Să începem: Pașii 01–10
Pasul 01
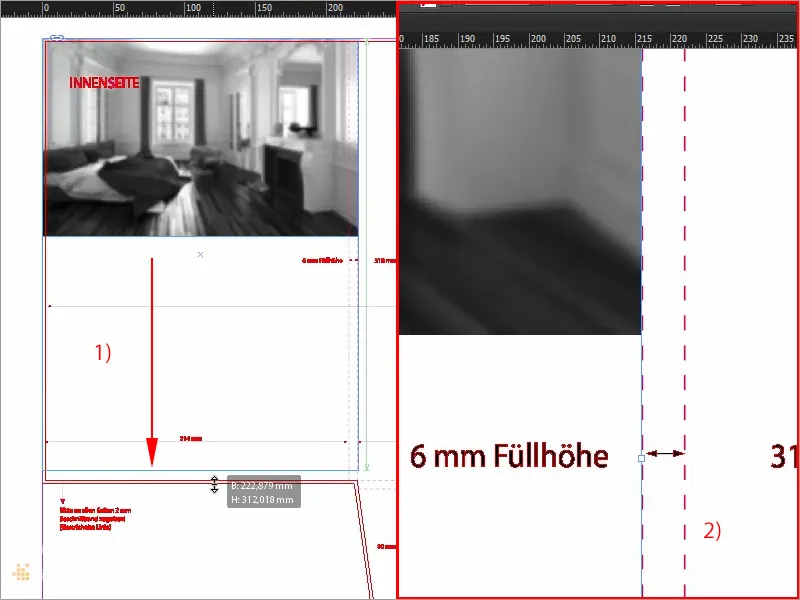
Să mergem la partea interioară, pentru că acolo de obicei este frumos și călduros, iar exact asta vom folosi, pentru că acum vom plasa aici prima imagine, alegei Strg+D, selectez o imagine potrivită, pot extinde aici cum doresc, în jos până la tăiere (1) și pe partea dreaptă până la acea linie (2). Ok. Adaptare>Umplere proporțională a cadrului.

Pasul 02
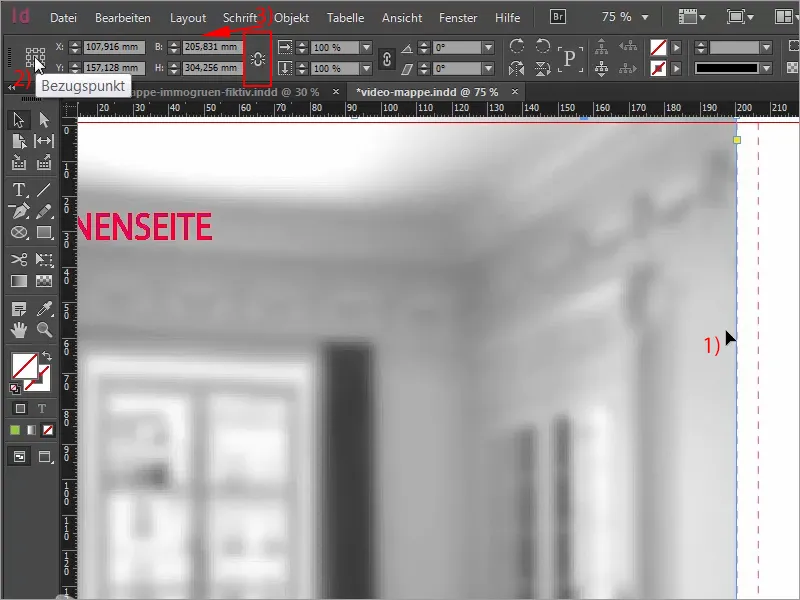
Și acum trebuie să avem grijă la un mic detaliu, și anume aici, în mijlocul interior al copertei noastre (1), trebuie să obținem puțin spațiu, pentru că acolo se va îndoi dosarul, iar ar putea fi posibil să se taie imaginea. Astfel că vom contracara acest efect. Plasați punctul de referință al imaginii în centru (2) și acum nu redimensionați proporțional, ci manual în lățime -10 mm și în înălțime de asemenea -10 mm (3).
Step 03
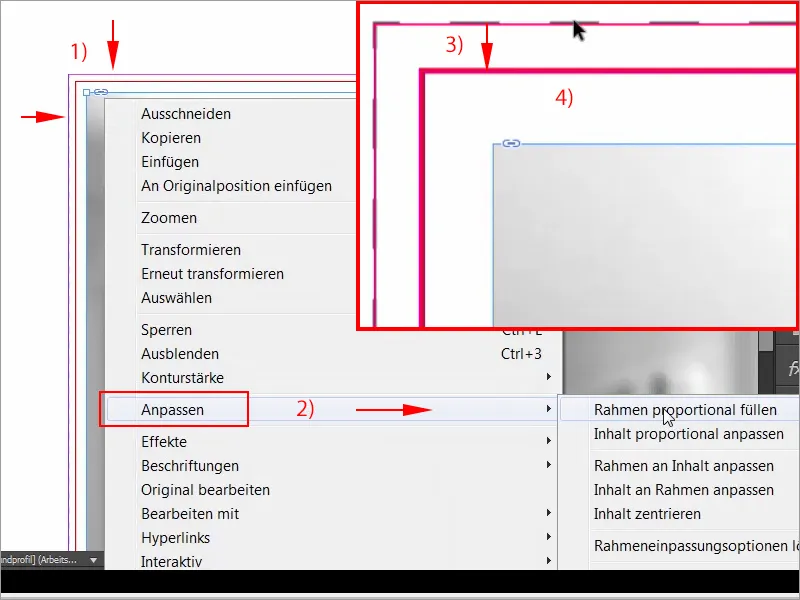
Acum avem o distanță simetrică (1), din nou Adaptare>Umplere proporțională a cadrului. (2) Și acum uitați-vă la asta, am făcut un zoom: Acum avem 2 mm pentru margine aici (3), și acolo (4) avem și marginea de siguranță, care este necesară. Asta nu înseamnă că nu puteți să trageți imaginile până la margine. Puteți face asta. Eu o fac în acest exemplu așa, pentru că vreau să am o imagine proporțională cu un chenar alb în jur, pe care să-l puteți vedea pe toate cele patru margini.
Pasul 04
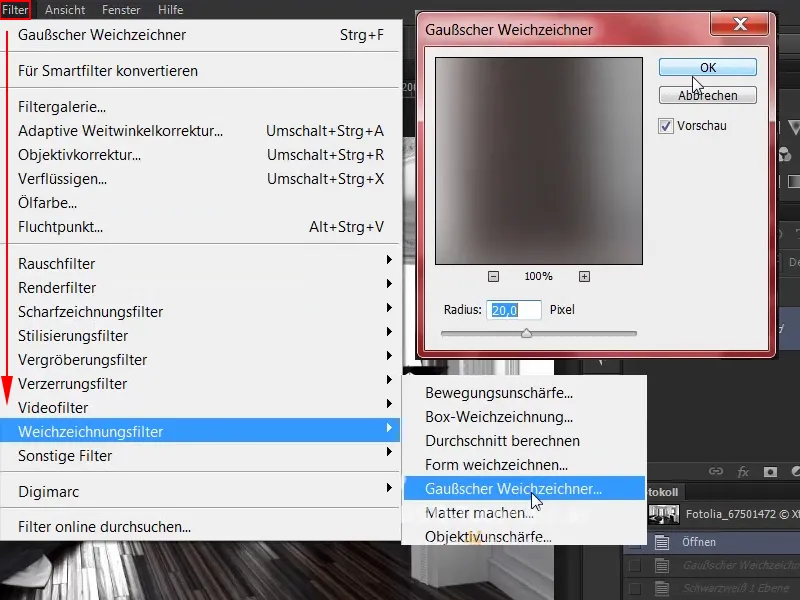
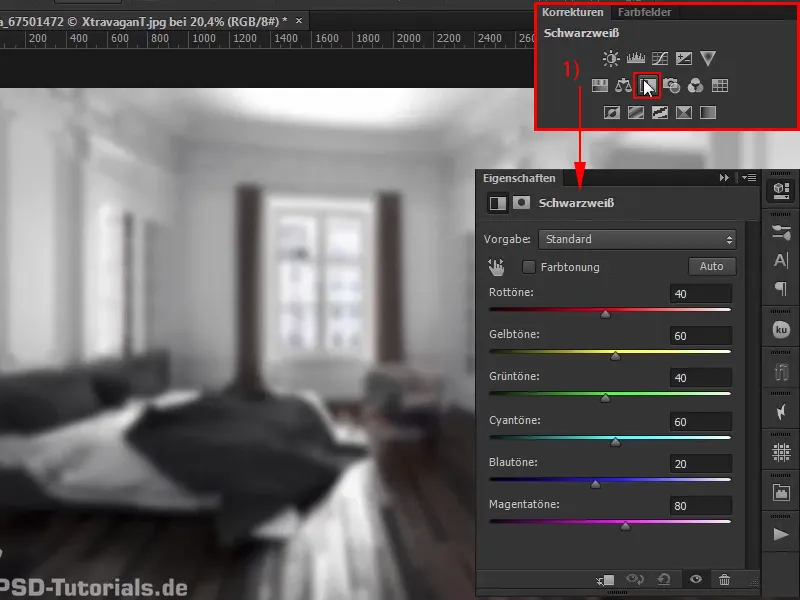
Cum obțineți de altfel o imagine estompată, în alb și negru, nu este chiar știința fusului. Pentru asta aveți nevoie de o imagine potrivită și de Photoshop. Vă voi arăta cum să faceți asta rapid pentru cei care nu știu. Deschideți pur și simplu imaginea în Photoshop și selectați sub Filtru>Filtru de estompare Estompare Gaussiană. Și el vine în prezent cu 20 de pixeli, este în regulă, sunt de acord cu asta, …
Pasul 05
… și acum avem o imagine frumos estompată. Totuși, este necesar să avem și stratul de reglare Alb-negru. Un clic aici (1) și deja este prezent și acesta. Avem numai imagini alb-negru în designul nostru.
Pasul 06
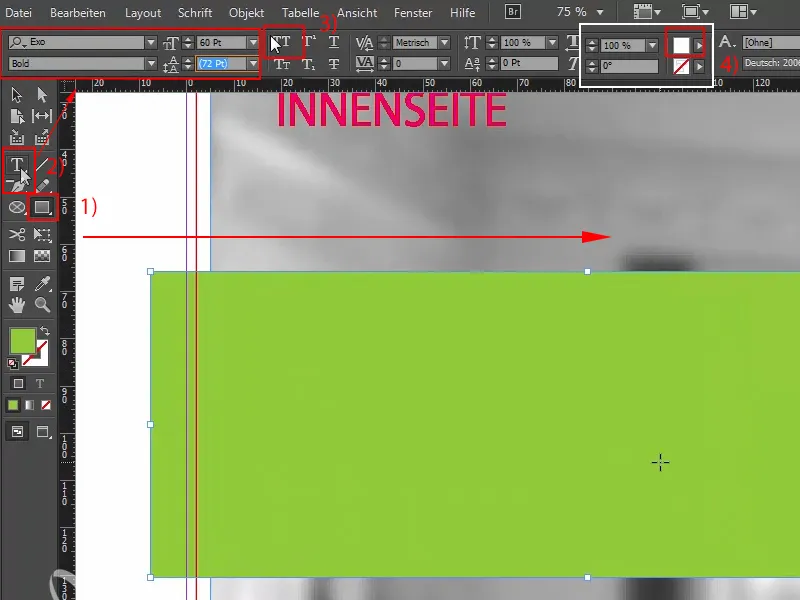
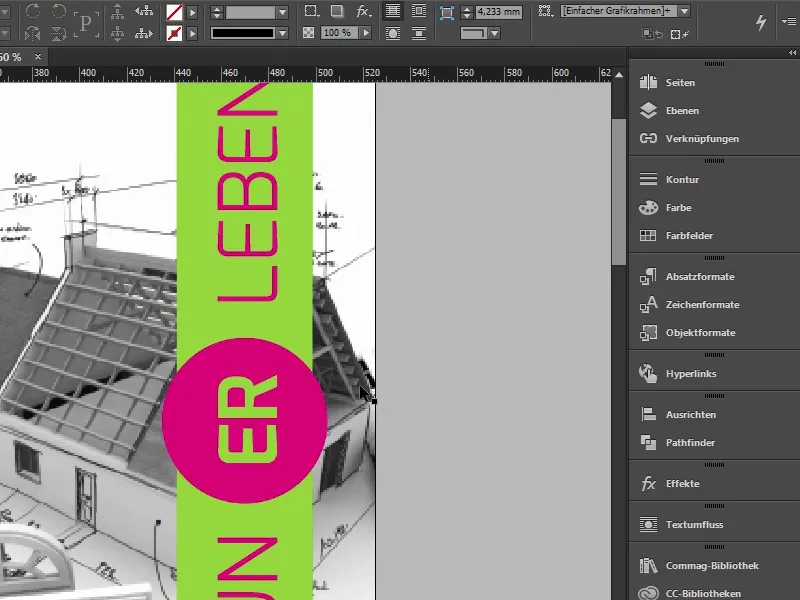
Întorcându-ne la InDesign: Acolo vedem exact această imagine, aș putea să o aliniez un pic mai frumos, astfel încât să se vadă patul, tencuiala de sus și frumosul geam, și apoi trecem la inscripție. Pentru aceasta, pur și simplu trag un cadru mare cu instrumentul Dreptunghi, mai întâi bine de tot (1), folosesc instrumentul Text pentru a face clic, acum din cadru grafic devine un cadru de text, aici alegem desigur fontul nostru Exo, stilul bold, cu dimensiunea de 60 pt (2). Activez majusculele (3), vă rog în alb (4), …
Pasul 07
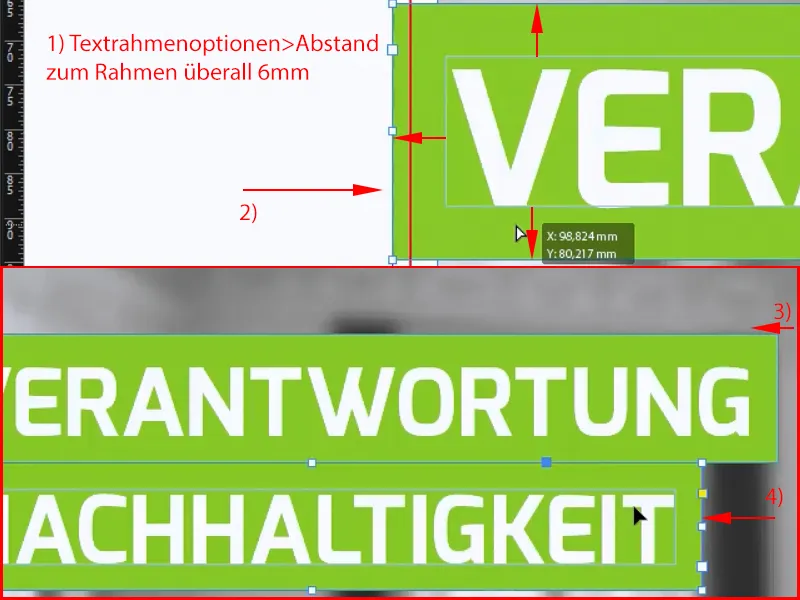
… și apoi urmează primul cuvânt: "Responsabilitate". Acum trebuie să obținem puțin spațiu, deci Ctrl+B, la Distanța față de cadru obținem 6 mm peste tot (1). Perfect. Confirm, reducem la dimensiunea necesară și acum apropiem de tăierea finală (2), ok, și apoi putem de fapt să reducem și dreapta acestui câmp de text (3) și cu Alt și Shift duplicăm. Următorul cuvânt este "Durabilitate". Aici de asemenea reducem (4). Vedeți cât de practic sunt păstrate distanțele? Acest lucru se datorează faptului că în Opțiunile pentru cadrul de text am făcut exact aceste pregătiri. O dată în plus și apoi termenul de bază final este "Stil de viață".
Pasul 08
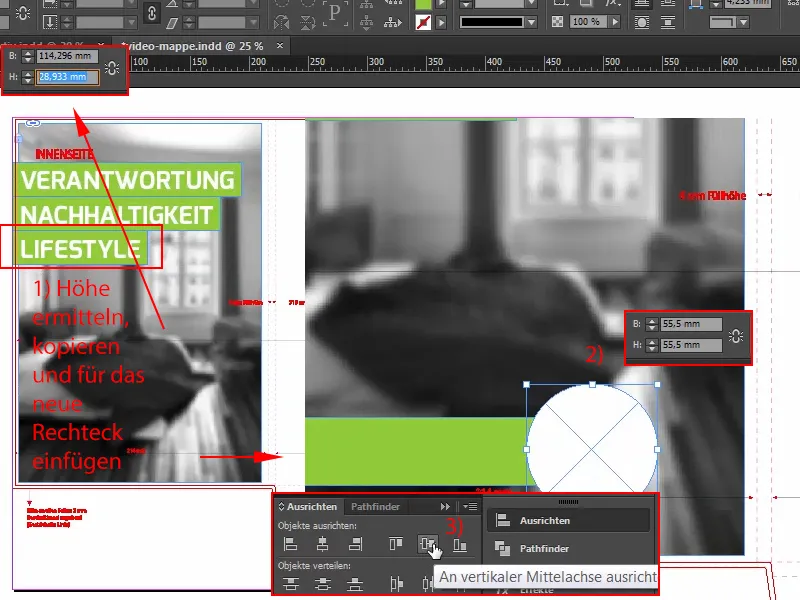
Apoi vom muta întreaga construcție poate puțin în partea superioară, încui harta de fundal prin Click dreapta>Blocare (Strg+L), atunci nimic nu se va întâmpla. Acum selectez totul și voi plasa un pic mai sus. În partea de jos ne tragem la loc un Dreptunghi, așa, destul de aleatoriu, găsim înălțimea pe care am utilizat-o deja în partea de sus, deci facem clic, Înălțime 28,933, exact, o preluăm (1), acum se potrivește la aceeași înălțime și apoi pot să mă uit la întregul set. Apoi trag un cerc cu aproximativ 55 mm folosind instrumentul de cerc sau Cadru eliptic, așa se numește oficial, îl umplu cu culoarea albă (3), apoi îl aliniez la axa de mijloc (4), …
Pasul 09
...și acum extrag logo-ul potrivit din biblioteca mea (1). De asemenea, Aliniere>Centru, (2) ar putea fi puțin mai mare, deci selectez o dată și-l trag mai mare.
Pasul 10
Și apoi aici mai lipsește un câmp de text, (1) pe care îl trag manual, aleg Exo, în Negru, 2) dimensiunea fontului 40 Pt. (3), culoarea Alb (4), și apoi scriu aici: "Bun venit". Oh, iubesc acest font! Uitați-vă la aceste litere minunate, minunat. Apoi afișăm caracterele ascunse: Scriere>Afișare caractere ascunse, introduceți o pauză, reducerea dimensiunii fontului la 13 Pt, stilul de scriere la Mediu, (6) trebuie să schimb vizualizarea, așa, exact. "În lumea", Mediu, 13 Pt, reduc aici o dată, așa, și aliniez "În lumea" la dreapta (7), și apoi putem amplasa și aici corect. Desigur, acum nu avem nevoie de un ghid de zbor, ci putem face acest lucru manual cu axa de mijloc, doar că mi-ar plăcea să fie aliniat la stânga (8).
Pasul 11–20
Pasul 11
Să vedem acum. Ceea ce putem face cu siguranță aici este să lucrăm cu distanțele. Așa că pun totul într-un grup (1) și partea de sus într-un grup și acum aleg un ghid cu instrumentul Dreptunghi, (2). Să-l ancorăm sus, ce face acum în înălțime 38 (3). Să schimbăm rapid culoarea pentru a nu ne confunda (4), și exact aceeași distanță o voi insera jos folosind Ctrl+X (5), să mut grupul în sus și să ștergem dreptunghiul de ajutor.
Pasul 12
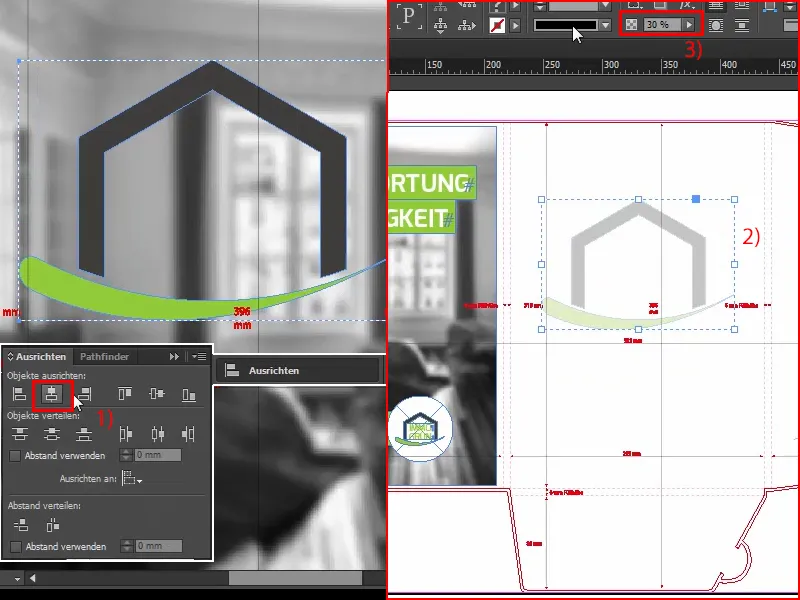
Acum avem aceleași spațieri și putem continua cu partea interioară, care conține doar această filigramă. Deci, iau din nou acest logo, apăs pe Tasta Alt pentru a face o copie (1), acum voi elimina sloganul din acest logo, deoarece vreau doar casa cu arc verde, și acum tragi această chestie mai mare o dată (2). Cam așa mi-aș putea imagina acum provizoriu. Și trebuie să-l aliniez doar pe centru, deci vedeți, aici în dreapta este aripa (3), ceea ce înseamnă că avem doar acest spațiu.
Pasul 13
Și la partea de jos același joc. Aici începe aripa, așa că fac rapid așa: Am definit deja spațiile aici, așa că aleg imaginea, o deblochez la început, folosesc o copie a ei, o mut aici, acum InDesign mi-a arătat deja ghidul, o linie verde, și acum pot alinia această casă central pe fundal (1). Nu vreau să o am centrată în înălțime, pentru că atunci când pliez capacele inferioare ale dosarului, acest logo este prea aproape de mine. Vreau să fie suficient de liber. Așa că o mut în sus în terțul superior (2) și reduc Opacitatea la 30 % (3).
Pasul 14
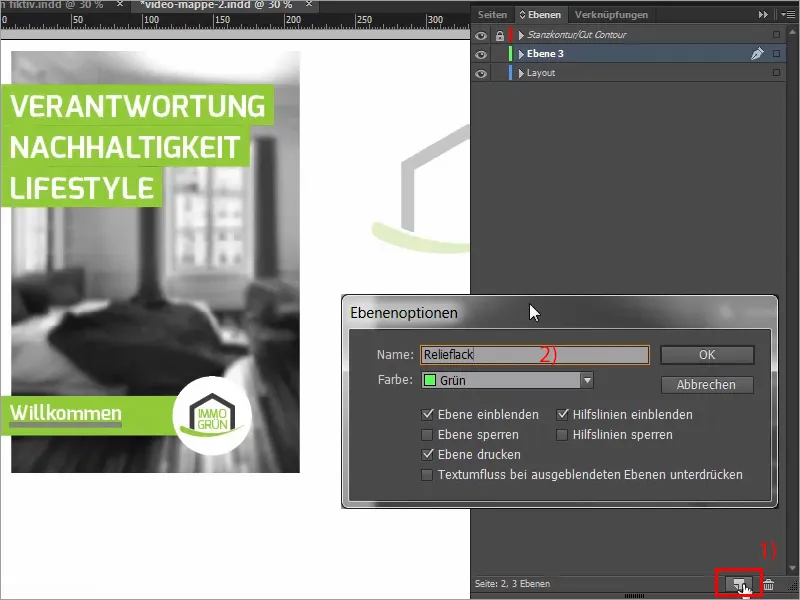
Deci, asta ar fi tot cu partea interioară, așa că nu este chiar atât de complicat, o data Ctrl+S pentru a salva și acum trecem la partea la care probabil toți ați așteptat deja, anume finisarea. Pentru asta vom curăța mai întâi straturile și mai întâi vom crea un nou strat peste acest mic simbol de aici în jos (1). Dublu clic pe el și redenumiți (2), lăsăm șampania pentru botez deoparte. Ok.
Pasul 15
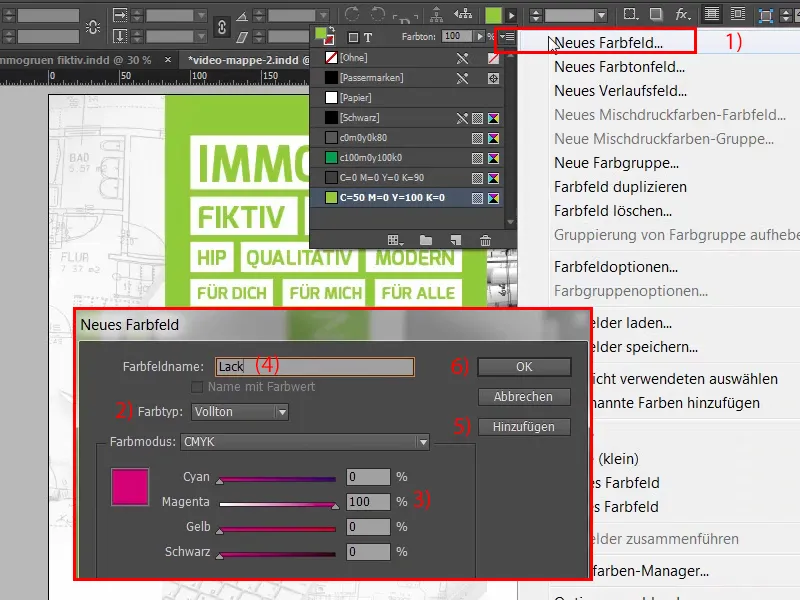
Următorul pas este să lucrăm pe paginile frontale, deoarece am menționat deja că acest lac în relief este posibil doar pe laturile exterioare. În interior nu merge, dar asta nu este o problemă. Vrem să introducem parțial pe această pagină, adică, parțial - pe toate suprafețele albe - acest lac în relief. Ok. Ce este necesar pentru asta? Desigur, în primul rând o culoare Plin, Deschideți panoul pentru culori, faceți clic aici: Culetul culoare nou, (1) apoi se deschide acest dialog minunat și acolo la Tipul de culoare în loc de culoarea Proces, alegeți culoarea Plin, (2) pe care o voi seta acum conștient la 100% Magenta (3), astfel încât să vedem clar că este culoarea Plin, și primește și un nume specific, anume "Lac" (4). Adăugați (5), confirmați (6).
Pasul 16
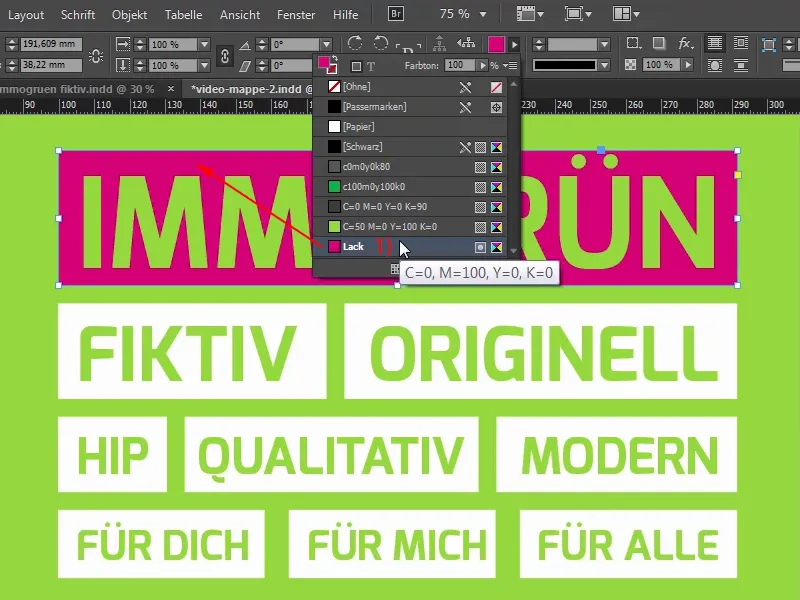
Iată câteva indicatii importante: Dacă lucrați cu o culoare de acoperire integrală "lac", atunci acest obiect trebuie să aibă în mod obligatoriu o acoperire de 100 %. Liniile trebuie să fie de cel puțin trei puncte grosime, adică un pic peste 1 mm, iar fonturile trebuie să fie de cel puțin 14 puncte. În special la caracterele cu serife ar putea fi puțin dificil, așa că discutați cu siguranță cu tipografia partenerului vostru de tipar pentru a afla parametrii individuali ai acestuia. Cum funcționează acum această finisare? Este foarte simplu de explicat, principiul este de fapt destul de simplu. Tipărim acest layout în mod obișnuit, folosind procedura de 4 culori, iar apoi aplicăm acest lac deasupra, ceea ce înseamnă că acum nu trebuie să faceți nicio modificare, nici să omiteți nimic. Culoarea de acoperire integrală este așadar plasată deasupra. Asta înseamnă: De exemplu, dacă nu dorim ca textul să fie finisat aici la "immogrün", ci fundalul, adică această zonă albă, atunci nu înseamnă că acum trebuie să acoperim simplu această zonă albă cu culoarea de lac (1), acest lucru ar fi greșit, pentru că ce s-ar întâmpla? La tipărire, nu am mai avea o zonă albă, ci doar un lac cu relief fără zona albă.
Pasul 17
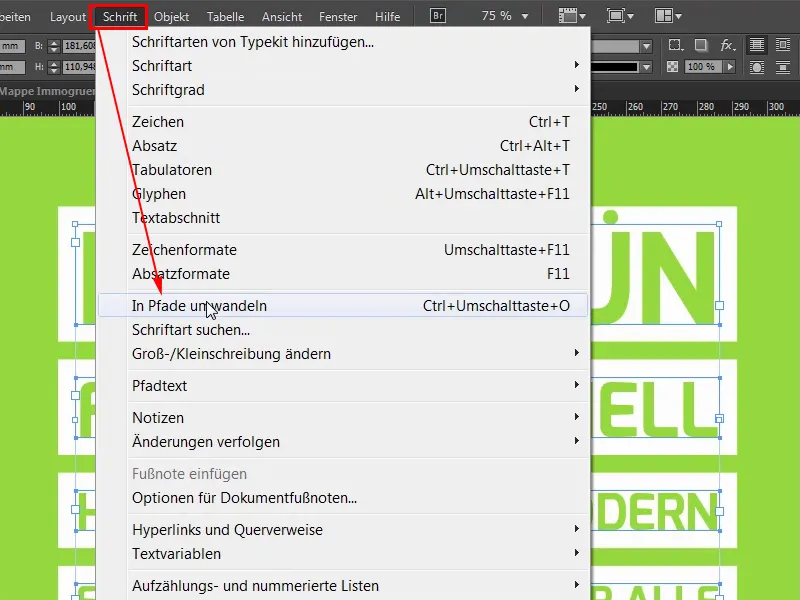
Deci corect este: Lăsați această zonă albă și aplicați lacul cu relief deasupra. Așadar, să anulăm rapid acest lucru: Ctrl+Z, și acum voi muta elementele de care avem nevoie pe noua transparență. Mai întâi, voi marca toate casetele de text și le voi converti în traiectorii.
Pasul 18
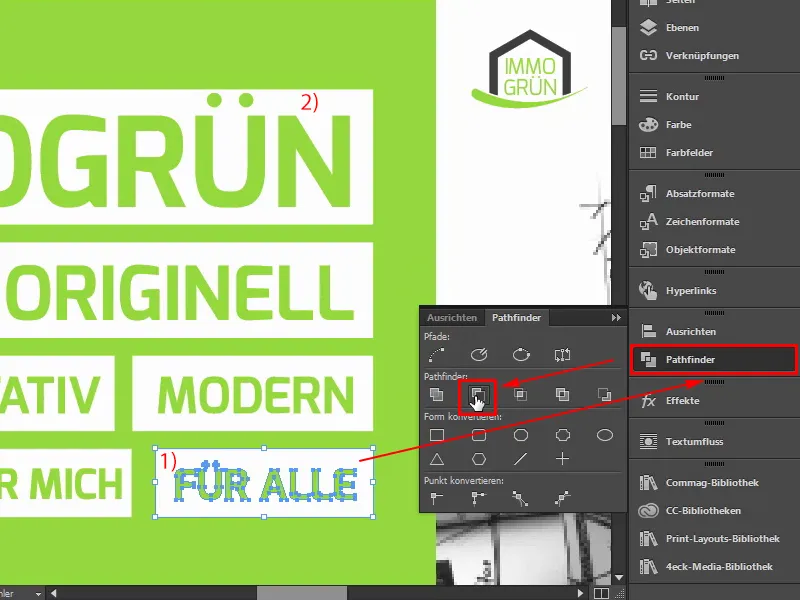
Acum avem traiectorii și acum pot scădea această traiectorie de pe zona albă doar folosind Pathfinder (1). Aceasta este acum scăzută, ceea ce înseamnă că acum avem practic numai această cutie albă individuală și în interior este practic un decupaj din text (2). Exact același lucru îl fac aici și repet acum de mai multe ori, așadar va fi destul de rapid. Să începem. Așa.
Pasul 19
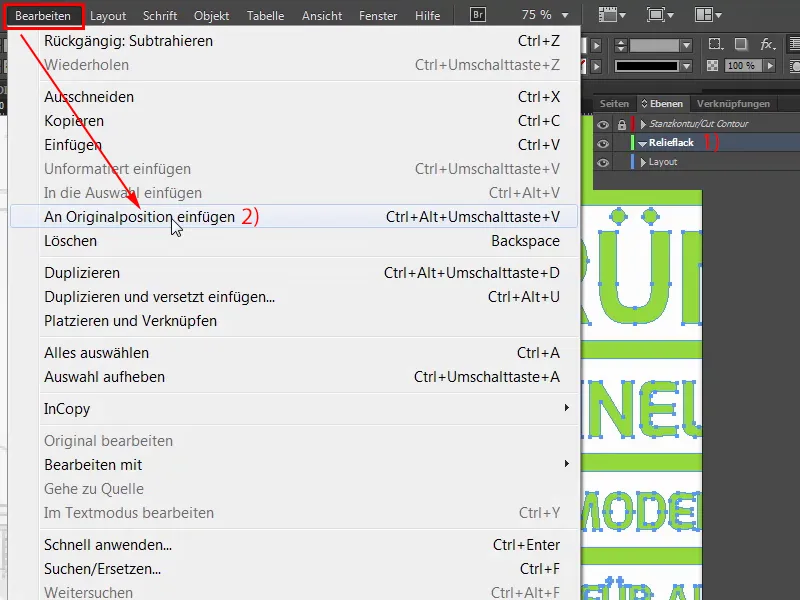
Astfel că acum avem doar forme individuale și le voi marca pe toate acum: Ctrl+C. Acum voi schimba transparența în transparența cu relief (1) și apoi merg la Editare>Inserarea la poziția originală. (2)
Pasul 20
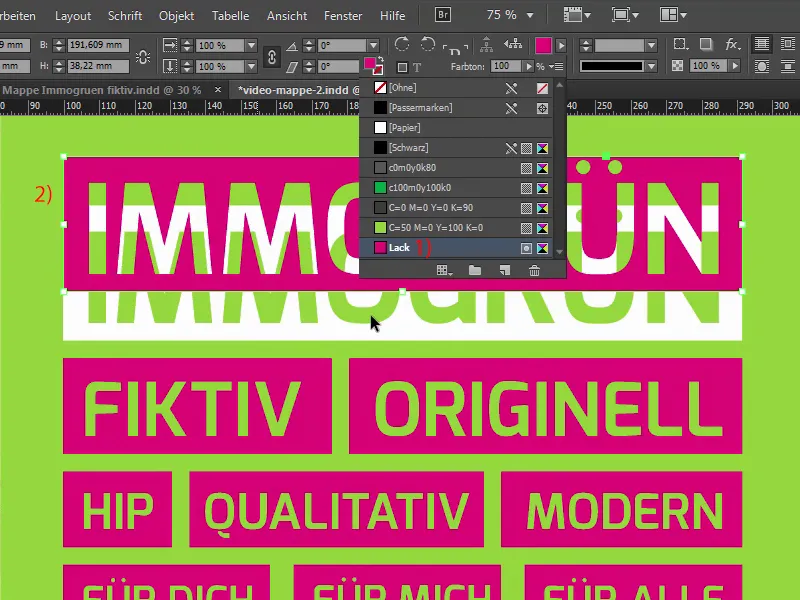
Așadar, acum am creat o copie a acestora și acum pot seta culoarea acesteia la lac (1). Aceasta este acum direct deasupra, vă pot arăta o dată, dacă mut acest câmp (2), atunci vedem în fundal obiectul original.
Mergem mai departe: Pașii 21–30
Pasul 21
Așa, Ctrl+Z, reîntoarcere. Ce mai vrem să rămână alb? Aici jos este prea mic pentru a fi acoperit cu lac de relief, dar aici avem câteva elemente. De asemenea, aici voi lua ambele casete de text și le voi converti inițial în traiectorii. Și apoi pot muta casetele de text și cercul alb folosind Ctrl+C de asemenea pe transparența cu relief, inserare la poziția originală și aplicare culorii lac. Este atât de simplu.
Pasul 22
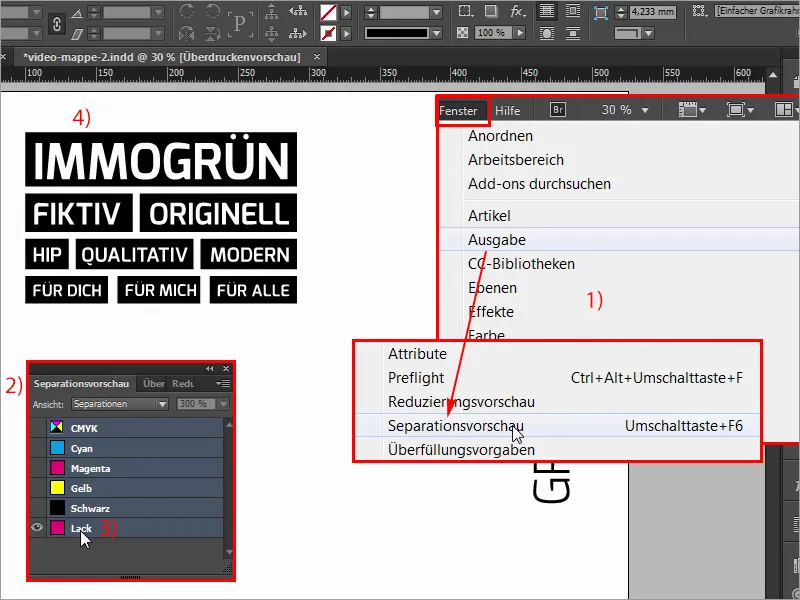
Deci, asta ar fi practic tot, nu credeați? Da, și de unde să știm acum dacă am făcut totul corect? InDesign ne spune din fericire prin Fereastra>Ieșire, și anume prin Previzualizarea separării (1). Voi da clic aici. Previzualizarea separăriii (2) o cunoașteți deja din alte videoclipuri din acest curs. Dacă dau clic aici, atunci înăuntru, pe lângă culorile de bază, avem încă o a cincea culoare, adică culoarea de acoperire integrală. Dacă ascundem totul aici și afișăm doar culoarea lac, atunci putem vedea ce elemente dintre acestea trebuie să fie cu adevărat finisate. O chestie destul de tare, pentru că tot ceea ce apare aici negru (4) va fi finisat ulterior împins de mașină de tipar. Mi se pare practic fantastic și acolo cu siguranță puteți verifica asta.
Pasul 23
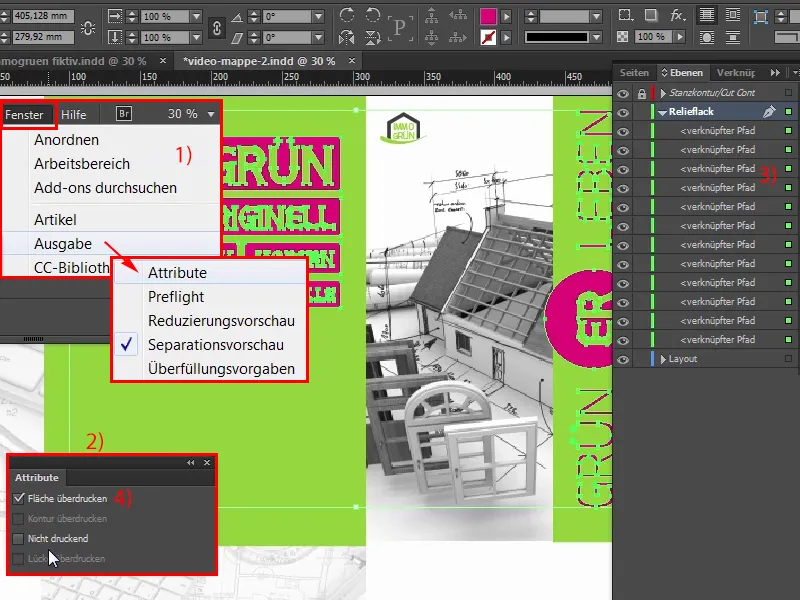
Așa. O sa dezactivez Previzualizarea separăriii. În următorul pas este totuși important ca aceste câmpuri sau tot ceea ce se află pe această transparență, să fie setat pe Suprapunere. Cum se face asta? În fapt este destul de simplu, voi trage asta aici. Prin Fereastră și de asemenea Ieșire>Atribute. (1) Acolo am fereastra Atribute (2). Și dacă s-a lucrat cu straturi, atunci se pot marca foarte ușor toate elementele de pe această transparență cu lac de relief (3) și se poate marca Suprapune suprafața (4).
Pasul 24
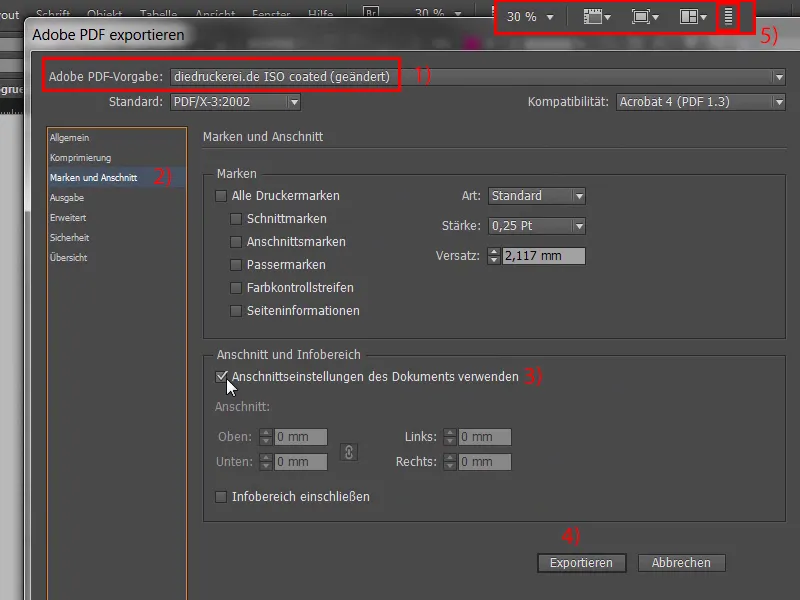
Deci, asta a fost întregul secret. Este important: atunci când se folosește acest tip de acoperire, este posibil ca nuanțele culorilor să se schimbe ușor. Aș recomanda să discutați din nou cu tipografia voastră, ei știu exact despre ce este vorba, deci de aici: închideți fereastra și acum trecem la export. Ctrl+E, vrem să exportăm o singură dată, ISO Coated (1), există ceva în neregulă cu spațiul de culoare, acum totul este clar. Marcă și margini (2): Aici puteți activa caseta de bifat (3), totuși, marginea este deja inclusă, adică, acum pur și simplu apăsați pe Exportare (4). Bara de progres de aici de sus ne spune că lucrarea este în desfășurare.
Pasul 25
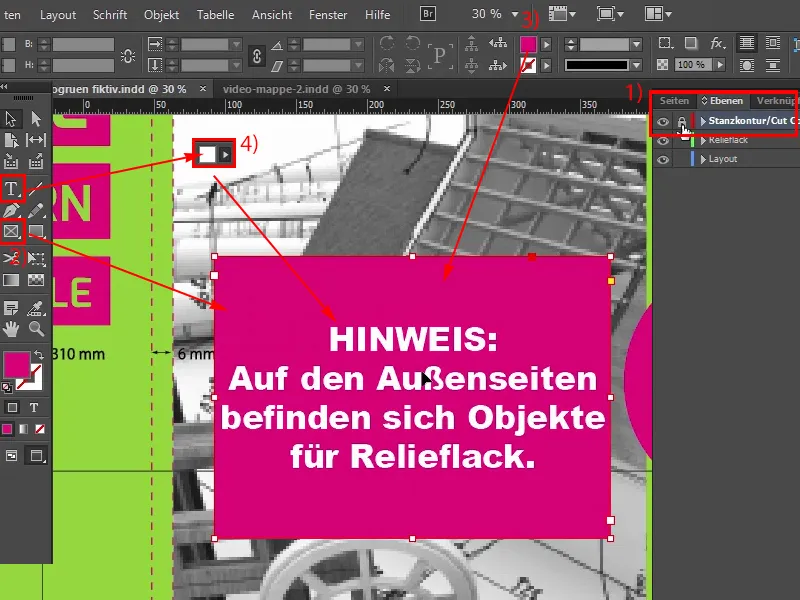
Deci, aceasta este șablonul nostru PDF gata pentru tipar, pagina 1, pagina 2. Totul este clar. Însă, veți sprijini tipografia dacă, pe lângă acest șablon gata pentru tipar, mai încărcați și un așa-numit fișier de vizualizare, și asta vom face acum. Deci, vom alege să afișăm Conturul de decupare în straturi, dezactivăm lacătul (1) și apoi trag pur și simplu un câmp text sau un cadru dreptunghiular (2) aici, îl umplu cu culoarea lac (3) și voi scrie textul alb din clipboard-ul meu aici (4). "Remarcă: Pe părțile exterioare există obiecte pentru lac în relief." Totul poate fi centrat.
Pasul 26
Deci. Totul este clar. Acesta este acum un fișier de vizualizare, deoarece avem toate marcajele la bord, și acum vom apăsa din nou pe Exportare și vom numi fișierul "Fișier de vizualizare Tipar Imobile fictiv", salvăm, exportăm o singură dată, gata. Deci, aici este și fișierul de vizualizare.
Pasul 27
Ok. Continuăm cu ultimele pași.
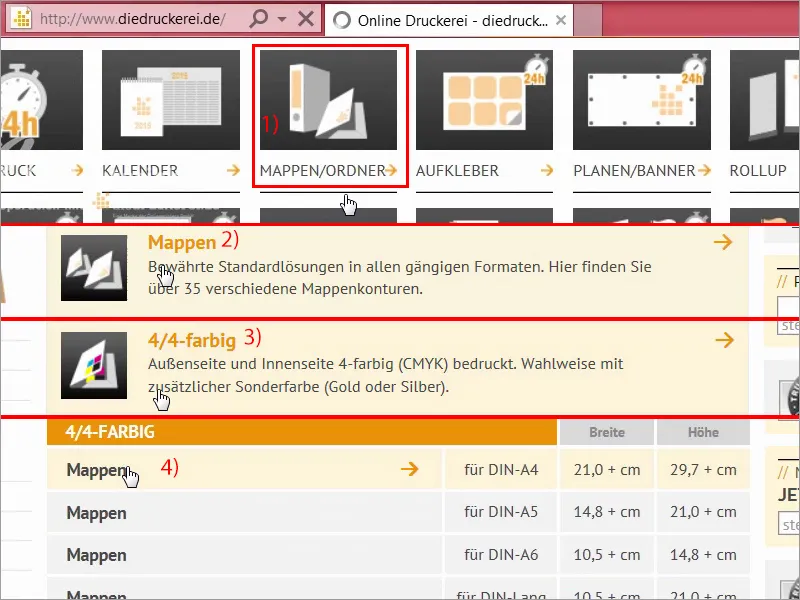
Odată ajunși aici, ne ducem să căutăm Hartiere și Dosare cu buzunar (1) , deși căutarea este evident exagerată, pentru că aici puteți găsi totul destul de rapid, Dosar (2) A4, color 4/4 (3+4), mergem din nou pe aici.
Pasul 28
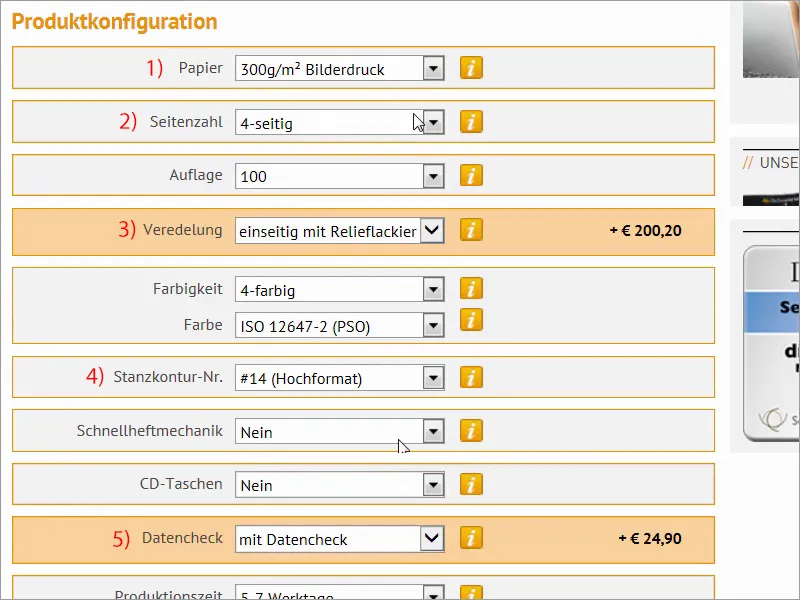
Acum trecem la setările. Hârtie de tipar cu imagini de 300 g (1), asta este ceea ce alegem, astfel încât să avem o hârtie strălucitoare pe toate paginile pentru o reproducere colorată excelentă. Aici, desigur, există și alte variante, totuși alegem Hârtie de tipar cu imagini. La Număr pagini selectăm patru pagini (2), suntem de acord cu asta. Deci, ajungem la Rafinare. Aici devine interesant, și anume: unilaterale cu lac în relief (3). La Conturul de decupare am avut numărul 14 (4). Ok, Contur de decupare numărul 14, Mecanism de prindere rapidă Nu, nu avem nevoie de Pliante triunghiulare, nici de Buzunare pentru cărți de vizită, nici de Buzunare CD de asemenea, dar Verificarea datelor o includem (5).
Pasul 29
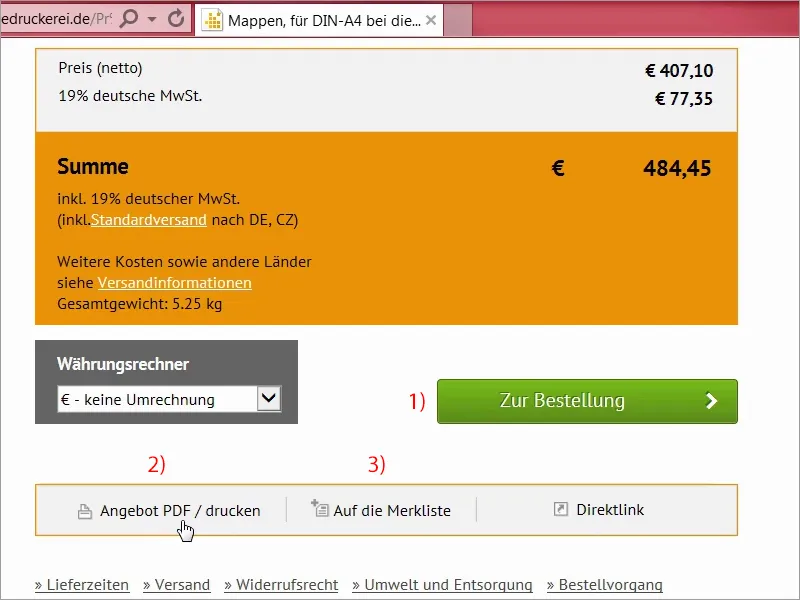
Deci, continuăm cu Comandarea (1). Apropo: Aici aveți posibilitatea să tipăriți și oferta, dacă acționați în numele unei terțe persoane și doriți să le transmiteți oferta sau să discutați cu clientul dvs., mergeți simplu la Oferta PDF / tipăriți (2) sau le puneți în Lista de cumpărături (3). Nu există probleme dacă aveți un cont de client.
Pasul 30
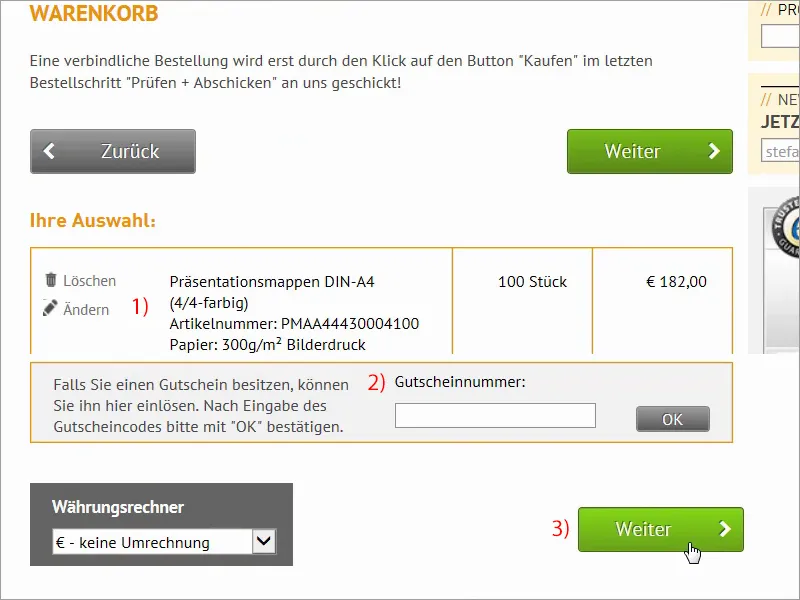
Deci, aici avem încă o dată Rezumatul (1). Este corect, nu avem o Ghiseu, dar asta nu este o problemă. Apăsăm Inainte (3)
Ultimii pași
Pasul 31
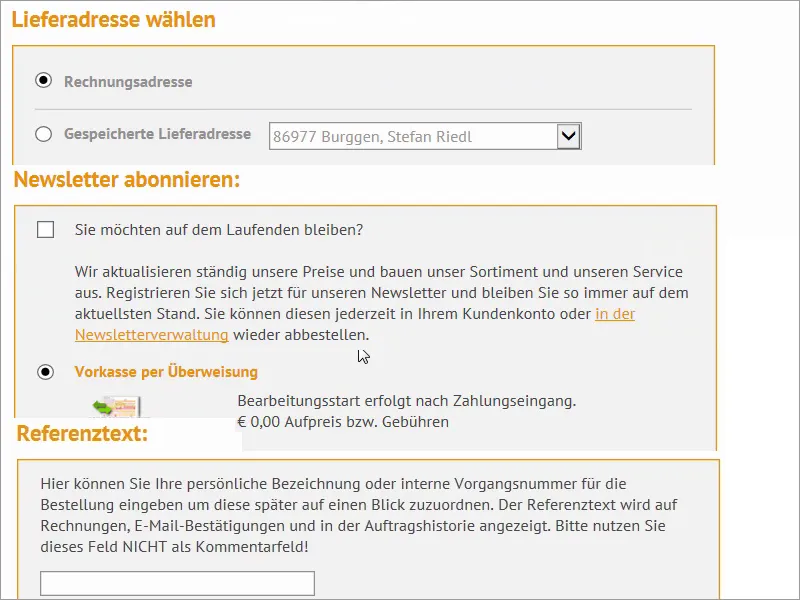
Adresa de facturare. Aici aveți de asemenea posibilitatea de a furniza o adresă de livrare diferită. "Doriți să rămâneți la curent?", puteți să vă abonați și la buletinul informativ, dar pur și simplu mergem mai departe, selectăm Plată în avans și avem și alte opțiuni sau, ceea ce este foarte practic, un Text de referință. Acesta este un număr de proces intern pe care îl puteți atribui, care va fi apoi afișat corespunzător pe factură, pe confirmarea prin email și în istoricul comenzii.
Pasul 32
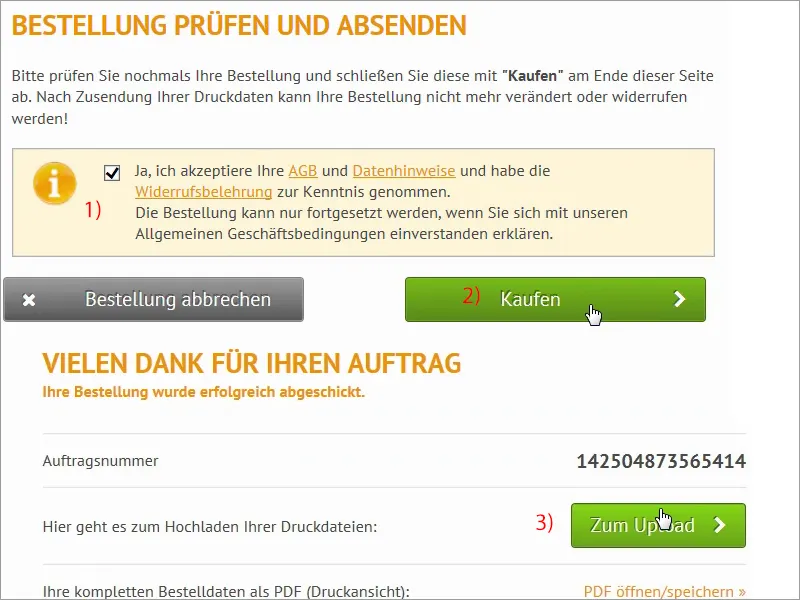
Așadar, acceptăm Termenii și condițiile (1), mergem până jos, apăsăm pe Cumpărați (2). Da, asta vrem. Și apoi continuăm cu Încărcarea (3).
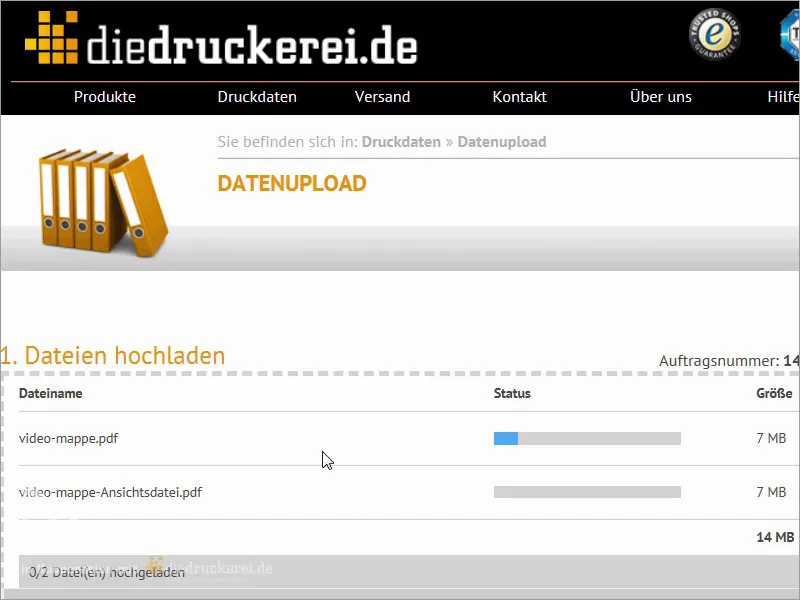
Pasul 33
Da, suntem la vechiul nostru Manager de Încărcare, și acum o să îl folosim puțin; deci, pur și simplu am aruncat cele două fișiere în Managerul de Încărcare, o să dureze puțin, cred că facem un scurt salt în timp și ne întoarcem imediat.
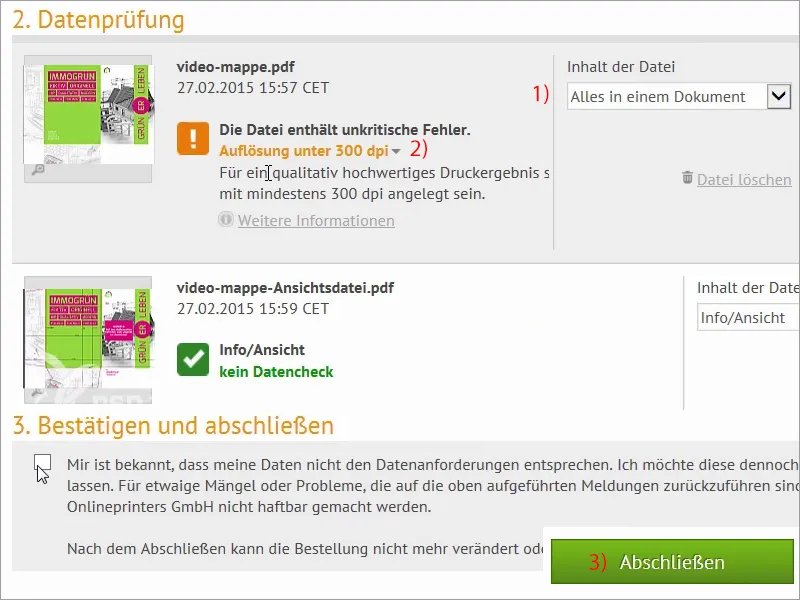
Pasul 34
Iată-ne din nou, totul este încărcat și aleg la primul PDF "Totul într-un singur document" (1), apoi spune aici: "Fișierul conține erori nekritice" (2), care spune: "Rezoluție sub 300 dpi", știu deja despre ce imagine este vorba, și anume cea pe care am softat-o, care se află la 270 dpi, dar nu se observă la o imagine tratată cu efeul de netezire gaussian, așa că pot aproba și finaliza asta cu siguranță.
Pasul 35
Coletul nostru a sosit și acum o să vedem ce este în interiorul acestei cutii strâns înfășurate.
Pasul 36
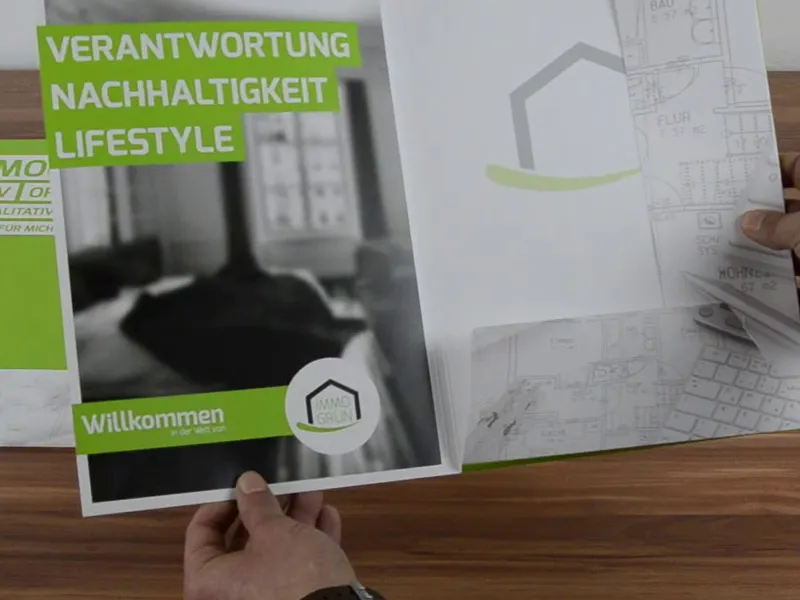
Și iată-le: Uite. Aici avem produsul. O să iau un stivuitor din ele și o să pun cutia deoparte. Deci. Da, deci: Era echipat cu hârtie fotosensibilă de 300 g cu lac emboșat, și arată foarte bine, în special acestea verzi pline mi se par foarte, foarte bune. Aici avem contururile, înălțimea de umplere de 6 mm, totul este pre-stanțat, așa că îl putem îndoi cu ușurință și să îl mai îndoi încă o dată, asta o să facem acum, apoi aici este și un aripioar, așa că o să facem asta aici și în acest punct. Apoi continuăm. Ce mai avem? Da, aici mai este încă un aripioar, pe care trebuie să îl îndoim și apoi să îl îmbinăm. Așa. Ok, oameni, acum să ne uităm la lucrare. Wow! Partea din față și lacul emboșat se simt foarte bine, deci tot ce este alb aici este echipat cu acest lac emboșat. Arată într-adevăr bine, dar se simte chiar mai bine. Deci lacul emboșat are cu adevărat un caracter strălucitor minunat, asta îmi place foarte mult. Să trecem la partea din spate. Aici o vedem și aici: lacul emboșat aici sus. Din punct de vedere tactil, este Ok, acolo jos adresa, am introdus-o astfel, și acum o să deschidem și o să arate așa. Wow.
Nu arată bine, oameni? Arată destul de bine, nu-i așa? Apoi aripioarele: Le-am făcut corect? "Diele" - se poate citi corect. "Flur" asta se poate citi și corect. Nu dominante, ci delicate și plăcute. Imaginea softată îmi place foarte, foarte mult. Sunt mulțumit, mai am câteva în fața mea, asta înseamnă că mai am puțin de îndoit, dar cred că, în general, se lucrează foarte bine cu asta și merită cu siguranță recomandarea. Construiți asta, e foarte distractiv, și în special, când vezi un produs tipărit așa în fața ta, atunci este cu adevărat, cu adevărat tare.


