În acest tutorial vei învăța cum poți citi și prelucra datele introduse de utilizatori în formulare folosind JavaScript. Elementele formularului sunt o parte esențială a fiecărei pagini web, deoarece permit utilizatorilor să introducă informații. Adesea se crede că este nevoie de framework-uri complexe pentru aceasta. În acest articol, vom arăta cum poți prelucra cu succes datele din formular folosind JavaScript simplu.
Cele mai importante concluzii
- Vei învăța cum să creezi formulare, cum să accesezi datele formularului cu JavaScript și cum să previi comportamentele implicite ale formularelor folosind preventDefault, astfel încât să obții controlul asupra introducerii de date de către utilizatori.
Ghid pas cu pas
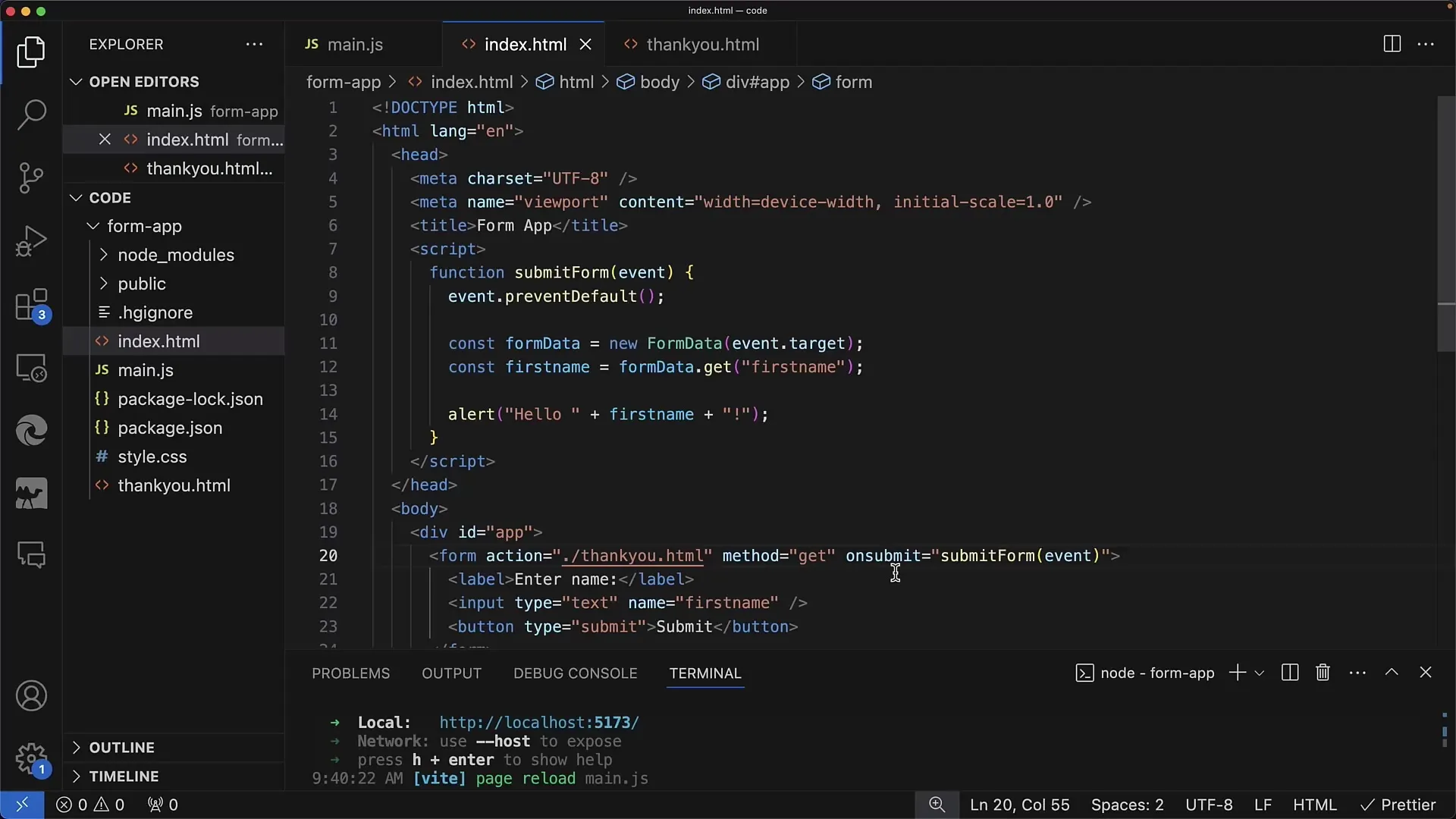
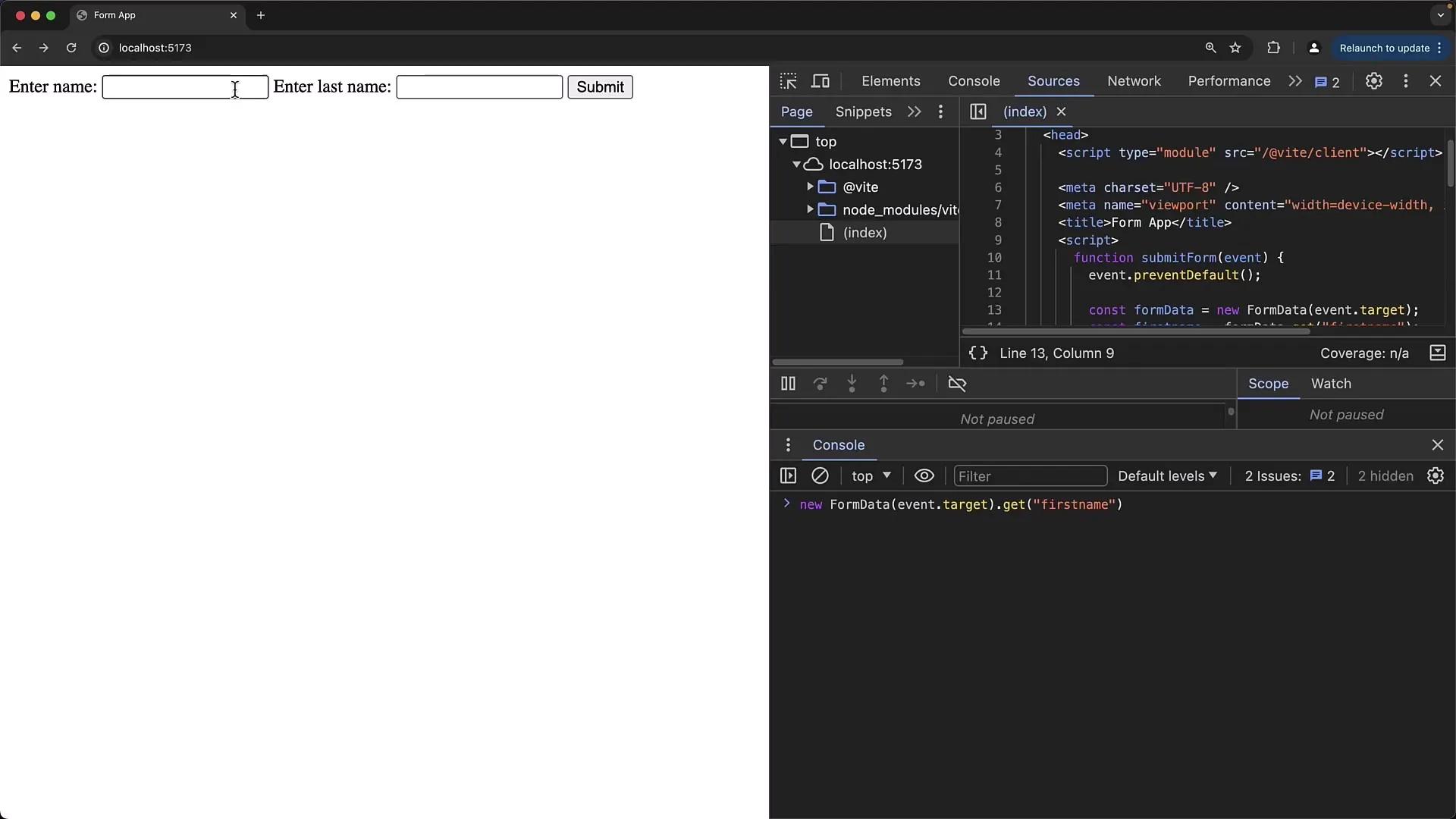
Începe prin a crea un formular HTML simplu în documentul tău. Asigură-te că adaugi cu succes diferitele câmpuri de introducere și un buton de trimitere.

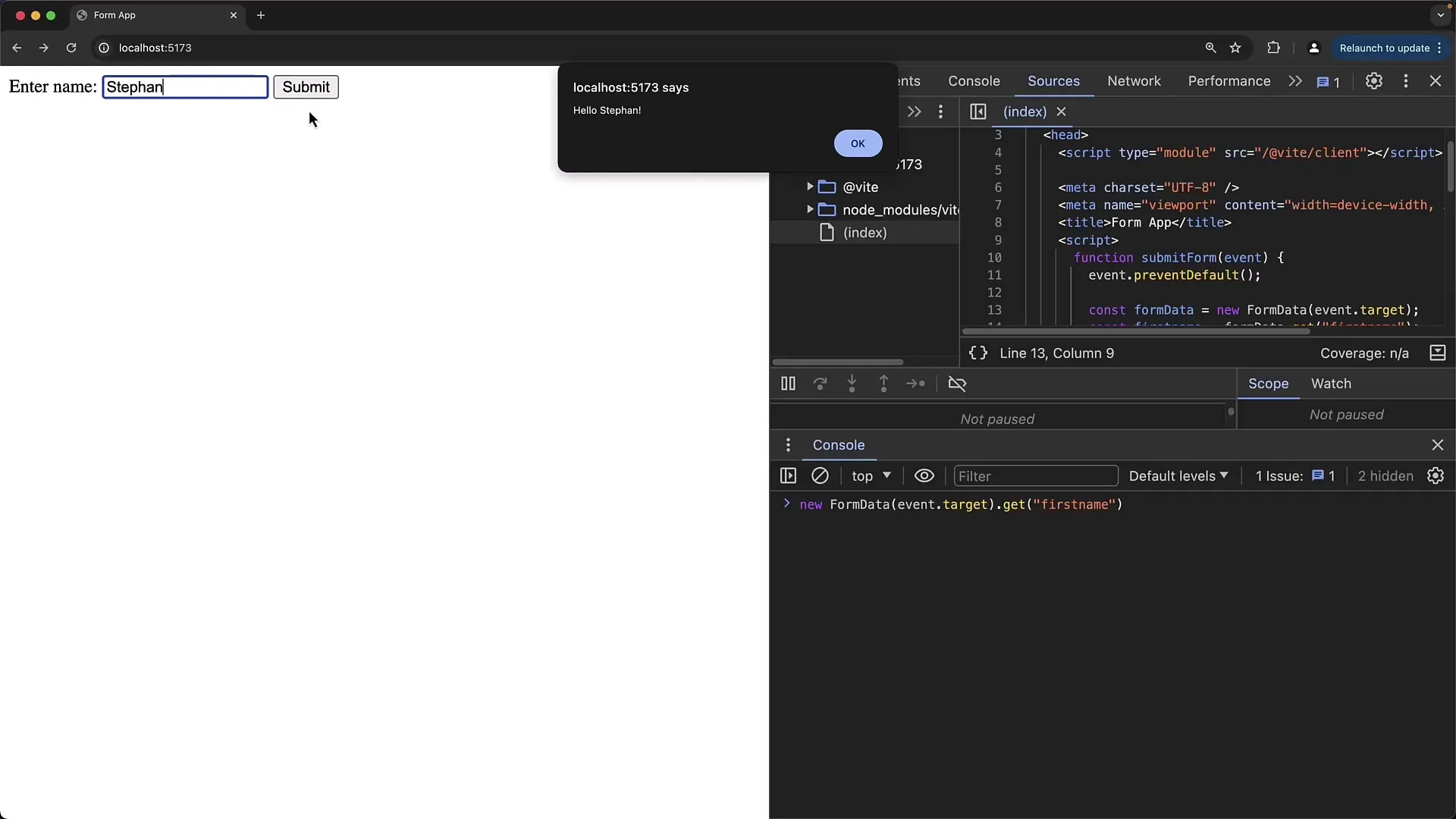
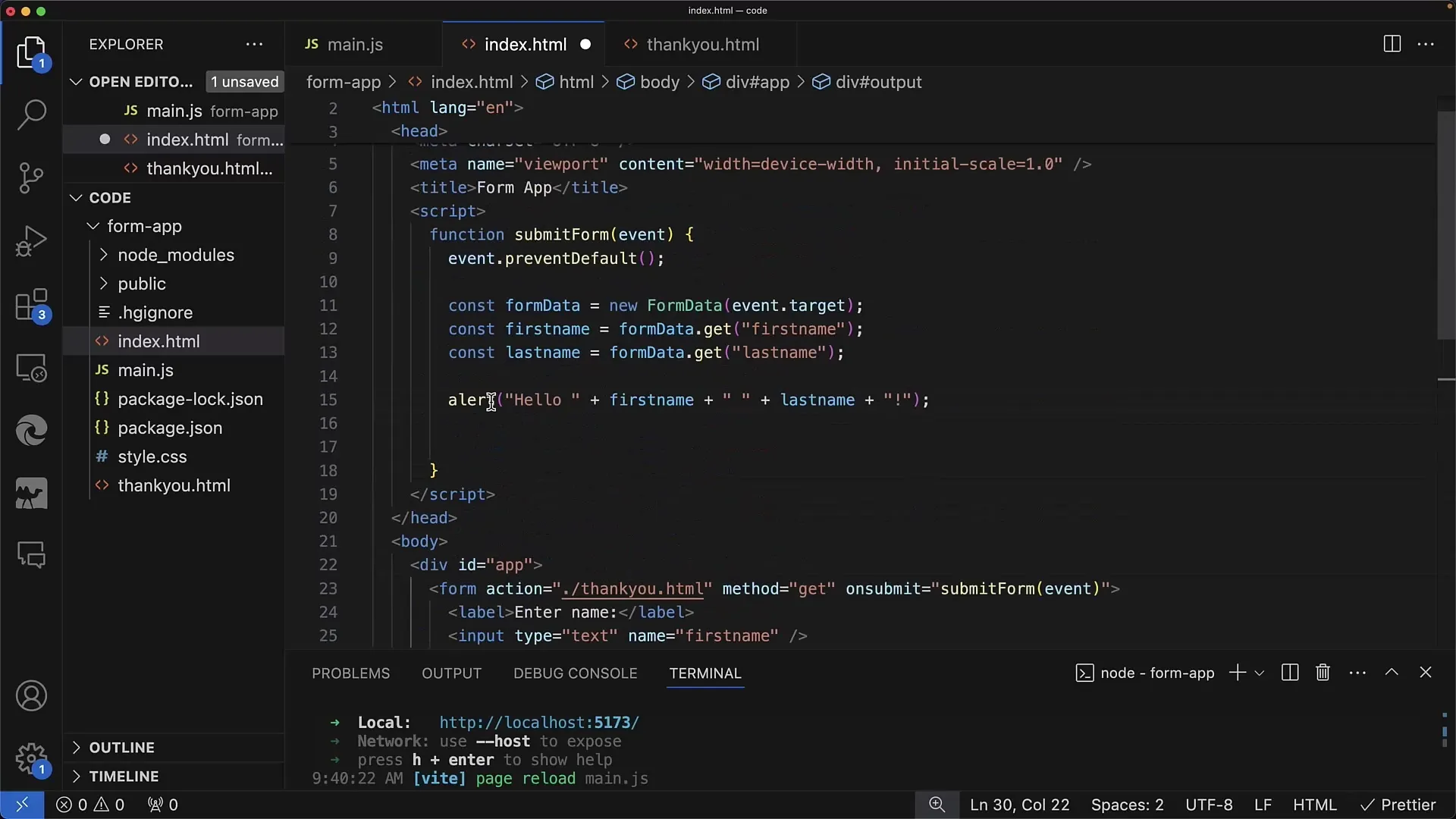
Odată ce formularul tău este vizibil în browser, îl poți testa. Introdu un nume în câmpul de introducere și apasă tasta Enter sau butonul de trimitere. Dacă totul funcționează corect, ar trebui să vezi o alertă cu numele introdus de tine.

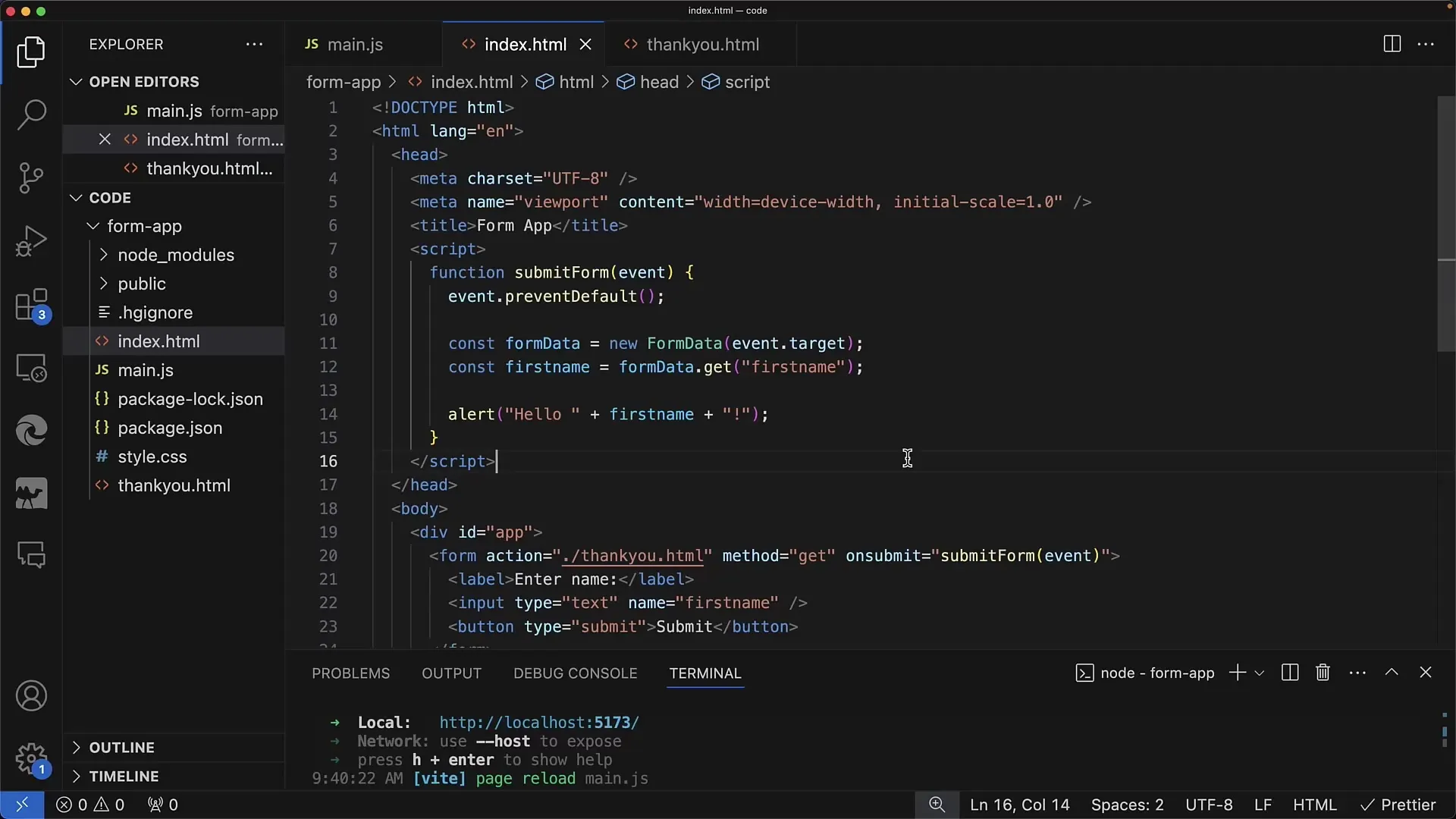
Pentru a realiza acest lucru, vom adăuga o etichetă de script în fișierul tău HTML. În cadrul acestui script, vei defini o funcție globală numită submitForm, care acceptă un obiect eveniment ca parametru.
În script, poți seta manipulatorul de eveniment onsubmit pentru formularul tău. Acest lucru înseamnă că funcția submitForm va fi apelată atunci când formularul este trimis. Reține că obiectul eveniment este mereu disponibil atunci când te afli într-un manipulator de evenimente.

Unul dintre pașii importanți este să previi acțiunea implicită a formularului, apelând event.preventDefault(). Acest lucru este important deoarece nu dorim ca formularul să reîncarce pagina după ce datele au fost trimise.
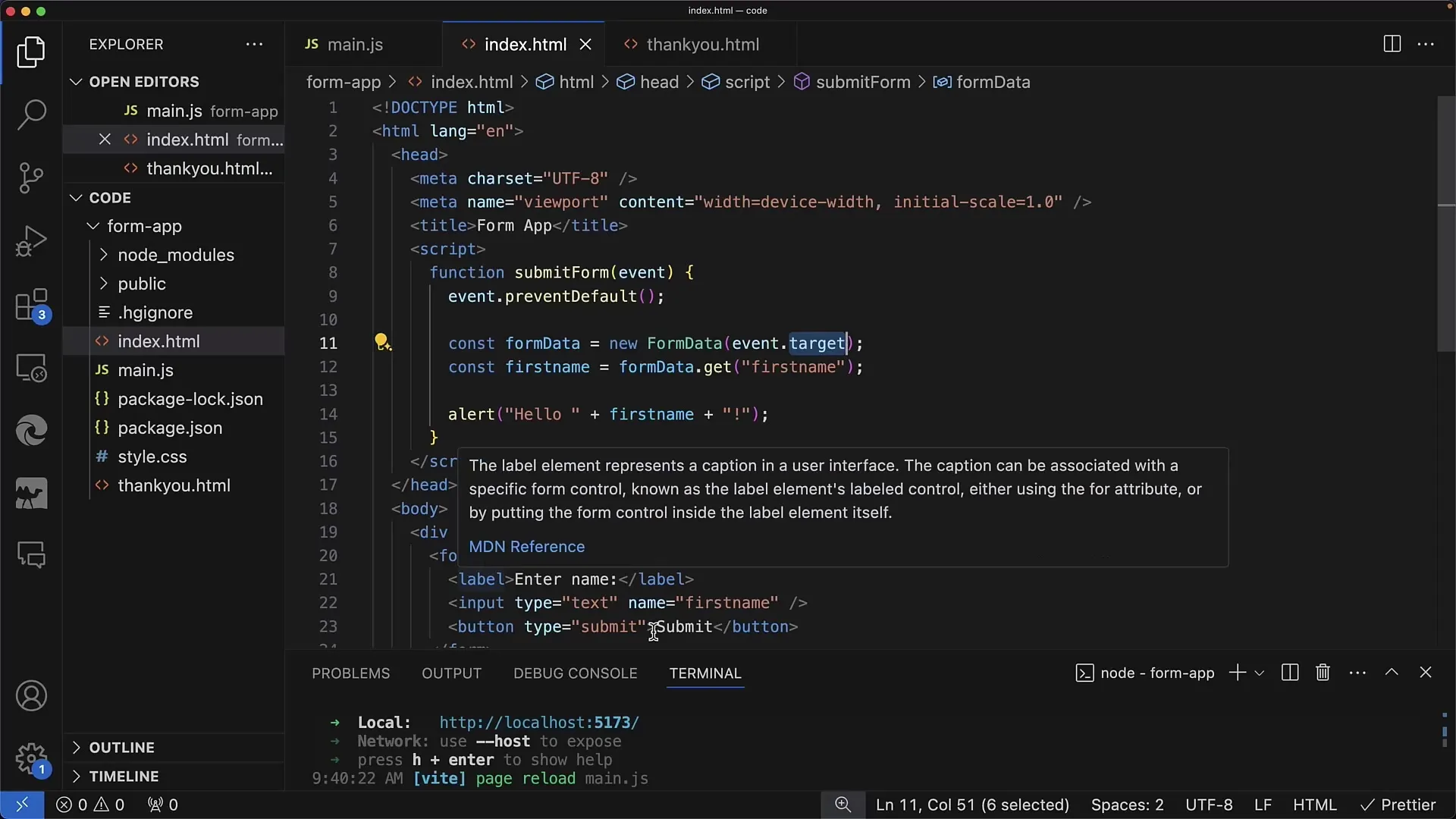
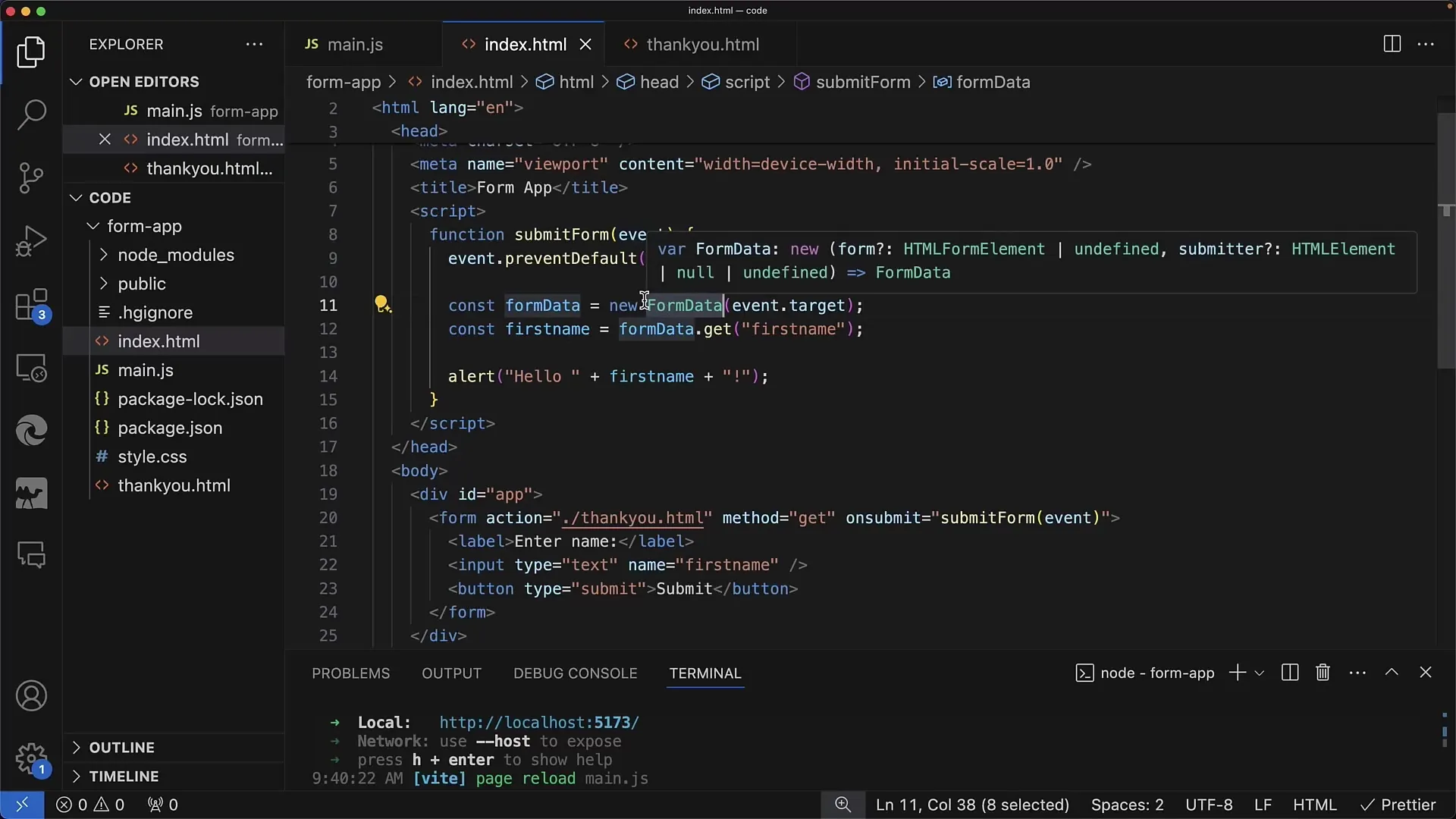
Acum putem începe să citim datele formularului. Datele formularului sunt disponibile în event.target. Acest lucru face ușor accesarea informațiilor introduse.

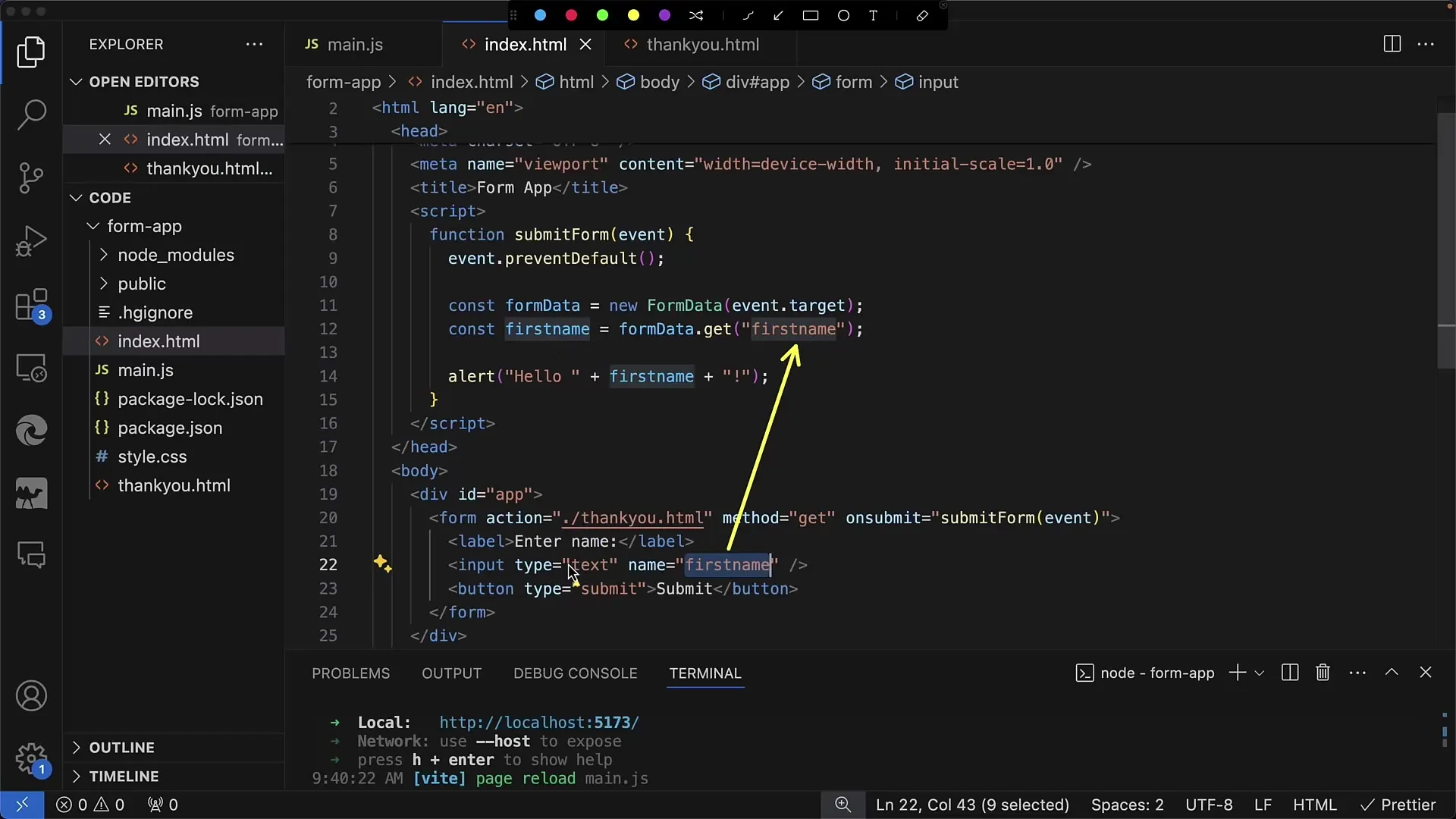
Pentru a obține datele formularului, creează un obiect nou cu constructorul FormData și transmite elementul formularului ca parametru. După crearea obiectului, poți accesa valorile de intrare folosind metoda get.

Cu formData.get('firstName'), de exemplu, vei obține valoarea câmpului de introducere care are numele 'firstName'. Această valoare o poți folosi ulterior pentru a crea un mesaj care să fie afișat utilizatorului.

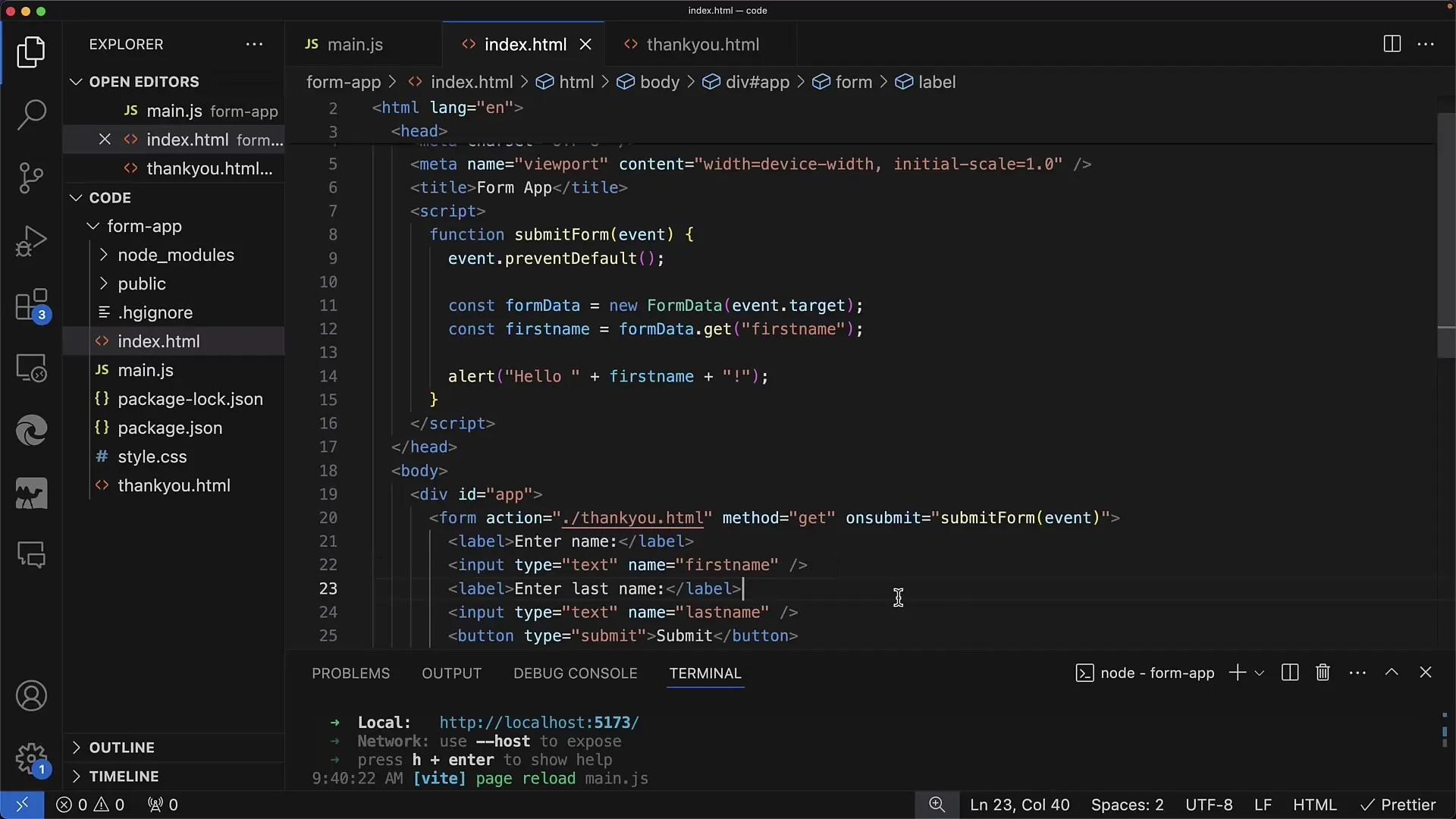
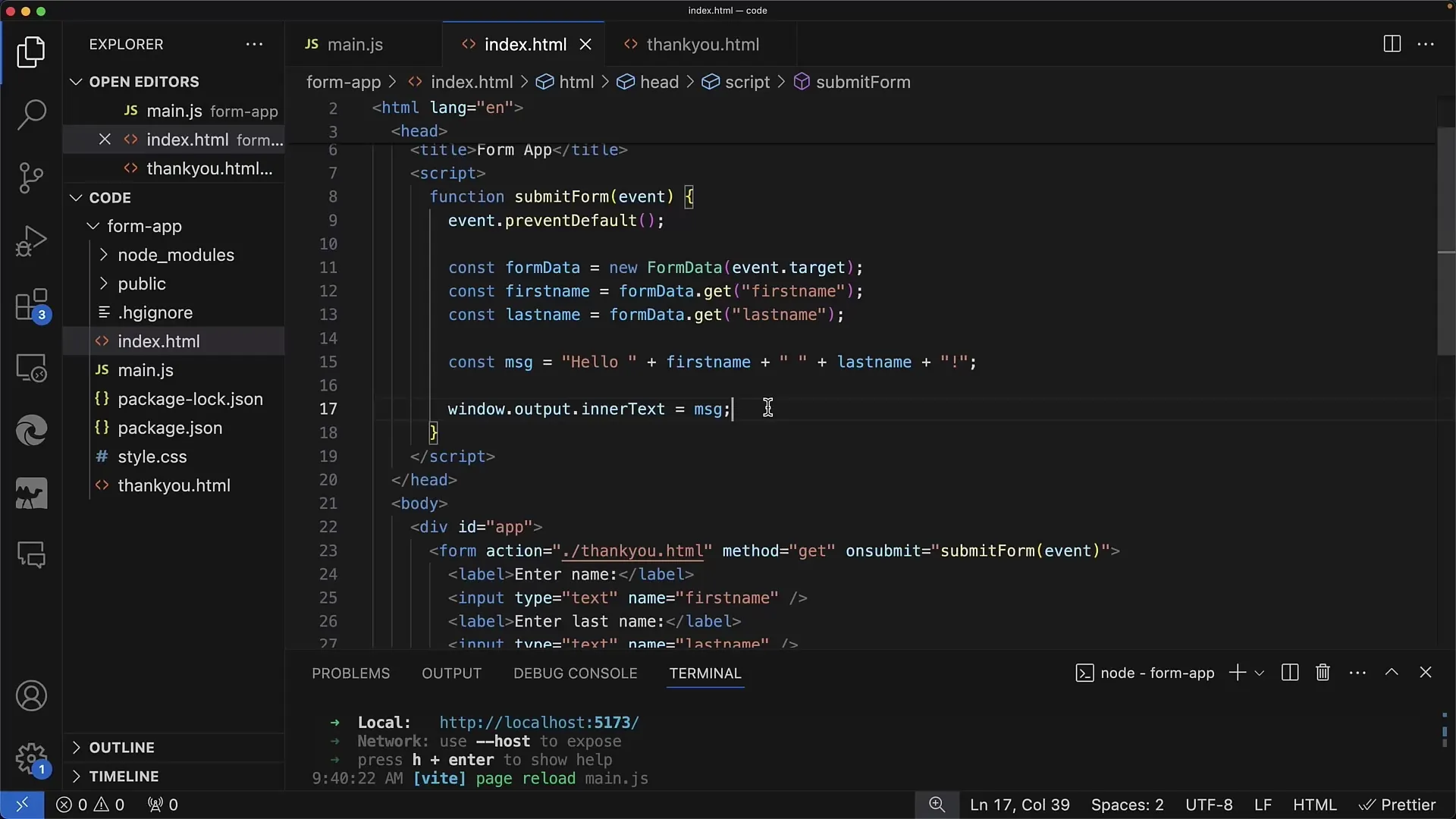
Dacă dorești să extinzi formularul cu un alt câmp de introducere, procedează astfel: Adaugă un alt câmp de text pentru nume de familie cu numele 'lastName'. Apoi, poți urma pași similari pentru a obține valoarea acestuia.

Cu ambele valori, poți genera un mesaj personalizat. De exemplu: „Salut [Prenume] [Nume]!“

Pentru a nu mai afișa mesajul printr-un alert și a-l integra direct în HTML, poți adăuga o nouă secțiune în DOM care să afișeze mesajul ca text. Pentru aceasta, creează un div cu un ID unic și setează innerText-ul său la mesajul rezultat.

Acum poți experimenta diferitele variațiuni, afișând datele în consolă sau folosindu-le pentru alte acțiuni JavaScript, cum ar fi o cerere POST prin fetch.

Aceasta este cea mai fundamentală modalitate de a citi și utiliza datele formularului cu JavaScript. Există multe alte modalități de a îmbunătăți acest proces, precum adăugarea validărilor sau prelucrarea suplimentară a datelor pe server.
Sumar
În acest tutorial ai învățat cum să citești datele formularului folosind funcții simple JavaScript. Ai explorat importanța event.preventDefault și ai văzut cum poți insera datele atât în alerte, cât și direct în document. Cu această bază, ești bine pregătit să creezi formulare mai complexe și să manipulezi datele acestora.
Întrebări frecvente
Cum pot accesa datele formularului?Poți accesa datele formularului creând un obiect FormData nou cu new FormData(event.target).
Ce se întâmplă dacă nu apelez event.preventDefault()?Fără event.preventDefault(), comportamentul standard al browser-ului va fi executat, ceea ce poate duce la reîncărcarea paginii.
Pot avea mai multe formulare pe o singură pagină?Da, poți avea mai multe formulare pe o singură pagină, iar fiecare formular poate avea propria sa funcție onsubmit.
Cum pot folosi datele formularului pentru o cerere Fetch?Poți converti datele formularului într-un format JSON și apoi le poți trimite la server cu ajutorul API-ului Fetch.
Sunt necesare framework-uri JavaScript pentru prelucrarea formularelor?Nu, nu este necesar să folosești framework-uri. Poți realiza prelucrarea formularului complet cu JavaScript pur.


