Efectul raze retro este un adevărat clasic în lumea designului grafic. Fie pentru flyere, fundaluri de ecran sau alte proiecte creative - acest efect atrage atenția prin estetica sa distinctă. În acest ghid vei învăța cum să creezi acest efect eficient în Photoshop, inclusiv variante și ajustări practice. Să începem direct și să punem în aplicare acest efect fascinant!
Cele mai importante descoperiri
- Efectul de raze retro este creat prin benzi uniforme care se subțiază, oferind o structură de fundal dinamică.
- Ajustările precum degradeuri, contururi și vibrații creative adaugă un farmec suplimentar efectului.
- Crearea de forme proprii facilitează utilizarea și ajustarea ulterioară a efectului în diverse proiecte.
Ghid pas cu pas
Pasul 1: Creare document
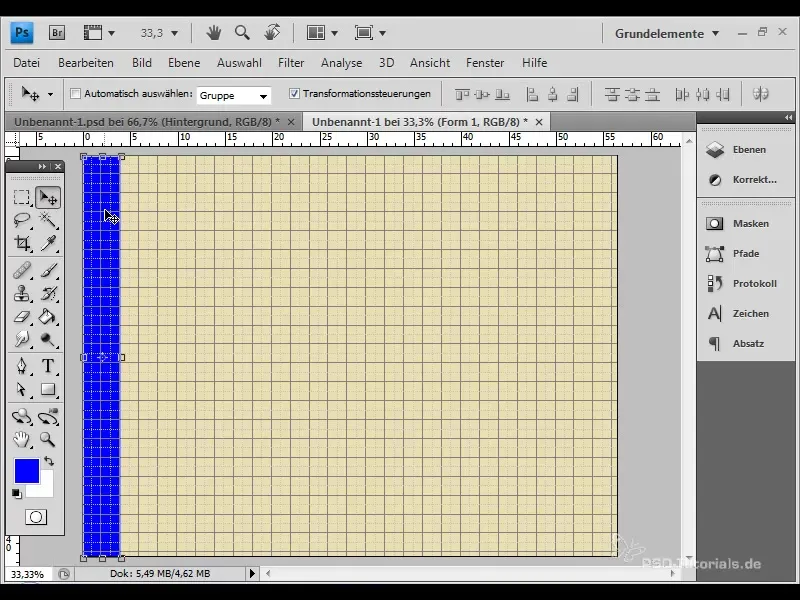
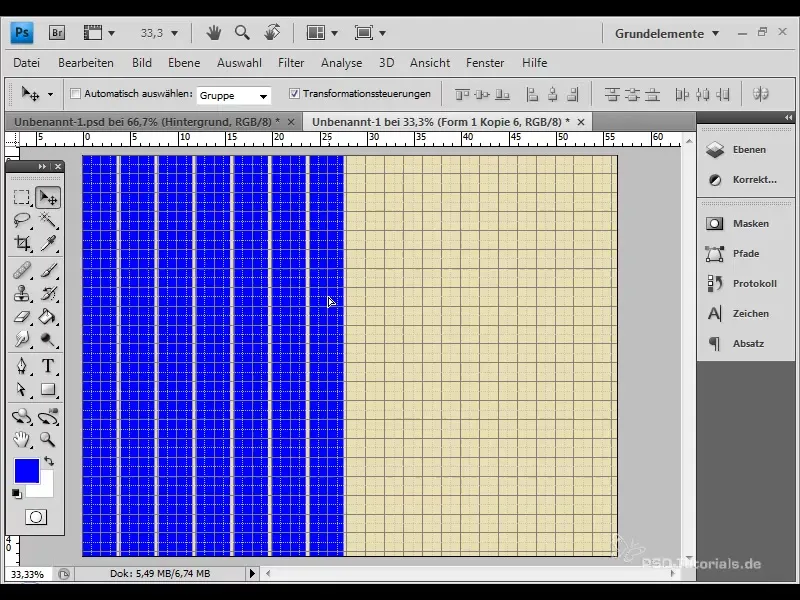
Mai întâi deschizi Photoshop și creezi un document nou. Se recomandă o dimensiune de 1600 x 1200 pixeli. Activează grila pentru a-ți garanta o structurare curată a designului tău.

Pasul 2: Creare dreptunghiuri
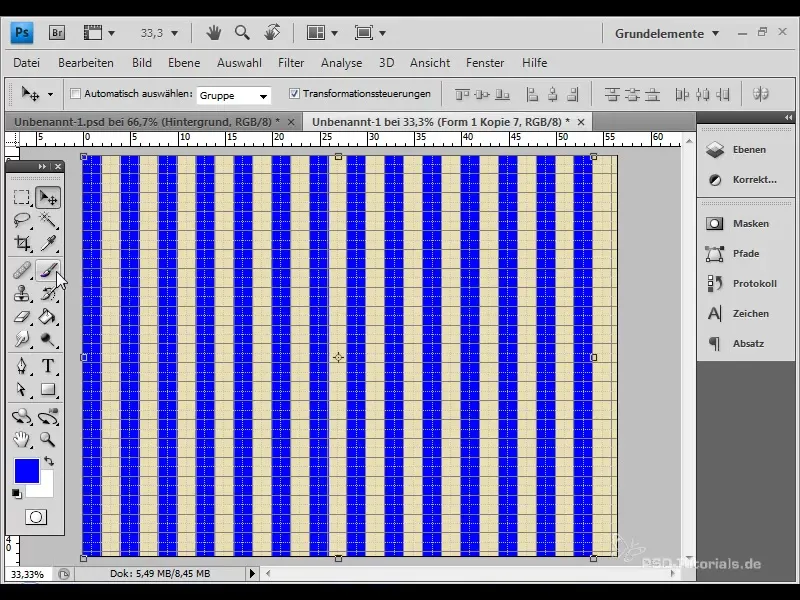
Selectează instrumentul pentru dreptunghi și alege o culoare întunecată, ideal un albastru închis. Trage dreptunghiuri de sus în jos uniform pentru a crea baza benzilor tale.

Pasul 3: Duplicare straturi
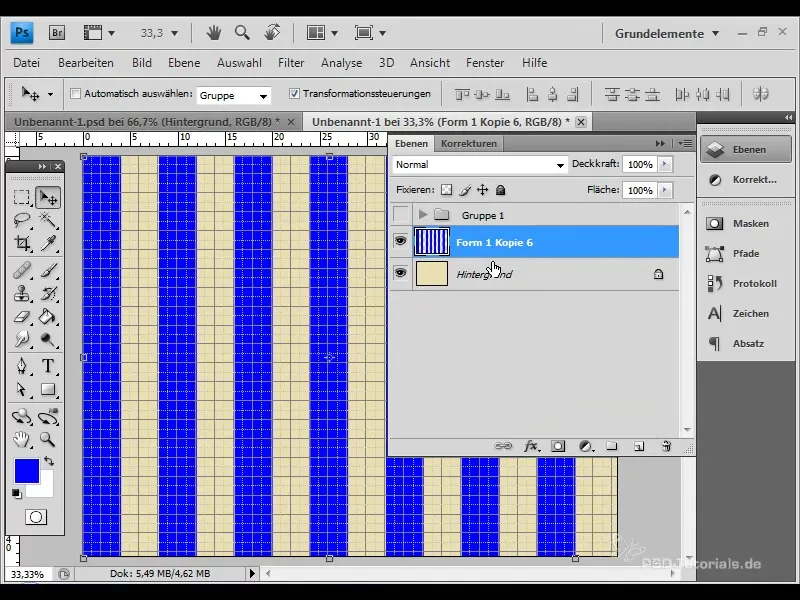
Activează instrumentul de mutare și menține apăsată tasta Shift în timp ce duplici dreptunghiurile. Cu tasta Alt poți muta straturile în același timp. Așa poți umple rapid și eficient grila ta.

Pasul 4: Comasare benzi într-un singur strat
Selectează toate straturile de benzi și comasează-le cu Ctrl + E într-un singur strat. Acest lucru simplifică aplicarea filtrelor.

Pasul 5: Aplicare coordonate polare
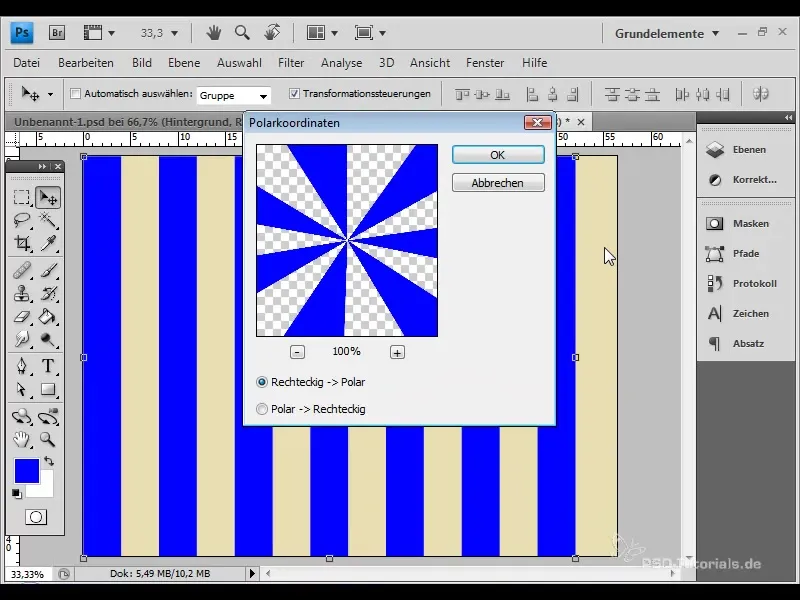
Pentru a crea efectul de raze retro, mergi la meniul „Filtru” și selectează „Filtre de distorsiune” urmat de „Coordonate polare”. Confirmă cu „OK” pentru a transforma benzile în clasicul efect de raze retro.

Pasul 6: Decupare document
Înainte de a ajusta mai departe efectul, decupează documentul tău astfel încât benzile albastre să fie încadrare uniform și simetrică.

Pasul 7: Creare benzi suplimentare
Dacă dorești mai multe benzi, poți micșora stratul existent și să-l duplici din nou. Aplică din nou filtrul de coordonate polare pentru a vedea rezultatul.

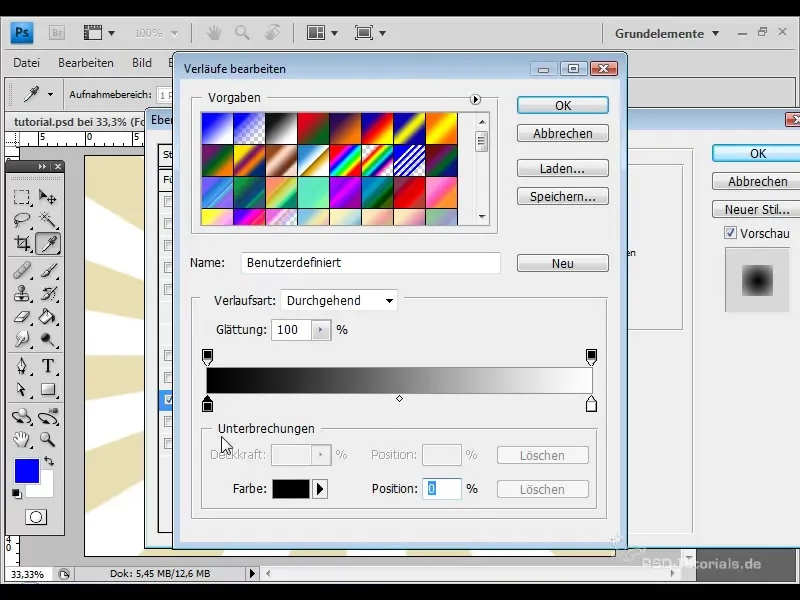
Pasul 8: Creare gradient
O variantă interesantă este utilizarea de degradeuri. Deschide opțiunile de umplere ale stratului și selectează o suprapunere de gradient. Setează o culoare albastră deschisă în mijloc și o culoare albastră închisă la margini.

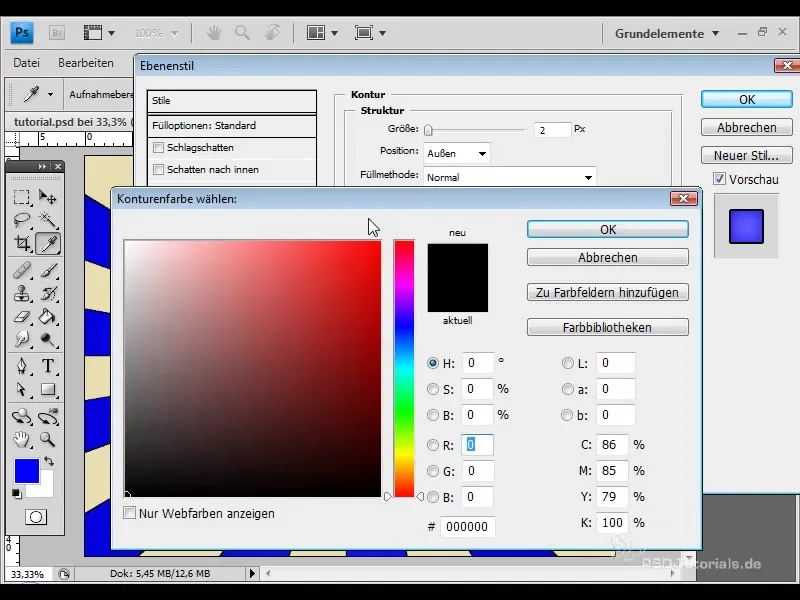
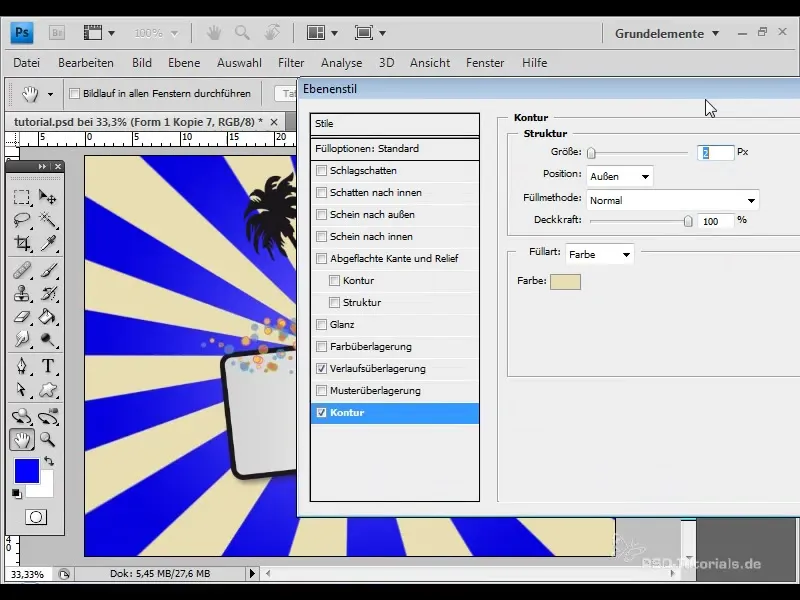
Pasul 9: Adăugare contur
Pentru a oferi efectului mai multă adâncime, adaugă un contur. Selectează din opțiunile de umplere un contur de aproximativ două pixeli și alege aceeași nuanță ca din elementul tău vectorial.

Pasul 10: Adăugare vibrații
Un alt pas creativ este crearea de vibrații. Convertește stratul într-un obiect inteligent și aplică filtrul „Vârtejuri” pentru a obține o impresie mai dinamică.

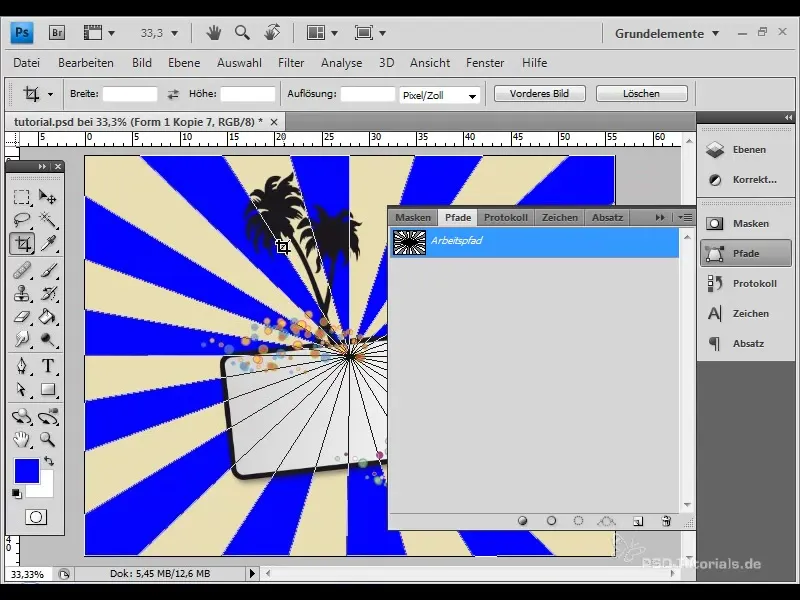
Pasul 11: Creați și salvați forma
Pentru a putea folosi mai ușor razele retro în viitor, creați o formă proprie. Pentru aceasta, mergi la meniul „Editare” și selectează „Setare formă proprie”. Dați formei un nume potrivit.

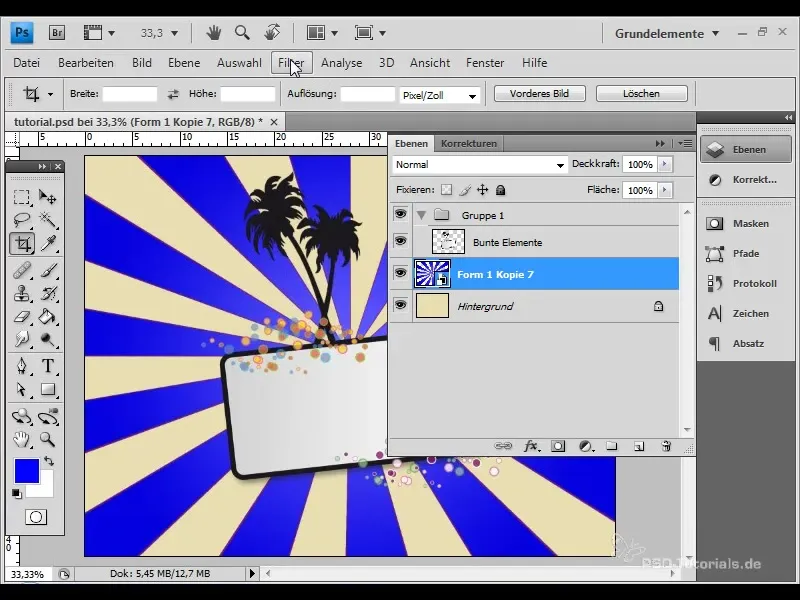
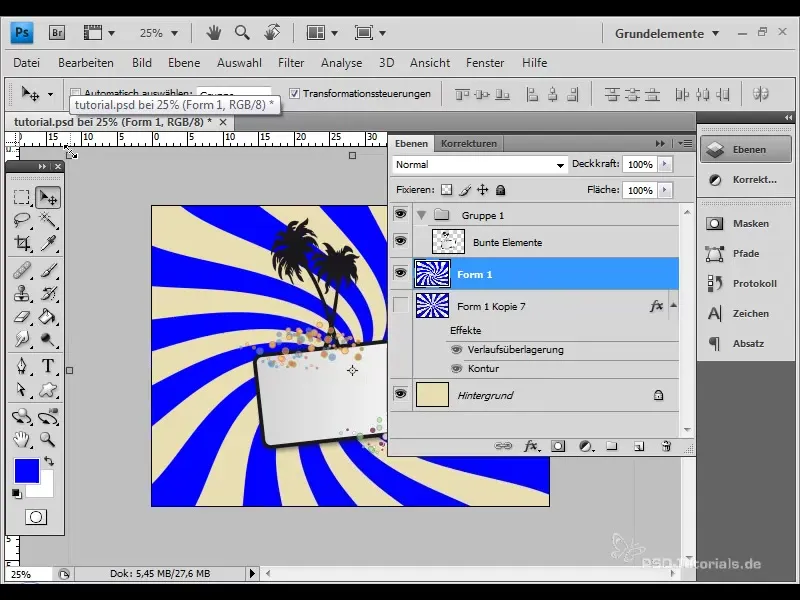
Pasul 12: Ajustați efectul
În același timp, puteți ajusta dimensiunea formei create recent și aplicați din nou filtrul de vibrații asupra acesteia. Acest lucru va face ca razele să ajungă până la marginea documentului dvs.

Pasul 13: Creați un efect de spini
Un ultim pas creativ ar putea fi să schimbați culoarea conturului în culoarea de fundal și să măriți dimensiunea conturului. Acest lucru va crea un efect spinos, care se remarcă în special atunci când există multe raze.

Rezumat
Ați învățat acum cum să creați și să ajustați efectul de raze retro. Cu tehnicile descrise, puteți crea design-uri impresionante pentru flyere, tapet sau alte proiecte creative, care nu sunt doar frumoase, ci și ușor de realizat. Experimentați cu diferitele opțiuni și găsiți-vă propriul stil distinct!
Întrebări frecvente
Cum pot crea efectul de raze retro?Puteți crea efectul desenând dreptunghiuri, grupându-le într-un strat și apoi aplicând filtrul „Coordonate polare”.
Ce opțiuni de gradient de culoare am?Puteți selecta diferite culori și tipuri de gradient pentru a vă personaliza efectul.
Cum pot salva razele retro ca o formă proprie?Selectați stratul, mergeți la meniul „Editare” și selectați „Setare formă proprie”.
De ce software am nevoie?Pentru acest efect aveți nevoie de Adobe Photoshop pentru a putea implementa pașii.
Pot folosi efectul și în Illustrator?Da, este posibil să creați efectul în Illustrator, însă procedura este puțin diferită acolo.


