Bună ziua dragi bărbați, salut dragelor, aici este din nou Stefan Riedl de la PSD-Tutorials.de. Am ajuns în ultimul mare pas al proiectului nostru mare de design. În următoarele minute sper să petrecem puțin timp împreună, deoarece vom crea această minunată carte pliantă. Este cu siguranță un salon de frizerie trendy, mai exact noul frizer trendy „Les Cheveux”. Deci, lucrurile devin părăoase.
Formatul cu care lucrăm astăzi este DIN-lang, mai exact în format peisaj, așa cum se poate observa aici. Aceasta este pagina unu, pagina de deschidere, frumos decorată cu această doamnă elegantă și desigur cu această coamă superbă, chiar diabolic de roșie.
Mergem mai departe pe partea din spate a cărții noastre pliante cu programul de funcționare și serviciile suplimentare. Integrăm un cod QR. Vom include datele de contact în zona de social media.

Aici ajungem la partea interioară, adică partea dreaptă și stângă. În dreapta prezentăm echipa, ...
... în stânga prezentăm încă o dată toate serviciile. Totul este presărat cu imagini minunate, o aranjare curată, simetrii frumoase și un caracter ordonat. Aștept cu nerăbdare călătoria noastră comună ...
Cerințe de tipar pentru cartea pliantă
Nu în ultimul rând, este important să aflăm care sunt parametrii de tipar. Prin urmare, să aruncăm o privire la tipografia noastră, diedruckerei.de. Acolo găsim deja carte poștală- și carte pliantă (1). Alegem cartea pliantă (2). Fiți atenți la format, există formatul pe verticală și formatul peisaj. Alegem formatul peisaj (3). Aici sunt deja specificate dimensiunile: 21 cm și 10,5 cm.
Cu toate acestea, trebuie să luăm în considerare un aspect, deoarece sub Detalii vedeți deja că formatul final este altul, anume 42 cm pe 10,5 cm. Logic, pentru că avem o pliere în 1. Așa că trebuie să luăm de două ori dimensiunea de 21 cm.
În afară de asta, avem încă multe alte sfaturi cu privire la subiectul finisare și ceea ce mai trebuie luat în considerare.
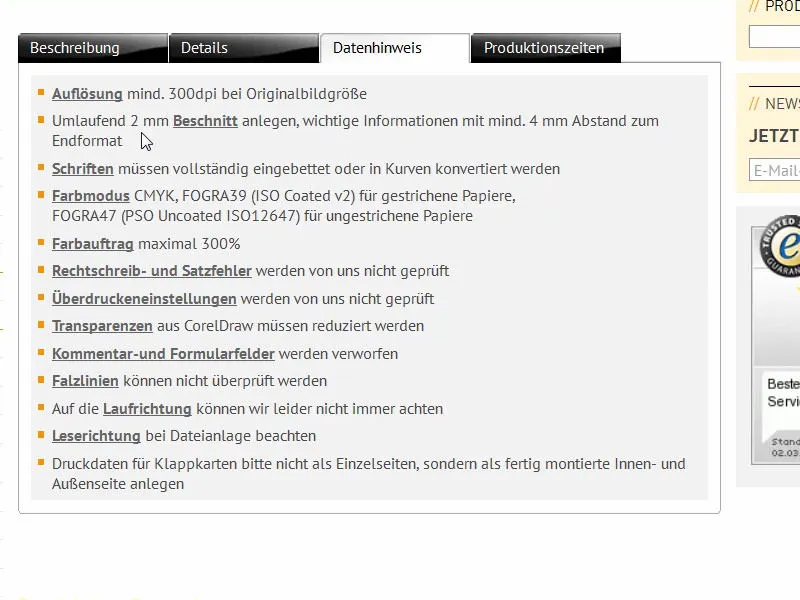
Aici, de exemplu, sub Indicații cu privire la date, găsiți informații despre modul în care trebuie să lucrați în modul de culoare, aplicarea culorii, vedeți că trebuie să aplicăm un bleed de 2 mm. Și sub Detalii, puteți descărca, dacă este necesar, fișa tehnică și machetele. Nu avem nevoie de toate acestea, le vom pune manual deoarece avem mentalitatea potrivită pentru acțiune. Deci, să urcăm la culmile înalte cu InDesign CC ... Haideți să începem.
Pregătirea documentului InDesign
Prin Fișier>Document nou>... vom crea mai întâi un document nou. Putem să renunțăm la Dubla pagină (1) în acest caz, deoarece vom stabili manual formatul direct cu lățimea potrivită. Lățimea este de 420 mm și înălțimea de 105 mm (2). Lăsăm Coloanele așa cum sunt, deoarece vom trage mai târziu o grilă din linii de ghidaj. Pentru Mărgini (3) aleg 4 mm în toate direcțiile. Acesta este pur și simplu un spațiu de siguranță pentru textele pe care le vom folosi sau alte linii critice. Dedesubt avem Bleed și zonă de informare. Dacă lipsește la voi, faceți clic pe săgeata mică (4). Acolo, setăm totul la 2 mm (5) și confirmăm documentul (6).
Definirea câmpurilor de culoare
Pentru o mai bună vizibilitate și pentru a vă ușura munca, așa cum fac de obicei, voi marca toate câmpurile de culoare (1) pe care nu le vom folosi, apoi le ștergem apăsând pe simbolul coșului de gunoi (3).
În același timp, voi defini noi câmpuri de culoare (1) pe care le voi folosi pentru machetă. Primul este culoarea pentru text: C=0, M=0, Y=0 și K=90 (2). După fiecare definiție a culorii faceți clic pe Adăugare (3). Continuăm cu C=68, M=100, Y=27 și K=24, apoi avem această culoare mov de zmeură (4). O adăugăm și pe aceasta o dată. Urmează C=43, M=88, Y=0 și K=0 (5). Aceasta este varianta mai deschisă. Și în cele din urmă adăugăm ceva complet diferit: C=22, M=0, Y=100 și K=0 (6). Acum avem un galben puternic. Pare a fi un galben de reactor nuclear, dar avem nevoie și de asta, deoarece este culoarea complementară pentru nuanțele noastre violet. Confirmați cu OK (7).
Adăugarea liniilor de ghidaj pe pagina-model
Acum mergem mai departe la pagina de şablon. Acolo îmi creez grila corespunzătoare din liniile de ajutor, astfel nu trebuie să o fac manual pe toate paginile. Pentru aceasta, selectez pagina de șablon... din panoul Pagina (Seite-) și apoi aleg pagina de șablon......
...și folosind Layout>Creează linii de ajutor... trag liniile corespunzătoare. Vreau ca totul să se împartă în grupuri de trei, deci 3 linii cu 0 mm distanță între coloane și 6 coloane, de asemenea cu 0 mm distanță între coloane (1). Atunci va arăta așa cum se vede deja în fundal (2).
Mergem mai departe: trag o linie de ajutor la stânga (1) și o plasez manual la 28,8 mm (2). Și încă una (3), pe care o trag până la 391,2 mm (4). Deci asta e acum aici la stânga și aici la dreapta.
Revenim la pagina noastră normală, obișnuită. Avem această grilă și nu putem muta nimic din greșeală, deoarece ceea ce se află pe pagina de șablon este blocat.
Creează un bara rotunjit cu umbrire monocromă
Începem pe pagina de îmbrățișare din dreapta prin a trage un mic chenar sus și jos. Pentru asta pot plasa pur și simplu un chenar (1), apoi aleg culoarea corespunzătoare (2) și reduceți înălțimea elementului la 3,5 mm (3).
Apoi trebuie să poziționez frumos elementul în tăierea din colțul dreapta-sus (4). Acolo puteți zooma cu Alt și roata mausului ... așezați frumos în tăietură (5). Aceasta are o lățime de 2 mm și elementul are o lățime de 3,5 mm, ceea ce înseamnă că avem 1,5 mm care vor fi vizibili efectiv în formatul final.
Acum trebuie să extindem aceasta la lățimea potrivită (1), până la linia mediană, este mai bine să acționăm din nou zoom pentru a lucra cu precizie (2).
Acum trageți un alt chenar (1). Înălțimea ar trebui să fie de 10 mm (2), culoarea o setez la violet închis (3). Mă duc sus cu asta (4).
Acum avem nevoie de instrumentul de transfromare la punct (1). Cu acesta aleg acest punct (2). Apăsând butonul mausului deformez astfel încât să obținem o curbă frumoasă, elegantă și rotundă aici (3). Așa mi-aș putea imagina. Hai să vedem asta fără linii de ajutor (4): Deci acum a primit o nouă formă.
Ce facem cu asta? Foarte clar - aplicăm un efect asupra sa. Prin panoul de efecte (1) puteți ajusta proprietățile corespunzătoare sau faceți clic aici sus pe fx (2). Alegeți Umbra interioară (3), venind dinspre partea de jos, adică cu un unghi de -90° (4). Opacitatea rămâne la 75 % (4). Confirmați cu OK (5). Astfel avem exact acest efect aici (6), trecând de la negru în violet (săgeata la 6).
Următorul lucru pe care îl fac este să duplic acest traseu (1), pur și simplu tragându-l pe acest simbol (2). Există numeroase modalități în InDesign de a duplica lucrurile, aceasta este doar una. Activăm traseul de sus (3).
Acum scoatem efectul, dezactivând checkbox-ul aici (1). Apoi îl trag un pic mai mare. Avem o înălțime de 10 mm aici. Pot seta punctul ancorei sus (2) și să o măriți la 11,8 mm (3) - rezultatul, așa cum este arătat în imagine. Acum trebuie să o punem pe un nivel în spatele ei (4).
Arată așa (1).
În panoul de efecte facem câteva ajustări: Alegem Umbra interioară (2). Putem lăsa -90° (3). Dar reducem opacitatea la 50 % (4), distanta la 1 mm (5) și mărimea la 1 mm (6). Aceasta înseamnă că umbra se desfășoară foarte aproape de margine (7).
Este încă un pic prea puternic pentru gustul meu, așa că pur și simplu introducem 75 % aici sus (1). Ați putea face și aici asta (2) ... Enter... și așa construim treptat plasticitate.
În cele din urmă, facem o copie. Acest lucru înseamnă că tragem și această cale o dată la noua treapă (1). Voi lărgi din nou puțin înălțimea, de la 11,8 mm la 13,4 mm (2). Fii atent să nu mergi prea departe, dar asta e complet în regulă. Putem menține efectele, dar îmi reduc din nou opacitatea la 50 % (3).
Iată cum arată acum jocul de culori (1). O mică curcubeu monocrom, ai putea crede. Și pe toate acestea le marchez și creez o dublură cu Alt- și Shift- ținute apăsate (2). La mâner (3) extern pot roti totul o dată (4), …
… și anume cu 180° (1). Apoi o pot poziționa frumos cu atenție la marginea de jos (2 și 3).
Deci acum avem pe marginea de sus și pe marginea de jos o imagine complet simetrică, aceeași. Este un clon exact. Așa îți faci munca ușoară - nu trebuie să creezi totul de două ori. Copierea funcționează minuni.
Poziționare imagine
Prin comanda Pozitionare- cu Ctrl+D puteți alege imaginea potrivită. Uitați-vă la doamna aceasta. Uau! Dacă asta nu este o privire captivantă. Apoi o glisăm înăuntru.
Acum este în mijloc, dar nu contează, pentru că se va muta în spate în curând (vezi indicațiile în imagine).
Apoi făcând clic dreapta, Adaptare>Umple cadru proporțional (1). Și acum mutăm această imagine în jos în panoul de Straturi- (2).
Acum i-am tăiat ochii frumoasei doamne (1). Nu vrem asta. Și pentru a ne vizualiza mai bine, fac iarăși clic dreapta și setez Performanță de afișare la calitate superioară. Acum pot selecta conținutul imagini prin dublu clic și cu ajutorul tastei Shift- și săgeții în jos să includem suficient de mult din imagine, astfel încât să avem cu siguranță ochii ei în cadru și, de asemenea, să avem unghiile degetelor măcar parțial în cadru (2). Așa ar putea arăta în cazul vostru.
Adăugare text și aplicarea unui efect
Apoi, desigur, urmează să-i atribuim numele frizorului. Facem acest lucru în următorul pas, trăgând un câmp text. Fontul se numește Nouvelle Vague, este disponibil doar într-o variantă (1). Setăm dimensiunea fontului la 50 Pt, activăm versalitatea (2), setăm culoarea la alb (3), și apoi putem începe să tastăm după centraj (4) … Și câmpul text se va micșora o dată (dublu clic la 5).
Următorul lucru pe care mi-l doresc este mai multă adâncime, și o obținem prin panoul de Efecte- (1). Acolo puteți selecta Umbră portocalie (2). La distanță, trei și jumătate milimetri sunt de fapt de obicei prea mulți. Eu reduc la 1 mm (3), este suficient, de asemenea, la mărime 1 mm (4) și unghiul undeva la 104° (5). Opacitatea rămâne la 75% (6).
Dacă vă uitați (7) aici: Aici câștigăm într-adevăr mai multă adâncime, ceea ce doresc pentru a îmbunătăți lizibilitatea literelor.
Nouvelle Vague este cu siguranță un font minunat, dar nu este deloc potrivit pentru texte mai lungi decât titluri. De aceea trag un al doilea câmp text. Și avem nevoie de un alt font. M-am decis pentru Fira Sans în varianta Light. Aici vedem un simbol special, simbolul Typekit (1). Acest lucru înseamnă că dacă nu aveți fontul, aveți posibilitatea să descărcați fonturile corespunzătoare prin serviciul Adobe, deci prin Typekit. Cum funcționează totul, vă voi arăta imediat.
Formatizez rapid: Centrez (2), culoarea pe alb (3), activez versalitatea (4). Apoi scriem: „Noul tău stilist de tendință în oraș“ (5).
Îmi copiez efectul cu umbră portocalie prin panoul de Efecte- (pentru a marca titlul, 1), apăsând pe simbolul fx- (2) și aplicându-l pe al doilea element (3). Probabil avem prea mult aici, deci intru din nou (dublu clic la 4) și reduc distanța și mărimea la 0,5 mm fiecare (5, rezultat la 6).
Excursie: Fonturi de la Typekit
Revenind la Fira Sans: De unde vine asta? Cum o obținem? Vreau să o am acum, ce trebuie să fac pentru asta? Dacă aveți un abonament Creative Cloud de la Adobe, porniți aplicația CC într-o singură dată. Acolo puteți face clic pe butonul Acasă. Acolo sunt desigur aplicațiile, toate aplicațiile. Și puteți descărca diverse active, deci Fișiere. Aveți și un spațiu de stocare în cloud. Puteți trage diverse elemente din Piață și utilizați acele elemente. Deci este ca un mare magazin online de unde vă puteți servi. Și există Fonturi (2).
Dacă aveți nevoie de un anumit font, ca de exemplu Fira Sans, pe care am descărcat-o aici cu alte 14 variante, puteți face asta printr-o simplă sincronizare a fonturilor de la Typekit. Hai să apăsăm acolo (3).
Dacă acum deschid browserul, suntem pe Adobe Typekit (4), și acolo puteți introduce Fira Sans, de exemplu (5). Apoi vă afișează fontul cu diferite variante. Puteți le selectați ușor folosind Utilizare fonturi (6), apoi selectați variantele fontului dorit (7). În cazul meu, toate fonturile sunt deja sincronizate. Aș putea să le șterg (8), dar asta nu dorim să facem.
Dacă aveți nevoie de o altă fontă, accesați pur și simplu pagina de start. Aici aveți o mulțime de opțiuni incredibile (vezi imaginea)... Vreți să folosiți un font serif sau, poate, mai degrabă un font grotesk fără serife, pentru zona de desktop, pentru zona web sau poate doriți să faceți niște alte ajustări în partea de jos? Cum ar trebui să fie aspectul fontului? Apoi puteți îl încărcați cu un singur clic, va fi sincronizat automat cu InDesign-ul vostru, atâta timp cât sunteți conectat la internet, și apoi îl puteți folosi în documentul vostru. Cu toate acestea, totul are un dezavantaj: puteți folosi fontul doar atunci când sunteți online. Deci, dacă într-o zi nu mai aveți conexiune la internet, veți avea problema că fontul nu este disponibil pentru că pur și simplu nu poate fi sincronizat. Închei aici, dar acum știți de unde vine acest font.
Și îl vom folosi în întregul aspect din nou, deoarece este plin de impact, ușor de citit, exprimă exact ceea ce vrem să transmitem - este cu adevărat un font minunat.
Adaptarea distanței între rânduri
În titlu vreau să ajustez distanța între rânduri. În prezent este setată la 60 pt. O reduc manual la 50 pt.
Crearea unei linii cu gradient de culoare
Acum vine linia. O puteți trasa folosind instrumentul pentru linii (1), de la stânga capului de titlu până la dreapta (2). Apoi folosim culoarea complementară a noastră, galben reactor de nucleu (3). Acum arată destul de tare (4).
Deci vom adăuga un gradient. Putem face acest lucru foarte ușor folosind panoul Effects (dublu clic la 5), selectând Marginea gradientului moale (6). În opțiuni alegeți gradientul radial (7). Acum ceva s-a schimbat: linia se estompează ușor (8).
Îmi pare că este puțin prea mult (1), așa că fac o mică ajustare, și anume mut această romb sus și un pic spre dreapta uneltei de culoare neagră, cam pe la jumătate (2, în efecte la gradient moale). Dacă confirm acum, gradientul va fi mult mai puțin evident (3), și sunt complet de acord cu asta.
Aranjarea textului și liniei în machetă
Acum trebuie să apropiem puțin totul: Linia o ancorăm jos de titlu (1), apoi o coborâm cu Shift și săgeata de jos (2). Textul este ancorat la linia galbenă (3), și la fel coborâm și textul (4).
Acum selectez toate cele trei elemente cu Shift apăsat, pentru a le alinia mai bine. Le coborâm, astfel încât să profităm de direcția de vizualizare a modelului ca un ajutor. Dorim ca ea să se uite spre nume, iar degetul poate să indice și puțin în acel direcție.
Acum plasez totul la margine (1) și apoi merg de trei ori la dreapta cu Shift și săgeata dreapta (2). Așa că, cred că suntem în siguranță. Acum avem fața din față aproape gata.
Poziționarea pictogramelor
Singurul lucru care mai lipsește sunt aceste mici pictograme de aici jos. Le voi lua din biblioteca mea. De aceea fac un zoom in, deschid biblioteca (1) și încep cu făcătorul de vânt (2) - care este prezent în fiecare salon de coafură. Îl plasez la dreapta, și anume pe linia noastră de distanță de 4 mm (3). Cum este compus întregul element? - Avem un cerc care are o contur albă de 2 pt, și în interior se află o pictogramă de la Fotolia. Urmează alături, tratamentul corect pentru păr. Acesta merge exact lângă (4). Apoi, merg cu Shift și săgeata stânga o dată la stânga (5). Urmează ultimul element, foarfeca, și iarăși pentru poziționare, același joc. Vedeți totuși că sunt multe trasee, aceasta este un fișier vectorial, adică un fișier AI din Adobe Illustrator, pe care l-am importat aici.
Văzut dintr-o perspectivă de ansamblu (1): Pentru gustul meu, ar putea fi chiar și puțin mai mult spațiu. Acum pare foarte compact. Trebuie să luați în considerare asta în proiectul vostru: Este corect? Se potrivește cu ceea ce doresc sau nu? De aceea blochez fundalul cu Ctrl+L (2).
Acum pot lua cele două elemente (3), iar apoi Shift și spre stânga. Și elementul final cu foarfeca, iar cu Shift spre stânga din nou. Acum am câștigat un pic de spațiu, arată pur și simplu mai bine (4). Va trebui să priviți cu ochiul dvs. de designer cu adevărat critic: Se potrivește? E corect? Armoniile sunt bune, proporțiile sunt corecte? Arată totul ca un pachet rotund? Cred că acum suntem în siguranță.
Cum vă place fața? Eu o găsesc destul de bună. 
Partea din spate: elemente grafice pentru aspectul de bază
Trecem rapid spre stânga pe partea din spate a pliantului pentru coafor. Începem prin a duplica aceste linii delicate de aici sus (1), pe care le-am echipat cu o dimensiune fabuloasă de 3,5 mm. Selectați obiectul, apăsați tasta Alt pentru a face o copie și tasta Shift pentru a rămâne pe aceeași axă. Apoi îl mutați la stânga o dată (2) și îl poziționați chiar la tăietură (3). Apoi îl reduceți la dimensiune (4). Apoi copiez din nou, mutându-l la dreapta și trag până la această linie de ghidaj (5). Și încă o dată copiere și mut obiectul până la linia de ghidaj (6).
Acum trebuie să schimbăm culorile: cel din stânga și cel din dreapta primesc fiecare culoarea alb (1). Acum pot selecta toate cele trei elemente și le pot muta împreună în jos către tăietură folosind Alt și Shift (2).
După ce toate au coborât, continuăm prin a adăuga o mare zonă de culoare la stânga și la dreapta. Acolo folosim o altă culoare - violet închis (1). Aici tragi un dreptunghi (2). Atenție sus (3), să ajungi la aceeași înălțime.
În câteva secunde putem crea un aspect de bază, pe care să lucrăm. Vom plasa un slogan pe partea stângă a imaginii, care descrie ce este pe această pagină, deci locația. În mijloc vom include datele de contact. Vom adăuga adresa, un cod QR și tot așa. Și în acest câmp va veni în cele din urmă și completarea pentru portofoliul de servicii.
Plasarea textului
Să începem prin a da un nume copilului: trage un câmp de text (1), selectează Fira Sans în Bold, litere mari și dimensiunea fontului 48 pt, apoi centralizează. Culoarea este albă (toate setările sus la 2). Scriem aici: „Locație“ (3).
Așa arată acum pagina. 
Integrarea imagini și a serviciilor suplimentare
Continuăm la partea dreaptă a paginii. Acolo lucrăm cu o combinație de texte, o imagine și anumite transparențe pentru a crea un efect vizual plăcut: trage un câmp de text (1), schimbă fontul la Fira Sans Light. Dimensiunea fontului va fi de 14 pt, litere mari se dezactivează, culoarea este albă (setări la 2). „Bun de știut“, apoi o linie goală.
Text>Umpleți cu text de înlocuire (setările la 3). Avem cinci linii momentan, le reduc la patru, îmi micșorez câmpul de text în dimensiune (dublu clic pe mânerul de jos al câmpului de text). Apoi lasă-l doar la stânga, deoarece ne ocupăm de alinierea corectă atunci când avem și imaginea potrivită.
Ctrl+D deschideți dialogul de Plasare, alegeți imaginea potrivită (4), trageți o dată pentru a plasa (5). Este evident prea mare, așa că o micsorez în înălțime. Cred că 47 mm ar trebui să fie suficient (6). Apoi plasez conținutul imaginii pentru a obține doamna cu fața sa frumoasă și pe imagine (7). Când plasezi imagini, este important ca fața să fie tot timpul îndreptată spre interiorul design-ului. Se uită așadar în diagonale în sus. Ar fi neplăcut dacă ar privi în afara design-ului, pentru că acolo nu ar avea ce să găsească.
Acum trag până la linia ghidajului de sus (1) și apăs o dată Shift spre jos. La fel și acest câmp (2), Shift și spre jos.
Ctrl+Y deschideți acest dialog (4), iar acolo veți vedea textul neformatat (5), îl ștergeți o dată. Și apoi rămânem la „Bun de știut“, aceasta este linia cu care vom lucra.
Acesta se află în spatele imaginii, așadar trageți-l puțin în jos (1). Și apoi rescriem astfel: „Vă așteptăm vizita“ - „vizita“ o setăm cu fontul Medium (2). Este un efect foarte popular să lucrați cu fonturi diferite, cum ar fi Bold și Light, de exemplu, atunci când aveți de a face cu un text gras și unul subțire alăturate. Dar desigur, setați ca gras doar pasajele esențiale și importante.
Shift spre sus (4). Apoi se potrivește.
Următorul pas este să continuăm cu serviciile complementare pe care le oferim aici. Alegeți o dată cadru rectangular (1), faceți clic pe zona de lucru și definiți lățimea la 30 mm, înălțimea la 5 mm (2). Culoarea albă (3). Reduceți opacitatea la 80% (4), astfel încât să obținem o ușoară transparență. Acum voi folosi instrumentul de text (5), fac clic o dată și formatez ca: Fira Sans, de data aceasta cu Light, 10 Pt (6). La culoare, nu folosim negrul tare, ci unul mai moale (7).
Acum, folosind Ctrl+B, definim distanța față de cadru: 2 mm la stânga (8), astfel încât cursorul să se deplaseze de la margine. Apoi putem alege alinierea centrală (9). Acum începeți să tastați, de exemplu: „Consultanță în modă” (10).
Apoi putem copia acest câmp folosind Shift și Alt, plasându-l direct sub cel existent (1) și definind distanța cu Shift și săgeata în jos (2). „Machiaj mireasă”. Și la următorul element, liniile de ghidaj ar trebui să fie deja afișate automat (3). Putem deci să copiem de mai multe ori și să umplem cu textele corespunzătoare (4).
Apoi le selectăm pe toate și, apăsând tasta Shift-, pentru a nu ne deplasa pe axă, le aliniem central față de imagine. Aici veți vedea linia de ghidaj (5). Gata (6).
Adăugare text pentru adresă, alinierea și formatarea elementelor
Ce mai lipsește, desigur? Logic - adresa, pentru că ce este un coafor fără să știm unde își are salonul. Așadar, să începem.
Pe partea din spate ar trebui să fie vizibil și numele. Îl preiau pur și simplu de pe partea frontală, selectând cele trei elemente și mutându-le la stânga cu tasta Alt- apăsată (1).
Acum trebuie să schimbăm și culoarea, așa că, Ctrl+A, alegeți o altă culoare (2) și dimensiunea fontului 30 Pt (3). Spațiul dintre rânduri poate fi ignorat, va fi un singur rând. Și nu doresc să folosesc umbra la acest punct. Nu este necesară, deoarece cele două culori formează un contrast bun între ele. Deci o dată aici sus (4) faceți clic pe simbolul de umbră, și a dispărut deja.
Următorul element trebuie să se mute în partea de sus, acoplat o dată (5) și să setăm poziția cu Shift și săgeata în jos. Astfel vom avea aceeași proporție ca pe partea frontală (6).
Aici (1) vom scoate umbra (2) și vom schimba culoarea la negru cu 90% grad de ton (3). Această linie o vom schimba și în culoare, de la galben reactor la violet de soc (4).
Apoi le selectăm pe toate cele trei elemente (5), le mutăm sus la linia de ghidaj (6), Shift și o dată săgeata în jos (7). Acum avem exact aceeași axă ca pentru câmpul de lângă (linia roșie la 7).
Vedeți deci, în designul grafic este întotdeauna despre a construi simetrii, a crea armonii. Acestea ar putea să nu fie observate în mod conștient, dar este important pentru percepția subconștientă să aibă un caracter ordonat.
O îmbunătățire pe care trebuie să o facem se referă la lățimea casetelor de text, care este prea mare, iar astfel rezultă această imagine (8). Am tras linia și pe dimensiunea casetelor de text, ceea ce rupe exact linia așa cum îmi doresc. Deci reduc dimensiunea. Și acest lucru este important și pentru că am nevoie de liniile de referință ale casetelor de text pentru partea de jos. Deci: faceți clic dublu pe mânere (la 9).
Acum trebuie să ne asigurăm că este aliniat în centru. Îl mut puțin la stânga, și acum vedeți deja: în partea de sus la stânga și dreapta, acele săgeți verzi (1) - deci din nou liniile de ghidaj, minunat. Dacă nu le aveți, vă rugăm să activați „liniile de ghidaj inteligente” la Vizualizare>Grilă și Linii de ghidaj.
Același joc aici, de asemenea, aliniat în centru (2).
Vom reduce acum linia. Dacă aș atinge-o doar o dată (3) și apoi aș schimba lungimea, am trage doar de pe o parte. Dacă dorim să tragem de ambele părți simultan, pur și simplu apăsăm tasta Alt-, și astfel această linie este scurtată și la stânga (liniile verzi la 3, rezultatul final la 4).
Mergem mai departe: Acum creăm un câmp text mare, cu aceeași lățime ca și titlul de sus (1). Îl măresc foarte mult, aleg din nou Fira Sans, varianta Medium. Dimensiunea fontului este de 10 Pt, este suficientă. Trebuie să vă imaginați cât de mare ar fi cu adevărat 10 Pt în varianta tipărită, este uimitor cât de bine se evidențiază aceste litere încă. Deci puteți lucra un pic mai mic. Activez majusculele, aleg culoarea (vedeți setările la 2) și încep cu „Telefon mobil”.
Apoi doresc ca „mobil” să fie aliniat la dreapta. Puteți face asta foarte ușor, selectând spațiul dintre cuvinte (3) și apăsând tasta Shift- și tasta Tab-. Într-un clinchet - „Mobil” sare la dreapta (4).
Acum putem merge la sfârșitul rândului, să facem un paragraf și să tastăm un număr de telefon, care însă variază și în stilul de scriere - vom folosi din nou varianta Light- și culoarea este negru la 90% (vezi setările la punctul 1). Introduc numărul de telefon, apăs din nou tasta Shift și Tab și introduc numărul de telefon mobil (2).
Deoarece avem nevoie de acest lucru de mai multe ori, voi defini rapid aceste formate individuale ca fiind formate de paragraf (3) și le voi numi "Sublinie". De asemenea, îmi voi crea formatul de sub acesta ca un nou format de paragraf. Asta îl voi numi "Text informativ". (Pentru fiecare text corespunzător, formatați cu Formate de paragraf, deschideți peste 3, introduceți numele și confirmați).
Acum pot să trec pe rândul următor, două paragrafe. Tastez "Adresă" și o definesc ca sublinie. Încă o dată Shift+Tab, acolo vor fi "Orele de deschidere". Atunci avem evident formatul greșit, îl schimb. Oh, s-a întâmplat ceva aici... textul informativ este și el cu litere mari. De ce? Hai să vedem - în formatele de paragraf. Sub Formate de bază pentru caractere (1) avem Tipul de literă. Setați o dată pe Normal (2), astfel nu se va mai întâmpla. Și așa pot umple totul repede folosind formatele și cu Shift+Tab să atribui fiecare format corespunzător în parte (3).
Interesant, nu? Deci dacă un anumit format se repetă mereu, de exemplu chiar și acest "Locație" poate fi definit ca un format de paragraf, atunci ai soluția One-Click pentru formatarea corespunzătoare și nu trebuie să setezi mereu totul în partea de sus. Merită întotdeauna să aplici formatele numai atunci când acestea se repetă. Până acum nu am avut prea multe de genul acesta, dar acum a venit momentul să le folosim pentru prima dată.
Poziționarea iconițelor pentru Social Media
Deoarece lumea este conectată prin intermediul rețelelor de socializare și platformelor de socializare, vom integra și acest element aici jos. Am pregătit deja aici în biblioteca mea cele potrivite (1), și anume trei iconițe către cele mai populare platforme. Le plasez frumos aliniat la stânga (2).
Apoi continuăm cu câmpuri de text noi, pur și simplu tragem aproximativ. Vom folosi Fira Sans Light cu dimensiunea fontului de 6.5 Pt, iar culoarea va fi din nou frumosul nostru mov (setările la punctul 4). Apoi încep cu primul text. Îl aliniez în centru la iconițe (5), ...
... îl ancorăm la stânga (1) și mergem cu săgeata și Shift de două ori spre dreapta (2). Copiază câmpul de text, Alt și Shift, îl ancorează la următoarea iconiță (3), iar apoi din nou două pași spre dreapta (4). În cele din urmă, conținutul referitor la pasărea cântătoare. Cu toate acestea, aici ne lipsește spațiul (5).
Probabil ar trebui să nu aliniem întregul element în centru, ci să îl împingem complet la stânga (1). Apoi de trei ori cu Shift și săgeata spre dreapta (2). Cred că așa este mai bine. Și acum plasăm pasărea cântătoare acolo (3).
Stadiul intermediar:
Crearea unui cod QR cu InDesign
De când InDesign s-a îndreptat și el către partea întunecată, așa cum au făcut frații Illustrator și Photoshop, adică începând cu versiunea InDesign CC, aveți și voi posibilitatea de a crea coduri QR direct din interfața grafică. Puteți face acest lucru foarte ușor folosind comanda Obiect>Generare cod QR.
Însă problema este că codurile QR sunt privite cu oarecare scepticism. Unii le găsesc foarte bune, de ce? Evident - codurile QR fac legătura între produsele tipărite și lumea digitală. Și au dreptate.
Dacă de exemplu aveți un site web responsive - precum site-ul nostru de coafor sau de exemplu unul dintre aceste conturi de mai jos - puteți introduce pur și simplu adresa. Configurați tipul ca fiind Hyperlink, introduceți URL-ul (vezi următoarea imagine), și deja vă generază un cod QR, pe care îl puteți scana ușor de pe smartphone-ul dvs.
Alți oameni spun: "Oh, Doamne, codurile QR? Ceva atât de urât nu va face parte din designul meu. Nu vreau să am deloc un cititor de coduri QR pe telefonul meu." Desigur, există și aceste opinii - trebuie să decideți singuri.
Dar vreau să vă arăt: Această funcție există aici. Puteți alege aici sus Tipul, Hyperlink, Mesaj text, puteți chiar selecta E-mail, astfel încât la scanarea codului QR se va încărca automat un e-mail predefinit, pe care trebuie doar să-l trimiteți. Deci puteți aplica o mulțime de trucuri aici. Într-adevăr mi se pare destul de interesant. Trebuie să decideți singuri dacă doriți sau nu această "gadget". Eu cu siguranță o să o includ (1 și confirm).
Acum avem un cod QR, pe care-l putem trage foarte ușor (1). Ce observăm aici? Contrastul de culori este foarte dramatic, dar îl puteți schimba din nou printr-un clic dreapta, vizualizați: Editare cod QR... Faceți clic pe el, apoi reveniți la fereastră, de acolo selectați negrul la 90% (2). Acum este puțin mai suav. Apoi plasăm conținutul în locul dorit, astfel încât să formăm o linie (3).
Apoi, desigur, adăugăm un câmp de text motivant, pentru că acum trebuie să îl determinăm pe utilizator să scaneze acest cod QR, curiozitatea simplă nu mai este suficientă de mult timp. Și un amestec ciudat de pixeli nu atrage cu siguranță atenția. Adaug textul și îl formatez: 10,5 pt, culoare mov, font Journal, care este de parcă ar fi scris de mână. Reduc spațiul dintre rânduri (vezi setările la 1), apoi adaug o ușoară înclinare (2) și poziționez întregul text (3). Acum am creat o motivație pentru a scana acest cod QR, altfel poate nimeni nu ar face asta. Dar de îndată ce cineva aude de „reducere, sunt reduceri, este perioadă de lichidare de stocuri, primesc un ursuleț de pluș, primiți un copac fructifer în Franța...” – da, acolo oamenii devin receptivi. Așadar, avem nevoie de exact acest mijloc și acolo unde este codul QR.
Prezentarea generală a aspectului layout-ului până acum
Deci. Aceasta este perechea noastră, fața și spatele. Am terminat până aici. În următoarea parte veți vedea cum vom concepe paginile interioare.


