În acest tutorial vreau să vă arăt cum să creați o carte de vizită și la ce să fiți atenți. Ca exemplu, vom crea cartea de vizită a unui medic specialist în medicina internă.
Să începem: Pașii 01–10
Pasul 01
Pe fotolia.de puteți găsi materiale foto și logouri relativ accesibile, unde licențele sunt clarificate.
Caut „doctor” și sortez după Descărcări, pentru că astfel vor fi afișate mai întâi cele mai bune sau cele mai cumpărate.
Atunci când am ales unul, dau clic pe el ...

Pasul 02
... și văd că există și o licență vectorială disponibilă imediat. Deci pot scala la infinit.
Pun produsul în coș și accept acordurile de licențiere. Sub imaginea de previzualizare sunt afișate din nou toate detaliile privind ceea ce pot sau nu pot face cu logo-ul. De exemplu, pot să-l folosesc în materiale tipărite cum ar fi cărțile de vizită sau chiar pe site-uri web și exact asta doresc.
Așa că descarc imaginea.
Pasul 03
Fișierul este un fișier .svg, un fișier vectorial, pe care îl pot deschide doar cu programe vectoriale. În Adobe InDesign nu pot să-l deschid, acolo obțin doar un haos, cum vedeți în partea de jos din stânga.
Prin urmare, pornesc Adobe Illustrator și deschid fișierul cu acest program.
Pasul 04
Dacă nu aveți Illustrator, puteți folosi și software open-source cum ar fi, de exemplu, cu Inkscape. Puteți căuta programul pe Google, descărca și instala.
Pasul 05
Apoi deschid fișierul.
Din păcate, nu pot să copiez pur și simplu logo-ul de aici Copiati și apoi să-l lipesc în InDesign la poziția inițială prin intermediul clipboard-ului. Acest lucru nu funcționează, din păcate.
Pasul 06
Trebuie să convertesc logo-ul în alt format folosind Illustrator sau Inkscape.
Merg la Fișier>Salvare sub, unde am diverse formate de fișiere disponibile. Bine sunt formatele .eps, .ai sau PDF-ul.
Salvez fișierul ca PDF și las toate opțiunile așa cum sunt.
Pasul 07
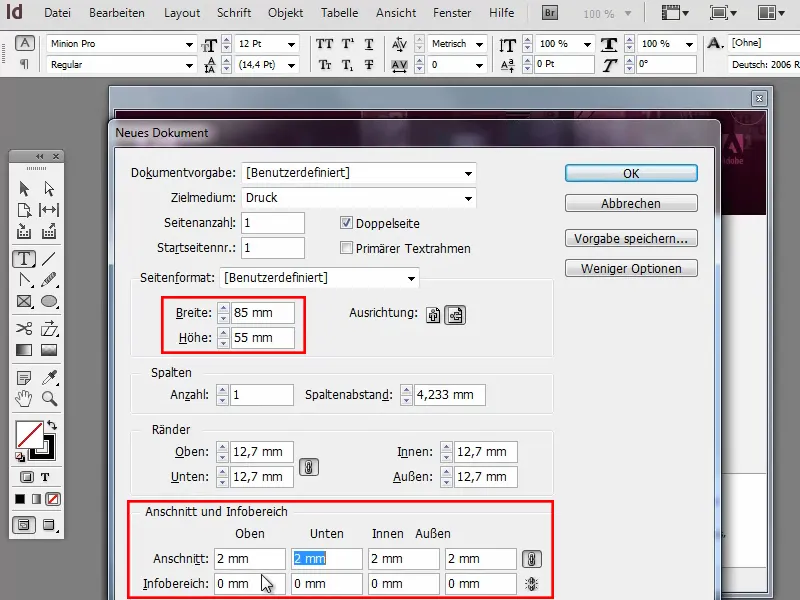
Creez un document nou cu o Lățime de 85mm și o Înălțime de 55mm.
Este important să lucrez direct cu o margine de tăiere, astfel încât tipografia să poată tăia cărțile fără a lăsa marginea albă. Nu vrem să avem pete albe la margine în cazul în care se taie cu un milimetru în plus.
Dacă apăs pe butonul Mai multe opțiuni, pot seta Margine de tăiere și zonă informativă la 2 mm. De obicei, acest lucru este suficient, dar puteți introduce și 3 mm dacă este necesar.
Pasul 08
Prin Fișier>Plasare pot introduce acum grafica în InDesign.
Dacă vedem modele de scări la margine, este doar o problemă de afișare, care se rezolvă ușor. Odată ce trec la Vizualizare>Performanță de afișare>Afișare cu calitate mare, marginile vor fi din nou netede.
Pasul 09
Apăsând pe tasta Majusculă- și Ctrl- redimensionez logo-ul proporțional și îl ajustez ca mărime la dimensiunea cărții de vizită.
Pasul 10
În cadrul acestei proceduri, problema este că logo-ul nu poate fi colorat rapid și simplu aici, pentru că acest lucru este posibil doar cu fișiere vectoriale reale, pe care le copiez, de exemplu, din Illustrator și le introduc în InDesign prin intermediul clipboard-ului.
Însă bineînțeles că pot încerca totuși să-l colorez prin Fereastră>Efecte, introducând obiectului o umbră interioară și în Mod: Normal, Tehnică: Precisă, culoarea Albastru, cu o Opacitate de 100%..webp?tutkfid=70397)
Pași 11–20
Pasul 11
Astfel, lucrurile merg mult mai bine cu Illustrator sau pot stabili anterior în Inkscape ce culoare aș dori să folosesc.
Pot da clic pe fiecare obiect în parte și să îi atribui culorile corespunzătoare. Și apoi revin la Salvare sub și salvez în formatul de fișier corespunzător..webp?tutkfid=70398)
Pasul 12
În InDesign deschid logo-ul prin Fișier>Plasare și îl trag la dimensiunea corectă.
Schimb vizualizările prin simbolul din bara de unelte.
Merg la Fișier>Salvare sub și numesc documentul "Vizită carte medicină internă".
Pasul 13
Acum plasez logo-ul aproximativ la mijloc, creez un câmp text și scriu "Dr. Max Mustermann, medic pentru medicină internă".
Ceea ce mă mai distrag un pic este linia roz din interior, care ar trebui să fie marginea. Dar nu am nevoie de ea deloc, așa că merg la Aspect>Margini și coloane. Acolo setez toate valorile la 0 mm și deja dreptunghiul enervant dispare din mijlocul documentului.
Linia roz este acum în același timp marginea documentului și linia roșie este marginea de tăiere. Dacă am o grafică în document care trebuie să fie tăiată fără margini, atunci trebuie să o trag până la linia roșie.
Pasul 14
Pentru text aș vrea ceva diferit de cel deja preconfigurat. Aș putea descărca de exemplu o fontă de pe internet.
Mereu îmi place să mă uit pe www.dafont.com, de unde poți descărca diverse fonturi.
Puteți să vedeți de exemplu primele Top 100 și să intrați și textul dvs., care apoi va apărea ca exemplu de text cu fontul respectiv. Aveți la dispoziție o selecție imensă de fonturi și puteți descărca imediat cel dorit pentru Win sau Mac..webp?tutkfid=70401)
Însă, aș vrea o fontă specială, pe care nu o găsesc pe www.dafont.com. Pur și simplu o caut pe Google ("Bree Serif") și ajung pe o pagină de unde o pot descărca.
În continuare, trebuie doar să dezarhivez fișierul .zip prin Click dreapta și fonta este deja în sistem. Nu se poate mai simplu..webp?tutkfid=70402)
Pasul 15
Acum am "Bree Serif" direct printre fonturile din InDesign și o pot folosi imediat în mod normal.
Droid Sans este pentru "medicul pentru medicină internă" - de asemenea o găsiți ușor pe Google. Apăsând tasta Shift- selectez logo-ul și câmpul text împreună și le deplasez un pic spre stânga.
Revenirea din introducere text se face cu tasta Esc, fără a fi nevoie mereu să schimb instrumentul separat.
Pasul 16
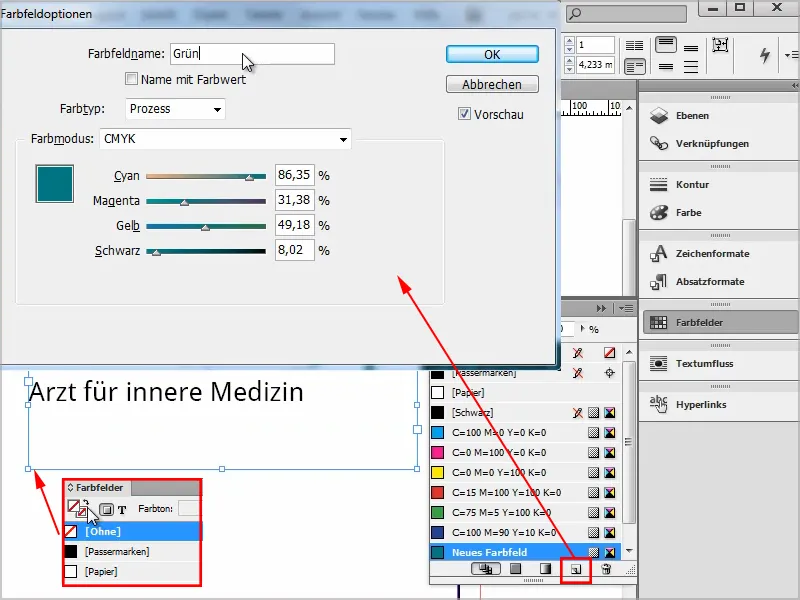
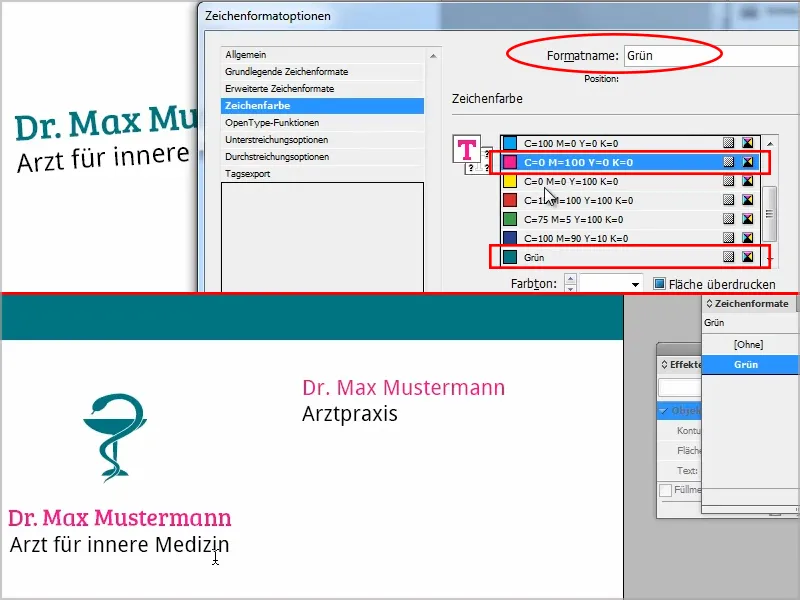
Doresc desigur să folosesc culoarea logo-ului și pentru text. Pentru aceasta, mai întâi adaug culoarea ca Câmp de culoare nou: Pur și simplu fac clic pe simbolul de Nou, aleg modul CMYK-, deoarece va fi tipărit, și o numesc "Verde".
Însuși câmpul text nu trebuie să primească culoare, este setat pe Fără.
Pasul 17
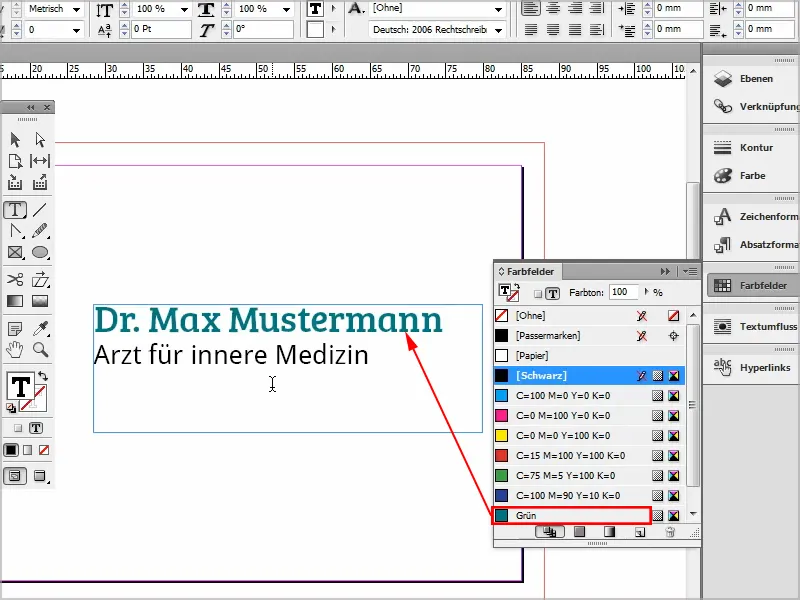
Iau Unealta text și marchez textul "Dr. Max Mustermann". Un clic pe "Verde" este suficient și textul primește culoarea dorită.
Pasul 18
Apoi doresc să adaug un alt element, pentru care folosesc Unealta dreptunghi și trag un dreptunghi în partea de sus pe toată lungimea cardului. Acesta este umplut cu culoare verde, fără contur.
Aș putea aduce ceva dinamică prin faptul că fac clic pe dreptunghi, duc mouse-ul la marginea dreaptă și rotesc ușor dreptunghiul.
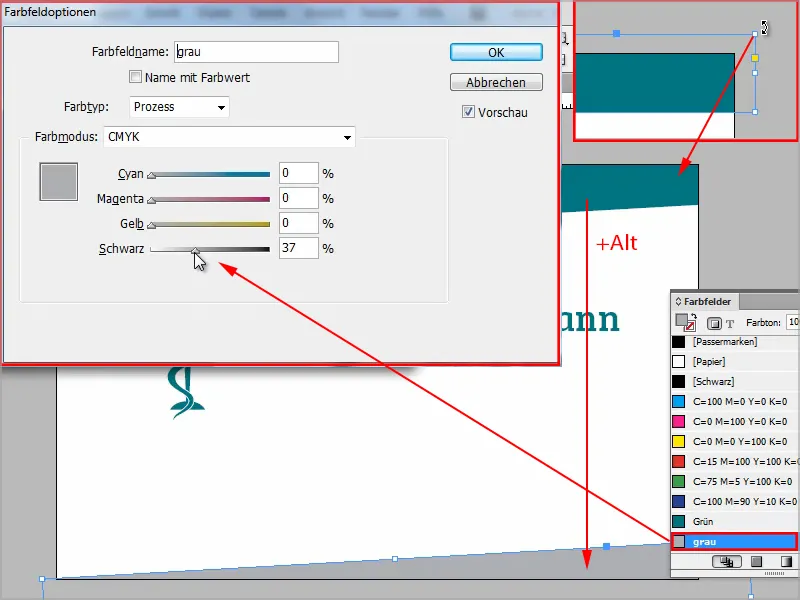
Fac o copie a dreptunghiului, trăgându-l cu Unealta de selecție și ținând apăsată tasta Alt- un pic în jos. Apoi, trag copia în jos ținând tasta Shift-.
Acum îl umplu cu negru, adaug un nou Câmp de culoare, în care merg printr-un Dublu clic și glisez cursorul negru spre stânga. Îl numesc "gri" și confirm cu OK.
Pasul 19
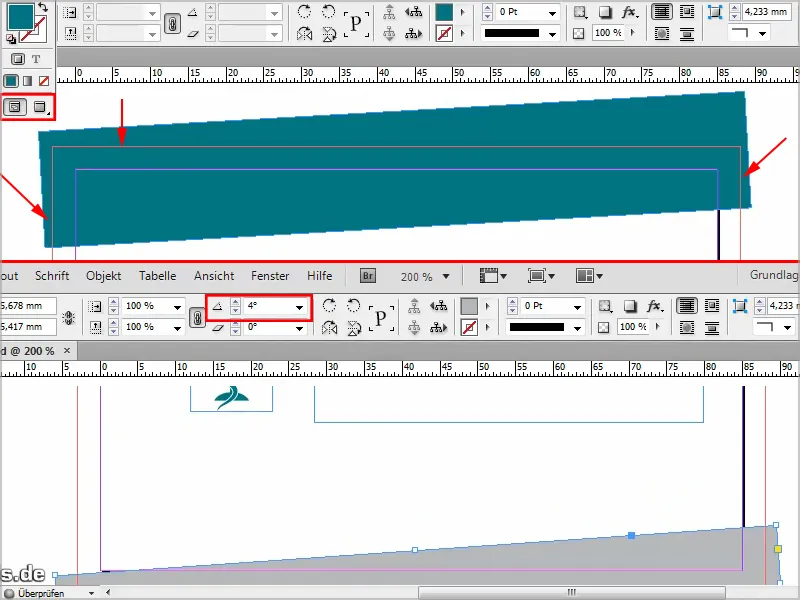
Asigurați-vă că dreptunghiurile colorate sunt trase până la marginea de tăiere. Verificați aceasta, eventual, în vizualizarea Normal- și ajustați dimensiunea pentru a umple frumos toată marginea de tăiere adăugată.
Pare destul de bine, totuși dreptunghiurile și textul ar trebui să fie la același unghi.
Deasupra văd unghiul în care este setat dreptunghiul selectat. Selectez logo-ul și câmpul de text ținând apăsat butonul Shift- și setez la 4°.
Pasul 20
Trag textul și logo-ul puțin în jos și poziționez dreptunghiurile un pic mai astfel încât să iasă exact din colț.
Pare destul de bine. Sunt destul de mulțumit de prima pagină.
Mergem mai departe: Pașii 21–30
Pasul 21
Puteți adăuga un umbra în logo folosind panoul Efecte, la Umbra.
Dacă doriți să faceți asta, vă rog să utilizați o opacitate mică și să iați un deplasare de 1 mm, dimensiunea tot 1 mm. Va arăta astfel:
Prefer să nu adaug umbra și revin la setările anterioare apăsând Ctrl+Z. Apoi salvez cu Ctrl+S.
Pasul 22
Detaliile precum numărul de telefon etc. ar trebui să fie pe partea din spate a vizitei de afaceri. Este întotdeauna util să lucrați cu formate de paragraf și caractere.
Selectez scrisul albastru și intru în formate de paragraf. Apăs pe Creează format nou și salvez ca "Antet" utilizând opțiunile de format de paragraf.
Fac același lucru cu linia de text "Medic specialist pentru medicină internă", pentru că este o altă scriere. Acest format îl numesc "Text".
Pasul 23
Apoi adaug o pagină nouă: Pur și simplu copiez pagina existentă în panoul Pagini din Ferestre>Pagini, tragând-o peste iconița pentru pagină nouă.
Din greșeală, la începutul creării documentului, am bifat Pagini duble. Dar pot schimba asta ulterior prin Fișier>Configurare document, pentru că nu am nevoie de pagini duble.
Pasul 24
Pe partea din spate, resetez unghiul dreptunghiurilor, logo-ului și câmpului de text la 0°. Logo-ul poate fi repetat liniștit, îl trag în sus și îl fac un pic mai mic.
Câmpul de text îl plasez sub logo, dar fac liniile într-o mărime de font mai mică. Dimensiunea numelui o setez la 9 puncte iar cea a liniei de text de sub la 8 puncte. Aliniez textul în centru și ajustez dimensiunea câmpului de text cu un dublu clic la text.
Pasul 25
În partea dreaptă introduc datele într-o nouă casetă de text.
Îmi fac un format de caracter care să afișeze textul - indiferent de alte formatați - în culoarea de caractere "Verde". Acum pot marca textul formatat în mod arbitrar în documentul meu și să-l colorez în "Verde" printr-un clic pe formatul de caracter. Șiă rămân neschimbate fontul și dimensiunea textului setate. Partea practică este că atunci când spun că vreau să fie mai degrabă Roz decât Verde, schimb doar culoarea în formatul de caracter - și toate părțile de text colorate în acest mod se colorează automat în Roz - nu trebuie să colorez fiecare linie individual.
Asta îmi permite să fac schimbări rapide.
Pasul 26
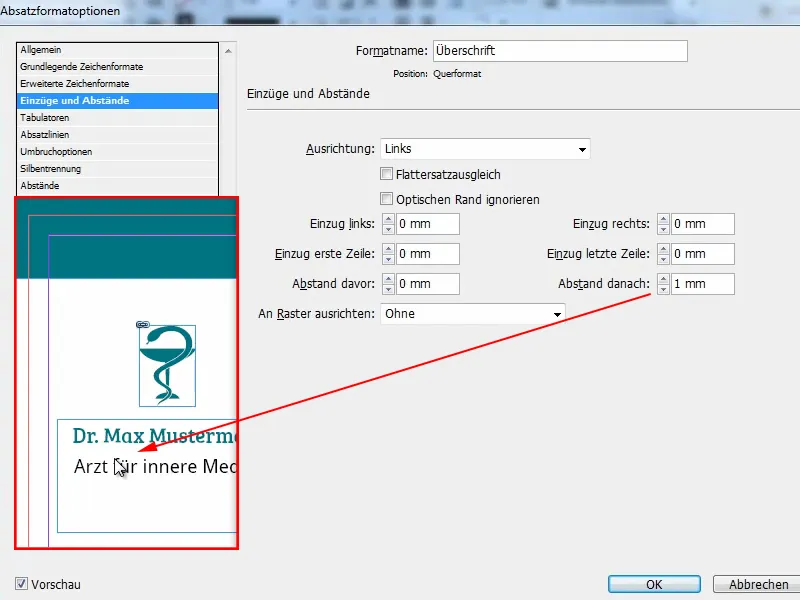
Aceasta se aplică, desigur, și pentru formate de paragraf, unde, de exemplu, scimb fontul și automat se schimbă în tot documentul la locurile definite cu formatul de paragraf. Este genial.
Sau dacă dorești să ai un pic mai mult spațiu după antet, poți seta acest lucru la Indentare și interpunctare
Recomandarea mea: Lucrați cu adevărat cu formate de paragraf și caractere. Merită - poate nu neapărat la cărți de vizită, dar cu siguranță la documente mai complexe precum un broșură.
Se folosesc formate de caractere pentru culoare sau când dorești să evidențiezi ceva în text, de exemplu folosind cursiv.
Se folosesc formate de paragraf pentru dimensiunea fontului, spațierea dintre liniile de text și eventual punctele de listă etc.
Pasul 27
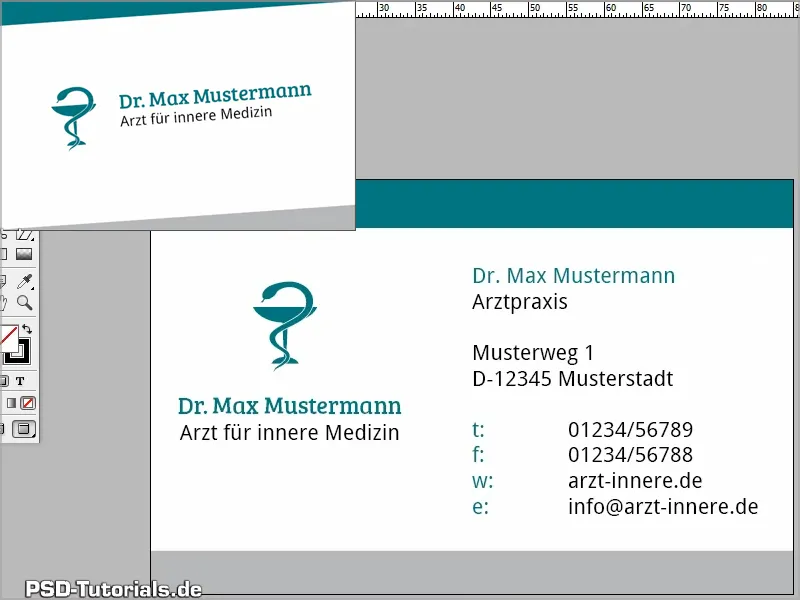
Apoi scriu adresa și datele de contact pe partea dreaptă într-un nou câmp text. Mărimea fontului 8 Pt, dar aș vrea să fie totul scris în verde din nou, deci aplic formatul de text "Verde" pe el.
Dacă vreau să reduc distanța, pot merge la Text>Tabulatori, selectez textul și plasez tabulatorul acolo unde vreau. Astfel este un pic mai compact.
A ieșit destul de bine așa.
Unii preferă însă formatul portret. Am un sfat pentru voi ...
Pasul 28
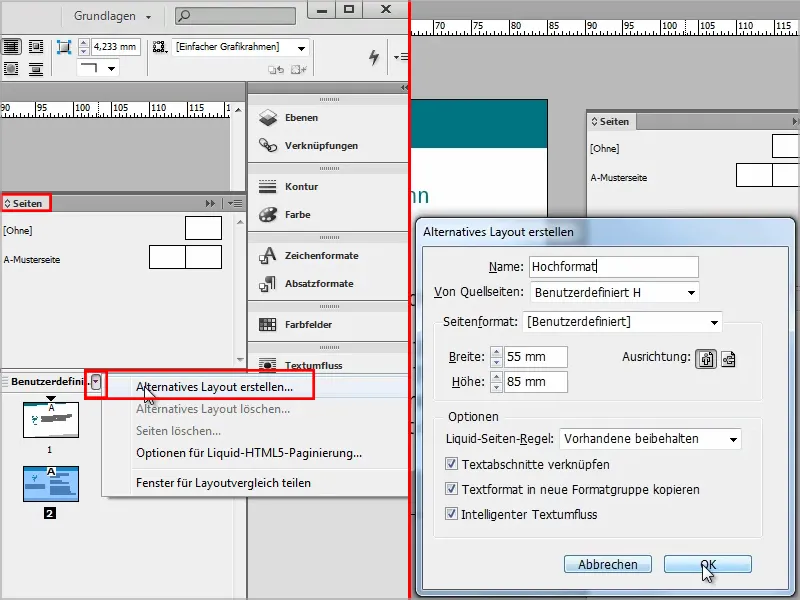
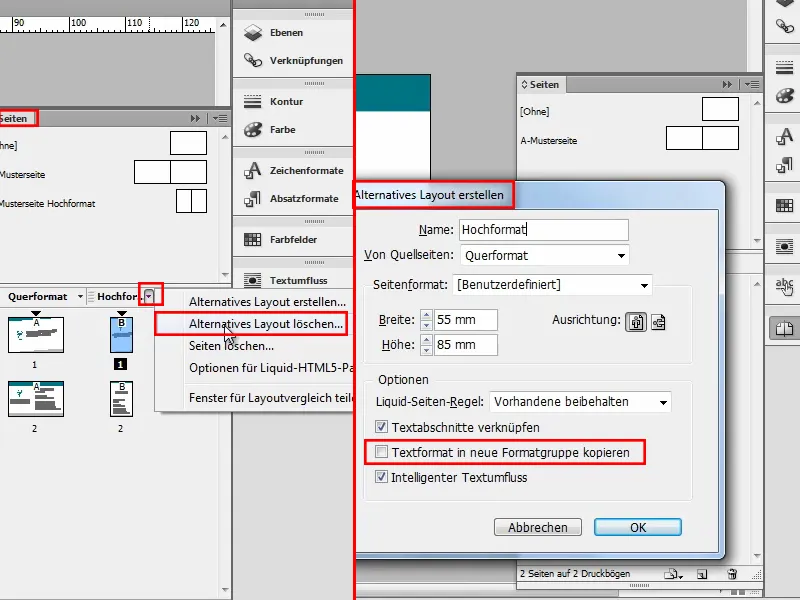
În panoul Pagini- din CS6 există posibilitatea de a crea un alt format. Pentru asta, dau clic lângă Personalizat pe săgeata mică și selectez Creare aspect alternativ. Redenumesc în "Portret".
De la pagini sursă trebuie să fie selectat Personalizat H.
Apoi setez Lățimea la 55 mm și Înălțimea la 85 mm. Restul trebuie să fie menținut corespunzător.
Pasul 29
Apoi cartea de vizită este creată în format portret. Bineînțeles că nu arată perfect încă, dar o corectez rapid, mutând dreptunghiurile la locul potrivit și ajustând și logo-ul și textul în consecință.
Este foarte util faptul că astfel pot comuta rapid între formatul portret și peisaj. Astfel, clientul sau eu însumi putem vedea foarte bine care dintre cele două versiuni este preferată.
Pasul 30
Mai ajustez rapid și partea din spate și, desigur, am activat din nou vizualizarea normală pentru a putea să verific dacă totul este în marginea de decupare.
Astfel arată partea din spate în format portret:
Ultimele pași
Pasul 31
Când intru în Formate de caractere, văd că acum formatele de caractere sunt disponibile pentru ambele versiuni de format.
Aceasta este foarte util, deoarece astfel pot modifica paragraful- sau formatele de caractere ale celor două versiuni de format independent unul de celălalt. Dacă, de exemplu, schimb culoarea fontului în formatul de peisaj, modificările apar exclusiv în formatul de peisaj.
Pasul 32
Dacă doresc ca formatele de caractere- și paragrafele să nu fie reglementate separat în versiunile de format, merg la panoul Pagini- și șterg din nou aspectul alternativ.
Copiati formatele textului într-un nou grup de formate.
Acum am doar un format de caractere care afectează toate variantele. Deci, în funcție dacă vreau un format de caractere global sau nu, trebuie să bifez sau să nu bifez în consecință.
Pasul 33
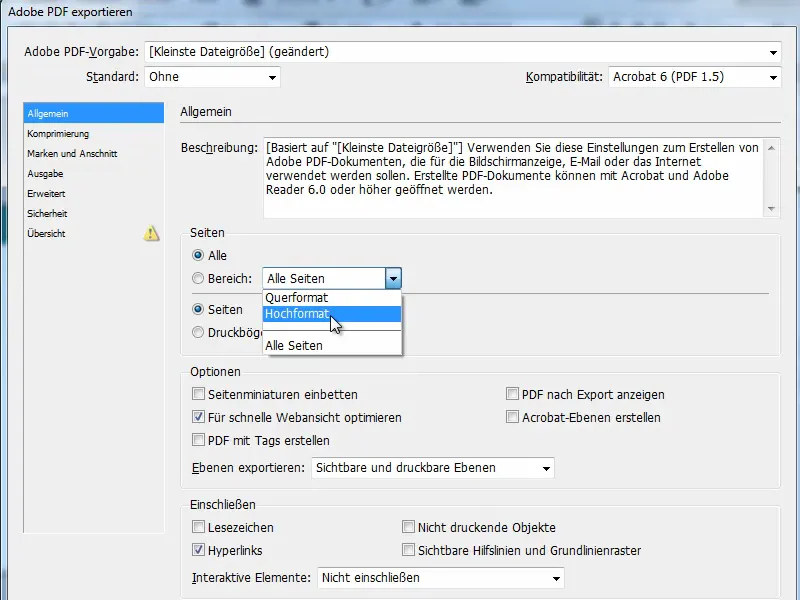
Ambele variante pot fi exportate minunat ca PDF. Trec prin Fișier>Export și pot specifica dacă vreau să export Toate paginile sau doar paginile de format portret sau doar paginile de format peisaj (sunt numite așa pentru că le-am numit astfel).
Pasul 34
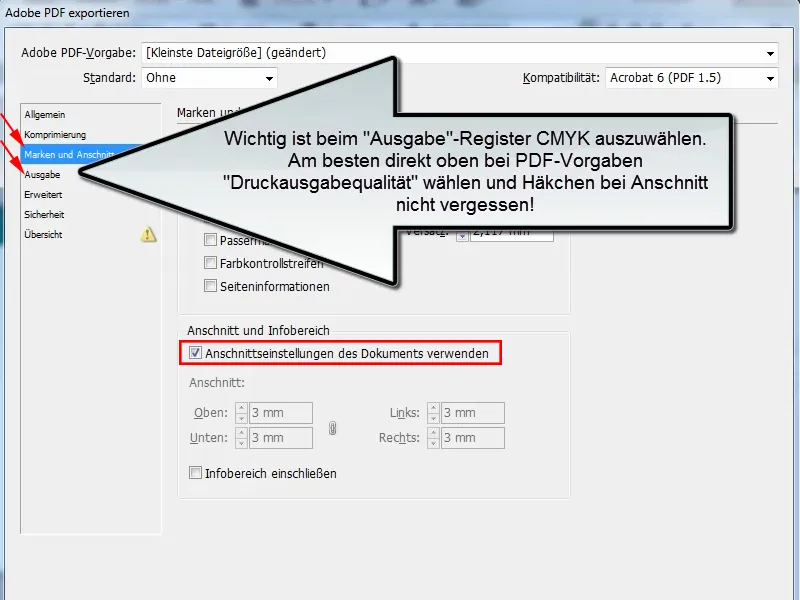
Este important să bifez opțiunea Utilizați setările de decupare ale documentului, altfel vor apărea flash-uri albe la margine.
Aleg Calitatea tipăririi și apoi merg la Exportare.
Pasul 35
Acum se creează un PDF și - oh, văd încă o flash. Ar fi trebuit să mă uit mai bine. Dar nu e o problemă, mă întorc din nou în documentul InDesign și corectez asta. Apoi, desigur, trebuie să exportez din nou.
În rest, totul a fost exportat perfect și clientul poate decide acum care format îi place mai mult.
Pasul 36
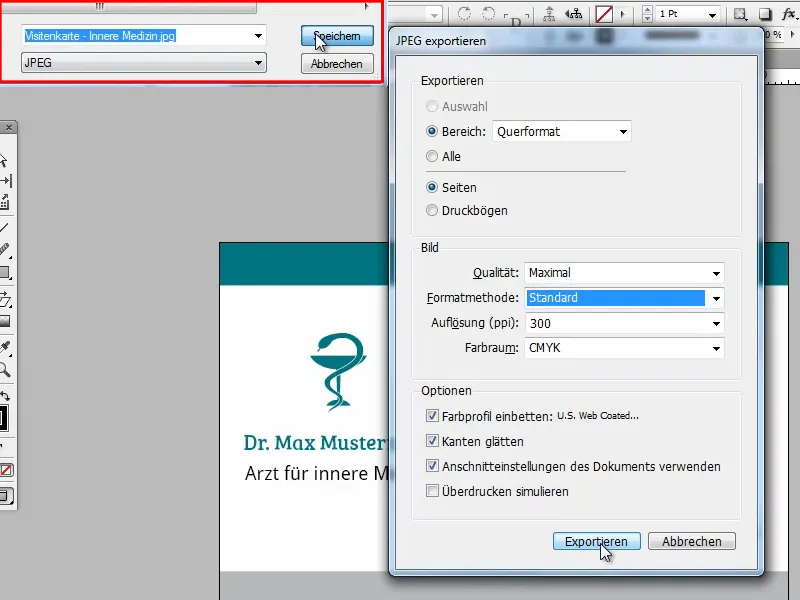
Sfat final: În cazul în care tipografia sau site-ul web de unde doriți să comandați cărțile de vizită nu acceptă PDF-uri, puteți exporta totul ca fișier .jpg sau .png. Mergeți la Fișier>Exportare și pur și simplu selectați .jpg jos. Faceți clic pe Salvare.
De data aceasta export doar formatul orizontal și setez Calitatea pe Maxim, Rezoluția la 300ppi și aleg ca Spațiu de culoare din nou CMYK.
Este important să marchez din nou opțiunea Utilizare setări bleed ale documentului, altfel tăierea nu va fi inclusă.
Pasul 37
Apoi vom primi fișierul .jpg corespunzător aici.
În programul meu de previzualizare, culoarea arată un pic diferit acum, dar în rest totul arată foarte, foarte bine și pot încărca fișierele pentru tipar.
Sper că ați învățat ceva nou și acum puteți crea propriile cărți de vizită - mai ales și cu variantele practice de format.
Vă doresc mult succes și poate veți arunca o privire și peste celelalte tutoriale pentru cărți de vizită, unde veți găsi și alte stiluri.


