În acest tutorial vei învăța cum să gestionezi statutul casetelor de bifare în JavaScript. Casetele de bifare sunt un component important în formularele HTML, deoarece oferă utilizatorului posibilitatea de a selecta sau respinge anumite opțiuni. În continuare îți voi arăta pas cu pas cum să accesezi casetele de bifare, să verifici stările lor și să le setezi programatic. Indiferent dacă ești începător sau ai cunoștințe avansate în JavaScript, acest ghid te va ajuta să îți îmbunătățești abilitățile.
Concluzii importante
- Îți poți verifica starea unei casete de bifare folosind proprietatea checked.
- Modelul addEventListener permite o gestionare ușoară a modificărilor.
- Casetele de bifare setate programatic nu declanșează un eveniment change.
Ghid pas cu pas
Mai întâi trebuie să te asiguri că ai o pagină HTML cu o casetă de bifare. Presupun că creezi un formular simplu cu o casetă de bifare pentru acceptarea termenilor și condițiilor:

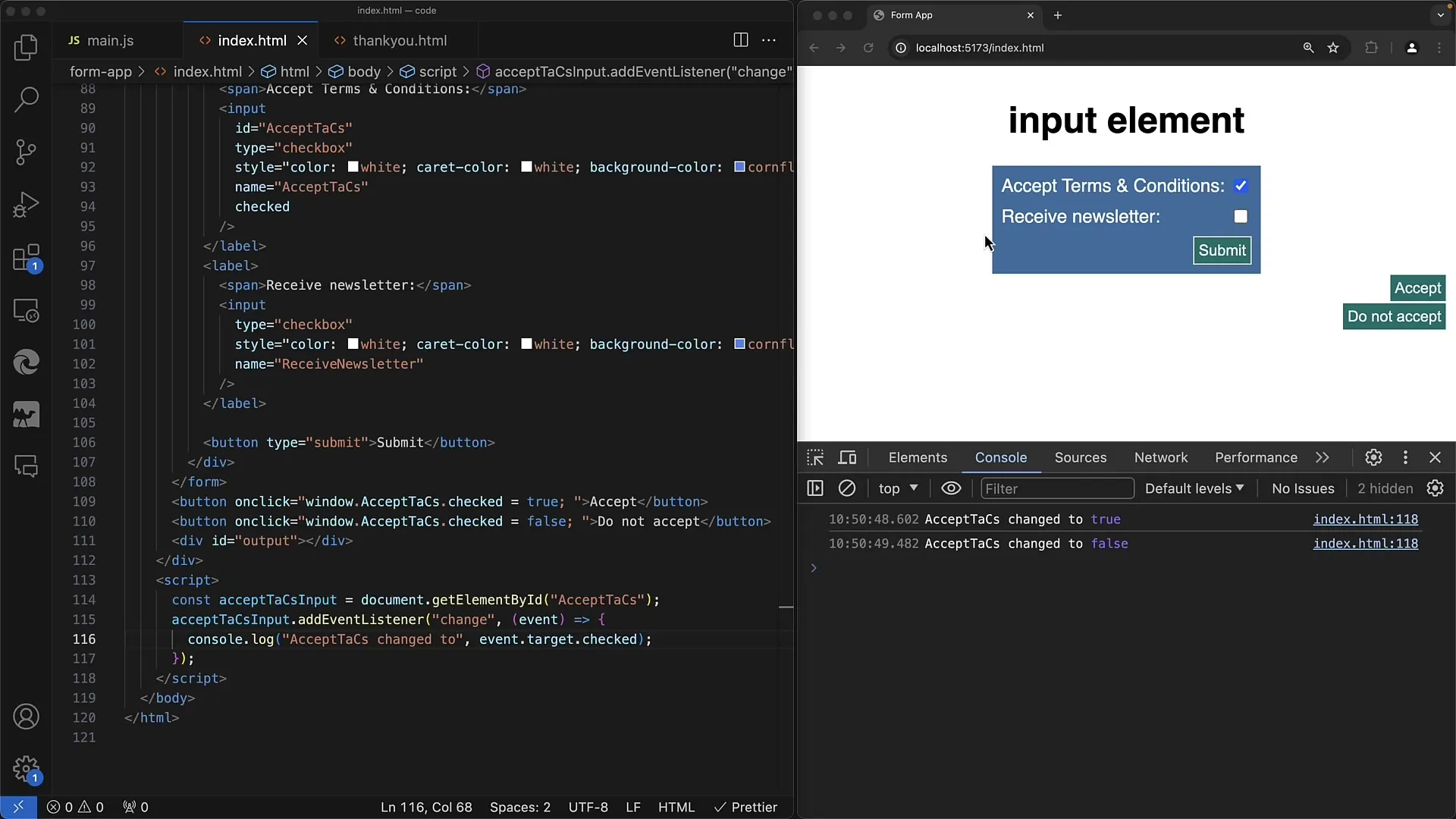
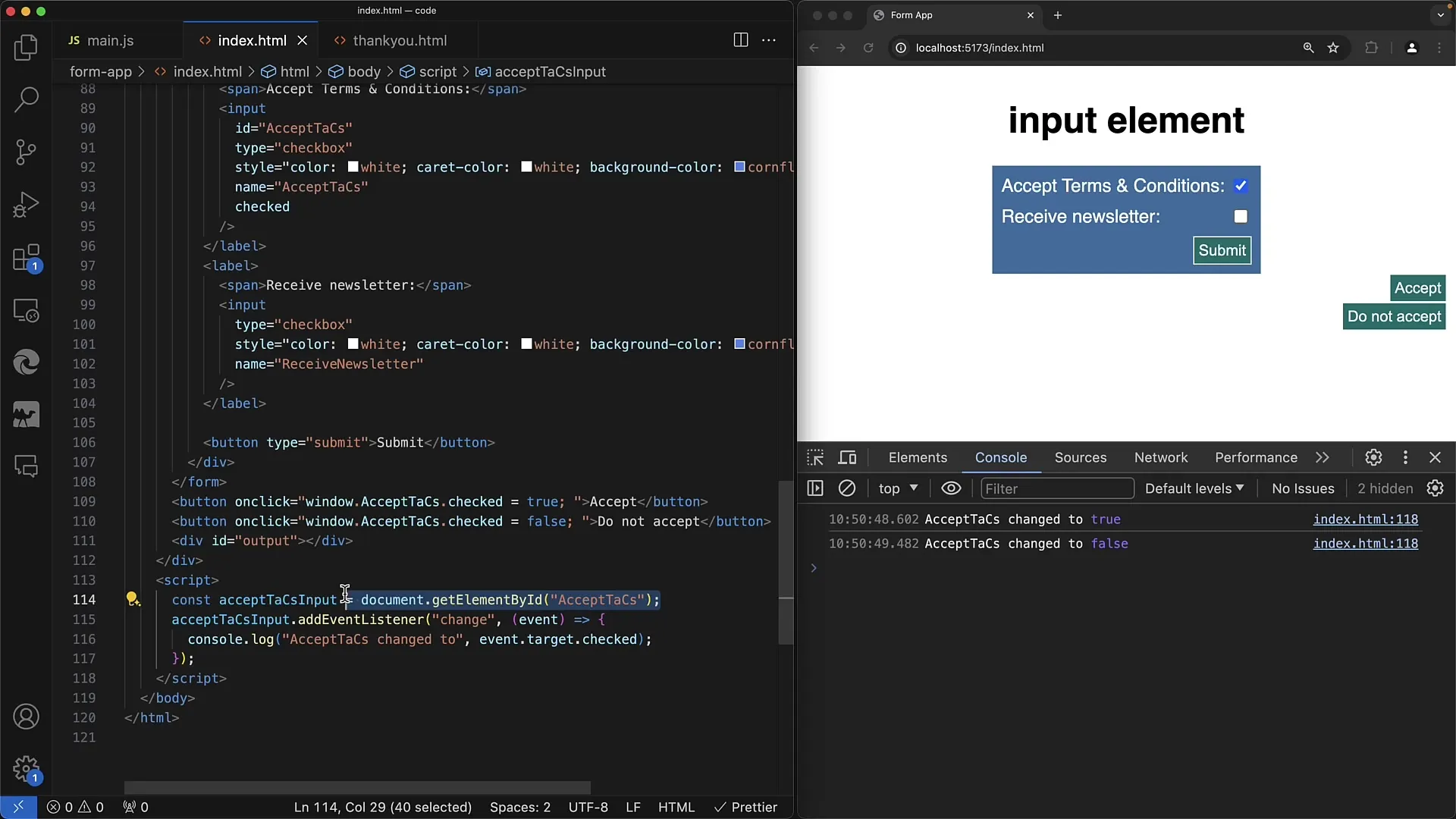
Pasul 1: Obținerea elementului Casetă de Bifat cu JavaScript
În primul pas, caseta de bifare este obținută pe baza ID-ului. În acest exemplu ne referim la o casetă de bifare cu ID-ul acceptTerms.

Aici folosim document.getElementById("acceptTerms") pentru a accesa elementul tip input.
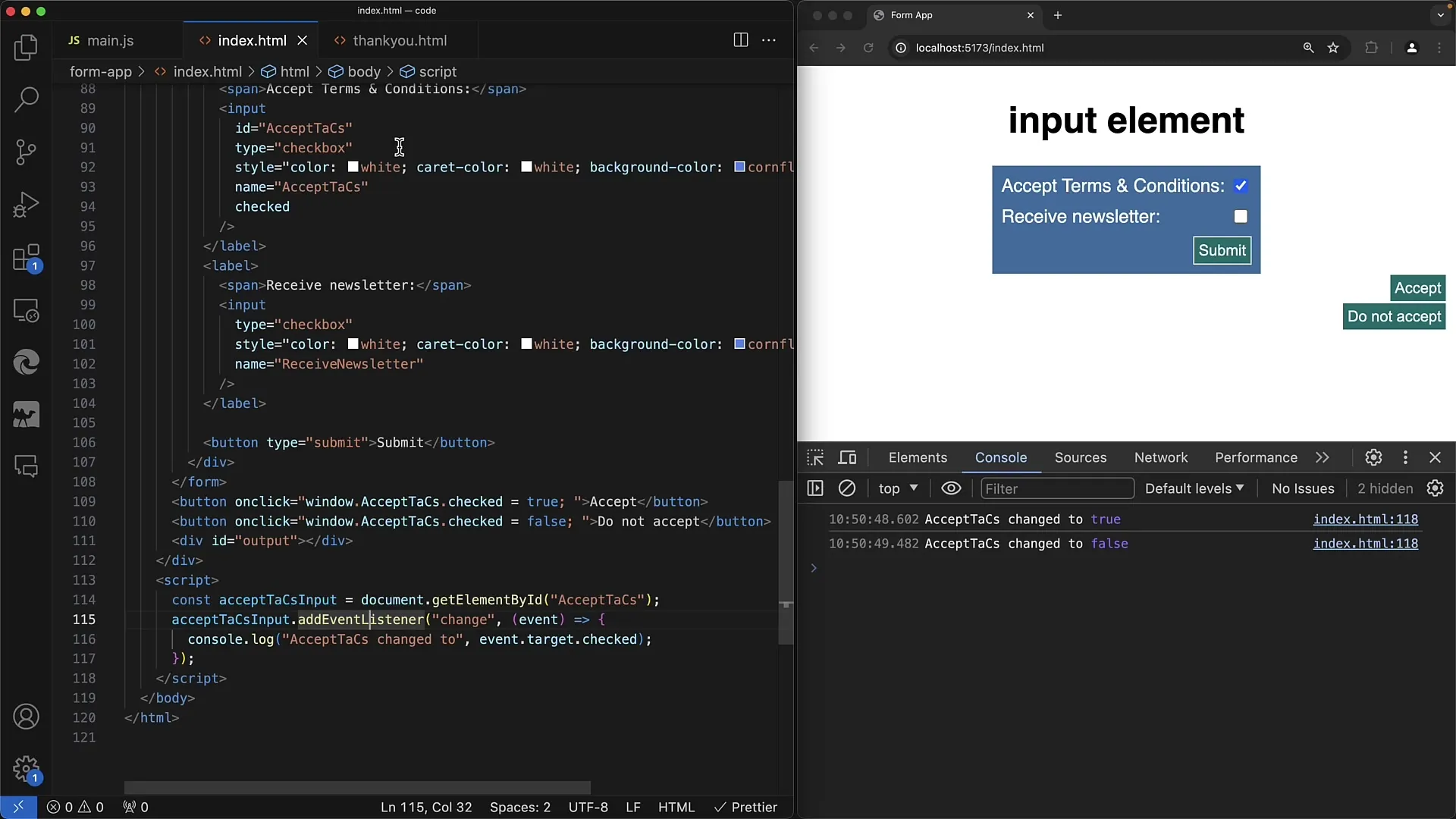
Pasul 2: Adăugarea Ascultătorului de Evenimente
Pentru a monitoriza starea casetei de bifare, adăugăm un ascultător de evenimente. Acest lucru se face folosind metoda addEventListener și evenimentul change. Astfel, poți reacționa la modificările casetei de bifare.

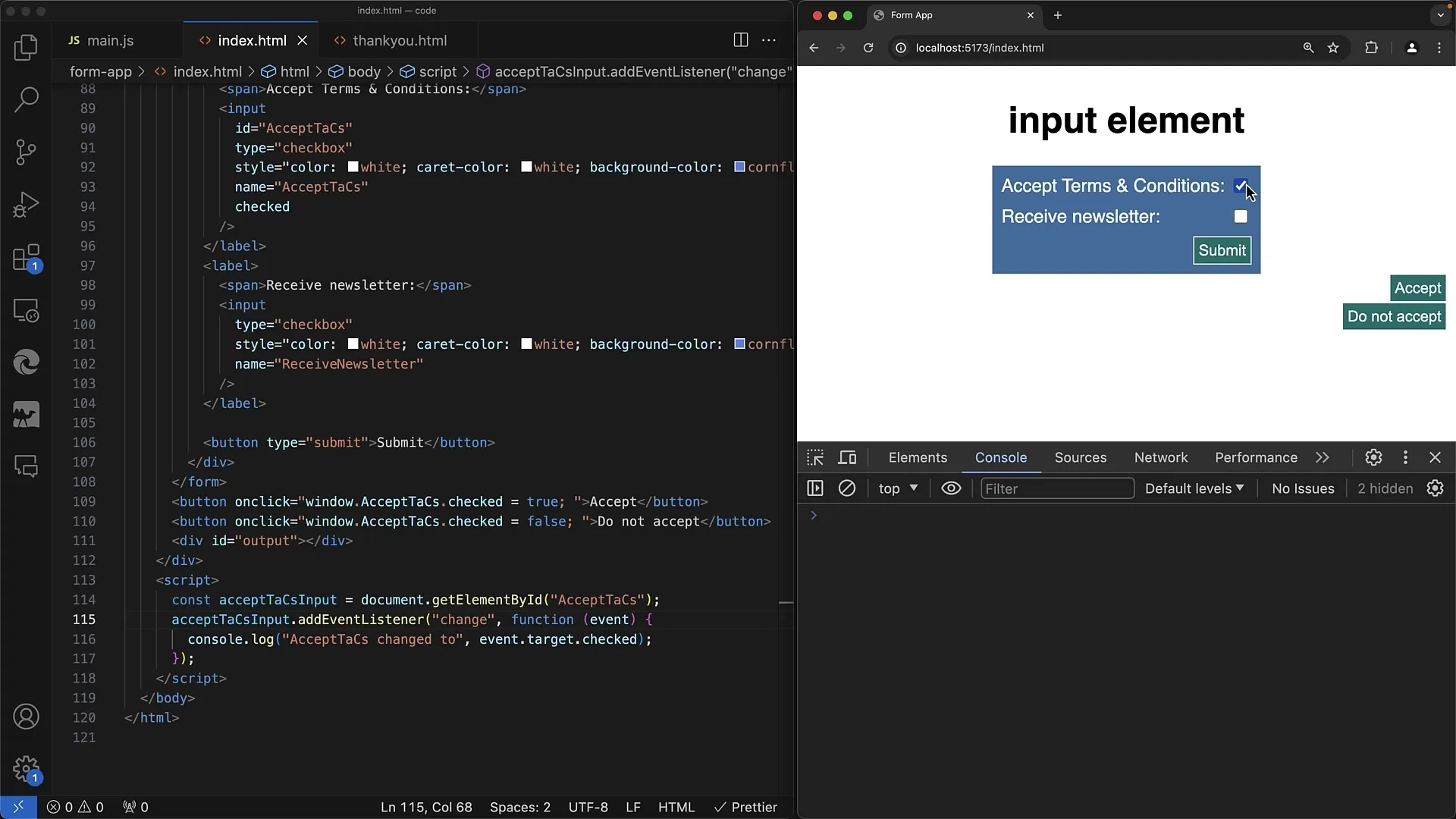
Prin utilizarea unei funcții săgeată sau a unei funcții normale (ambele sunt posibile), poți afișa starea curentă a casetei de bifare atunci când apare o schimbare.
Pas 3: Verificarea Stării Casetei de Bifare
În ascultătorul de evenimente verifici acum starea casetei de bifare. În loc să folosești event.target.value – care nu îți oferă rezultatul dorit în acest caz – accesezi proprietatea checked.
Dacă caseta de bifare este activată, checked va returna true, în caz contrar false. Este crucial să înțelegi acest comportament pentru a putea utiliza eficient caseta de bifare.
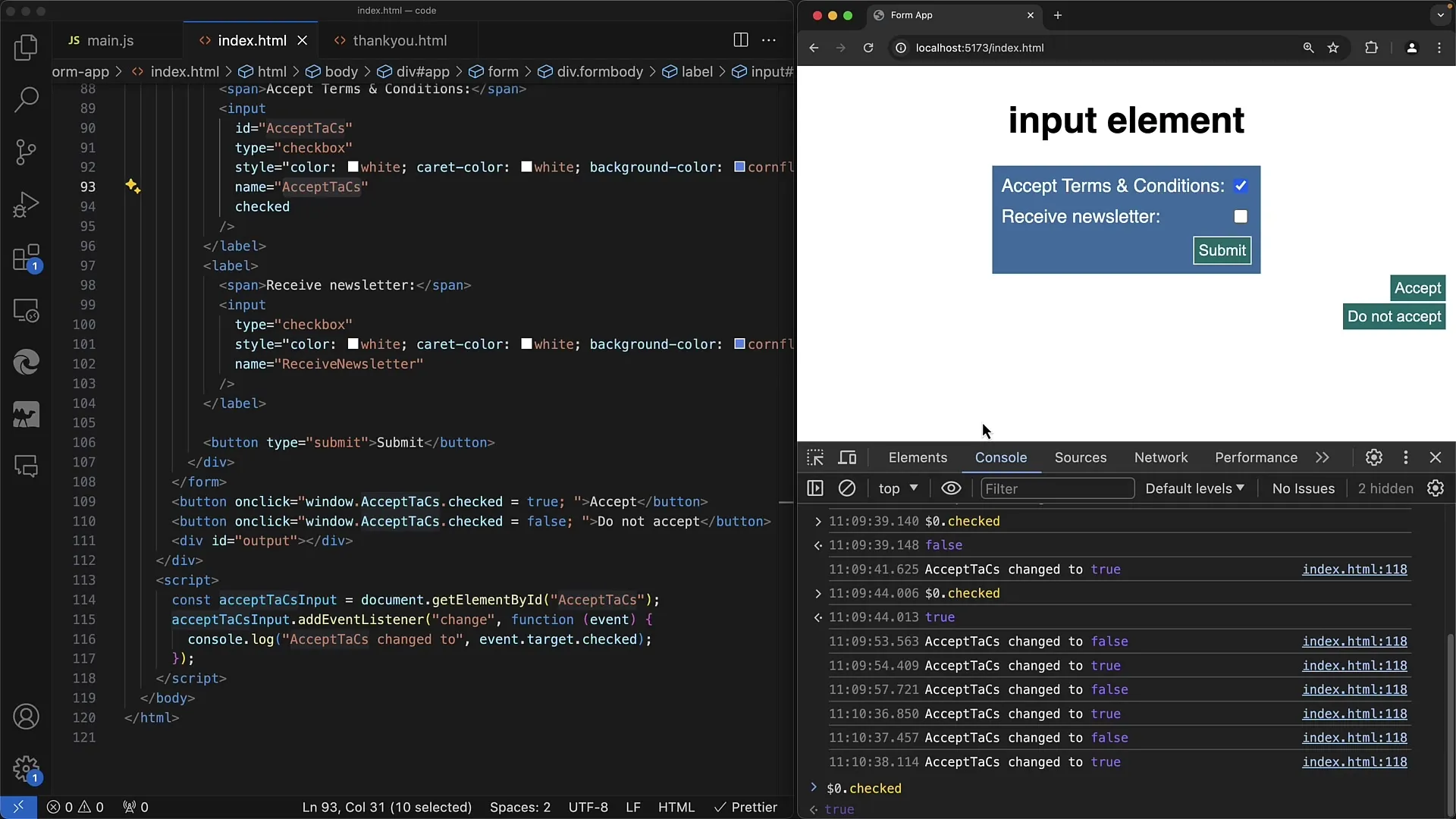
Pasul 4: Un Exemplu de Ieșire
Poți testa funcționalitatea prin reîncărcarea formularului și activarea sau dezactivarea casetei de bifare.

Dacă debifezi caseta de bifare, ar trebui să vezi ieșirea accept Terms and Conditions se modifică la false, iar când o activezi din nou apare true. Astfel poți verifica dacă caseta de bifare funcționează corect.
Pasul 5: Valoarea Casetei de Bifare în HTML
Dacă afișezi caseta de bifare inițial în codul HTML, poți seta valoarea implicită folosind atributul checked.
O casetă de bifare definită astfel va fi afișată implicit ca activată. Prin JavaScript poți ajusta această proprietate și dinamic.
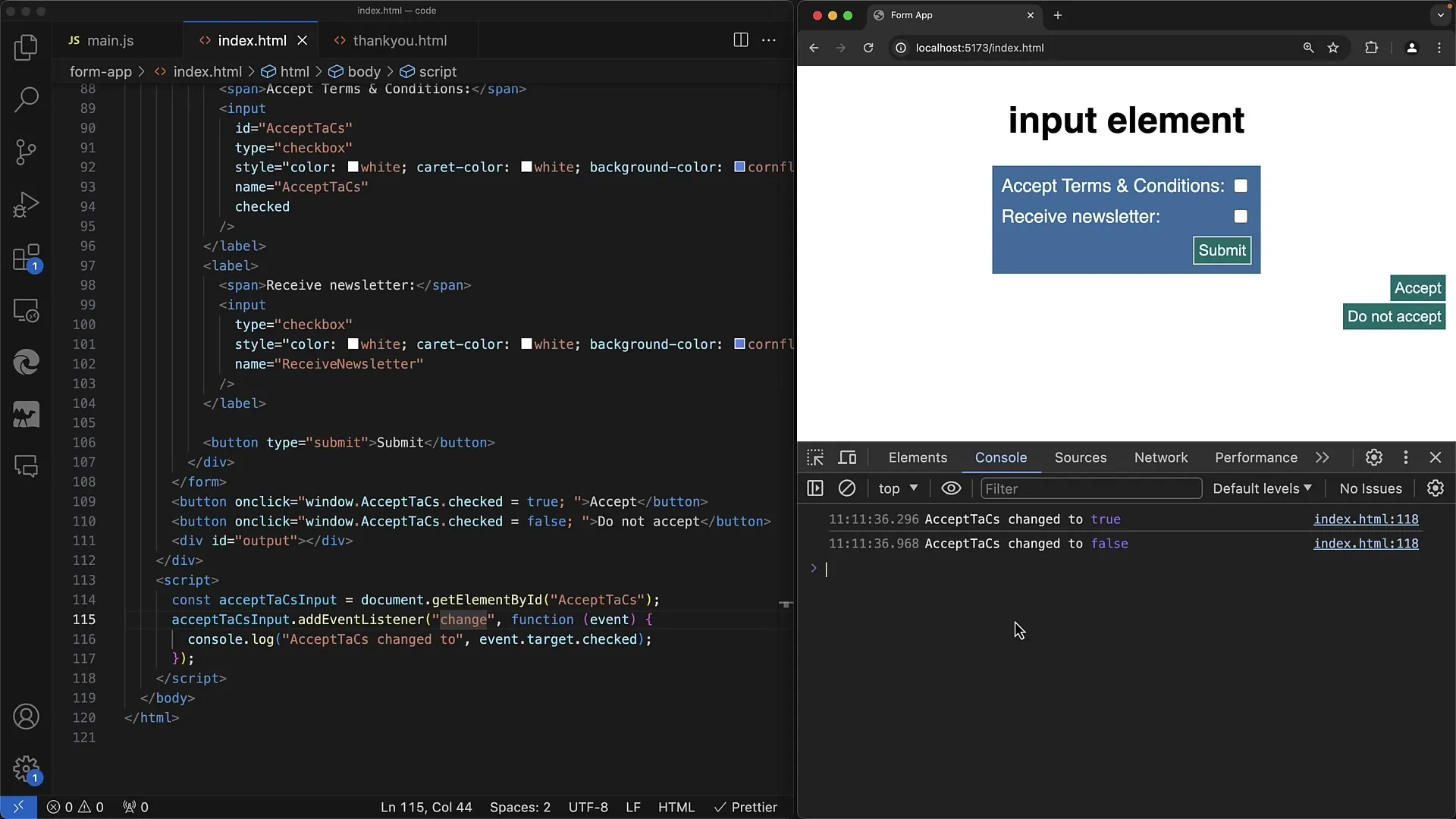
Pasul 6: Setarea Programatică a Casetei de Bifare
În acest pas îți arăt cum poți schimba programatic starea casetei de bifare. Pentru aceasta adăugăm două butoane, unul pentru „Acceptare” și unul pentru „Neacceptare”.

Cu aceste butoane poți schimba direct valoarea casetei de bifare, fără ca să declanșezi un eveniment change. Ai în vedere că aceasta nu este o acțiune a utilizatorului; prin urmare, nu va exista nicio notificare despre o modificare.
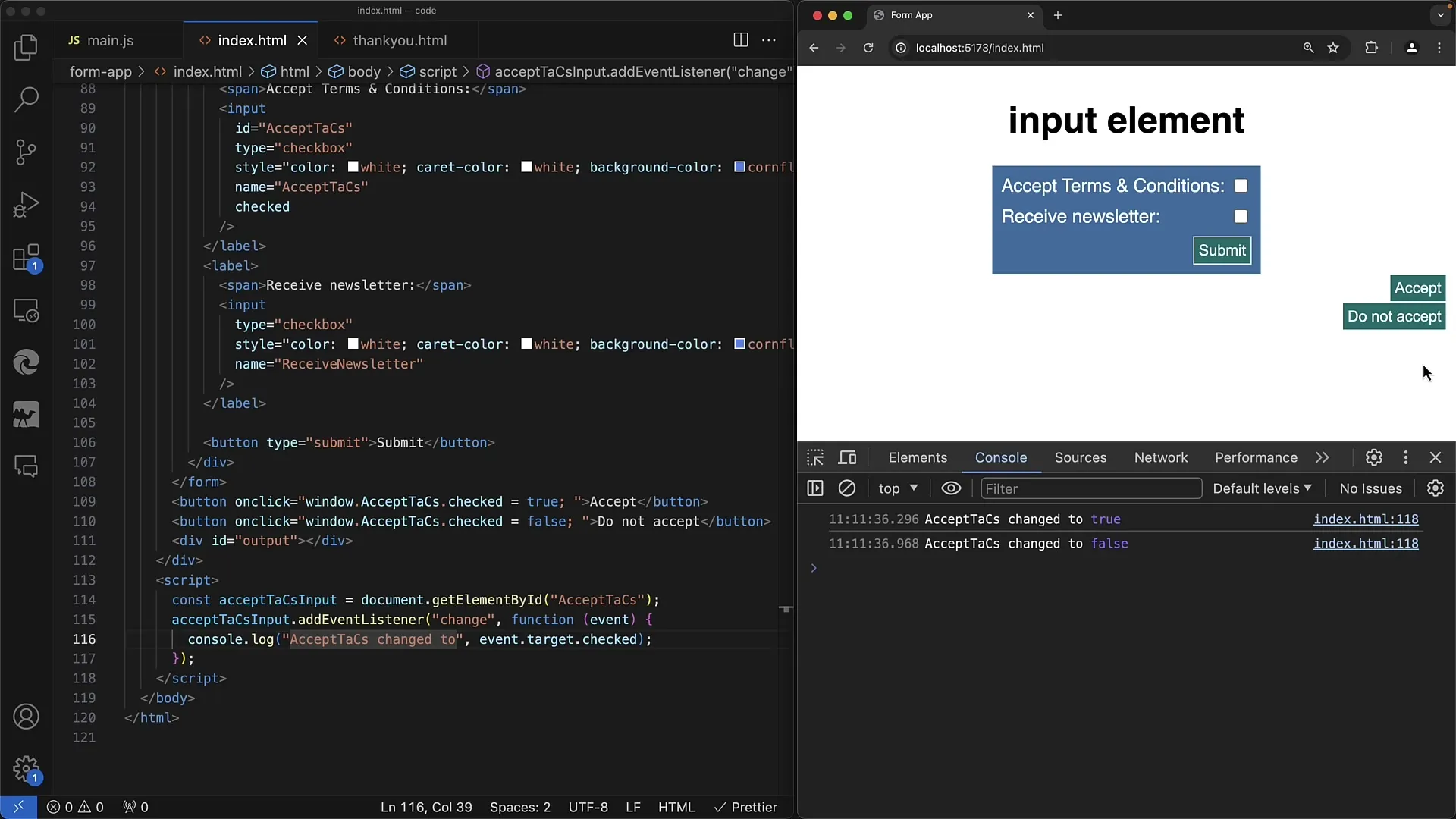
Pasul 7: Comportamentul Evenimentului change
Deoarece modifici caseta de bifare prin cod, nu se va declanșa un eveniment change. Este important să înțelegi acest aspect pentru a evita erori logice în codul tău. Dacă interacțiunea utilizatorului nu are loc, ascultătorul de schimbare nu va fi activat.

Asta înseamnă că atunci când apeși butonul "Acceptați", nu se întâmplă nimic, nu se declanșează niciun eveniment. În schimb, acțiunile utilizatorilor declanșează ascultătorul și, implicit, schimbări în afișare sau logică a aplicației tale.
Pasul 8: Concluzie și aplicații viitoare
Acum ai învățat cum poți manipula checkbox-urile atât în JavaScript simplu, cât și programatic. Aceste tehnici de bază sunt aplicate în multe cadre de lucru precum React sau jQuery în mod similar, dar implementarea specifică poate varia.

În viitoarele tutoriale ne vom concentra pe modul în care aceste concepte sunt implementate în diferite cadre și ce funcționalități suplimentare poți folosi pentru a îmbunătăți interacțiunea cu utilizatorii.
Concluzie
În acest ghid ai învățat cum să verifici și să setezi programatic starea checkbox-urilor folosind JavaScript. Cu aceste abilități, poți crea formulare prietenoase cu utilizatorii care să se potrivească necesităților aplicației tale.
Întrebări frecvente
Cum pot să verific valoarea unui checkbox în JavaScript?Folosește proprietatea checked a elementului checkbox.
Ce se întâmplă când programez checkbox-ul prin JavaScript?La setarea programatică a checkbox-ului, nu se declanșează niciun eveniment de schimbare (change-event).
Pot activa checkbox-ul în mod implicit în HTML?Da, folosește atributul checked în eticheta HTML a checkbox-ului.


