În acest ghid vei învăța cum să integrezi și să administrezi formulare în Vue.js. Procesarea elementelor de formular este esențială pentru multe aplicații web. Vue.js îți oferă modalități flexibile și eficiente de a crea și controla formulare. Acest ghid se bazează pe un tutorial video și trece pas cu pas prin implementarea unui formular simplu cu Vue.js, explicând clar conceptele și oferind exemple.
Cele mai importante concluzii
- Vue.js permite crearea și gestionarea facilă a formularelor.
- API-ul de compoziție din Vue.js oferă o modalitate structurală de gestionare a stării.
- Utilizarea v-model simplifică manipularea legăturilor de date bidirecționale în formulare.
- Evenimente precum @change și @submit sunt esențiale pentru interactivitate.
Ghid pas cu pas
Începeți prin a stabili cerințele de bază. Asigurați-vă că ați configurat o aplicație Vue.js. Acest lucru se face de obicei prin linia de comandă folosind npm create vue. Așa cum este explicat în videoclip, ați ales și structura corectă pentru proiectul dvs.

Acum, având structura de bază, puteți crea un component simplu care va conține elementele dvs. de formular. Aici intrăm în lumea API-ului de compoziție, una dintre cele două metode principale de dezvoltare cu Vue.js. Spre deosebire de vechiul API de opțiuni, API-ul de compoziție vă permite să organizați mult mai clar starea și logica componentelor.
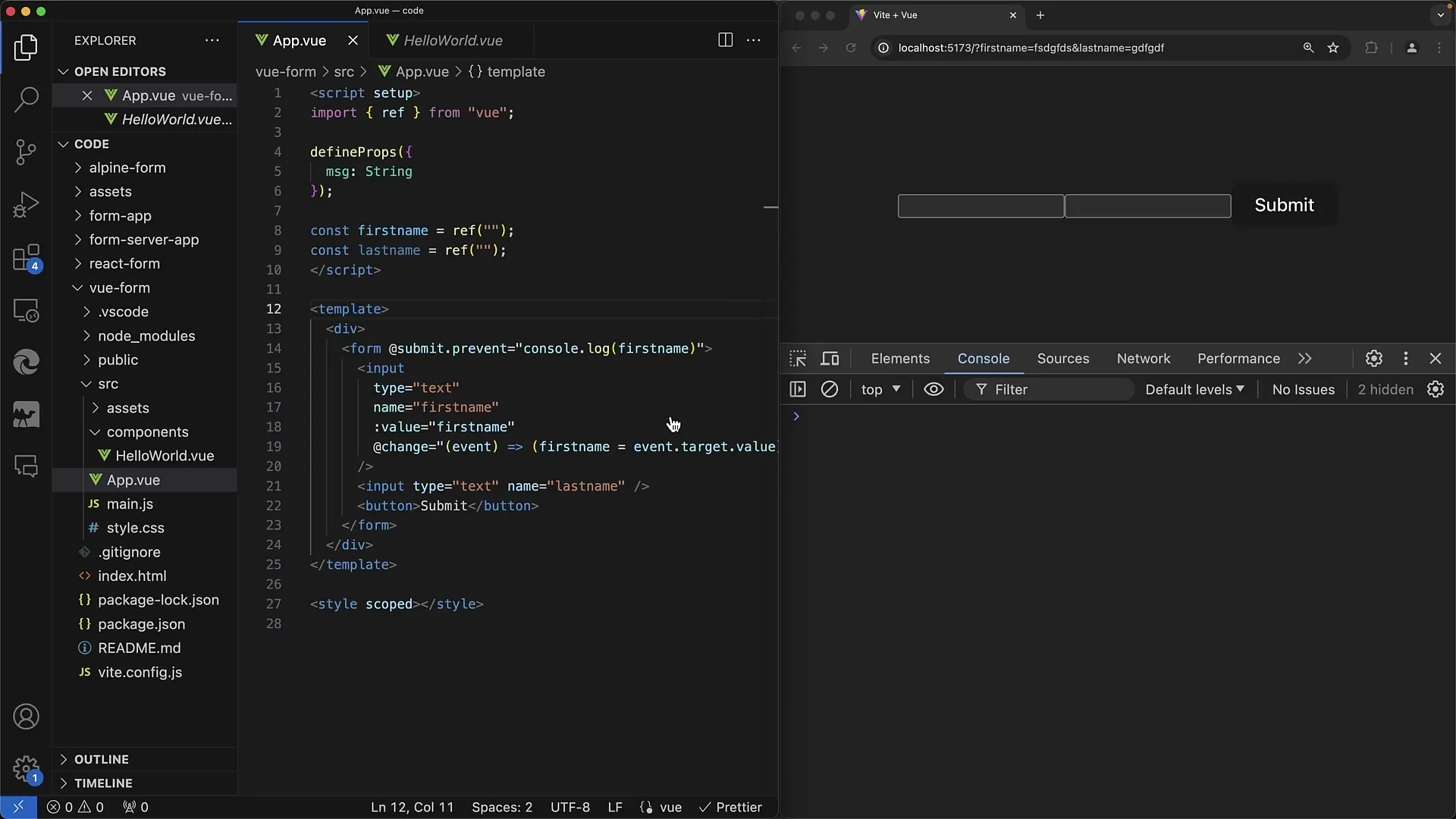
În declarația regulilor componente, utilizați ref pentru a declara variabile de stare. Aceasta vă permite să referiți direct valoarea de intrare a elementelor dvs. de formular. La acest punct, puteți defini variabile precum firstName și lastName, care vor stoca ulterior valorile de intrare.
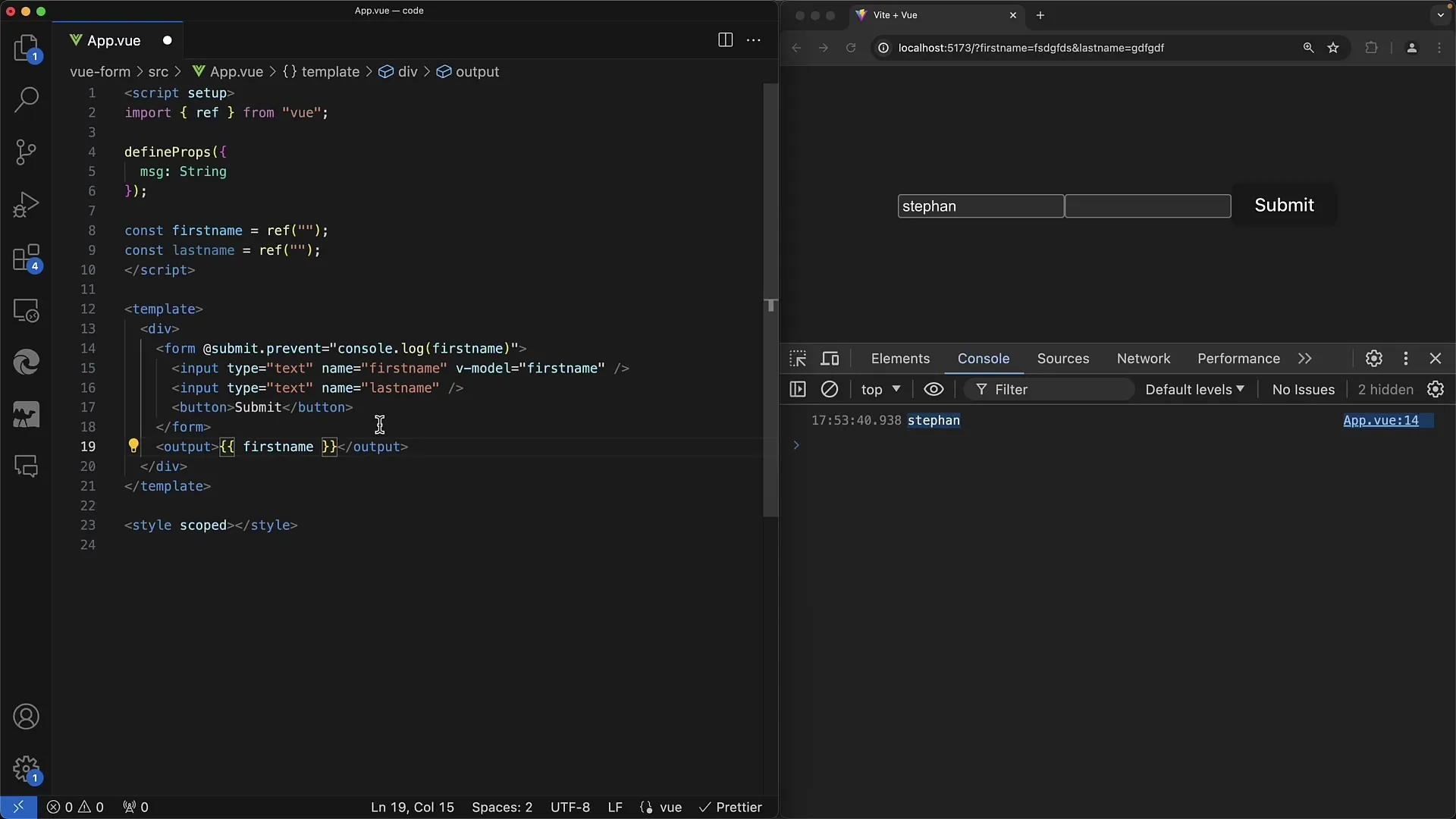
Acum adăugăm un câmp text simplu pentru primul nume. Puteți lega valoarea câmpului de intrare cu directiva v-model, care permite legătura între interfața de utilizator și date. În comparație cu Alpine.js, acest lucru funcționează foarte similar, deoarece v-model servește în majoritatea cazurilor același scop.
Dacă doriți să definiți un eveniment pentru modificarea valorii de intrare, puteți utiliza evenimentul @change. Asigurați-vă că apelați o funcție de fiecare dată când valoarea se schimbă pentru a actualiza starea. În acest sens, se utilizează obiectul eveniment pentru a obține valoarea curentă a câmpului de intrare.
Următorul element pe care îl vom lua în considerare este evenimentul de formular @submit. Pentru a împiedica formularul să încarce pagina din nou, adăugați event.preventDefault() în handler-ul de submit. Acesta este un obicei comun de a controla procesarea datelor formularului în loc să actualizați întreaga pagină.
Când utilizatorul trimite formularul, puteți afișa valoarea curentă a lui firstName simplu cu console.log(firstName). Acest lucru vă permite să verificați dacă introducerea a fost înregistrată corect.
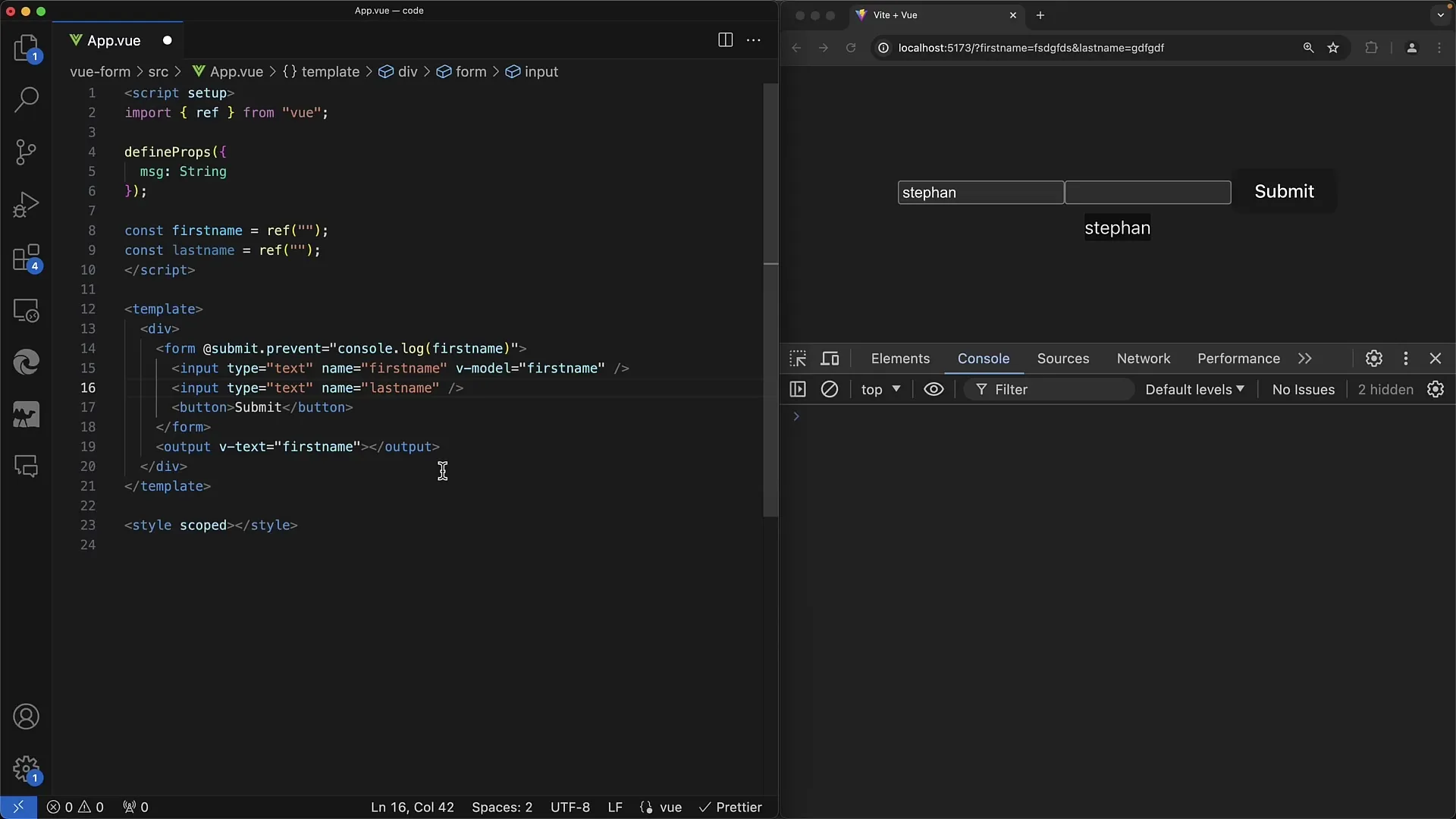
Acum implementăm o previzualizare a numelui introdus direct sub câmpul de intrare. Pentru aceasta, puteți folosi sintaxa cu două acolade a Vue.js pentru a afișa valoarea firstName ca parte a șablonului.

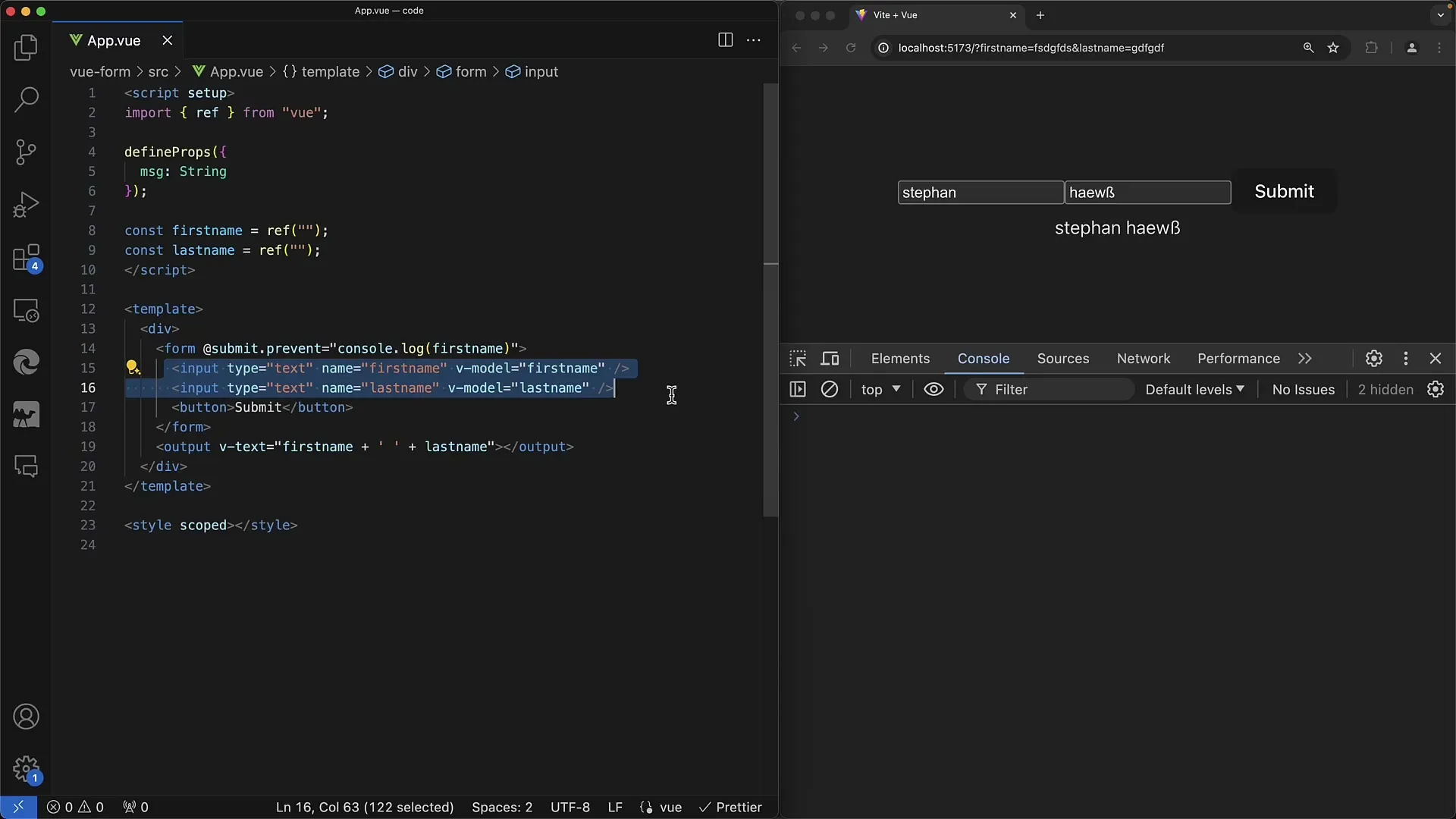
Pentru a adăuga și numele de familie, inserați pur și simplu un alt câmp de intrare cu v-model="lastName". Mai apoi puteți combina ambele valori pentru a le afișa corect.

Utilizarea v-model simplifică semnificativ codul, deoarece nu mai aveți nevoie de evenimente suplimentare pentru actualizarea valorilor. Acest lucru face componenta dvs. mai curată și reduce posibilele surse de eroare.

Rețineți că Vue.js nu este destinat doar pentru intrări de text simple. Puteți adăuga și elemente de formular mai complexe cum ar fi liste derulante, zone de text și casete de selectare. Gestionarea acestora se face folosind aceleași principii precum cele de mai sus.
Cum ați putut observa, diferitele elemente din Vue.js lucrează împreună perfect pentru a vă oferi o modalitate eficientă de a administra datele formularului. Pentru a explora în profunzime tehnici avansate, vă recomand să vizitați documentația oficială Vue.js referitoare la legături de intrare în formulare.
Rezumat
Ați învățat cum să creați și să administrați formulare într-o aplicație Vue.js. Acest lucru include utilizarea v-model pentru legături de date simple, gestionarea evenimentelor și integrarea API-ului de compoziție pentru o structură clară.
Întrebări frecvente
Cum funcționează v-model în Vue.js?Prin v-model, legi un câmp din formular direct la o variabilă și facilitezi astfel legarea bidirecțională a datelor.
Care este diferența între API-urile de Opțiuni și API-ul de Compoziție?API-ul de Opțiuni este metoda mai veche pentru crearea componentelor, în timp ce API-ul de Compoziție oferă o structură mai modulară și mai flexibilă pentru gestionarea stării.
Cum pot împiedica formularul să reîncarce pagina?Folosește event.preventDefault() în handlerul tău de submit.
Cum pot lucra cu casetele de selectare în Vue.js?Utilizează v-model împreună cu un array pentru a gestiona stările mai multor casete de selectare.
Pot folosi și câmpuri Select și Textarea în Vue.js?Da, tratamentul este similar cu cel al câmpurilor de text, de obicei, cu utilizarea v-model pentru legarea datelor.

