As promis, ne dedicăm acum primei animații reale, Bouncing Ball. Acest lucru va fi destul de interesant, deoarece animarea presupune să fii cu adevărat conștient de ceea ce faci acolo. Ce reprezint? Cum pot transmite ceea ce vreau să arăt cu adevărat?
În acest caz, vrem să simulăm că avem o suprafață 2D la care dăm senzația că ar fi o minge. Aceasta ar trebui să ajungă pe sol, să sări în sus și mai departe.
Acesta este principiul pe care vrem să-l transmitem și nu este deloc simplu. În acest exercițiu vor fi prezentate din nou câteva reguli Disney, despre care am vorbit deja. Păstrați-le în minte.
Pasul 1
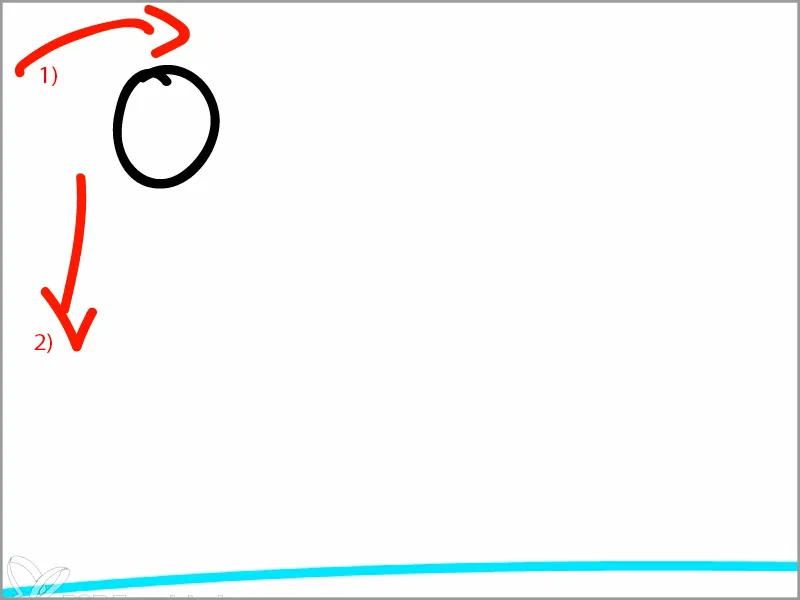
Mingea este aruncată undeva și zboară în sus. A primit această energie (1).
Însă, la un moment dat, această energie nu mai are niciun efect, deoarece este copleșită de o altă energie - gravitația (2). Aceasta trage mingea în jos constant, și la un moment dat se întâmplă ceva cu care intră în coliziune. Aici: solul.

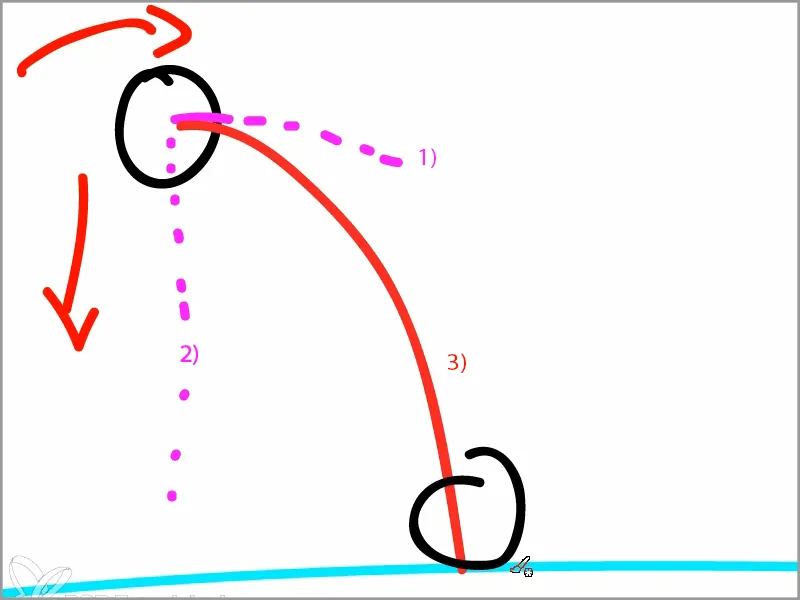
Unde ajunge pe sol? Minge deține în continuare impulsul aruncării (1) și, în același timp, există o mișcare în jos (2).
Deci, ceea ce se întâmplă este că obținem o mișcare care trage mingea într-un arc semicircular în jos (3).
La sfârșit, mingea atinge solul.
Acolo ajunge pe sol și este aruncată din nou în sus. Principiul legii lui Newton.
În cazul unei animații, trebuie să fii întotdeauna conștient de circumstanțele fizice. Mai ales în cazul Bouncing Ball, unde este vorba despre a reprezenta un lucru cu mijloace de animație care ar fi, de fapt, fizic.
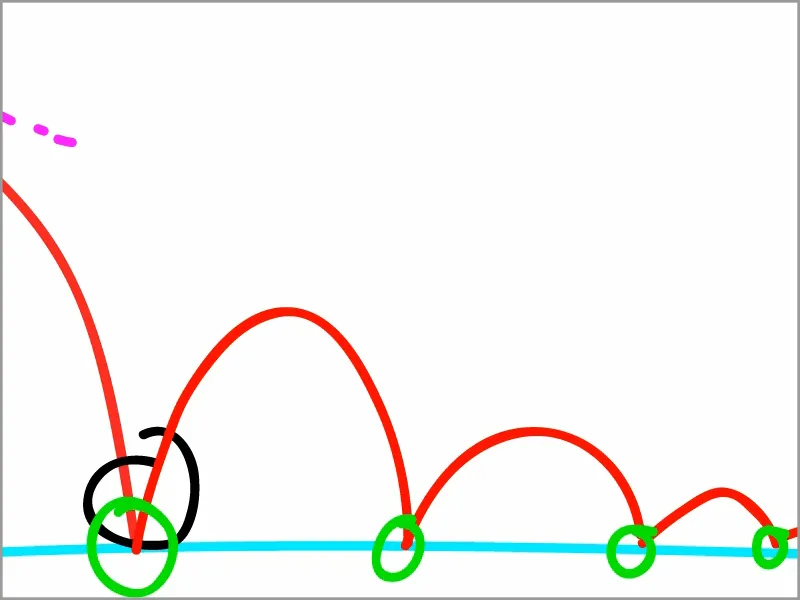
Deci, mingea coboară aici, este reflectată din nou în același unghi în care a sosit și zboară din nou în sus.
Însă, datorită inerției sale, volumului său, masei sale, frecării pe sol, etc., nu mai are aceeași forță. Nu vă pot explica exact aceasta din punct de vedere fizic, dar această forță devine mereu mai mică. Începe să facă aceste salturi din ce în ce mai mici.
Aceasta este, în final, comportamentul pe care îl arată mingea.
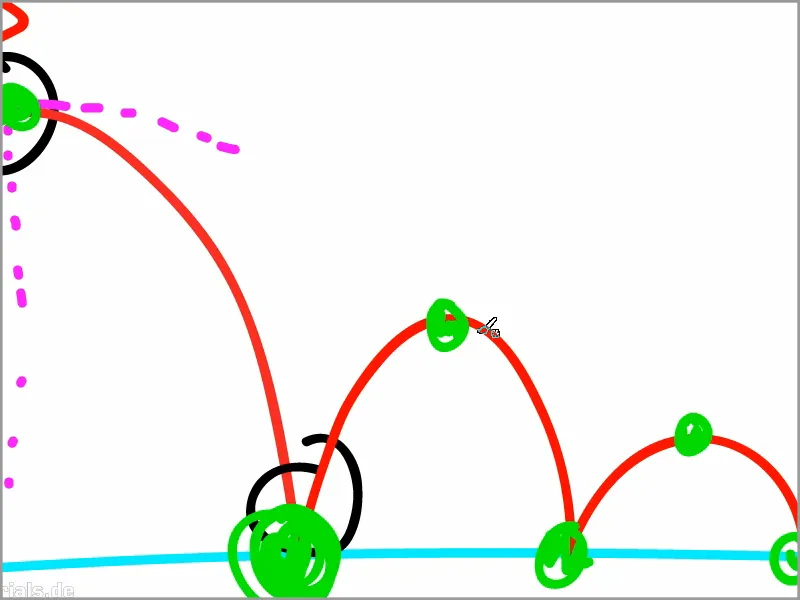
În acest proces, există întotdeauna un punct de schimbare - o să-l desenez în verde -, în care întreaga forță se mută.
Și există puncte maxime, unde se află cea mai mare înălțime. Aceste puncte marcate cu verde reprezintă cheile noastre de cale.
La partea de sus, mingea se deplasează cel mai încet, deoarece nu mai are nicio forță și este trasă în jos sau are încă impulsul aruncării, dar în același timp este trasă în jos și, astfel, este într-un echilibru de forțe, într-o greutate neglijabilă.
La partea de jos, situația este inversă: Acolo mingea se deplasează cel mai rapid, deoarece vine cu o forță de sus și este respins de jos. Două forțe acționează una împotriva celeilalte și de aceea apare un punct de schimbare drastic aici jos.
Aceasta este principiul de care trebuie să fim conștienți înainte de a începe animația și de a seta cheile de cale.
Pasul 2
Deoarece suntem conștienți de principiul de bază, acum setăm cheile de cale.
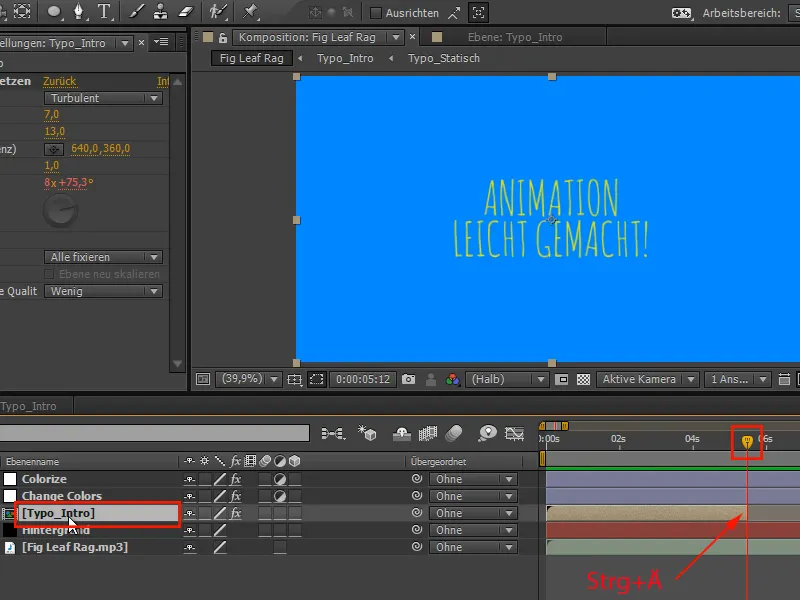
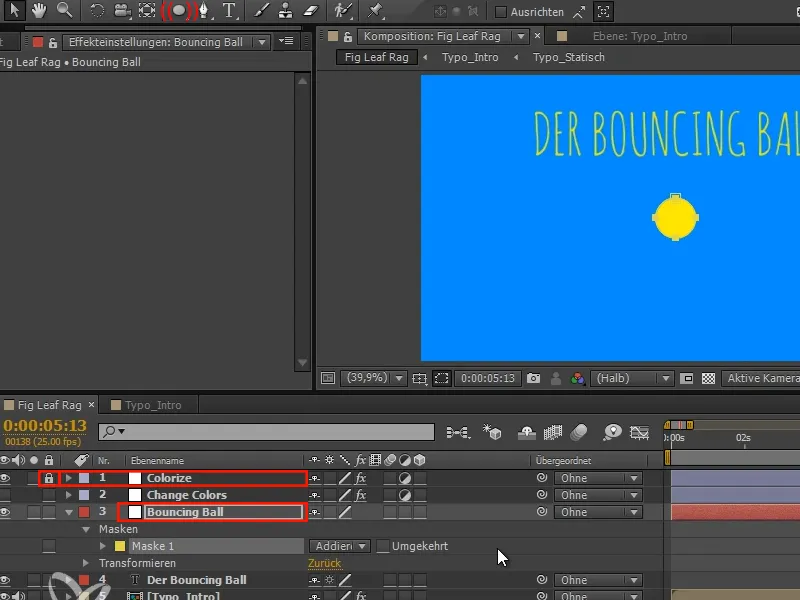
În cadrul muzical am avut acel mic punct de schimbare, pe care l-am animat deja. Acum tăiem exact la acel punct "Typo_Intro" cu Ctrl+Ä.
Pasul 3
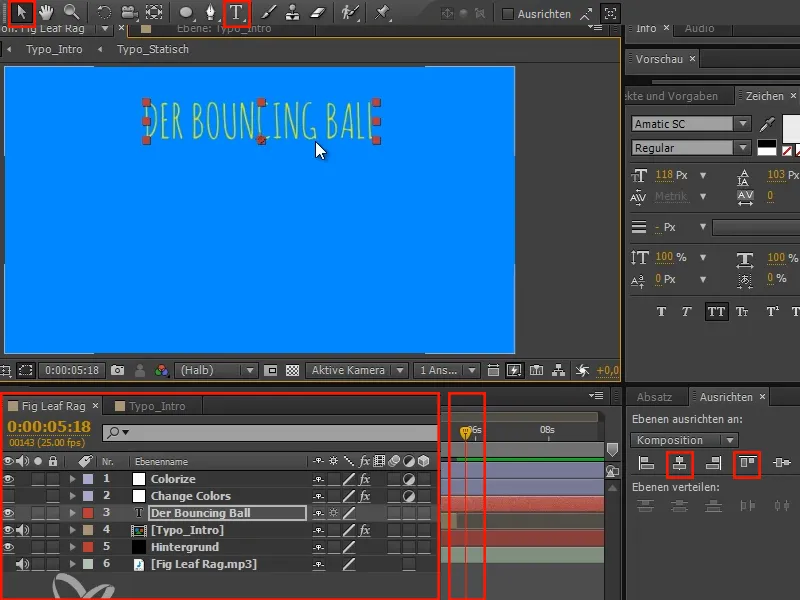
Scriem "Bouncing Ball" și plasăm textul centrat sus.
Bouncing Ball este partea cu care poți intra minunat în animație, motiv pentru care este primul exercițiu în fiecare curs de animație.
Pasul 4
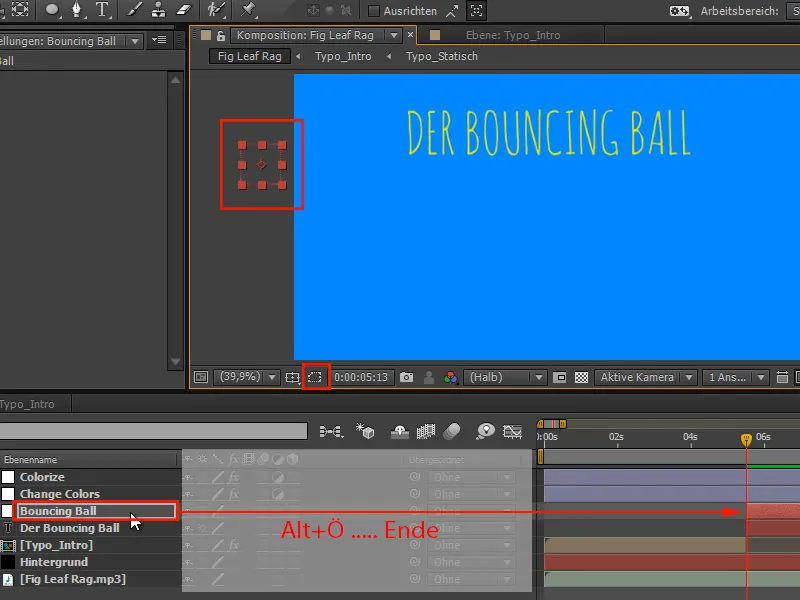
Vreau să fac textul "Bouncing Ball" să apară numai când a trecut "Typo_Intro". Așa că merg la "Typo_Intro" și apăs O pentru sfârșit, pentru a ajunge la sfârșit.
Apoi mă deplasez cu un cadru mai departe la "Bouncing Ball" folosind tastele Page up- și Down- sau cmd+stânga/dreapta sau Ctrl+stânga/dreapta. Aici apăs Alt+Ö pentru a seta începutul.
Apoi tranziția de la "Animat simplu" la "Bouncing Ball" se potrivește..webp?tutkfid=63828)
• Alt+Ö: taie începutul
• Alt+Ä: taie sfârșitul
Pasul 5
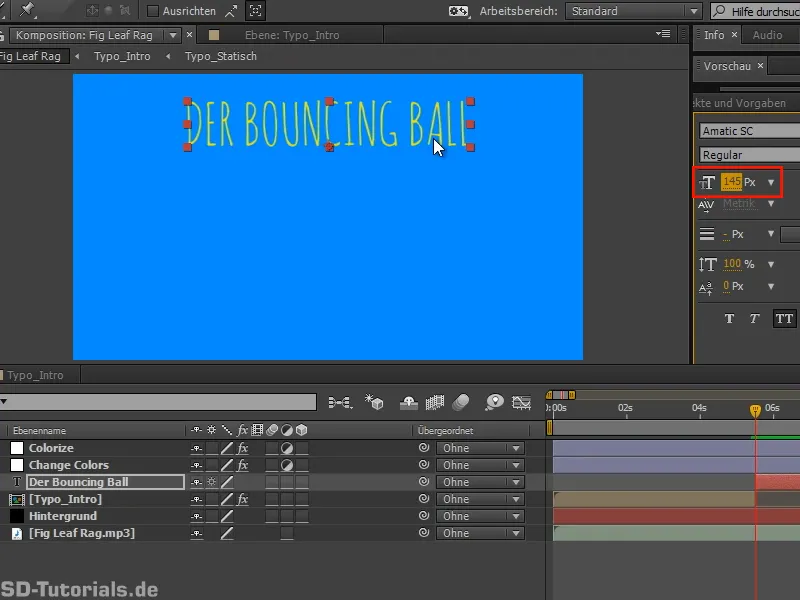
Înainte de a continua, mai fac literele un pic mai mari.
Pasul 6
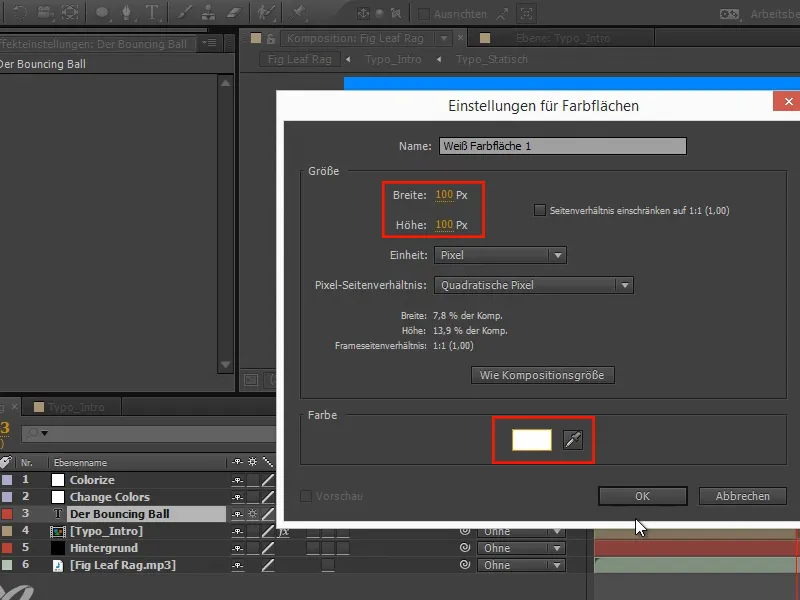
Suntem direct în subiect. Următorul pas este să creăm Bouncing Ball. Aceasta constă practic doar într-o suprafață colorată.
Practicăm o suprafață de 100x100 de pixeli ca mărime și alegem culoarea Albă ca culoare.
Pasul 7
Enter.
Apoi dau dublu clic pe Elipsă și obțin o selecție circulară, care cuprinde exact stratul meu și este exact pătrată. Un cerc perfect.
Pasul 8
Tăiem și acest strat din nou cu Alt+Ö.
Apoi blocăm măștile și mutăm mingea în poziția de bază.
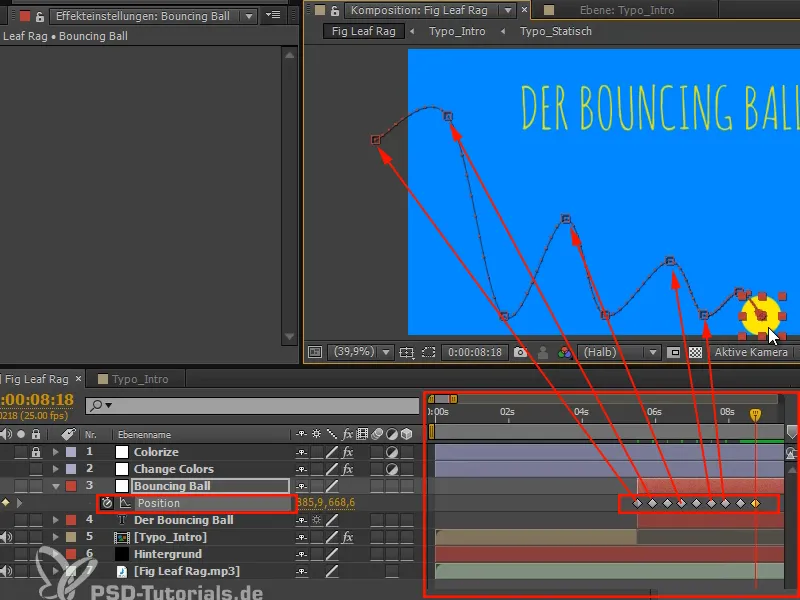
Pasul 9
Apăs P pentru Poziție și animez întregul lucru:
Cu Shift+dreapta/stânga sau Ctrl+dreapta/stânga avansez în pași de zece și plasez "mingea" la locațiile descrise anterior în desen, sus și jos, la fiecare pas de zece.
Astfel putem seta poziții ușor și plăcut, fără să avem încă grijă de sincronizare.
Și continuăm în următoarea parte a acestui tutorial "Animare ușoară: Bouncing Ball - Trasarea curbelor".


