Cu animația Bouncing Balls suntem satisfăcuţi în prezent. Totuși, la final, unul ar trebui să iasă în afară și un al doilea balon ar trebui să cadă, pe care să putem vedea traseul.
De fapt, este vorba de pozițiile intermediare pe care le-ai fi desenat mai devreme, le-aș dori să le arăt în continuare. Prin urmare, balonul original se sparge și apare primul schimb de traseu.
Pasul 1
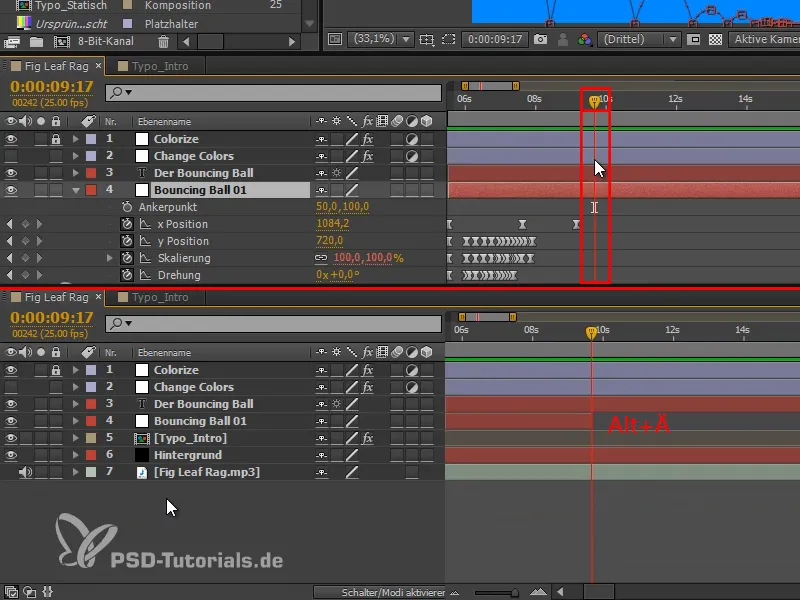
Să spargem balonul este un lucru pe care îl putem face rapid, doar ascunzând stratul. Alt+Ä este scurtătura pentru Ascunde strat și unul dintre cele mai bune trucuri pentru a face obiectele să dispară într-o clipă.

Pasul 2
Dar nu vrem doar să facem balonul să dispară, vrem ca el să se spargă cu adevărat și să arate efectuos. Singurul lucru care ar trebui să rămână sunt mici stropi în afara obiectului, în culoarea acestuia.
Acești stropi pot fi creați în diferite moduri. Am pentru voi o metodă foarte simplă:
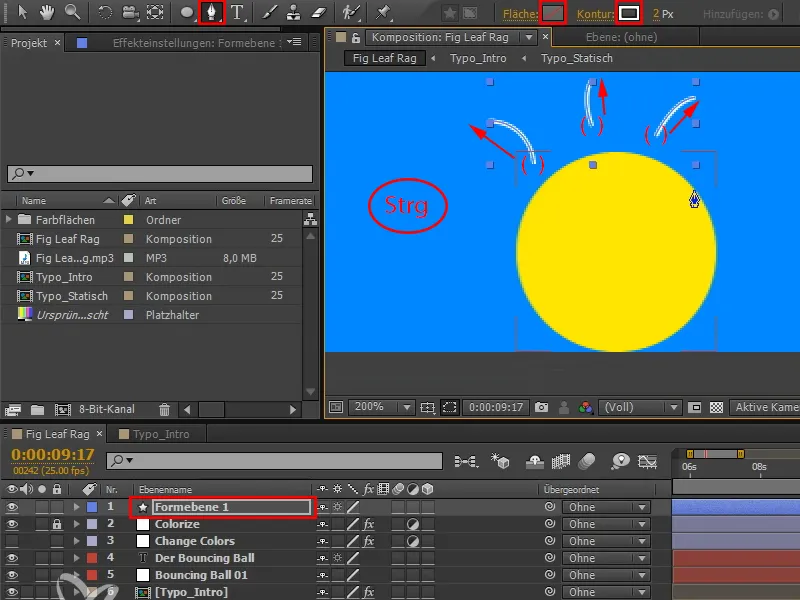
Folosesc Instrumentul Creion și un strat de formă fără umplere, doar cu contur alb, pentru că vom fi sub stratul "Colorize".
Nu trebuie să fie selectat niciun strat sau numai stratul "Formebene 1". Apoi dau un clic pe imagine și trag calea să arate cum îmi doresc. Apoi dau un clic undeva cu butonul Ctrl- apăsat și calea este gata.
Clic, trag, Ctrl+clic.
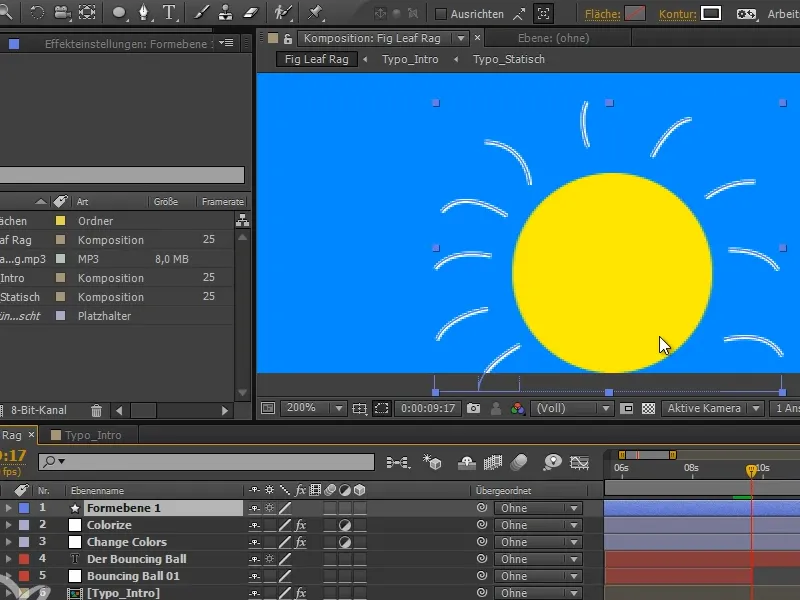
Așa desenez toți micii stropi. Se face foarte rapid.
Pasul 3
Cu V pot să mut căile individuale ulterior.
Cel mai mare problem este că aceste căi trebuie create din nou pentru fiecare obiect, deoarece ele trebuie să se potrivească formei obiectului. Nu poți folosi aceste dungi universal pentru fiecare obiect, deoarece un cerc se va sparge diferit față de un scris lung. Cu această tehnică merge destul de bine și rapid să le creezi din nou.
Dungile pot fi chiar neregulate, deoarece este o poveste mai mult sau mai puțin aleatorie cum se va sparge balonul.
Pasul 4
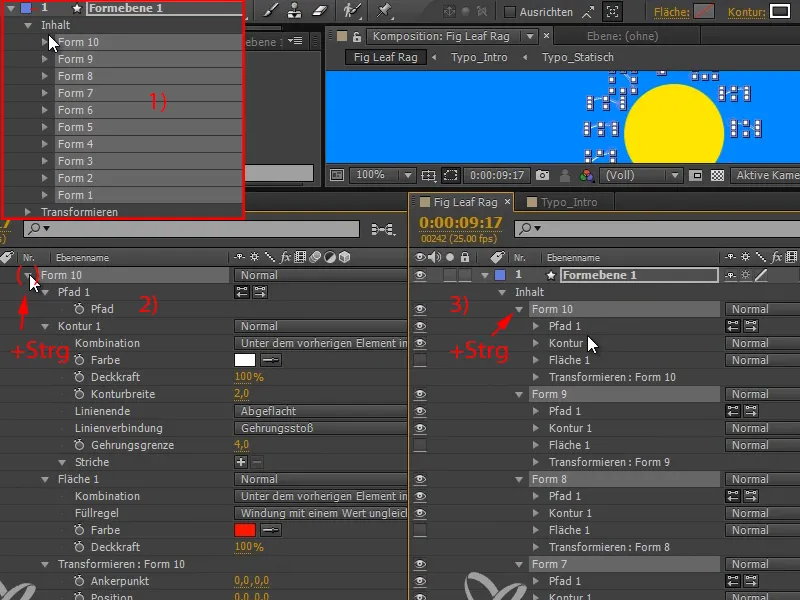
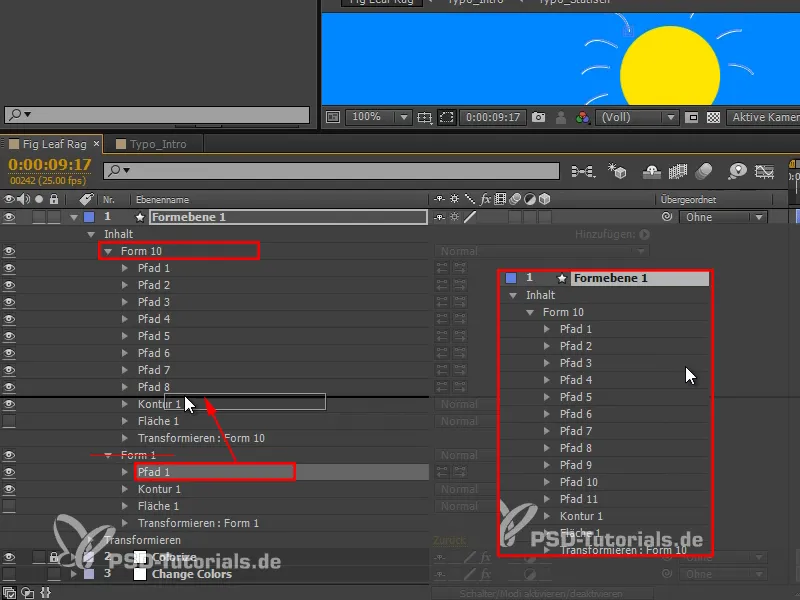
Îmi extind "Formebene 1" și acolo avem multe forme, fiecare cu căile sale proprii.
Dar avem nevoie de toate căile într-o formă. Prin urmare, trebuie să deschidem totul și să integrăm corespunzător.
Selectez totul (Forma 1 până la Forma 10) (1). Apoi apăs pe butonul Ctrl- și deschid o cale, astfel încât toate elementele să se extindă până la ultimul nivel al ierarhiei (2).
Dacă acum închid tot cu butonul Ctrl- și mai deschid o dată tot cu Ctrl, atunci am extins doar primul nivel peste tot, restul sunt închise (3).
Pasul 5
Acum mut toate căile sub o formă (aici: "Forma 10") și apoi șterg celelalte straturi (aici: "Forma 1" până la "Forma 9").
Pare că o cale s-a pierdut în timpul mutării, așa că o desenez și - deoarece mai este loc - încă o adaug în imagine și apoi mut căile, ca mai devreme, în "Forma 10".
Pasul 6
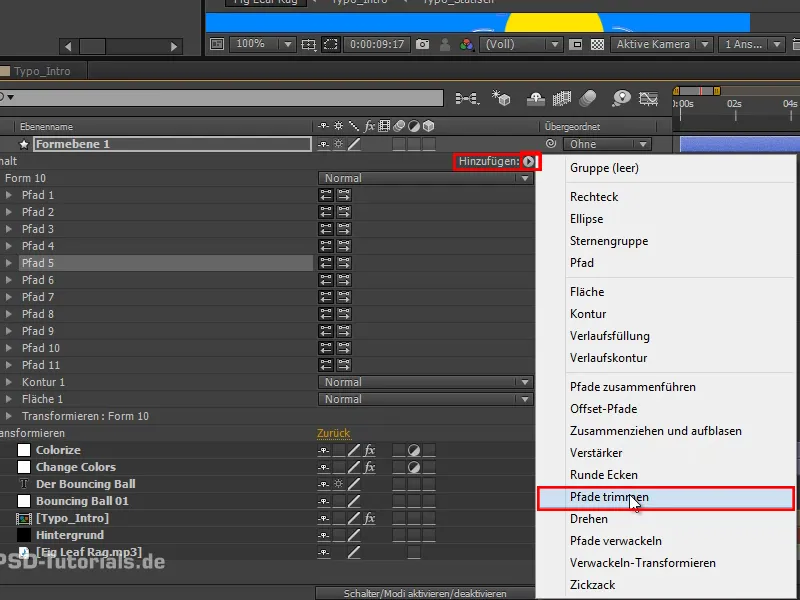
Acum avem un grup pe care putem aplica un Efect: Decupare căi.
Pasul 7
Astfel obținem înapoi exact proprietățile pe care le aveam mai devreme când le animăm sau effectul de linie, anume Început și Sfârșit.
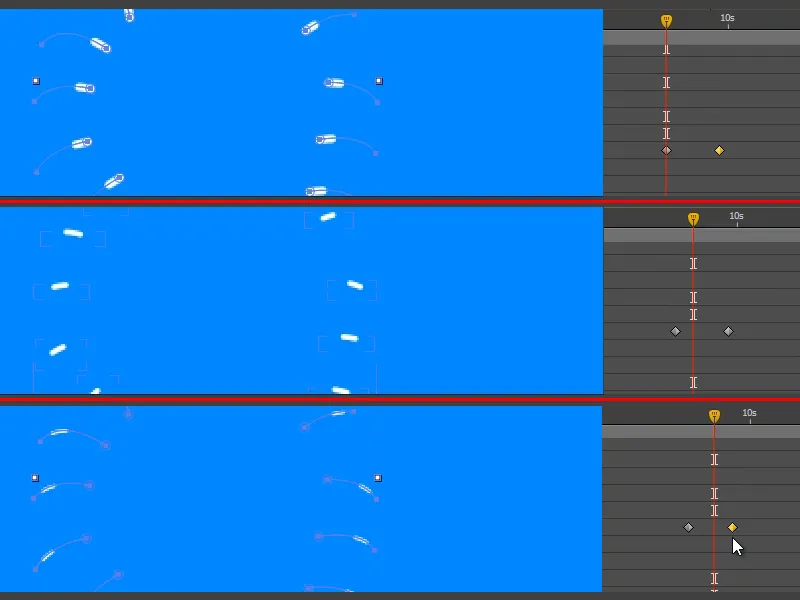
Pot să mut cu Sfârșit toate liniile la distanță. Deci, animez Sfârșit de la 0 la 100 în cinci cadre..webp?tutkfid=69683)
Pasul 8
Și la fel cu Început, dar acolo este suficient dacă copiez și inserez Keyframes-ul de la Sfârșit.
Începutul și Sfârșitul au întotdeauna aceeași valoare.
Acum nu mai văd nimic, dar dacă mut Începutul cu un cadru, atunci obținem mici dungi care se mișcă de-a lungul căii..webp?tutkfid=69684)
Pasul 9
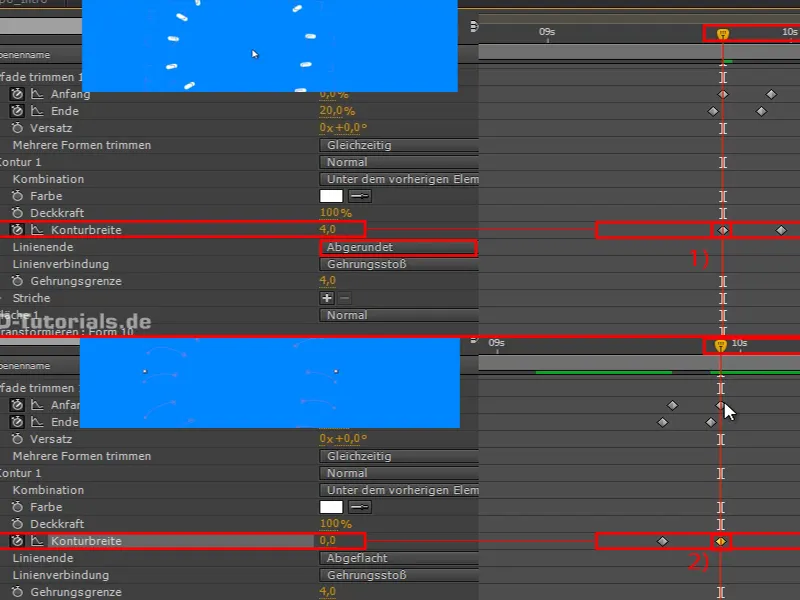
Am un Contur pentru toate căile.
La început, totul poate fi un pic mai gros. Setez Lățimea conturului la 4 și Rotunjire pentru a avea forme rotunjite frumoase, care amintesc aproape de scântei (1).
Linile trebuie să devină mai mici către exterior și apoi să dispară complet. Deci, la sfârșit setez Lățimea conturului la zero (2).
Când ne uităm la asta, avem aceste puncte care se subţiază şi devin din ce în ce mai mici spre exterior.
Pasul 10
Această animaţie o puteţi copia aşa şi va trebui doar să vă desenaţi noi traiectorii data viitoare când vreţi să faceţi ceva să plesnească. Nu va trebui să mai atingeţi tăierea traiectoriilor şi conturul.
Voi muta "Stratul de formă 1" sub stratul "Colorizare", astfel încât liniile să fie şi ele galbene.
Şi apoi tăiem stratul la partea unde este cu adevărat vizibil. Asta o facem din nou cu Alt+Ö şi Alt+Ä...webp?tutkfid=69687)
Pasul 11
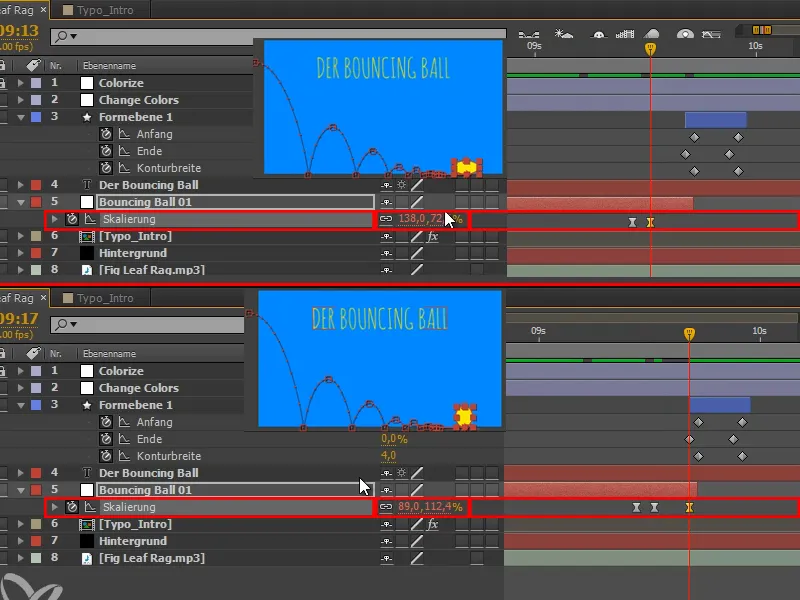
Ne uităm la partea aia şi mingea plesneşte bine. Cu toate acestea, pare destul de neaşteptată. Putem face mai bine.
Să ne gândim la Regulile Disney: Anticipaţie. Principiul înseamnă de exemplu că te apleci înainte să sari în sus.
Chiar înainte ca minge să dispară, atinge zenitul personal. Aşadar, o mai strângem şi mai întindem aşa cum ar face un mic sclipici înainte să dispară.
Şi veți vedea: face o diferenţă atât de mare!
Pasul 12
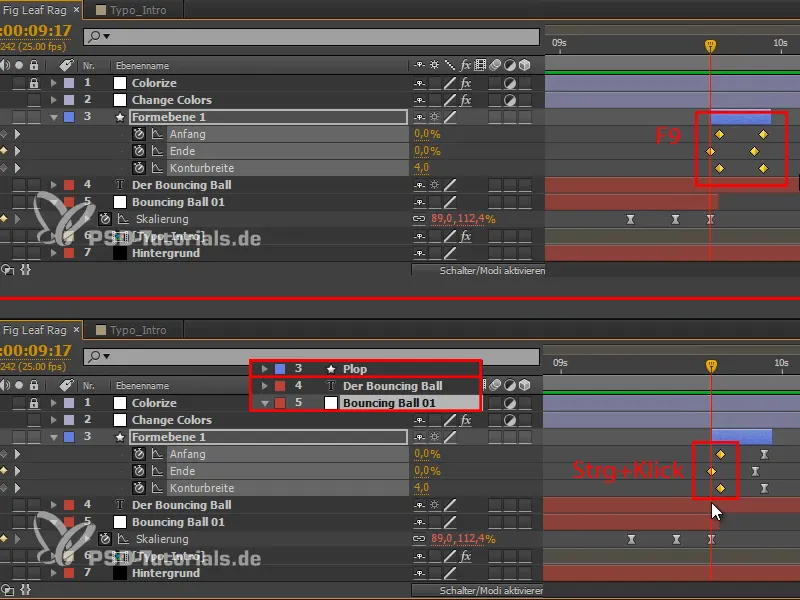
Acesta îl alegem şi aplicăm F9 Ease Ease.
Ne uităm să vedem că la început nu ar trebui să fie Easy Ease. Cu Ctrl+Click putem anula Ease Ease-ul.
Voi redenumi şi "Stratul de formă 1" în "Plop".
Pasul 13
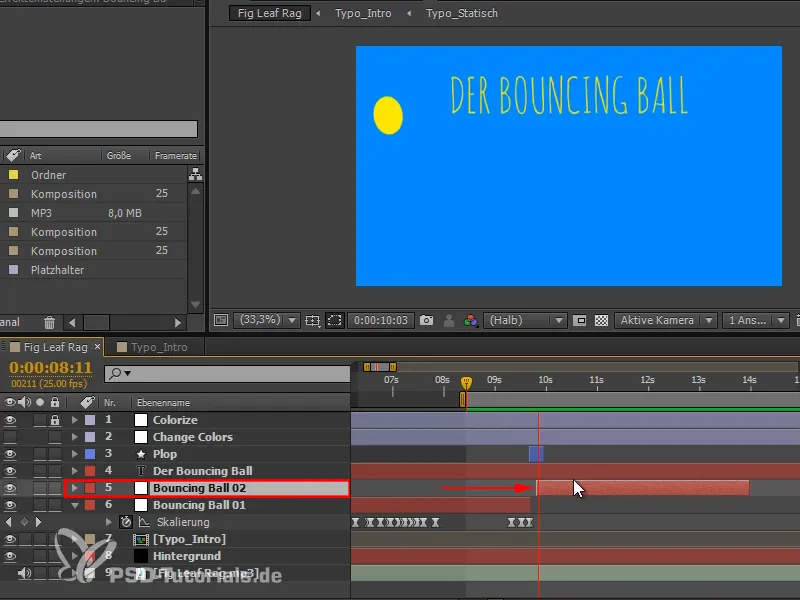
Duplicăm stratul "Mingea Bouncing 01" şi obținem astfel o a doua minge care vine dinspre stânga sus.
Această a doua minge trebuie să vină în joc numai după ce prima a plesnit, aşa că o vom muta corespunzător.
Pasul 14
Prima parte a animaţiei trebuie să fie prezentarea mingii de sărit şi a doua parte oferă explicaţia cu a doua minge.
Pentru a face clară această schimbare şi pentru a aduce structură în videoclip, vreau să schimb culorile în locul unde intră în joc a doua minge.
În "Schimbare Culori" îmi afișez toate cheile cu U, apoi le selectez pe toate și le mut acolo unde vreau să fie..webp?tutkfid=69691)
Arată destul de bine, dar mai lipsește puţină conexiune cu videoclipul.
Pasul 15
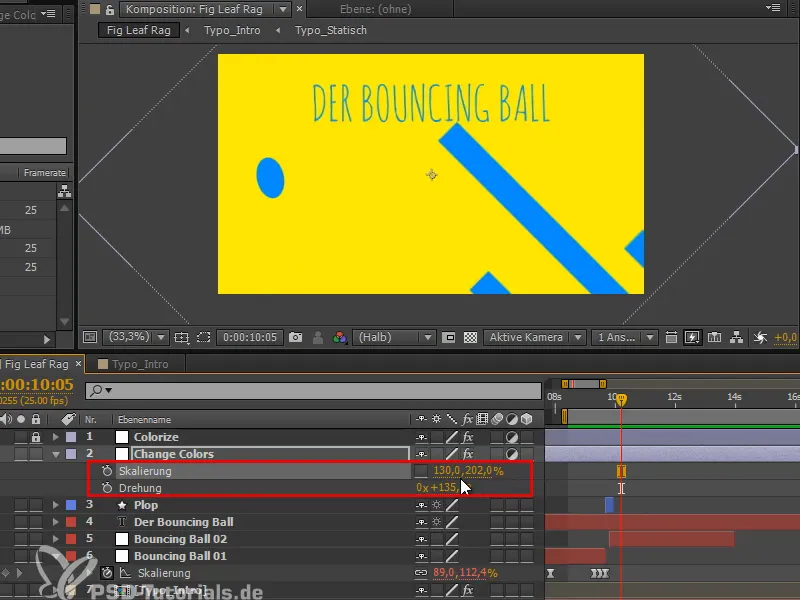
Mingea cade diagonal de sus în jos în imagine. Putem aborda această direcție de mișcare, înclinând pur și simplu fundalul colorat astfel încât culoarea galbenă să vină diagonal de sus în jos în imagine.
La Rotire alegem 135, care este un unghi de 45° în altă direcție, acest lucru apare armonios.
Barurile pot fi puţin mai late, așa că vom lua Scalarea și vom întinde puţin totul.
Pasul 16
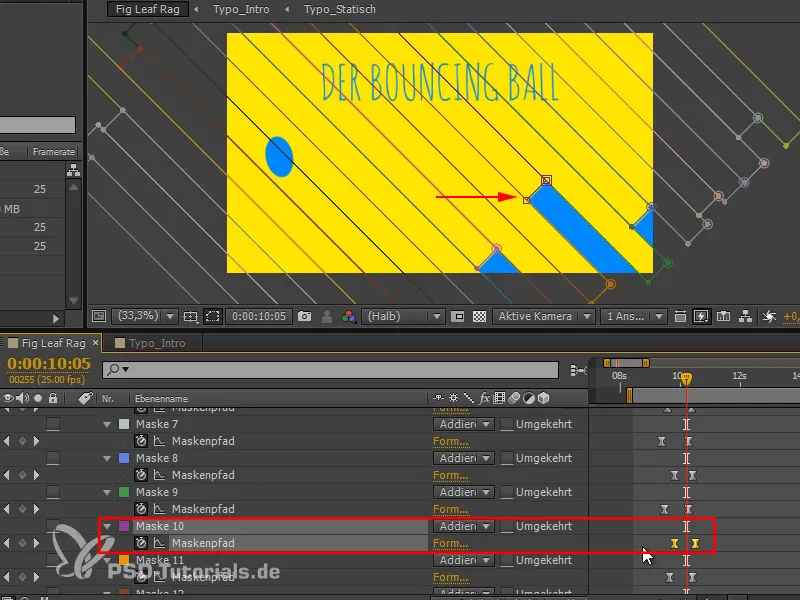
Arată destul de bine, dar acea bară stă foarte în spate. O selectez și văd că este "Mască 10". Așa că voi trage cadrul puţin spre stânga.
În următorul episod al seriei de tutoriale "Bouncing Ball - trecerea" vom arăta analiza, vom restricționa totul printr-o mască și vom schimba titlul.


