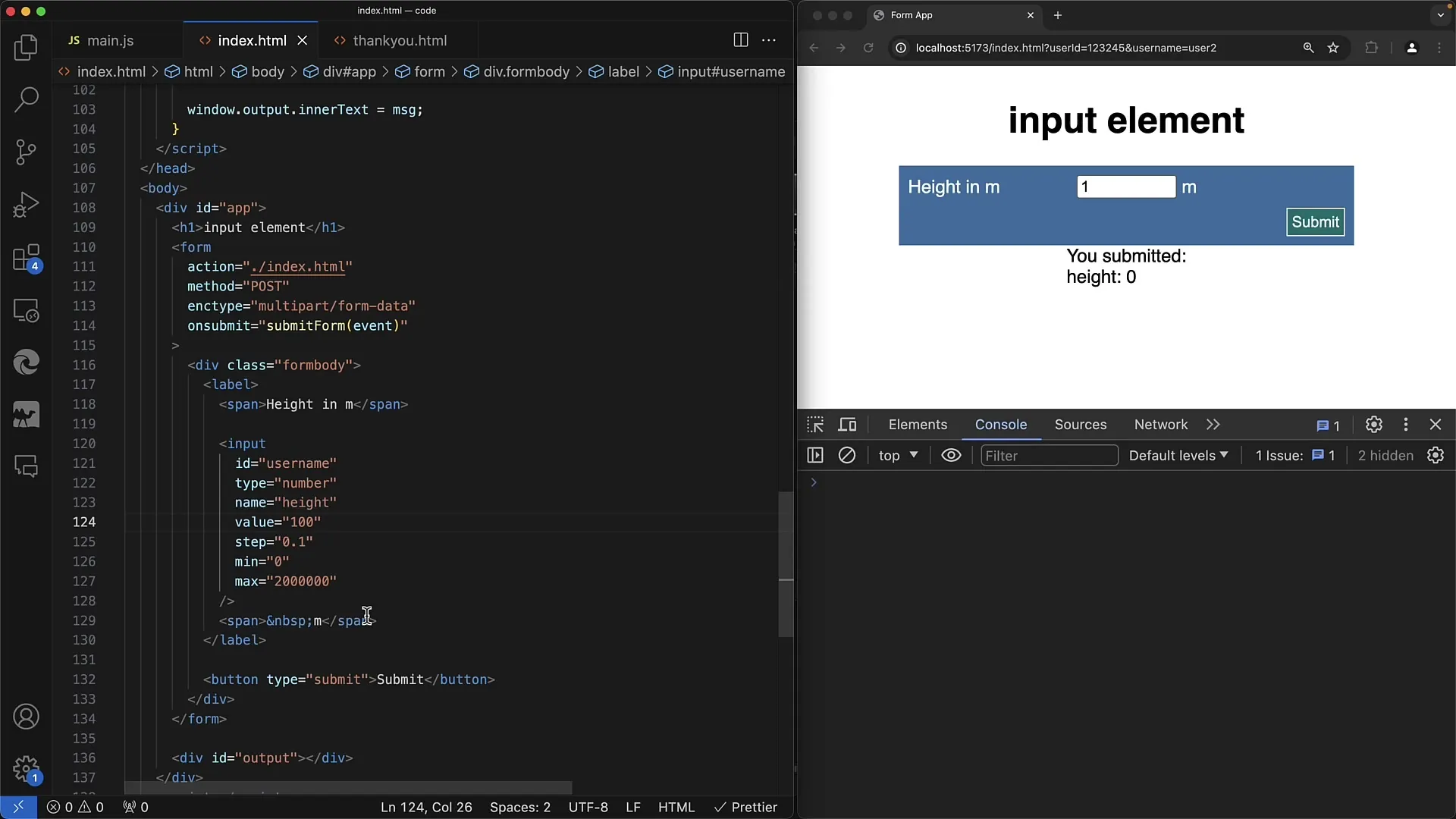
Mai întâi, asigură-te că atributul „type” este setat pe „number”. Avantajele acestui element includ posibilitatea de a stabili limite utilizând atributele „min” și „max”.
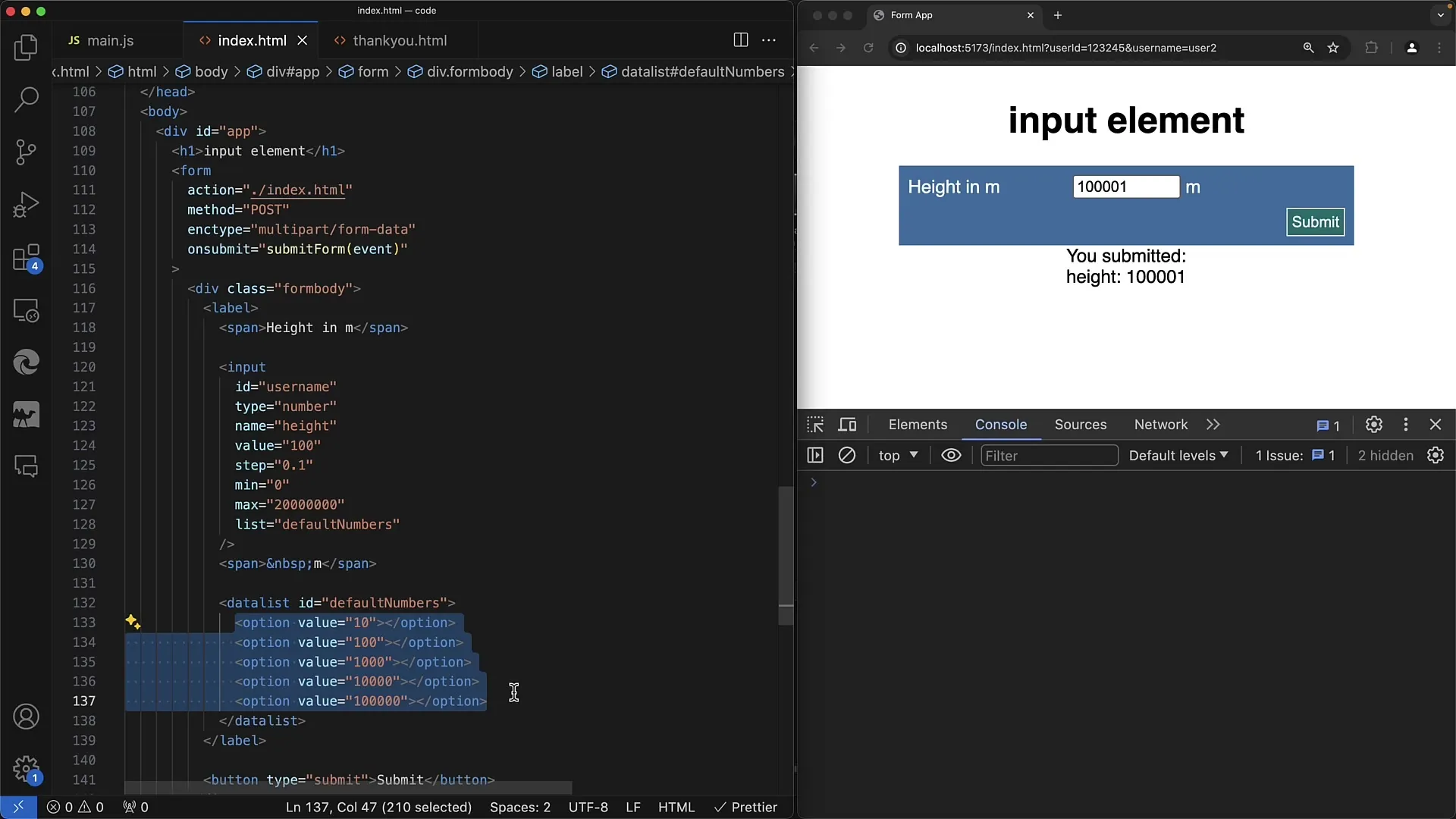
Dacă specifici un minim de „0” și utilizatorul încearcă să introducă un număr negativ sau să scadă sub minim, la trimiterea formularului va apărea o eroare de validare. Acest lucru îmbunătățește experiența utilizatorului, deoarece utilizatorul este avertizat direct cu privire la problema în timp real.
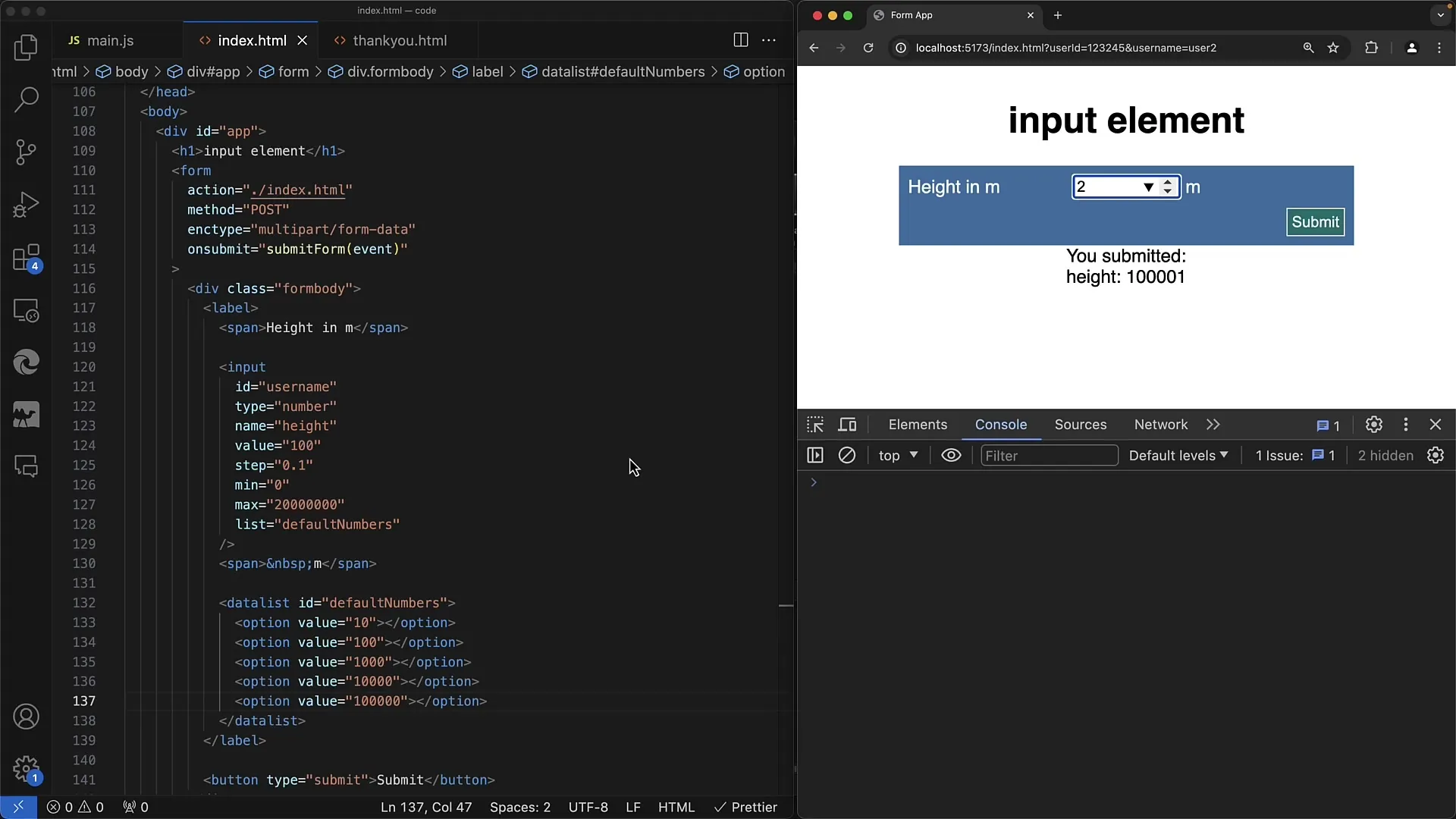
Elementul permite și specificarea unui „pas”. Acest lucru îți permite să crești sau să scadă valori în pași definiți. De exemplu, ai putea lucra cu un pas de „1”, astfel încât fiecare creștere să fie cu „1”.

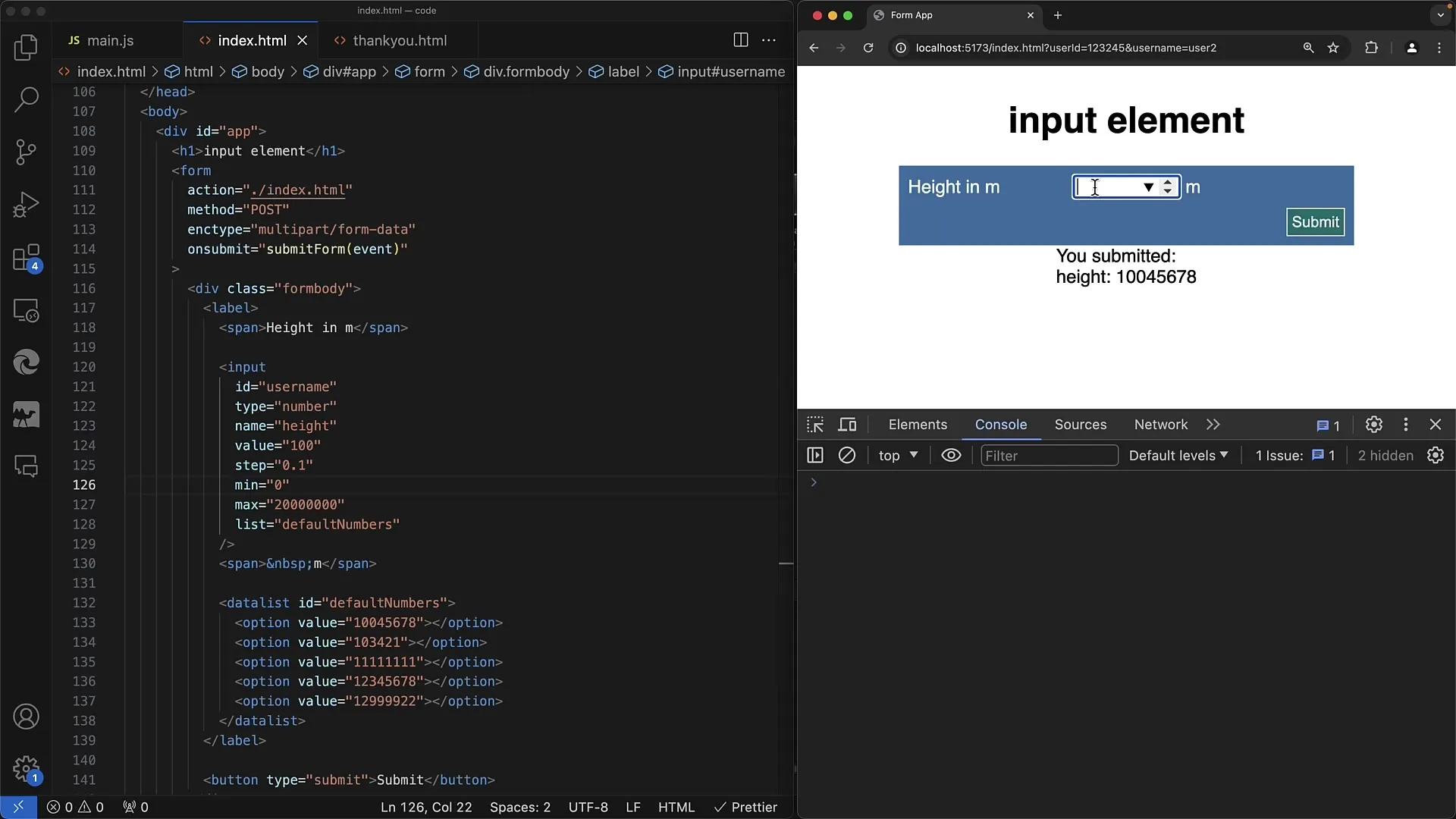
Pentru elementul de intrare, poți să stabilești o valoare implicită cu ajutorul atributului „value”, care va fi afișată la încărcarea formularului.

Utilizarea listelor de date pentru valori implicite
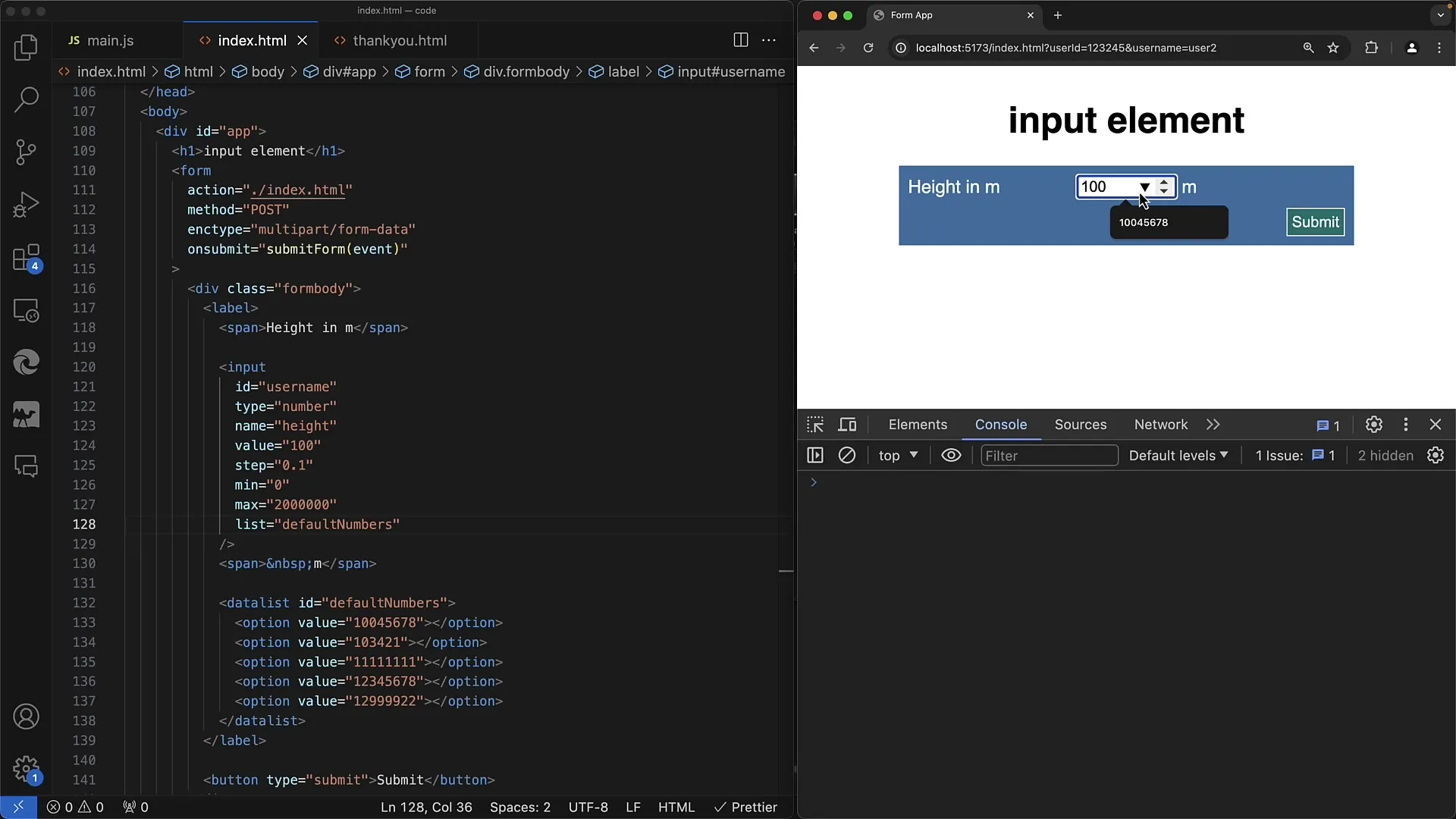
O funcționalitate utilă pentru elementele de intrare este utilizarea listelor de date. Această funcționalitate vă permite să creați o listă de sugestii pe care utilizatorii le pot selecta atunci când introduc o valoare.
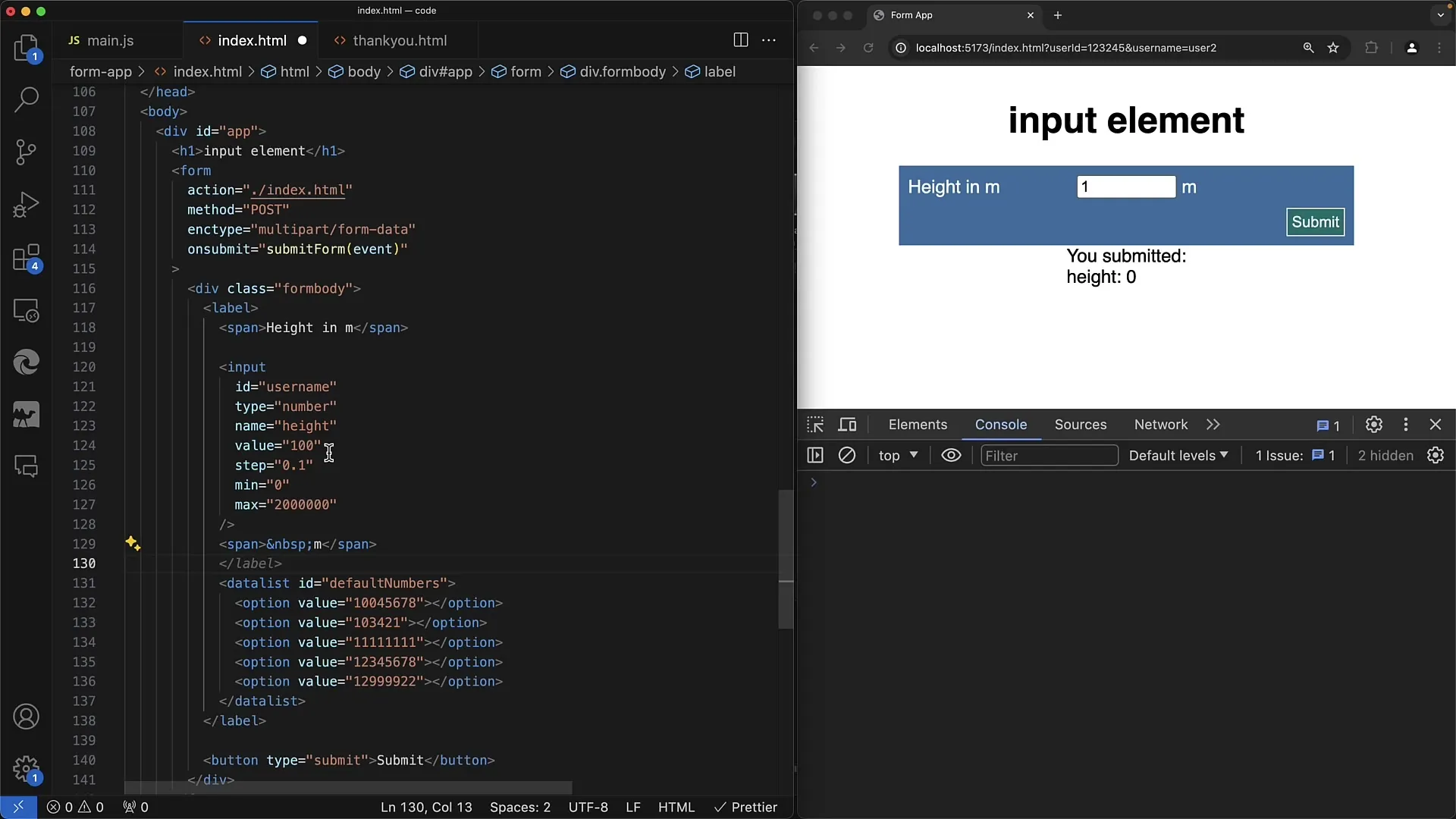
Pentru a realiza acest lucru, creezi un element Datalist și îi atribui un ID. În interiorul Datalist-ului, poți adăuga mai multe elemente „Option” care reprezintă valorile posibile.
Aplicați atributul „list” în câmpul de introducere și referiți ID-ul liste de date. Astfel, sugestiile listate în Datalist vor fi afișate atunci când utilizatorul dă clic pe câmpul de intrare.

De exemplu, dacă aveți sugestiile „10”, „100” și „1000” în Datalist, acestea vor apărea după ce utilizatorul începe să introducă. Acest lucru poate ajuta la evitarea erorilor de tastare și accelera procesul de introducere a datelor.

Filtrarea acestor sugestii se face dinamic, în funcție de textul introdus de utilizator. Odată ce utilizatorul începe să tasteze, lista se ajustează automat și afișează doar opțiunile relevante.

Aceasta este deosebit de utilă atunci când dorești să te asiguri că utilizatorul introduce doar valori valide.

Pașii pentru implementare
- Mai întâi integrezi elementul de intrare cu tipul „number” în formularul tău HTML.
- Adaugi atributele „min”, „max” și „step” pentru a defini introducerea.
- Creezi un Datalist cu un ID și adaugi mai multe elemente „Option”.
- Atribui câmpului tău de intrare atributul „list” și îl legi de ID-ul listei de date.

Finalizare
Prin utilizarea funcțiilor menționate mai sus, poți crea un formular prietenos pentru utilizatori, care nu solicită doar date introduse corect, ci și îi ajută pe utilizatori să aleagă valorile corecte.
Sumar
În acest tutorial, ai învățat cum să validezi intrările numerice în formularele web și să folosești funcționalitatea listelor de date pentru câmpurile de introducere.
Întrebări frecvente
Care este diferența dintre tipul „text” și tipul „number”?Tipul „number” permite o validare specifică pentru intrările numerice, în timp ce tipul „text” acceptă orice caractere.
Cum pot filtra valorile în lista de date?Când utilizatorul tastează în câmpul de introducere, lista de sugestii este filtrată automat în funcție de caracterele introduse.
Pot introduce și numere negative?Da, poți accepta numere negative dacă se ajustează minimul corespunzător.
Pot folosi listele de date și cu câmpurile de introducere text?Da, listele de date pot fi utilizate atât cu câmpurile de introducere de tip „number”, cât și de tip „text”.
Ce se întâmplă în cazul intrărilor nevalide?În cazul intrărilor nevalide, browser-ul afișează o eroare de validare și utilizatorul este solicitat să corecteze intrarea.


