Crearea de componente în React este o abilitate esențială pe care vreau să ți-o prezint aici. Vei învăța cum să creezi componente simple bazate pe funcții și ce lucruri ar trebui să iei în considerare. Prin înțelegerea componentelor, dezvoltarea interfețelor de utilizator complexe îți va fi mult mai ușoară. Hai să începem imediat!
Principalele concluzii
- Există două tipuri principale de componente React: bazate pe clase și bazate pe funcții.
- Componentele bazate pe funcții sunt mai simple și mai puțin susceptibile de erori.
- JSX este folosit pentru a descrie și afișa interfața de utilizator.
- Componentele ar trebui să reprezinte părți mici, reutilizabile ale aplicației tale.
Ghid pas cu pas pentru crearea de componente React
1. Fundamentele componentelor
Pentru a crea o componentă React, ai nevoie de cunoștințe de bază despre JSX și structura unei funcții în JavaScript. O componentă este, de fapt, doar o funcție care returnează JSX. Hai să creăm o componentă simplă bazată pe funcții.

2. Definirea componentei
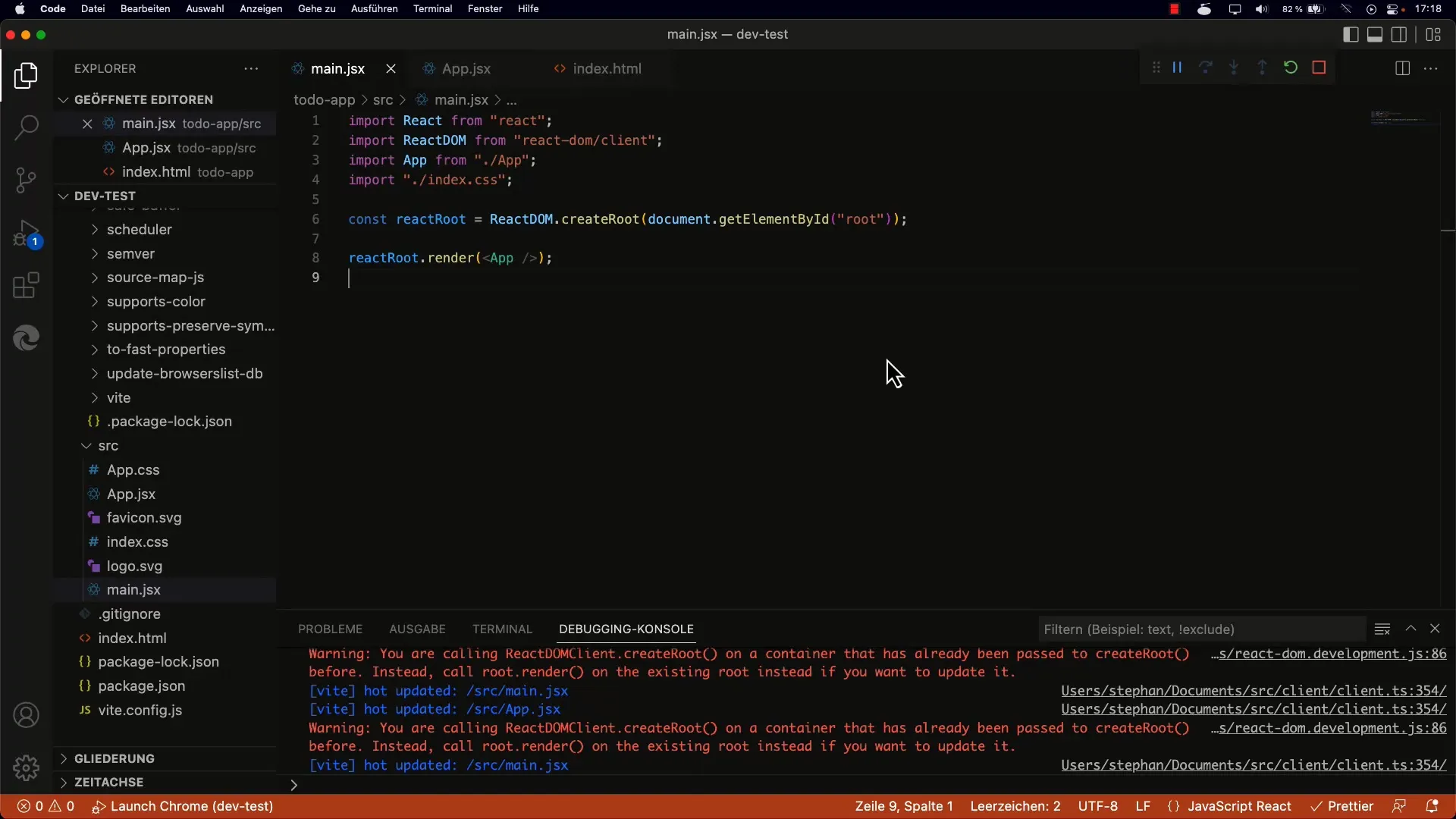
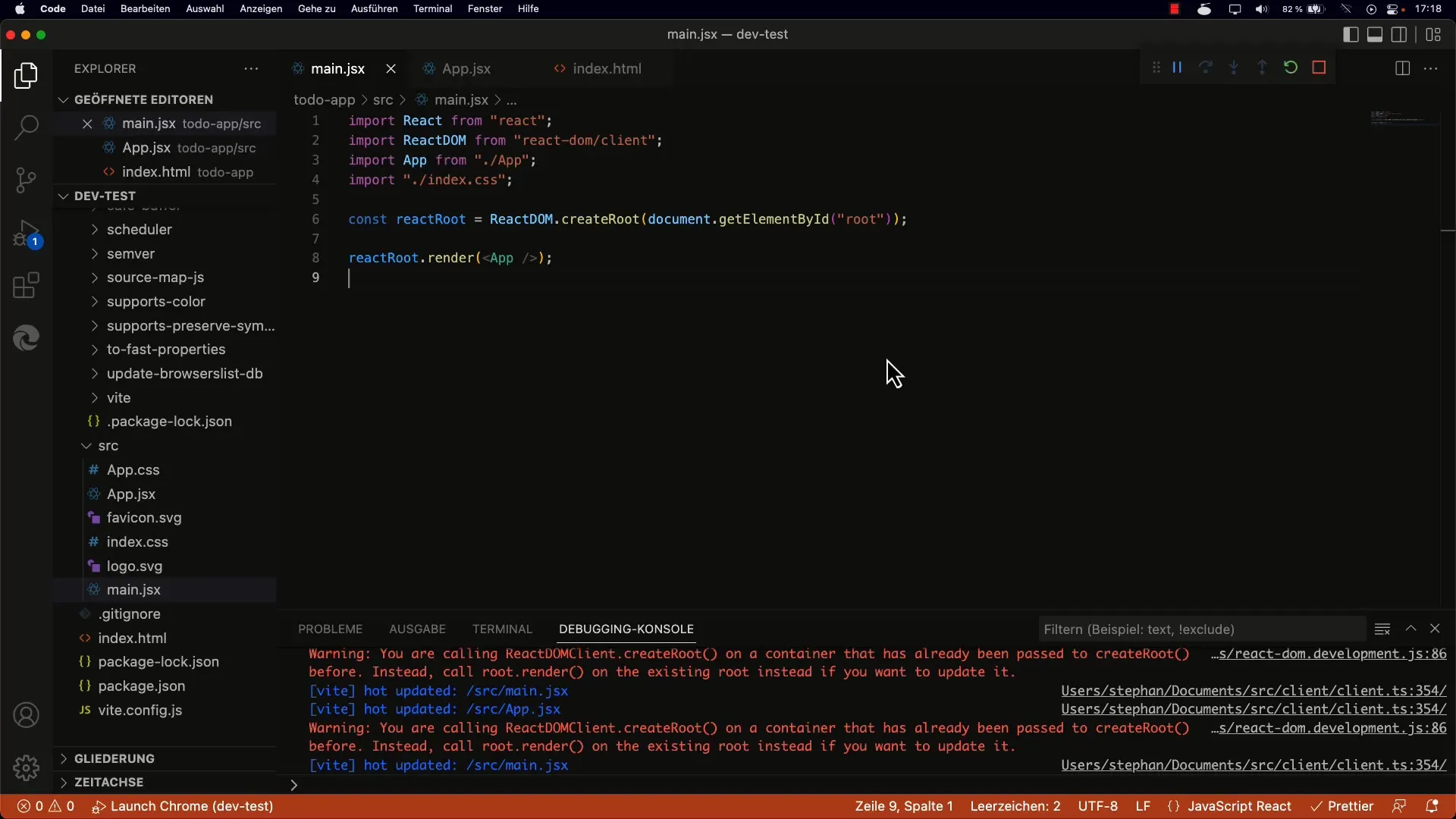
Poți crea o nouă componentă numită Comp1. În primul rând, definește această funcție în fișierul main.jsx. Funcția va fi inițial goală, deoarece nu returnează încă nimic.

3. Utilizarea componentei
Acum, când ai definit o componentă, trebuie să decizi unde vrei să o folosești. Înlocuiește pur și simplu componenta App existentă cu noua ta componentă Comp1.
4. Rezultatul returnat de componentă
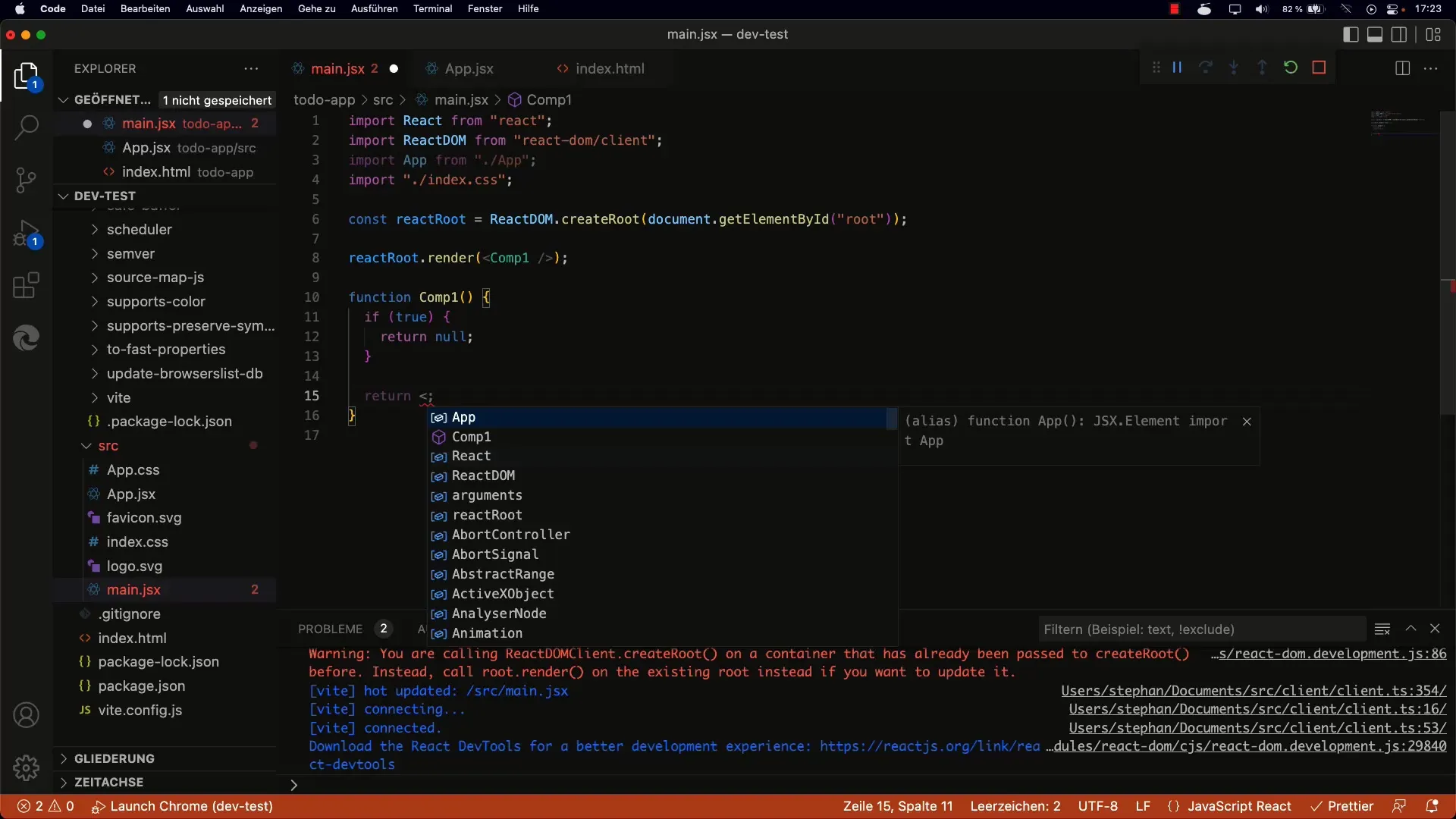
O componentă ar trebui să aibă întotdeauna un rezultat returnat. Poți, de exemplu, returna null, ceea ce înseamnă că componenta nu ar trebui să randeze nimic și, implicit, nu creează niciun element DOM. Acest lucru este util atunci când ai anumite condiții în care ceva ar trebui randat.
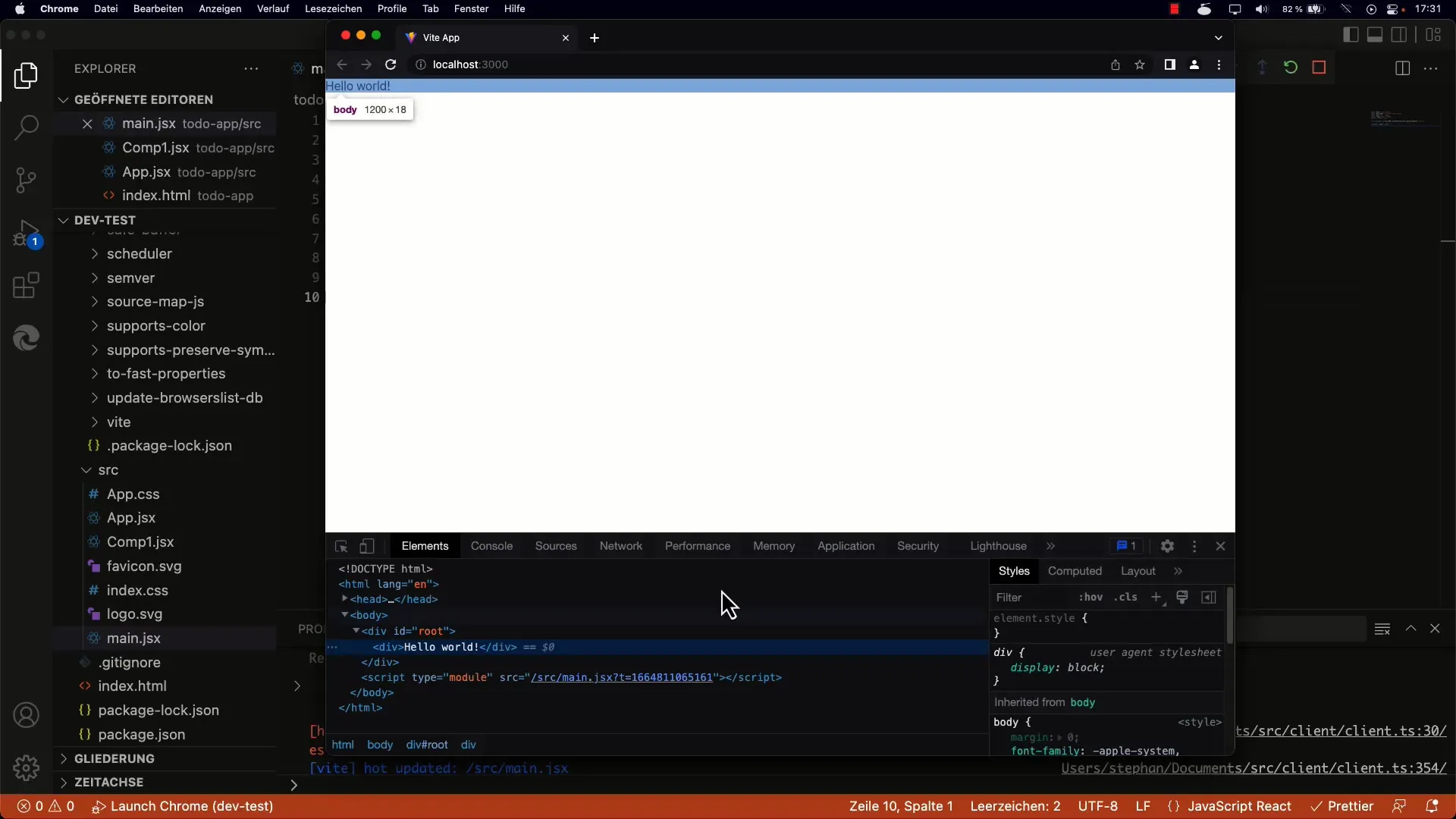
5. Randarea conținutului
Pentru a returna ceva vizibil în componentă, poți folosi JSX.

6. Remedierea erorilor prin reîncărcare
Dacă întâlnești erori în timpul testării componente, poate fi util să reîncarci pagina pentru a te asigura că toate modificările sunt preluate corect. Acest lucru este deosebit de relevant atunci când lucrezi cu Reîncărcarea Modulului Instant.
7. Cod curat și convenții de denumire
Când îți definesc funcțiile, este obișnuit să începi prima literă cu majusculă. Acest lucru te ajută să faci distincția între elementele HTML standard și componentele create de tine.
8. Mutarea componentei într-un fișier separat
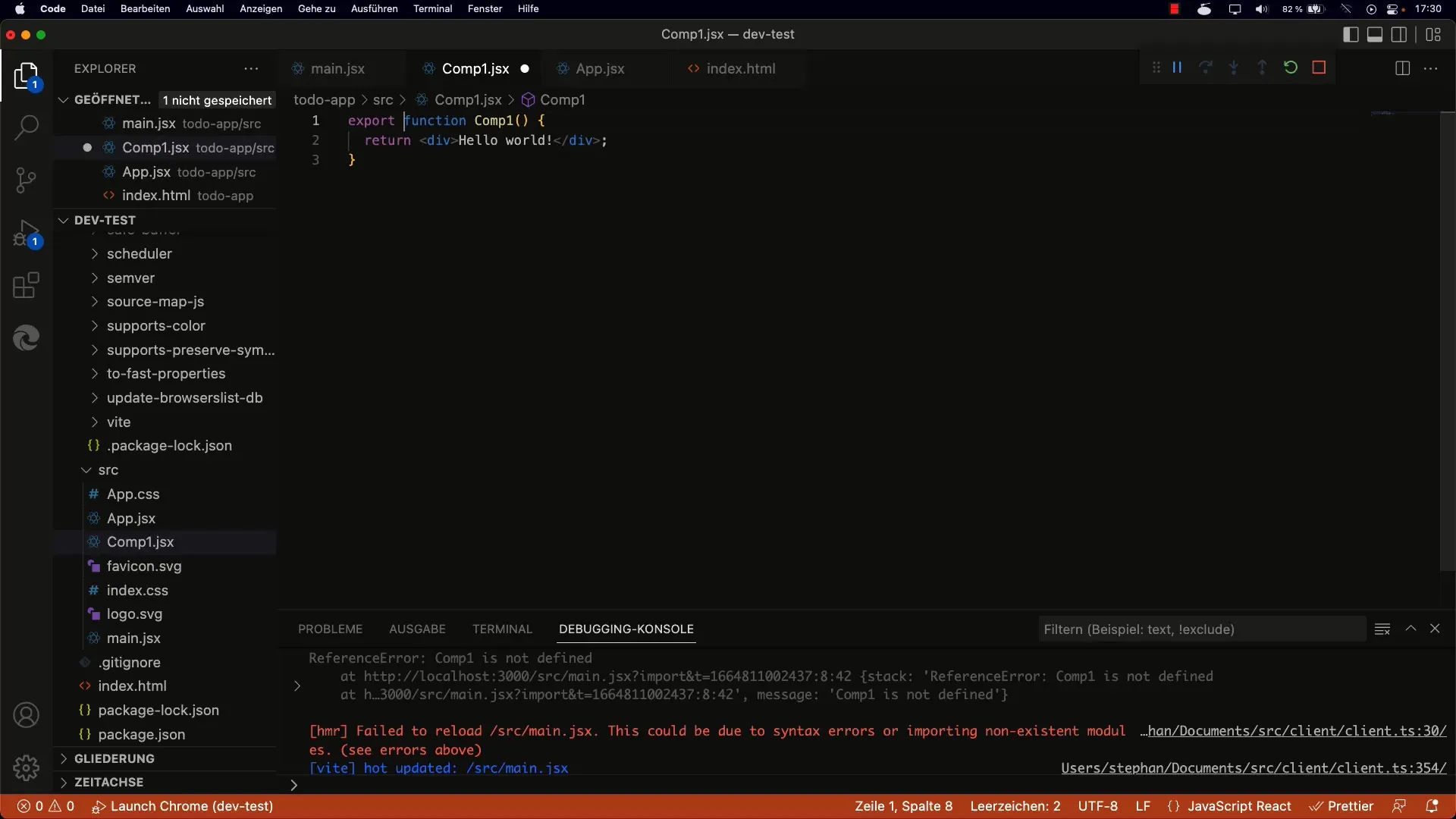
Pentru a îmbunătăți structura codului tău, ar trebui să muți componenta Comp1 într-un fișier nou numit Comp1.jsx. Acest lucru face codul să fie mai clar și previne erorile potențiale datorate unor rădăcini multiple.
9. Importarea componente
După ce ai creat noul fișier, importă componenta Comp1 în main.jsx-ul tău. Asigură-te că denumești corect componenta pentru a evita confuzia.

10. Utilizarea componentei importate
Acum poți folosi componenta importată Comp1 în main.jsx-ul tău. Indiferent de modificările pe care le faci la Comp1, aplicația ar trebui să fie randată corect, fără erori.

11. Definirea gestionării stării cu Hooks
Pentru a face componentele interactive, trebuie să înveți cum să folosești starea cu Hooks. Funcția interesantă următoare este Hookul de Stare useState, care te ajută să administrezi starea în componente funcționale.
Rezumat
Ai explorat acum fundamentele creării și utilizării componentelor funcționale React. Utilizarea JSX și înțelegerea structurii componentelor sunt cruciale pentru dezvoltarea ta. Asigură-ți o structură bună a codului tău mutând componentele în fișiere separate. Adu-ți aminte că utilizarea Hooks este o parte importantă a dezvoltării în React, mai ales dacă vrei să lucrezi cu stări.
Întrebări frecvente
Cum creez un component React?Te joci un component React, definit prin intermediul unei funcții care returnează JSX.
Care sunt diferențele între componente pe bază de clasă și componente pe bază de funcție?Componentele pe bază de funcție sunt mai simple și necesită mai puțin cod Boilerplate în comparație cu componentele pe bază de clasă.
Cum să nu returnez nimic din componenta mea?Returnarea nul nu va desăvârși niciun element DOM.
Ce înseamnă JSX?JSX este o extensie de sintaxă pentru JavaScript care permite scrierea unei sintaxa asemănătoare cu HTML în interiorul JavaScript-ului.
De ce ar trebui să mut componente în fișiere separate?Aceasta îmbunătățește claritatea codului tău și reduce riscul de erori, cum ar fi rădăcinile multiple.


