Crearea unei aplicații Video-Player este o modalitate interesantă de a-ți extinde abilitățile în React și Vite. În acest ghid, te voi conduce prin procesul de creare a unei aplicații simple de Video-Player, care îți permite să creezi și să redai o listă de videoclipuri. Vei învăța cum să-ți structu-rezi aplicația, să folosești componente și să creezi o experiență dinamică printr-o interacțiune simplă cu utilizatorul.
Concluzii Cheie
Acest tutorial arată cum să creezi o aplicație React cu Create Vite, să setezi codul pentru un Video-Player și să implementezi o listă de fișiere video. În plus, vom învăța cum să adăugăm funcții de bază pentru redarea videoclipurilor.
Ghid Pas cu Pas
Pasul 1: Crearea Proiectului Vite
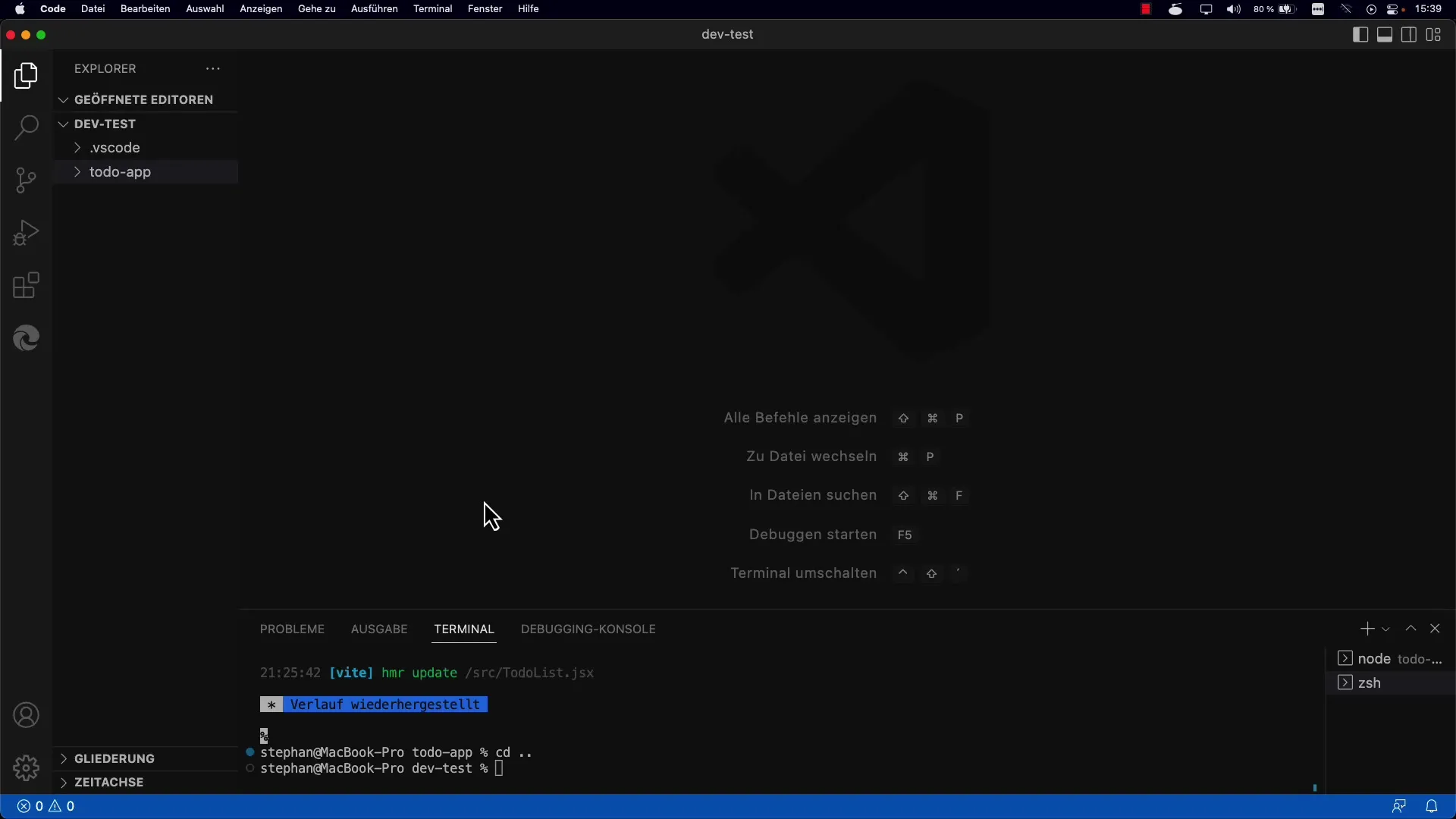
Inițial, ai nevoie de un proiect nou creat cu Vite. Intră în directorul părinte în care vrei să-ți salvezi proiectul. Dacă deja ai creat o aplicație ToDo, poți trece simplu la un nivel deasupra.

Acum poți inițializa un nou proiect Vite folosind comanda npm create vite. Vei fi cerut să-ți dai un nume proiectului. Numește-l simplu "Video Player" și alege React fără TypeScript.
După ce proiectul este creat, schimbă-te în subdirectorul "videoplayer". Instalează dependințele cu comanda npm install. Odată ce instalarea este completă, poți porni aplicația cu npm run dev.
Pasul 2: Pregătiri pentru Aplicație
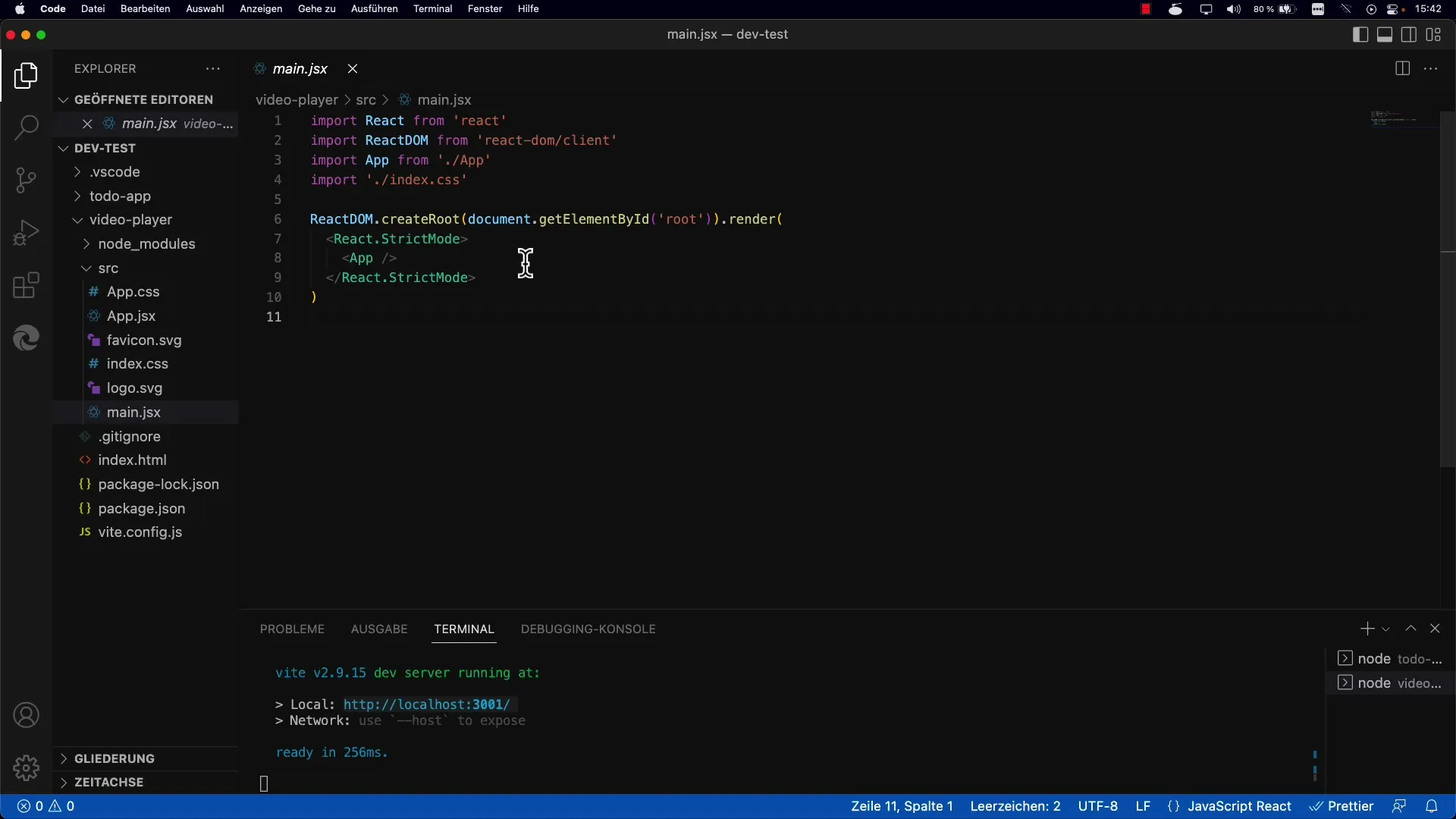
După ce ai pornit aplicația, ar trebui să ajustezi codul. Deschide fișierul src/Main.jsx. Poți păstra conținutul așa cum este și să lași Strict Mode activat. Acest lucru este important pentru respectarea celor mai bune practici în React.

Pasul 3: Adaptarea Componentei Aplicației
Navighează acum către fișierul src/App.jsx. Aici poți șterge codul existent, cu excepția div-ului exterior. Scopul este de a crea baza pentru aplicația Video-Player. Deoarece începem de la zero, nu mai ai nevoie de codul anterior.
Pasul 4: Definirea Structurii Listei de Redare
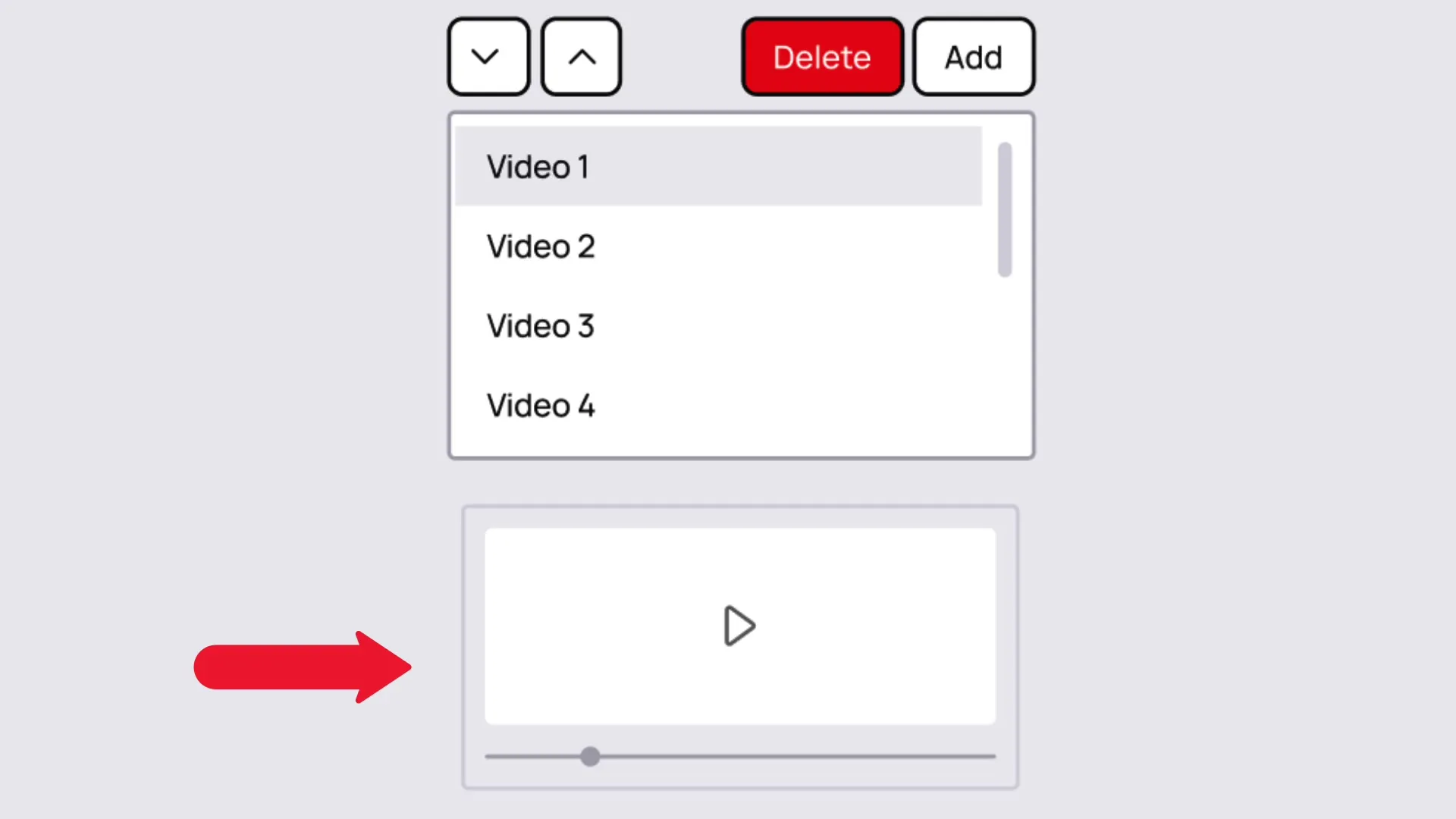
Gândește-te la cum ar trebui să arate interfața utilizatorului. Avem nevoie de o zonă pentru lista de redare, unde pot fi adăugate URL-uri pentru videoclipuri. Zona de redare va fi dedesubt, și ne vom asigura că există controale precum Play și Pause.

Conceptul este simplu: Lista de redare constă în diferite URL-uri care reprezintă videoclipurile. Utilizatorii pot adăuga sau elimina videoclipuri, astfel încât să aibă o listă personalizată de videoclipuri.
Pasul 5: Implementarea Interacțiunilor de Bază
Pentru a asigura interactivitatea, vei folosi câteva Hooks noi. Scopul este ca lista de redare să se adapteze dinamic, în funcție de videoclipurile adăugate sau eliminate de către utilizator.
Aici ai posibilitatea să continui să ajustezi și să îmbunătățești aplicația Video-Player. Poți adăuga funcționalități suplimentare precum controlul volumului sau redarea automată a următorului videoclip.
Rezumat
Acest ghid ți-a arătat cum să creezi o aplicație de bază Video-Player cu React și Vite. Ai învățat cum să initializezi o aplicație Vite, să creezi structura pentru aplicația ta și să permiți interacțiuni de bază. Cu aceste baze, ești pregătit să-ți extinzi și să-ți personalizezi aplicația.
Întrebări frecvente
Cum încep un nou proiect Vite?Folosește comanda npm create vite și dă un nume proiectului tău.
Pot folosi TypeScript în proiectul meu?Da, poți selecta TypeScript și în timpul inițializării proiectului.
Cum adaug URL-uri de videoclipuri în lista mea de redare?Folosește un mecanism de introducere pentru a adăuga URL-uri; acestea trebuie apoi gestionate în State.
Cum îmi testez aplicația?Pornește aplicația cu npm run dev și deschide adresa specificată în browser.


