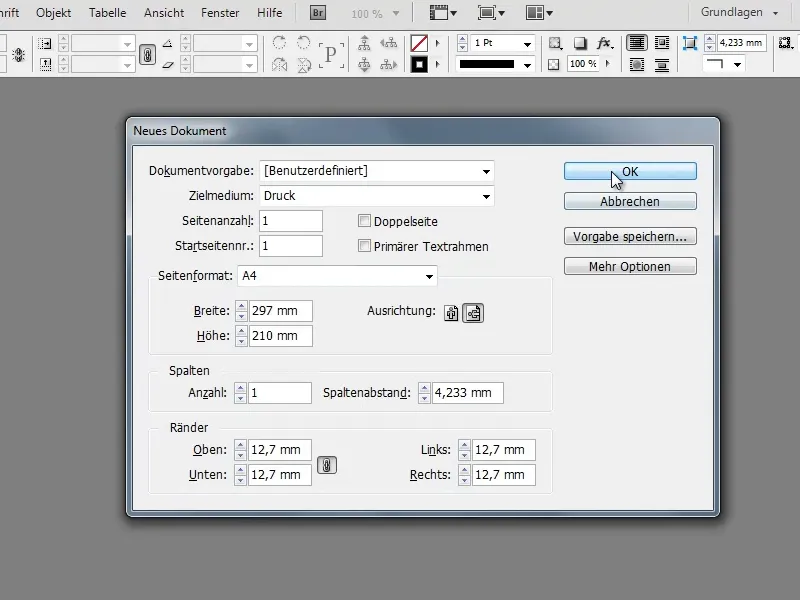
Pentru a crea programul orar, ai nevoie în primul rând de un document InDesign gol. Pentru a face asta, creează un document nou de dimensiune A4 în format peisaj prin Fișier> Nou.
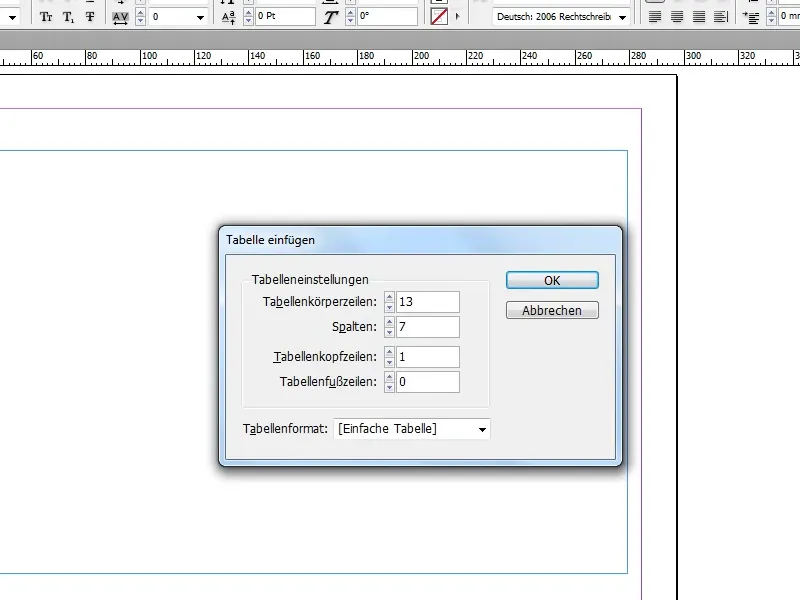
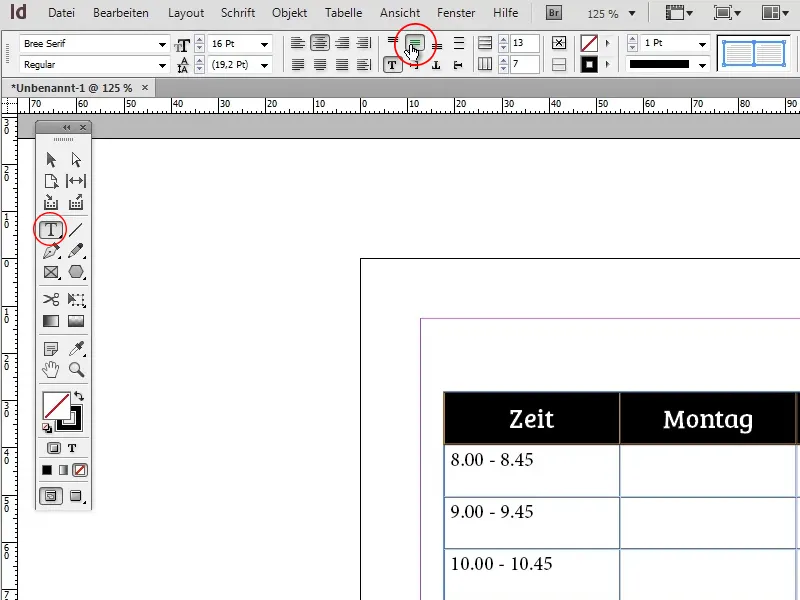
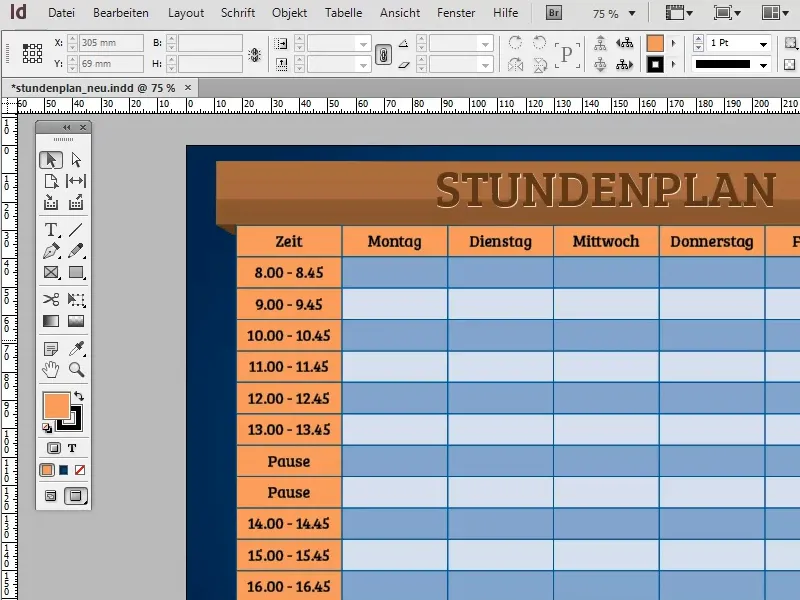
Mai întâi, în documentul încă gol, creezi un tabel. Pentru asta, tragi mai întâi cu Instrumentul text un câmp de text de dimensiunea dorită. În Tabel> Introdu tabel… poți apoi să-l transformi într-un tabel.
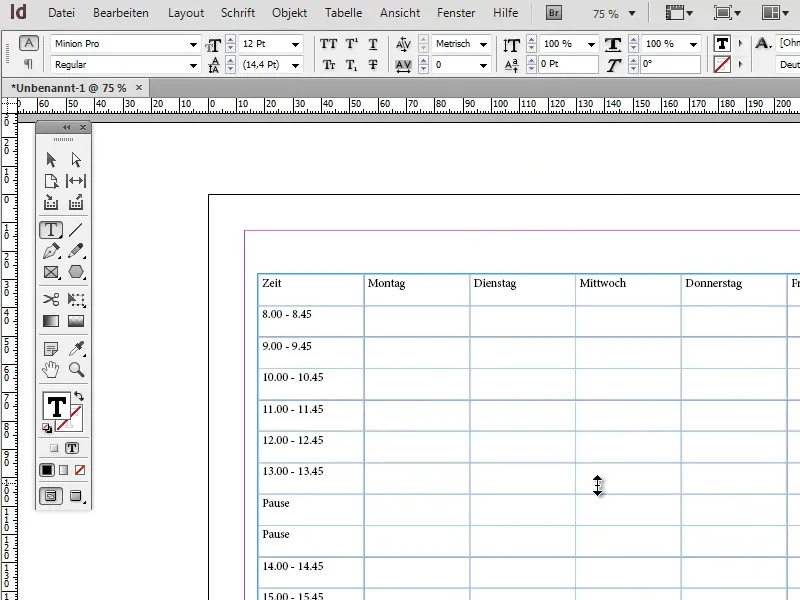
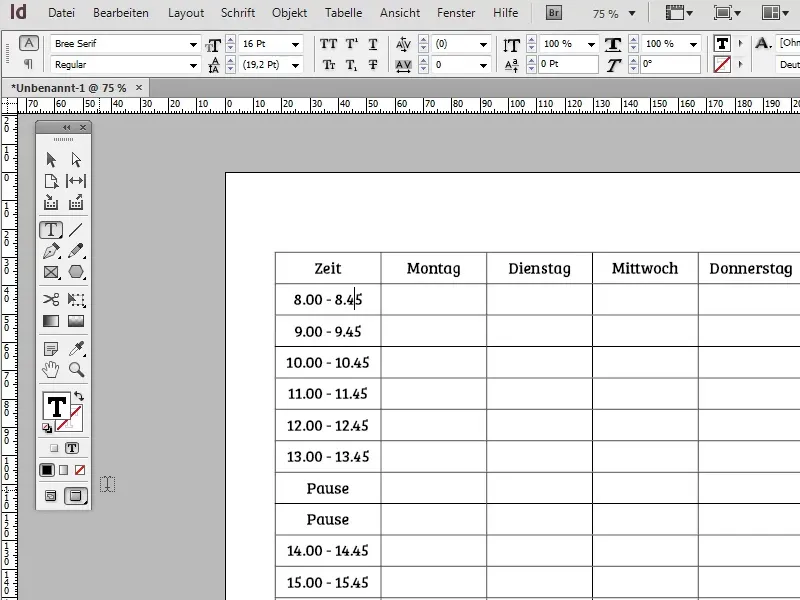
În exemplul prezentat aici, tabelul are 7 coloane și 13 rânduri (+ 1 rând antet). Aceste valori le poți alege liber și poți ajusta programul-oraș în funcție de nevoile tale.
Utilizarea unui rând antet al tabelei nu este absolut necesară aici, deoarece programul-orașului nu depășește o singură pagină. Pentru tabelele care se întind pe mai multe pagini, funcția oferă avantajul ca fiecare secțiune de tabel să primească automat același antet de tabel (de ex. Luni, Marți, ...).

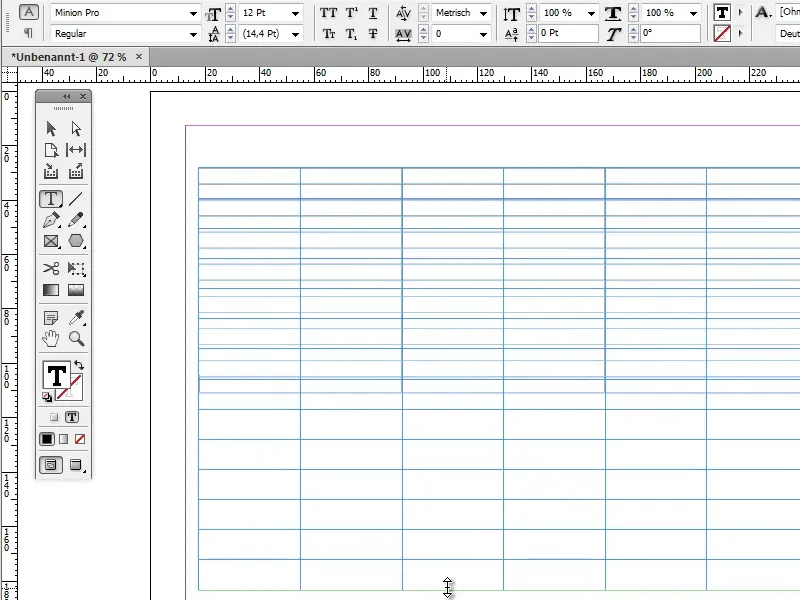
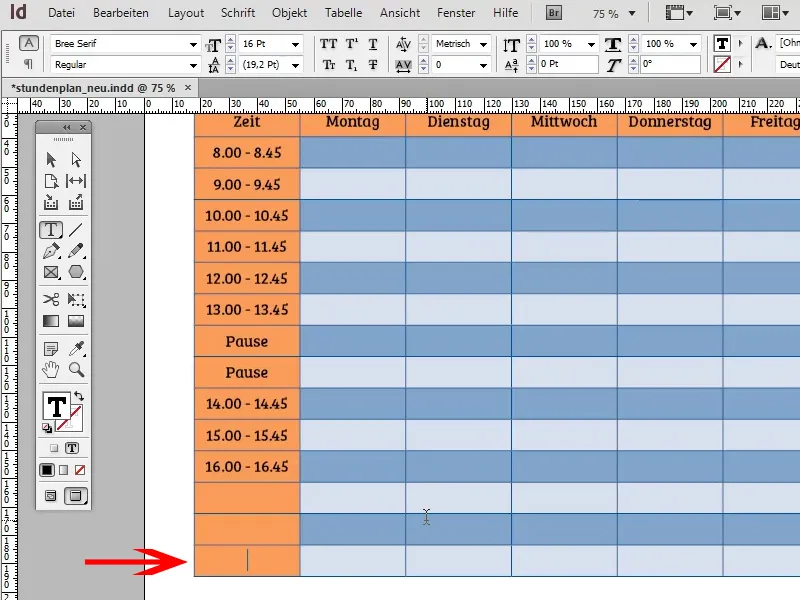
Pentru a corecta înălțimea celulelor, poți plasa Instrumentul text selectat la sfârșitul tabelului, până când în loc de indicatorul mouse-ului va apărea o săgeată mică dublă. Apăsând tastele Shift- și pe butonul stâng al mouse-ului, poți trage acum celulele sus sau jos. Tasta Shift- face ca celulele să se comporte proporțional unul față de celălalt și toate coloanele să își schimbe dimensiunea simultan.
În antet poți introduce deja textul neformatat, cum ar fi zilele săptămânii și ora. 
Acum este momentul să formatezi textul din antet. Cel mai bine este să folosești Formatele de paragraf. Desigur, ai putea formata manual întregul text, dar Formatele de paragraf oferă avantajul decisiv că toate schimbările de formatare se aplică automat la toate secțiunile de text care poartă același Format de paragraf.
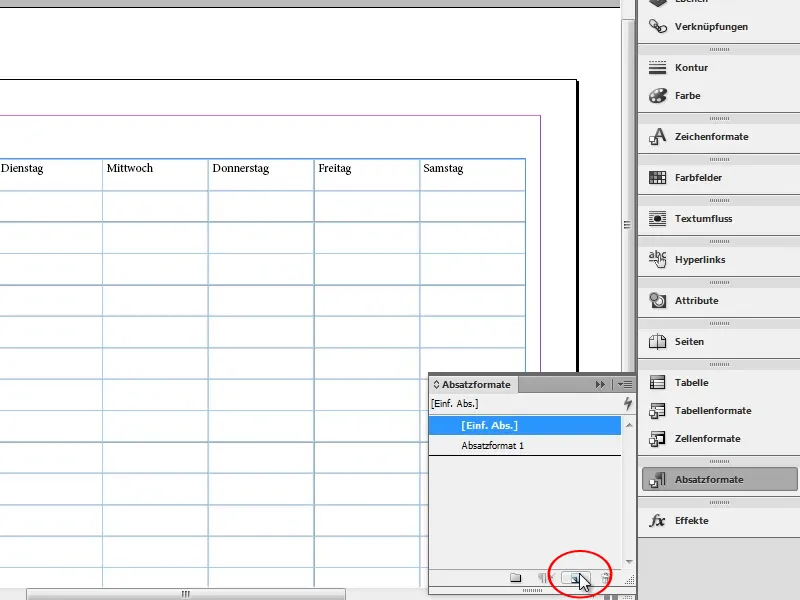
Pentru a crea un nou Format de paragraf, fă clic pe butonul Nou din panoul Formate de paragraf.
Prin dublu-click pe noul Format de paragraf creat, deschizi Opțiunile Formatului de paragraf. Pentru a-l recunoaște mai ușor mai târziu, este recomandat să îi atribuieș un nume.
În fila Formate de bază pentru caractere poți configura fontul, dimensiunea fontului și alte aspecte. Asigură-te că caseta de bifare Previzualizare (în stânga jos) este activată și este selectată o celulă cu text de formatat, astfel încât să poți observa în timp real cum se reflectă schimbările.
Am folosit fontul Bree Serif cu o dimensiune a fontului de 16pt.
Firesc, poți folosi orice font care îți place. Dacă ești în căutare de alte fonturi, site-ul dafont.com este un sfat util.
În fila Spatieri și margini setezi alinierea la Centrat pentru a alinia textul pe orizontală.
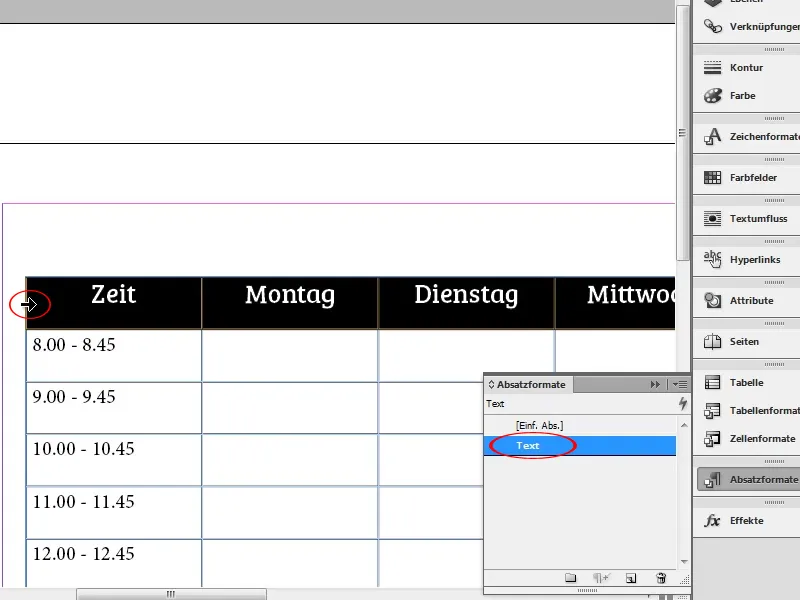
Marcați acum toate celulele care ar trebui să primească Formatul de paragraf (în acest caz, antetul și prima coloană) și faceți clic pe Format de paragraf, pentru a-l aplica. Pentru a marca o întreagă linie, plasați Instrumentul text selectat la marginea liniei corespunzătoare, până când în loc de indicatorul mouse-ului apare o săgeată către linie. Cu un simplu clic, acum puteți marca întreaga linie.
Pentru a alinia și vertical textul, faceți clic în Bara de opțiuni a Instrumentului text pe butonul Centrare marcat în captura de ecran.
După ce programul orar a fost pus în schiță și textul a primit formatul de bază, acum intră culoarea în scenă.
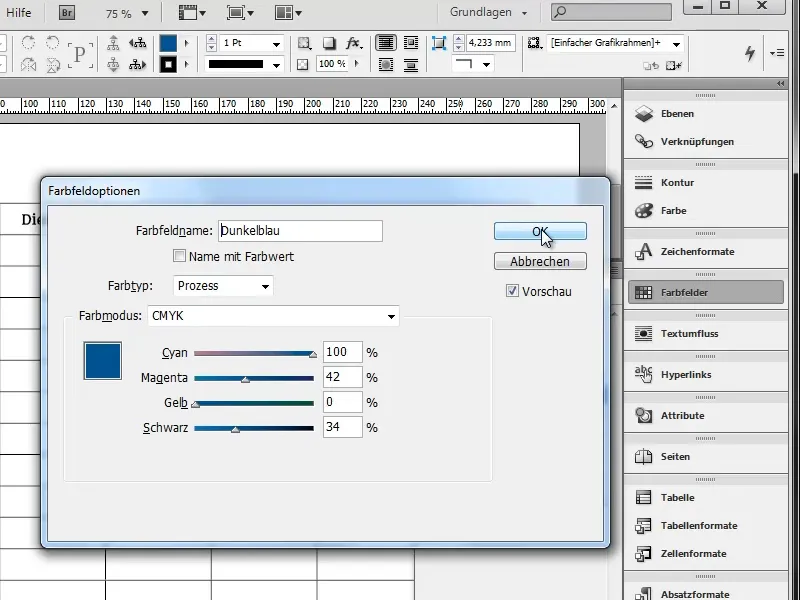
Mai întâi, prioritar este să colorezi alternativ rândurile în albastru deschis și închis. Pentru asta, creează mai întâi un nou Câmp de culoare cu un albastru închis. (Desigur, poți folosi și alte culori la alegere).
Ex.: C=100, M=42, Y=0, K=34;
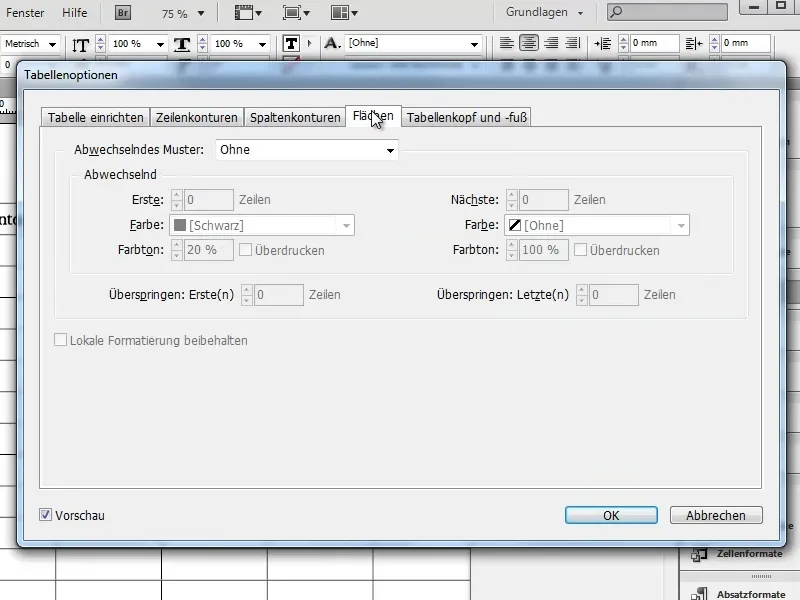
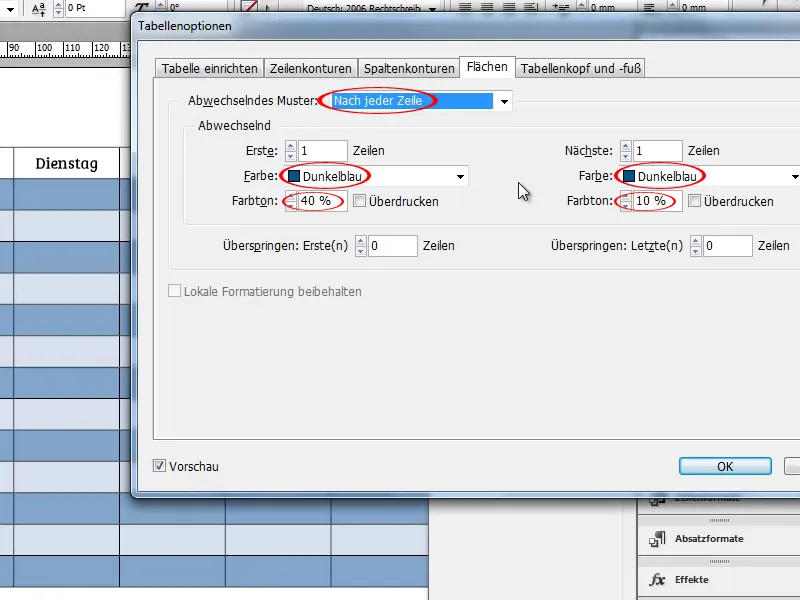
Următorul pas constă în a da dublu clic pe tabel pentru a reveni la editarea tabelei, deschide opțiunea Tabel>Opțiuni de tabel> Configurare tabel… și navighează la fila Suprafețe.
Acum setează opțiunea Model alternant pe După fiecare rând și alege culoarea ta de albastru închis pentru ambele variante. Luminozitatea poate fi controlată prin opțiunea Țon (de ex. 40% pentru albastru închis și 10% pentru albastru deschis).
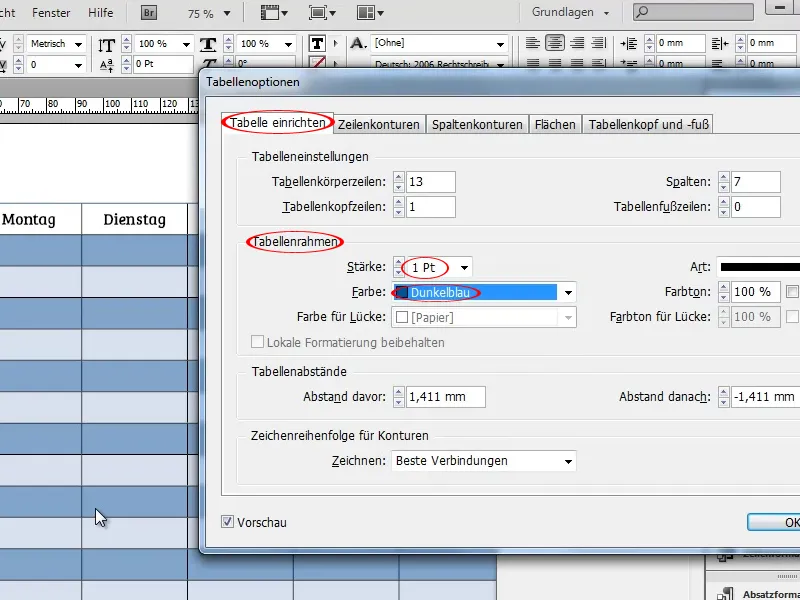
Navigați acum la fila Configurare tabel și setați și culoarea chenarului tabelei la albastru închis. Dacă doriți, puteți de asemenea să variați grosimea conturului.
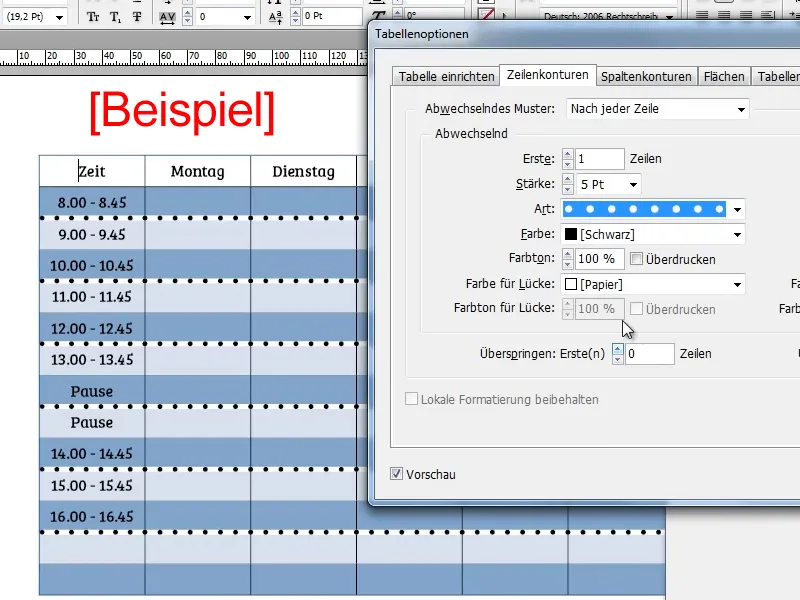
În filele Contur linii și Contur coloane aveți posibilitatea de a seta contururi alternative pentru linii și respectiv coloane și de a varia culoarea, stilul, grosimea și multe altele. În acest exemplu nu voi folosi aceste funcții.
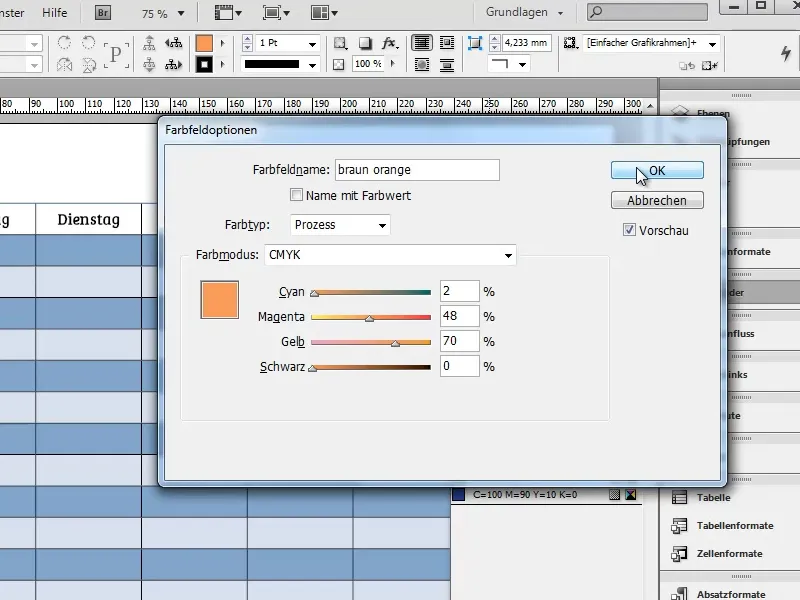
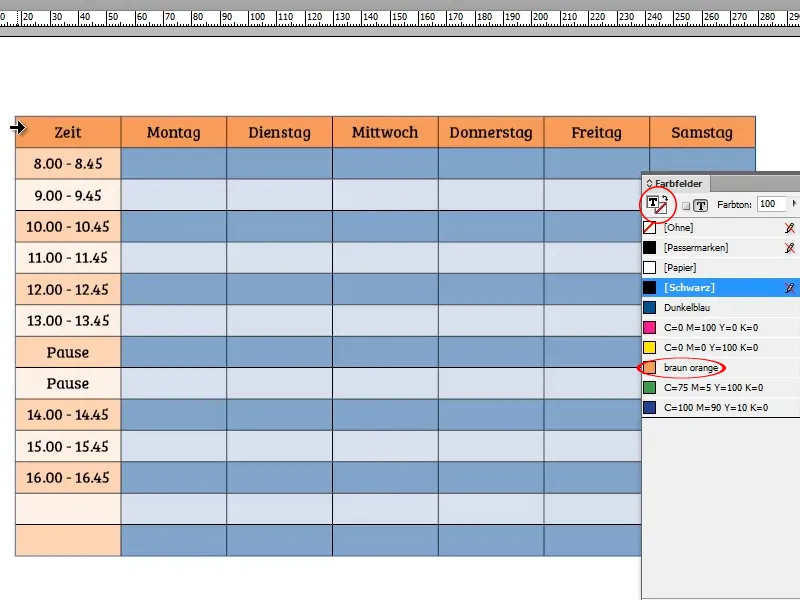
Următorul pas este să colorați antetul și prima coloană. Pentru aceasta, creați un câmp de culoare cu o nuanță de portocaliu-maroniu deschis.
Exemplu: C=2, M=48, Y=70, K=0
Marcați acum antetul și colorați-l dând clic pe câmpul de culoare portocaliu-maroniu, și repetați procedura cu prima coloană. Asigurați-vă că este activată ființa și nu conturul.
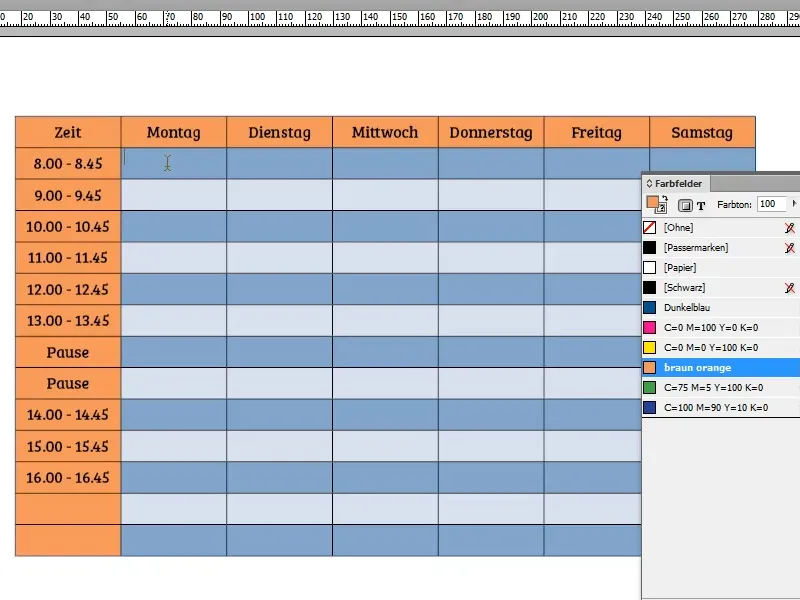
În mod implicit, InDesign preia alternanța între albastru deschis și închis și o aplică pe portocaliu. Dacă doriți să eliminați acest efect, marcați pur și simplu prima coloană și dați din nou clic pe câmpul de culoare portocaliu. Coloana ar trebui acum să fie colorată în același portocaliu ca antetul.
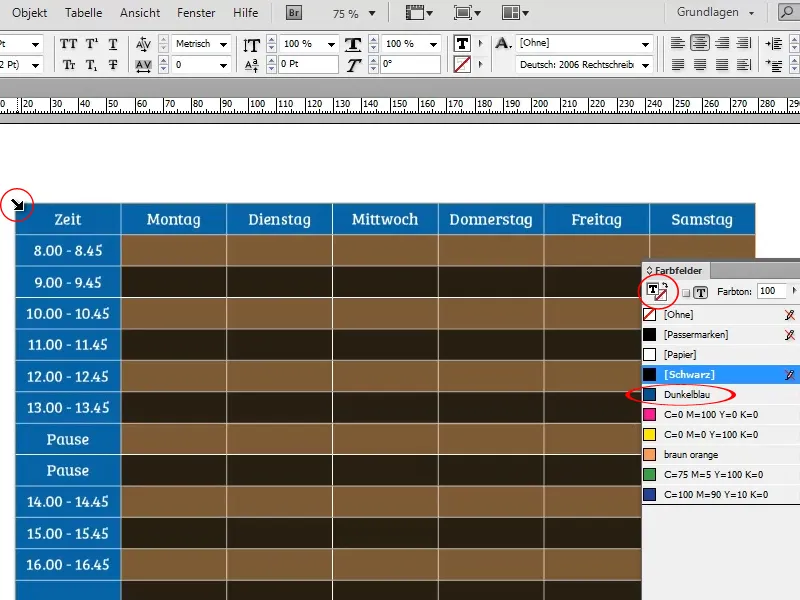
Dacă nu ați colorat încă contururile în albastru, puteți face acest lucru marcând întreaga tabelă și dând clic pe câmpul de culoare albastru cu contur selectat.
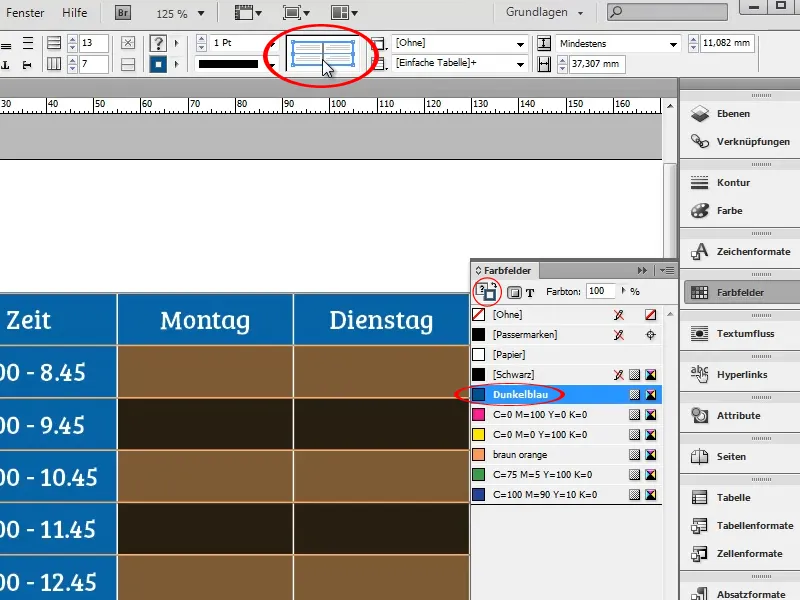
Poate să se întâmple să nu fie colorate toate contururile în albastru. Dacă acesta este cazul, este un semn că nu toate contururile sunt active. Puteți verifica acest lucru marcând din nou tabela și privind simbolul marcat în captura de ecran din Bara de opțiuni:
O linie gri înseamnă că contururile respective nu sunt selectate și, prin urmare, nu sunt afectate de modificările contururilor.
O linie albastră înseamnă că contururile respective sunt selectate și, prin urmare, sunt afectate de modificările contururilor. În captura de ecran, contururile între coloane nu sunt selectate. „Problema” poate fi rezolvată printr-un singur clic pe linia gri.
O funcție foarte practică este că InDesign extinde tabelul inteligent. Atunci când adăugați un nou rând, alternanța între rândurile albastre deschise și închise continuă automat.
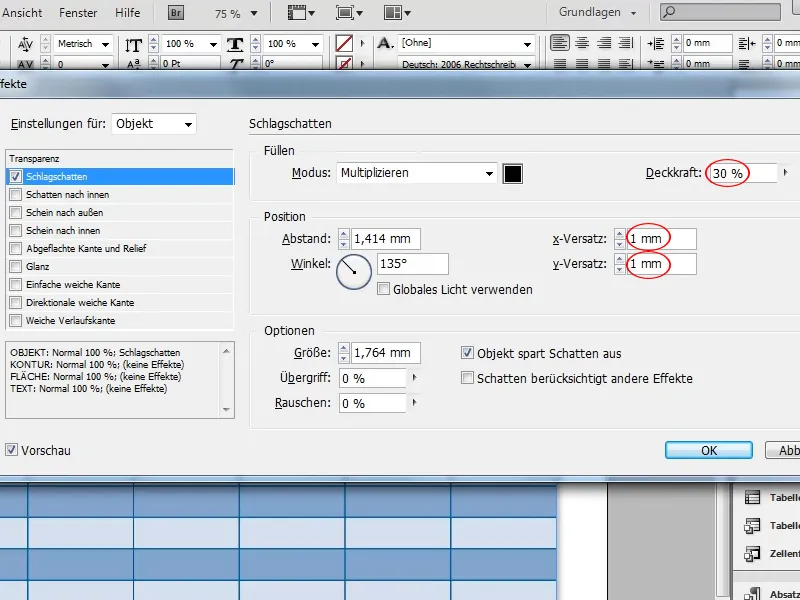
Pentru a oferi tabelului puțin mai multă prospețime, puteți adăuga o umbră paralelă sub Obiect>Efecte>Umbră paralelă. Pentru ca aceasta să nu iasă prea mult în evidență, ci să fie discretă în fundal, ar trebui să reduceți opacitatea la aproximativ 30% și deplasarea la aproximativ 1mm.
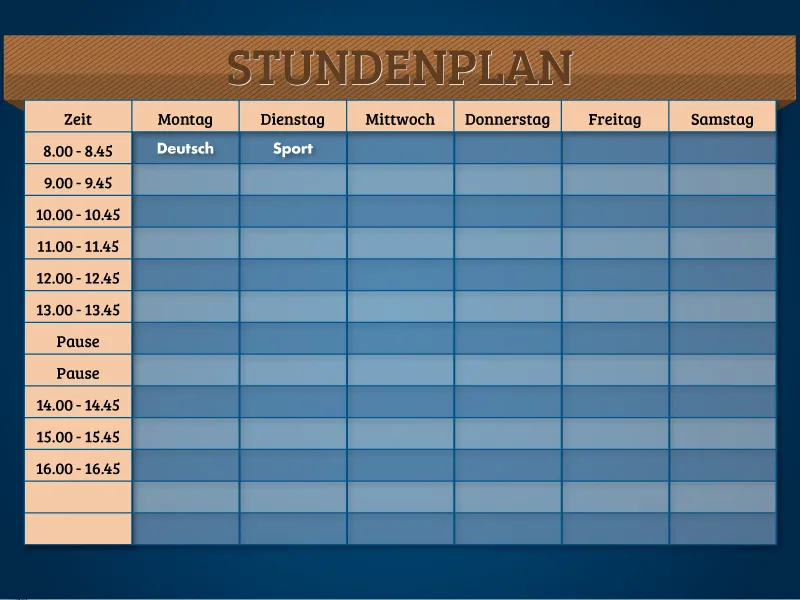
Acum trecem la titlu. Desigur, puteți pur și simplu să scrieți "Orar" deasupra tabelului, însă acest lucru pare destul de plictisitor. O soluție mult mai elegantă ar fi să puneți un banner peste orar.
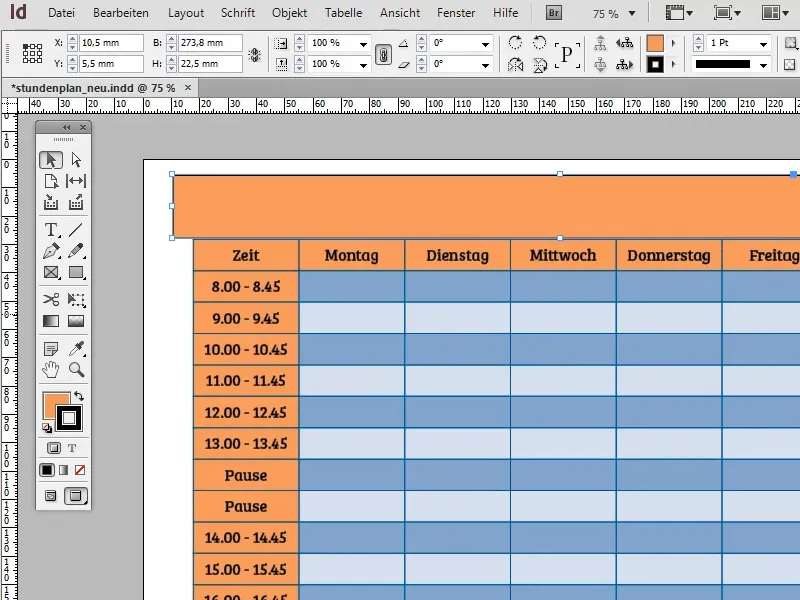
Începeți prin a trasa un dreptunghi deasupra tabelului. Ar trebui să iasă ușor în afara marginilor tabelului, astfel încât mai târziu să putem da bannerului o mică dimensiune tridimensională.
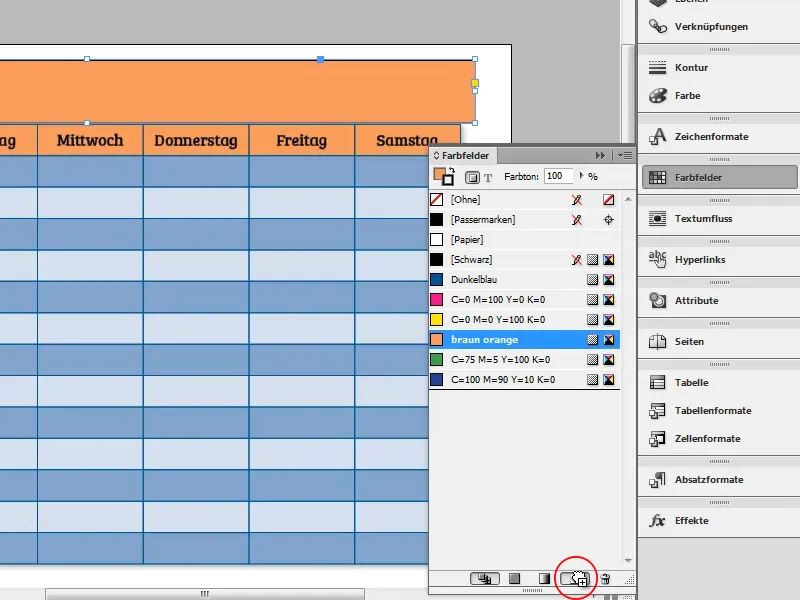
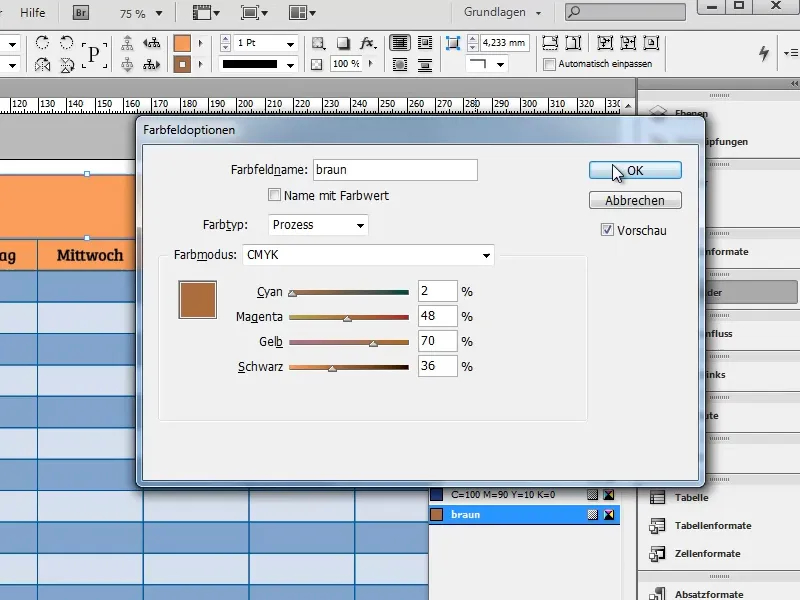
Bannerul ar trebui să se ridice puțin deasupra antetului și, prin urmare, să primească o nuanță puțin mai închisă. Este recomandat să utilizați culoarea portocaliu-maroniu ca punct de plecare. Mai întâi copiați câmpul de culoare portocaliu-maroniu pentru a nu-l suprascrie. Acest lucru este cel mai ușor de făcut trăgând câmpul de culoare corespunzător din Câmpul de culoare pe simbolul Nou.
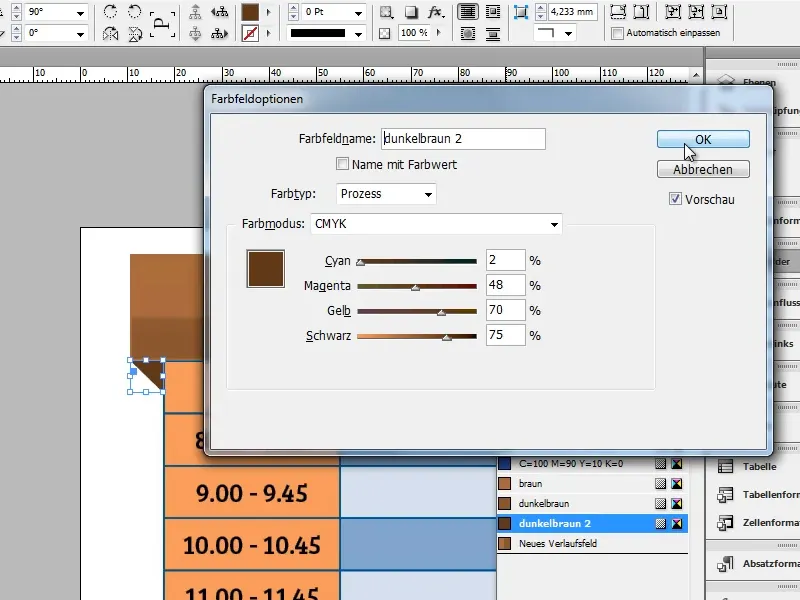
Acum deschideți copia câmpului de culoare, redenumiți-l și întunecați ușor culoarea prin adăugarea de puțin Negru.
Exemplu: C=2, M=48, Y=70, K=36
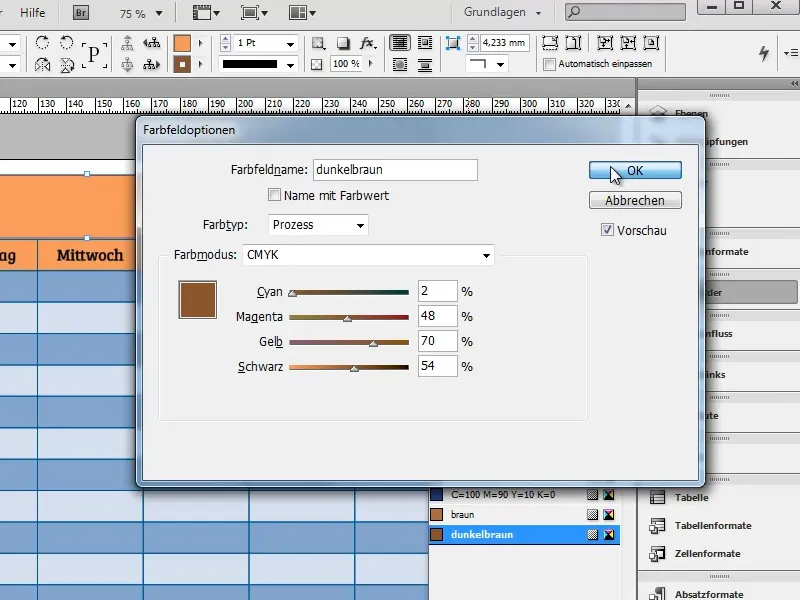
Un banner monocrom ar fi desigur la fel de plictisitor. Prin urmare, repetați procedura cu câmpul de culoare nou creat pentru a obține un al doilea ton de maro și mai întunecat.
Exemplu: C=2,M=48, Y=70, K=54
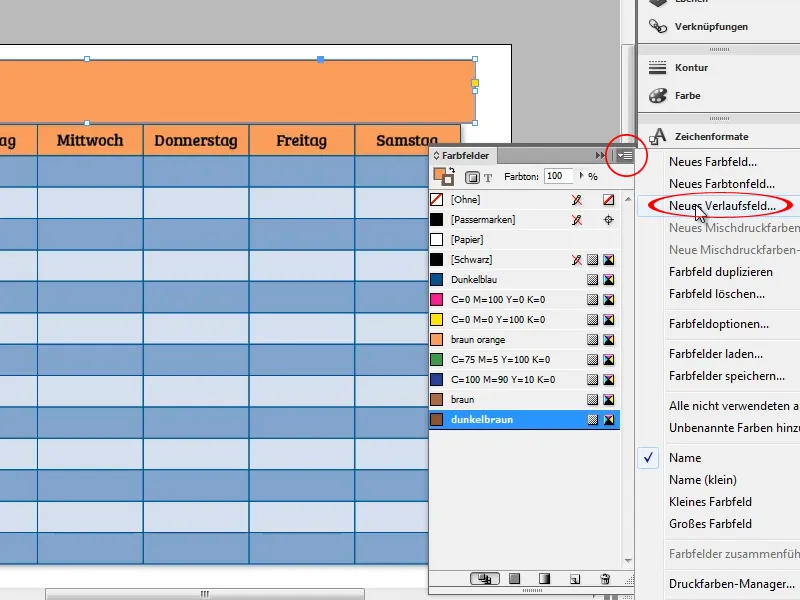
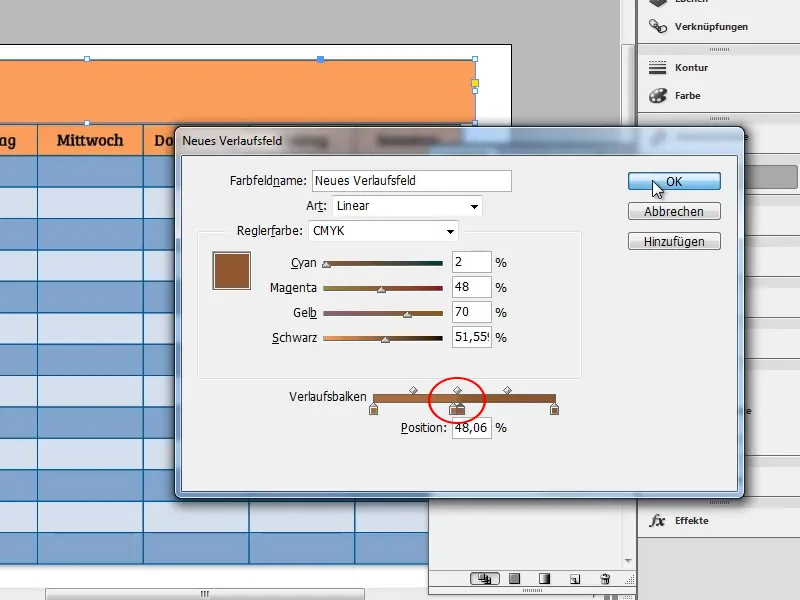
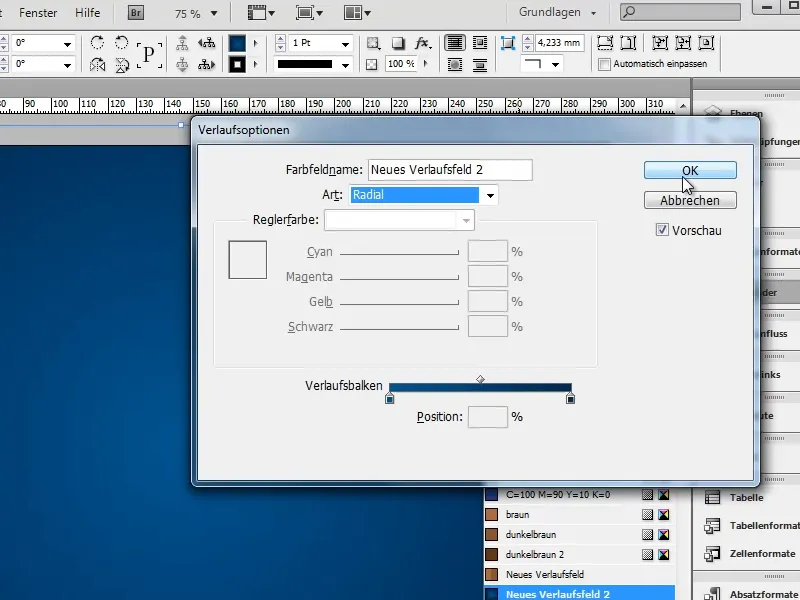
Acum avem nevoie de un gradient între cele două culori. Creați un nou câmp de gradient făcând clic pe meniu cu opțiuni extinse ale Câmpului de culoare și selectând funcția Câmp nou de gradient....
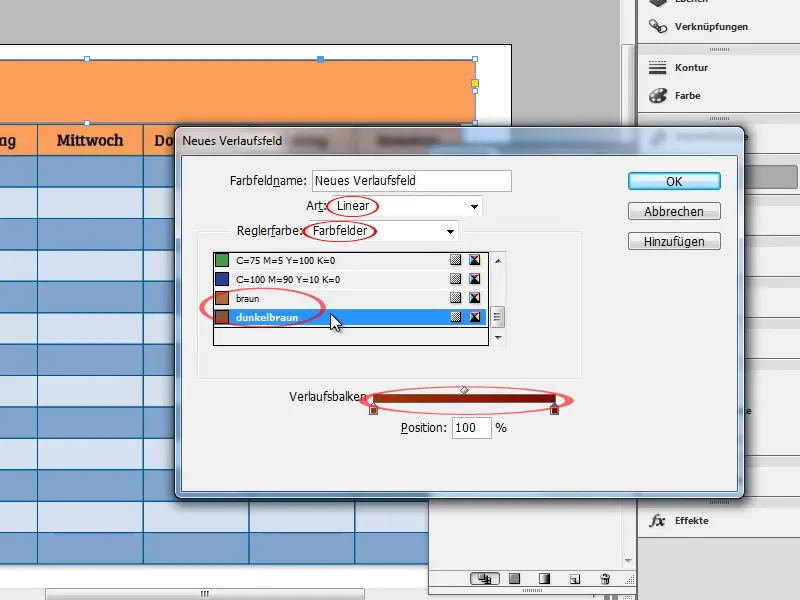
Setați în fereastra care apare Stilul gradientului la Liniar și Culoarea regulatorului la Câmpuri de culoare. Alegeți apoi cele două nuanțe de maro create anterior ca culori de gradient.
Duplicați acum „gălețile de vopsea” în bara de gradient, făcând clic pe scurt lângă fiecare „găleată”, și mișcați duplicatle aproape de mijloc. Astfel, se va crea o margine puțin mai dură, care îi va oferi bannerului ulterior un aspect ușor 3D.
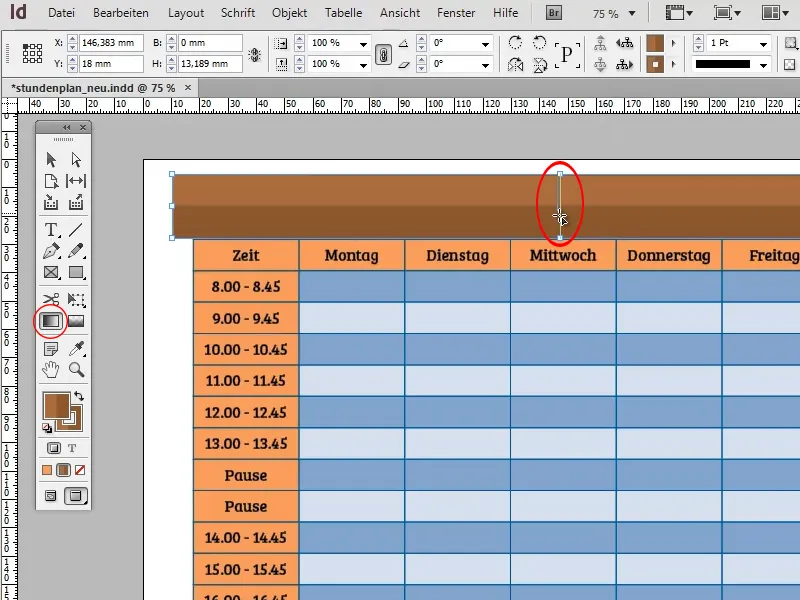
Vopsește acum dreptunghiul de deasupra tabelei cu gradientul. Ai grijă ca Zona să fie activată, nu Conturul. Folosește Instrumentul de gradient pentru a determina direcția gradientului.
Pentru a obține o margine orizontală exactă, poți ține apăsată tasta Shift în timp ce folosești Instrumentul de gradient. Tasta Shift face ca instrumentul să se fixeze în intervale de 45° (45°, 90°, 135°, 180°, ...).
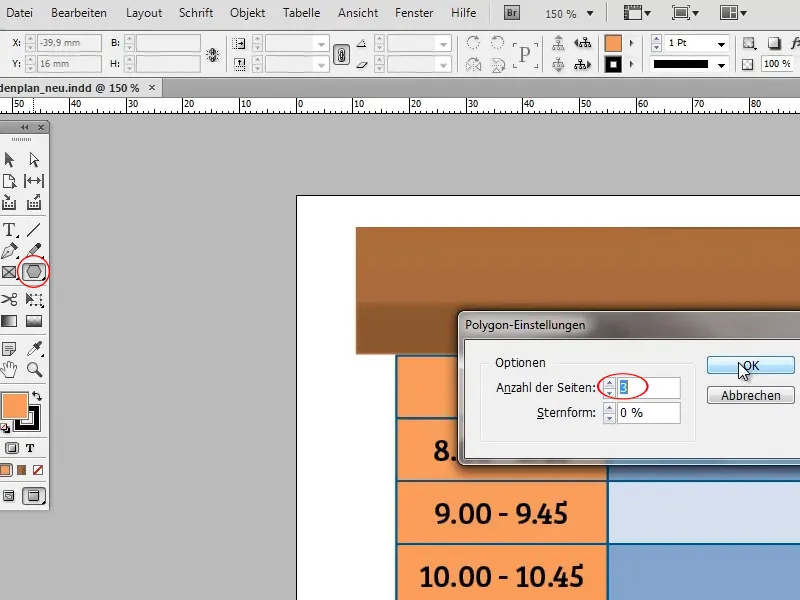
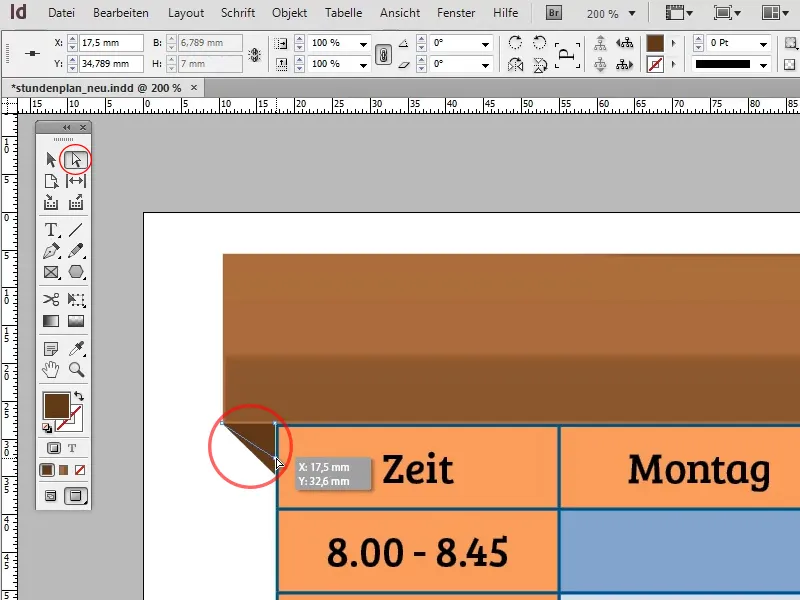
În următorul pas, scopul este de a face banner-ul să pară că este îndoit la ambele capete. Începe prin a crea un triunghi cu Instrumentul poligon și dezactivează Conturul.
Numărul de laturi pentru Instrumentul poligon (implicit 6) poate fi setat făcând dublu clic pe instrument și introducând valoarea corespunzătoare (3) în fereastra apărută.
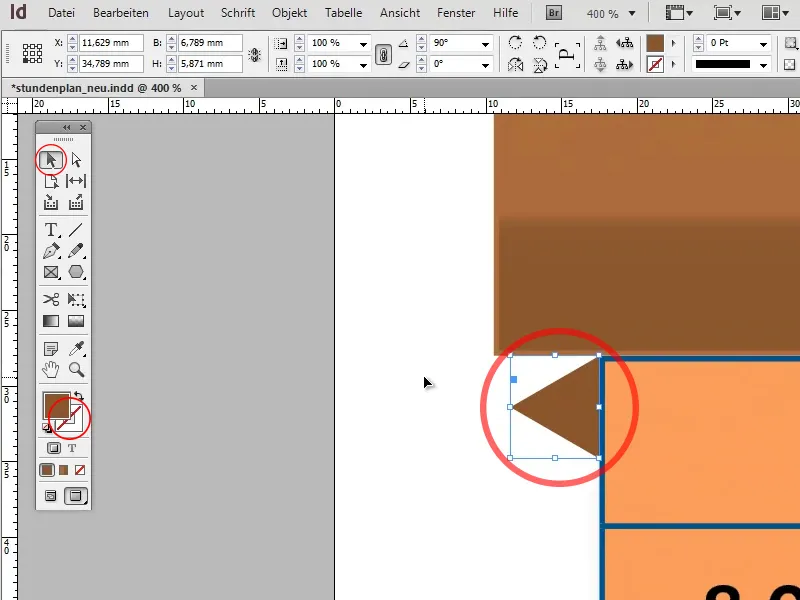
Dezactivează acum Conturul triunghiului și redimensionează-l și rotește-l astfel încât să se potrivească cu aspectul din captura de ecran, deasupra tabelei.
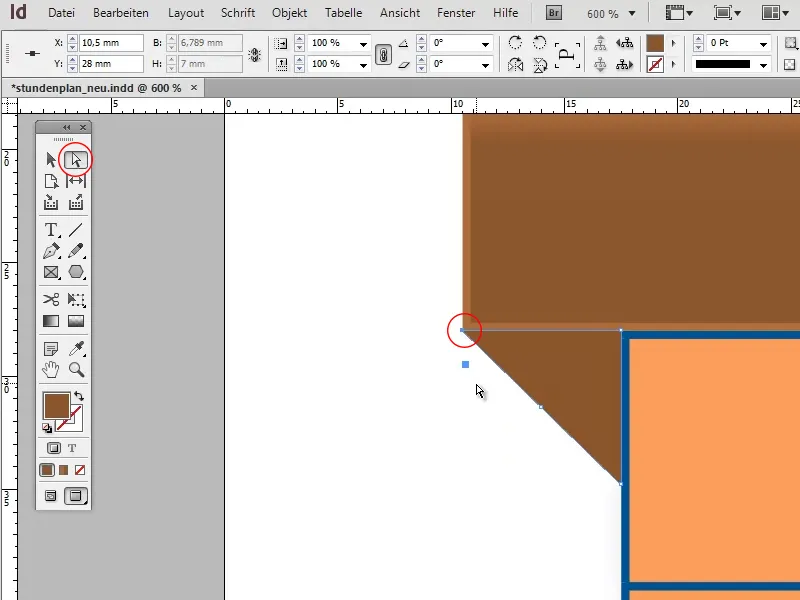
Treci la Instrumentul de selecție directă, selectează punctul de colț exterior al triunghiului și trage-l până la colțul inferior al banner-ului, astfel încât triunghiul să se termine perfect cu dreptunghiul și masa. 
Pentru a ilustra că triunghiul se află în umbra bannner-ului, ar trebui să copiezi câmpul tău de culoare maro închis, să întuneci puțin culoarea și să o aplici pe triunghi.
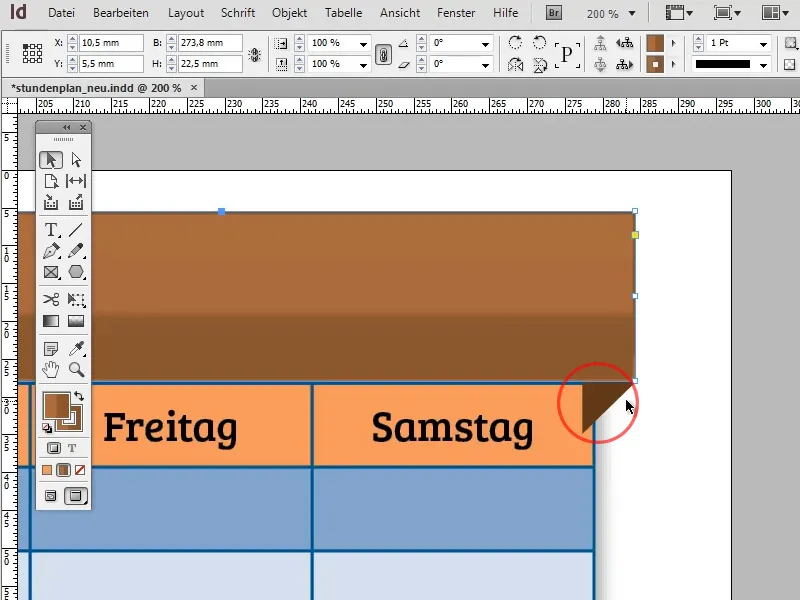
Copiază triunghiul, oglidește-l orizontal cu (Obiect>Transformare>Oglindire orizontală) și mută copia pe partea opusă a tabelei.
Dacă triunghiul, așa cum apare în captura de ecran, nu se potrivește perfect, prelungește dreptunghiul cu porțiunea lipsă.
Dacă unghiul ți se pare prea abrupt sau prea plat, îl poți modifica oricând mutând punctul de jos al triunghiului în sus sau în jos cu Instrumentul de selecție directă.
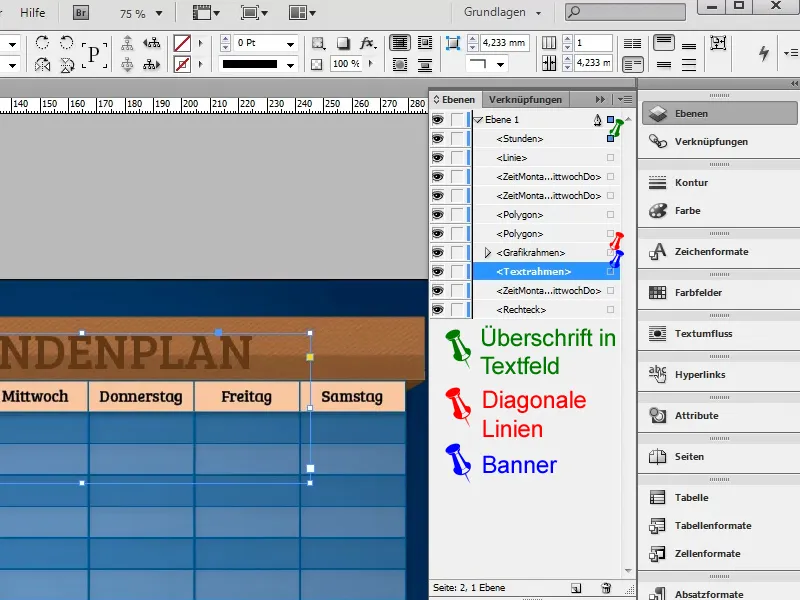
Acum banner-ul este prezent în forma sa de bază: acum mai lipsește textul.
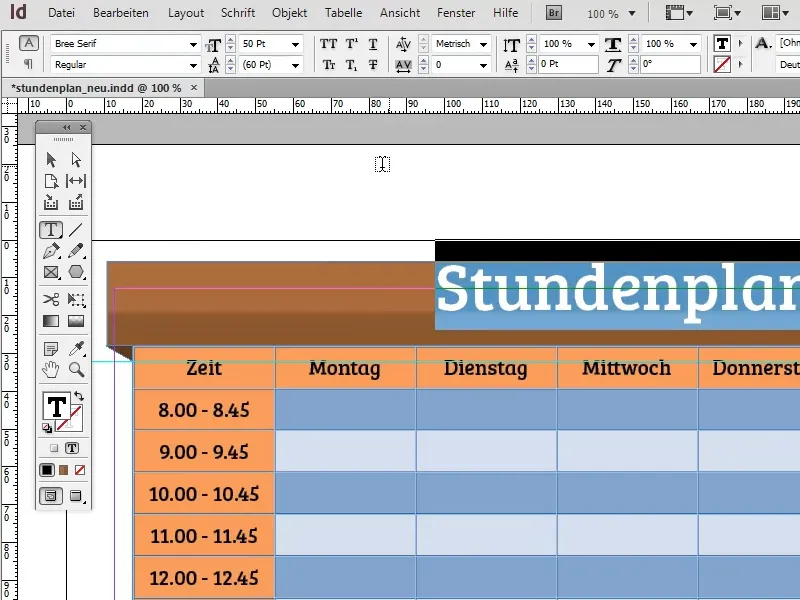
Dacă faci un simplu clic pe dreptunghi cu Instrumentul de text, acesta se va transforma automat într-un câmp de text. Scrie titlul (de exemplu, "Orar") în câmpul de text și formatează textul de exemplu cu fontul Bree Serif, 50pt și Centrat.
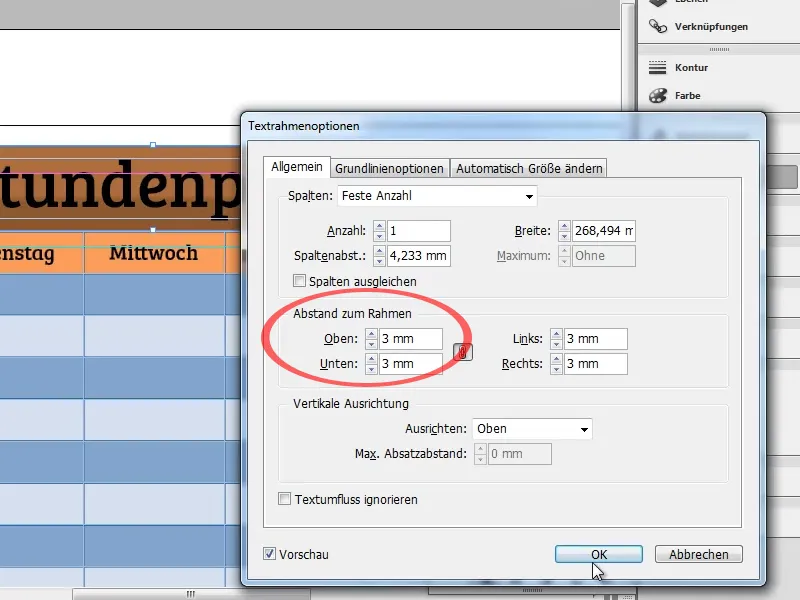
Pentru ca textul să nu stea lipit de marginea de sus a câmpului de text, poți defini distanța de la marginea de sus în opțiunile de Cadru de text (Obiect>Opțiuni de cadru de text). 2-3 mm ar trebui să fie suficient pentru a centra textul vertical.
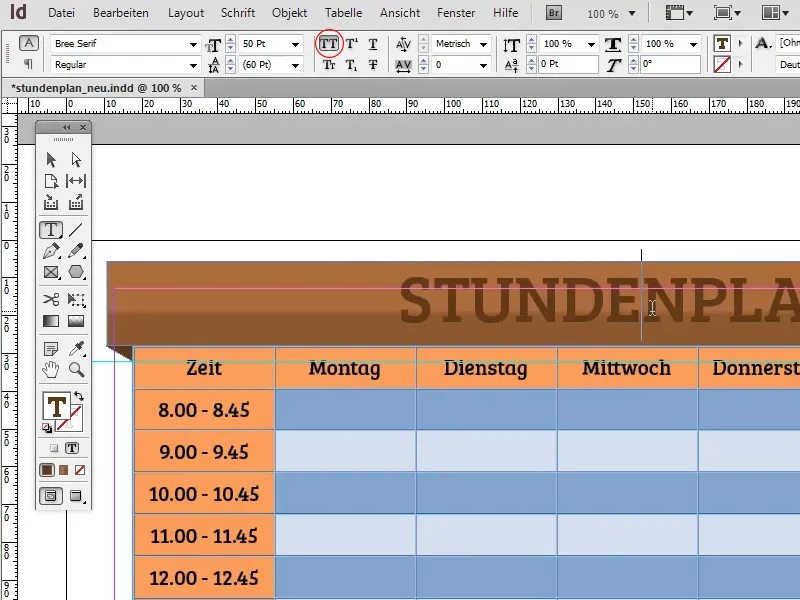
Cu butonul marcat în captura de ecran poți afișa textul cu majuscule. Pentru ca textul să se potrivească mai bine cu banner-ul, ar trebui să-l colorezi într-o culoare similară. În acest caz, ar fi potrivit un maro închis. Ai grijă să nu se amestece textul cu banner-ul.
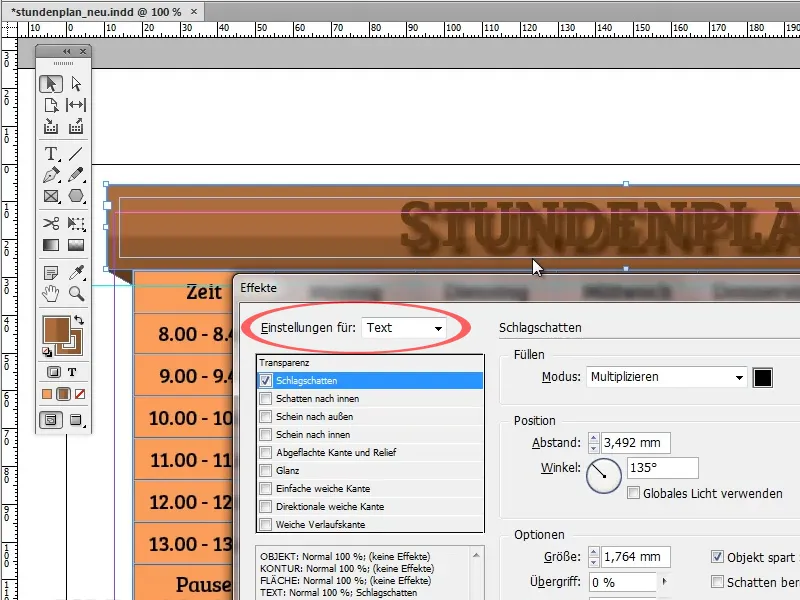
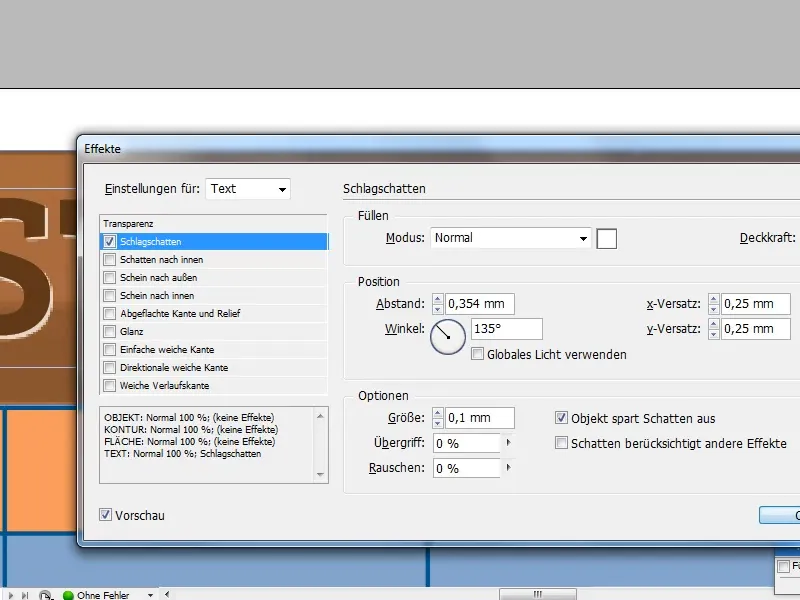
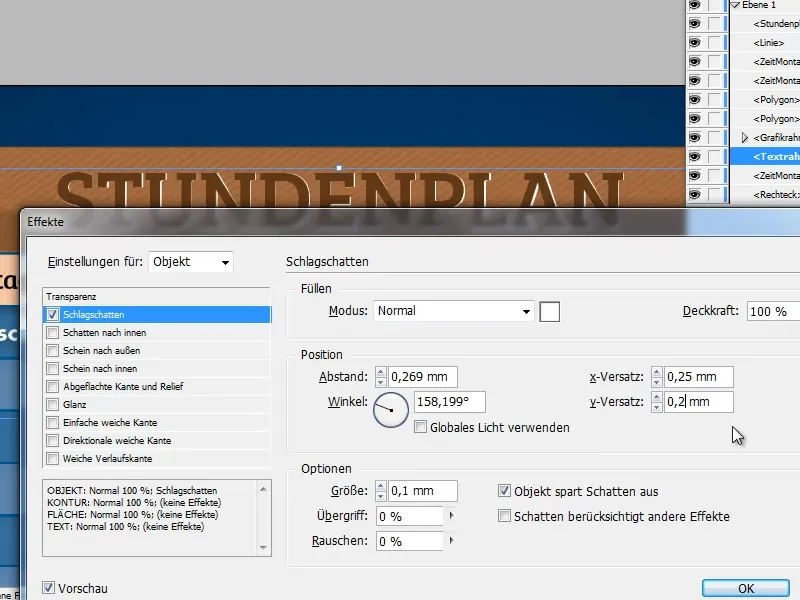
Prin Obiect>Efecte>Umbră paralelă poți adăuga textului o umbră paralelă pentru a-l distinge puțin mai bine de banner. Trebuie totuși să te asiguri că opțiunea Setări pentru: (sus-stânga) este setată pe Text, altfel umbra paralelă va fi aplicată la dreptunghi.
Valorile implicite sunt un pic prea extreme. Aici am folosit o umbră paralelă albă cu modul de umplere Normal, cu o Opacitate de 80%, un Deplasament de 0,25 mm și un Estompare de 0,1 mm. Aceste valori sunt desigur variabile.
Acum, fiindcă programul este în mare parte finalizat, trecem la fundal. Adaugă un dreptunghi mare și umple-l cu un gradient radial. Obții un efect foarte frumos când folosești un gradient de la albastru închis la un albastru și mai închis.
Prin Obiect>Aranjează>În fundal (Ctrl+Shift+Ö) poți trimite dreptunghiul în fundal. În esență, programul este acum finalizat: acum urmează finisare.
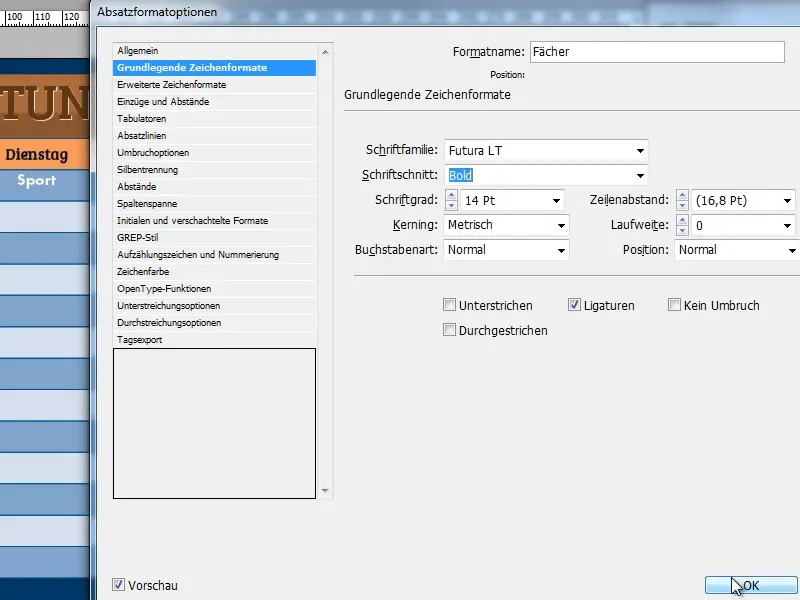
Dacă doar dorești să folosești programul ca șablon gol pentru imprimare, următorul pas este inutil. Dar dacă dorești să completezi programul direct pe computer, ar fi util să creezi un Format de paragraf pentru tabelă.
De exemplu, fontul Futura LT îngroșat cu 14pt în alb ar fi o variantă potrivită.
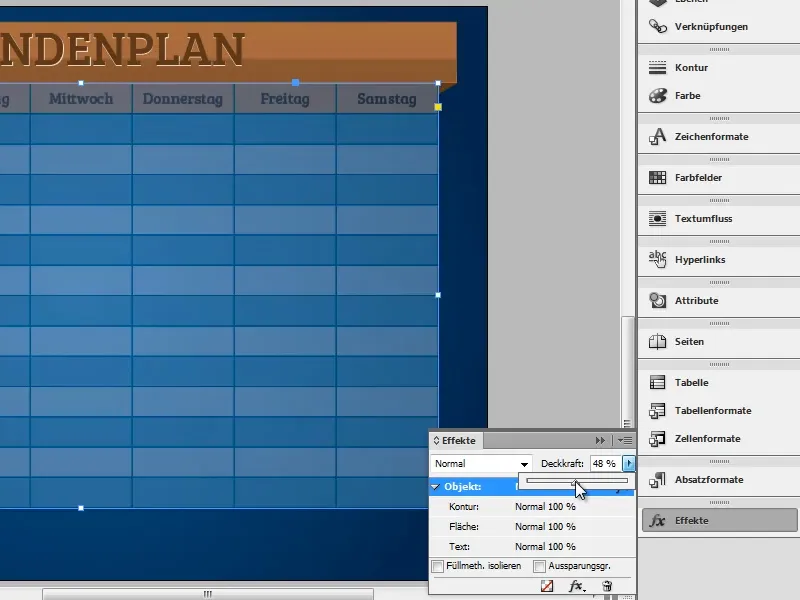
Următorul pas este să facem fundalul să transpară puțin. Desigur, ai putea simplu să reduci opacitatea tabelei, dar astfel textul din tabel ar deveni și el transparent și, prin urmare, mai greu de citit.
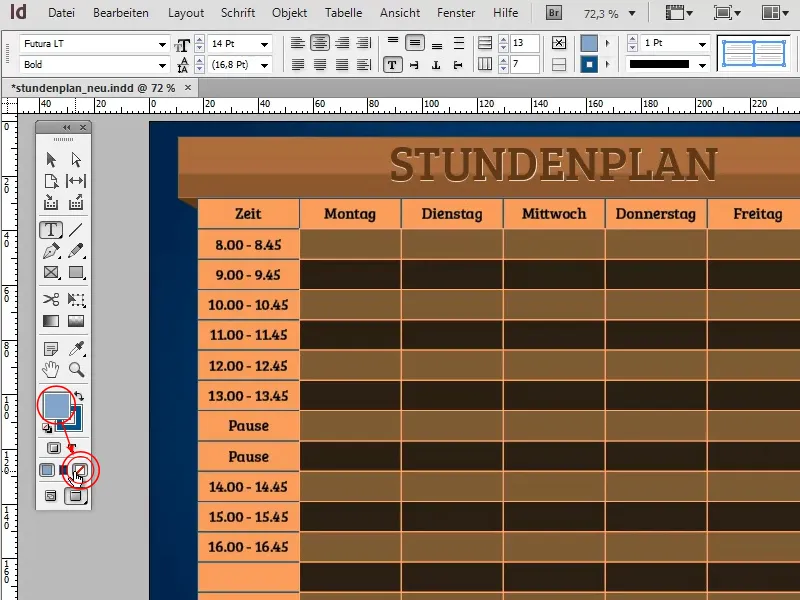
Pentru a evita acest lucru, există un truc simplu: Duplică tabela și dezactivează umplerea în locurile în care fundalul trebuie să transpire. Pentru aceasta, marchează zonele respective și apasă pe simbolul marcat în captura de ecran. Ai grijă să fie activată zona!
Așează acum a doua tabelă sub prima, exact peste ea. Dacă reduci acum opacitatea tabelei din spate, zonele corespunzătoare vor deveni transparente. Atâta timp cât introduci textul în tabela din față fără umplere, textul își va păstra complet opacitatea.
Prin utilizarea câmpurilor de culoare și a gradientelor, poți schimba culorile planului de orar rapid și eficient, editând doar câmpurile de c culoare. InDesign-ul va aplica apoi noul valor de culoare la toate zonele unde a fost folosit câmpul de culoare.
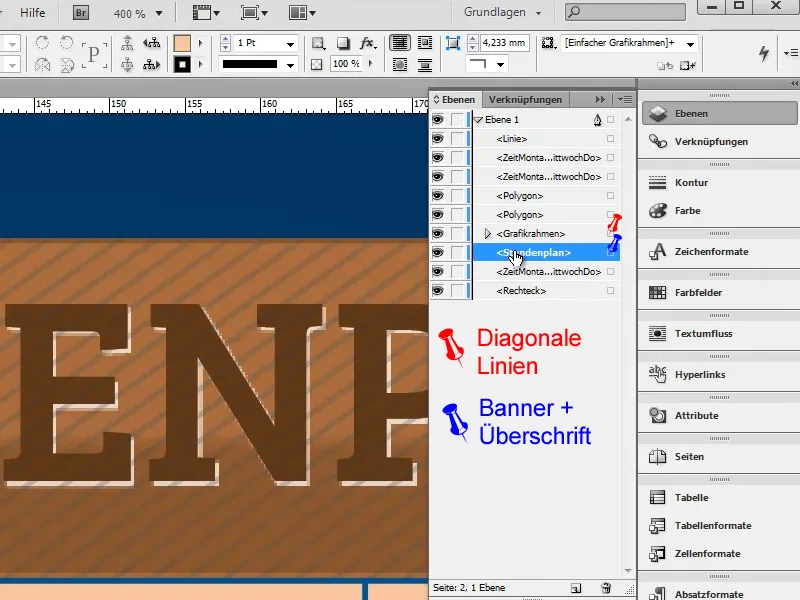
Și la banner ai diferite posibilități de a insera efecte. O variantă ar fi să ajuți bannerul cu dungi subțiri, diagonale, creând astfel un aspect special:
În acest sens, începeți prin a crea o nouă pagină (Aspect>Pagini>Adăugați pagină) și adăugați o dungă diagonală.
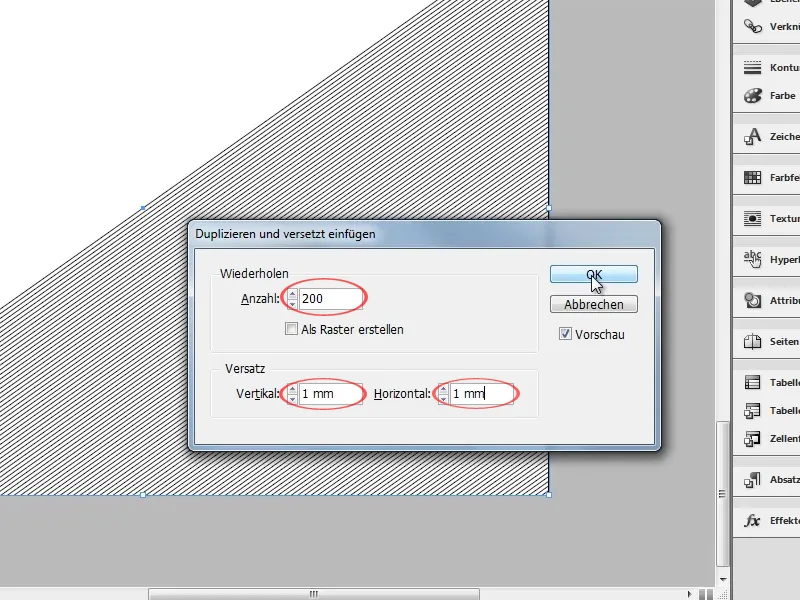
Acum copiază dânga folosind funcția Editare>Duplicați și inserare avansată... de aproximativ 200 de ori cu o decalare de 1 mm. Confirmă cu OK și grupează dungile cu Ctrl+G.
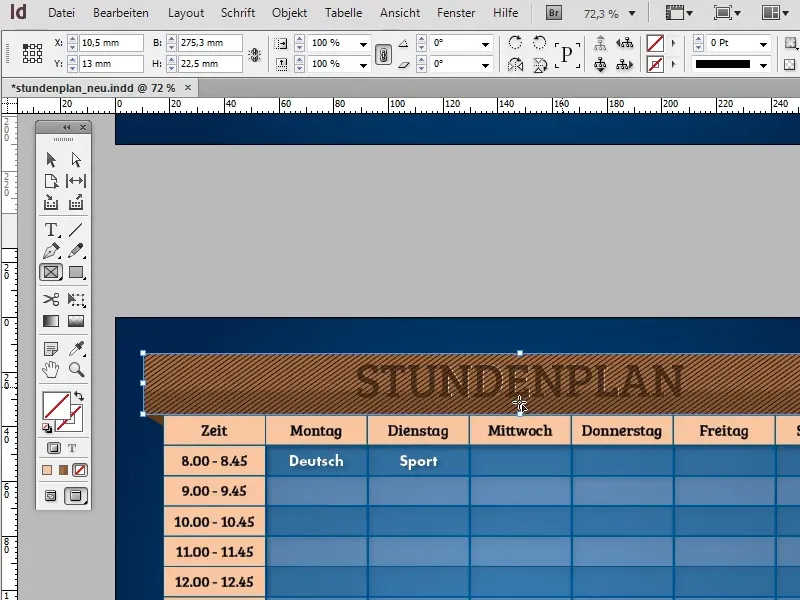
Alege acum grupul, copiază-l și revino la orar. Inserează un dreptunghi gol, suprapus peste banner și umple-l, folosind funcția Editare>InsertToEnd..., cu dungi.
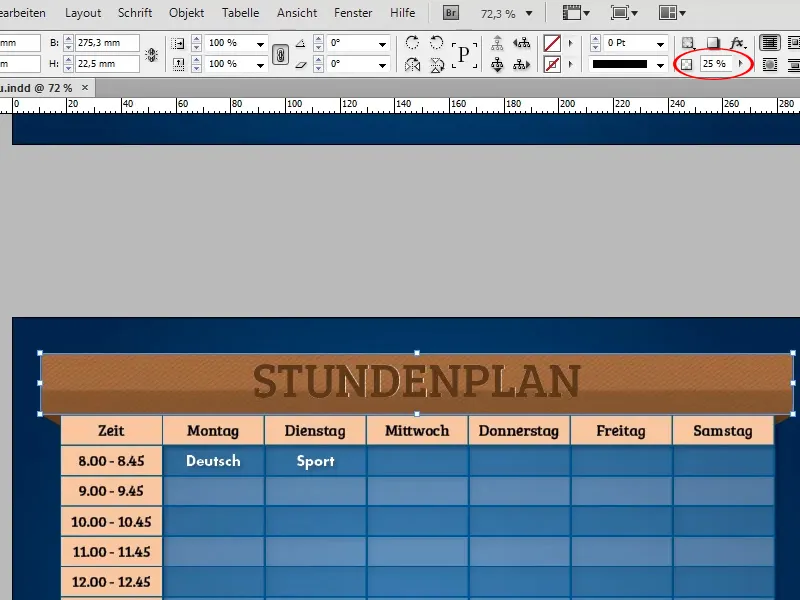
Redu opacitatea dreptunghiului la aproximativ 25%, pentru a lăsa liniile să pară transparente.
Deoarece bannerul a fost anterior convertit într-un câmp text și titlul a fost introdus direct acolo, nu poți plasa liniile în acest stadiu între text și banner, ci doar înainte de ele.
Pentru a plasa textul în fața liniilor și pentru a-l exclude de la efect, trebuie să-l copiezi din banner și să-l introduci într-un nou câmp text. Acesta poate fi apoi plasat fără probleme în prim plan.
În unele cazuri, la această metodă atunci când copiază umbra se pierde și trebuie recreată.
Alternativ, poți pur și simplu copia bannerul, să dezactivezi umplerea în copie și să-l plasezi suprapus peste bannerul original. În acest mod, toate efectele ar trebui să rămână intacte.