În acest tutorial vreau să arăt cât de ușor poate fi să creezi singur un meniu profesional în InDesign.
Prima pagină strălucește cu unele detalii care fac diferența față de producțiile fără suflet.

Deoarece este vorba despre o carte pliabilă, și partea din spate a fost concepută corespunzător. Cum să abordezi cel mai bine un astfel de proiect, explic în pașii următori.
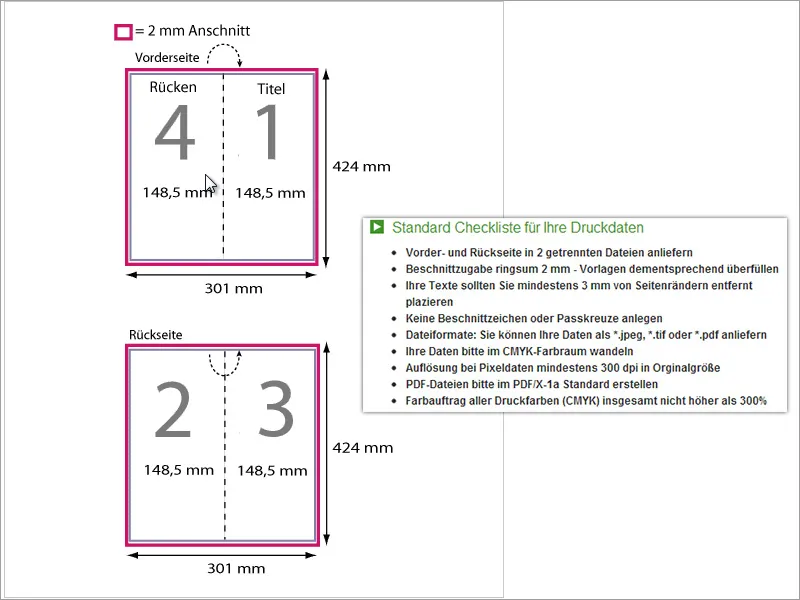
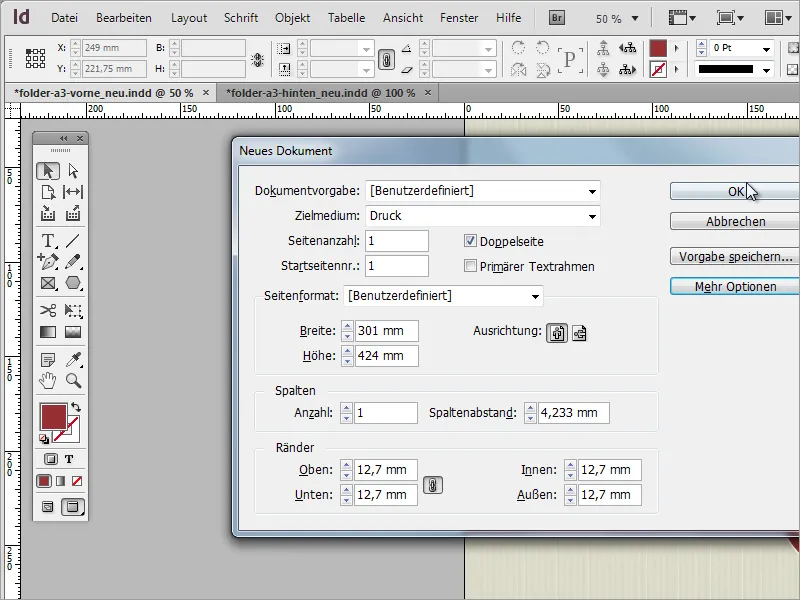
La început, ai nevoie de un document nou. Poți primi ajutor de la furnizorul tău de încredere, de exemplu www.Flyerpilot.de. Adesea, acolo sunt furnizate recomandări concrete pentru crearea documentelor.
După ce ai clar cum trebuie să arate un astfel de document, poți face aceste setări și în InDesign pentru noul document. În dimensiunile specificate ale documentului, a fost deja inclus un decupaj de 2 mm, astfel că nu este strict necesar să setezi un decupaj propriu.
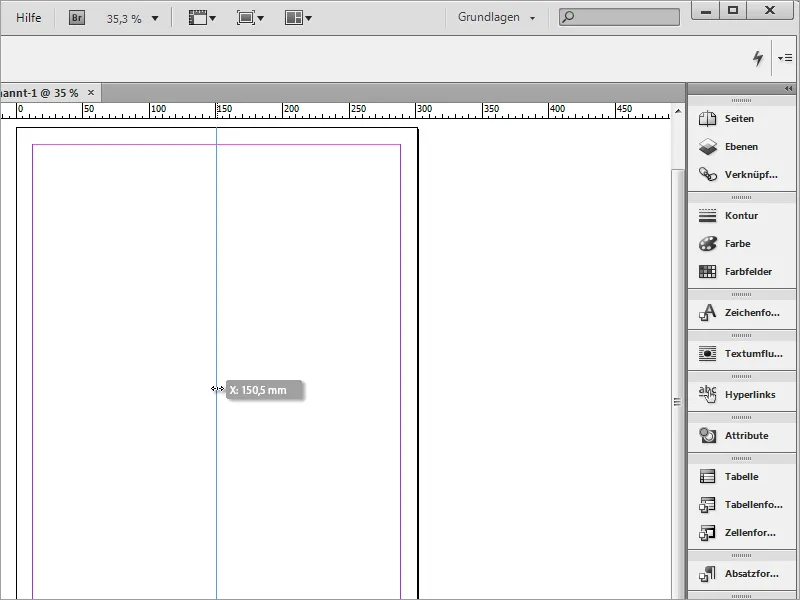
Acum ar trebui să împarți documentul de-a lungul plierii viitoare. Pentru asta ai nevoie de o linie de despărțire în mijlocul documentului. Aceasta poate fi o linie simplă sau o linie de ajutor. Liniile de ajutor se fixează automat în centrul, așa că această metodă de separare vizuală este recomandată. Aici, linia verticală de ajutor, pe care o tragi din riglă în document, se fixează la valoarea X de 150,5 mm.
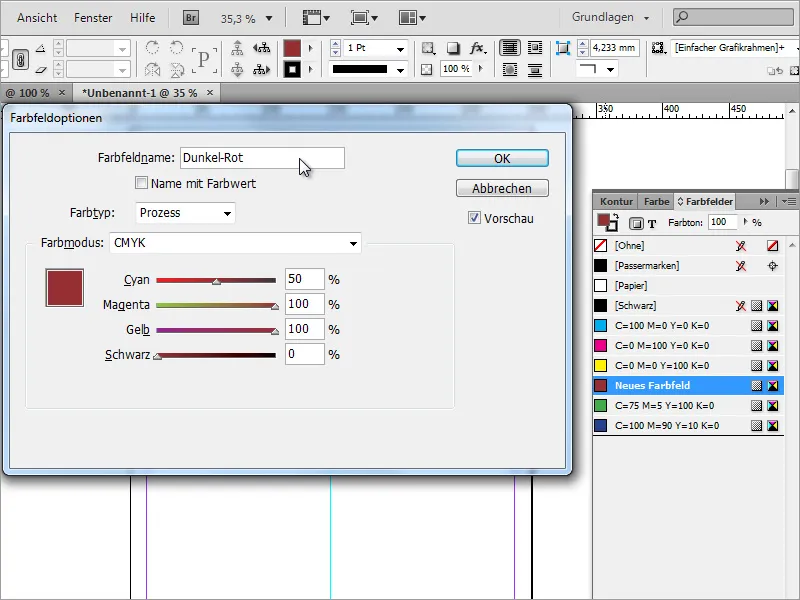
Înainte de a începe să umpli documentul, ar trebui să faci câteva setări preliminare. Printre acestea se numără definirea culorilor. Culoarea maronie pentru casă, de exemplu, va juca un rol principal. Ea este compusă din 50% cian, 100% magentă și 100% galben. Definește această culoare în paleta de culori și, eventual, redenumirea ei.
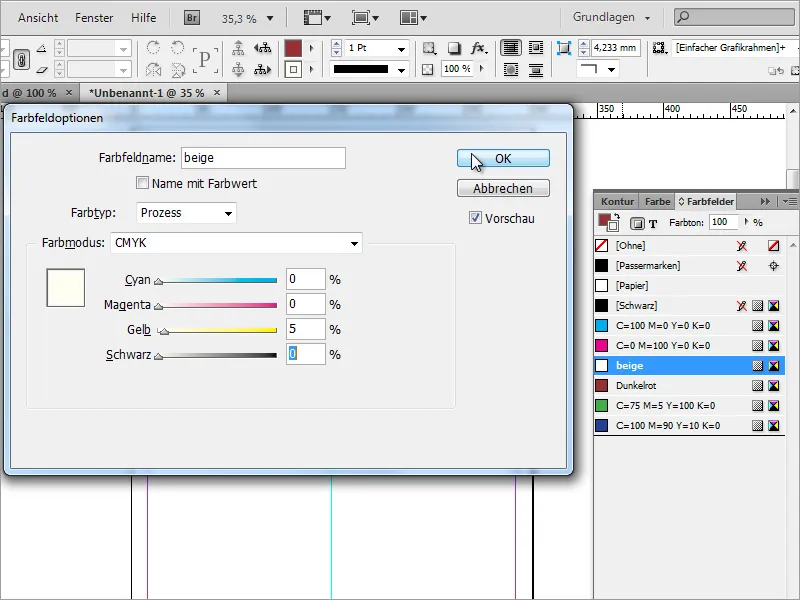
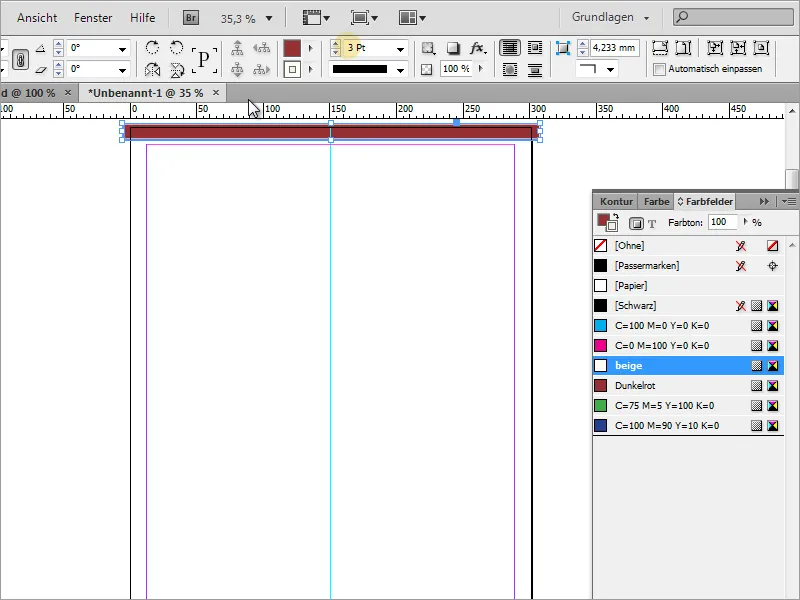
De asemenea, o altă culoare va juca un rol important pentru contururi. Aici a fost presetată o nuanță delicată de galben-bej cu doar 5% opacitate.
Acum poți începe să creezi conținutul. Partea de sus ar trebui să aibă o zonă colorată închisă pentru separarea vizuală către marginea documentului. Folosește simplu instrumentul rectangle și trasează un dreptunghi care acoperă complet această zonă. Poate chiar să depășească marginea documentului, deoarece oricum va fi tăiat mai târziu. Pentru contur, culoarea bej cu 3 Pt grosime trebuie să fie folosită.
După ce această primă grafică a fost plasată în document, treci direct la elementul captivant, grafica din mijloc. Ea este mai mult decât un element decorativ și constă dintr-o grafică dreptunghiulară în combinație cu un cerc. Pentru asta, ai nevoie mai întâi de o grafică dreptunghiulară fără contur.
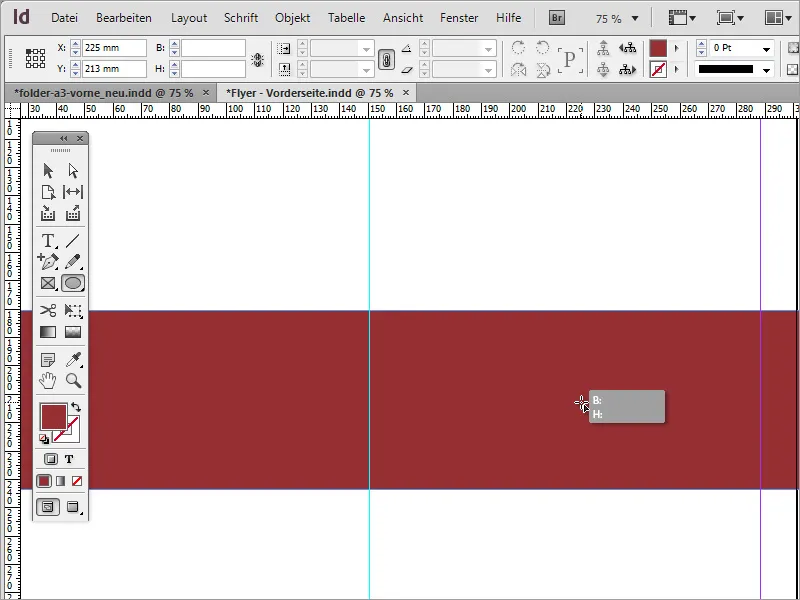
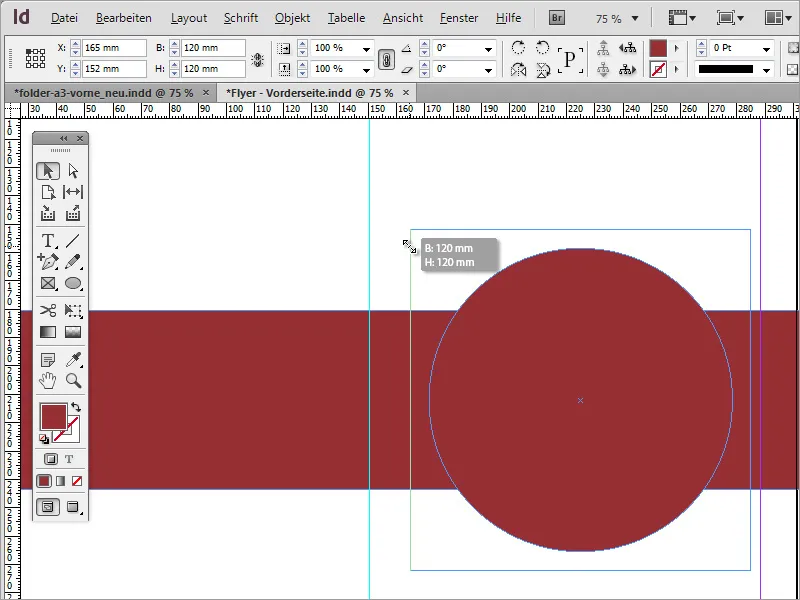
Această grafică este completată cu un cerc. Acest cerc îl tragi folosind instrumentul ellipse cu ajutorul tastei Shift și Alt pentru a-l face uniform. Pentru a putea trasa cercul de la axa de mijloc a dreptunghiului, trebuie să plasezi mai întâi cursorul mouse-ului în mijloc. La contactul cu centrul, aspectul cursorului se va schimba într-o cruce cu un mic triunghi negru.
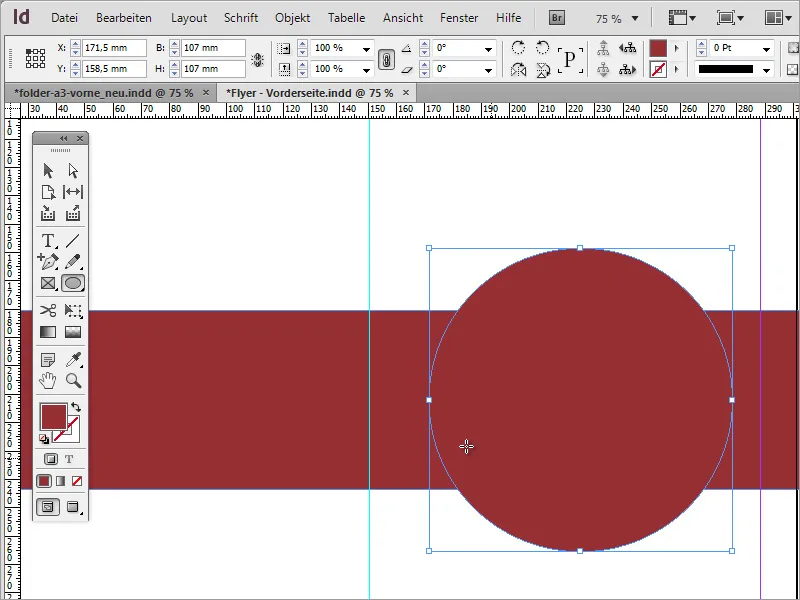
Apoi, poți trage cercul uniform cu Shift+Alt.
Și o extindere ulterioară a cercului nu reprezintă o problemă. Totuși, trebuie să adaugi din nou tastele Shift+Alt, altfel cercul va fi extins unilateral.
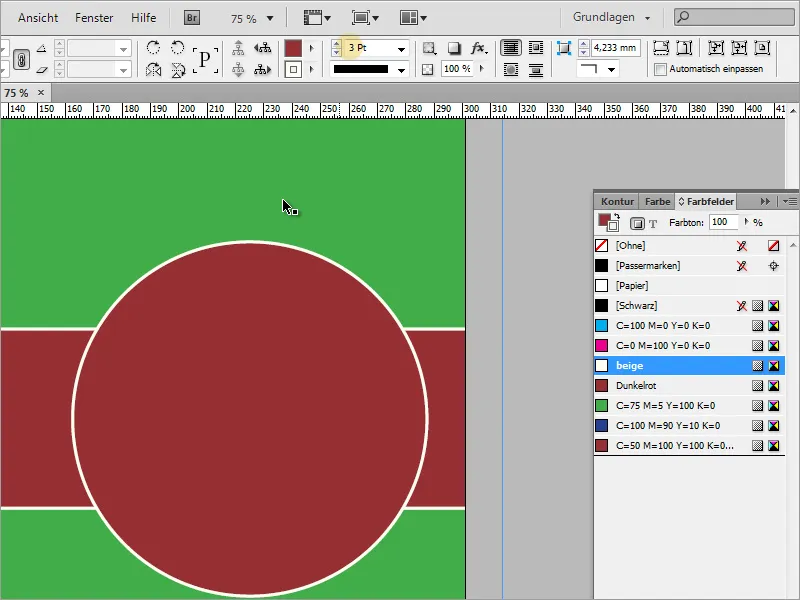
Din punct de vedere vizual, acest aspect arată deja foarte bine. Cu toate acestea, ai nevoie de o singură formă, formată din aceste două segmente. Dacă adaugi un contur de 3 Pt acestor două forme, mereu o formă va acoperi acest contur deasupra celeilalte. Pentru a face acest lucru mai vizibil, am schimbat spontan fundalul într-o culoare verde.
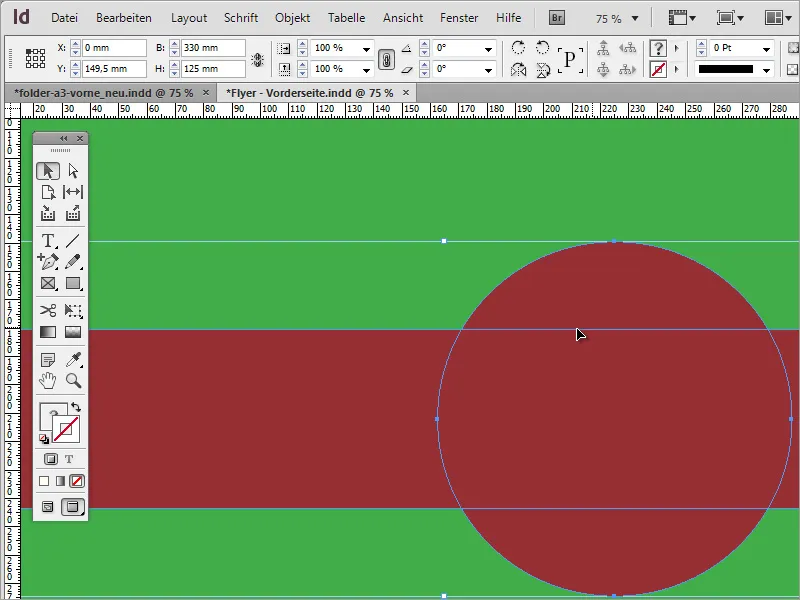
Însă pentru ca aceste două forme separate să devină o formă mare și unită, trebuie doar să le combini. Cu instrumentul de selection și ținând apăsată tasta Shift, selectezi ambele forme.
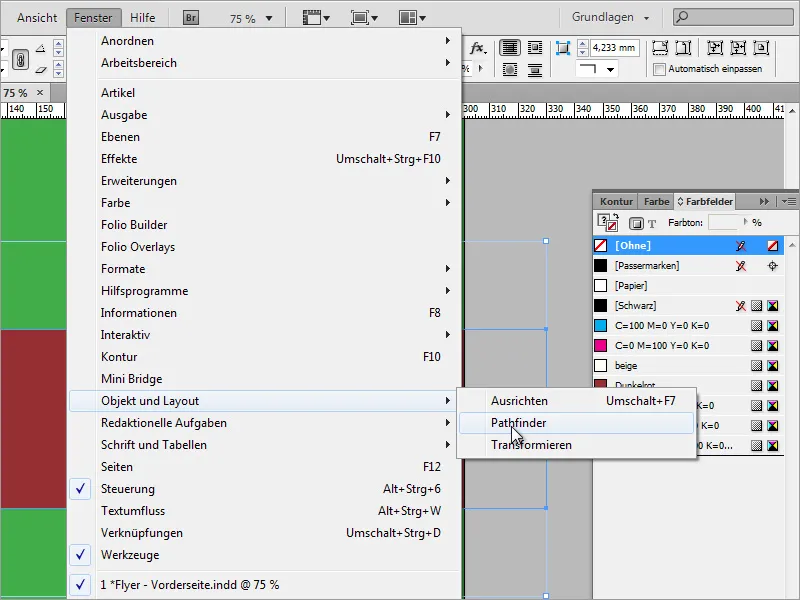
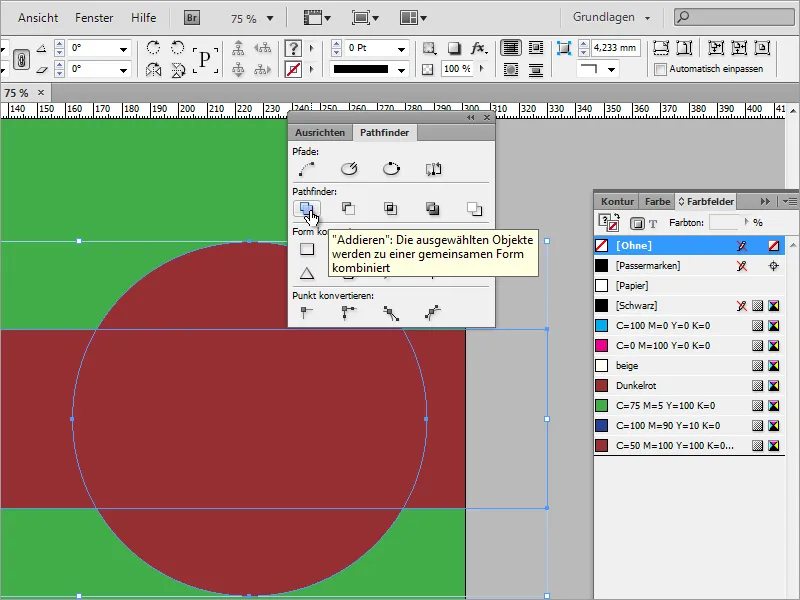
Acum ai nevoie de o funcție specială pe care o găsești sub Ferestre>Obiect și layout>Pathfinder.
În Pathfinder, selectezi opțiunea Adăugare. În alte programe de layout, această funcție este denumită uneori Fuzionare și include funcția de a crea o nouă formă unită din cele două obiecte individuale.
După ce dai clic pe Adăugare, va fi creată o combinație a ambelor obiecte. Acum poți atribui acestei forme un contur uniform de 3 Pct.
Să aruncăm o privire asupra logo-ului. Acesta a trebuit să fie creat mai întâi, desigur. Cum, voi arăta în pașii următori din Partea 2 a seriei de tutoriale.


