Formularele web sunt un element esențial al oricărei pagini web. Ele permit utilizatorilor să introducă informații și să interacționeze cu site-ul. În acest tutorial, vom trece împreună prin cele mai importante atribute pentru câmpurile de introducere, care te vor ajuta să controlezi comportamentul acestor câmpuri. Vom examina în detaliu atributele readonly, disabled, placeholder, minlength și maxlength. Să începem!
Concluzii cheie
- Atributul placeholder afișează temporar ce ar trebui să fie introdus în câmpul de introducere.
- Atributul readonly previne modificările într-un câmp de introducere, dar permite copierea.
- Atributul disabled restricționează complet accesul la câmpul de introducere, astfel încât să nu fie trimis.
- Atributele minlength și maxlength controlează lungimile de introducere a caracterelor.
Ghid pas cu pas
1. Utilizarea atributului placeholder
În primul rând, vom analiza atributul Placeholder. Acesta este folosit pentru a oferi o scurtă sugestie cu privire la ce ar trebui să fie introdus în câmpul de introducere. Pentru a afișa placeholderul, adăugăm atributul placeholder la tag-ul . În acest exemplu, setăm placeholderul pe "Introduceți un text, vă rog".

Odată ce faceți clic pe câmpul de introducere, acest text dispare și puteți începe să introduceți informațiile dvs. proprii. Odată ce a fost introdus ceva, textul rămâne vizibil în câmp, în timp ce placeholderul dispare. Acest lucru îmbunătățește experiența utilizatorului, făcând-o mai clară și intuitivă.
2. Stilizarea atributului placeholder
Pentru a îmbunătăți aspectul placeholderului, puteți folosi CSS. Puteți personaliza culoarea textului și chiar opacitatea placeholderului. De exemplu, dacă doriți să setați culoarea placeholderului la alb, aveți nevoie de selectorul CSS pentru placeholder.

Aceasta înseamnă că setați culoarea la alb și opacitatea la un anumit nivel, de exemplu 0.5. Astfel, placeholderul va fi mai palid și mai puțin dominant, sporind astfel lizibilitatea.

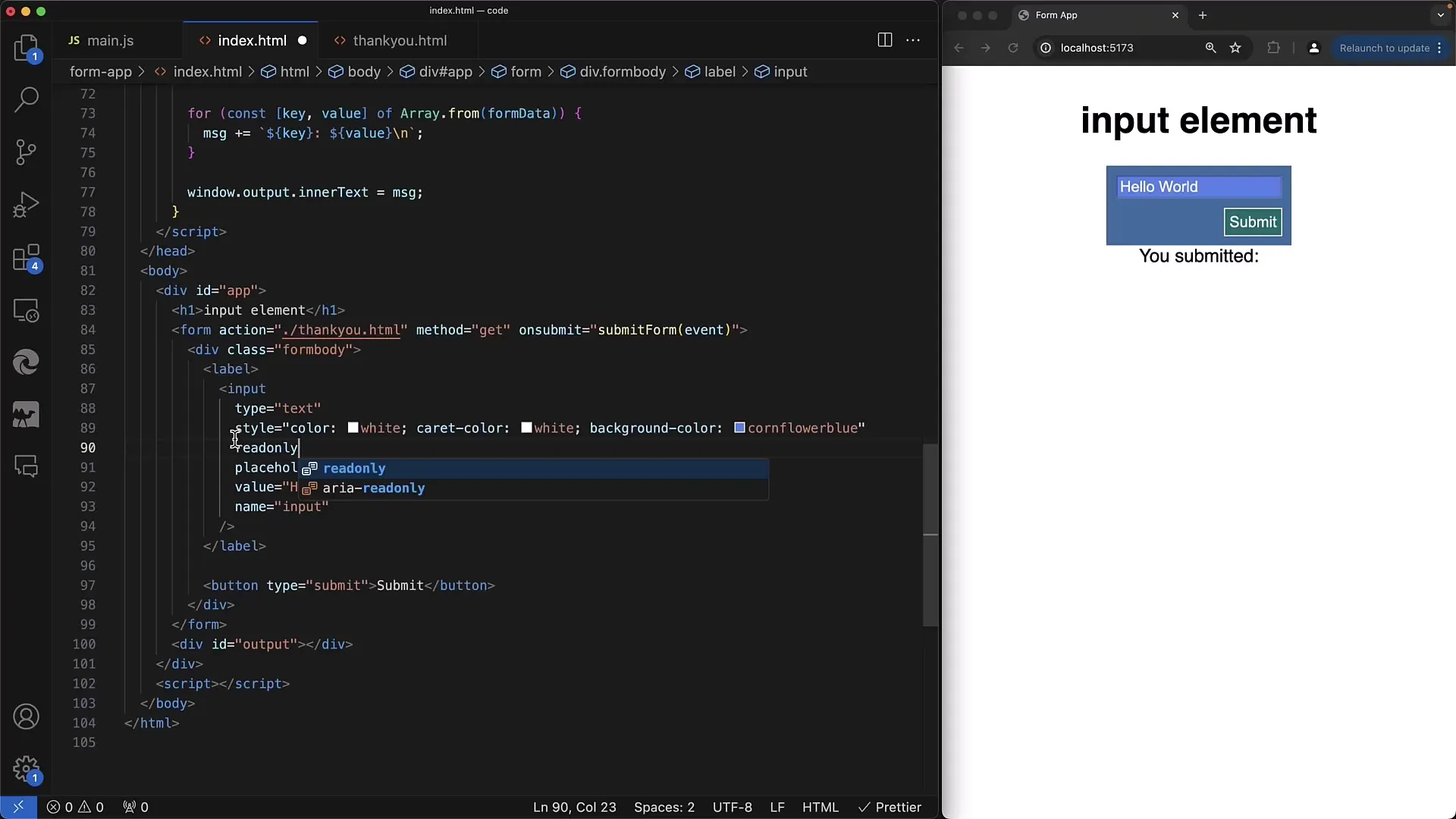
3. Utilizarea atributului readonly
Atributul readonly este util atunci când dorești să afișezi informații, dar să nu le editezi. Adăugând atributul readonly la câmpul de introducere, poți încă să selectezi și să copiezi textul existent, dar nu poți face modificări.

Dacă încercați să introduceți ceva, veți observa că intrările sunt ignorate. Acest lucru este ideal pentru câmpurile destinate vizualizării, cum ar fi informațiile despre utilizatori care nu trebuie editate.

4. Diferența dintre readonly și disabled
Principalul diferență între readonly și disabled este că un câmp de disabled nu mai permite nicio interacțiune. Mai mult, când formularul este trimis, valoarea unui câmp disabled nu este transmisă. Deci, dacă dorești ca un câmp să fie afișat, dar să nu poată fi editat și să nu fie trimis, folosește atributul disabled.

În exemplul nostru, observăm că un câmp setat pe disabled arată diferit și utilizatorul nu poate face selecție de text.
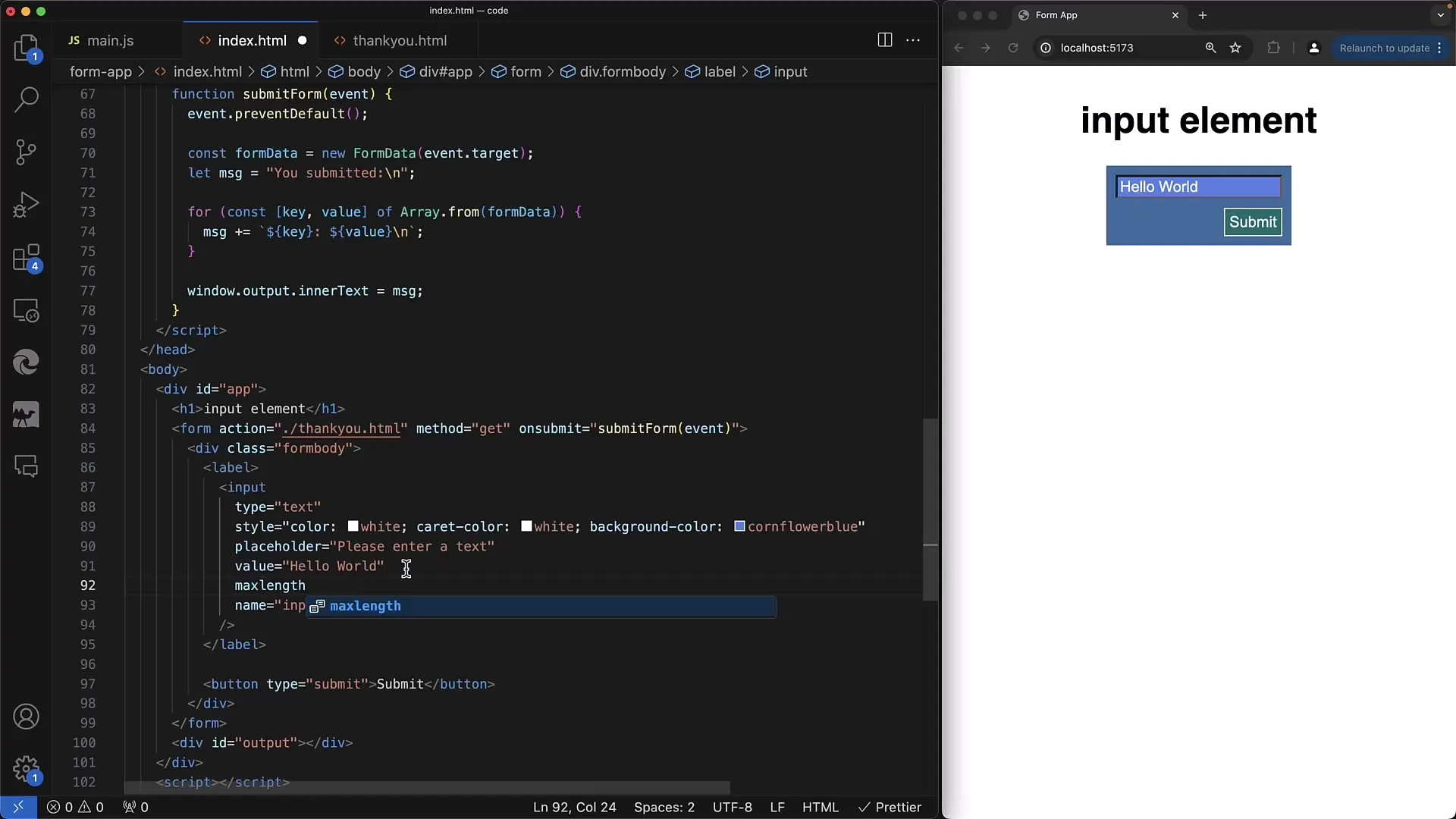
5. Controlul lungimii de intrare cu minlength și maxlength
Pentru a controla lungimea de intrare a caracterelor, folosim atributele minlength și maxlength. Aceasta poate fi utilă în special atunci când dorești, de exemplu, să te asiguri că numerele de telefon sau codurile poștale au o anumită lungime.

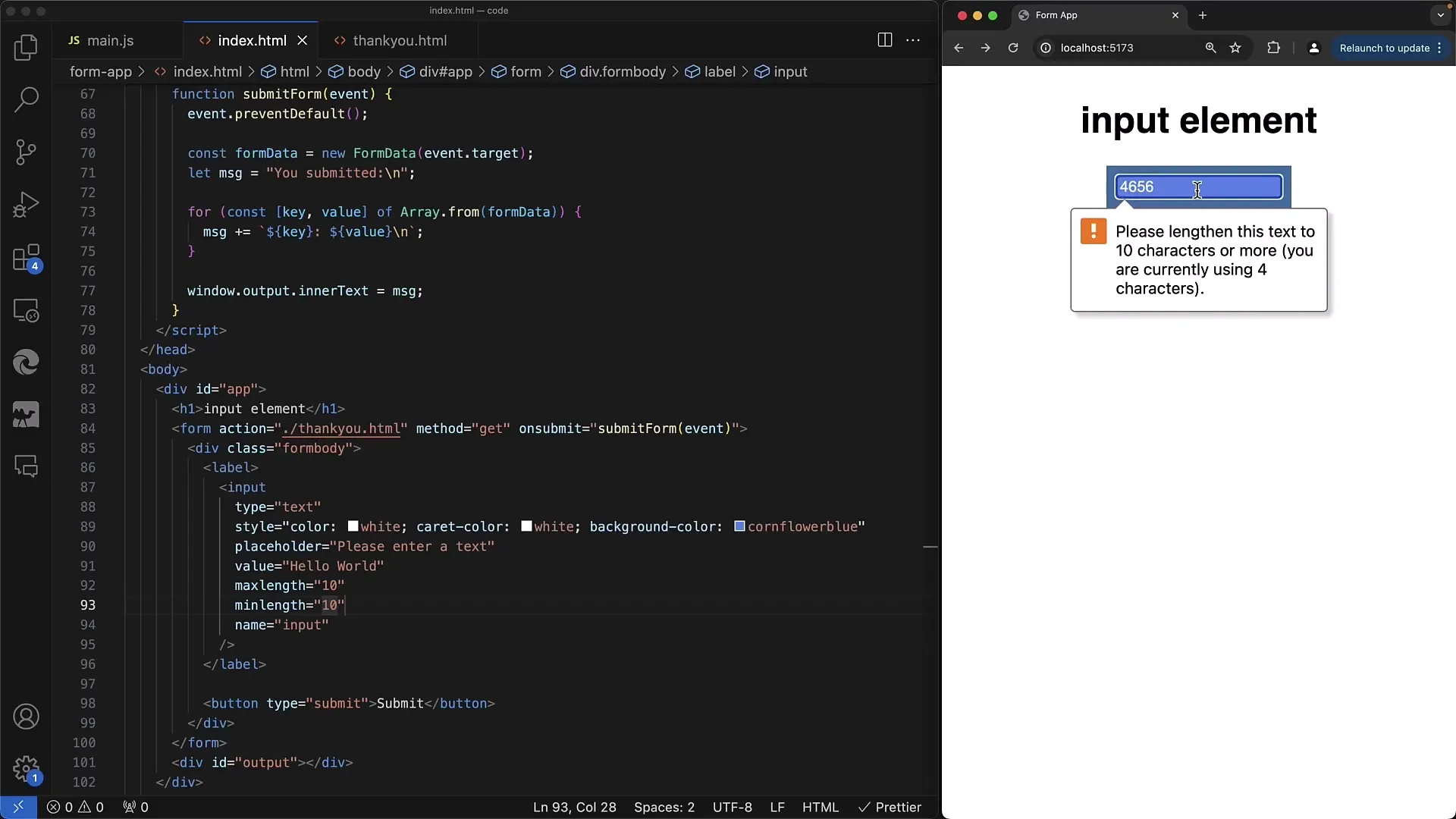
Dacă setezi atributul maxlength la 10, sistemul va împiedica introducerea a mai mult de 10 caractere. De asemenea, cu atributul minlength poți asigura că este introdusă o anumită număr minim de caractere înainte ca formularul să fie trimis.

6. Utilizarea atributului size
Un alt atribut util este size, care determină lățimea vizibilă a unui câmp de introducere în caractere. Dacă setezi atributul size la 60, câmpul de introducere va fi atât de lat încât vor fi vizibile 60 de caractere, indiferent de numărul real de caractere introdus.

Acest lucru ajută utilizatorii să vadă vizual cât spațiu au la introducerea datelor.
Rezumat
În acest ghid, ai învățat cum să gestionezi atributele importante în formularele web. Am discutat despre atributul placeholder, diferențele dintre readonly și disabled, precum și controlul lungimii introducerii cu ajutorul a minlength și maxlength. Asigură-te că folosești aceste atribute în mod corespunzător pentru a îmbunătăți experiența utilizatorilor.
Întrebări frecvente
Care este diferența dintre readonly și disabled?readonly permite selectarea și copierea textului, disabled oprește orice interacțiune.
Cum setez un text de substituție?Folosește atributul placeholder în tag-ul pentru a afișa un text temporar.
Ce efect au minlength și maxlength?Ele restricționează introducerea la un anumit număr de caractere.
Ce rol are atributul size?size determină lățimea vizibilă a unui câmp de introducere în caractere.


