Dacă ai creat deja o simplă aplicație To-do în React, te-ai putea întreba cum poți marca și afișa task-urile ca fiind completate. În acest ghid vei învăța pas cu pas cum să integrezi casetele de bifare în lista ta To-do, pentru a marca task-urile ca fiind completate și pentru a tăia textul corespunzător. Hai să începem!
Cele mai importante concluzii
Integrarea casetelor de bifare în aplicația ta To-do îi oferă utilizatorului posibilitatea de a administra task-urile și de a le recunoaște starea. Vei învăța cum să folosești casetele de bifare pentru a schimba starea To-do-urilor și pentru a afișa textul corespunzător.
Ghid pas cu pas
Adăugarea casetei de bifare
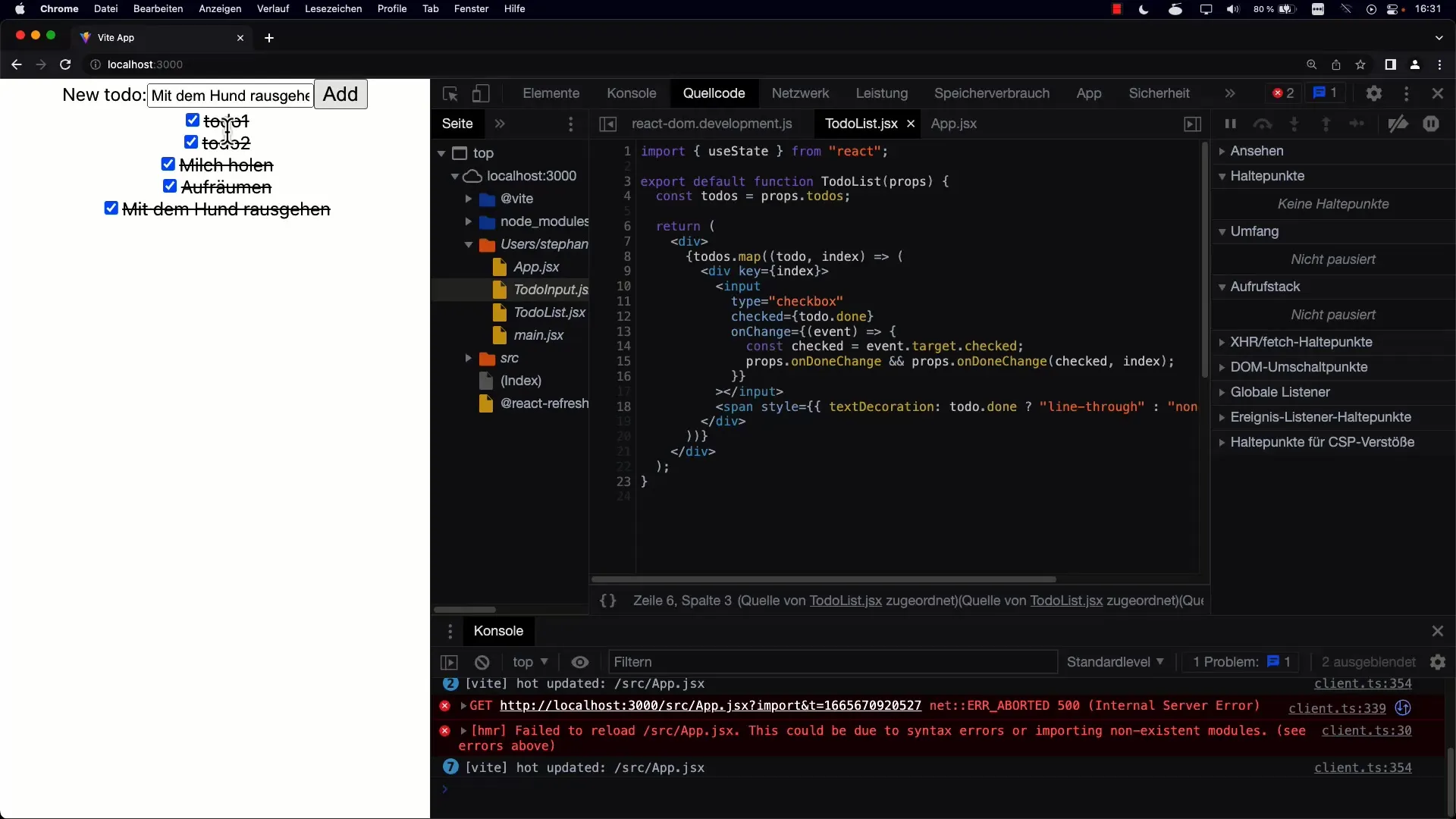
În primul pas, adaugi o casetă de bifare la fiecare element To-do individual. Pentru aceasta, folosește elementul HTML cu tipul checkbox.

Acum poți verifica dacă caseta de bifare funcționează făcând clic pe ea. Însă până acum nu se întâmplă nimic - funcționalitatea trebuie încă implementată.
Gestionarea evenimentului onChange
Pentru a reacționa la modificările din caseta de bifare, trebuie să folosești evenimentul onChange. În implementarea ta a casetei de bifare poți specifica handler-ul evenimentului și poți accesa proprietatea checked prin parametrul eveniment.
Nu uita că trebuie să folosești checked și nu value aici. Cu această informație poți interoga starea casetei de bifare.
Managementul stării
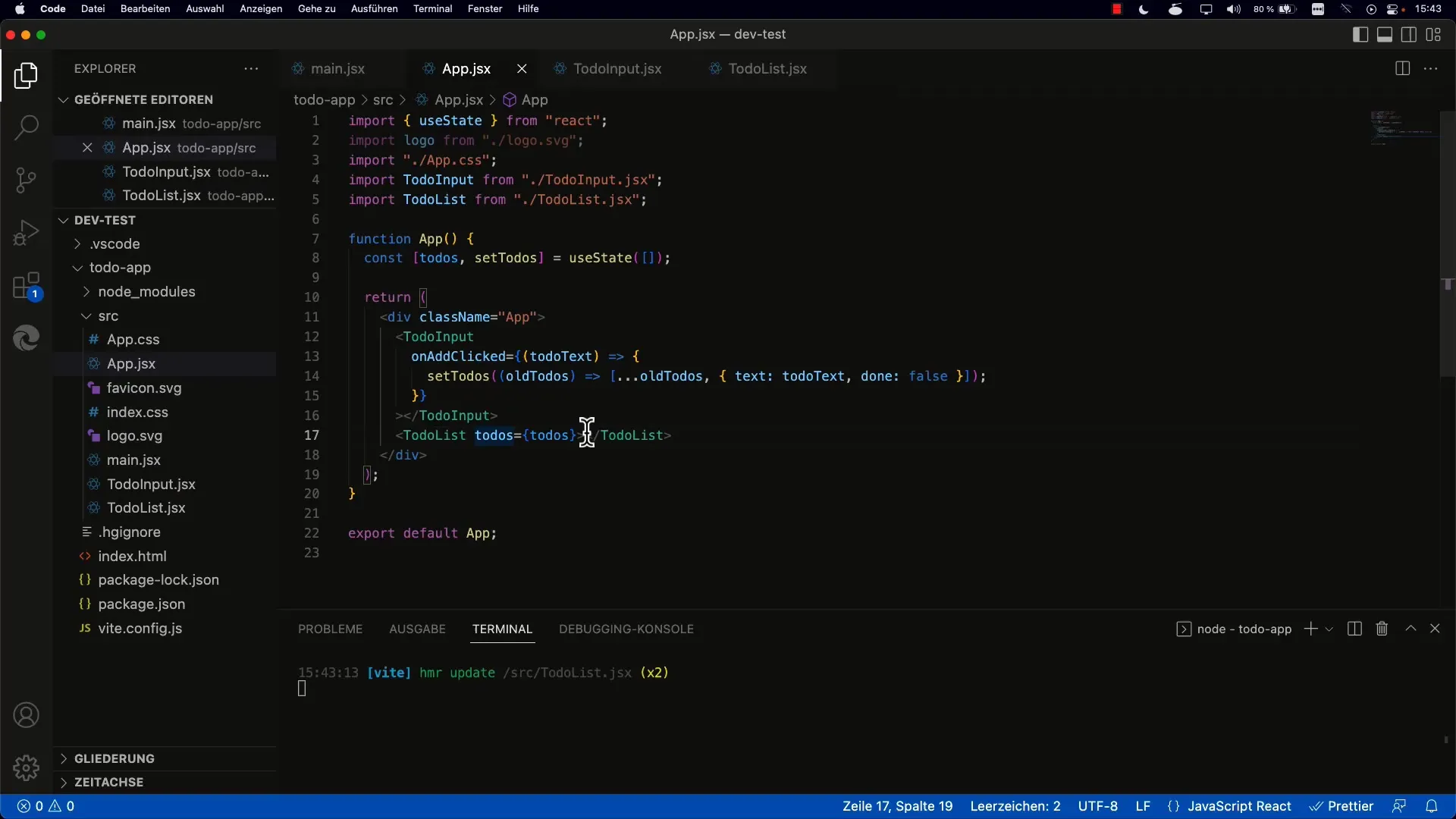
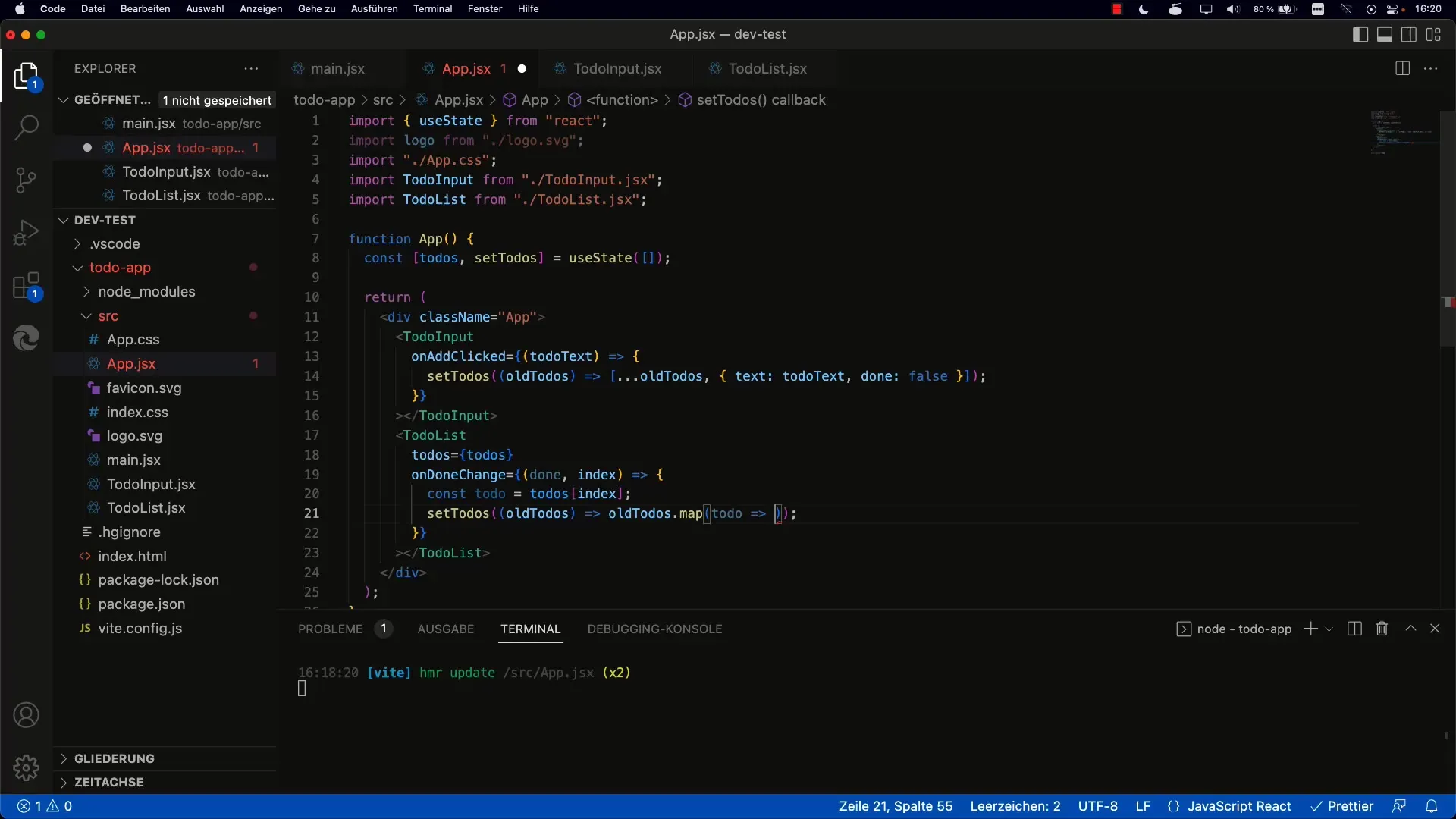
Următorul pas este să actualizezi starea elementului To-do, în funcție de faptul dacă caseta de bifare este bifată sau nu. Aici trebuie să te asiguri că informezi componenta părinte pentru a gestiona corect starea.
Aceasta înseamnă că ai nevoie de o funcție pe care o transmiți casetei de bifare, astfel încât să poți ajusta starea. Această funcție este apelată prin evenimentul onChange.

Stilizarea task-urilor completate
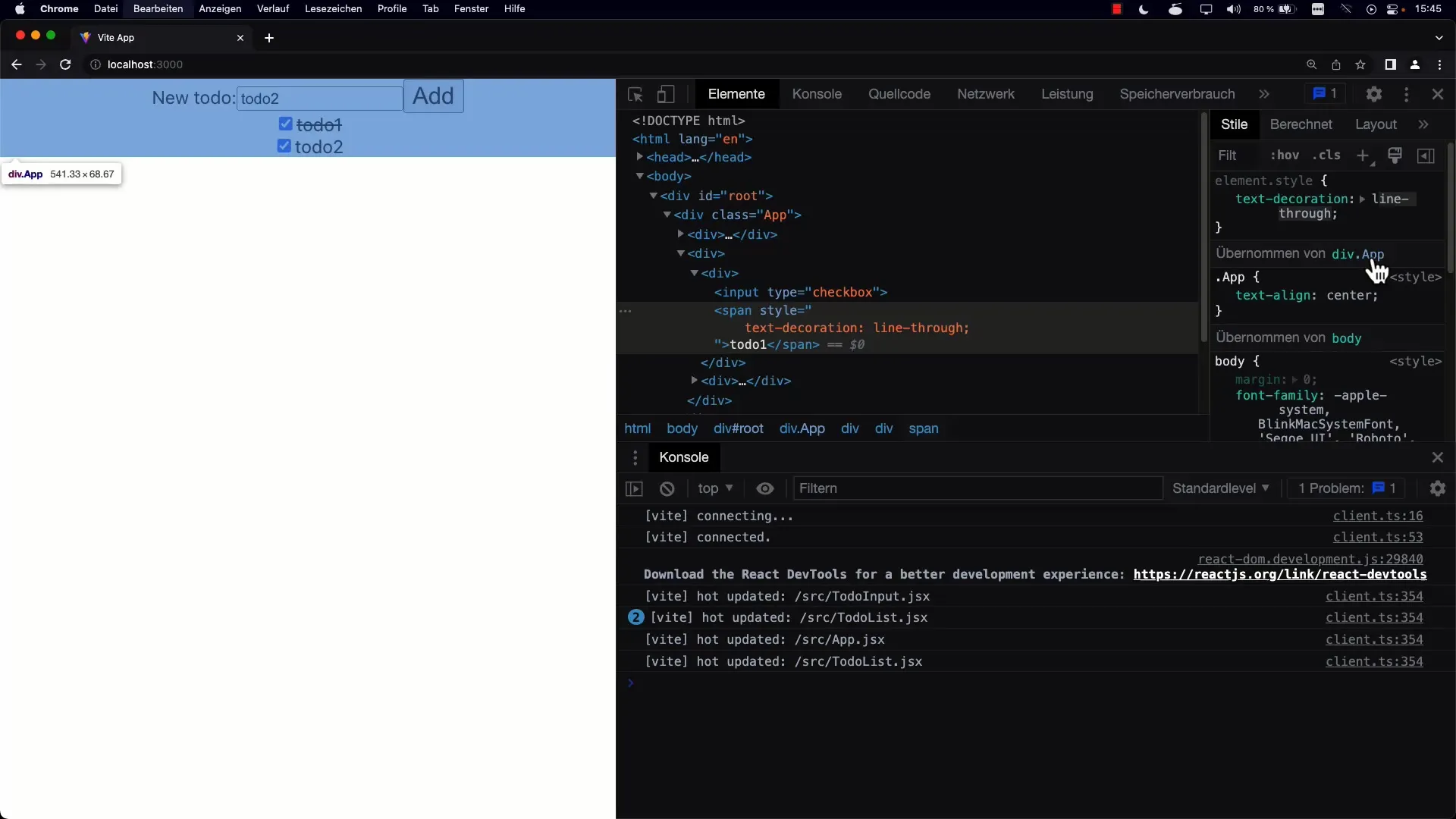
Acum, când caseta de bifare funcționează, trebuie să ne asigurăm că textul elementelor To-do este tăiat atunci când sunt marcate ca fiind completate. Aici intervine CSS-ul.
Pentru aceasta, poți utiliza proprietatea CSS text-decoration: line-through;. Aceasta ar trebui să fie aplicată doar atunci când elementele To-do sunt marcate ca fiind completate.

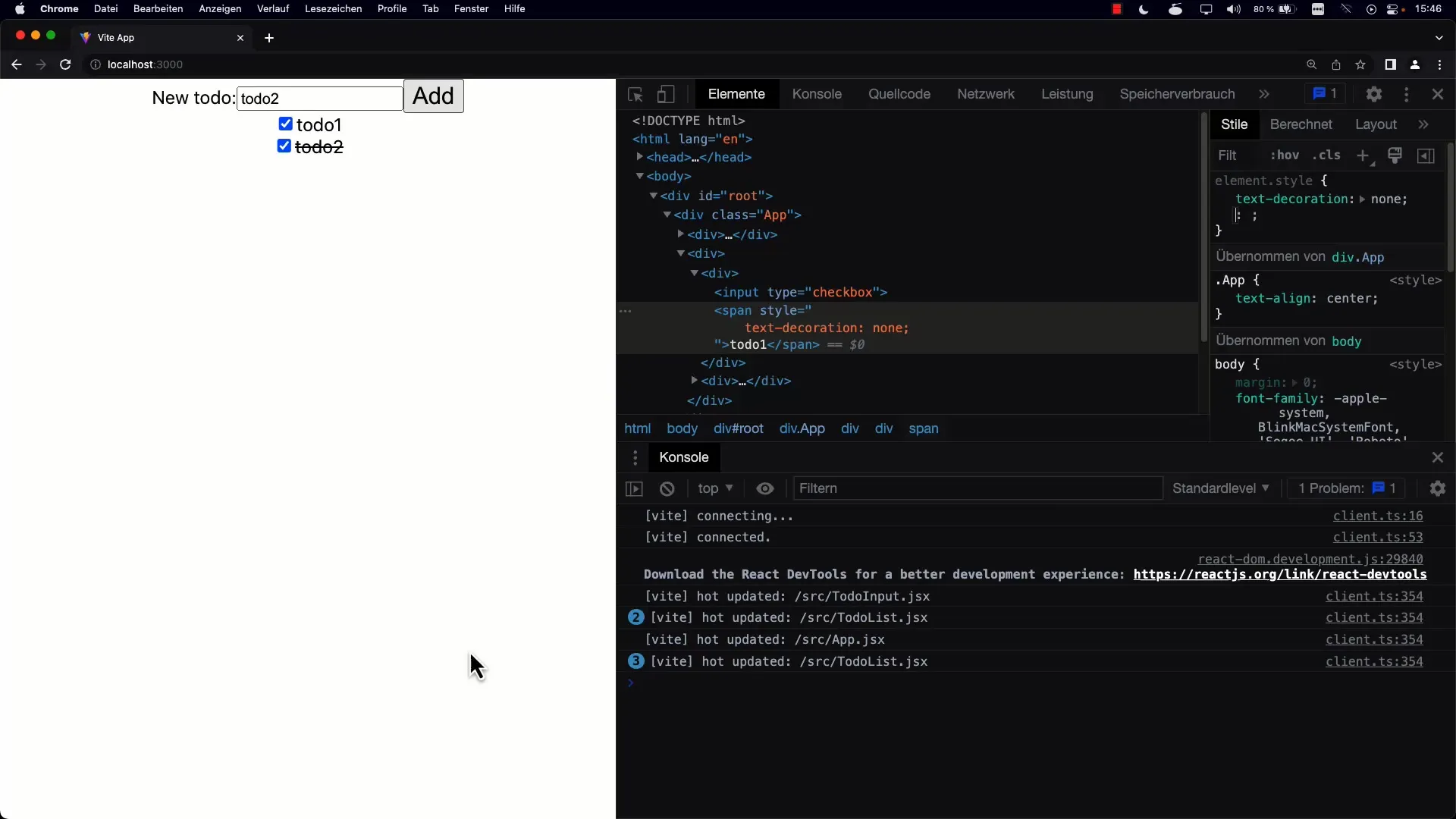
Dacă To-do-ul nu este completat, poți pur și simplu să păstrezi stilul implicit.

Implementarea toggle-ului
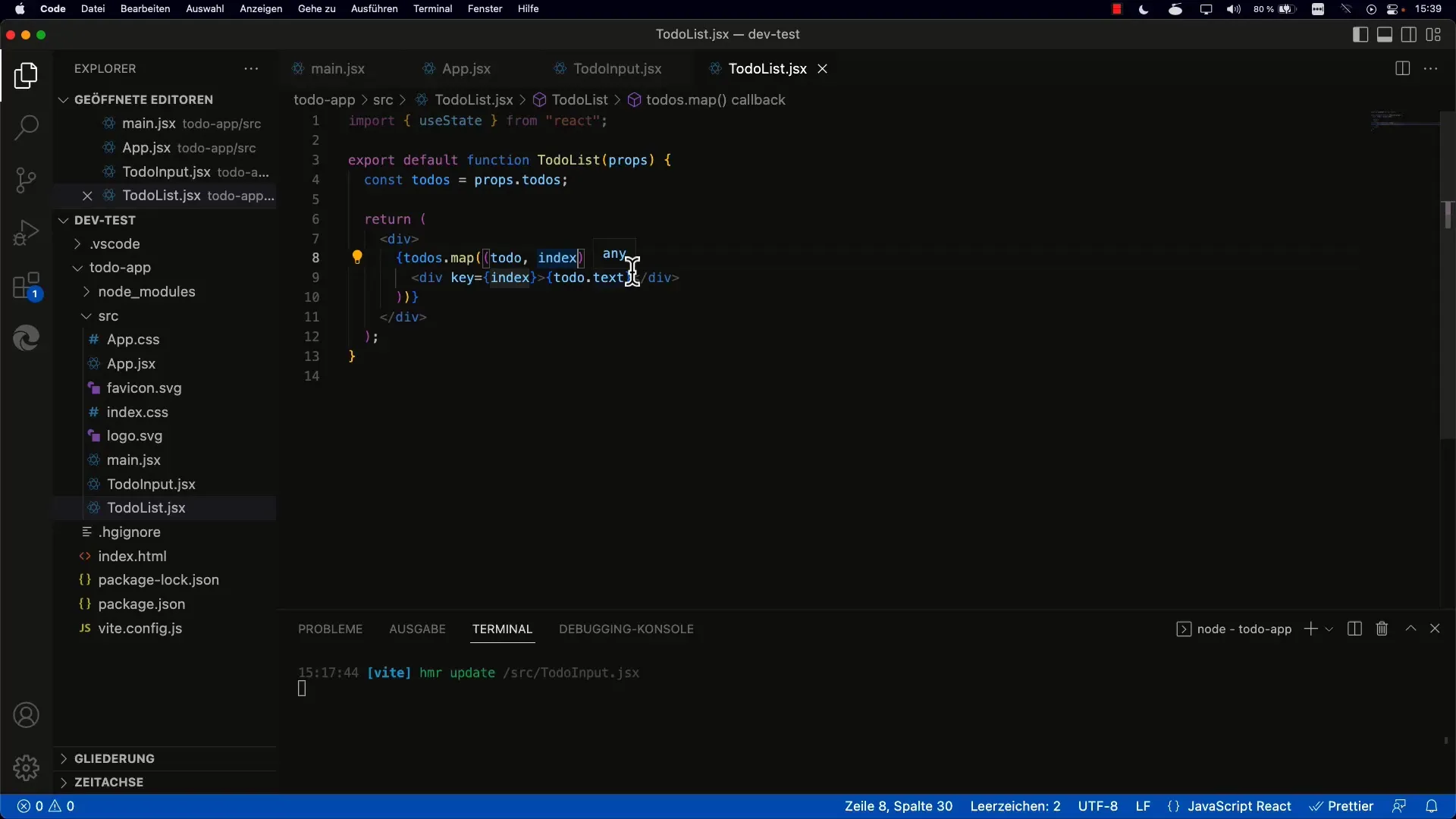
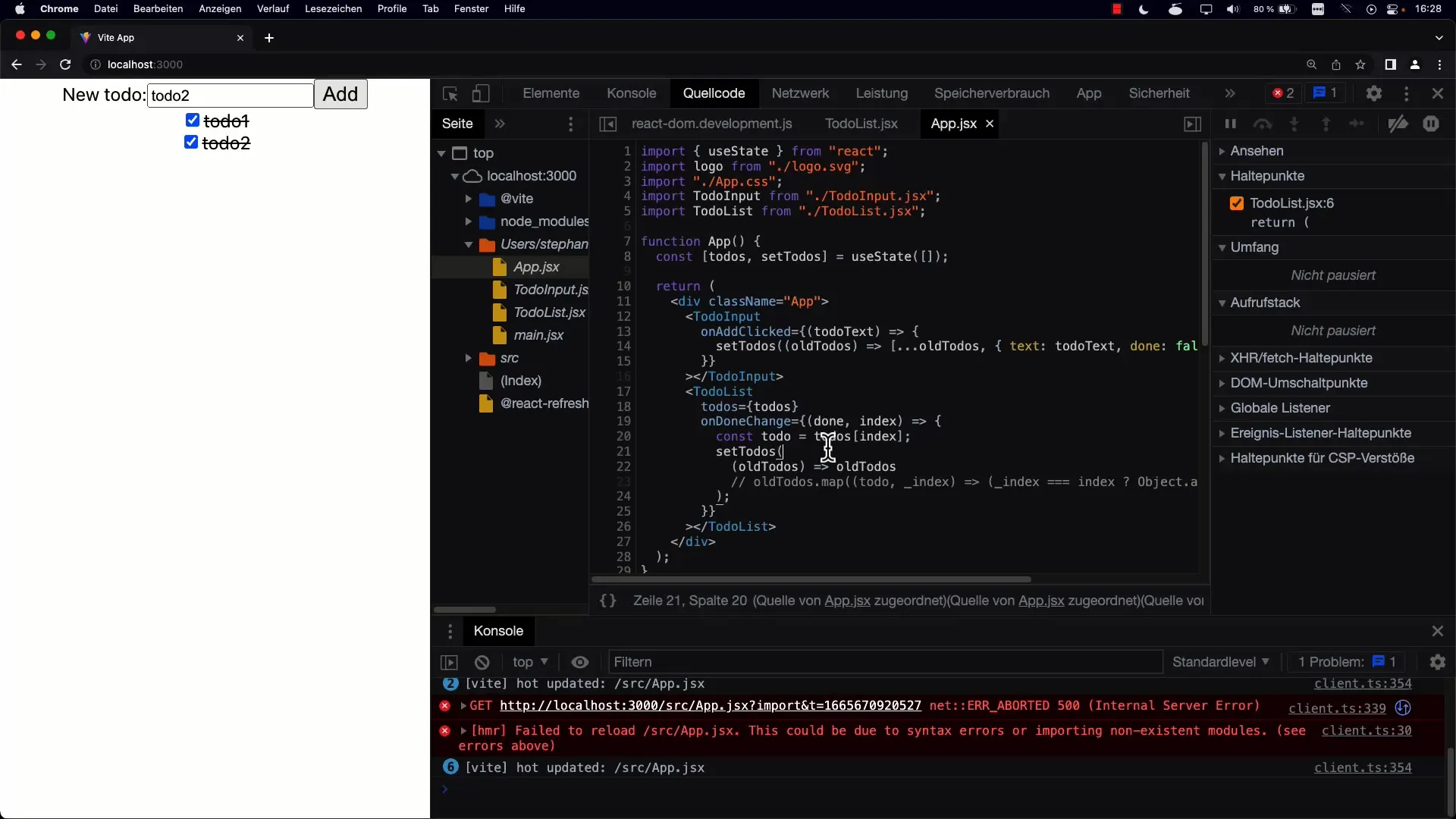
Acum trebuie să implementezi elementele To-do astfel încât să-și păstreze starea atunci când pagina este actualizată. Pentru aceasta, folosești Managementul Stării React. Primești starea curentă a To-do-urilor atunci când caseta de bifare este bifată și actualizezi starea listei To-do.
Este important să faci o copie a To-do-urilor anterioare și apoi să modifici doar starea fiecărui To-do în parte. Acest lucru îl poți realiza folosind map pentru a crea un nou array și a lăsa celelalte To-do-uri neschimbate.

Test final și îmbunătățiri
Dacă totul este implementat corect, poți testa aplicația în browser. Ar trebui să poți bifa task-uri și să vezi cum textul se modifică corespunzător. Experimentează cu diferite To-do-uri și verifică dacă totul funcționează așa cum dorești.

Poți lua în considerare și îmbunătățirea stilului aplicației tale și eventual implementarea altor funcționalități, cum ar fi ștergerea To-do-urilor completate sau sortarea între task-urile completate și cele neîndeplinite.

Rezumat
Ai învățat cum să integrezi casetele de bifare în aplicația ta de To-do pentru a marca sarcinile ca fiind rezolvate. În acest proces, ai făcut progrese în gestionarea stării React, ai ajustat stilul afișării textului și ai îmbunătățit semnificativ interacțiunea cu utilizatorii.
Întrebări frecvente
Cum pot implementa caseta de bifare în aplicația mea To-do?Poți adăuga un element <input> în componenta ta To-do-Item.
Ce fac cu starea sarcinilor?Folosește evenimentul onChange pentru a obține starea casetei de bifare și pentru a schimba starea To-do-ului corespunzător.
Cum pot afișa textul sarcinilor rezolvate?Folosește CSS cu proprietatea text-decoration: line-through pentru a tăia textul atunci când sarcina este marcată ca rezolvată.
Pot să îmbunătățesc lista To-do în continuare?Da! Poți adăuga funcționalități precum ștergerea și sortarea sarcinilor pentru a optimiza experiența utilizatorilor.


