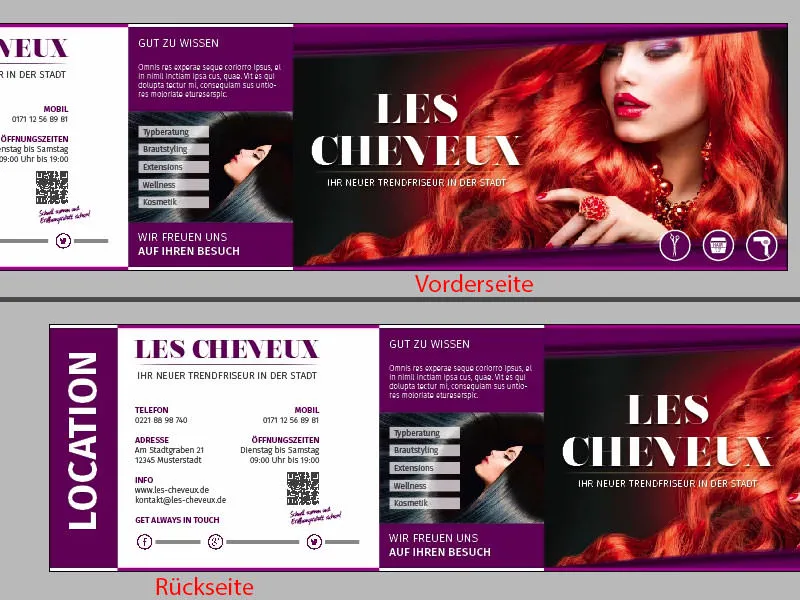
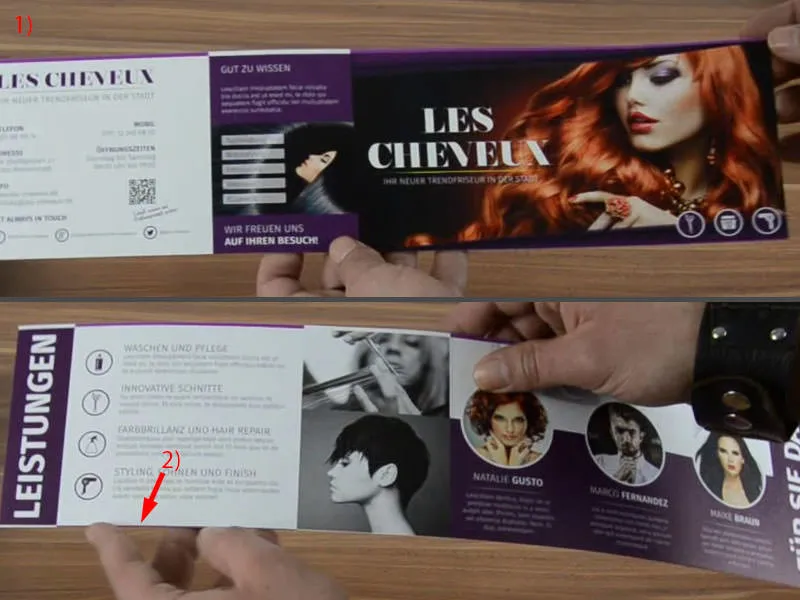
Bună ziua, numele meu este Stefan. Sunt centurile de siguranță încă strânse? Cine acum nu înțelege, trebuie să se uite la prima parte a acestui training, pentru că suntem aici la a doua parte. În prima parte, am proiectat cele două laturi exterioare ale cardului pliant pentru deschiderea unui nou salon de coafură trendy din oraș. Iată-le din nou – fața și spatele. Formatul rămâne același, DIN lung, nu s-a schimbat.
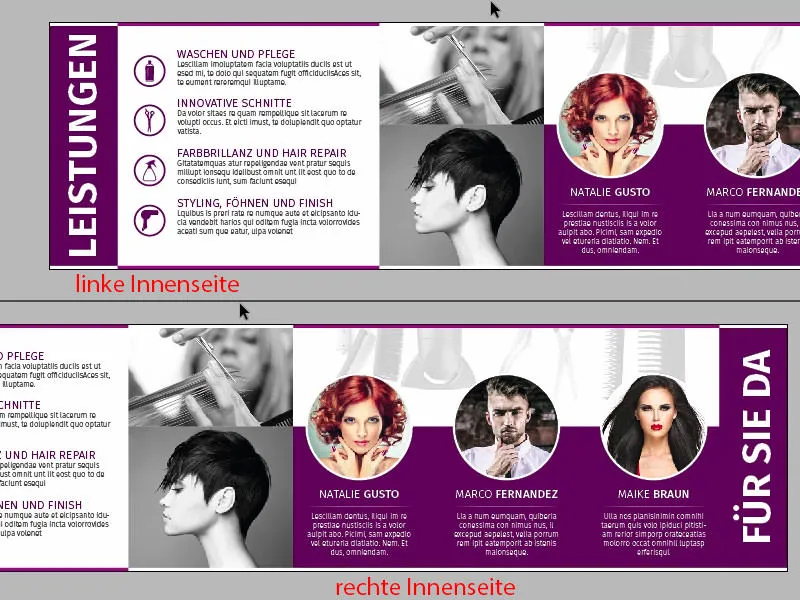
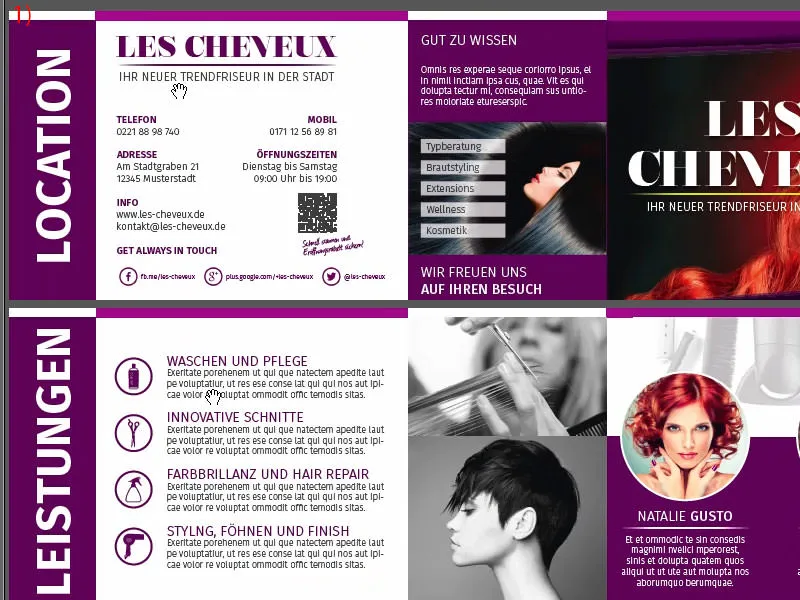
Vă voi arăta pe documentul original cum va arăta partea din spate. În toată splendoarea, iată partea stângă și partea dreaptă. Sper că veniți cu mine într-o călătorie, pentru că vă voi arăta cum să creați această machetă în InDesign CC.

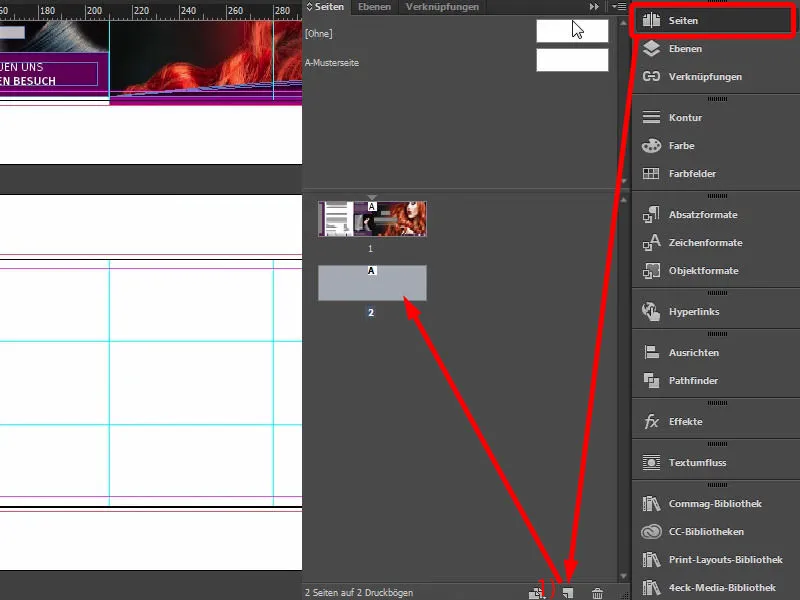
Adăugați o pagină nouă prin panoul Pages (click pe 1). Pe Master avem deja definită grila noastră, așa că acum avem aceasta deja și pe a doua pagină, fără a ne teme că am mișca ceva din cauza comenziurilor noastre haotice cu mouse-ul. E bun. Și acum vreau să știu de la voi: Ce parte vom proiecta mai întâi? Stânga sau dreapta?
În design este relativ irelevant, dar nu în percepție. Aș vrea să încep proiectarea cu partea dreaptă, pentru că vă voi spune acum un secret. Acesta face parte din acele tipuri de secrete care de fapt nu sunt secrete, pentru că toată lumea le spune mai departe și mulți deja știu despre ele, dar vreau să vă introduc și pe voi în aceste conversații secrete.
Și anume: Imaginați-vă că aveți în față o broșură de tip A4, o revistă de exemplu... Să luăm de exemplu o revistă, Vogue, Playboy sau Brigitte, o să observați că atunci când răsfoiți paginile, întotdeauna vă uitați întâi la care pagină? La pagina stângă sau la pagina dreaptă? E clar - întotdeauna vă uitați spre pagina dreaptă. Este un automatism: Răsfoiți pagina o dată și automat vă uitați spre dreapta. Dreapta este întotdeauna conținutul esențial sau, în reviste în mod amuzant, întotdeauna reclama. Răsfoiți revistele dvs., o să constatați: La dreapta întotdeauna găsiți reclamele corespunzătoare, în timp ce la stânga se află articolul mai puțin important. Din această cauză, începem întotdeauna cu partea dreaptă. Încercăm să profităm de acest efect. Avem în renovare un salon de coafură. De aceea, vreau să prezint echipa pe partea dreaptă, deoarece echipa merită să aibă spațiul de a se prezenta, de a se desfășura. De aceea, se va întâmpla aici, în partea dreaptă, așa cum este deja prezentată pe macheta noastră. Și motivul este simplu, vreau să creez o legătură personală între privitor și angajații salonului. De aceea cele trei domnișoare frumoase stau pe partea dreaptă, oh, scuzați, și un domn. Ok, deci cele două domnișoare și domnul stau pe dreapta. Și acum să construim asta. Să începem.
Plasarea primelor elemente grafice
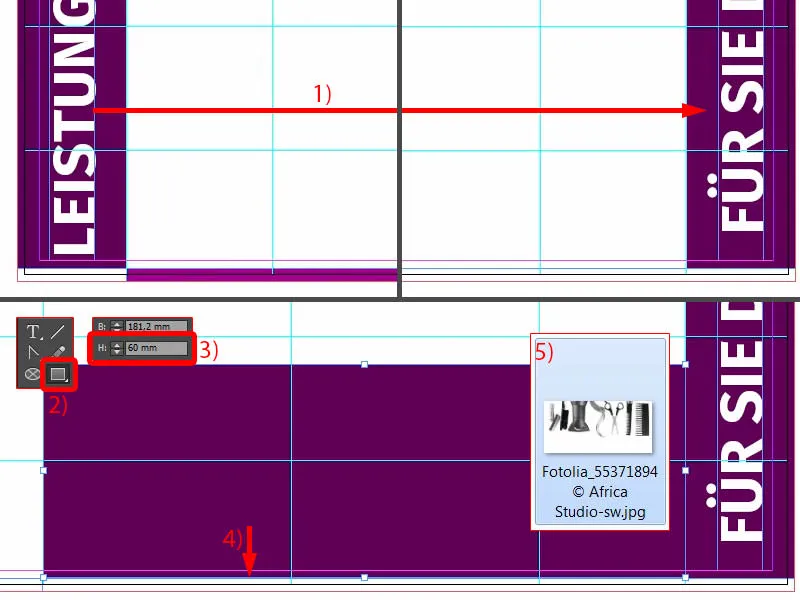
Bineînțeles că vom continua principiul de formă al laturilor exterioare. De aceea o să copiez bordura noastră de 3,5 mm (1) și o să o mut aici jos și apoi o să o extind peste pagini. Se potrivește așa. O să fac o copie a acesteia, fiți atenți să fiți exact la îmbinare. La fel și aici, o copie în jos și apoi la stânga în culoarea alb. Copie în jos.
În imagine: La (2) amplasați câte o copie a dreptunghiului până la liniile de ghidare corespunzătoare. La (3) puneți câte o copie a dreptunghiului în alb și extindeți-o până la liniile de ghidare corespunzătoare (apropiați-vă de liniile de ghidare pentru a le alinia perfect).
Apoi avem desigur descrierea atât la stânga cât și la dreapta, ca deja pe partea exterioară: Ce se află pe această pagină. Așadar, vreau să pun pur și simplu titlul "Pentru dumneavoastră aici" la dreapta, aici este echipa, și la stânga vreau să pun titlul: „Acestea sunt serviciile”.
Așa că voi lua din nou cutia noastră de text de sus, o să o mut în jos (1). Să o ajustez frumos, probabil trebuie să măresc cutia de text (2), pentru că acum vom scrie aici, tot în Fira Sans Bold, 48 pt, majusculă, centrat și alb: „Servicii” (3).
Apoi voi lua aceste două elemente, le mut la dreapta și le schimb cu textul „Pentru dumneavoastră aici” (1). Sună puțin mai fermecător, sună mai prietenos decât „Echipă”, „Personal”, „Angajați” - nu: „Hey, suntem aici pentru dumneavoastră. Suntem aici pentru tine. Nu ne preocupăm doar de părul tău, ci ...”, da?! Ce se face la salon, nu știu, poate femeile știu mai bine, dar în orice caz: „Pentru dumneavoastră aici”.
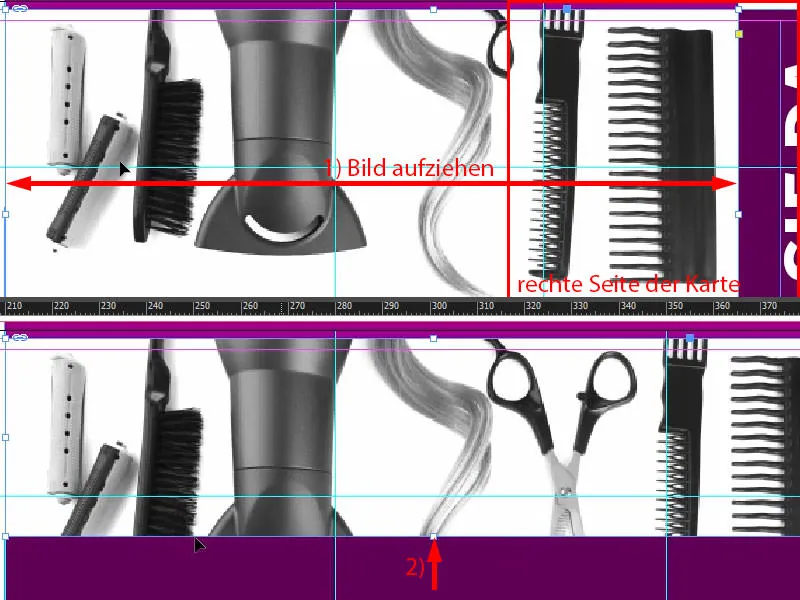
Apoi voi trasa un dreptunghi mare (2), înălțimea de 60 mm (3), acest lucru este foarte important. O să îl ancorez jos (4). Următorul lucru de care avem nevoie este evident o imagine de fundal, și se potrivește perfect aceasta (Ctrl+D, vezi 5).
Plasarea imaginii
Am încercat să lucrez și cu imagini colorate pe tot ecranul, dar parcă arătau mai degrabă modest, nu mi-au plăcut deloc. Apoi am văzut această imagine și am zis: "Se potrivește ca să nu-ți vină să crezi. Perfect." Am făcut-o doar într-o singură culoare, deci am pus-o alb-negru, pentru că nu vreau să distragă prea mult atenția de la cele trei personaje pe care încă le avem aici (trageți de ei ca și cum ar fi jucării).
Deci arunc un ochi până la linia dreptunghiului mov (2), …
… și apoi trebuie să ajustez Corecție>Umplere cadru proporțional (1). Apoi pot deplasa întregul conținut al imaginii un pic mai în jos, nu prea mult, așa, cred că este în regulă (2).
Când ne uităm la asta, arată destul de bine deja. Poate am putea să-l mai facem un pic mai mic. Este destul de bine, putem gestiona asta destul de ușor la acest exemplu, pentru că totuși fundalul este alb, așa că micșorez cu tastele Alt- și Shift- proporțional din centru (3). Așa l-aș lăsa provizoriu acum. Să vedem dacă mai trebuie ajustări ulterioare.
Pregătirea cadrului și textelor pentru portrete
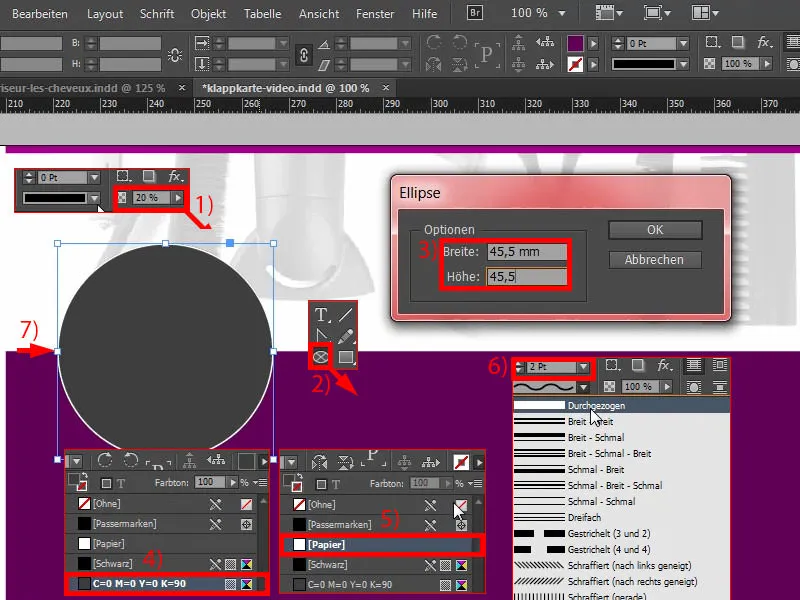
Dar pentru ca uscătorul de păr și această buclă frumoasă și foarfeca și toate celelalte să nu ne fure spectacolul, trebuie să lucrăm cu un truc, astfel încât să nu distragă prea mult atenția. Deci: pur și simplu, Truc 17 - reducerea Opacității la 20 la sută (1). Acum nu este atât de omniprezent, acum nu mai este atât de puternic, acum este foarte discret în fundal, foarte neted, deci nimic nu se poate întâmpla, complet inofensiv. Deci dacă doriți ca ceva să nu pară atât de insistenți, încercați doar să reduceți opacitatea. Trecem mai departe la echipă. Știți abrevierea pentru "echipă"? Ce înseamnă asta? Nu știți? - "Minunat, altcineva va face asta." Nu?! - Bine, tragem un cerc cu Cadrul eliptic. Pot face clic o dată pe suprafața de lucru (2). Aici introducem un Raza de 45,5 mm, la fel și în partea de jos (3). Și umplem cercul cu culoarea Neagră (4), astfel încât să știm exact ce facem. Apoi voi adăuga o contur albastru (5), de 2 pt (6). Acolo, de asemenea, puteți alege varianta de contur, poate fi că sunteți total în căutare de puncte japoneze. Sau linii ondulate... Eu sunt mai conservator, cu linii drepte, este stilul meu. Am grijă ca centrul exact al cercului nostru să fie chiar aici, pe marginea superioară a dreptunghiului mov (7).
Apoi mut totul la stânga o dată (1) și apoi cu tasta Shift- și săgeata dreapta de două ori spre dreapta (2).
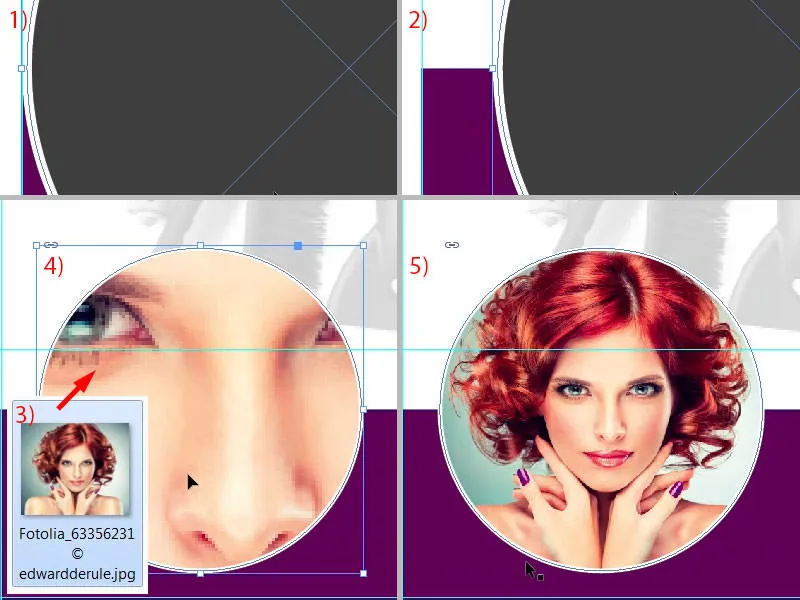
Ok, ce urmează? De ce mai avem nevoie? Bine, trebuie să arătăm și un chip frumos în această fereastră, deci Ctrl+D pentru dialogul de Plasare (3). A fost prima ... Uau, nas frumos, ochi frumoși (4), dar avem nevoie de mai mult de la tine: Corecție>Umplere cadru proporțional (5). Asta este în regulă.
Acum continuăm: Tragem un câmp de text pentru a da doamnei un nume. Trag pur și simplu unul (1). Asigurați-vă că aici se menține lățimea, ca și cercul de deasupra (2).
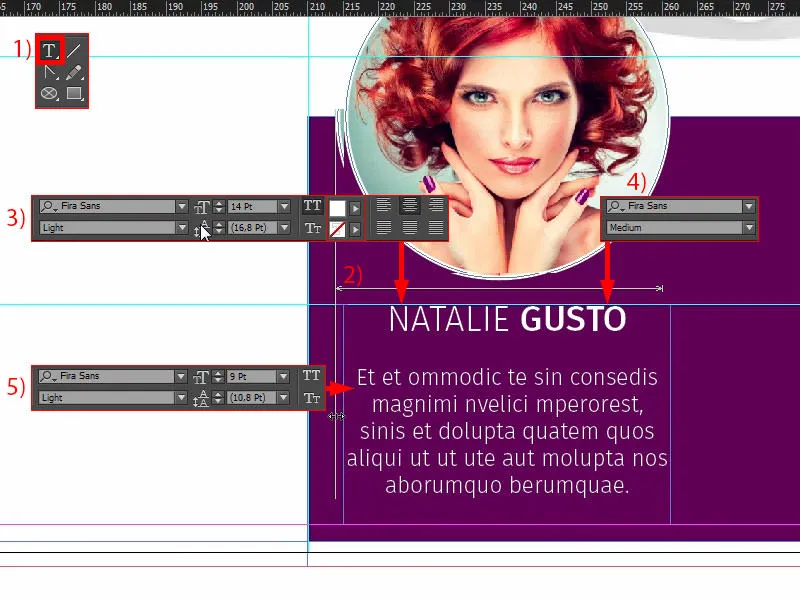
Apoi formatez totul în fontul nostru intern, pe care l-am folosit, Fira Sans. Și începem cu stilul de tipografie Light, de 14 pt, cu majuscule actiate, culoare alb și aliniere centrată (3).
Apoi scriu numele ei, am hotărât să o numesc „Natalie Gusto”. Vreau să evidențiez „Gusto”, așa că folosesc același efect ca și pe margini, prin jucarea cu stilurile de tipografie diferite: simple trec pe Medium (4). Astfel, nu doar că oferim o anumită pondere divizării noastre, dar jucăm și cu efectele de design. Arată mai armonios așa.
Apoi fac un paragraf, reduc dimensiunea fontului la 9 pt, din nou cu Light. Și apoi pot umple aici ușor cu text folosind Text>Lorem Ipsum, totuși nu este în regulă așa că elimin literele mari (5). Este un pic mult, vom face o linie aici într-un paragraf. Și în total îmi imaginez cam cinci rânduri.
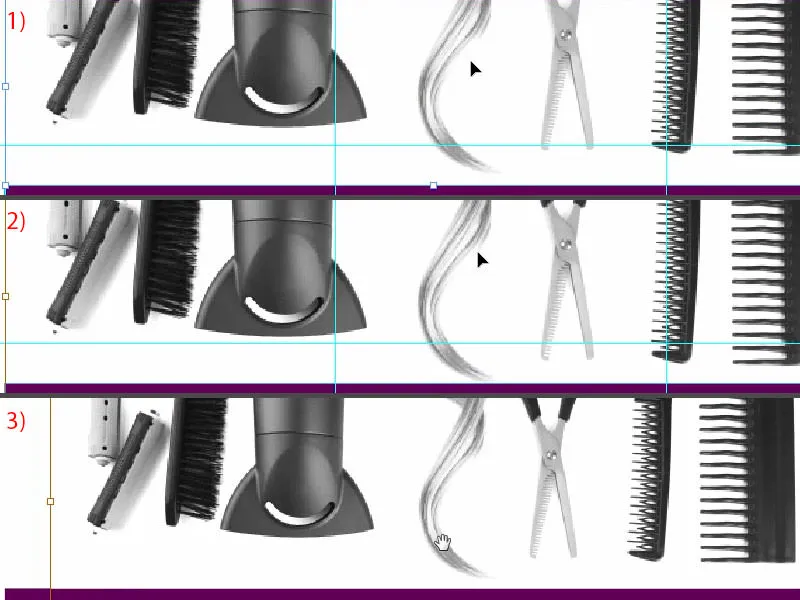
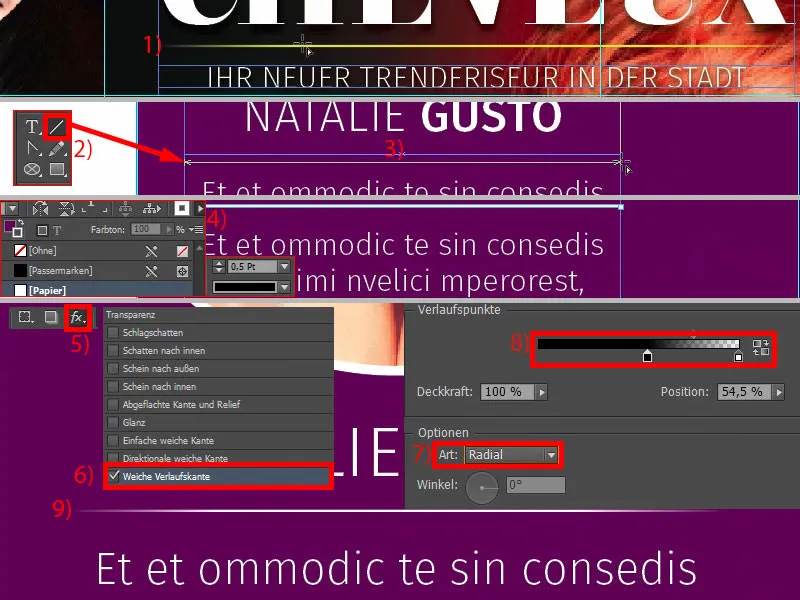
În cele din urmă, dorim să integrăm și pe această pagină, așa cum am arătat mai sus, această linie cu marginea de gradient moale (1). Deci tot timpul ne întoarcem la principiile formelor. Așa că trag o linie (2). Dacă la voi se clatină ca o coadă de vacă, puteți să puneți capăt, simplu apăsând tasta Shift-. Trageti o dată (luând în considerare lățimea ca la 3), setați culoarea la Alb, 1 pt este puțin prea gros... Câteodată mai puțin înseamnă mai mult, așa că reduc grosimea la 0,5 pt (setările la 4). Acum avem o linie subțire aici, după cum puteți vedea.
În câmpul de efecte (5) aleg acum marginea de gradient moale (6) cu Radial (7) și mut acest găleata de culoare în stânga la aproximativ 54, 55 la sută (8). Puteți face cum doriți.
Apoi confirm și acum uitați-vă: Acum avem acest efect grozav aici. Arată foarte bine, îmi place extrem de mult (9).
În InDesign, copy-and-paste este prietenul tău, de aceea vom crea copii ale elementelor recent create. Acum blochez elementul din fundal cu Ctrl+L. Acum avem aici un simbol de blocare (1). Dacă doriți să deblocați din nou, puteți face clic pe simbolul de blocare sau dezactivați blocarea în panoul Straturi printr-un clic pe simbolul de blocare (2).
Avem nevoie de Natalie Gusto încă de două ori. În primul rând, voi muta a treia persoană complet spre dreapta (3) și de asemenea o voi muta cu Shift și săgeata stângă de două ori spre stânga (4). Astfel obțin distanțe egale. Dacă fac acum o copie (5), InDesign mi-ar trebui să-mi spună la un moment dat că avem distanțe egale – exact acum: Vedeți liniile de ghidaj verzi de jos (6)? Deci nu trebuie să măsor nimic, InDesign este destul de inteligent să mă ajute puțin acolo.
Acum cercurile își schimbă și ele aspectul. Îmi schimb numele și inser imagini cu Ctrl+D (1). Măriți puțin pe Maike Braun în marginea de tăiere (2). Deci mai arătăm umerii, clavicula (3).
Partea stângă: Plasarea imaginilor
Pe partea stângă vom plasa două imagini către marginea de trecere. Folosind Ctrl+D, selectez o dată dialogul Plasare, aleg prima imagine (1). Apoi o așez sus (2) și o extind până la marginea de trecere (3). Aici, de asemenea ne orientăm după simetria existentă, adică voi face imaginea un pic mai mică (4) și voi schimba corespunzător cadrele, deoarece nu vreau să pierd pieptenele (5). Acesta este un element stilistic important care trebuie să fie inclus.
Apoi pot să copiez imaginea (1). Aproape că am terminat cu cadrajul (2). Apoi, aleg și plasez următoarea imagine cu Ctrl+D (3). Doamna se uită încă în direcția greșită, așa că pur și simplu o plasez centrul de referință în mijloc (4) și folosesc Obiect>Transformare>Oglindire orizontală. Nu vreau să tai partea de sus a părului, ci vreau să elimin puțin din umeri (5).
Introducere și formatare text
Acum trecem la text. Pentru asta, nu avem nevoie decât de o mică linie de ajutor pe care o trag și o plasez exact la 54 mm (1). Textul va fi plasat la dreapta ei, iar icon-ul la stânga.
Câmpul de text îl lărgesc și îi dau o lățime de 80 mm (2). Apoi îl plasez exact pe linia de ajutor. Pot să-l fac și puțin mai înalt inițial (la 1 pe linie de ajutor, înălțime la 2).
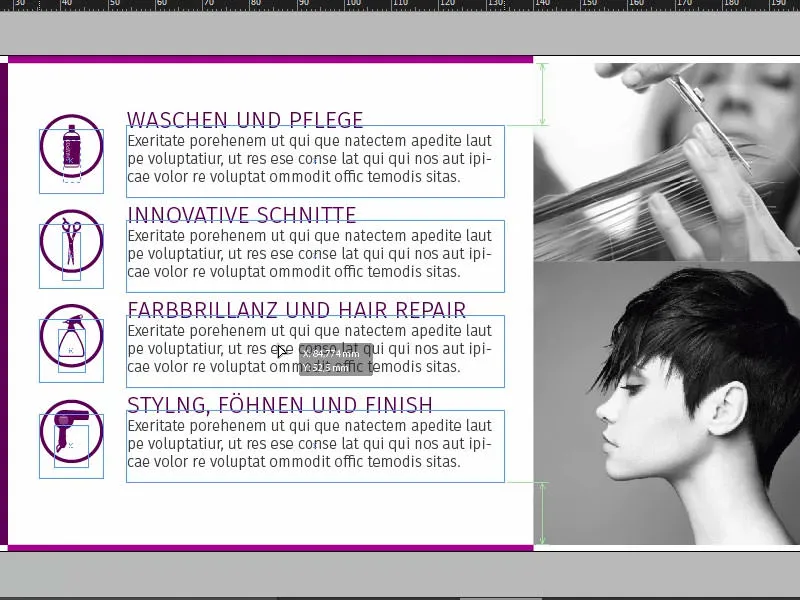
Formatarea: Fira Sans, stil de font Light, dimensiune font 14 pct, majuscule activate și culoarea violet (setări la 3). Apoi începem: „Spalare și îngrijire”. Un paragraf, apoi reconfigurăm (4): Dimensiunea fontului se reduce la 9 pct, majusculele sunt dezactivate și culoarea textului este schimbată la negru 90%. Apoi putem umple cu un text sertar (Text>Umplere cu text placeholder). Patru linii sunt prea multe pentru mine, vreau doar trei (5). Apoi pot să reduc totul la mărimea corespunzătoare (dublu clic pe mânerul de la 6), să îl atașez sus o dată (7) și apoi să cobor de trei ori (8).
… de două ori cu tasta Shift- și săgeata în jos. Ajustez textul și apoi repet de două ori aceeași procedură …
Introducere icon-uri
Apoi lipsesc icon-urile de pe partea stângă. Aici un sfat foarte practic: Dacă, de exemplu, vreți să transmiteți un mesaj, puteți face acest lucru evident prin text, dar puteți utiliza și icon-uri, deoarece acestea ajută enorm la înțelegerea conceptului la prima vedere.
Ar fi bine să aliniem totul pe axa centrală. Acum avem din nou liniile noastre de ghidare. Iubesc aceste instrumente, sunt atât de minunate ... economisesc foarte mult timp ... doar relaxați-vă și știți: distanța de sus este aceeași cu cea de jos - și totul este rezolvat rapid. Este cu adevărat unul dintre cele mai bune instrumente din InDesign. Vă rog, să nu renunțați niciodată la ele.
Prezentare generală, verificarea densității culorilor, Export
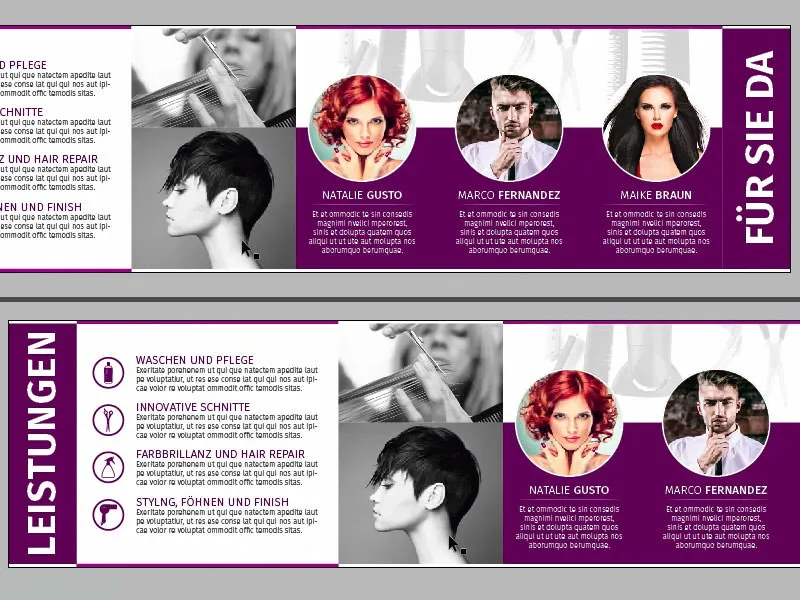
Așa. Ctrl+0 ... să privim din perspectiva generală. Cred că suntem aproape gata.
Fața a fost deja proiectată, acum putem pur și simplu să exportăm totul.
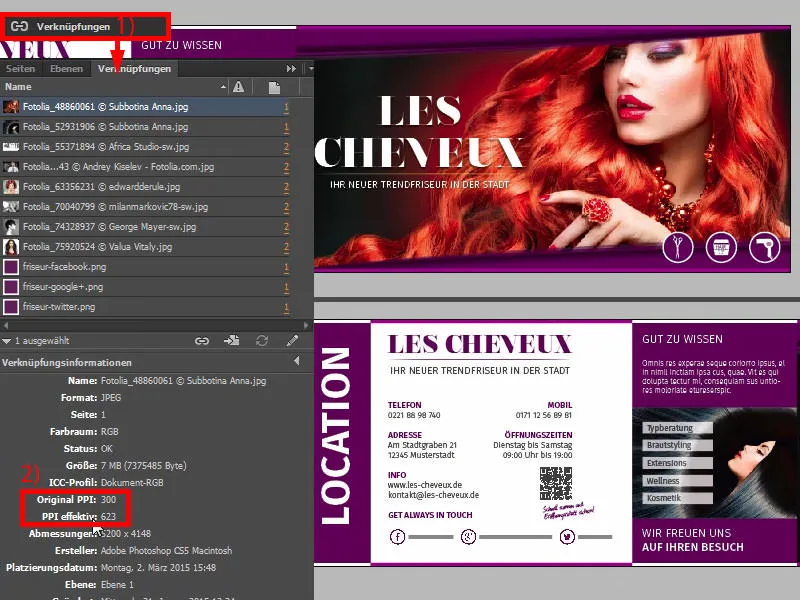
Acordați atenție înainte de export, așa cum s-a arătat deja în celelalte tutoriale din serie, la densitatea culoarelor, la rezoluție (1) ... De exemplu, la această imagine, la imaginea principală mare, avem 300 ppi original, eficient 623 ppi (2), deoarece am redimensionat-o mai mică. Vă rog să fiți atenți la astfel de detalii. Verificați întotdeauna dacă ați extins toate elementele până la marginea de tăiere.
Odată ce sunteți siguri că totul este în regulă și ați îndeplinit cerințele impuse de tipografia dvs., puteți trece la Ctrl+E și să salvați.
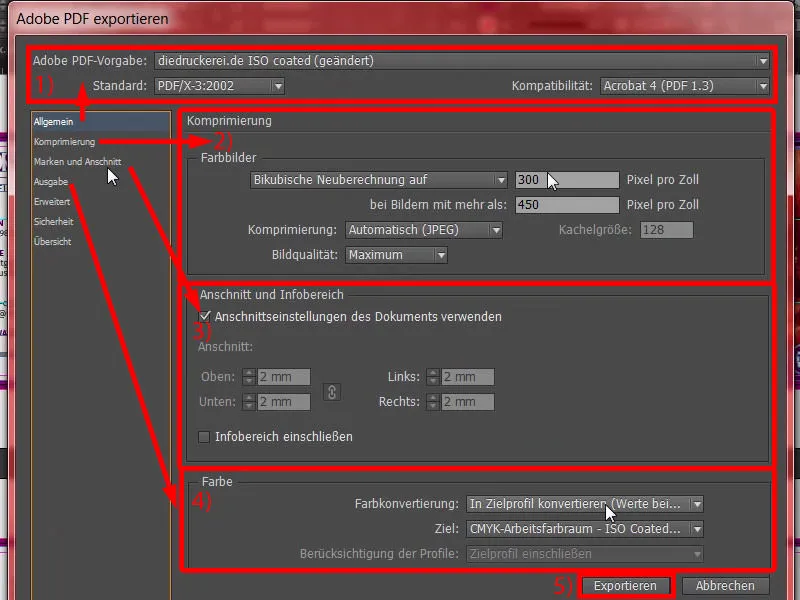
Astfel vom avea ISO coated, PDF/X-3:2002 în Acrobat 4 (1). Compresie: 300 și 450, sunt de acord (2). Să folosim setările de tăiere ale documentului, da, facem asta (3). În Ieșire: Vă rog să convertiți în profil de destinație, care este spațiul de culoare de lucru ISO Coated v2 (ECI). V-am arătat deja de unde puteți obține profilurile (4). Acum tot ce mai avem de făcut este să exportăm (5) și apoi vom obține un frumos PDF.
Aici este produsul nostru finit, cu margini largi (1) ... De ce pare așa de larg? - Clar, marginea de tăiere a fost inclusă. O pagină mai jos arată de asemenea bine. Și acest document este acum un șablon gata pentru tipărire, pe care putem să-l transmitem tipografiei noastre. Vom face asta în următorul pas, pentru a putea alege hârtia potrivită.
Transmitere Klappkarte la tipograf
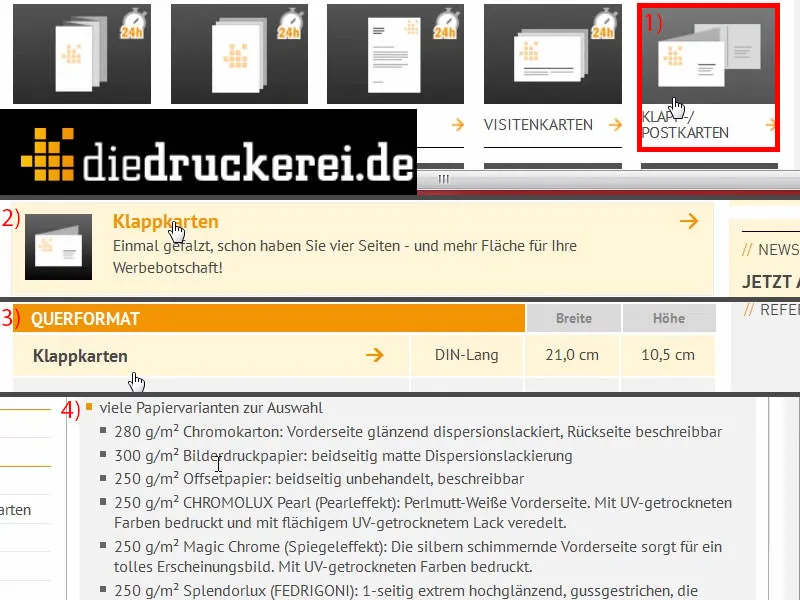
Cum puteți observa, m-am conectat deja cu contul meu de client. Aici găsim deja, practic în polul de start, felicitări și cărți poștale (1). Alegem asta, apoi felicitări pliante (2), apoi DIN-Lang în format peisaj (3). Aici aveți toate aceste indicații și variantele de finisare (4). Și este foarte interesant, vă recomand din nou să alegeți, mai ales pentru imaginea noastră fantastică de tip deschis cu domnișoara cu părul roșcat, trebuie cu siguranță ceva tip de finisaj, deoarece nu lăsăm așa, pe hârtie obișnuită. Noi vom găsi ceva acolo.
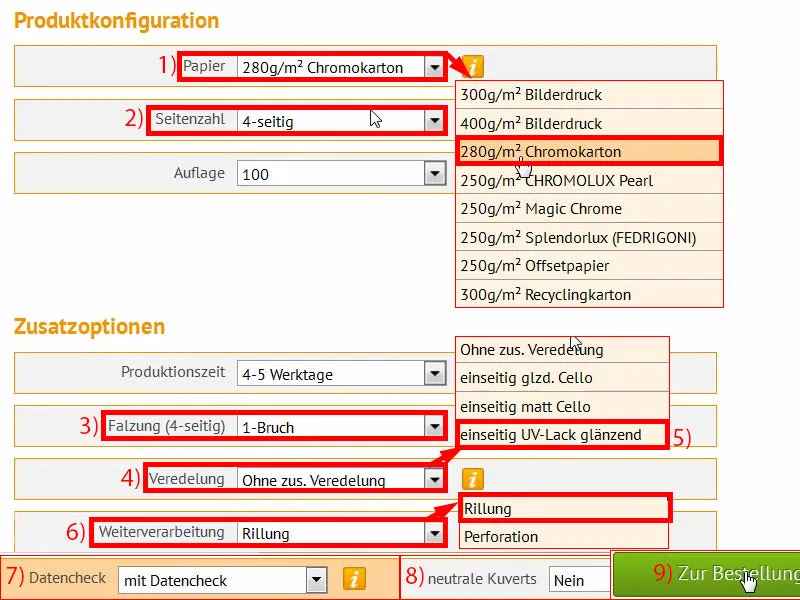
Voi derula în jos și găsim hârtia foto cu 300 g/m². Gramajul este ales deja bine. Hai să vedem ce mai este disponibil aici (1). Gramajul poate varia, aleg cartonul cromat cu 280 g/m². Dar deja ați văzut mai sus: puteți folosi cu adevărat multe alte materiale și cu cartonul cromat este menționat deja: „Fața lucioasă lacuită dispersiv“, deci cu adevărat pentru o strălucire absolută a culorilor, „Verso-ul este inscripționabil“. Numărul de pagini: 4, este corect (2). Frezare: 1-Jumătate, aceasta este la mijloc (3). Să vedem ce mai avem în materie de finisări (4): Acolo avem, de exemplu, Nextul mat sau lucios. Acestea sunt finisări cu o folie subțire, ca un înlocuitor pentru lac. Este mai degrabă ca o laminare, ai putea spune. Prin aceasta este protejat și totuși are un aspect de calitate. Uitați-vă doar în catalogul de mostre de hârtie, atunci veți vedea exact care sunt avantajele. Desigur, există și lacul UV strălucitor.Nici el nu este totuși o structură adversă completă. Este ecologic și reduce și timpul de uscare. Ce putem spune în concluzie? Este pur și simplu un proces de acoperire care produce o optică și o tactilitate de înaltă calitate - și aceasta este și în acest caz alegerea mea (5). Prelucrare ulterioară, Frezare, este ok (6). Perforare ar fi alternativa. Cunoașteți perforările de exemplu de la cupoanele de rupere sau cardurile de răspuns, pe care le puteți desprinde ușor. Dar noi alegem o Frezare. Vom face și Verificarea datelor (7). Nu avem nevoie de plicuri neutre (8). Și apoi mergem la Comandă (9).
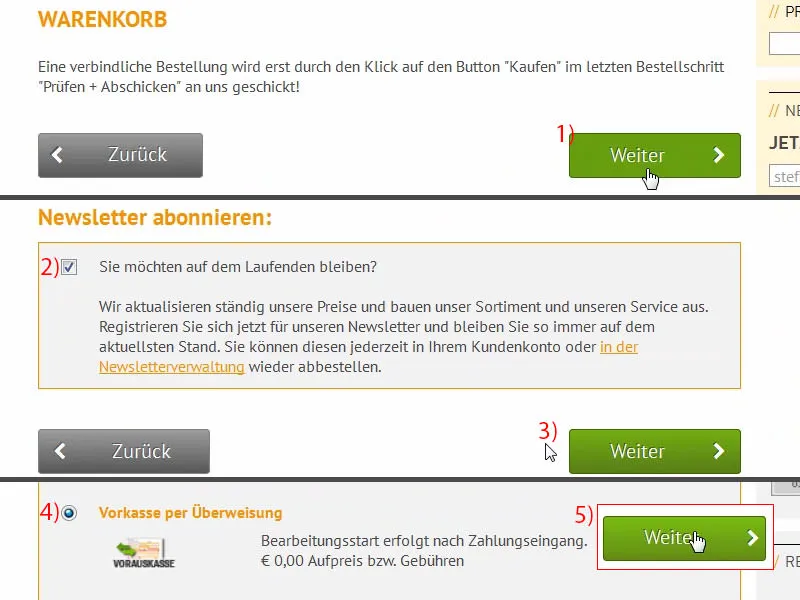
Acestea ar fi tot ceea ce trebuie confirmat, tocmai l-am introdus acum puțin (1). Să verificăm din nou ... și dorim să rămânem la curent (2 și 3). Plăți, eu aleg prin plată anticipată ... Continuare (4 și 5).
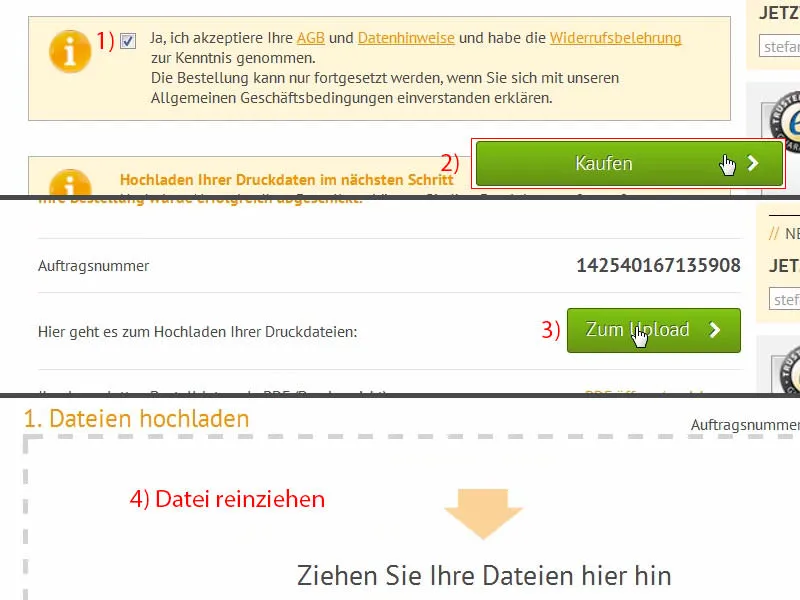
Noi, desigur, acceptăm Termenii și condițiile (1). Am derulat până jos și acum începem Cumpărarea (2). Acum avem posibilitatea de a încărca fișierul PDF (3). O voi face imediat după aceasta. Și aruncăm pur și simplu fișierul nostru de tipărire în acest manager de încărcare. Voi folosi varianta cu trage și plasare (4).
Derulăm în jos și acum vedem documentul nostru aici. Selectăm totul într-un document (1), dar puteți selecta și față(verso) și spate(recto), dacă l-ați exportat separat. Confirmăm toate acestea. Uneltele Preflight verifică totul rapid și sunt de acord cu rezultatul nostru (2). Confirmăm cererea (3 și 4). Acum trecem la deschiderea cutiei - sunt curios... apoi să vedem ce am creat aici.
Deschiderea cutiei pentru cartea pliantă tipărită
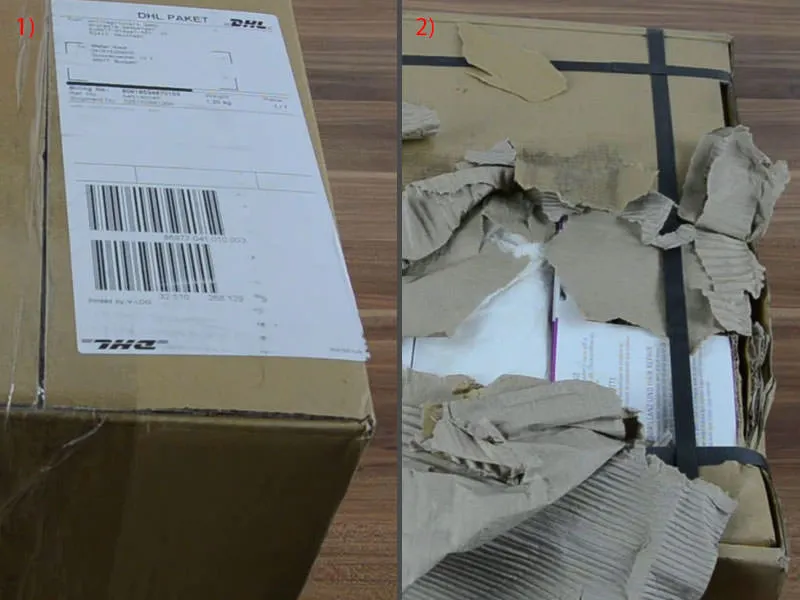
E timpul pentru deschiderea cutiei... Prieteni dragi, știți diferența dintre o livrare DHL și o livrare de coleturi cu UPS? Nu? Cu plăcere vă ajut să înțelegeți, pentru că am ceva pentru voi aici, o să râdeți cu adevărat: Acest colet a fost livrat de DHL (1). E clar. Așa că totul pare în regulă, așa că trec la următorul.
Și acum... această victimă a unei explozii de grenadă a fost de fapt livrată de UPS (2). Ei bine, ai putea crede că această cutie bună și-a supraviețuit deja bătăliei din Normandia în 1944. Asta e de la UPS. Așa livrează ei. Pare un pic bătută, aș spune eu, dar cred că pentru deschiderea ei... ei bine, ce pot să fac?! V-am promis că o să vă arat asta. Și dacă acum cutia a fost afectată, nu de mine, ci de transportator, atunci atât de fie. O să desfacem cutia acum și vedem dacă mai e ceva înăuntru în viață...
Voi tăia cutia acum... Aici - vedeți prin ea?! Trebuie să râd cu adevărat, e cu adevărat o anecdotă amuzantă pentru acest training, cred că o să o păstrez. Deci...
Toate au fost afectate, dar cred că vom găsi un exemplar bun aici la mijloc, și așa este. Uitați-vă la el: Aici avem în sfârșit cartea noastră pentru frizer...
Arată destul de bine, dar am observat ceva aici la care trebuie să vă atrag atenția cu certitudine... Să vedem mai întâi partea exterioară (1): Finisajul arată cu adevărat fantastic. Se simte foarte bine, poți să-ți plimbi degetele pe el. Desigur, trebuie să ai grijă, pentru că se pun destul de repede amprente pe el, dar arată foarte bine, se simte foarte bine. Pentru imaginea externă e destul de grozav, nu am nimic de obiectat.
Dar, ce am observat aici este zona noastră de blejnarie: Și anume aici jos, vedeți asta (2)? Ar trebui să fie similar cu partea de sus. Ce am avut acolo? 1,5 sau 2 mm, nu îmi mai amintesc exact, dar aici jos cu siguranță e prea puțin. E un indiciu important pentru voi, când lucrați cu așa ceva. E aproape bine că acum e arătat asta, pentru că vă puteți da seama cu adevărat cât de important este să păstrați suficiente distanțe. Și în acest exemplu nu ne-a ieșit în totalitate. Aici vedem că această separare albă și violetă a fost pur și simplu tăiată, chiar și aici jos.
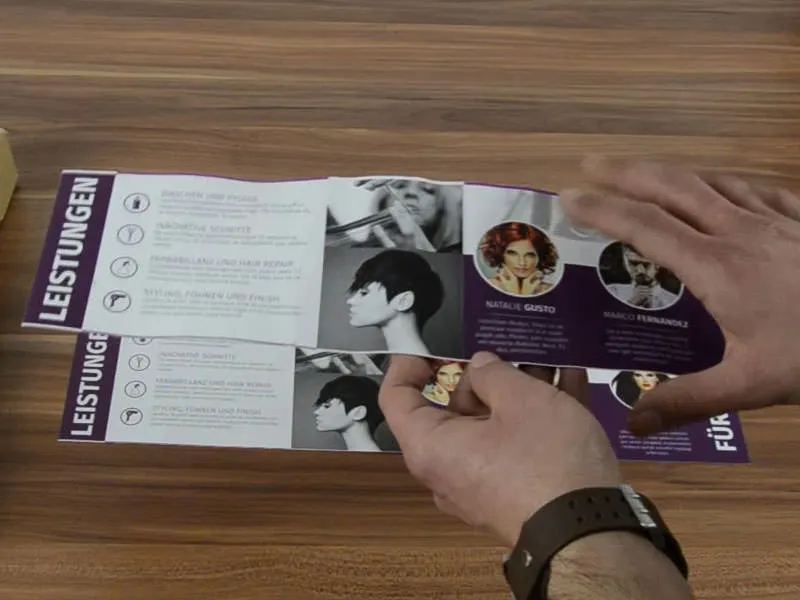
Îmi iau un altul în mână acum, și anume acesta...
Arată un pic ondulat, dar încă se poate ghici aici jos. Deci te rog: să acorzi cu siguranță atenție la acest aspect. Dar trebuie să-l pun repede înapoi, nu-mi place deloc acea ondulație.
Dar așa arată lucrurile. Și strălucirea culorilor iese în evidență aici cu adevărat. Deci aici femeia noastră roșie foc, asta e cu un look și stil foarte tare. Îmi place, dar repet: fiți foarte atenți la blejnarie. În rest, pot să recomand absolut această formă de finisare. Și este deja pliat, ceea ce înseamnă că putem să o îndoirem și s-o așezăm așa cum trebuie.
Dimensiunea fontului este încă în regulă. Se poate vedea bine.
Acest unboxing are acum o valoare adăugată foarte specială pentru voi. Deci cred că ați putut învăța ceva astăzi. Eu sunt afară pentru moment, vă urez mult distracție. Până data viitoare, al vostru Stefan

