În acest tutorial vei învăța cum să primești și să prelucrezi datele formularului cu metoda GET. Vei crea un formular HTML simplu și vei vedea cum aceste date sunt trimise către server prin intermediul adresei. Vom discuta principiile de bază ale cererii GET și vom delimita pașii necesari în Express.js.
Concluzii principale
- Datele formularului pot fi trimise către server folosind metoda GET.
- Datele transmise apar ca parametri de interogare în URL.
- Poți accesa cu ușurință parametrii de interogare ai solicitării și să-i prelucrezi ulterior.
Ghid pas cu pas
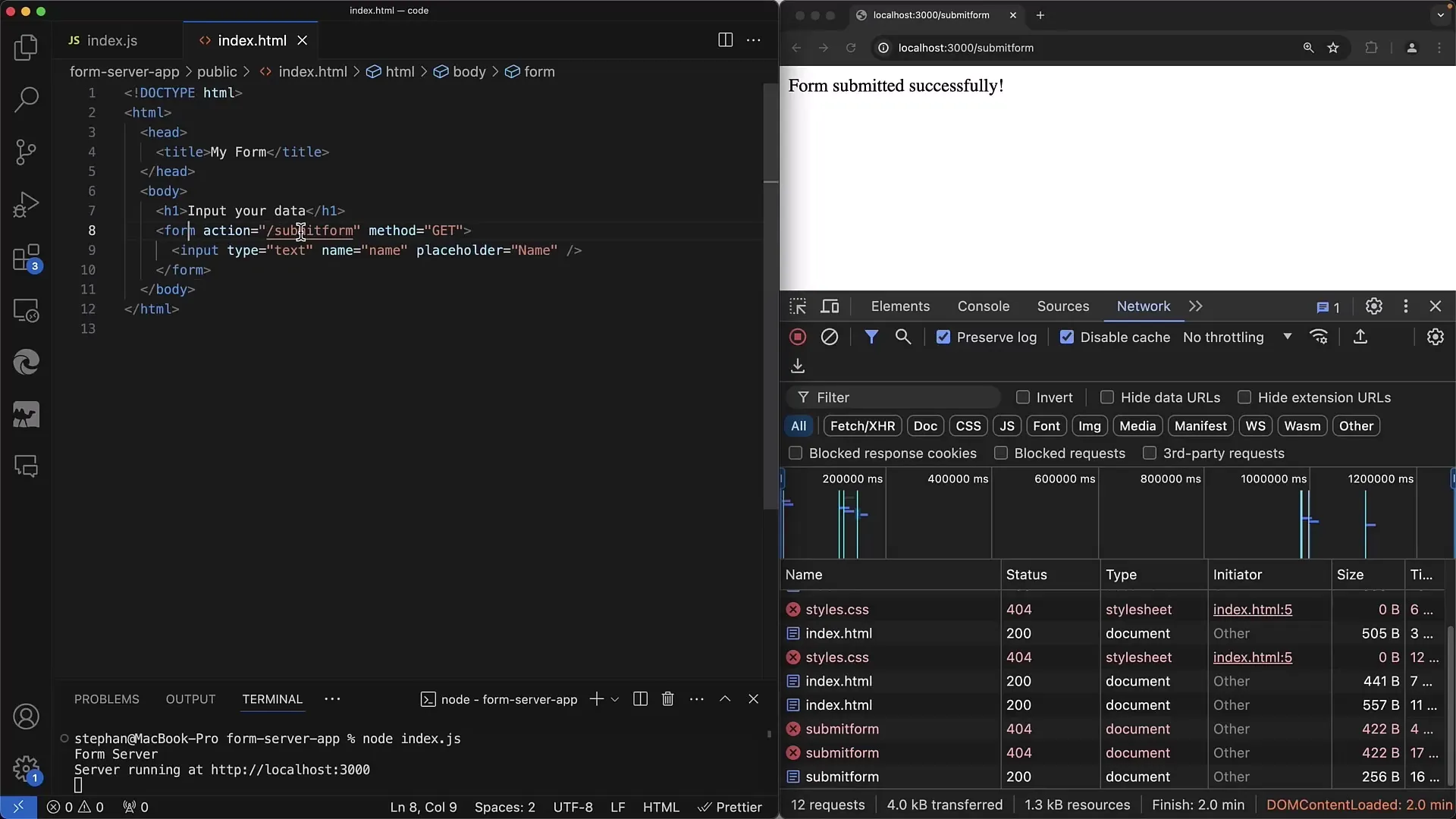
Pentru început, vom crea un formular HTML. Acțiunea formularului tău este crucială deoarece indică către unde vor fi trimise datele formularului.
Pentru a crea un formular simplu, adaugă următoarele:

Acțiunea formularului conține calea către care datele vor fi trimise, în cazul nostru /submitform. Acolo va fi definit ulterior manipulatorul GET în serverul Express. Pentru intrare folosim un simplu câmp text:

După configurarea formularului, trebuie să te asiguri că serverul este pregătit să primească datele. Trebuie să te asiguri că ai configurat metoda GET în serverul tău Express pentru a prelucra cererile.
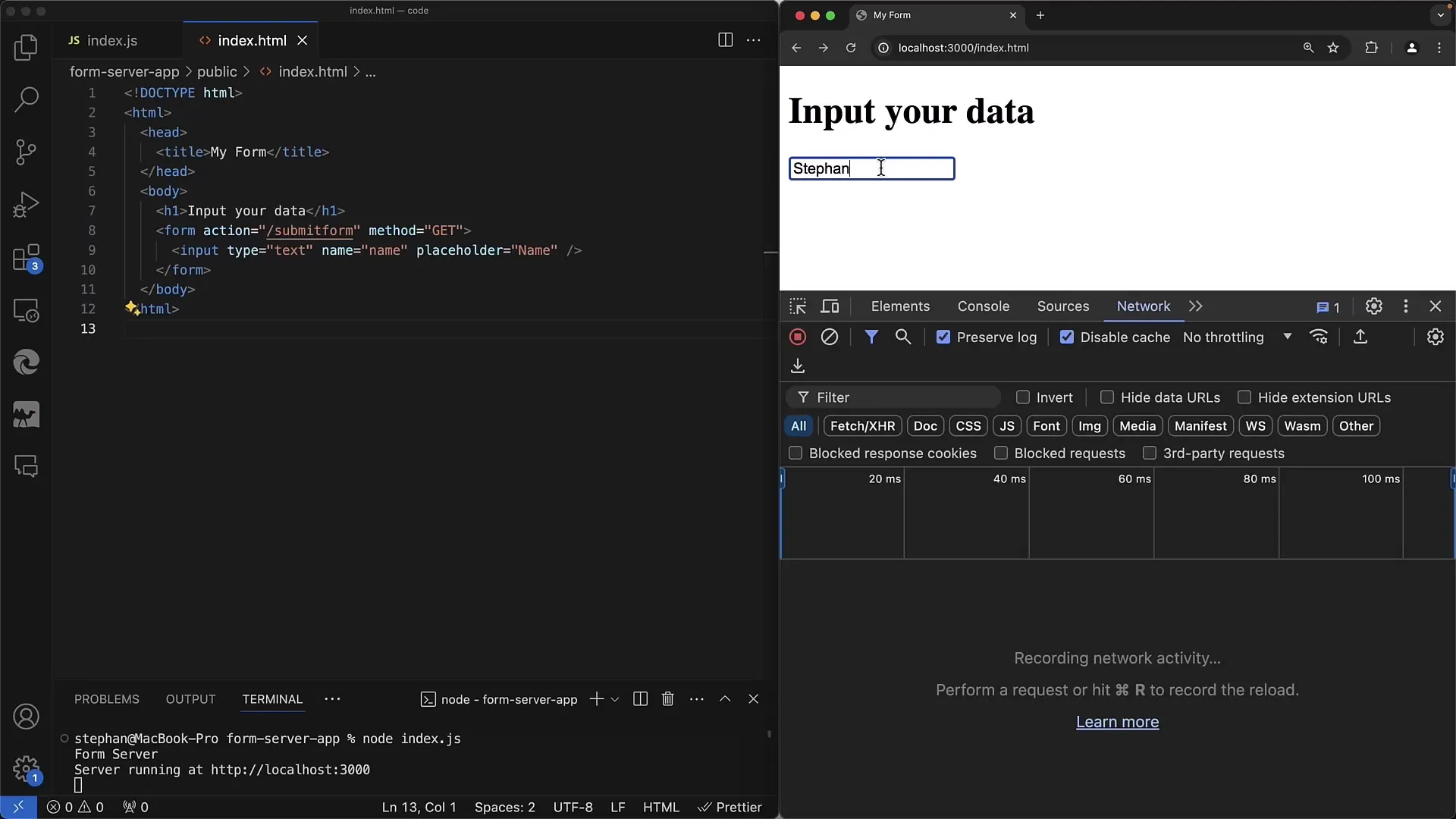
Următorul pas este să reîncarci pagina pentru a te asigura că totul funcționează. Dacă introduci ceva în câmpul text, poți trimite formularul apăsând tasta Return, chiar dacă nu există un buton de trimitere.

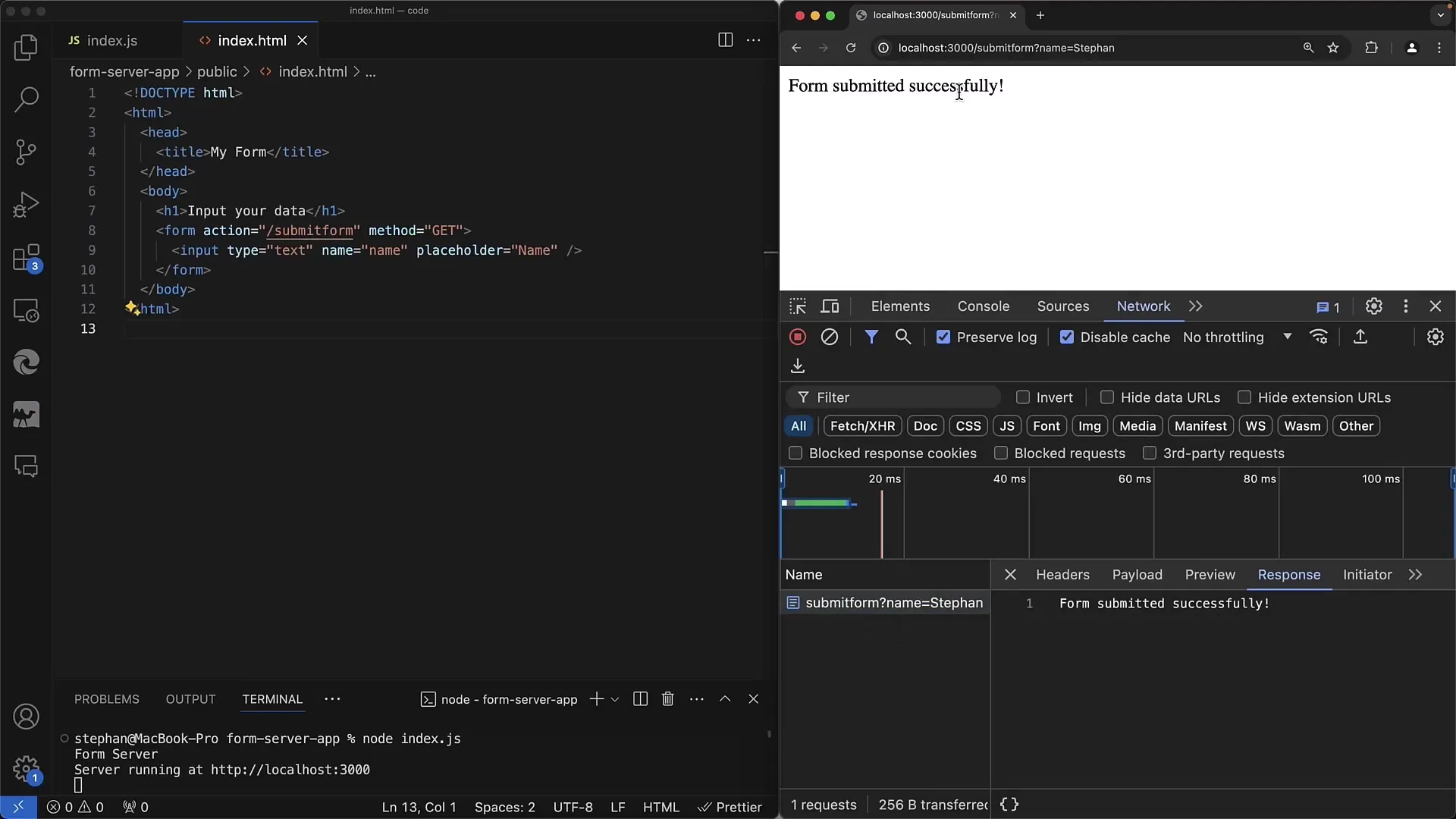
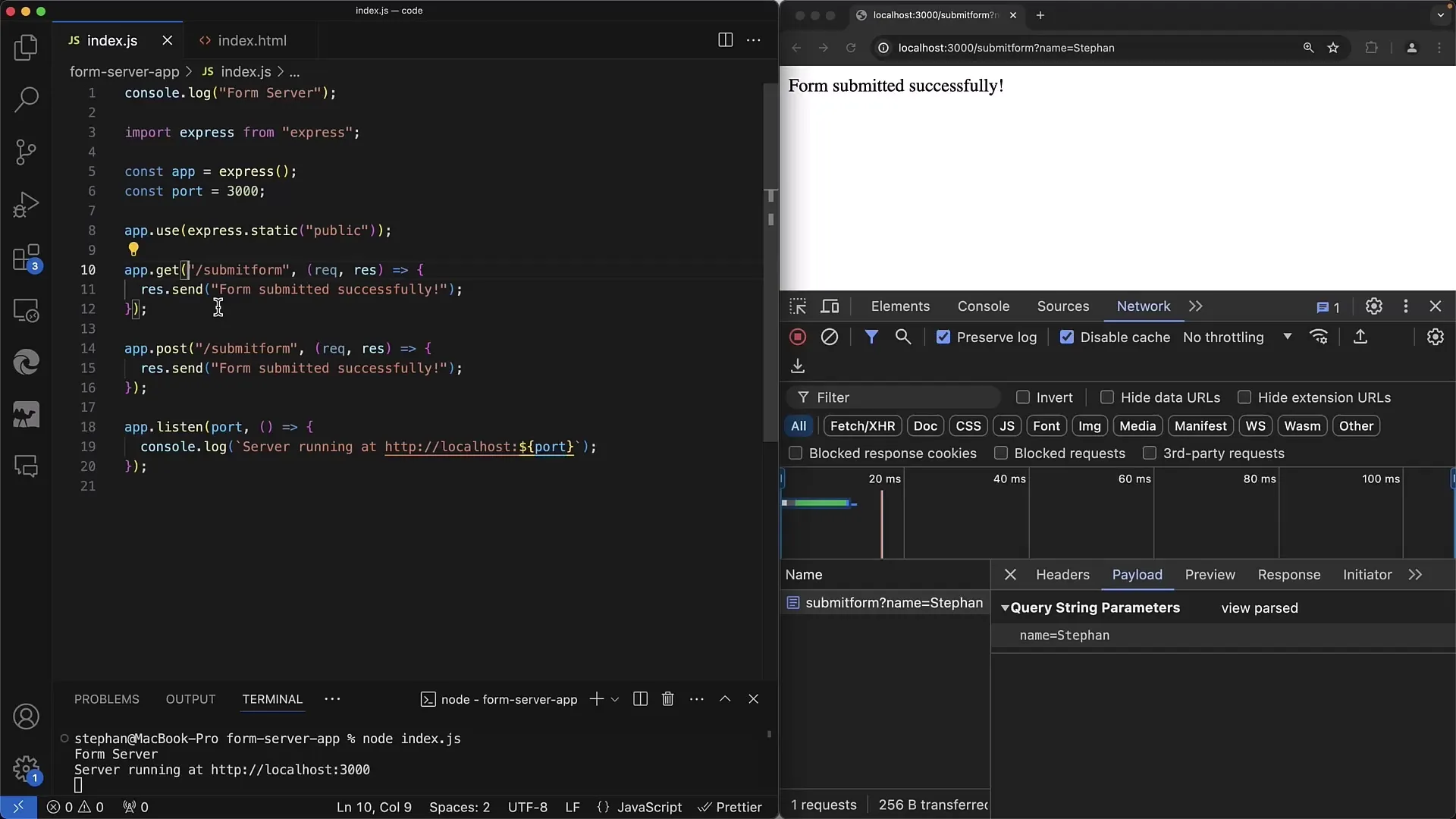
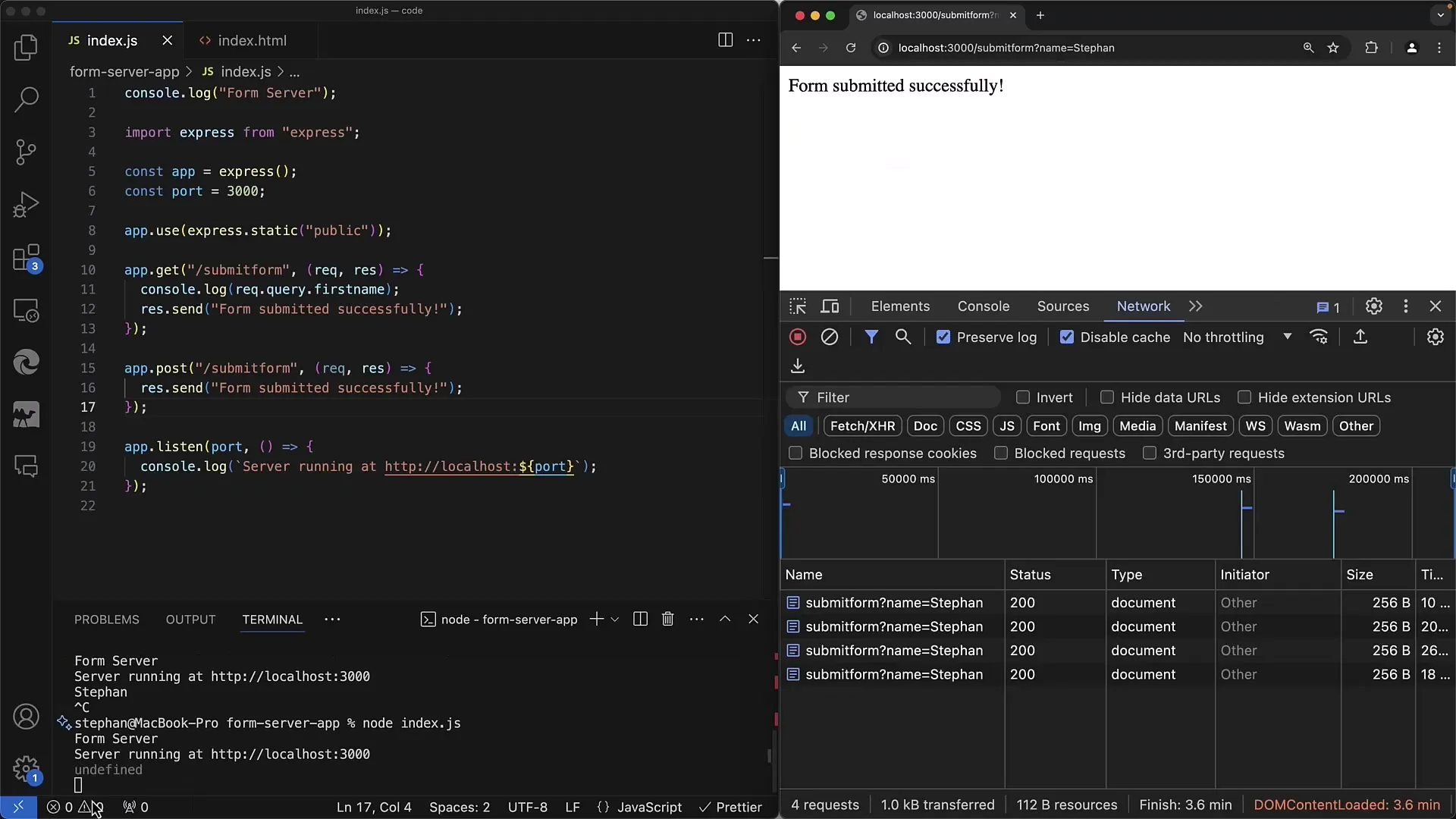
După trimiterea formularului, ar trebui să primești un răspuns din partea serverului care confirmă că datele au fost trimise cu succes.

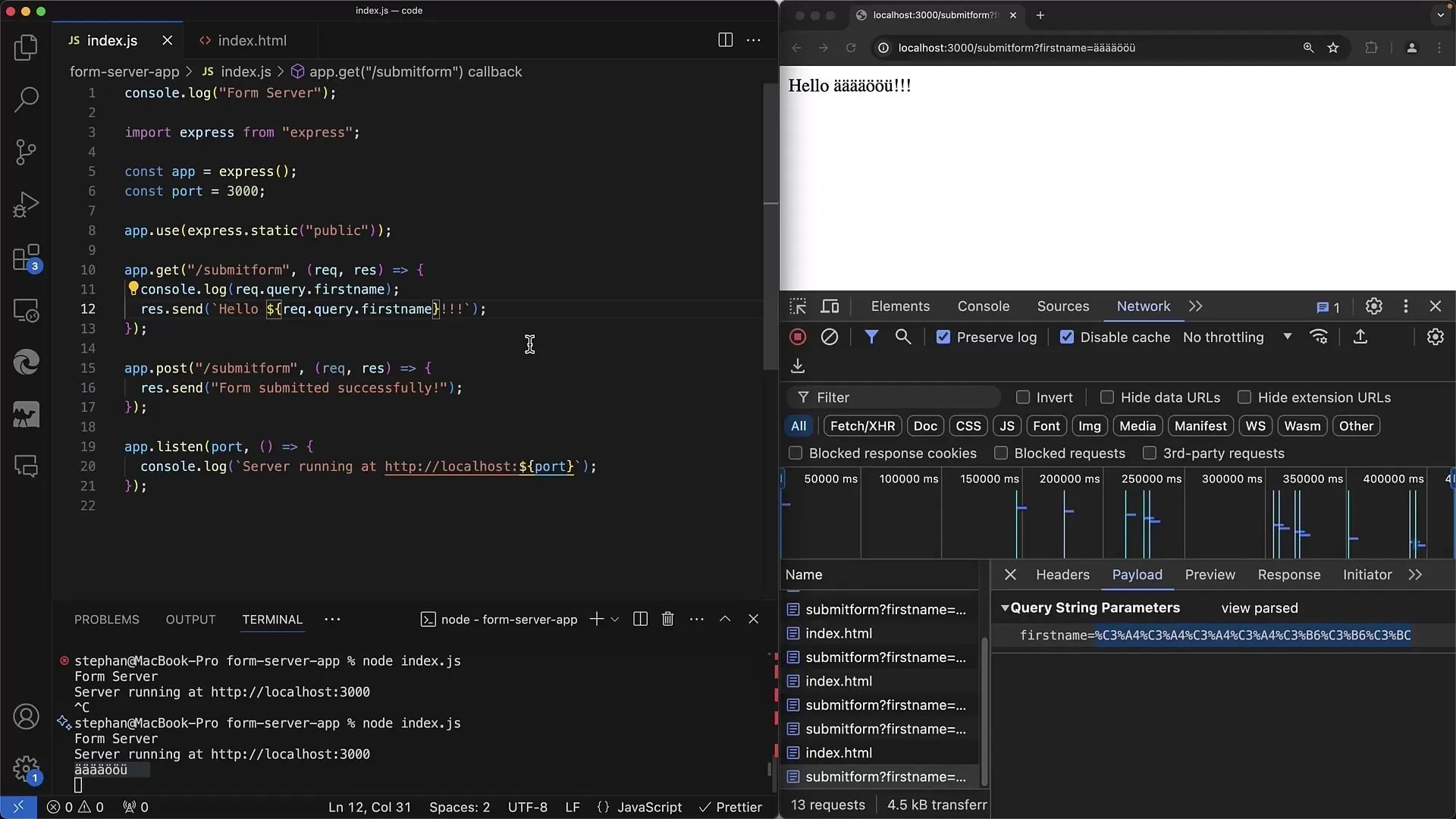
Aici poți vedea payload-ul care a fost trimis la server. În cazul nostru, parametrul Name a fost adăugat la URL.
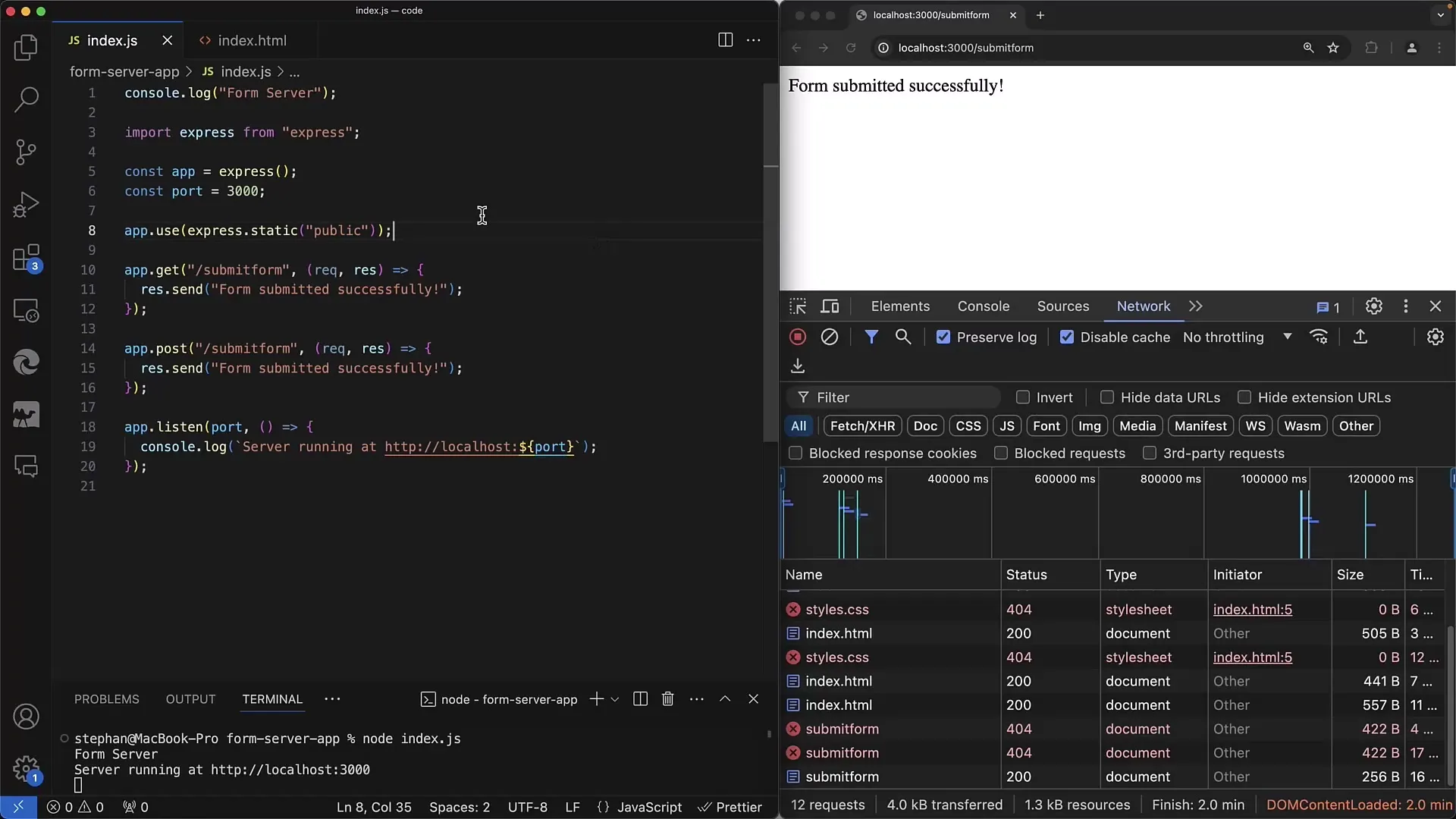
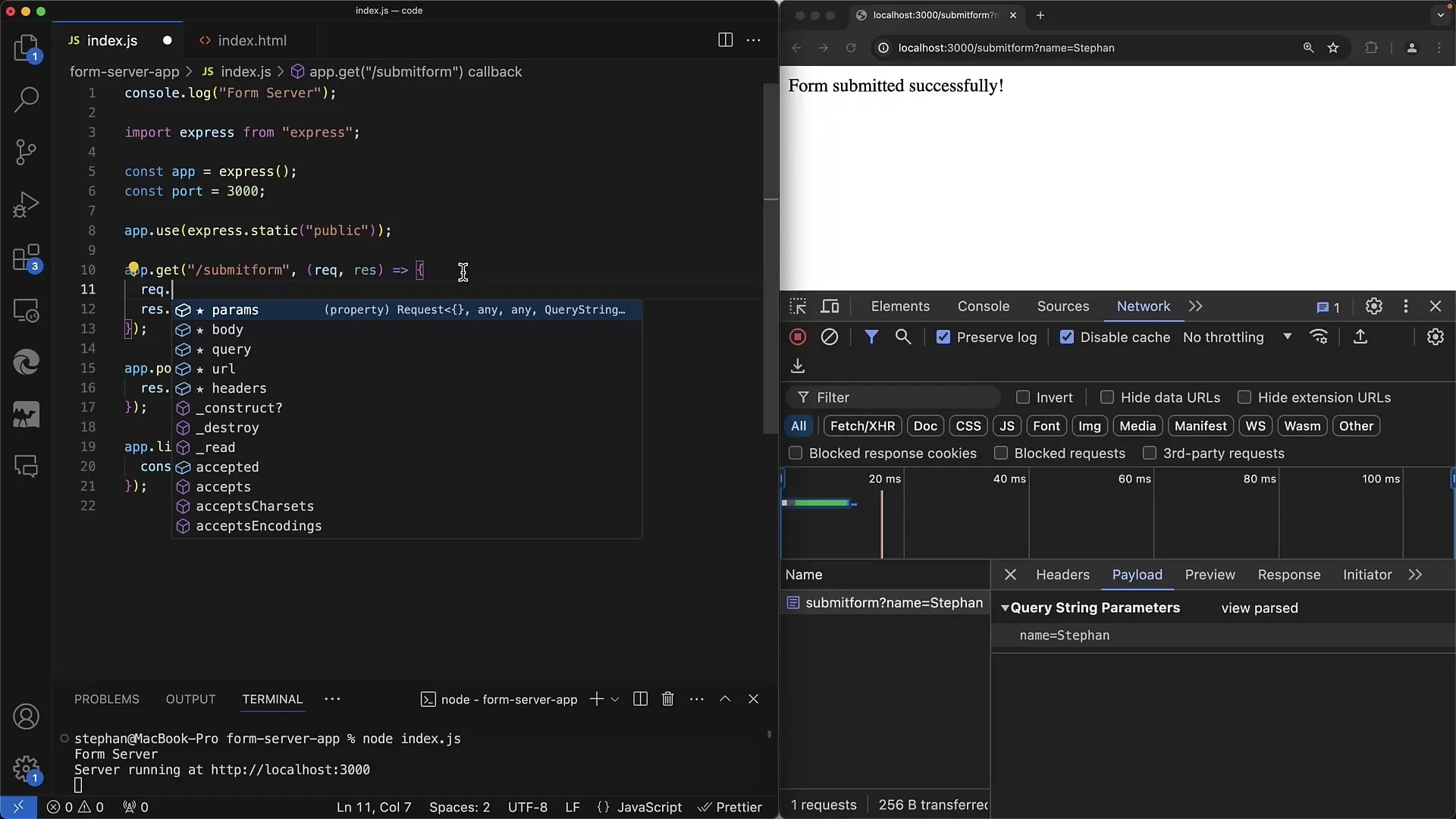
În codul serverului vom examina acum manipulatorul GET corespunzător de care avem nevoie pentru a prelucra cererea. Codul va fi prezent în fișierul tău index.js. Vei defini manipulatorul astfel:

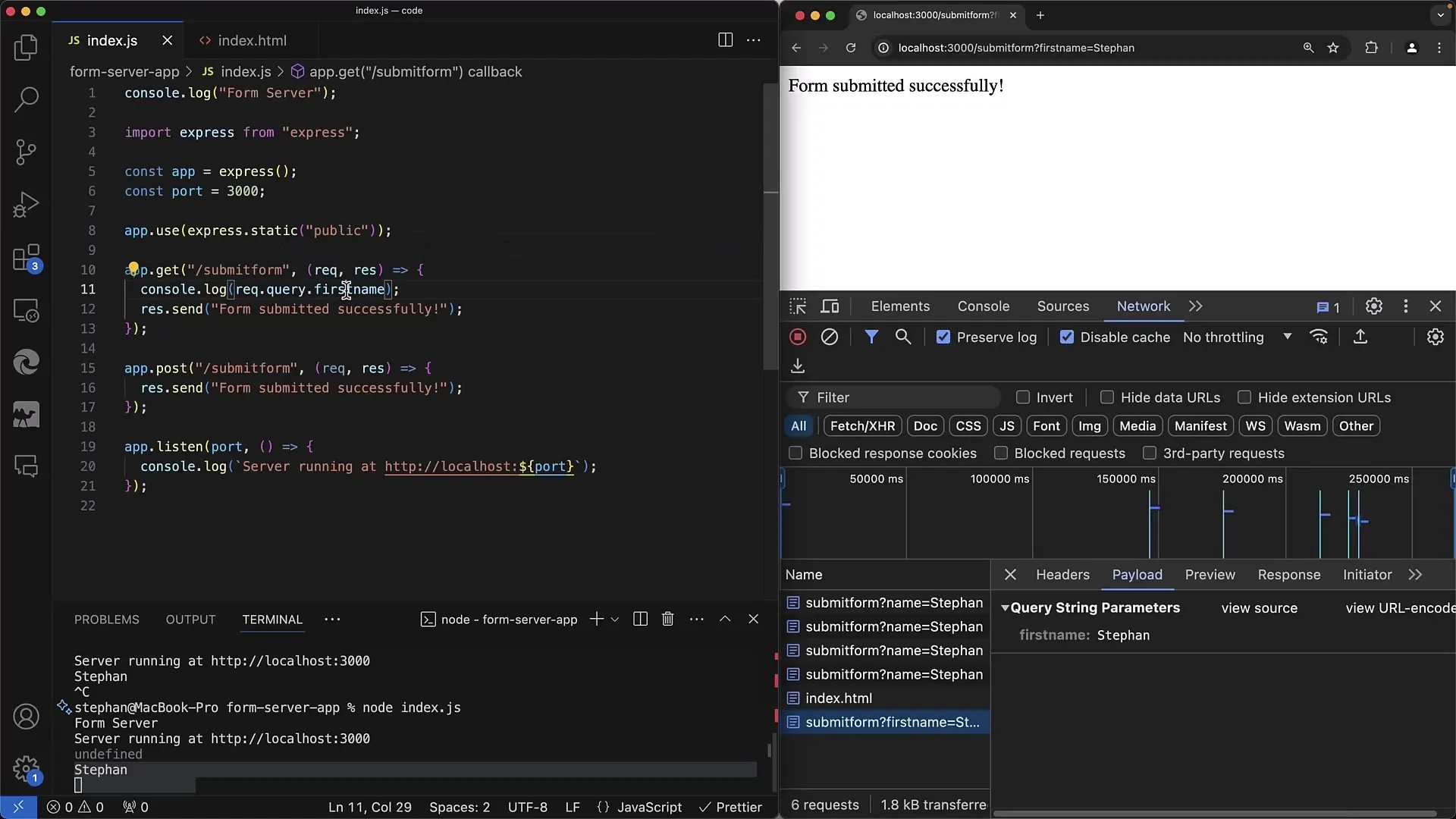
Acum poți accesa parametrii de interogare în codul serverului, folosind request.query. Acest lucru îl poți implementa, de asemenea, în manipulatorul GET al tău.

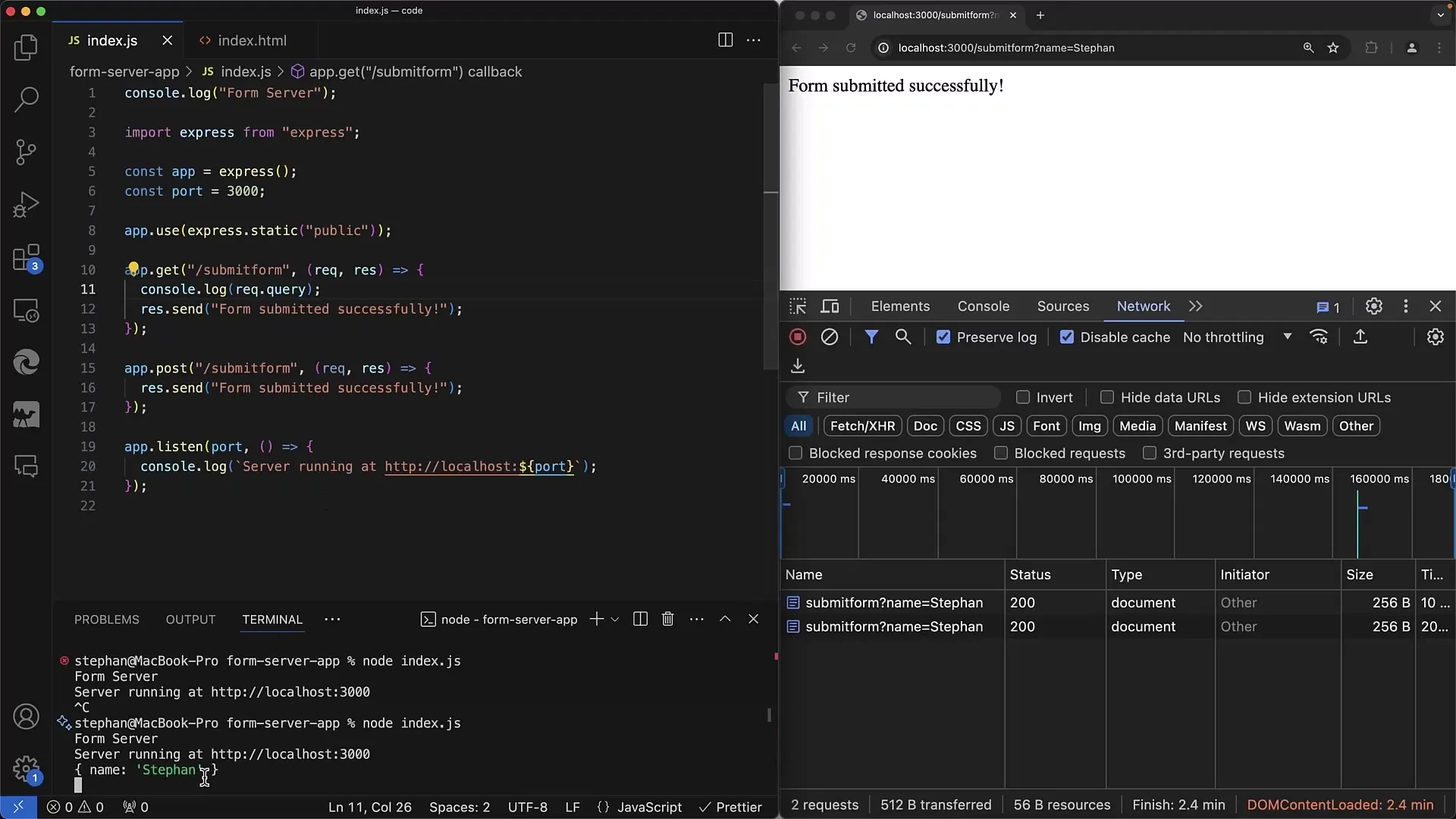
Dacă trimiți din nou formularul, vei vedea că parametrul este returnat corect. Ai grijă să repornești serverul de fiecare dată când faci o modificare la acesta.

Pentru a accesa numele, folosește formatul request.query.Name. Dacă modifici numele în formular, asigură-te că modifici și parametrul în codul serverului.

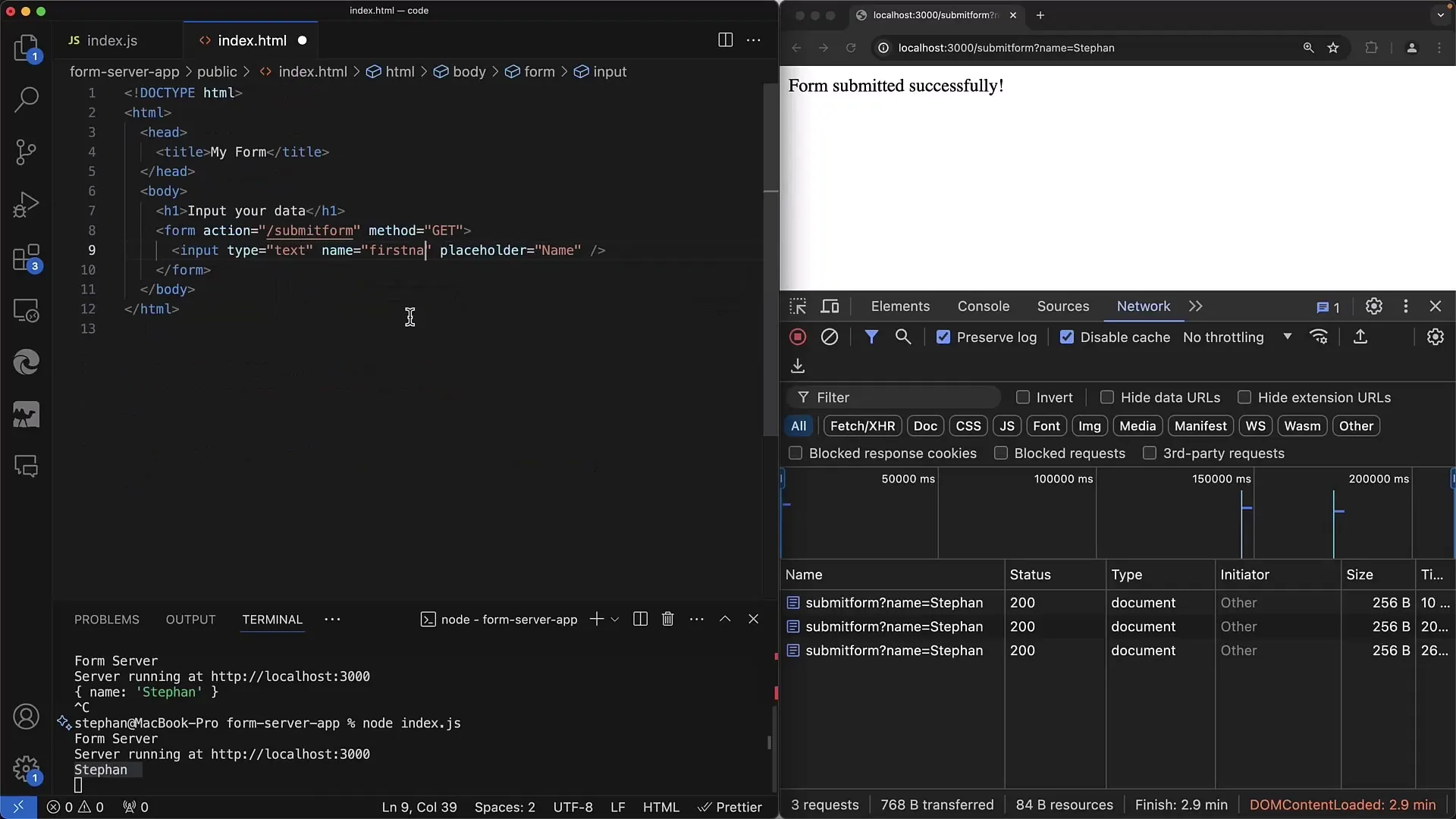
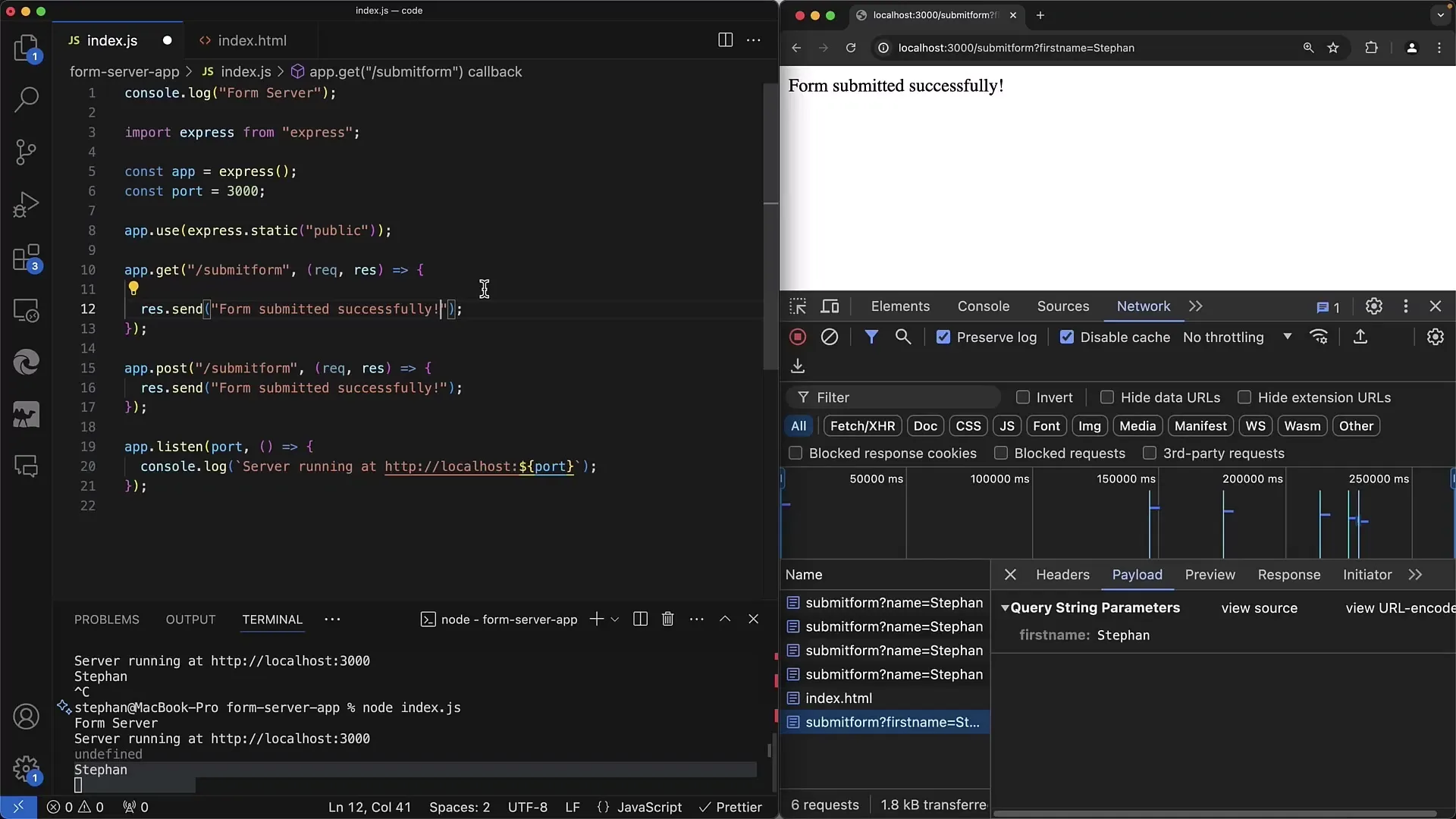
Dacă modifici numele în formular în first_name, parametrul solicitat va arăta astfel:

Vezi că serverul primește și afișează corect datele:

Cu aceste cunoștințe de bază poți prelucra datele primite, de exemplu, le poți salva într-o bază de date, le poți folosi în altă parte sau le poți returna simplu.
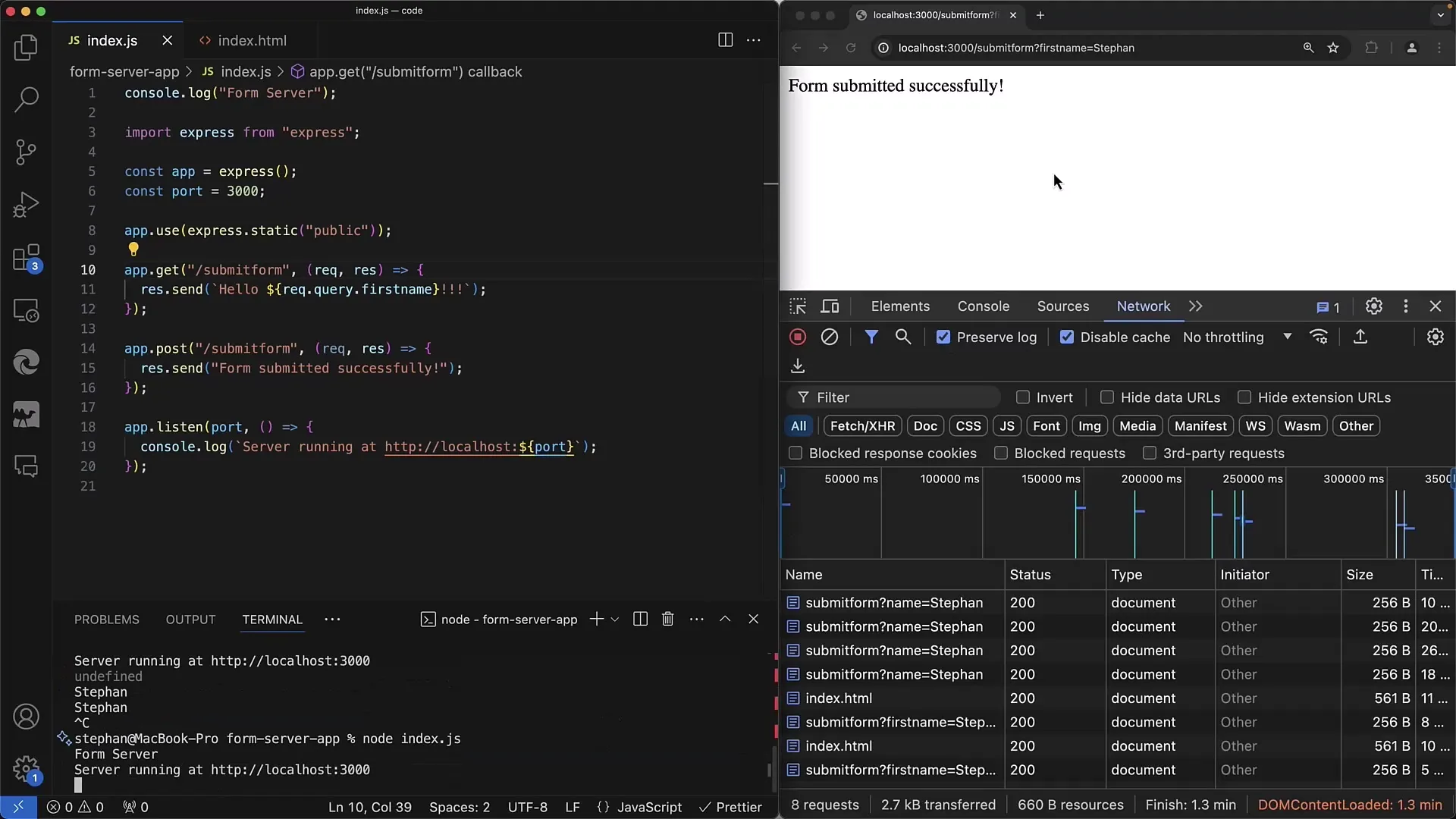
Dacă dorești, poți trimite datele primite înapoi către client și funcționa ca un server echo.

Ieșirea ar putea arăta apoi așa:

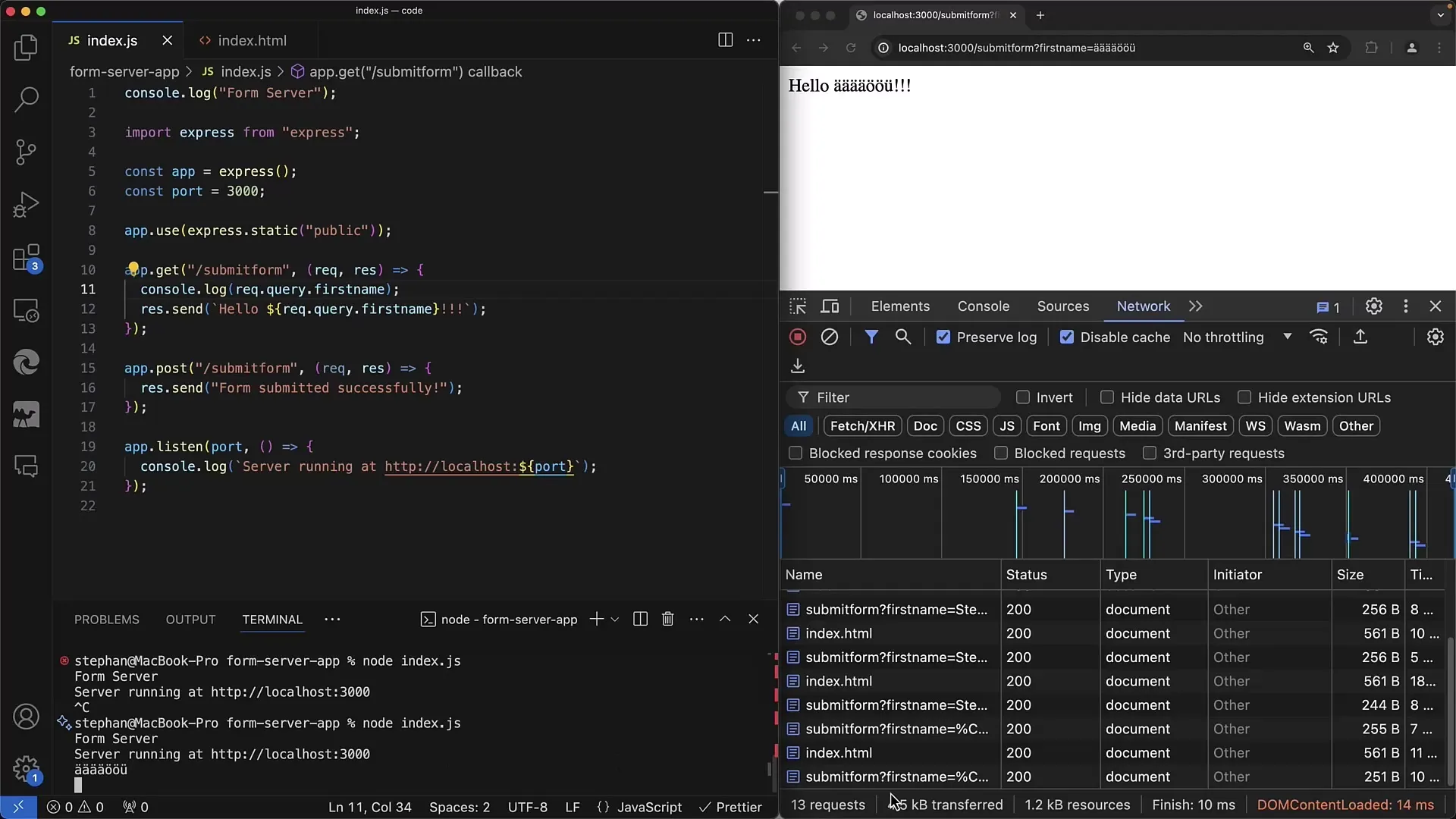
Dacă introduceți caractere speciale în câmpul text, serverul le va procesa de asemenea și le va decoda corespunzător. Vei observa că ieșirea se va realiza corect, indiferent de caracterele pe care utilizatorul le-a introdus.

Este important să rețineți că diferitele framework-uri server gestionează diferit Encodings. La folosirea lui Express, decodarea parametrilor de interogare este de obicei deja inclusă, astfel încât să nu trebuiască să vă faceți griji în acest sens.

Acum ai învățat bazele pentru prelucrarea cererilor GET, și am discutat, de asemenea, utilizarea parametrilor de interogare în cadrul framework-ului Express. În următorul pas, ne vom concentra pe metoda POST, care necesită o altă implementare.
Rezumat
În acest tutorial ai învățat cum să creezi o aplicație formular web simplă folosind metoda GET. Procesul implică configurarea unui formular HTML, trimiterea datelor formularului către un server Express și obținerea parametrilor de interogare pentru prelucrare ulterioară. De asemenea, ai văzut cum să configurezi corect serverul pentru a primi datele formularului și a reacționa la acestea.
Întrebări frecvente
Care este diferența dintre GET și POST?GET trimite date printr-un URL, în timp ce POST transferă date în corpul cererii.
Cum pot folosi mai mulți parametri în formularul meu?Puteți adăuga mai multe câmpuri de introducere în formularul dumneavoastră și să le configurați corespunzător numelor lor.
Cum să gestionez caracterele speciale în datele formularului?Express gestionează decodificarea caracterelor speciale automat.
Trebuie să reporneșc serverul de fiecare dată când fac o modificare?Da, toate modificările codului serverului necesită repornirea serverului pentru a deveni efetive.


