În acest ghid te vei aventura adânc în lumea gestionării evenimentelor în aplicațiile web cu JavaScript . Vei învăța cum să folosești metoda addEventListener pentru a reacționa mai flexibil la modificările în câmpurile de intrare. Spre deosebire de metodele mai simple precum onchange sau oninput, addEventListener îți oferă posibilitatea de a combina mai mulți ascultători de evenimente pentru același element și astfel să realizezi o separare curată între logica funcțională și marcare HTML . Hai să parcugem împreună pașii de implementare a acestui lucru în aplicația ta.
Principalele concluzii
- Utilizarea addEventListener permite înregistrarea mai multor manipulatoare de evenimente pentru același element.
- Ascultătorii de evenimente ar trebui să fie înregistrați după ce DOM-ul este complet încărcat pentru a ne asigura că toate elementele sunt disponibile.
- Eliminarea ascultătorilor de evenimente ar trebui să fie o practică obișnuită pentru a evita scurgerile de memorie.
Ghid pas cu pas
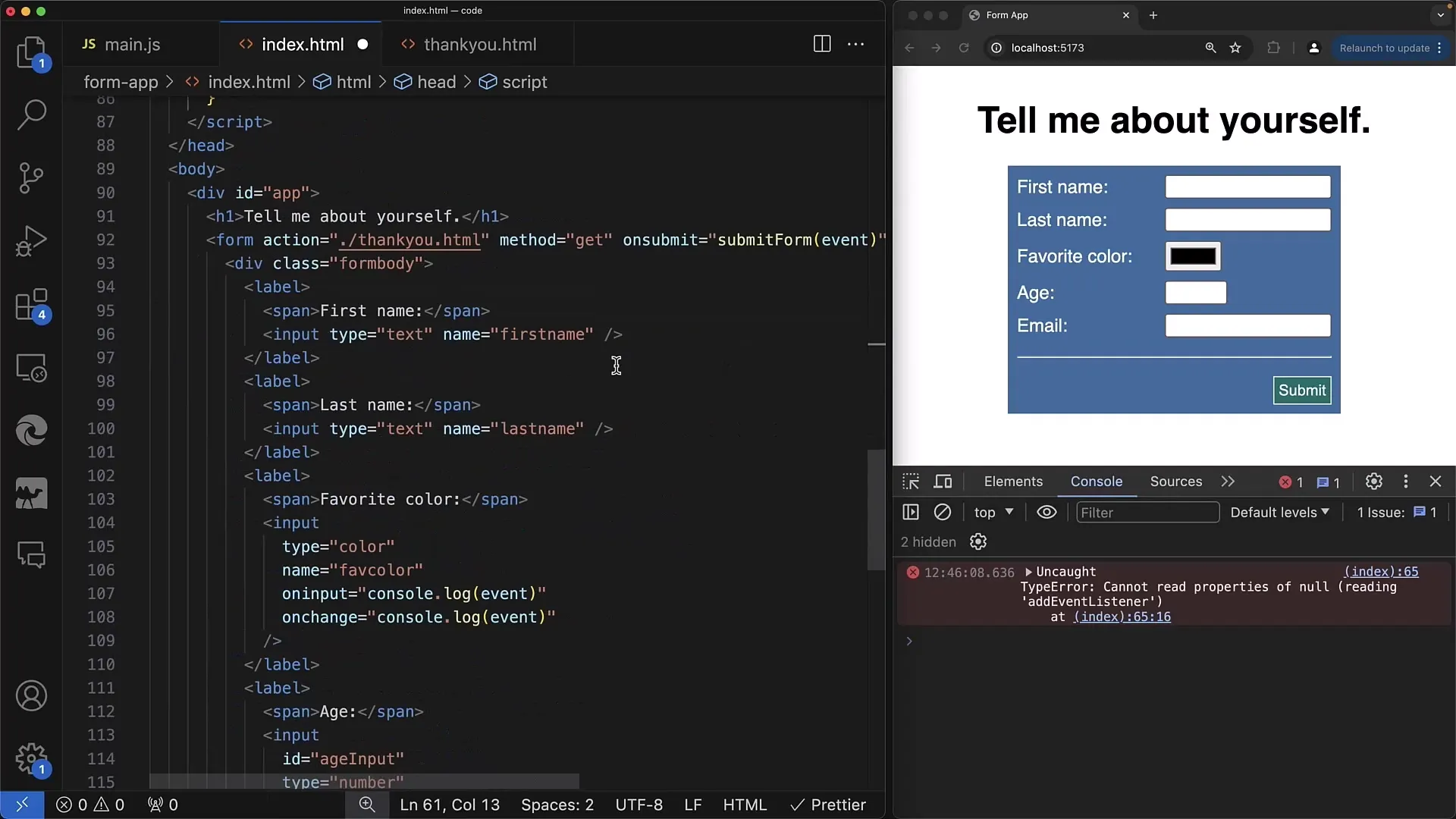
Mai întâi, ai nevoie de un document HTML cu un câmp de intrare. Adaugă în HTML-ul tău un câmp de intrare cu un ID pe care să poți să-l accesezi mai târziu. Plasează următorul cod HTML într-un loc potrivit în tag-ul tău -

Acum, pentru a te asigura că codul tău JavaScript funcționează, trebuie să muți tag-ul la sfârșitul tagului tău <body>. Astfel, te asiguri că DOM-ul este complet încărcat înainte de a accesa elementele. Acest lucru previne problemele care ar putea apărea dacă scriptul este executat înaintea elementelor HTML.

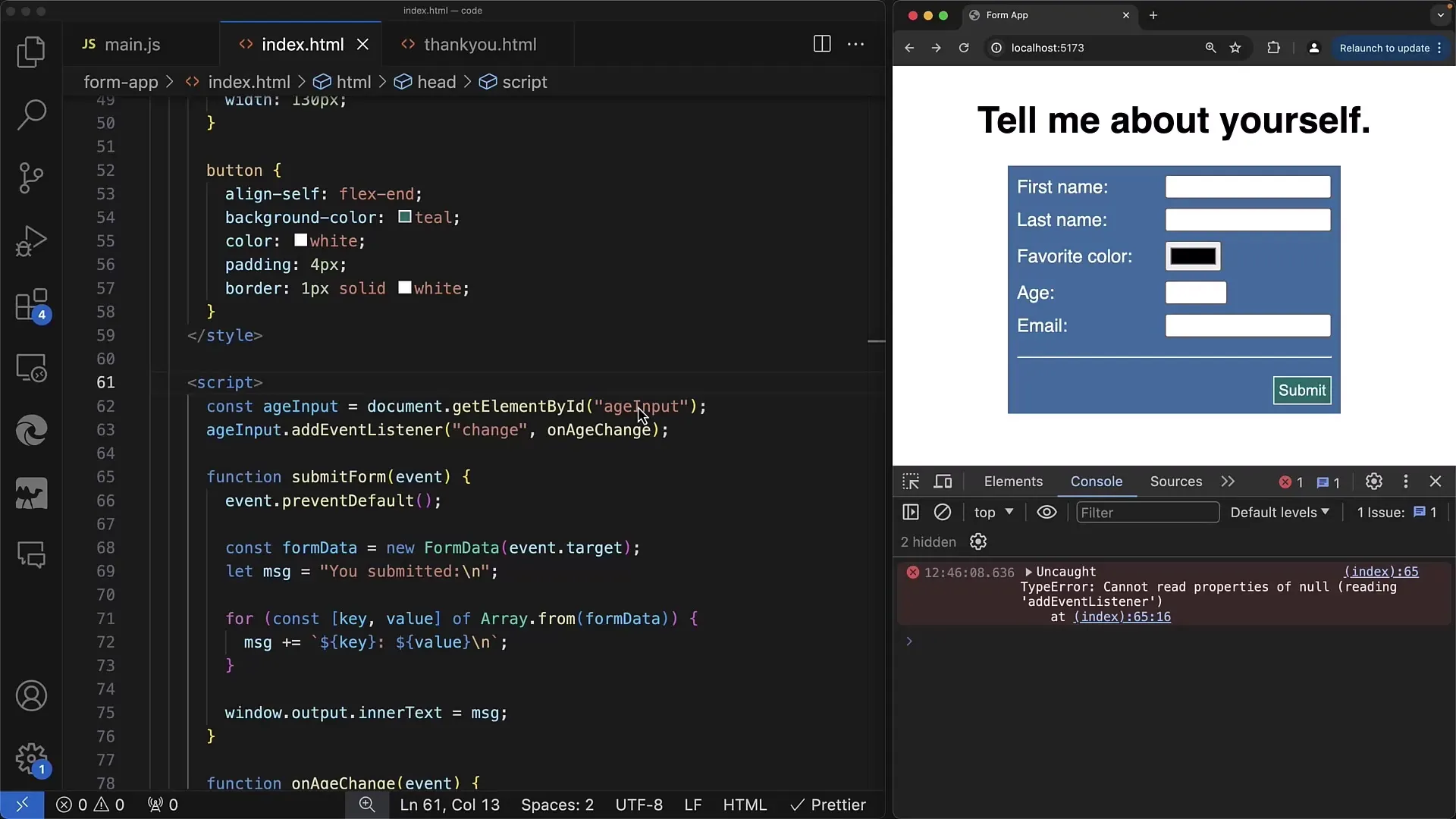
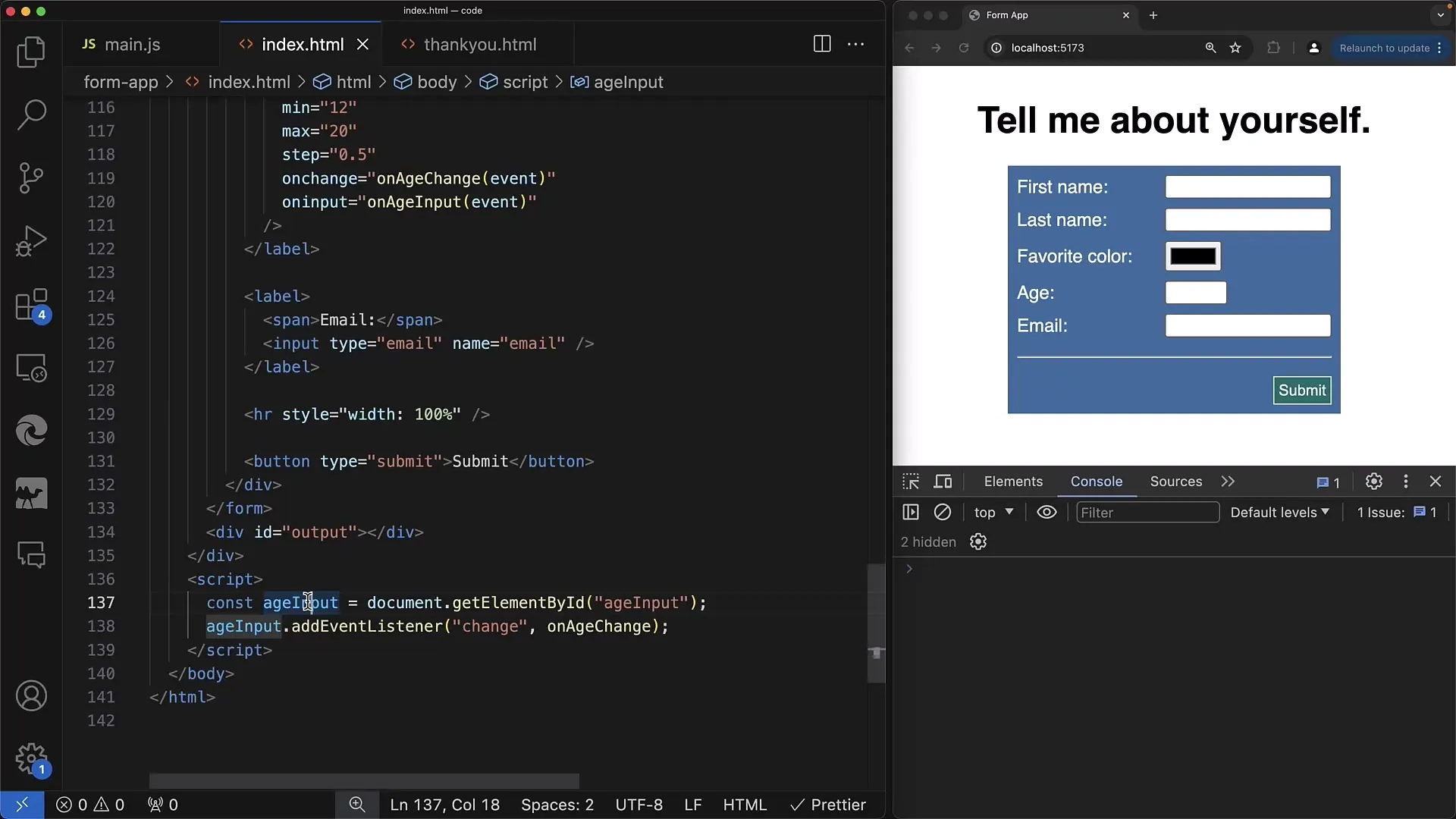
Acum putem accesa elementul de intrare cu JavaScript. În tag-ul tău <script>, folosești document.getElementById pentru a accesa câmpul de intrare. Iată un cod exemplu pe care îl poți plasa în JavaScript-ul tău: </script>

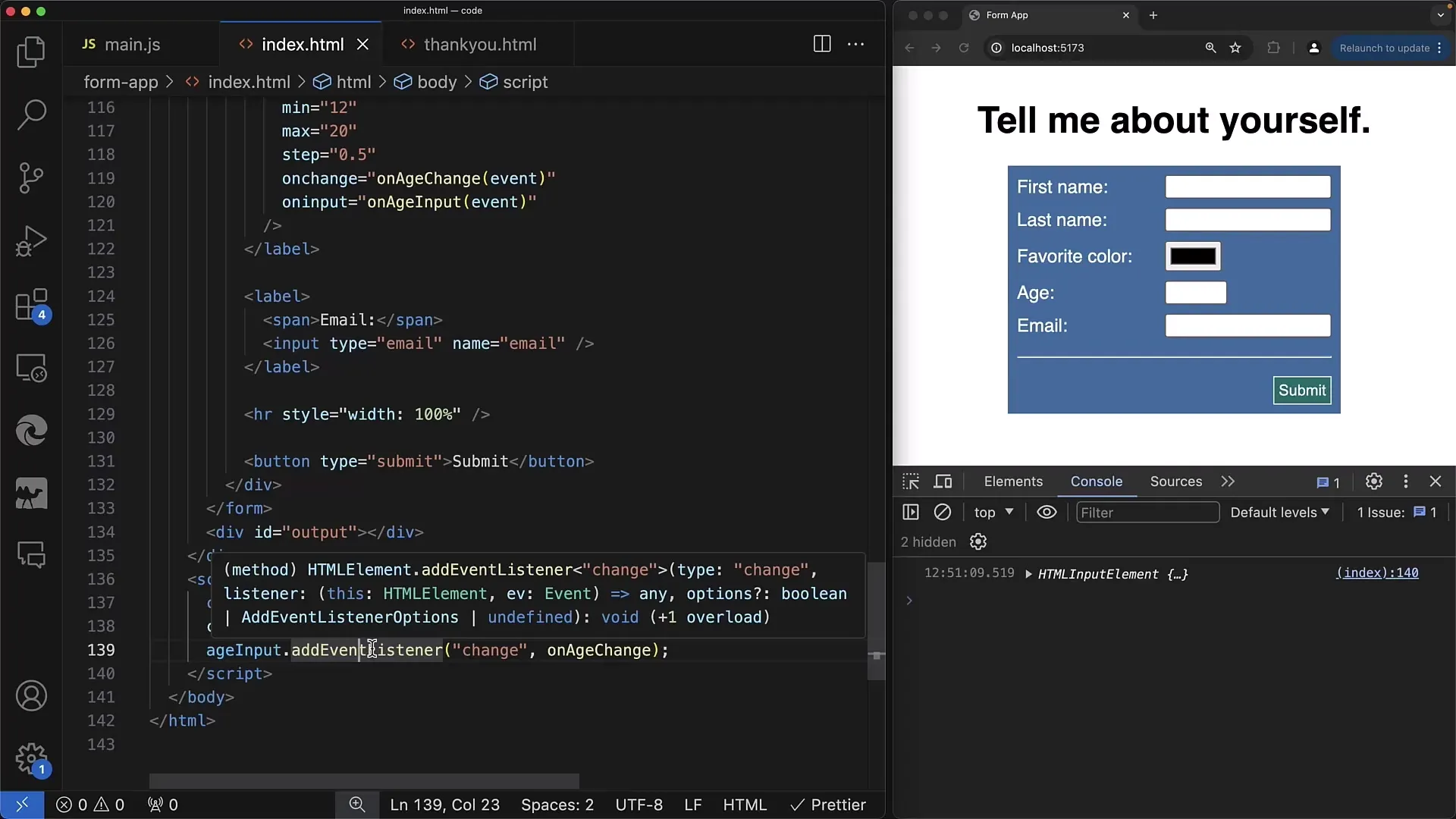
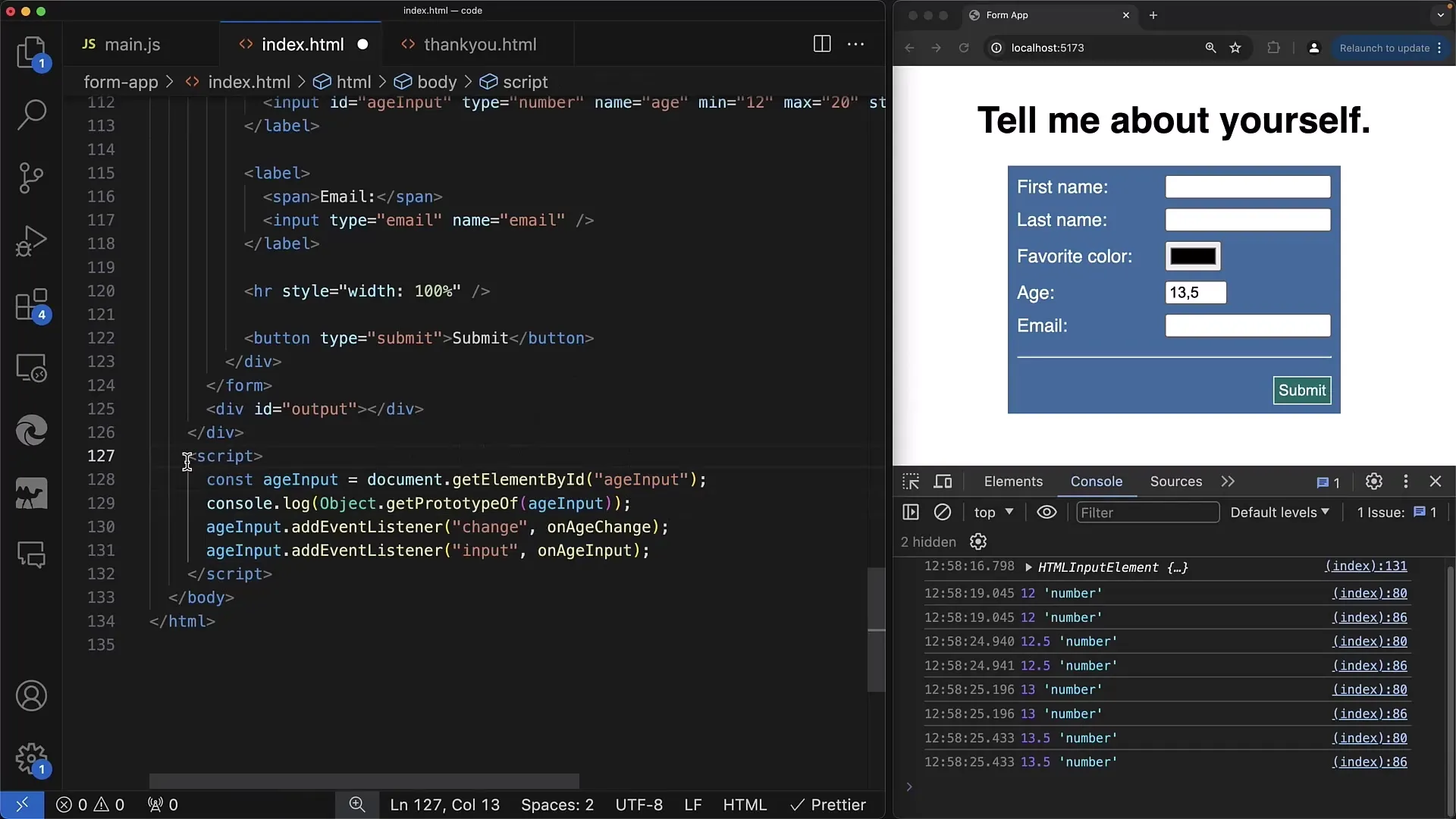
Cu elementul de intrare pe care îl referențiezi cu succes acum, pasul următor este să adăugi un ascultător de evenimente. Cu addEventListener poți specifica evenimente specifice precum schimbarea sau introducerea pentru acest element. Astfel, poți reacționa atunci când utilizatorul face o schimbare în câmpul tău de intrare.

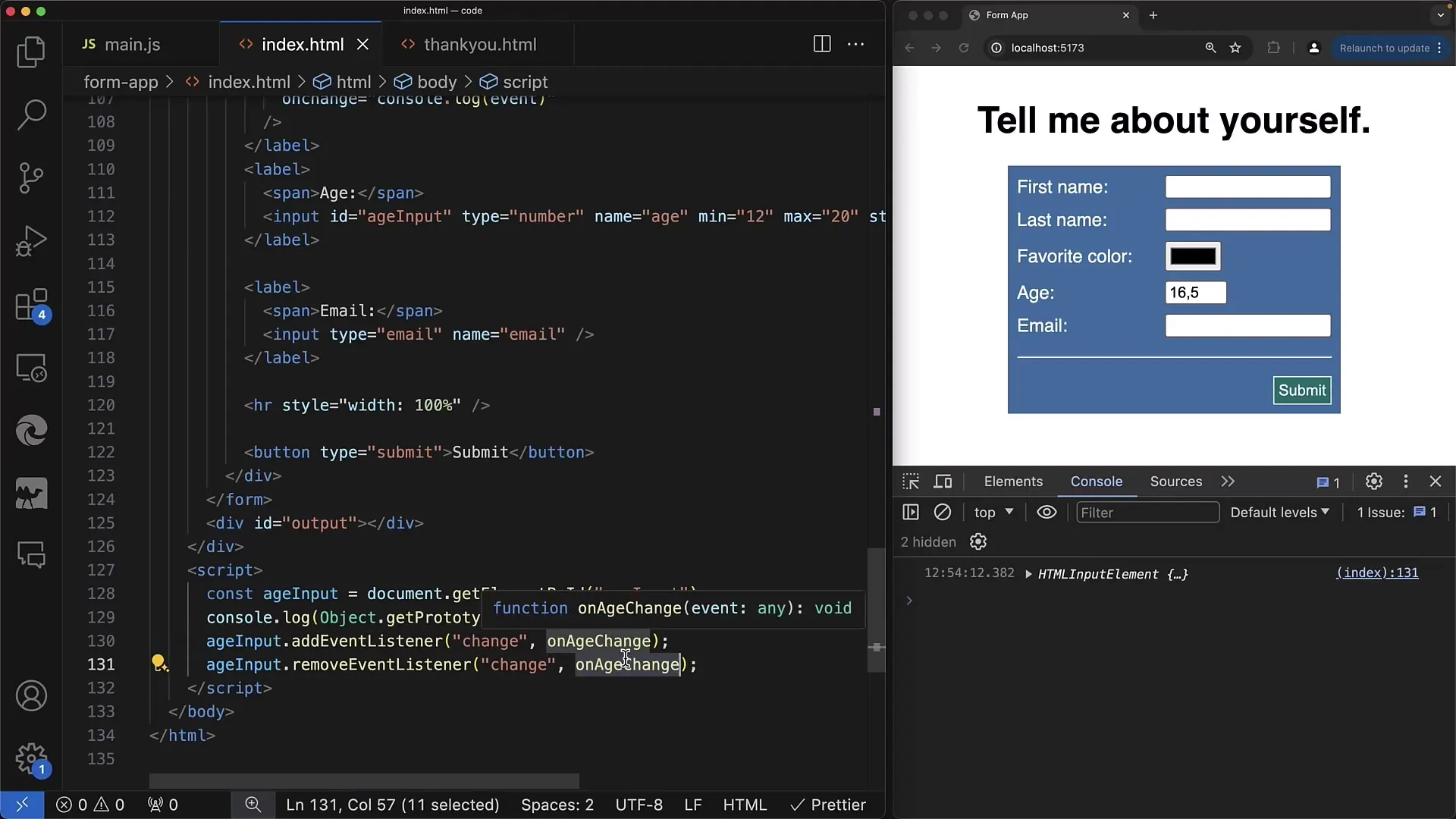
De asemenea, este o practică bună să te asiguri că poți elimina același ascultător de evenimente atunci când este necesar. Cu metoda removeEventListener, poți elimina un ascultător adăugat anterior. Ai grijă să funcția fie identică cu cea folosită la adăugare, altfel nu vei putea elimina corect ascultătorul.

Un scenariu frecvent este adăugarea mai multor ascultători de evenimente pentru același element. Acest lucru permite o gestionare mai flexibilă a diferitelor tipuri de evenimente. Cu toate acestea, trebuie să ai în vedere că fiecare funcție pe care o înregistrezi ar trebui să aibă o separare logică proprie pentru a asigura lizibilitatea și mentenanța codului tău.
După adăugarea unui ascultător de evenimente, este crucial să-l elimini la curățare, mai ales atunci când elementul nu mai este necesar, de exemplu în cazul componentelor care nu mai sunt afișate. Pentru aceasta, trebuie să te asiguri că ascultătorul este eliminat când elementul este eliminat din DOM sau nu mai este necesar.

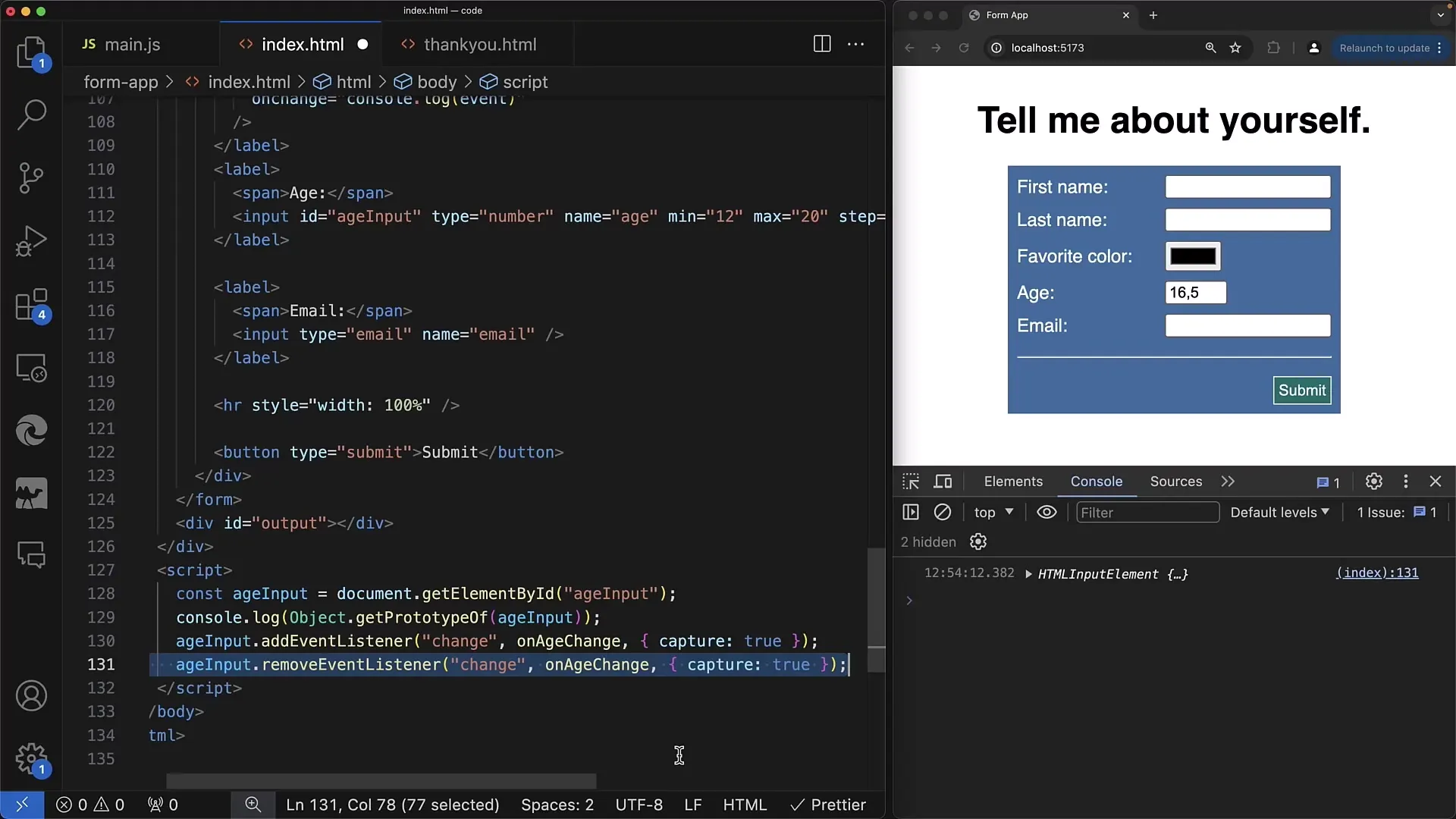
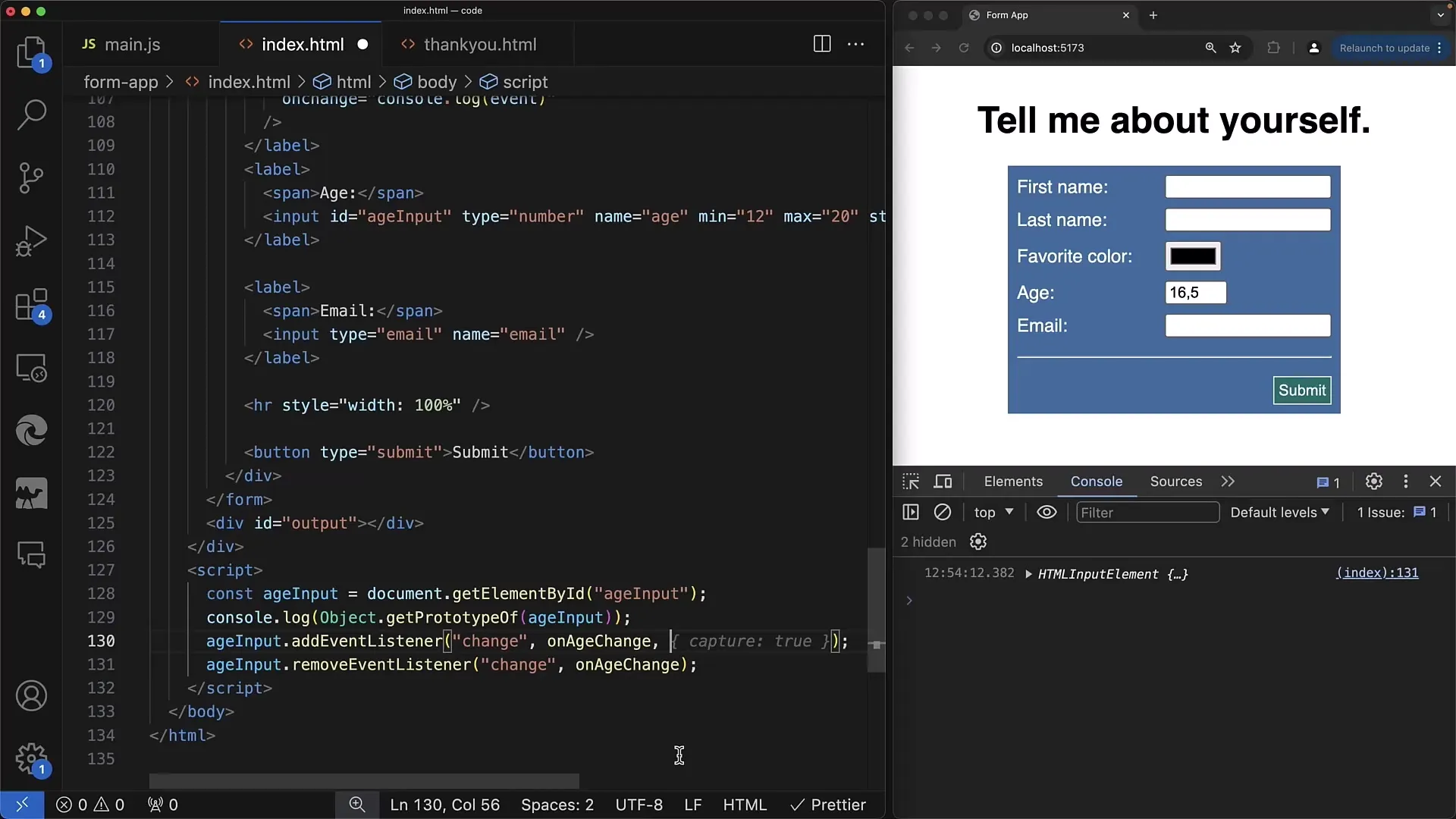
Ar trebui să te gândești și cum poți extinde utilizarea ascultătorilor de evenimente. Uneori, dezvoltatorii doresc să furnizeze parametri suplimentari, cum ar fi un mod captură, pentru a determina ordinea de procesare a evenimentelor. Aceste opțiuni extinse necesită însă o înțelegere mai profundă a propagării evenimentelor.

Asigură-te că codul tău JavaScript se află în spatele elementelor DOM, astfel încât elementele să poată fi gestionate corect la încărcarea documentului. Aceasta este deosebit de important atunci când ai un script cu mulți manipulatoare de evenimente, pentru a te asigura că referințele elementelor sunt mereu local valabile.

Rezumat
În acest ghid, am acoperit pașii de bază pentru utilizarea addEventListener pentru tratarea evenimentelor în formularele web. Ai învățat cum să adaugi, să înlături și să reacționezi la mai multe modificări cu ajutorul Event-Listener-ilor.
Întrebări frecvente
Care este diferența dintre onchange și addEventListener?onchange este o metodă mai veche care permite doar un handler de eveniment, în timp ce addEventListener poate adăuga mai mulți handleri pentru un eveniment.
Când ar trebui să folosesc removeEventListener?removeEventListener ar trebui folosit atunci când un element nu mai este necesar sau înainte de a reînregistra un handler de eveniment.
Cum pot adăuga mai mulți ascultători de evenimente pentru același element?Poți folosi pur și simplu mai multe apeluri addEventListener pentru același element, trecând referințe de funcții diferite.


