În acest ghid îți voi arăta cum poți implementa cele două câmpuri de introducere, search și tel, în formularele tale de pe web. Acești tipuri de intrare sunt special concepute pentru căutări și numere de telefon și oferă unele caracteristici utile care îți pot ușura viața, atât ție, cât și utilizatorilor tăi. Vei învăța cum să folosești corect aceste input-uri și ce beneficii aduc.
Cele mai importante constatări
- Câmpurile de întroducere search și tel oferă modalități simple de implementare a introducerilor specifice căutărilor și bazate pe telefon în formulare.
- Funcționalitatea search este acceptată în multe browsere și are unele caracteristici prietenoase cu utilizatorul, în timp ce tel este special conceput pentru introducerea numerelor de telefon.
- Ambele nu au funcții speciale de validare, dar pot fi completate cu expresii regulate.
Tipul de câmp de introducere "search"
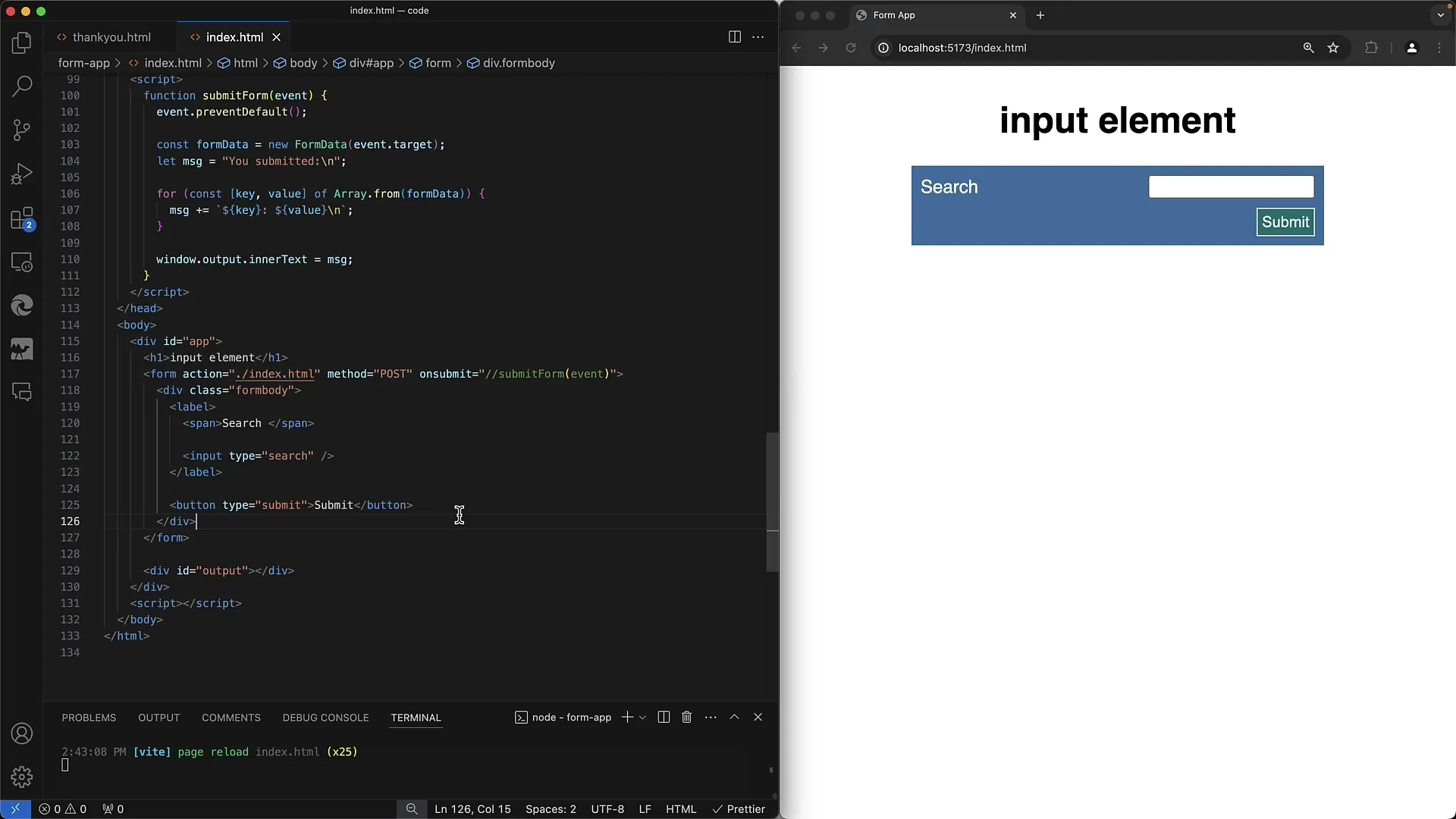
Mai întâi vom studia câmpul de introducere pentru search. Acesta seamănă cu un câmp de introducere text normal, dar cu ajustări specifice în funcționalitatea sa.

Câmpul de introducere este în general reprezentat printr-un simplu câmp de introducere text, unde în Chrome, de exemplu, apare un "X" pentru ștergerea introducerii. Această caracteristică este practică deoarece le permite utilizatorilor să șteargă rapid o căutare introdusă și să înceapă orice nouă introducere.
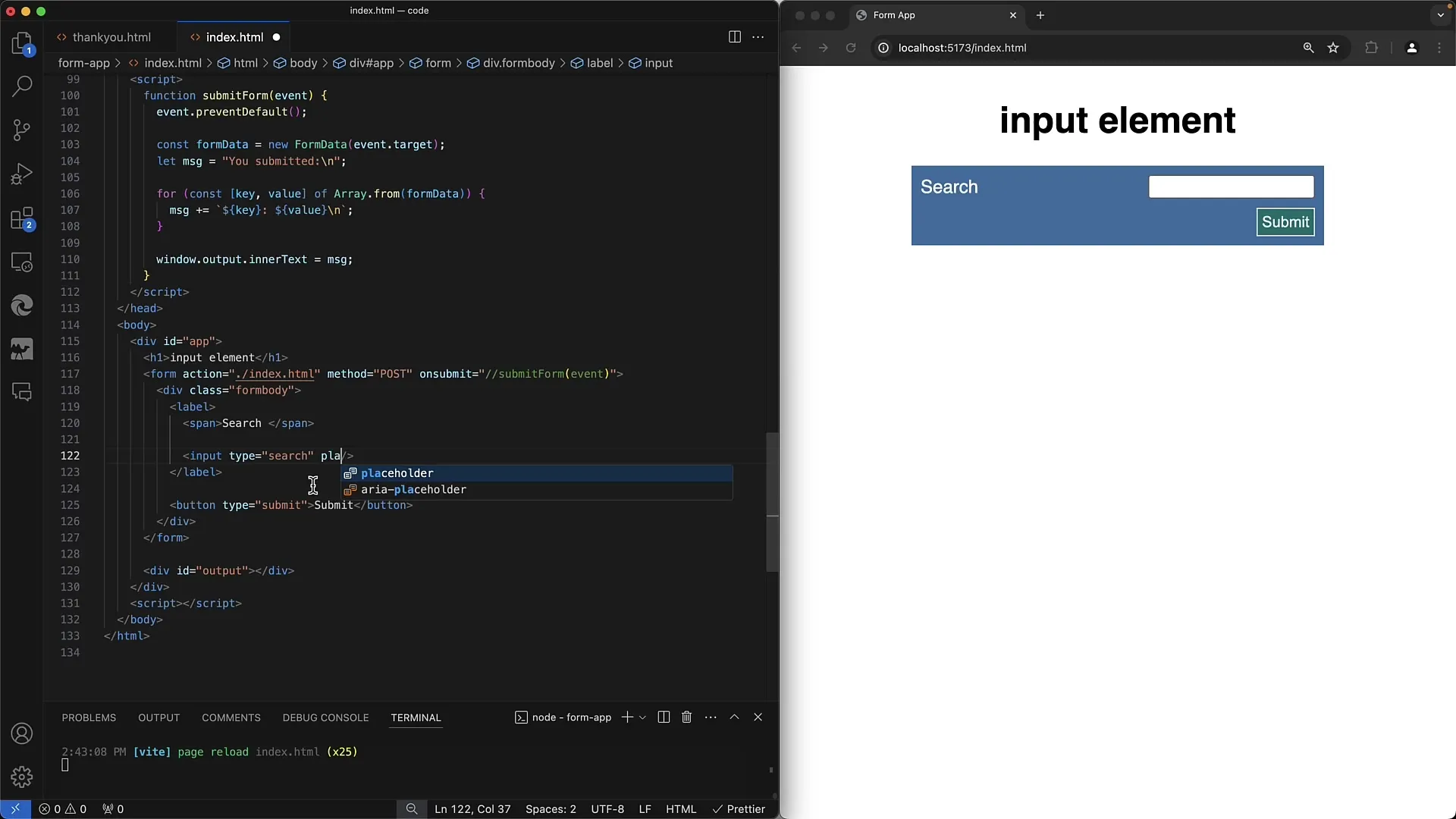
De asemenea, poți seta un placeholder care să arate utilizatorilor ce ar trebui să introducă în acest câmp. Dacă adaugi, de exemplu, "Cuvânt cheie" ca indiciu, acest text va fi ascuns automat în timp ce se tastează. Acest lucru oferă o experiență clară utilizatorilor.

Validarea nu este stabilită pentru tipurile de câmpuri de introducere ca acestea. Totuși, poți folosi o expresie regulată (RegEx) în cazul în care ai cerințe speciale pentru introducerile tale.
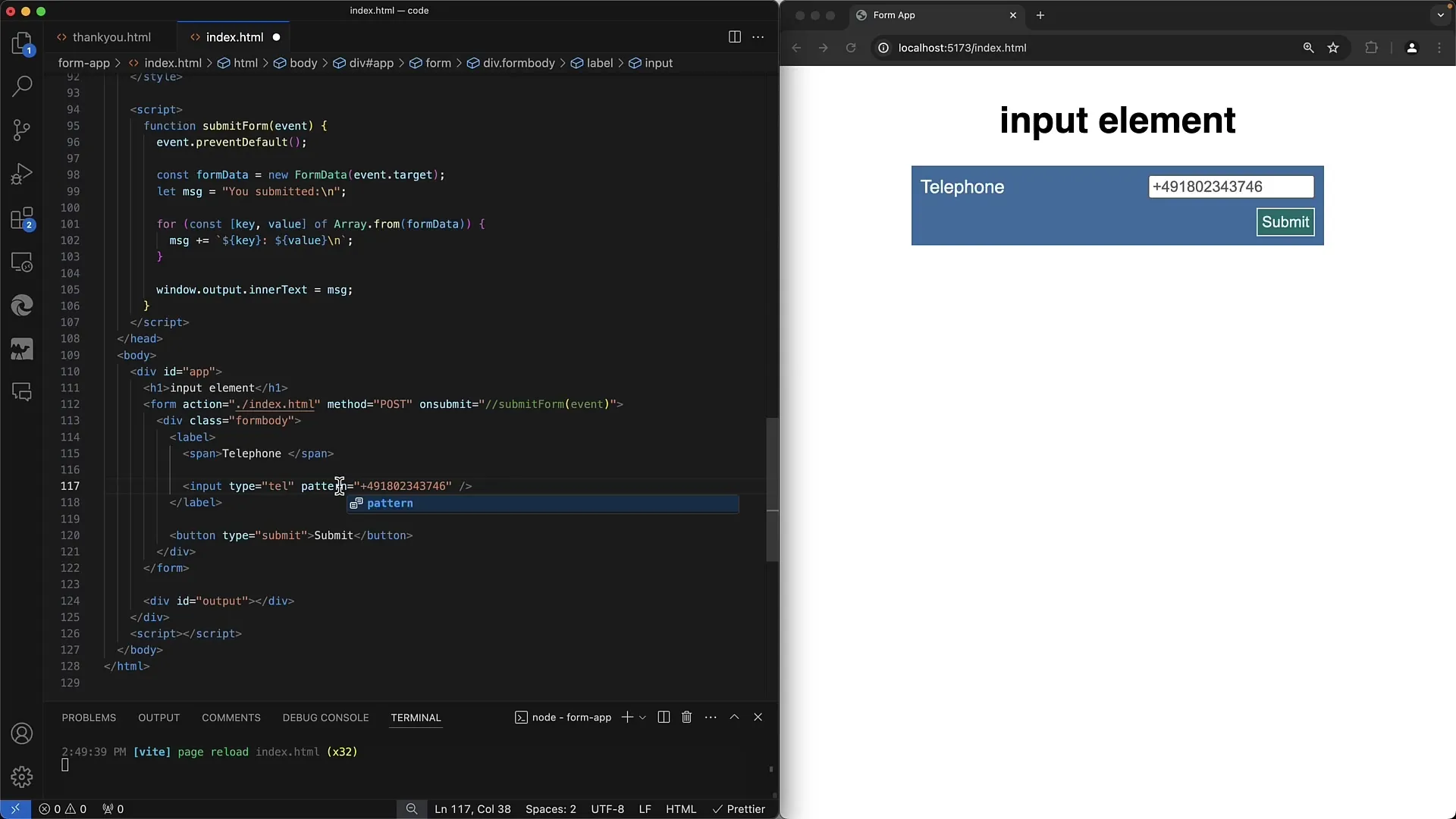
Tipul de câmp de introducere "tel"
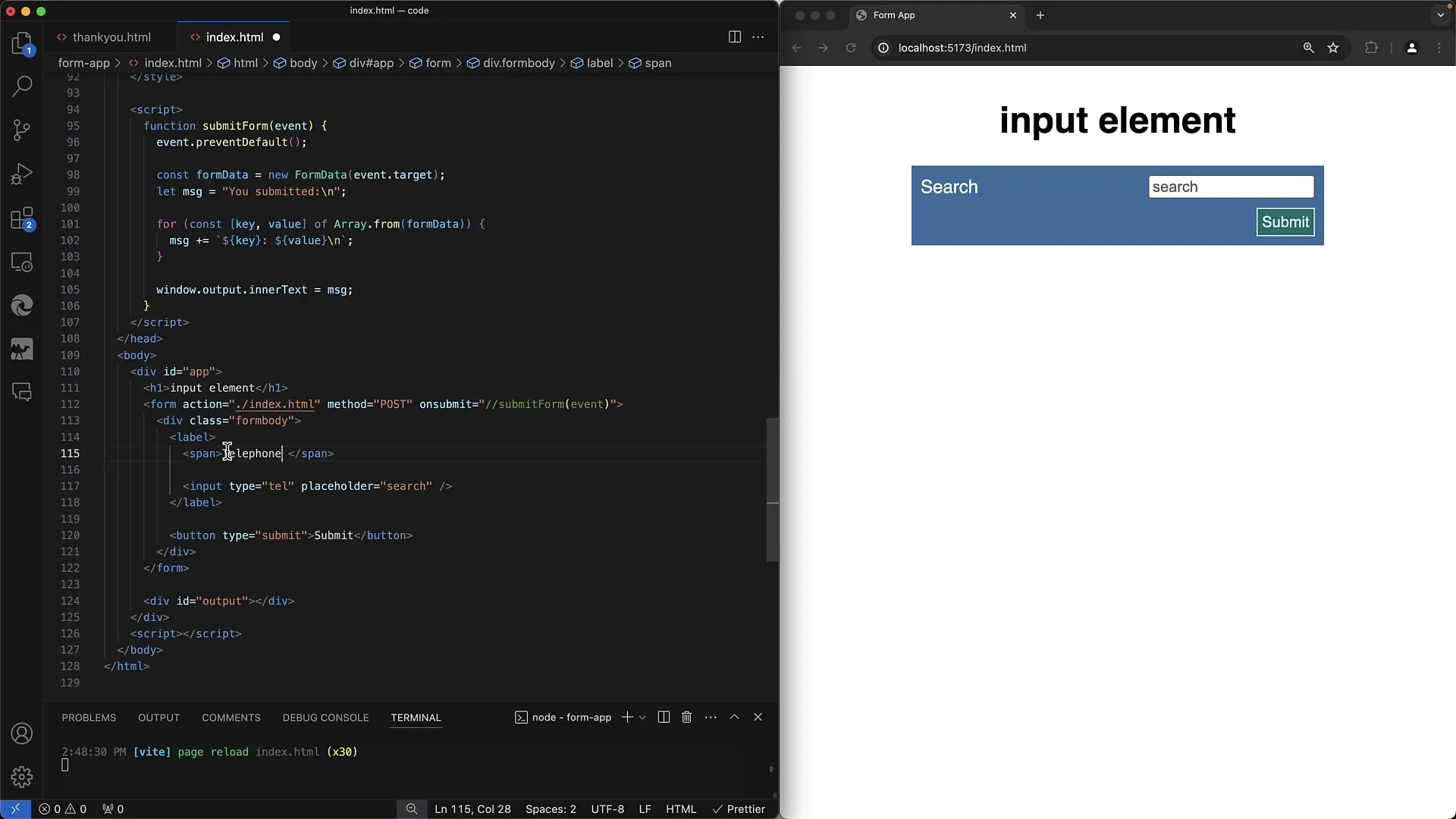
În continuare, vom analiza câmpul de introducere pentru numere de telefon, adică tel. Structura în HTML este similară, dar intenția este diferită.

Prin tipul tel, browser-ul știe că utilizatorul trebuie să introducă un număr de telefon. Pe dispozitivele mobile se afișează adesea doar tastatura numerică, ceea ce simplifică semnificativ introducerea.

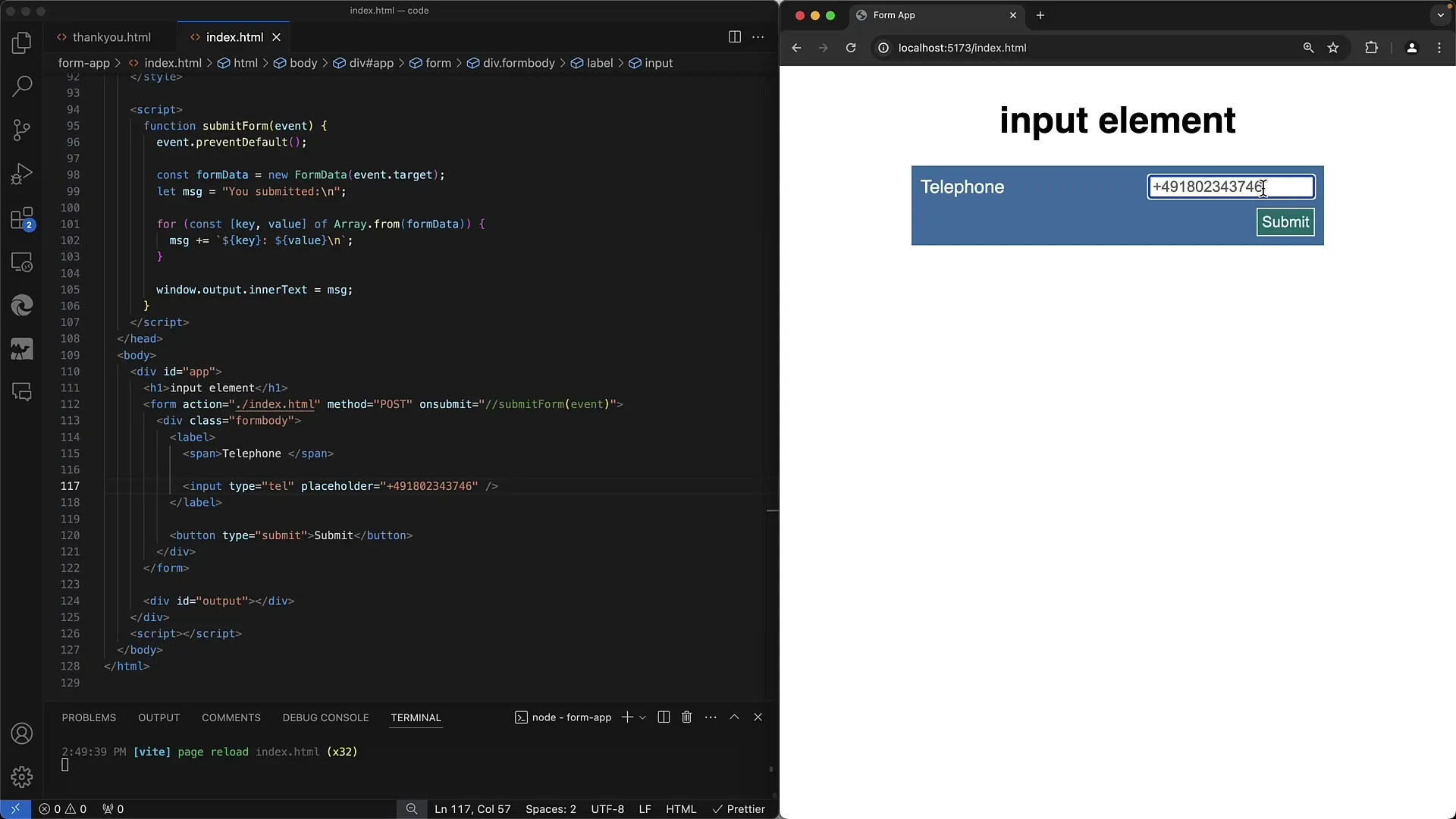
Nu există o diferență majoră față de câmpul text normal. Tot aici poți folosi un placeholder pentru a oferi indicii sau a sugera formate speciale, cum ar fi formatul cu prefixul de cod de țară, dacă este necesar.

Un alt avantaj este că cititoarele de ecran pot înțelege semantica câmpurilor de introducere. Oferi browser-ului, și în special persoanelor cu dizabilități, o instrucțiune clară că trebuie introdus un număr de telefon în acest câmp. Acest lucru poate îmbunătăți semnificativ accesibilitatea aplicației web.
Validarea pentru numere de telefon
Dacă dorești să te asiguri că utilizatorii introduc un număr de telefon corect, este recomandat să folosești o expresie regulată pentru introducere. Poți face ușor ajustări în funcție dacă dorești să susții numere de telefon naționale sau internaționale.

O expresie regulată pentru numerele de telefon din Germania ar fi un punct de plecare bun. Pentru numerele internaționale devine mai complicat, deoarece diferitele țări au formate diferite pentru numerele de telefon. O strategie bună ar putea fi să selectezi mai întâi țara și apoi să aplici o validare specifică pentru țara aleasă.
Concluzie
În concluzie, tipurile de intrare search și tel în formularele web sunt relativ ușor de implementat. Deși nu oferă funcționalități extinse, ele se remarcă prin semantica și utilizabilitatea lor. Prin implementarea acestor tipuri poți îmbunătăți semnificativ experiența utilizatorilor pe site-ul tău.
Întrebări frecvente
Care sunt principalele diferențe între search și tel?Principala diferență constă în semnificație: search este destinat pentru termeni de căutare, în timp ce tel este folosit pentru numere de telefon.
Tipurile search și tel oferă funcționalități speciale de validare?Nu, ambele tipuri nu oferă funcționalități speciale de validare, dar pot fi completate cu expresii regulate.
Cum adaug un placeholder într-un câmp de introducere?Poți face acest lucru simplu prin adăugarea atributului placeholder la input-ul tău în HTML.
Ce avantaje au aceste tipuri în ceea ce privește experiența utilizatorului?Ele îmbunătățesc utilizabilitatea afișând tastaturi de introducere corespunzătoare pe dispozitivele mobile și oferind utilizatorilor indicii vizuale imediate.
Ce trebuie să iau în considerare dacă doresc să susțin numere de telefon internaționale?Ar trebui să creezi un câmp de selecție pentru țară și apoi să validezi numărul de telefon pe baza specificațiilor acelei țări.


