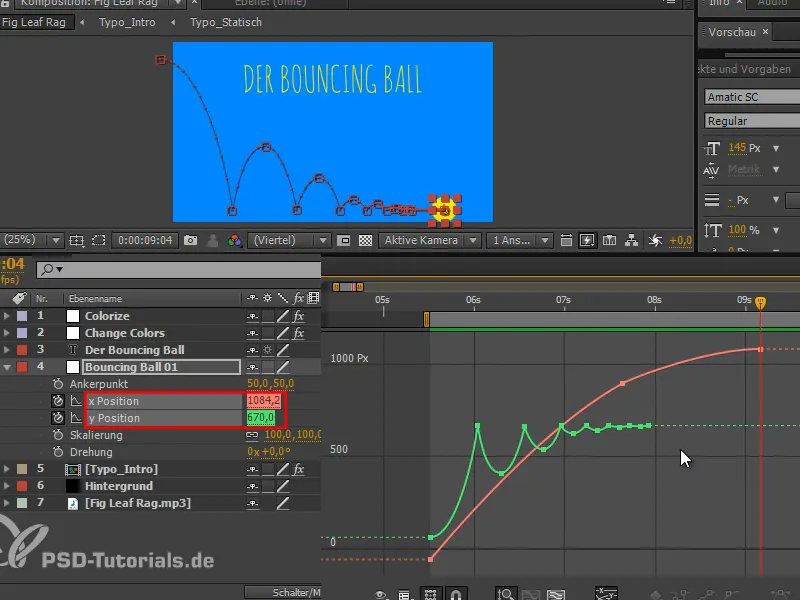
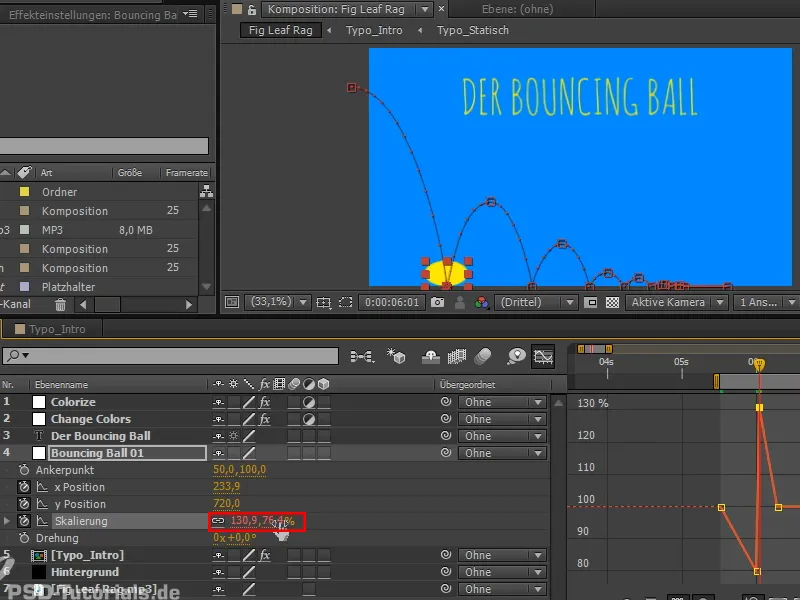
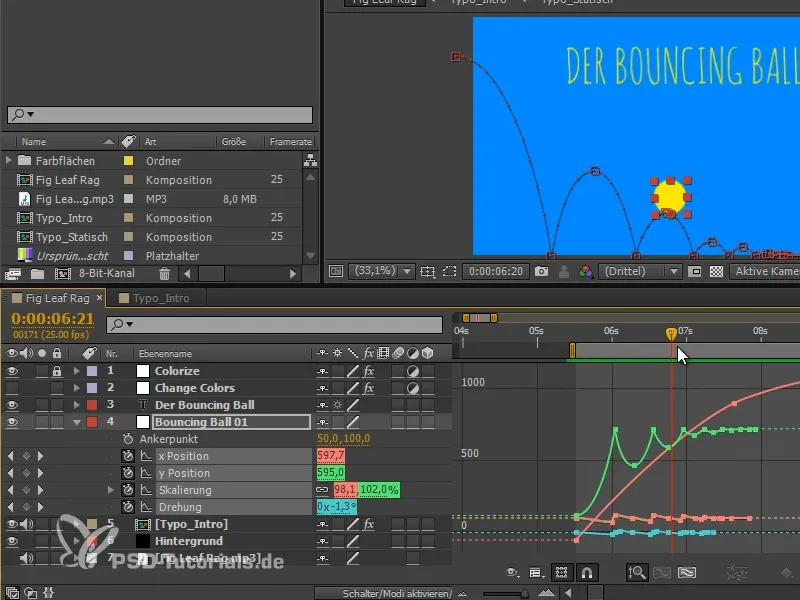
Am lucrat puțin la curbe și la momentul corect și am mai mutat câte ceva. Vedeți cum arată acum curbele și poziția x.
În poziția x am adăugat încă un cheie de animație și am aplatizat curbura la sfârșit, astfel încât să nu mai sară și mingea să se rostogolească frumos.
Acest mic săritor final îmi place foarte mult, pentru că abia se observă, însă se simte doar.
Avem încă problema că mingea pare foarte rigidă. Prin urmare, voi mai squasha și stretchui.
Scopul este ca forța externă să schimbe forma, în timp ce volumul rămâne același: când atinge solul, întreaga formă trebuie să se comprime, apoi trebuie să se întindă în aer și să se comprime din nou când ajunge la sol.
Pasul 1
Mai întâi trebuie să ne ocupăm de punctul de ancorare al planului.
În prezent, acesta se află exact în mijlocul mingii. Aceasta înseamnă că atunci când scalăm, scara va fi făcută din centru. Cu toate acestea, am deja toate pozițiile setate astfel încât să fie perfecte pe linia de jos. Vrem să păstrăm acest lucru, dar dacă mărirețe mingei, apoi nu se mai potrivește cu linia de bază. Dacă o fac mai largă sau mai îngustă, nu atinge solul și trebuie să o coborâm mai jos.
Puteți încerca și să eliminați linkul pentru a vedea mai bine..webp?tutkfid=68375)
De aceea aș vrea să am punctul de ancorare în partea de jos a obiectului.
La crearea sa, am luat un strat de culoare de 100x100 pixeli. Dacă la punctul de ancorare, în loc de 50, introducem valoarea "100" pentru y, atunci punctul de ancorare va fi exact pe partea de jos a mingii.
Vrem să rămână așa..webp?tutkfid=68376)
Pasul 2
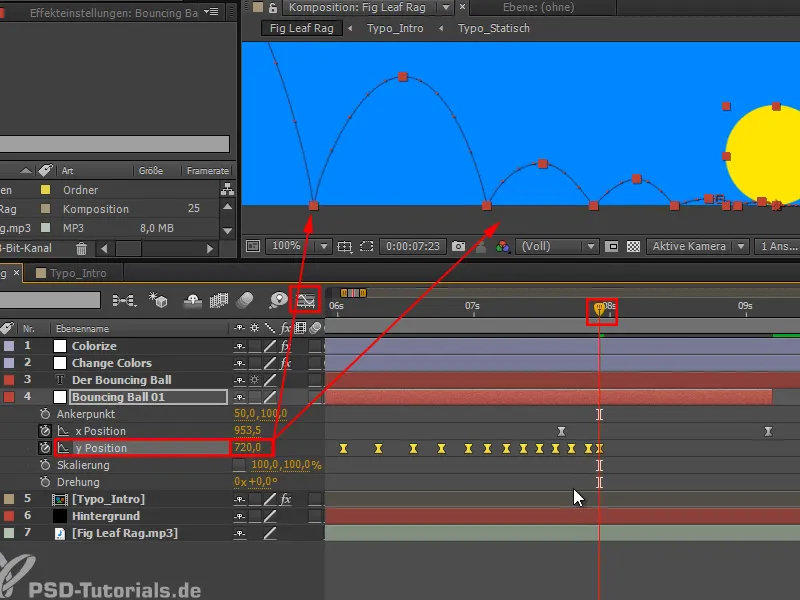
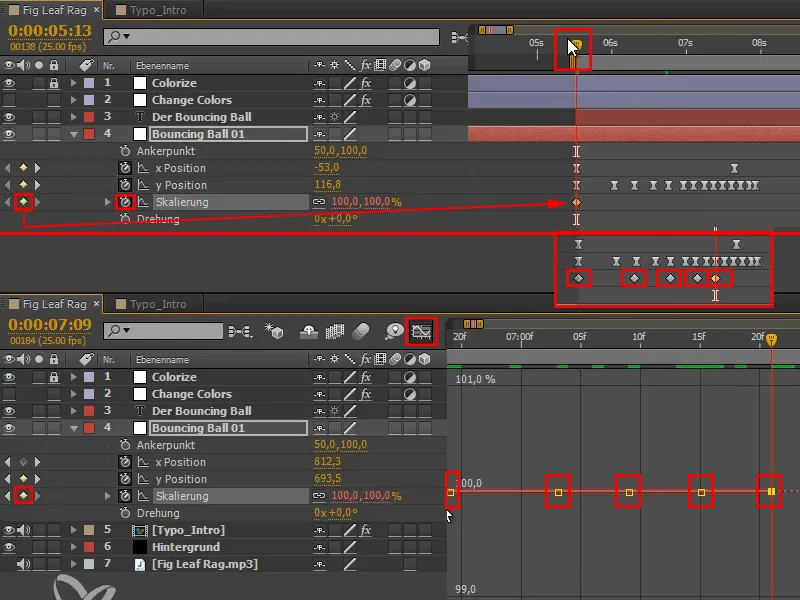
Totuși, trebuie să deplasăm traiectoria cu 50 de pixeli. Cea mai bună modalitate de a face acest lucru este în vizualizarea cheie de animație.
Parcurgeți timeline-ul păstrând apăsată tasta Shift, apoi faceți clic pe fiecare cadru pe rând. Mergeți exact pe un cadru și lăsați-l acolo.
Apoi selectați singură poziția y astfel încât toate cheile de animație ale poziției y să fie selectate și trageți regulatorul la "720".
Astfel, am deplasat totul exact cu 50 de pixeli în jos. Animația noastră este încă aceeași, dar punctul de ancorare se află acum în partea de jos. Acest lucru înseamnă că atunci când squasham și stretchuim acum, punctul rămâne jos.
Pasul 3
Cel mai important aspect al squashului și stretchului este că volumul rămâne același. Dacă fac mingea mai plată, trebuie să devină și mai lată și invers. Dacă o trag în sus, trebuie să devină mai îngustă, astfel încât volumul să rămână constant.
Nu este ușor să faci asta manual cu procente, de aceea există o expresie pentru asta, pe care am să o explic pe scurt aici.
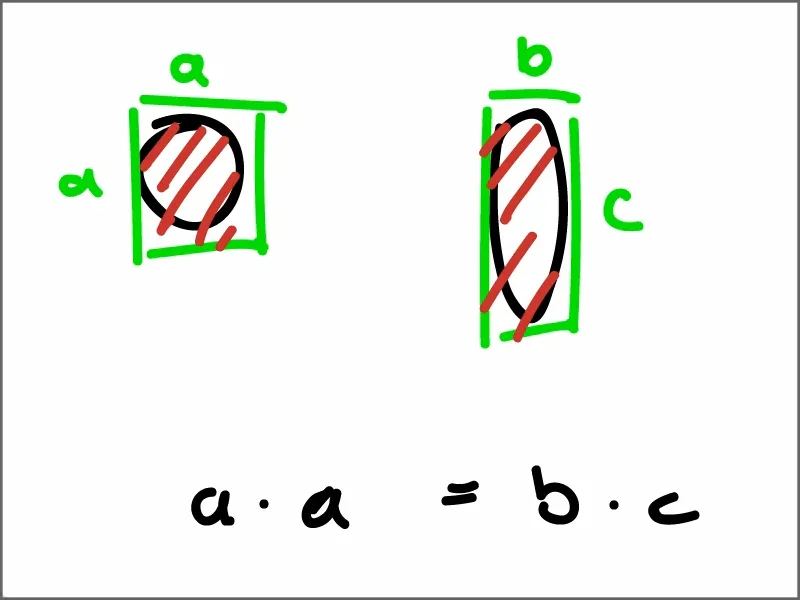
Dacă ne imaginăm mingea ca un pătrat, așa cum este de fapt, pentru că bila noastră este în mod inițial o zonă de culoare, avem un perete a și un alt perete a care este exact la fel de mare.
Acum squasham și stretchuim mingea în fel și chip, atunci zona roșie b/c trebuie să fie la fel de mare ca zona roșie a/a.
Să punem asta sub formă de ecuație: a * a = b * c
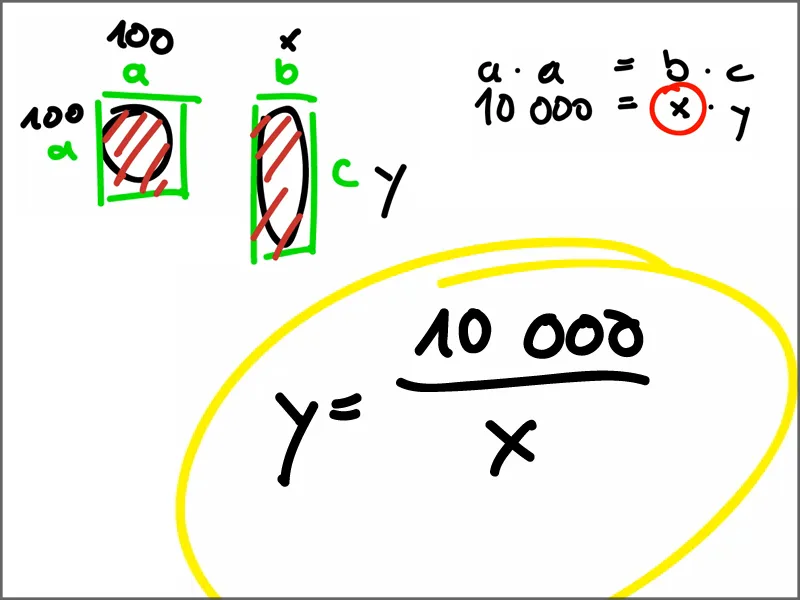
Știm că a are valoarea 100.
Valoarea x actuală este b și valoarea y actuală este c.
Ne influențează unul dintre acestea, să luăm valoarea x, apoi avem 10.000 = x * y
Dacă x poate rămâne necunoscut, atunci să calculăm valoarea lui y.
y = 10.000 / x. Acesta este ceea ce numesc formula de squash și stretch și va fi introdusă ca o expresie în scalare.
Pasul 4
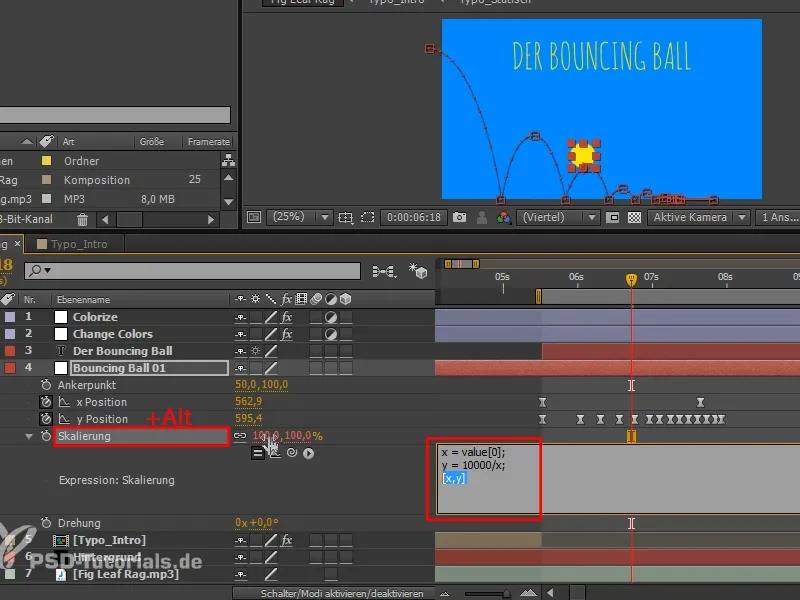
Mergem cu tasta Alt pe scalare.
"x = valoare". Valoarea îmi oferă mereu valoarea curentă. Are 2 sloturi, 2 argumente.
Primul argument pe care îl vreau îl indic între paranteze pătrate și zero. 1 ar fi al doilea.
Și "y = 10.000/x".
Și la final punem "y,x" între paranteze pătrate. Aceasta este modalitatea în care vom aduce aceste valori înapoi în cele două valori ale scalării.
Confirmăm și, la început, nu se întâmplă nimic…
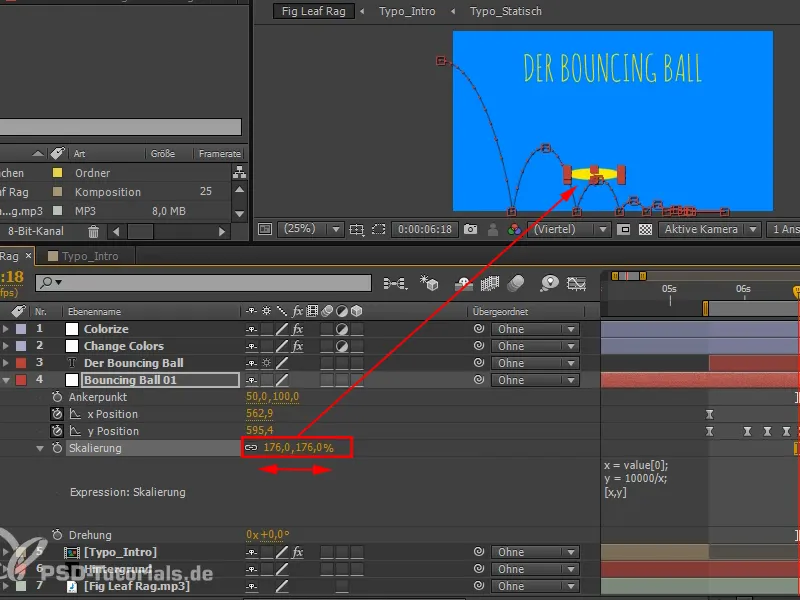
Pasul 5
... dar îndată ce mutăm x, avem o comprimare și întindere fantastice, la care volumul rămâne întotdeauna același.
Pasul 6
Să ne gândim la cum apare comprimarea și întinderea.
Când mingea se află în partea de sus, există o echilibrare a forțelor. Acest lucru înseamnă că putem seta un keyframe în toate aceste puncte, deoarece nu mai acționează nicio altă forță în afară de cea proprie. Acestea sunt keyframe-uri de 100 %.
Pentru săriturile foarte mici, este posibil să nu mai fie atât de vizibile în vizualizarea normală care sunt punctele corecte. Acolo puteți trece pur și simplu la altă reprezentare, unde punctele sunt mai ușor de distins unul de celălalt, pentru a evita erorile.
Pasul 7
Acum, ai putea spune, la jumătatea înălțimii de cădere, mingea este cea mai rapidă - nu. Chiar înainte de a lovi, este cea mai rapidă. Frame-ul înainte ca mingea să lovească pământul. Mingea nu știe că pământul va veni în curând, și nici nu se teme de pământ, ci este aruncată brusc pe pământ. Și aceasta este exact forța care acționează asupra ei.
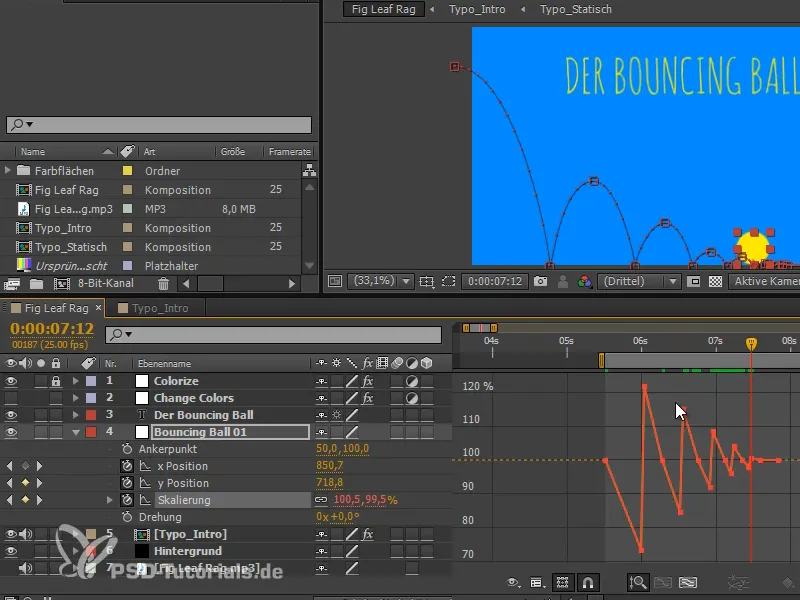
Astfel, animăm comprimarea și întinderea în așa fel încât mingea să fie cea mai lungă cu un frame înainte de a lovi pământul. O întindem acolo...
... și în momentul impactului, o comprimăm, o lărgim.
Astfel obținem acea animație crispată plăcută: "tare versus moale", comprimată jos, la nivel, din nou dreaptă în partea de sus.
Pasul 8
Un frame înainte ca mingea să lovească din nou pământul, o întindem din nou, iar în partea de jos o comprimăm din nou. Continuăm astfel, cu distanțe care desigur devin tot mai mici. Cu cât sărează mai slab mingea, cu atât mai puțin se întinde și se comprimă, deoarece acționează mai puțină forță asupra ei. La un moment dat, acest lucru poate fi neglijat.
Putem deja să vedem modelul care se conturează acolo.
Pasul 9
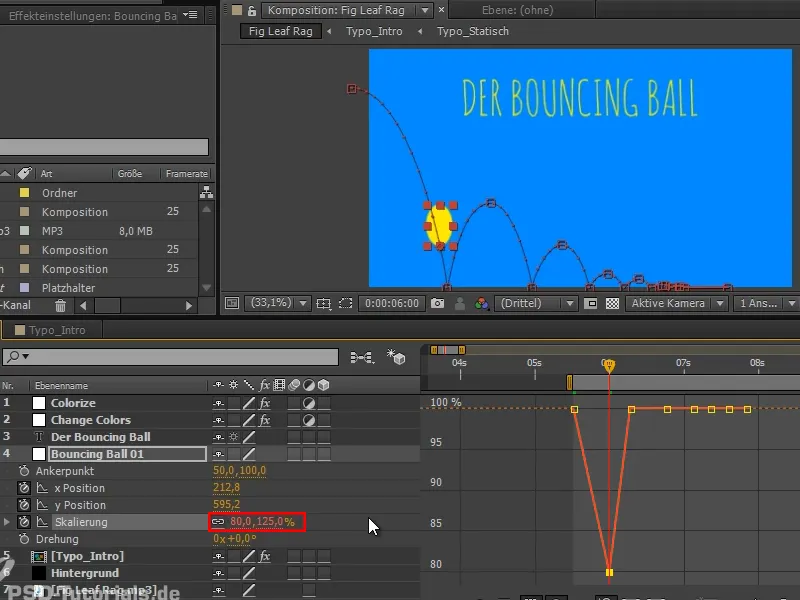
Arată destul de bine, dar ceva nu este încă în regulă: mingea nu s-ar întinde atât de drept, ci de-a lungul căii. Dar aici, momentan se mișcă foarte drept în sus și în jos - ceea ce din nou nu este chiar corect.
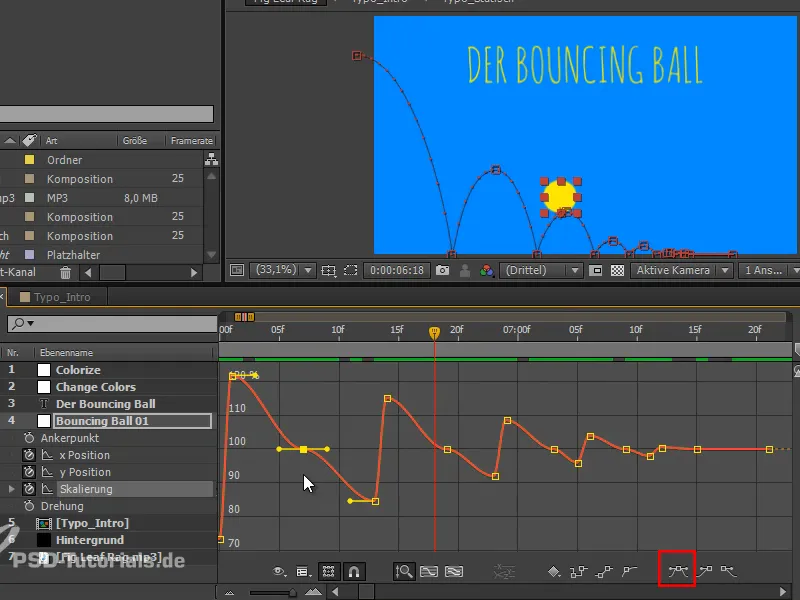
Mai întâi, aplic Easy Ease-keyframes, prin care obținem o distribuție mai bună a spațiului. În plus, obținem niște accente mai frumoase la punctele de cotitură prin zonele mai plate, ceea ce înseamnă că în aceste puncte există o accelerare și o frânare când apare comprimarea și întinderea, și mai avem câteva momente de planare în aer, când nu este influențat de nicio forță. Îmi place foarte mult.
Pasul 10
Acum vine și rotația, ultimul lucru pe care trebuie să îl animăm la Bouncing Ball, ceea ce este și foarte simplu:
Apăs pe Shift și adaug și scalarea. În principal, folosim tempoul scalării și răsucim totul în direcția dorită, astfel încât să ne îndreptăm cu adevărat spre partea respectivă.
La punctele de cotitură de sus și de jos, rotația este întotdeauna la zero.
Între acestea, setăm valorile la jumătatea înălțimii alternând în zona pozitivă și negativă, în funcție de direcția în care trebuie să meargă rotația..webp?tutkfid=68387)
Pasul 11
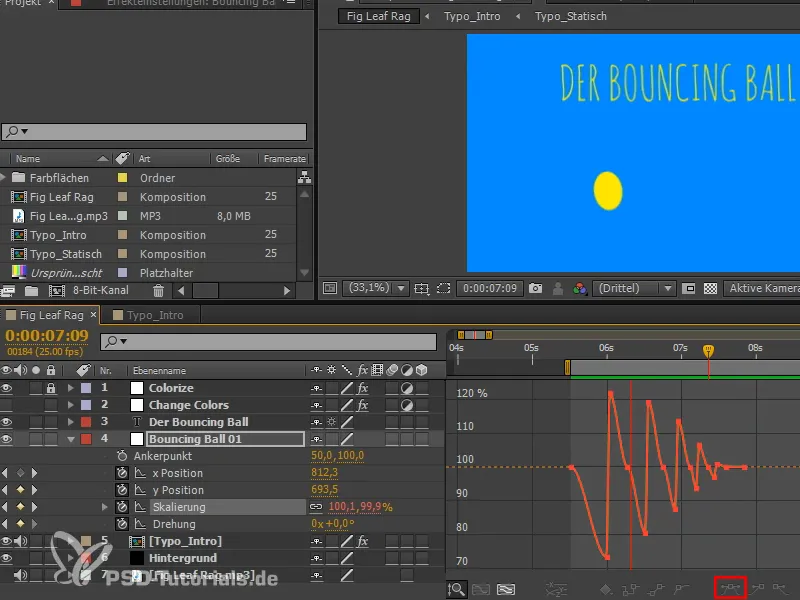
Acest lucru îl aplicăm din nou la Easy Ease și evităm astfel scuturările mici.
După un pic de ajustări fine, totul arată așa:
Avem aproape toate elementele necesare pentru un Bouncing Ball: avem mișcarea clasică a bilei, dar și comprimarea și întinderea ei, precum și rotația sa.
Încă ne mai lipsește doar explodarea bilei, pentru că apoi vine mingea din nou și este arătată traiectoria mișcării sale. Practic partea de analiză a Bouncing Ball-ului.
Aceasta va fi subiectul în următoarea parte a seriei de tutoriale "Animare în After Effects: Bouncing Ball - Explodare".


