Alegeți lista, puteți oferi vizitatorilor o listă de intrări din care pot selecta o intrare.
<select name="limbi"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Listele de selecție sunt definite folosind elementul select. La fel ca și în cazul etichetelor radio, fiecare listă de selecție ar trebui să fie identificabilă unic printr-un identificator (name) în document. Intrările individuale din listă sunt definite folosind elementul option. Textul intrării în listă este plasat între etichetele deschiderii și închiderii <option>.

În mod implicit, la trimiterea formularului, textul intrării în listă selectat va fi transmis. Alternativ, puteți modifica și altfel valoarea de trimitere. Aceasta se realizează prin atributul value.
<select name="limbi"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Atribuiți acestei valori simple dorita.
În mod normal, o singură intrare este vizibilă din lista de selecție. Cu toate acestea, puteți afișa și mai multe intrări la cerere.
Pentru a permite afișarea mai multor intrări, atribuiți elementului select atributul size. Acest size determină dimensiunea afișajului listei de selecție.
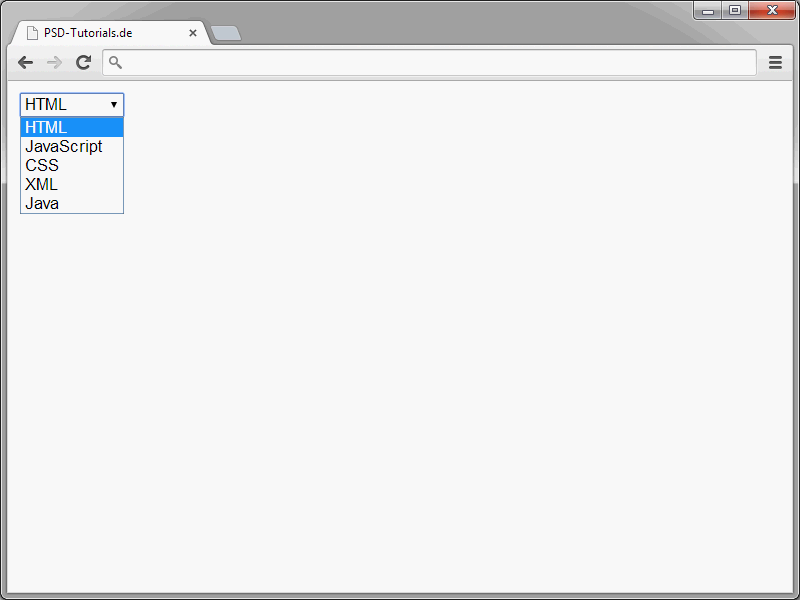
<select name="limbi" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Dacă lista conține mai multe intrări decât cele afișate, lista poate fi rulată.
Din start, doar o singură intrare poate fi selectată dintr-o listă de selecție. Cu toate acestea, la nevoie, se poate activa selecția multiplă.
<select name="limbi" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Seleția multiplă este realizată prin alocarea atributului multiple în elementul select.
Inițial, în lista de selecție nu este selectată nicio intrare. Cu toate acestea, acest lucru poate fi modificat prin utilizarea unui atribut corespunzător.
<select name="limbi" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
Pentru a preselecta o intrare, atribuiți elementului option corespunzător atributul selected.
De asemenea, puteți preselecta mai multe intrări. Utilizați pur și simplu atributul selected de mai multe ori.
Butonii radio
Prin intermediul butoanelor radio, puteți defini grupuri de butoane.
Dintr-un astfel de grup, utilizatorii pot selecta una dintre opțiunile oferite.
Butonii radio sunt definiți folosind elemente de intrare, cărora li se atribuie combinația de atribut-valoare type="radio".
<form action="form.php" method="post">
<p>Dorești să te abonezi la newsletter?:</p>
<p>
<input type="radio" name="newsletter" value="da" /> Da<br />
<input type="radio" name="newsletter" value="nu" /> Nu
</p>
</form>
Utilizați din nou atributul name pentru a atribui un nume butoanelor radio. Toate butoanele cu același nume fac parte din același grup. Unul dintre aceste butoane poate fi marcat exact.
Prin intermediul atributului value se determină valoarea de trimitere a fiecărui buton.
Pentru a preselecta un buton, atribuiți-i atributul checked.
<form action="form.php" method="post">
<p>Dorești să te abonezi la newsletter?:</p>
<p>
<input type="radio" name="newsletter" value="da" /> Da<br />
<input type="radio" name="newsletter" value="nu" checked /> Nu
</p>
</form>
Rețineți că o selecție prealabilă poate fi făcută doar pentru un buton dintr-un grup.
Casetele de bifare
De asemenea, cunoașteți casetele de bifare din numeroasele formulare.
Acestea sunt un grup de dreptunghiuri selectabile, din care utilizatorii pot selecta unul, nici unul sau mai multe.
<p>Care sunt subiectele care te interesează mai mult?:</p>
<p>
<input type="checkbox" name="thema" value="html" /> HTML<br />
<input type="checkbox" name="thema" value="css" /> CSS<br />
<input type="checkbox" name="thema" value="javascript" /> JavaScript
</p>
Casetele de bifare sunt definite prin elementele input, cărora li se atribuie combinația de atribute-valoare type="checkbox". Fiecare casetă de bifare primește un identificator prin atributul name. Toate casetele de bifare care au același nume fac parte dintr-un grup. Prin intermediul atributului value se determină valoarea trimisă pentru fiecare casetă de bifat în parte.
Câmpuri de intrare ascunse
Puteți defini în formulare câmpuri care să fie invizibile pentru vizitatori. La trimiterea formularului, valorile din câmpurile ascunse vor fi transmise. Este interesant atunci când vreți să calculați valori cu PHP și să le trimiteți fără să utilizatorii observe ceva.
Puteți defini câmpurile de intrare ascunse prin elementele input, cărora li se atribuie combinația de atribute-valoare type="hidden".
<input type="hidden" name="id" value="">
Prin atributul name se specifică un identificator unic pentru element. Valoarea câmpului este indicată prin atributul value. Aceasta poate fi o valoare statică. De asemenea, puteți asigna valoarea dinamic, de exemplu, cu PHP sau JavaScript.
Câmpuri de încărcare fișiere
Dacă doriți să permiteți vizitatorilor să încarce fișiere, puteți oferi, de asemenea, un câmp corespunzător. Iată un exemplu despre cum poate arăta o astfel de aplicație:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Alegerea ta:<br> <input name="Fișier" type="file" /></p> </form>
Astfel arată în browser:
Câmpurile de încărcare se definesc prin elementele input cu combinația de atribute-valoare type="file". Folosiți atributul method="post" în eticheta <form> pentru acest tip de câmp. De asemenea, atributul enctype="multipart/form-data" trebuie să fie prezent acolo. Doar așa fișierele sunt într-adevăr transmise. Dacă nu specificați acest lucru, va fi transmis doar numele fișierului.
Butoane de trimis și anulat
Pentru a trimite datele formularului, este necesar un buton corespunzător.
Pentru trimiterea formularelor, se folosește următoarea sintaxă:
<input type="submit" value="Trimite" />
Valoarea atributului value determină textul afișat pe buton.
Contrațara acestor butoane de trimitere sunt butoanele de anulare.
Dacă apăsați un astfel de buton, toate conținuturile formularului vor fi șterse. Sintaxa pentru aceste butoane arată astfel:
<input type="reset" value="Anulează" />
Aici, precum la butoanele de trimis, textul este stabilit de valoarea atributului value.
De asemenea, puteți defini butoane folosind elementul button.
Avantajul acestei variante: sunteți foarte flexibili. De fapt, puteți determina designul și funcționalitatea acestor butoane conform preferințelor voastre.
<button name="clic" type="button" value="Surpriză" onclick="alert('Ești sigur?');">Dă clic aici</button>
În exemplul de mai sus, prin intermediul evenimentului onclick, la apăsarea butonului se deschide o fereastră de mesaj JavaScript. Design-ul butonului este determinat de conținutul dintre etichetele <button>. Aici puteți folosi orice tip de conținut. Nu este permis doar textul. La fel, puteți specifica un element img pentru a genera un buton grafic.


