În acest tutorial vei învăța cum să folosești eficient diferite elemente Input în React. De la crearea unor formulare simple până la gestionarea State-ului cu intrări Controlled și Uncontrolled - vom explica conceptele de bază folosind exemple practice. Pe măsură ce urmărești videoclipul, vei înțelege de ce React are câteva particularități în ceea ce privește lucrul cu formularele și cum le poți folosi în aplicația ta.
Concluzii importante
- React folosește intrări Controlled și Uncontrolled.
- State-ul unei intrări Controlled este controlat direct prin atributul value.
- OnChange este tratat diferit în React față de HTML-ul tradițional.
- Folosește întotdeauna o valoare inițială pentru intrările Controlled pentru a evita avertismentele.
Ghid pas cu pas
1. Fundamentele componentelor Input
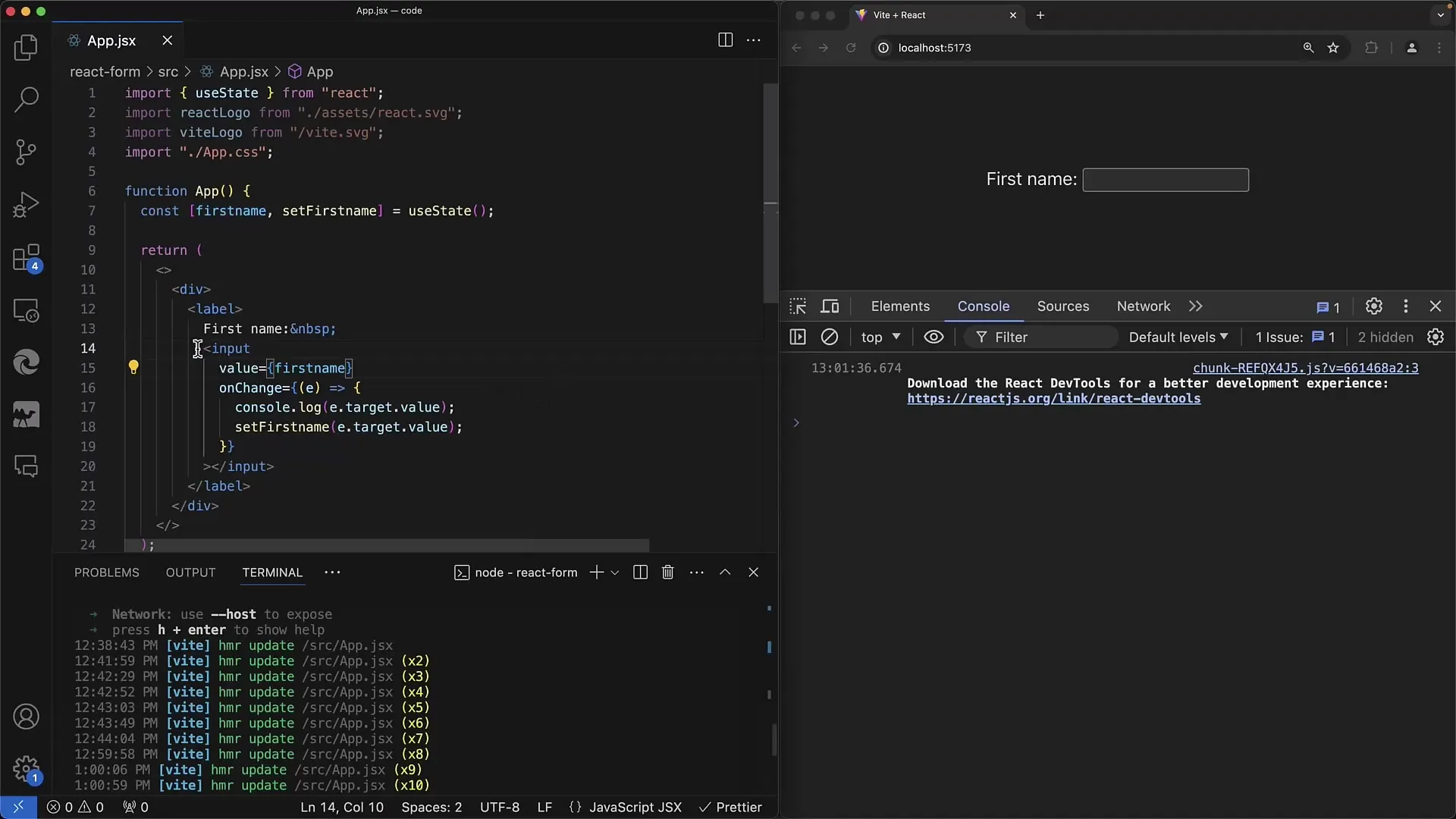
Pentru a înțelege fundamentele, creează o componentă React pentru câmpul tău de intrare. În JSX poți scrie aproape la fel ca în HTML, cu diferența că folosești acolade pentru expresiile JavaScript.

Iată un exemplu simplu de un câmp de intrare care așteaptă o interacțiune a utilizatorului.
2. Managementul stării cu useState
Folosește hook-ul useState pentru a gestiona starea intrării tale. Defineste o stare pentru primul nume și un setter pentru această stare. Acest lucru îți permite să actualizezi valoarea intrării și să o folosești pentru logica suplimentară din componenta ta.
Acest setup este crucial pentru a face componentele reactive și pentru a asigura că schimbările sunt reflectate imediat.
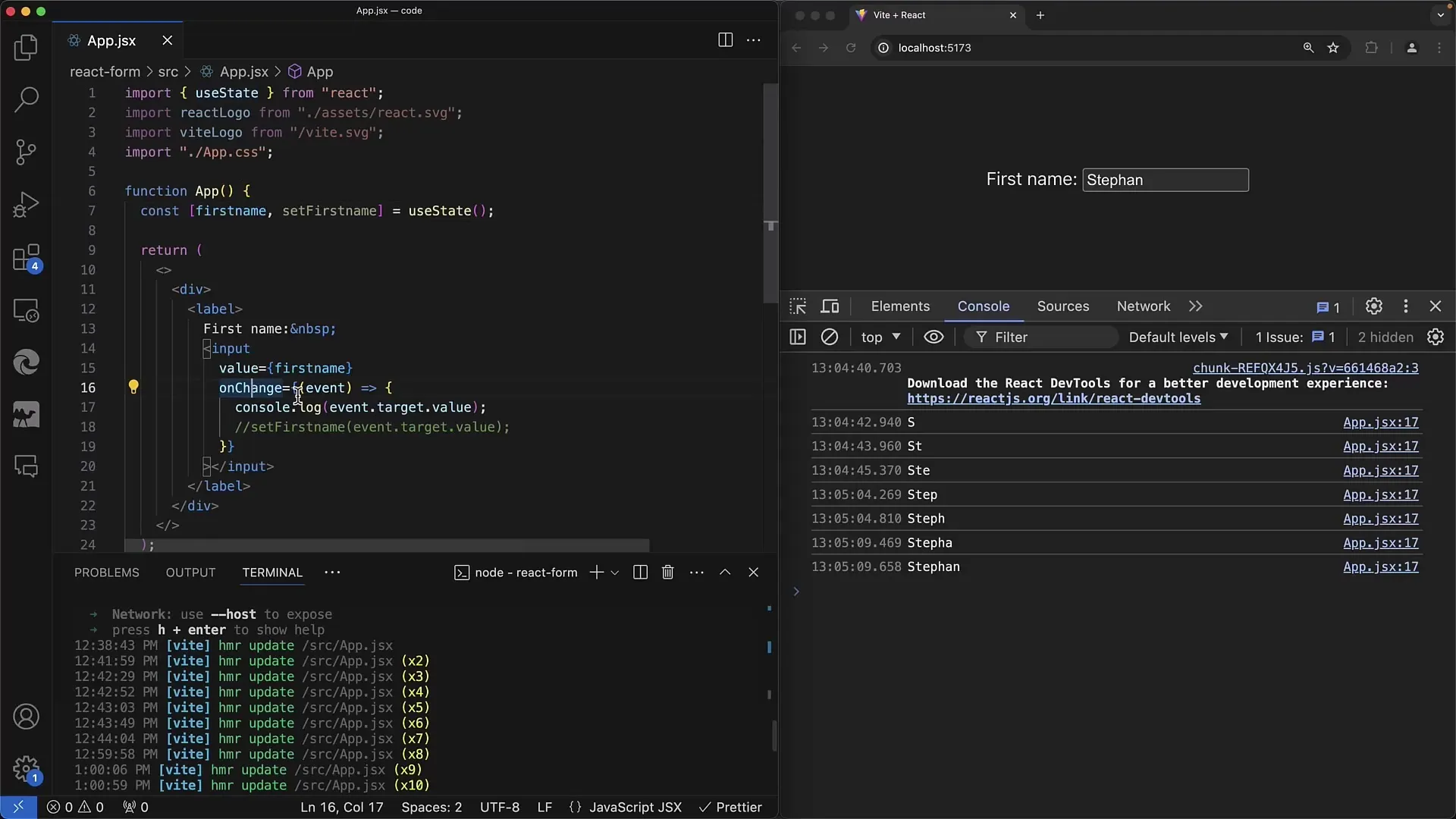
3. Implementarea onChange
Folosește metoda onChange pentru a reacționa la modificările din câmpul de intrare. Această metodă este apelată când valoarea din intrare se schimbă și îți permite să editezi intrările pe măsură ce utilizatorul tastează.
Poți folosi obiectul eveniment pentru a obține valoarea curentă a intrării. În React, poți folosi event.target.value pentru a obține valoarea curentă.
4. Sincronizarea între Stare și Intrare
Scrie logica în metoda ta onChange pentru a actualiza starea intrării conținătoare și pentru a te asigura în același timp că modificarea numelui se face corect. Acest lucru se asigură că câmpul de intrare din interfața utilizator este mereu sincronizat cu starea.

Aceasta înseamnă că fiecare apăsare de tastă va activa handler-ul onChange și va actualiza starea, asigurând o programare reactivă.
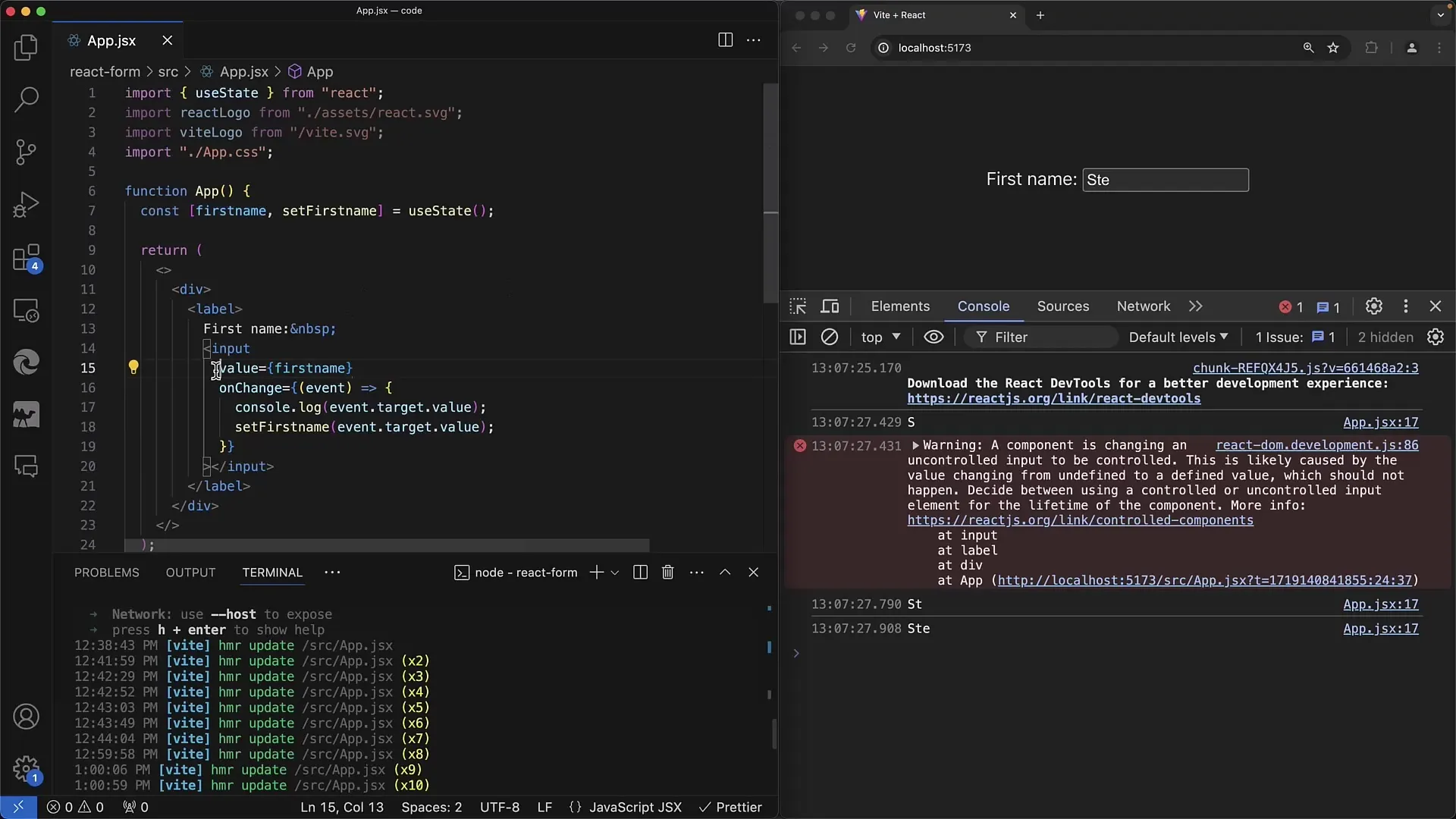
5. Intrări Uncontrolled vs Controlled
Un aspect important al formularelor React este înțelegerea diferenței dintre Intrările Controlled și Uncontrolled. Intrările Controlled își gestionează starea complet prin React (prin value și onChange), în timp ce Intrările Uncontrolled își au propria stare internă.

Dacă nu specifici valoarea inițială pentru value, intrarea va fi considerată Uncontrolled. Asigură-te că setezi valori inițiale pentru a evita avertismente în timpul rulării.
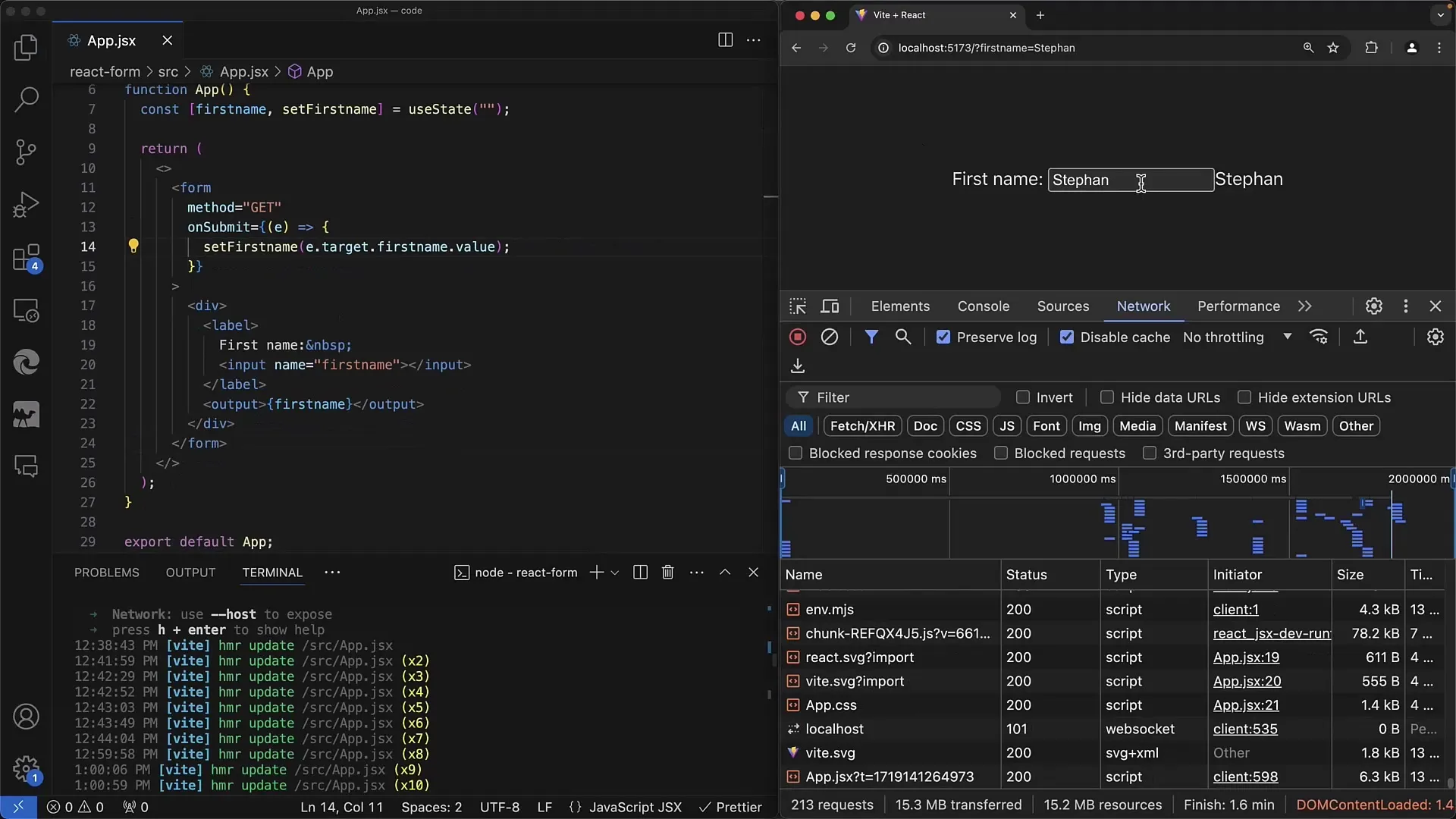
6. Gestionarea Formularului
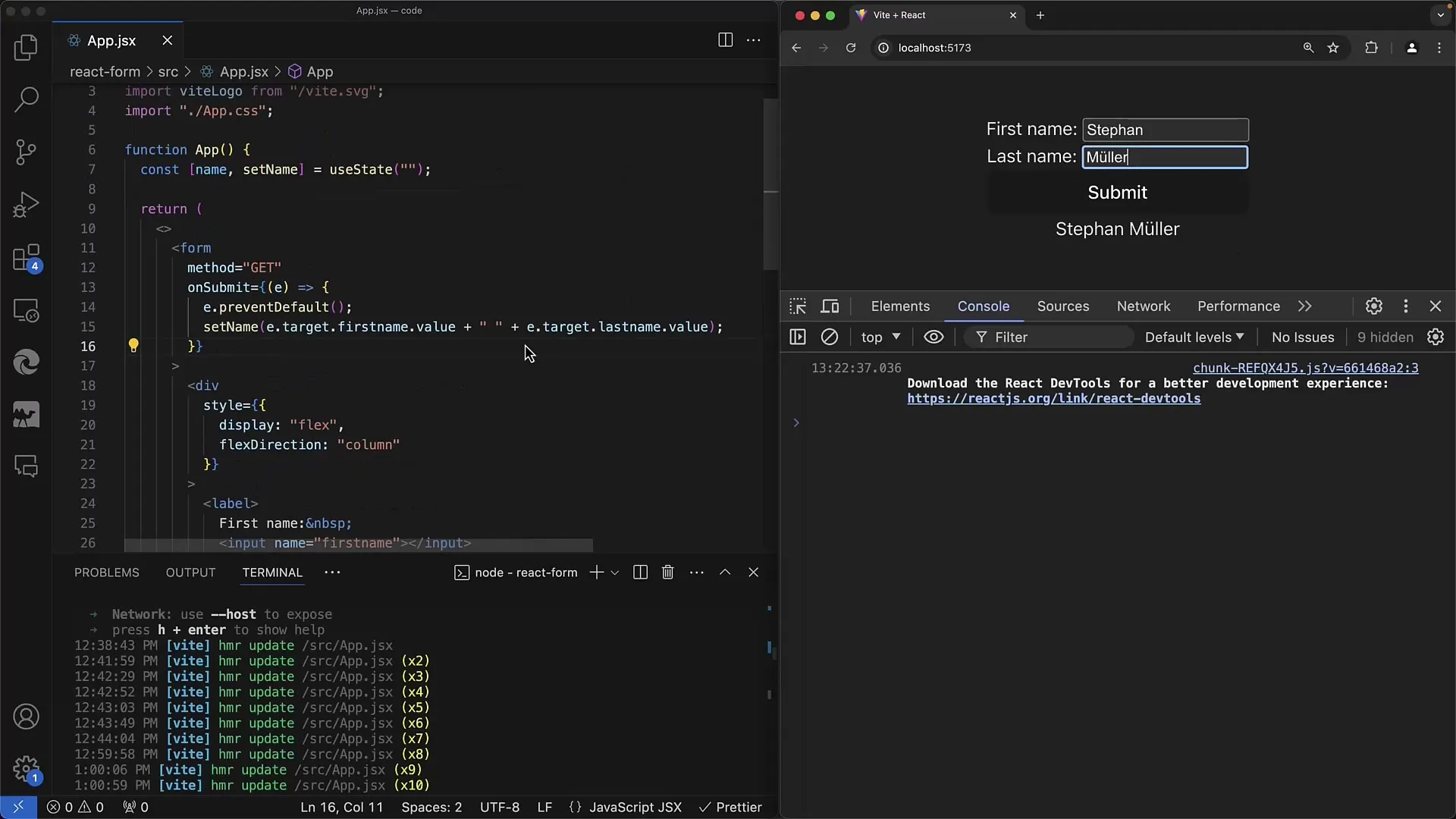
Creează un formular și folosește evenimentul onSubmit pentru a obține un comportament dorit când se trimite formularul. Implementează o funcție care să prevină comportamentui standard al formularului, pentru a asigura că pagina nu se reîncarcă.

Folosește variabilele de stare pentru a gestiona intrările din formular și pentru a le afișa după cum este necesar. Acest lucru îți permite să gestionezi și să procesezi intrările utilizatorului așa cum ai nevoie.
7. Extinderea cu mai multe intrări
Dacă ai nevoie de mai multe câmpuri de intrare, cum ar fi Prenume și Nume, poți folosi variabile de stare adiționale și să le procesezi într-o singură funcție.

Aceasta permite o gestionare eficientă a valorii intrării utilizatorului într-un mod conectat, ceea ce este mai ales important atunci când ai nevoie de intrări pentru validare sau afișare.
8. Concluzii privind implementarea
Oricând lucrezi cu formulare în React, este important să înțelegi diferențele în tratarea intrărilor controlate și necontrolate. Acest lucru te va ajuta să folosești React în mod optim și să asiguri un UI receptiv.
Rezumat
În acest ghid ai putut învăța conceptele de bază pentru gestionarea elementelor de intrare în React. De la implementarea useState Hooks până la diferențele dintre intrările controlate și necontrolate, ai învățat cum să creezi și să gestionezi corect formularele în React.
Întrebări frecvente
Ce sunt intrările controlate în React?Intrările controlate în React sunt intrări ale căror valoare este gestionată printr-un state. Starea lor este controlată de proprietatea value.
Cum să gestionez avertizările privind intrările controlate și necontrolate?Pentru a evita avertizările, asigură-te că intrările tale controlate au întotdeauna o valoare inițială care nu este indefinită.
Când ar trebui să folosesc onChange în loc de onInput?Folosește onChange, deoarece acesta reprezintă modelul curent în React pentru gestionarea modificărilor de intrare și este mai sensat decât onInput.
Cum pot valida curat formularele în React?Folosește metoda onSubmit în combinație cu o stare pentru a verifica, procesa și valida intrările fără a reîncărca pagina.


