În acest ghid îți voi arăta cum poți crea formulare cu ușurință și eficiență folosind framework-ul JavaScript Alpine.js. Alpine.js este o alegere excelentă atunci când vrei să dezvolți aplicații web interactive fără a avea un overhead mare și cu un minim de cod JavaScript. Dacă ai cunoștințe de bază în HTML și concepte de JavaScript, vei observa rapid cât de intuitiv este Alpine.js. Haideți să trecem direct la aplicații practice!
Cele mai importante concluzii
- Alpine.js îți permite să gestionezi stările și să reacționezi la evenimente, cum ar fi introducerea în formulare, direct în HTML.
- Integrarea Alpine.js în aplicația ta web este simplă și oferă o interfață reactivă fără a fi necesar să încarci scripturi extinse sau biblioteci.
- Alpine.js folosește atribute speciale cum ar fi x-data, x-model și x-text pentru a facilita interacțiunea.
Ghid pas cu pas
Pasul 1: Crearea proiectului
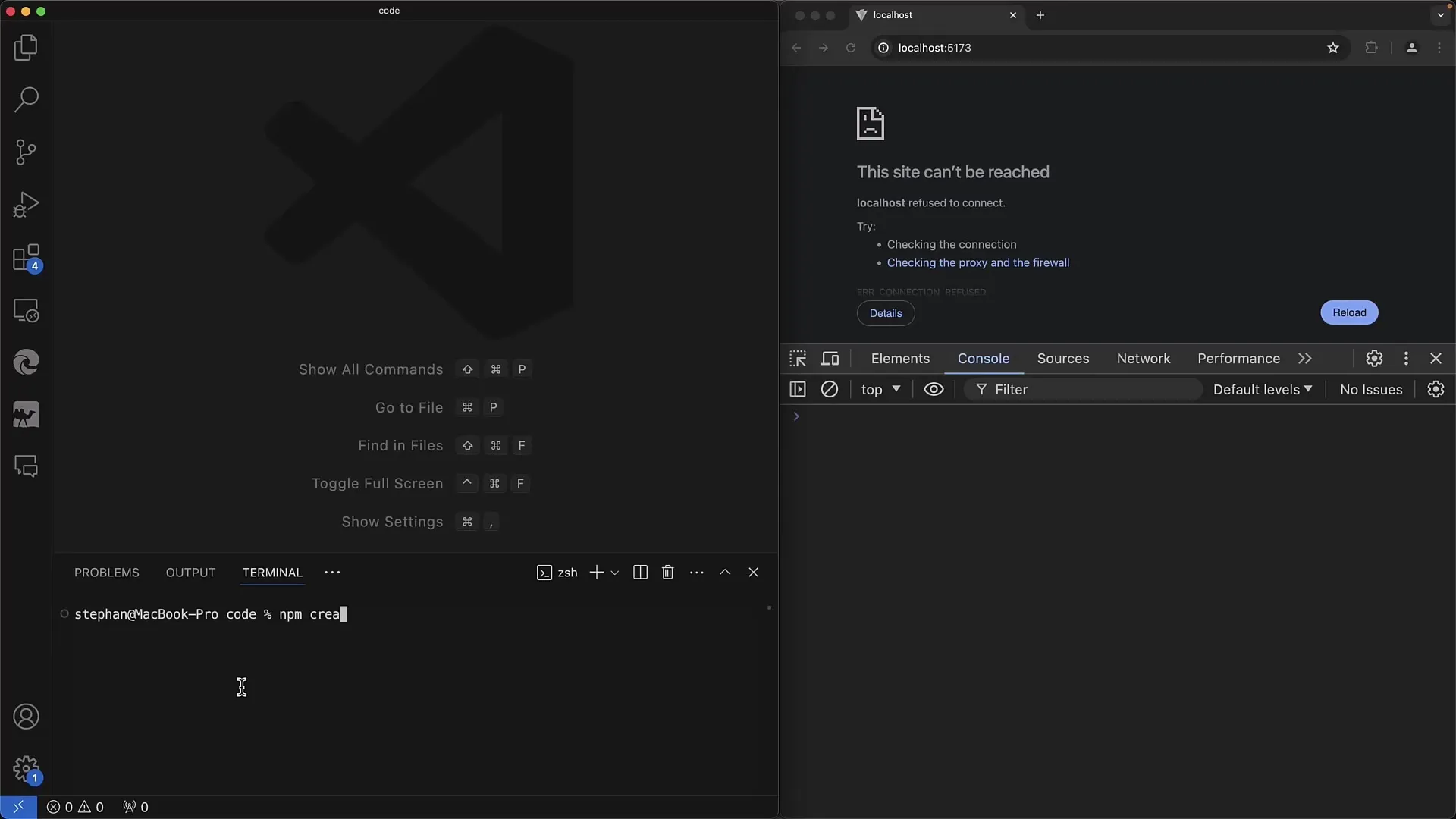
Începe prin a crea un proiect nou cu NPM. Deschide-ți terminalul și rulează următoarea comandă pentru a crea un proiect nou numit "alpine-form".
Nu ai nevoie de o selecție specifică pentru Alpine.js, poți folosi Template-ul Vanilla JavaScript.

Pasul 2: Configurarea proiectului
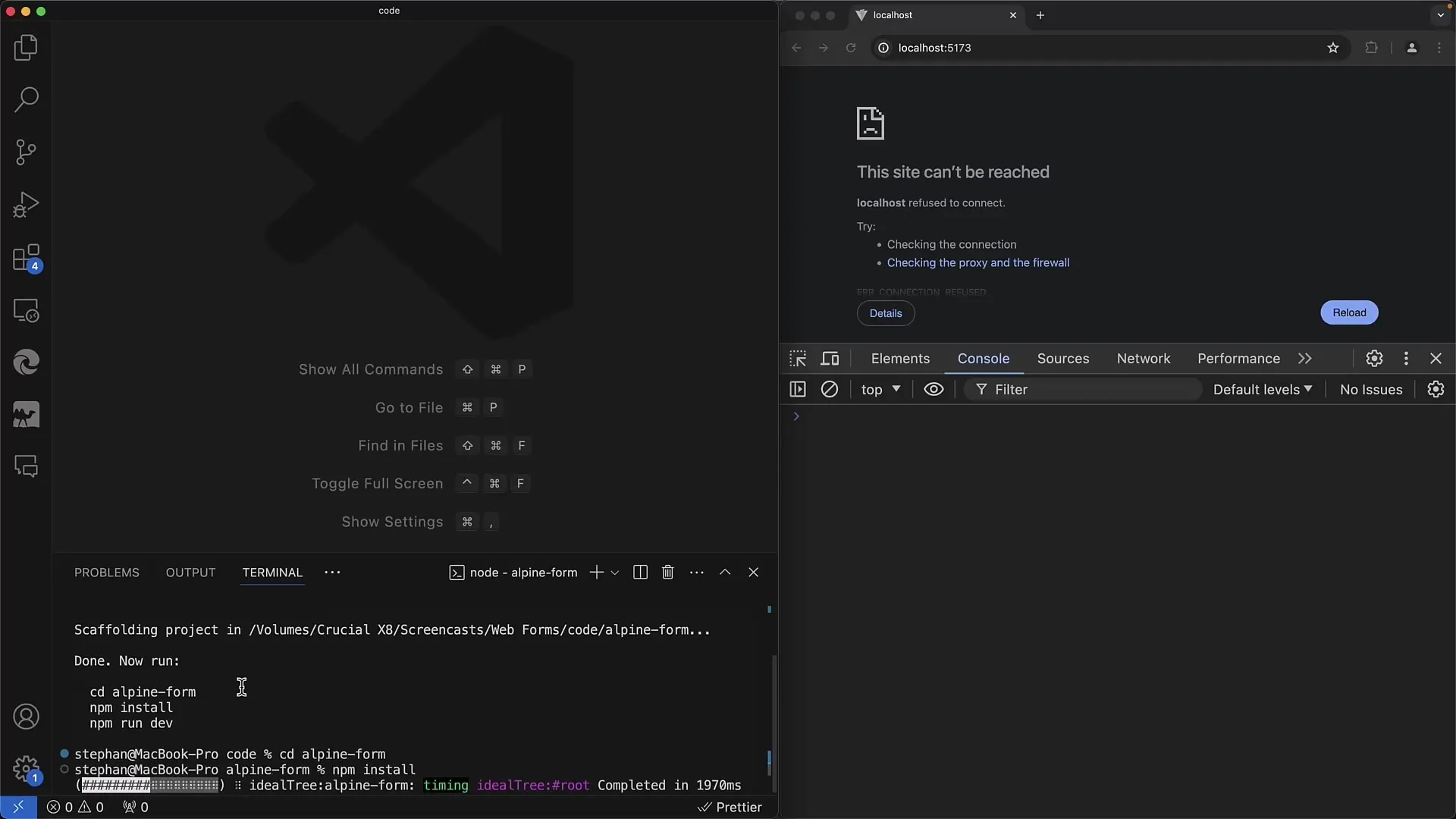
Mergi în directorul proiectului nou creat și instalează pachetele necesare folosind comanda npm install. Așteaptă până la finalizarea instalării.

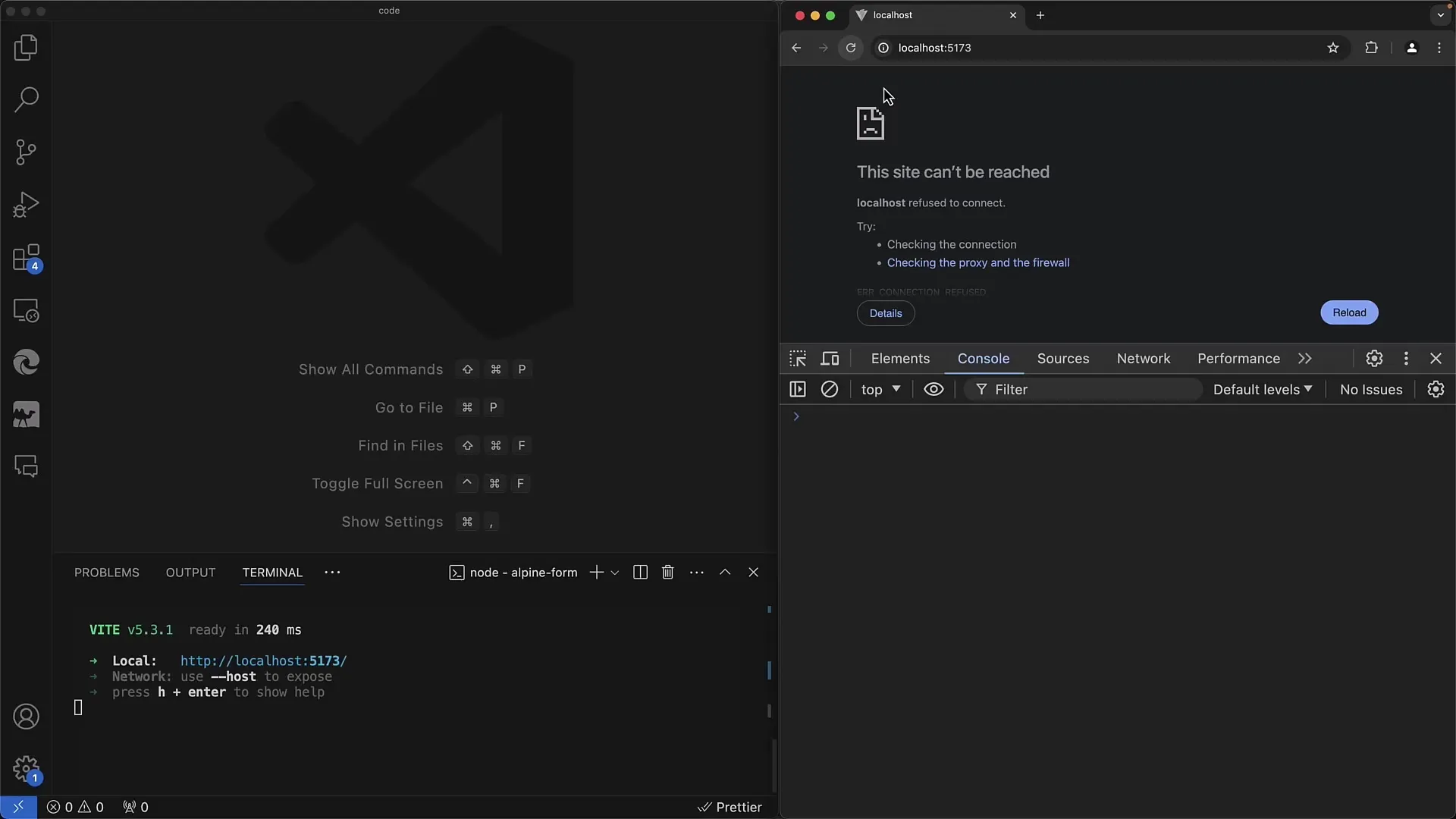
Odată ce instalarea este completă, pornește serverul de dezvoltare cu comanda npm run dev.

Pasul 3: Pregătirea structurii HTML
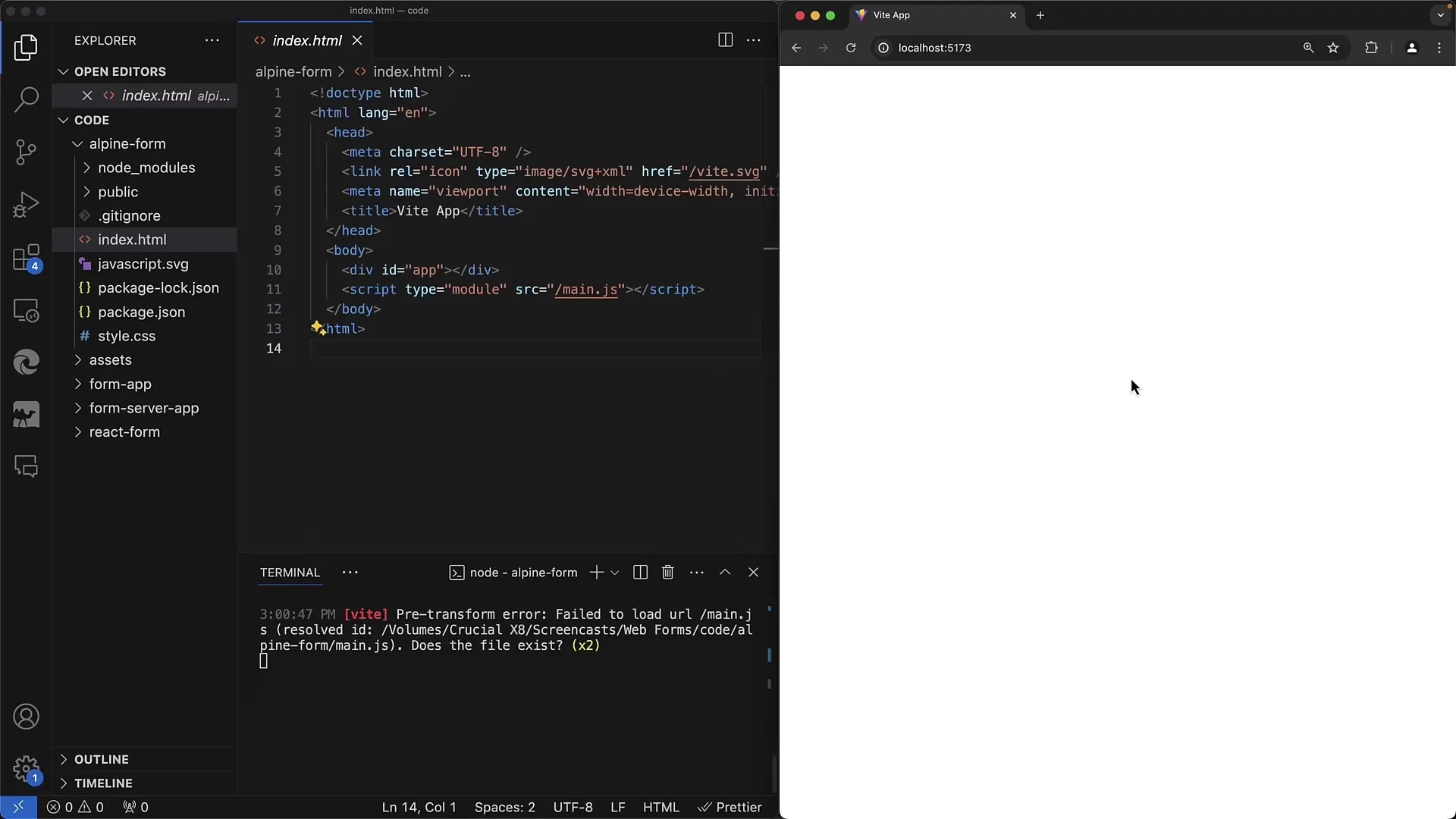
Deschide fișierul index.html din proiectul tău. Aici vei defini structura formularului tău. Îndepărtează conținutul standard și concentrează-te pe adăugarea bibliotecii Alpine.js.

Adaugă scriptul Alpine.js incluzându-l direct dintr-un CDN, de exemplu, cu un tag script.
Pasul 4: Inițializarea Alpine.js
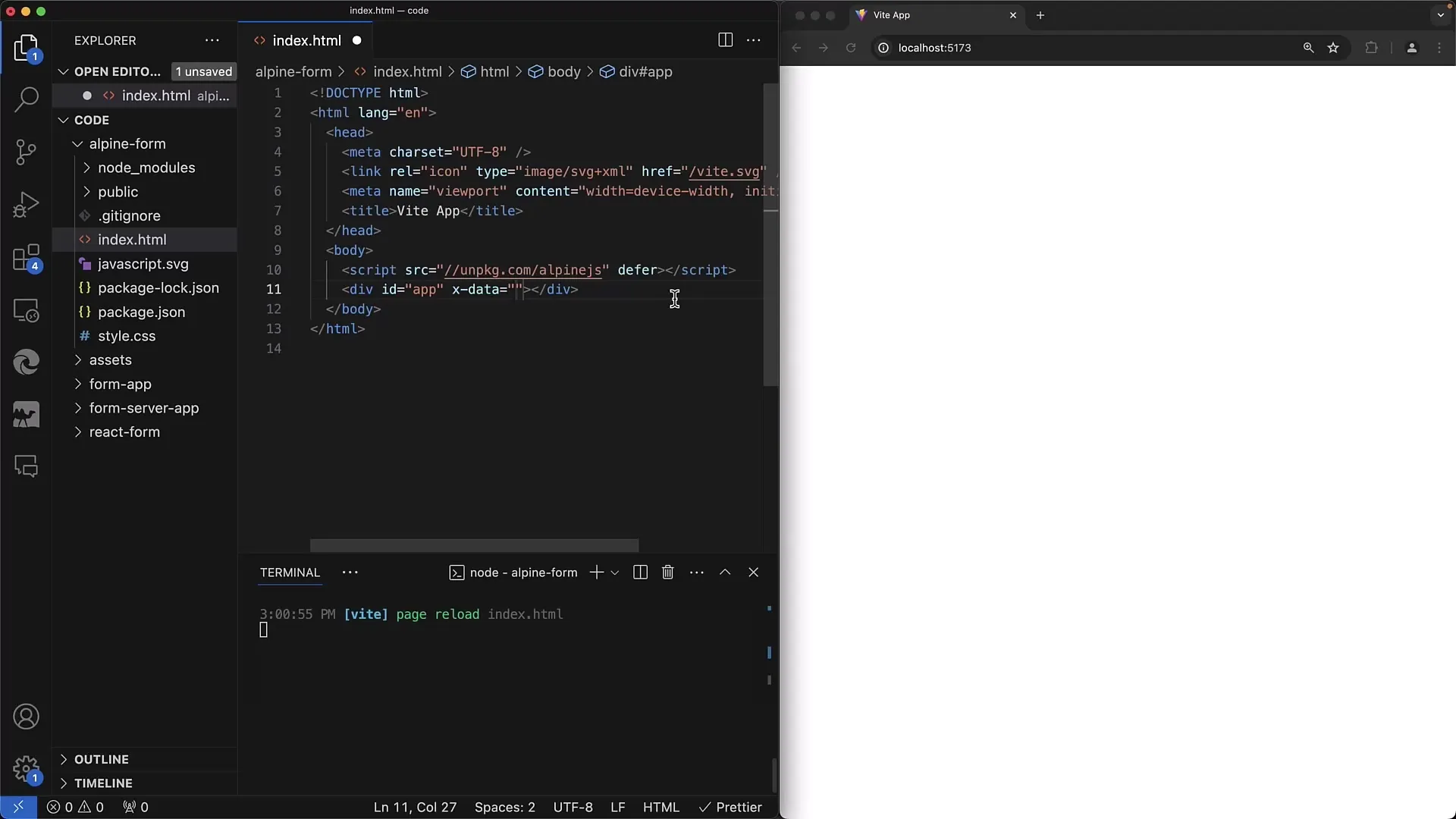
Pentru a activa Alpine.js în fișierul tău HTML, trebuie să adaugi un div container cu atributul x-data. Aici vei declara variabilele necesare în format JSON.

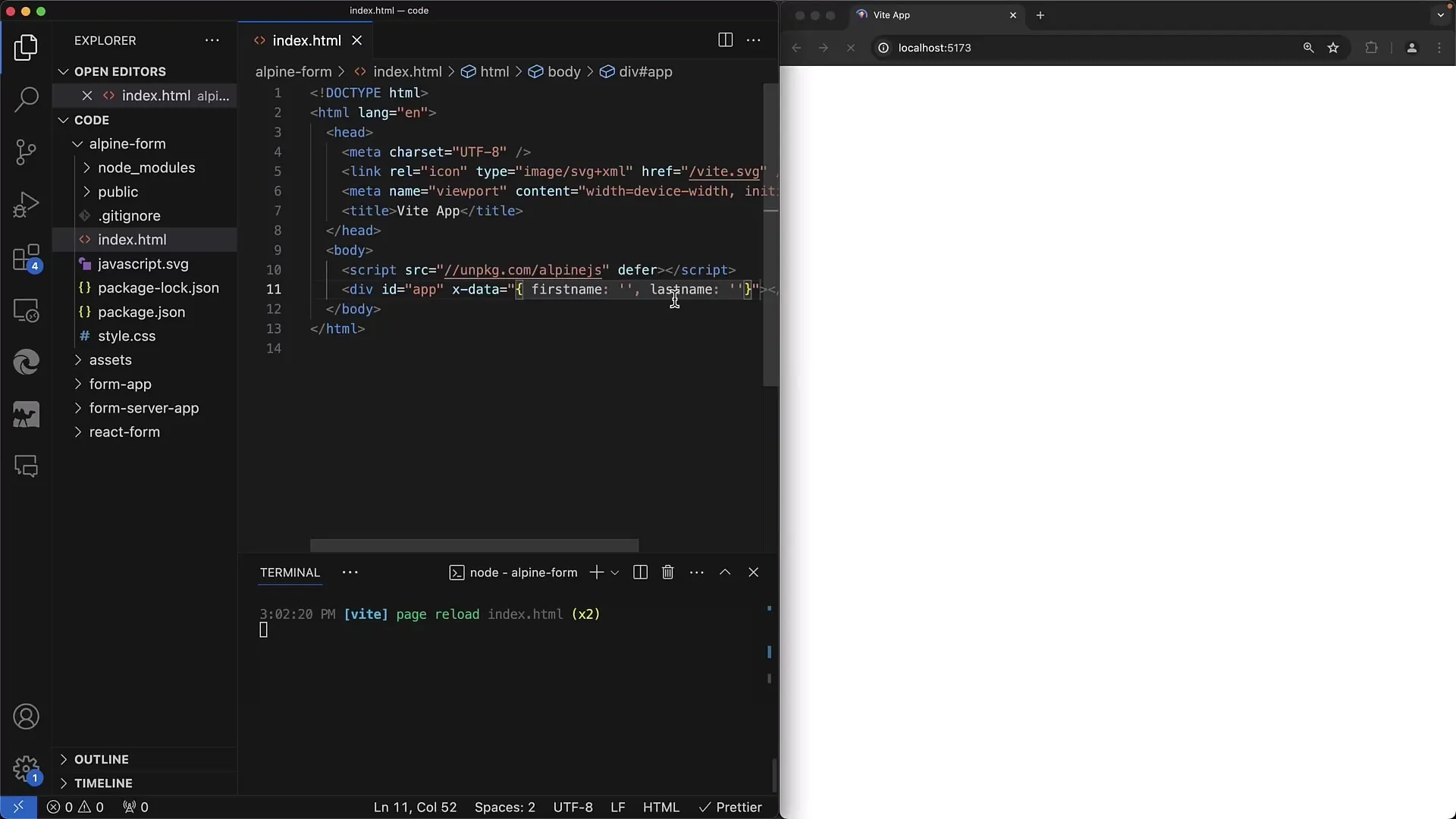
În atributul x-data, creează variabilele pentru prenumele și numele de familie. Aceste variabile vor reprezenta stările câmpurilor tale de introducere și vor fi inițial goale.

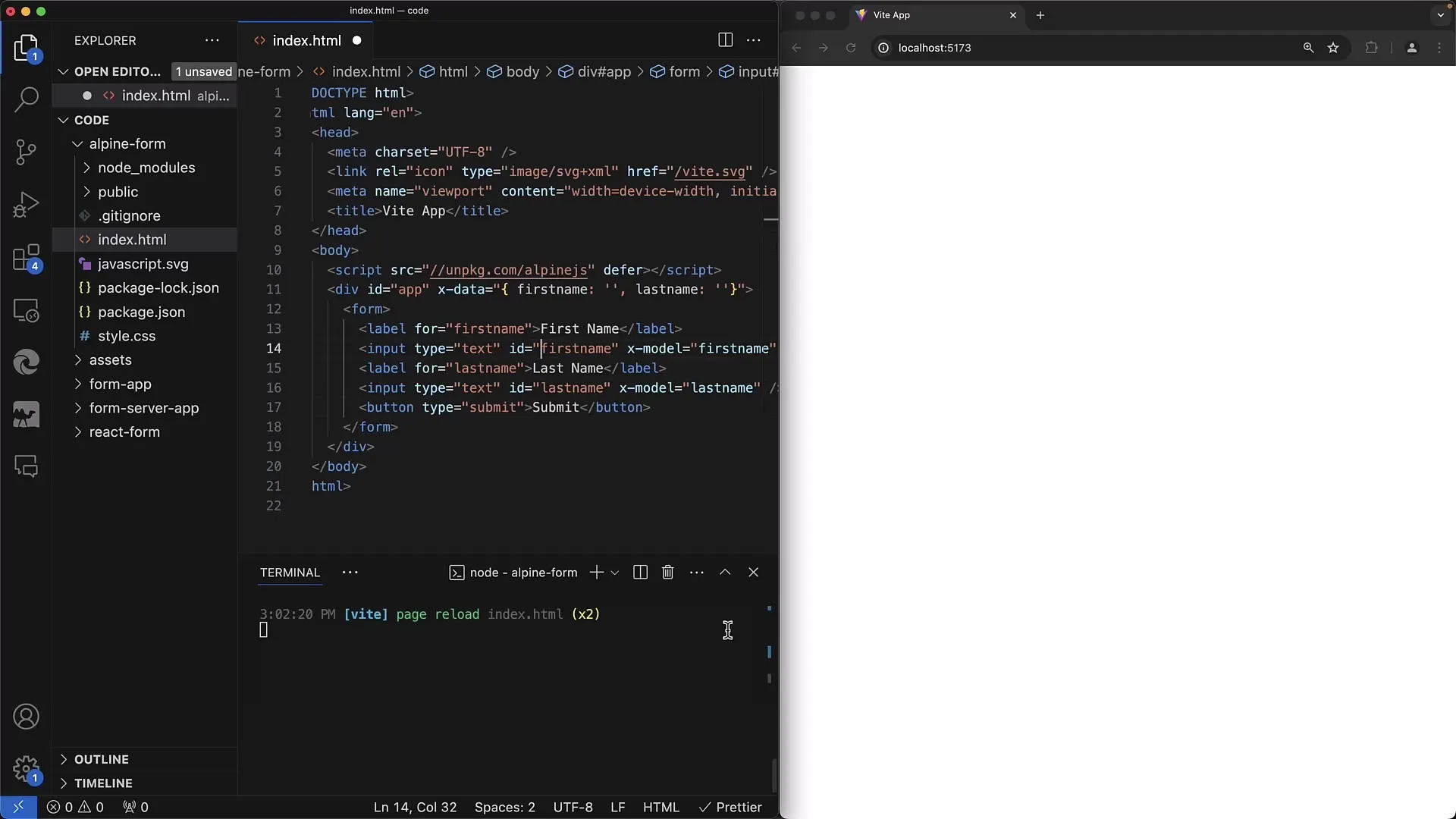
Pasul 5: Crearea formularului
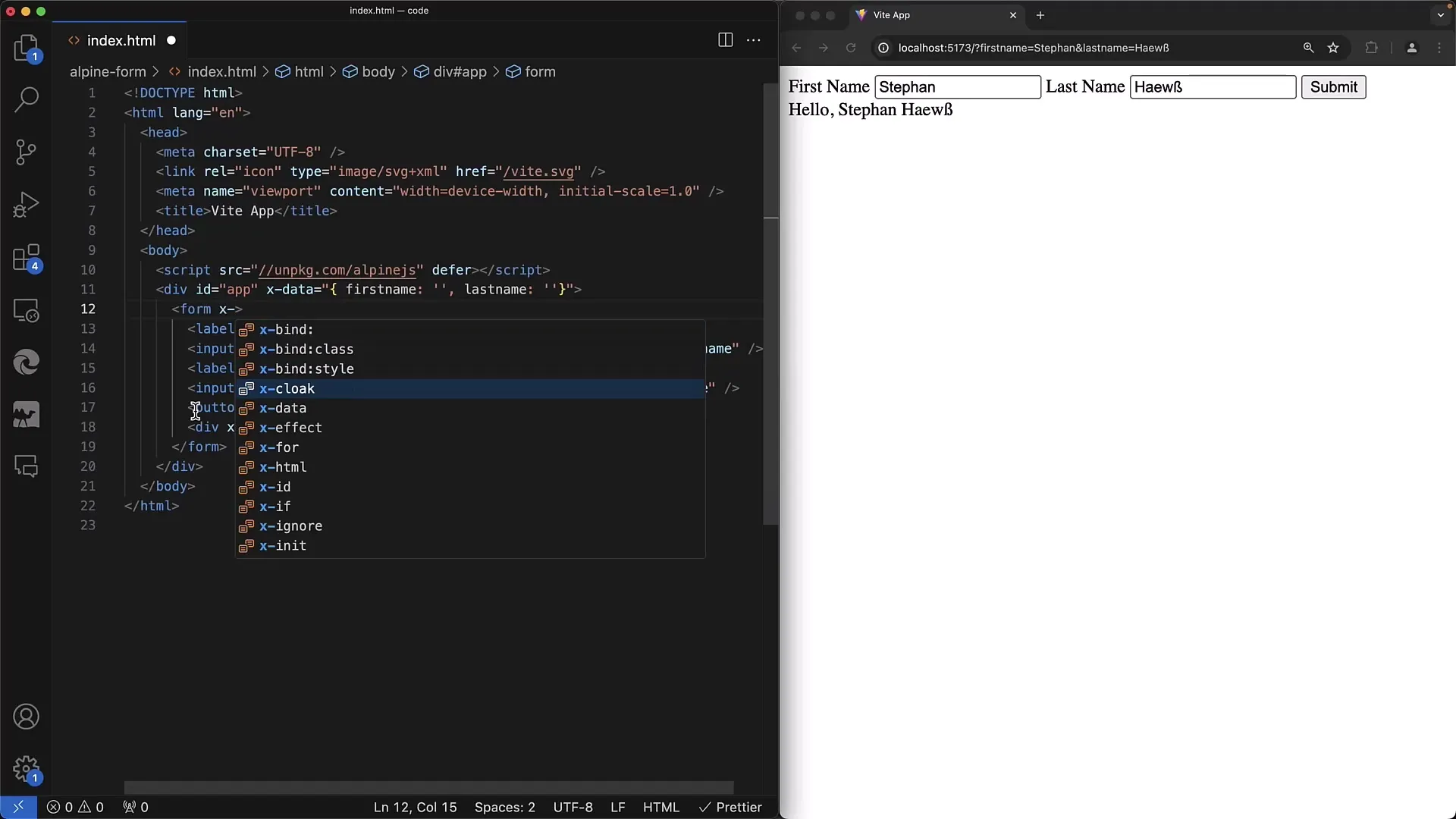
Acum că Alpine.js este pregătit, poți crea formularul tău. Adaugă o etichetă pentru prenume și asociază câmpul de introducere cu atributul name.

Nu uita să specifici și atributul name pentru câmpul formularului, astfel încât să fie tratat corect în componenta formularului.
Pasul 6: Configurarea de tip Data Binding
Pentru a transmite valorile de intrare în aplicația ta, folosește x-model pentru a lega câmpurile de introducere cu variabilele din x-data. Dacă utilizatorul introduce ceva, valoarea va fi actualizată automat în variabilă.

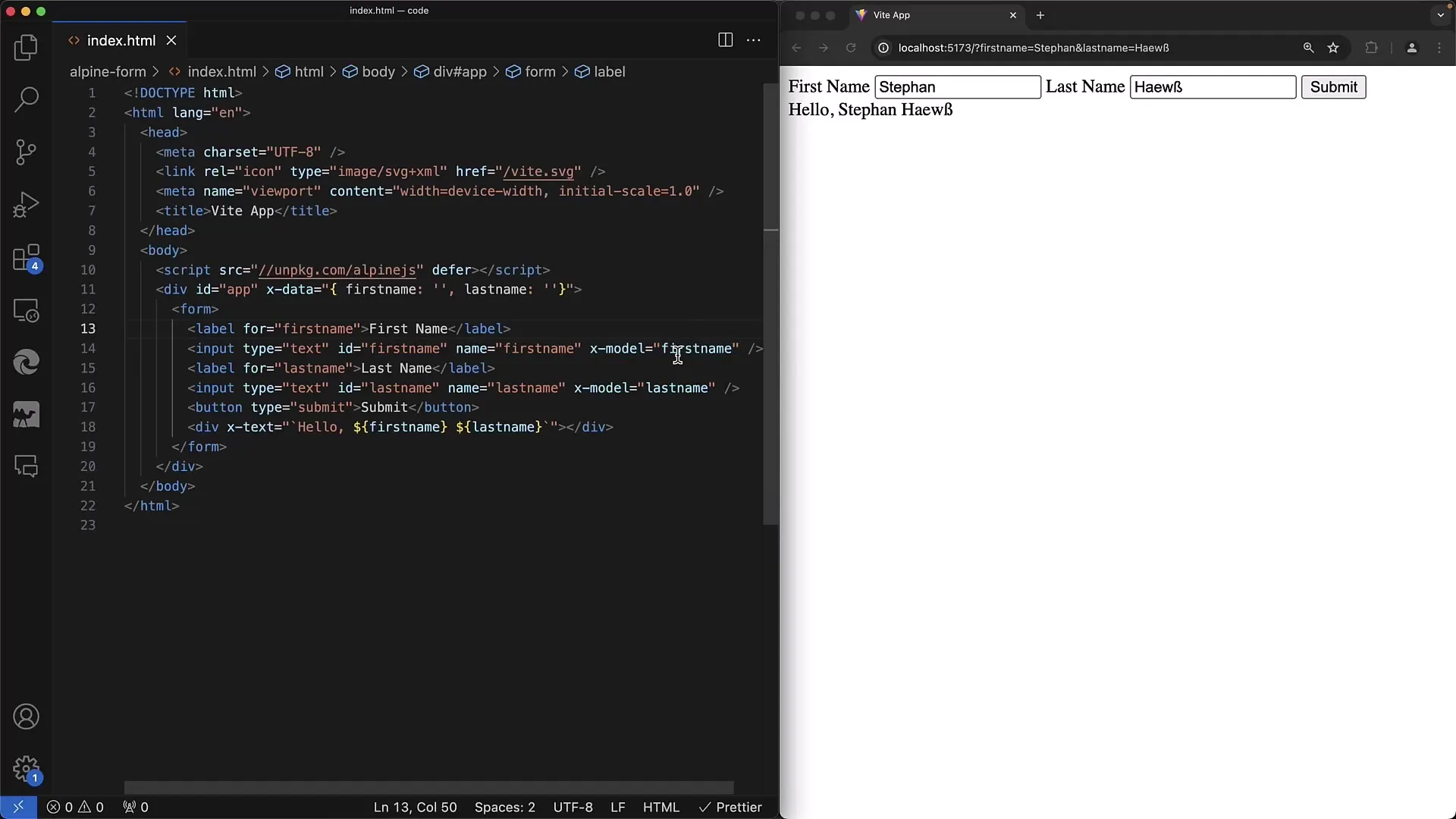
Pasul 7: Afișarea rezultatelor
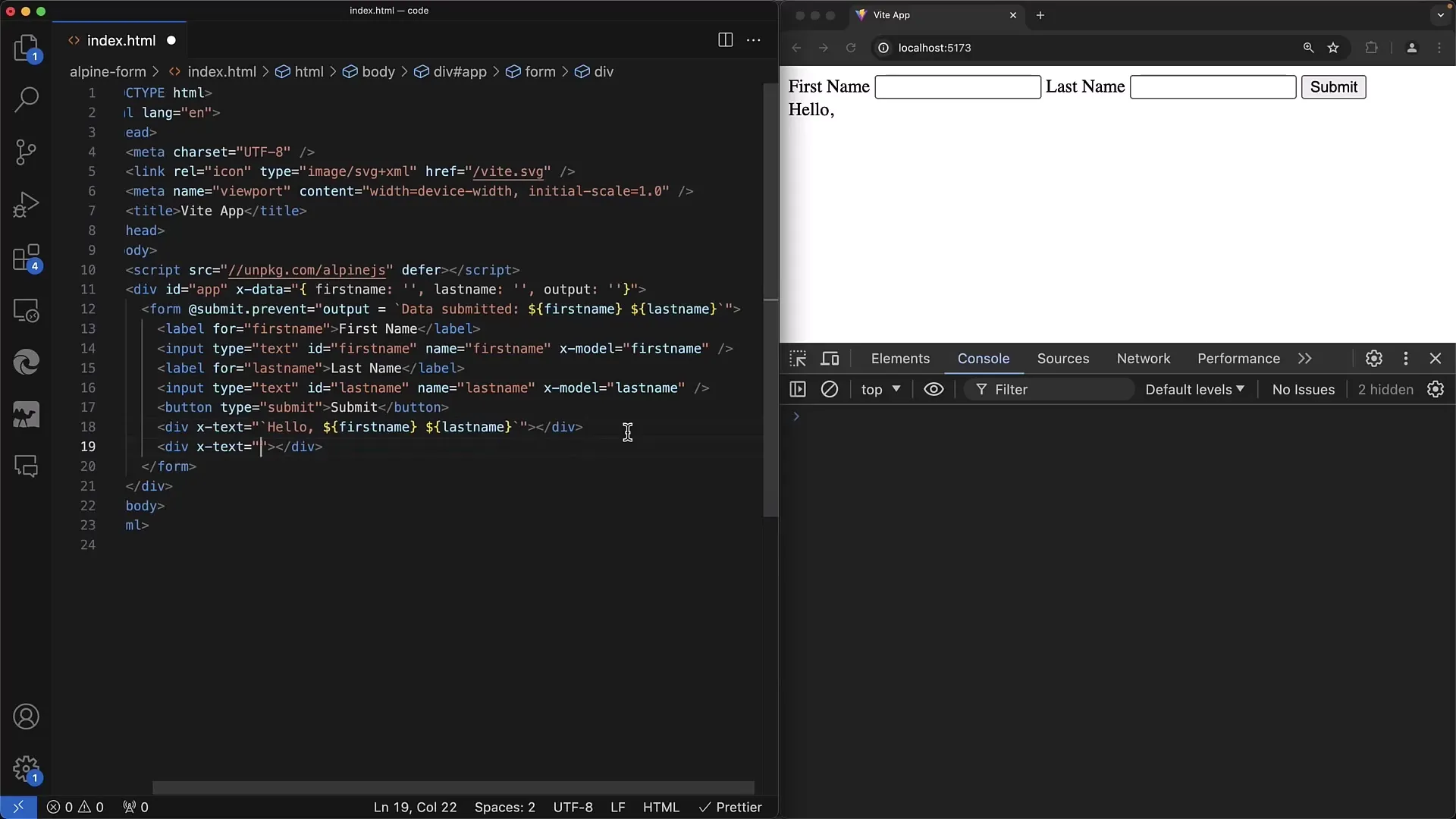
Adaugă un element de ieșire care va afișa numele combinat. Pentru acest lucru, folosește x-text pentru a actualiza dinamic textul pe măsură ce utilizatorul își introduce numele.
Pasul 8: Trimiterea formularului
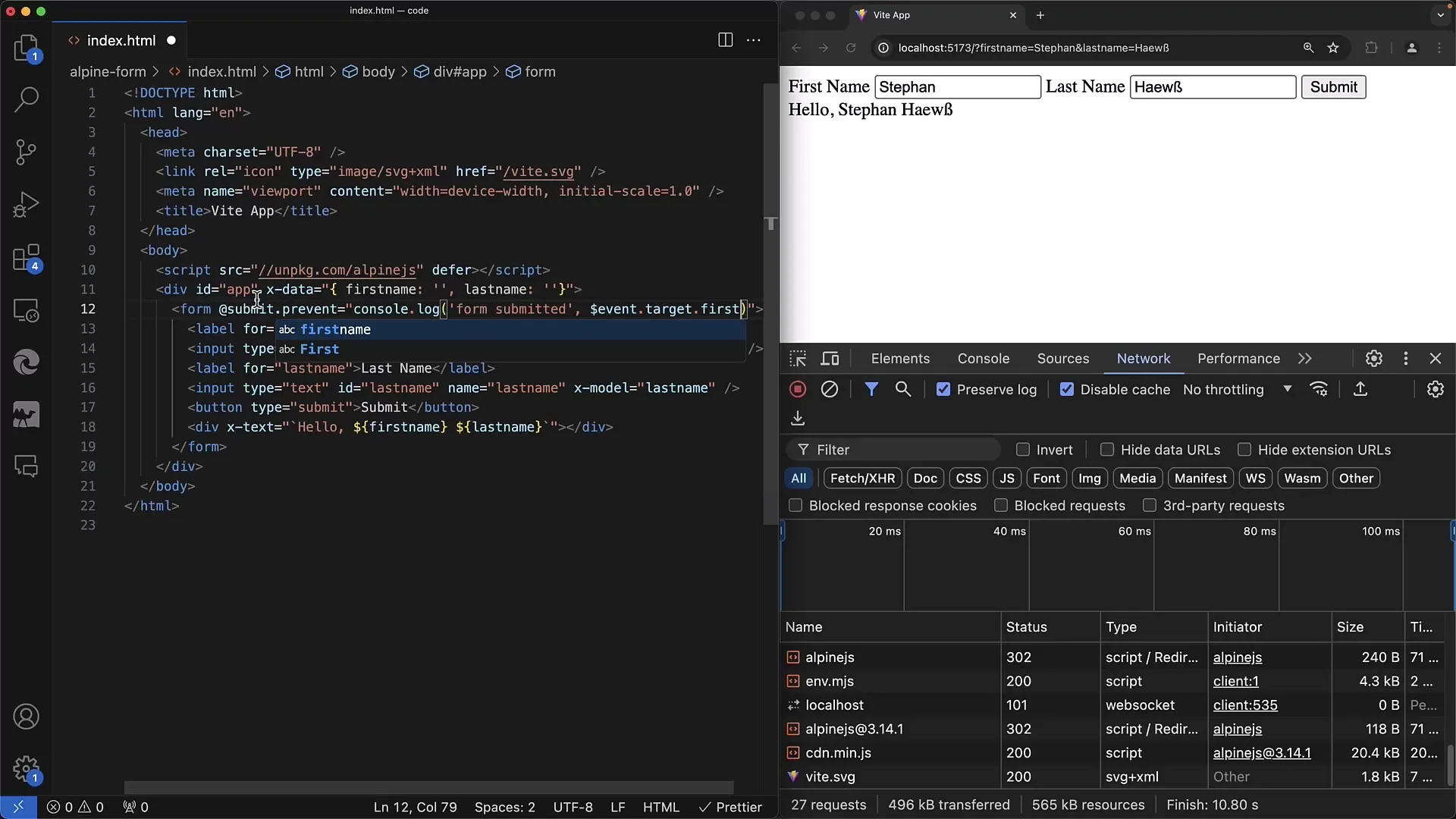
Pentru a procesa formularul, poți folosi atributul x-on:submit pentru a defini un eveniment JavaScript care va fi executat atunci când formularul este trimis. Ai grijă să implementezi prevent pentru a preveni comportamentul implicit.

Pasul 9: Procesarea introducerii utilizatorului
Procesează introducerile într-o funcție care este apelată la evenimentul de trimitere a formularului. Poți interoga valorile cu $event.target și, de exemplu, să generezi o ieșire pe baza informațiilor introduse.

Pasul 10: Finalizarea formularului
Acum ești pregătit să testezi funcția. Completează formularul și apasă pe „Submit”. Verifică consola și ieșirea de pe pagină.

Rezumat
În acest ghid ai învățat cum să creezi și administrezi formularele cu Alpine.js. Alpine.js oferă o modalitate simplă de a administra stări și de a reacționa la interacțiunile utilizatorului, fără a fi necesară o configurație complicată. Combinarea de sintaxă HTML și Alpine.js îți permite să dezvolți rapid aplicații web interactive, ușor de întreținut.
Întrebări frecvente
Cum integrez Alpine.js în proiectul meu?Adaugă Alpine.js prin includearea unui -Tag dintr-un CDN în fișierul tău HTML.
Ce este atributul x-data?x-data este un atribut folosit pentru a defini datele pentru un component Alpine.js, de obicei în format JSON.
Cum funcționează x-model?x-model leagă un câmp de introducere la o variabilă, astfel încât introducerile să actualizeze automat variabila de date asociată.
Cum pot asculta procesarea formularului?Folosește x-on:submit pentru a executa o funcție la trimiterea formularului.
Ce fac cu datele formularului după introducere?Poți folosi datele pentru a le trimite unui server sau pentru a le afișa direct în interfața utilizatorului.


