Bună prieteni dragi, aici e Stefan Riedl de la PSD-Tutorials.de, și astăzi ne vom întâlni colectiv cu partea întunecată, pentru că vom discuta despre un produs foarte special în design, și anume un bilet de intrare, pe care îl puteți vedea aici, cu un efect de lumină neagră. Acest lucru înseamnă că vom folosi elemente care sunt vizibile doar sub lumină UV, și ce ar fi mai potrivit decât o invitație la "Cină în Întuneric".
Să începem: Pasi 1-15
Pasul 1
Ce efect fantastic aduce lumina neagră, vă voi arăta arătându-vă această fotografie o dată. Aici avem deja o astfel de invitație și vedeți deja lumina neagră potrivită.
Momentan este oprit, ceea ce înseamnă: avem o fotografie bine iluminată, dar dacă sting acum lumina, pentru cei dintre voi care se tem de întuneric: Închideți ochii sau luați rapid o ceașcă de cafea, pentru că tragem perdelele. Uitați aici:
Pasul 2
Aici o vedem, biletul nostru de intrare glamuros: elegant și cu siguranță îndreptat către societatea de înaltă clasă. Formatul este un format DIN-lang, vedem partea din față (stânga) și (dreapta) va fi partea din spate, iar acum vă voi arăta unde este folosit acest efect de lumină neagră, și anume pe partea din spate.
Pasul 3
Când afișez stratul corespunzător ("UV") în panoul de Straturi, veți vedea că acesta va fi efectul de lumină neagră pe care îl vom folosi. Dar înainte să ajungem acolo, să vedem mai întâi ce este important pentru un astfel de bilet de intrare ciudat.
Pasul 4
Deoarece nu am echipament tehnic pentru a imprima acasă un bilet de intrare acoperit cu UV, mă adresez partenerului nostru competent de imprimare pe internet, și acolo putem derula până la pagina de pornire: Aici sunt Biletele de intrare>Biletele de intrare (Culori de lumină neagră). Asta avem nevoie.
Pasul 5
Format: Am ales formatul DIN-lang (1), și acolo vedem parametri diferiți (2): tipărit pe ambele părți în patru culori (4/4), hârtie de imprimare foto 300g/mp cu o suprafață mată și o greutate mare pe unitate de suprafață. Dorim să creăm o aparență cu adevărat elegantă, sigurantă împotriva falsificării cu o culoare de siguranță vizibilă doar sub lumină neagră (lumină UV), un motiv personalizat de lumină neagră, pe care îl putem crea singuri, până la 30% acoperire. Aici trebuie să creăm o culoare specială plină și în Detalii găsim și formatul final: 10,5 pe 21 cm (3). Vă sfătuiesc să folosiți întotdeauna formatul predefinit. Desigur, nu se poate garanta întotdeauna acest lucru, uneori trebuie să vă personalizați puțin materialele tipărite, dar aș vrea să vă explic dintr-un exemplu de ce există aceste formate standard.
Pasul 6
Să deschidem Photoshop, și aici am adus un plan de imprimare pentru voi. Pe un astfel de plan de imprimare este, desigur, mult spațiu pentru tipărire, desigur, vedem aici formatul A4, mai mic mergem la formatul A5, A6, dublul formatului A4, până la A3, dublul acestuia este A2 și apoi din nou dublul este A1. Deci avem cu adevărat mult spațiu aici.
O să-mi deschid panourile, îmi voi face zoom aici puțin, așa, acum puteți vedea tot. Dacă rămânem la formatul standardizat, vom avea pe o suprafață de un format A4 trei așa-numite beneficii, adică trei pagini pot fi tipărite pe ea, și acest rezultat eficient este numit beneficiu.
Nu trebuie să vă faceți griji cu privire la distribuția pe un astfel de plan de imprimare. Acest lucru este gestionat de tipografie. Mergem un pas mai departe și afișăm următoarea grupă, apoi avem deja șase beneficii pe suprafața dublă. Un pas mai departe: Avem așadar douăsprezece beneficii pe un sfert din suprafața planului de imprimare. Un al doilea pas, și suntem deja la 24 de beneficii și atunci avem 50% acoperit, iar dacă folosim întreaga suprafață de imprimare, avem 48 de pagini, 48 de beneficii, care sunt disponibili pentru biletul nostru de intrare.
Pasul 7
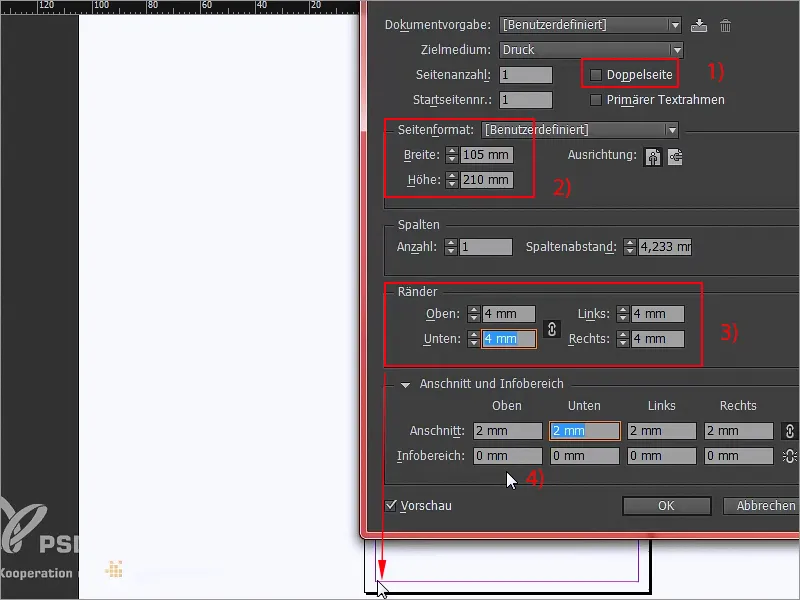
Ajungând în InDesign, acum vom crea un Document nou, aruncând direct pagina cu dublă față (1), nu avem nevoie de ea, și definim formatul în Lățime 105 mm și în Înălțime 210 mm (2). Continuăm: Avem nevoie cu siguranță de Margine, și anume 4 mm (3). Acesta este un spațiu de siguranță pe care îl vom seta pentru formatul final, pentru ca nimic să nu fie prea aproape de margine, iar apoi continuăm cu Zonă de decupare și Zonă de informații, unde adăugăm o decupare de 2 mm (4), și astfel am definit suprafața de lucru acum.
Pasul 8
Câteodată ne punem întrebarea: Format portret sau format peisaj? Aici aș dori să vă spun: Cu cât formatul este mai înalt, cu atât este mai elegant. Am fi putut, de asemenea, să facem această invitație în format peisaj, dar ar fi avut poate mai degrabă caracterul unei invitații la următorul stadion de fotbal.
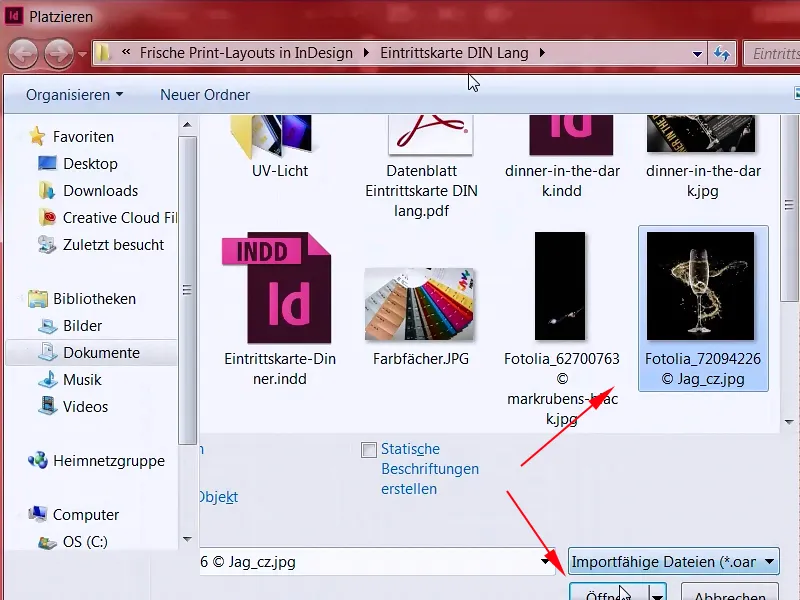
Rămânem la formatul portret, deoarece formatul portret este elegant, formatul portret este glamuros, și exact acest efect îl avem nevoie aici. Cu Ctrl+D voi deschide dialogul pentru Plasare…
Pasul 9
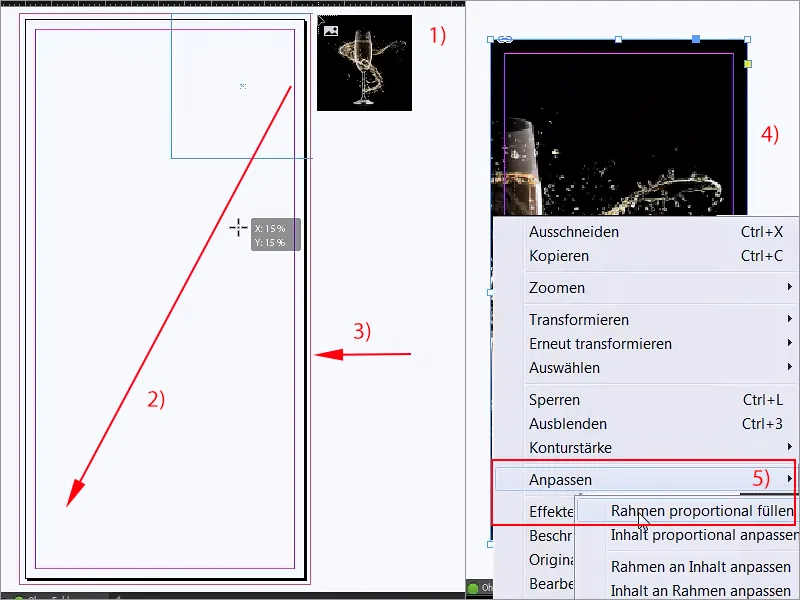
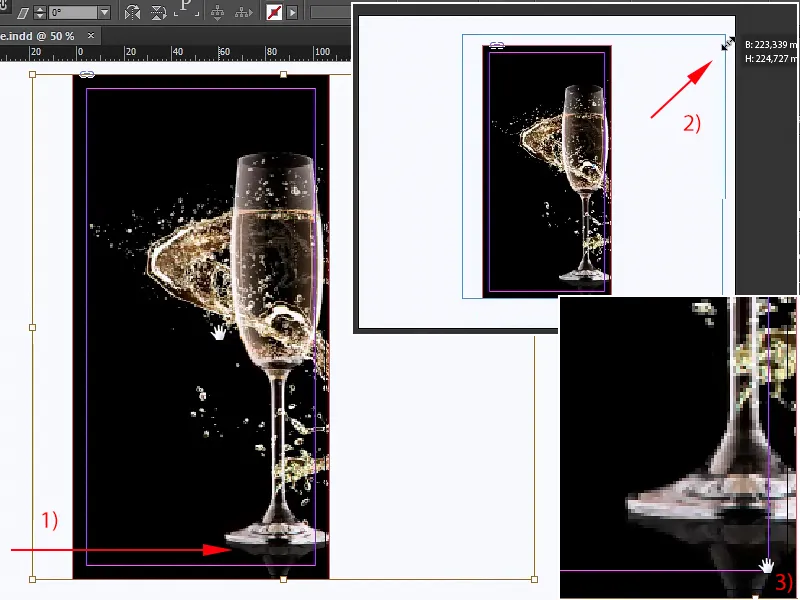
… și apoi voi căuta imediat imaginea potrivită pentru fundal și apoi o voi mări pe ecran (1+2). Trebuie să fiți atenți să luați în considerare zona de decupare, adică până la linia roșie (3). Acum voi face zoom out (4) și apoi cu butonul dreapta al mouse-ului voi alege opțiunea Ajustare>Umplere proporțională a cadrului (5).
Pasul 10
Sticla este acum așezată în mod natural în centru, într-adevăr un lucru drăguț, dar nu potrivit pentru noi, pentru că avem nevoie de spațiu în stânga. Așa că mut conținutul imaginii ușor spre dreapta acum (1), o voi mări și mai mult (2), trebuie să fiți atenți la reflexia de jos (3), astfel încât să nu fie tăiată.
Pasul 11
Așa mi-aș putea imagina momentan. Dacă arată pixelat și la voi, puteți crește Performanța afișării, făcând clic dreapta în partea de sus, apoi veți găsi Performanța afișării, pe care din păcate eu nu o găsesc, dar cu siguranță o veți găsi voi, și apoi selectați Afișare de înaltă calitate.
Pasul 12
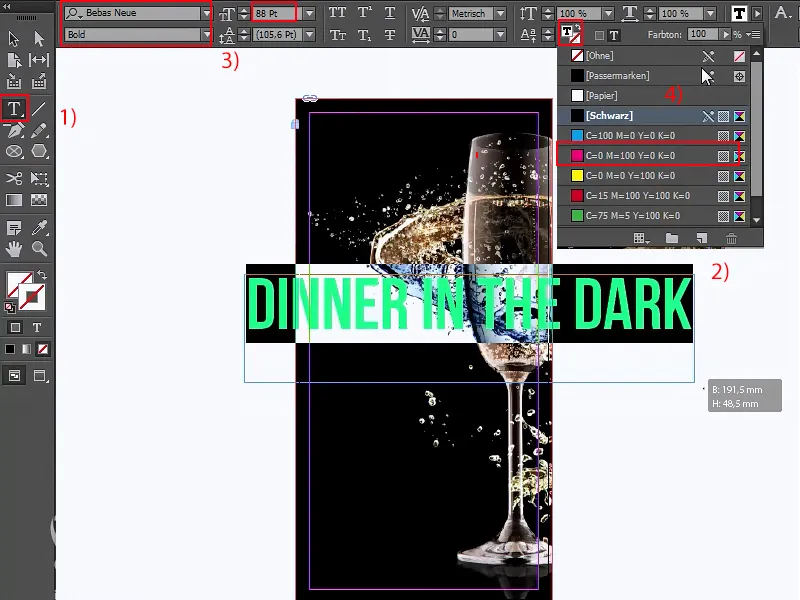
Acum voi bloca această imagine cu Ctrl+L ca "lock" și apoi nu se va mai întâmpla nimic aici. Continuăm cu titlul potrivit, pe care evident îl mai avem nevoie. Deci, cu un instrument de Text (1) vom începe, mărim enorm (2), și ori de câte ori aveți îndoieli cu privire la populara Helvetica, folosiți pur și simplu Bebas-ul. Bebas-ul este o fontă minunată, pur și simplu e extraordinar, este foarte puternică, și o vom folosi Bold cu o dimensiune de font de nici mai mult nici mai puțin de 88 Pt (3).
Majusculele nu trebuie activate, deoarece această fontă există numai în litere mari, și apoi începem: "Cină în întuneric". Acesta va fi titlul, culoarea nu se potrivește încă complet, așa că o vom seta provizoriu pe Magenta (4), deoarece trebuie să facem încă puțin retuș.
Pasul 13
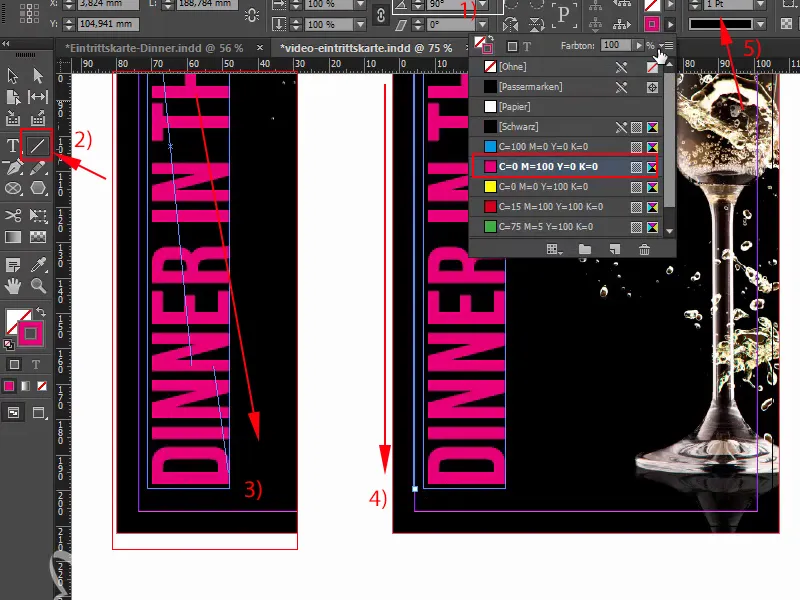
Așa că voi roti acest câmp de text cu 90° (1) și apoi voi muta aici, în centru, este corect, iar acum putem face zoom și muta întreaga imagine spre stânga cu tasta Shift- și săgeata la stânga apăsată, iar pentru caracterul glamuros vom trasa simplu o linie de sus în jos cu instrumentul Liniuță (2) . Dacă tot se mișcă la voi așa ca o coadă de vacă (3), apăsați pur și simplu tasta Shift, și atunci va fi perfect dreaptă (4).
Apoi, vom seta și culoarea acesteia la Magenta, cu o lățime de 1 Pt (5), totul este în regulă, suntem de acord. Cu linia trebuie să fim atenți să terminăm sus și jos cu siguranță cu fonta. Linii de ajutor ajută enorm în astfel de situații.
Pasul 14
Apoi, cu tasta Alt- și Shift apăsată, voi face o copie a acesteia, o voi ancorată direct aici și apoi Shift spre stânga (1). Dacă distanța dintre text și zonele negre din stânga și din dreapta sunt diferite (săgețile de mai sus), este simplu pentru că avem puțin exces aici (2). Acest lucru poate fi compensat manual, pur și simplu mutând aproximativ în mijloc.
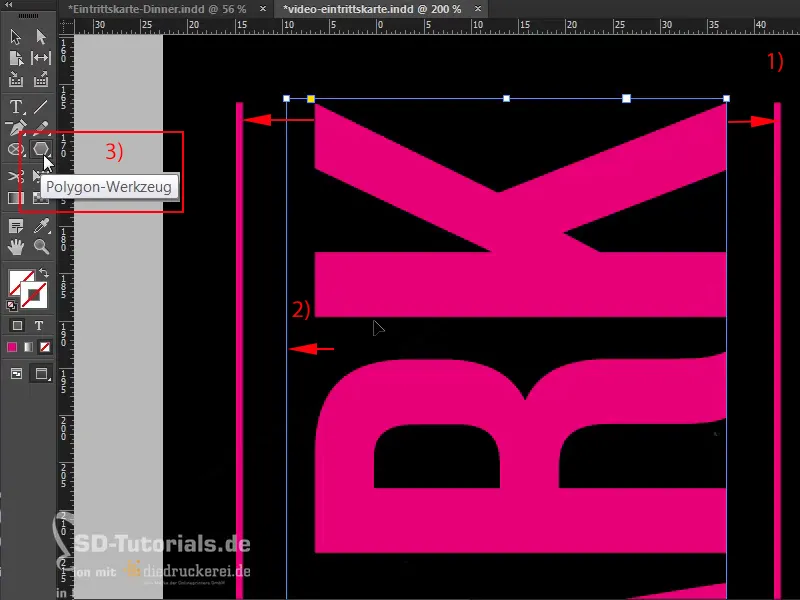
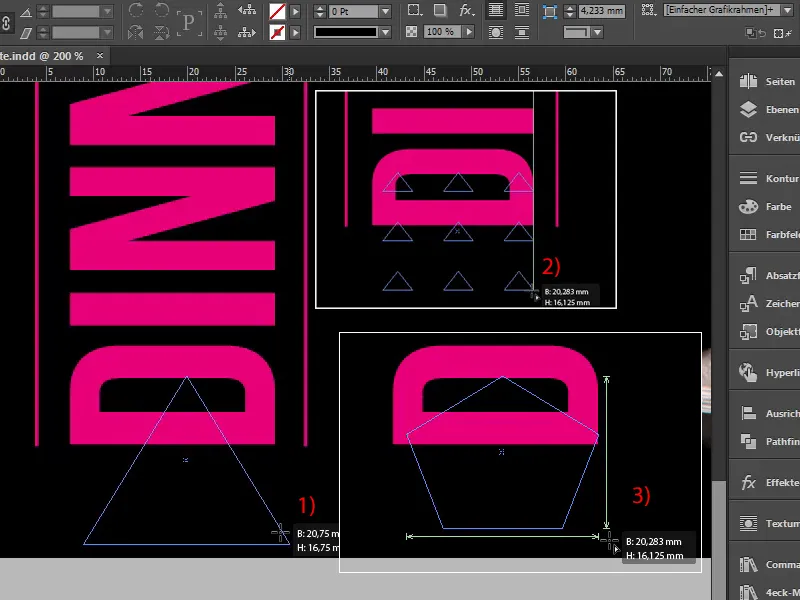
Mai sunt câteva stele lipsă sus și jos, le introducem simplu manual: Bine ați venit la petrecerea poligonală! Găsiți de fapt în bara de instrumente Instrumentul poligon (3).
Pasul 15
Așadar, puteți să rotiți ușor (1), și înainte de a elibera acum, am un mic sfat: dacă acum mutați tastele săgeți la stânga sau la dreapta de pe tastatură, atunci veți vedea că puteți varia numărul de poligoane (2). Dacă doriți să aveți acum o stea, pe care nu o avem aici, voi apăsa pur și simplu tasta Spațiu, și dacă ați apăsat acum tasta Spațiu, atunci folosiți din nou săgețile: Acum schimbăm forma, adăugând mai multe colțuri. 1,2,3,4 … 5 colțuri (3). Dar nu arată încă neapărat ca o stea, nu-i așa?
Mergem mai departe: Pasi 16–25
Pasul 16
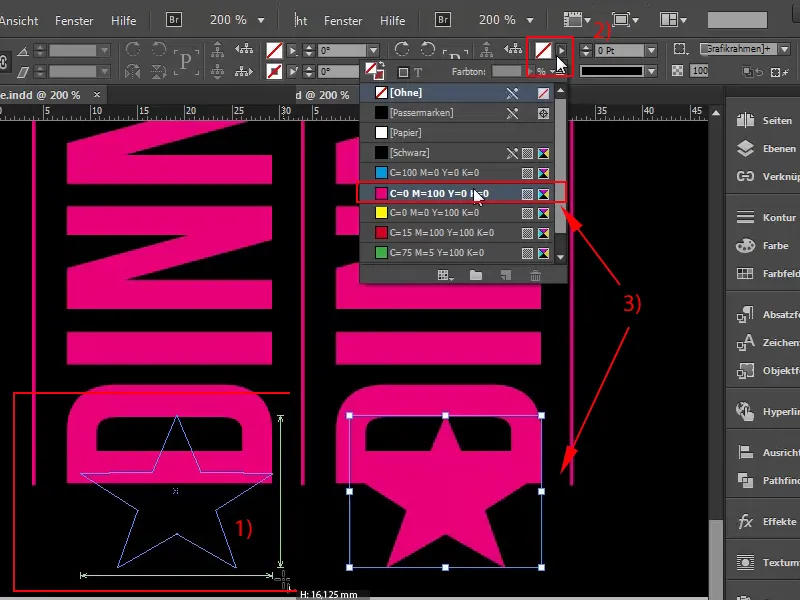
Ce părere aveți? Dar acum, dacă mutați tastele săgeți la stânga și la dreapta, atunci puteți defini forma stelei (1). Acum o voi muta la dreapta, … îmi place așa cum arată. Și acum pot elibera și aplica o culoare pe ea (2-3).
Desigur, steaua noastră este încă un pic prea mare, adică o vom face mai mică și apoi o vom alinia în centru. Să avem grijă să păstrăm distanța aici, așadar un pic mai mică și încă o dată în centru. Cu tasta Alt apăsată puteți să o extindeți pe lățime, și acum vom face o copie, Ctrl+C, mergem sus la K și Ctrl+V. Aliniat în centru, potrivit.
Pasul 17
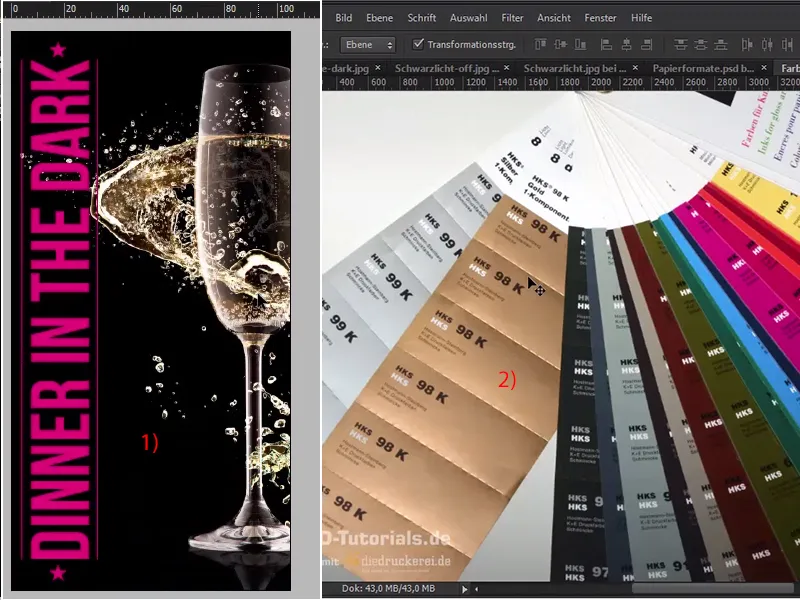
Acum avem toate stelele acolo, fața de afișare ar fi aproape gata, ai crede, dar desigur ceva nu este în regulă (1). Clar, așa că schimbăm cu siguranță culoarea acum, și cum ajungem la următoarea problemă, adică problema aurului. Așadar, pentru a obține un ton de aur decent, ar trebui să folosim o culoare de tip Pantone-sau HKS-plin.
Deși în spațiul de limbă germană s-a impus sistemul de culori Pantone ca standard, voi să vă arăt un făcător de culori HKS, și acolo, cum arată un ton de aur. Deschid pentru asta Photoshop; aici: Acesta este un făcător de culori HKS, și aici la stânga deja vedem 98 K, acesta este aurul! (2) Și cu această valoare vom lucra apoi.
Pasul 18
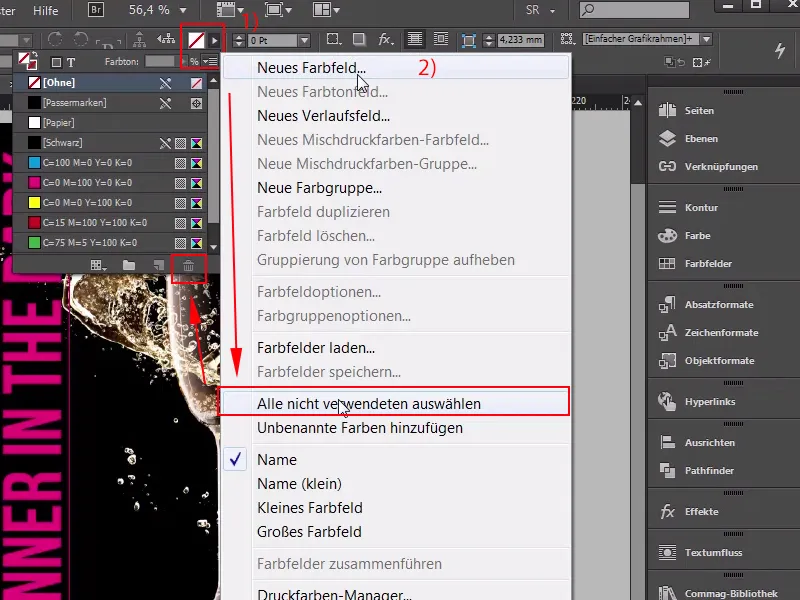
Așadar, ne întoarcem în InDesign, 98 K, și voi șterge toate câmpurile de culoare neutilizate (1) și acum voi crea unul nou, prin Nou câmp de culoare (2), …
Pasul 19
… nu ca o culoare de proces, ci ca o culoare de tip plin (1). Am aici modul de culoare HKS K (2), și acolo am derulat până jos găsim 98 K, pe acesta îl voi adăuga acum, și deoarece nu tipărim cu culori plin, ci în procedeul 4C, există posibilitatea de a converti în mod simplu în InDesign astfel de culori cu un singur click în modul de culoare CMYK. Așa va arăta distribuția (3), dar acum să fim sinceri: voi șterge acum această nuanță de culoare, apoi voi schimba totul în HKS, pare destul de maro, nu-i așa? Ce părere aveți? Deci cu siguranță nu trebuie să vă așteptați ca această valoare să corespundă cu ceea ce tocmai ați văzut pe făcătorul de culori..webp?tutkfid=65105)
Dimpotrivă, chiar! Aici la tipărire vom obține mai degrabă o nuanță de maro, care nu are absolut nicio legătură cu aurul, și acest lucru se datorează faptului că spațiul de culoare CMYK este mult mai mic și culorile puternice nu pot fi redate atât de strălucitor ca în spațiul de culoare HKS sau Pantone. În ceea ce privește produsul nostru, am ales oricum să tipărim în patru culori, rezultatele sunt cu siguranță mai bune dacă vă informați cu un făcător de culori și apoi alegeți o valoare de aproximare cât mai bună.
Pasul 20
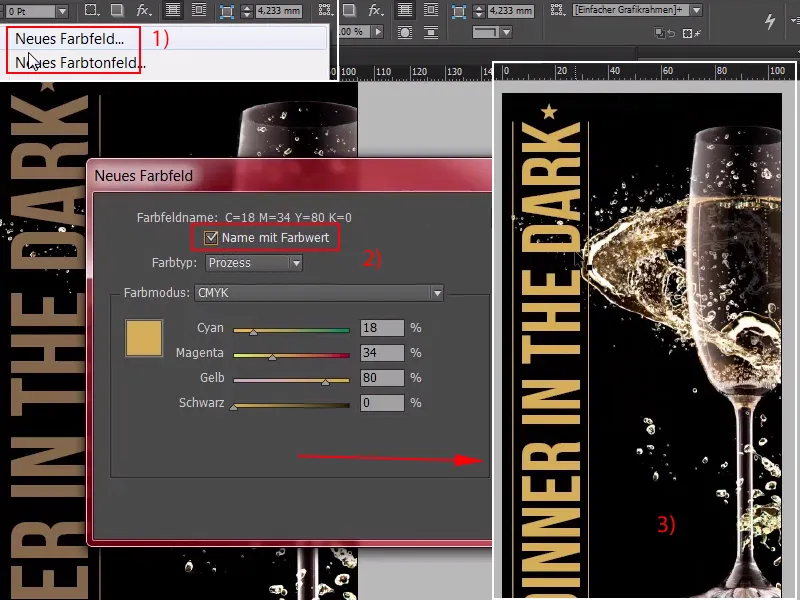
Prin urmare, un câmp de culoare nou (1), am ales unul, nu ca o culoare de tip plin, ci ca o culoare de tip proces, și anume: 18, 34,80 și cifra adițională 0. Dar putem să-i dăm un nume cu valoare de culoare (2), OK. Acesta este un ton de aur pe care acum îl consider acceptabil, dar încă nu este suficient.
Dacă scoatem acest ton de culoare HKS o dată din lista mea și îl înlocuim cu cel creat anterior, atunci va arăta așa (3):
Asta este în esență în regulă, ai putea crede, dar aurul vizual nu este neapărat recunoscut prin culoare, ci mai degrabă prin jocul complet de culori de la umbre la lumini care se reflectă în material, și astfel ceva grafic pe hârtie se poate reprezenta doar atunci când se creează artificial jocul de culori.
Pasul 21
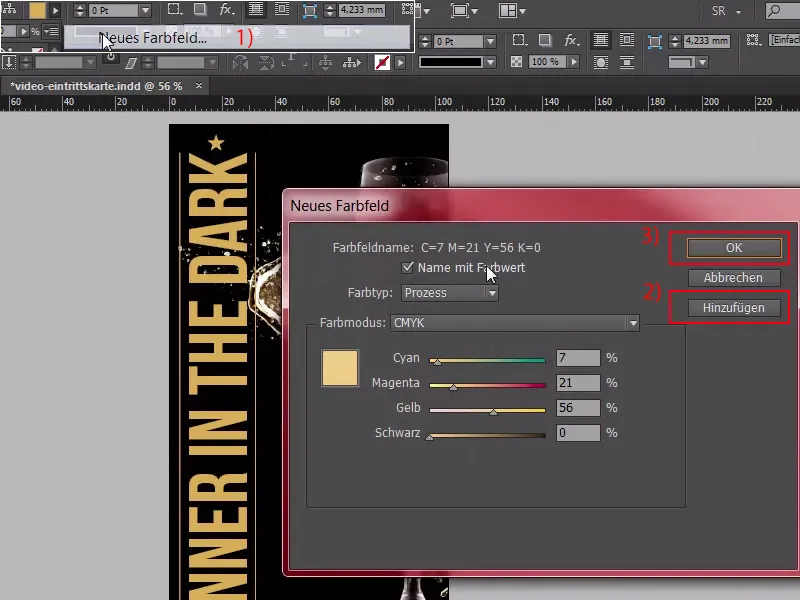
Și acest lucru poate fi făcut foarte ușor cu ajutorul gradientelor de culoare. Eu acum voi crea un câmp de culoare nou (1), care este un pic mai luminos: 7,21, 56,0 aproximativ, Adăugare (2) OK (3). Odată confirmat, …
Pasul 22
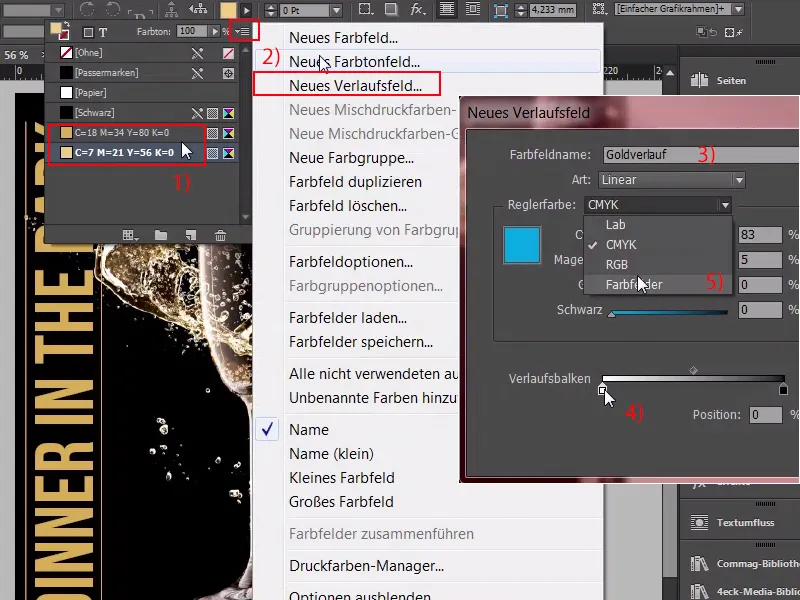
… acum avem deci două câmpuri de culoare (1), și din acestea voi construi acum un gradient de culoare pentru noi. Uită-te aici: Aici sus (2), o dată Câmp de gradient nou, îl voi numi "gradient de aur" (3), și o dată la găleata de vopsea albă aici am făcut clic (4); acum poți introduce manual culorile, dar asta este extrem de plictisitor, nu vrem asta, deci alegem aici sus câmpurile de culoare (5).
Pasul 23
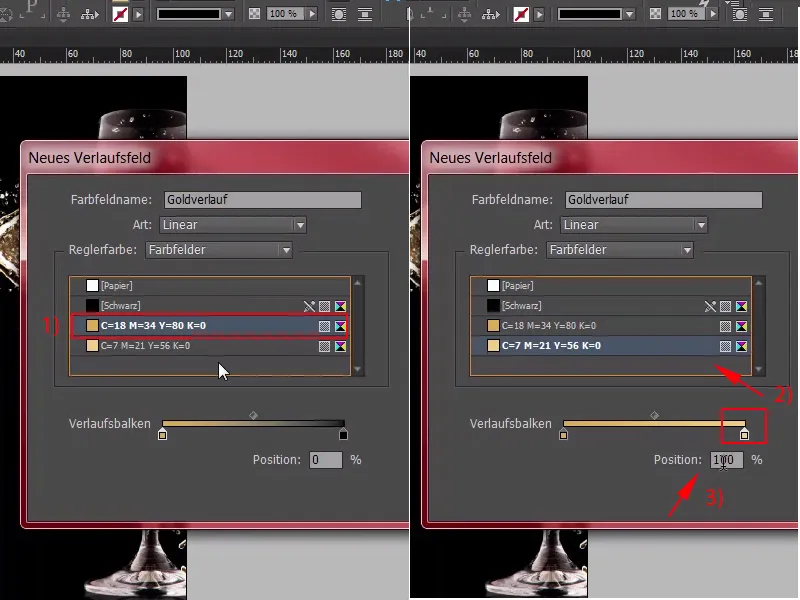
Aceasta este prima câmp de culoare (1) și aici alegem al doilea câmp de culoare (2). Acum este important să stabilim poziția, poți face clic aici (3), …
Pasul 24
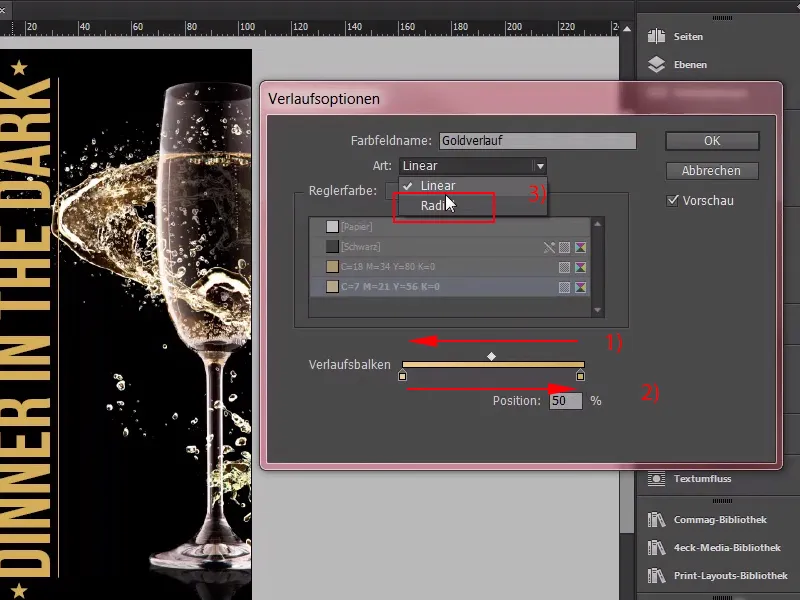
… acum se află la 50 %, de fapt este în regulă, dar cred că ar trebui să schimbăm culorile aici (1). Așa ar trebui să fie, 50 % (2), poți ajusta ulterior, trebuie doar să alegi un gradient radial (3).
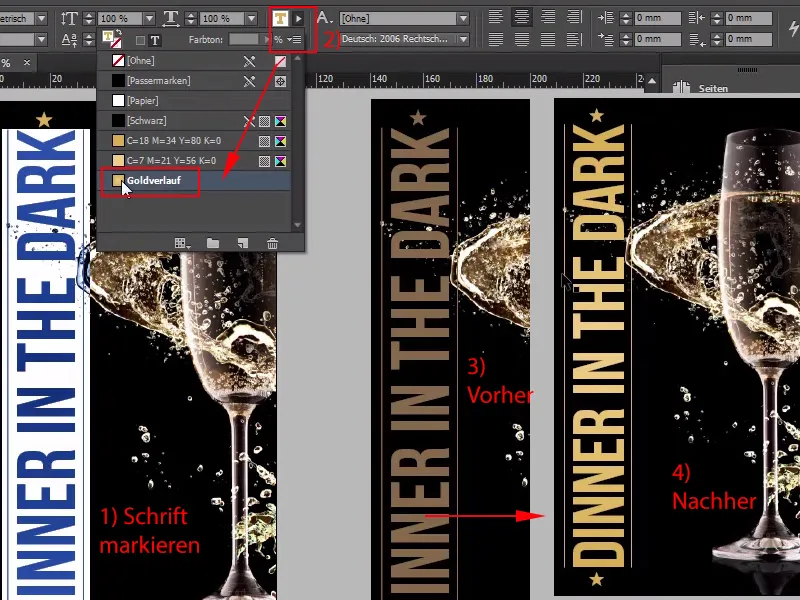
Pasul 25
Acest lucru îl confirm, și acum uită-te ce se întâmplă cu textul "Cina în Întuneric" (1), când este plasat într-un gradient de aur (2). Astfel, acum avem un efect de luminescență aici. Acum voi aplica același lucru și pe liniile de contur; aici vom folosi de asemenea gradientul de aur, stelele de jos le lăsăm afară, altfel ele vor avea un punct alb în mijloc și se vor muta către acest aur întunecat profund pe margini, dar acest efect ar fi absurd, deoarece lumina strălucește din mijloc și acum diferența semnificativă este clar vizibilă între ceea ce aveam înainte (3), și ceea ce avem acum (4), asta înseamnă că trebuie să reconstruiești manual plasticitatea și strălucirea glamour de aur, și cred că am reușit destul de bine și putem trece direct la a doua pagină.