Dezvoltarea unui video-player funcțional este o sarcină captivantă care îți poate oferi o perspectivă profundă asupra lumii React-ului. În acest tutorial vei învăța cum să creezi o componentă de video-player cu funcții importante de control precum Play, Pause și Stop. Accentul se pune pe menținerea logicului clar și optimizarea interacțiunii cu utilizatorul.
Cele mai importante concluzii
- Înveți să creezi o componentă de video-player independentă.
- Implementarea butoanelor Play, Pause și Stop este explicată pas cu pas.
- Obții cunoștințe despre lucrul cu Hooks în React, în special useEffect.
Ghid pas cu pas
Pasul 1: Crearea componentei de video-player
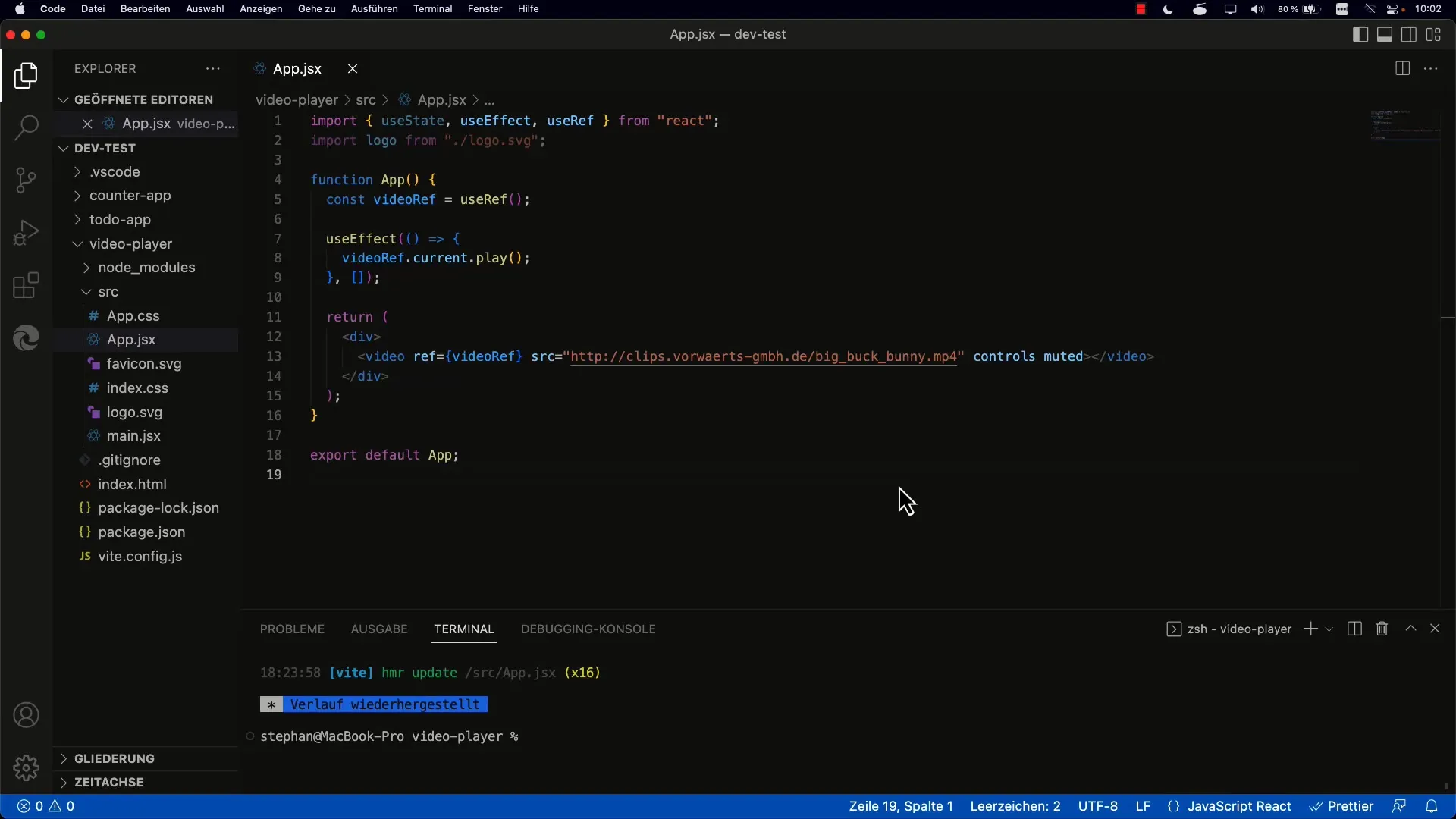
În primul rând, trebuie să creezi un fișier nou pentru componenta de video-player. Dă-i numele Videoplayer.jsx. La început, poți copia codul din componenta ta de aplicație existentă și să-l ajustezi pentru a prelua structura de bază a noii componente. Apoi elimină toate importurile inutile care nu sunt necesare.

Acesta este primul pas pentru a separa playerul de aplicația ta principală și pentru a îmbunătăți întreținerea codului.
Pasul 2: Integrarea componentei de video-player în aplicație
După ce structura de bază a fost creată, trebuie să integrezi noua componentă de video-player în aplicația ta principală. Pentru aceasta, înlocuiești tag-ul componentei existente cu Videoplayer în componenta ta de aplicație.
Asigură-te că importezi corect și vei observa că acum componenta este independentă și poate reda videoclipul.
Pasul 3: Adăugarea butoanelor de control
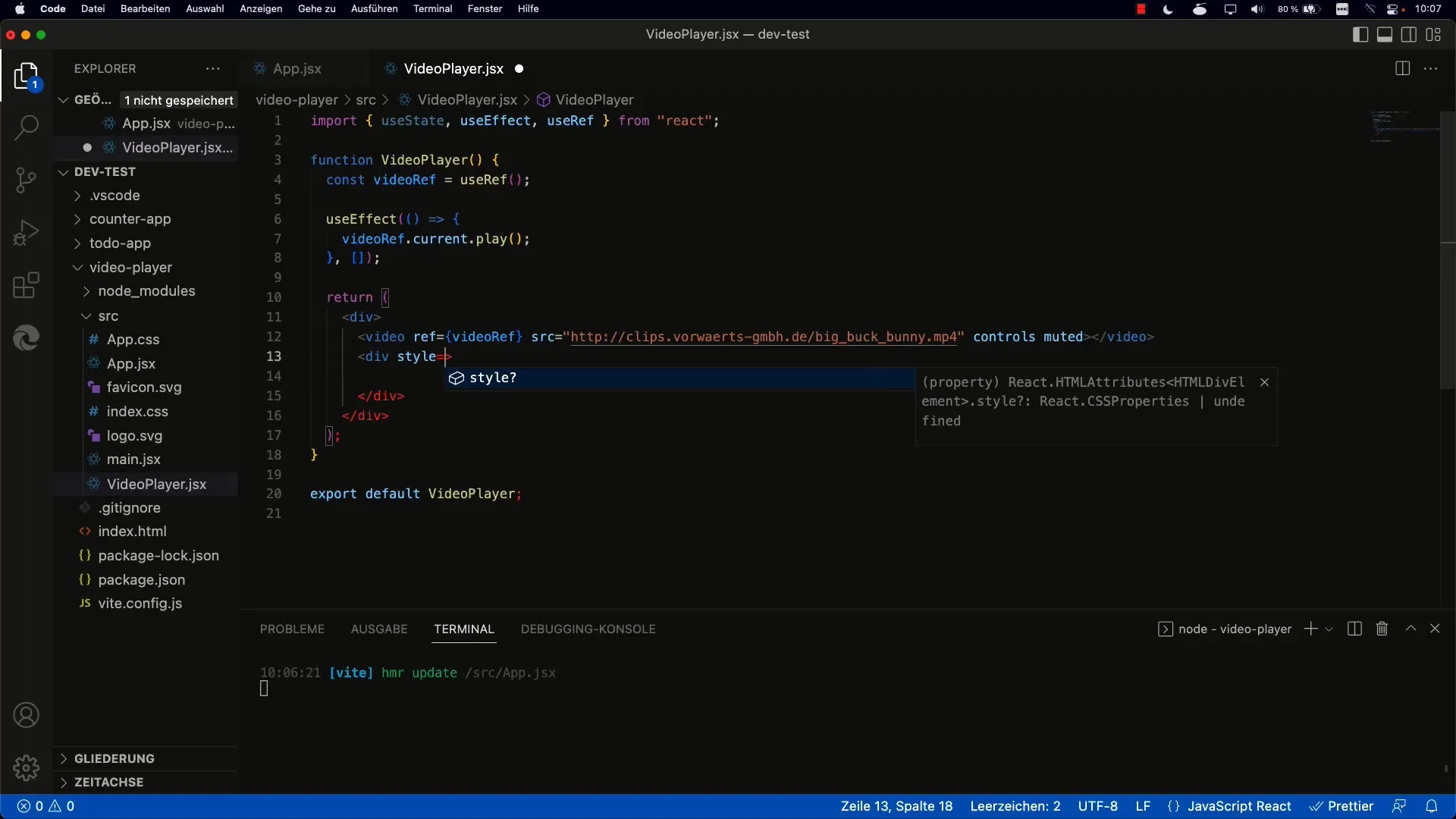
Este momentul să adaugi zona de control pentru video-player. Creează un nou element div sub videoclip, unde vei insera butoanele pentru „Play“, „Pauză“ și „Stop“.

În acest segment, setează și proprietățile CSS pentru div pentru a te asigura că butoanele sunt aranjate corect.
Pasul 4: Centrarea butoanelor
Pentru a face interfața mai plăcută, centrează butoanele sub videoclip folosind stilul Flexbox. Asigură-te că setezi proprietatea justify-content pe „Center“.
O structură bine definită a aspectului îmbunătățește în mod semnificativ experiența utilizatorului.
Pasul 5: Implementarea funcțiilor butoanelor
Acum vine cea mai interesantă parte: funcționalitatea butoanelor! Folosește gestionari de evenimente pentru a implementa logica Play, Pause și Stop. Funcționalitatea de bază este destul de simplă: Pentru butonul Play, apelezi funcția Play corespunzătoare, pentru Pauză, funcția Pause.
Funcția Stop necesită puțin mai multă gândire. În primul rând, trebuie să oprești videoclipul și să resetezi poziția de redare la zero, astfel încât videoclipul să înceapă din nou de la început la următoarea redare.
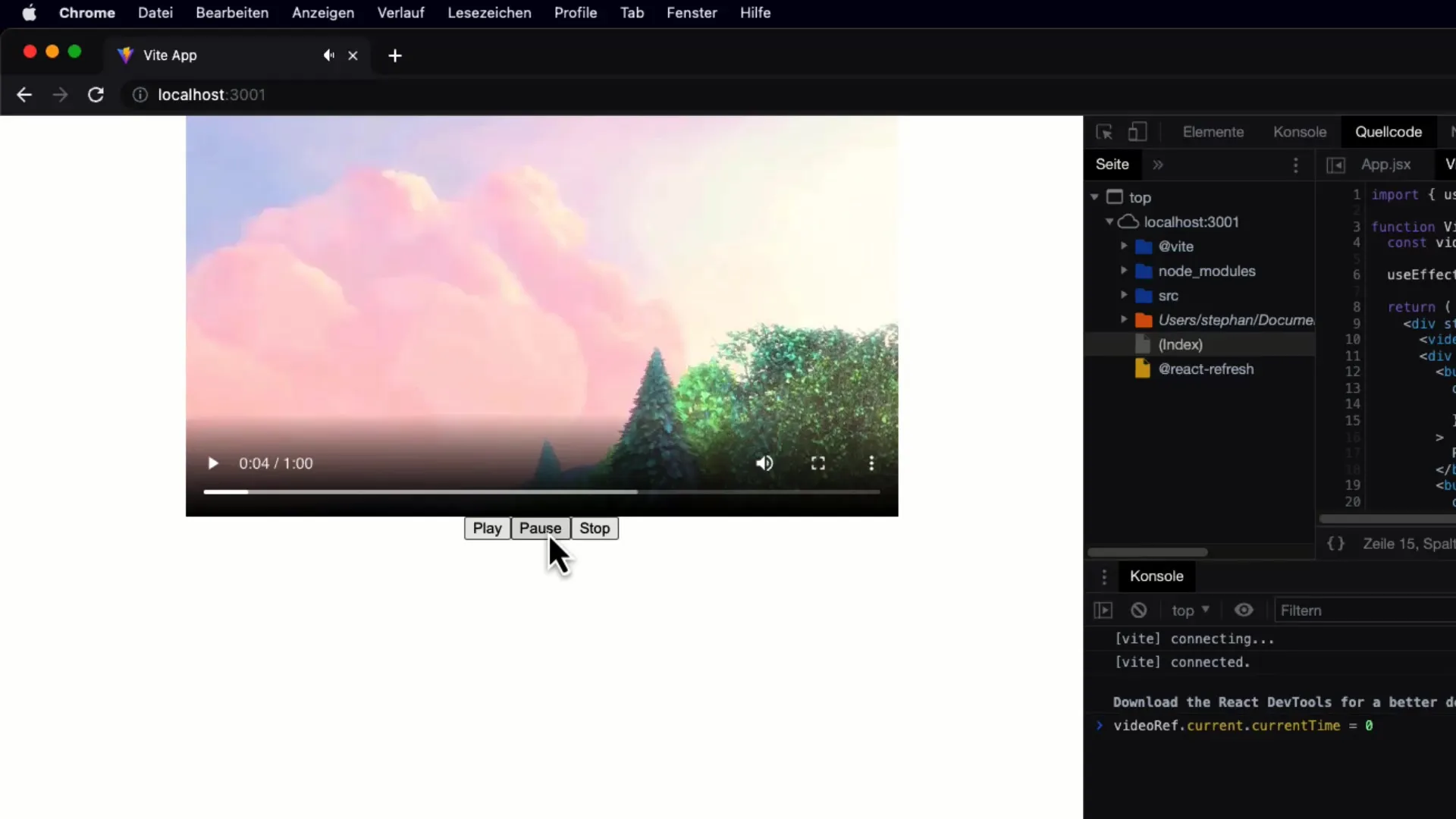
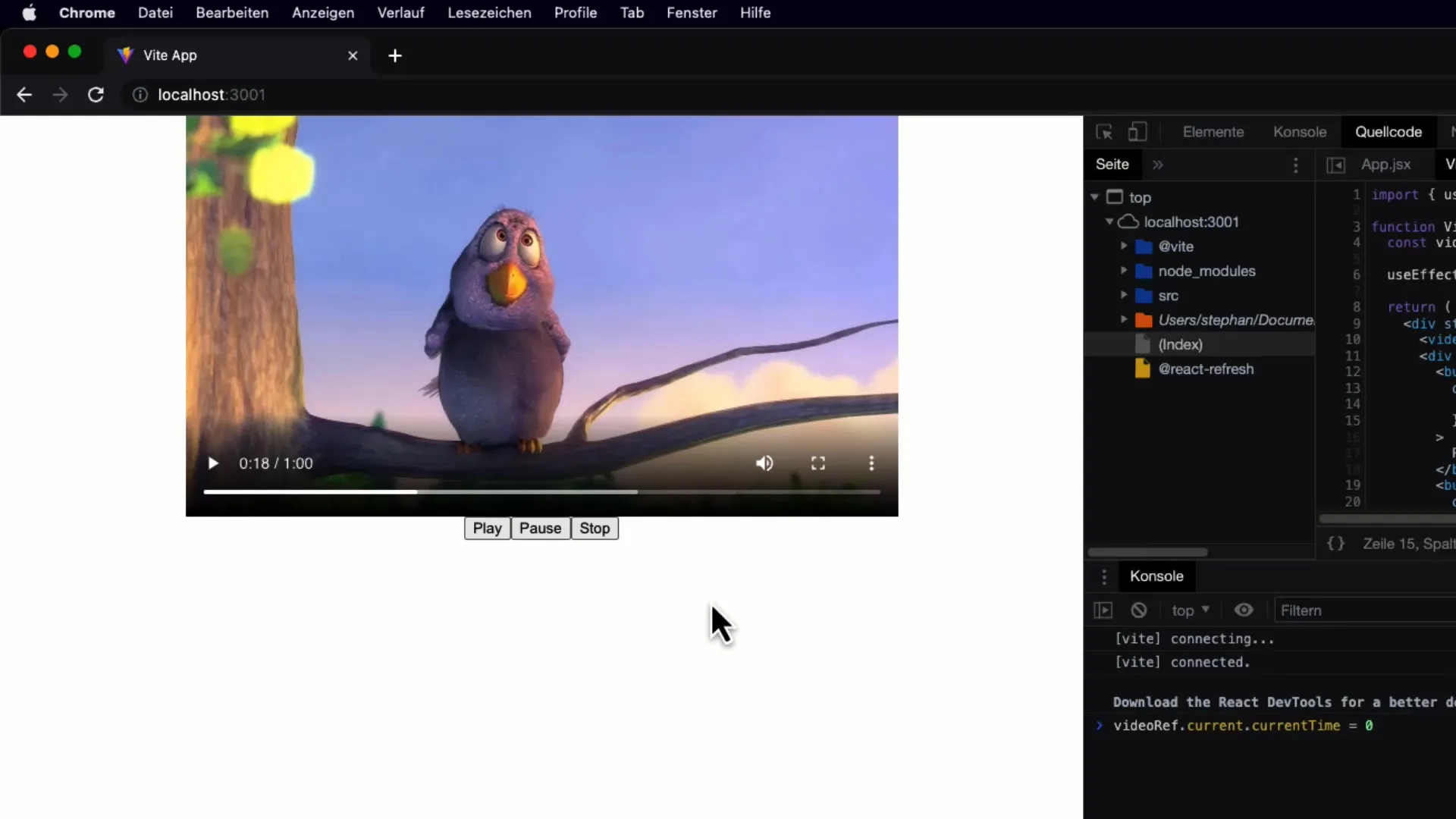
Pasul 6: Testarea funcționalității
La acest punct, ar trebui să testezi codul pentru a te asigura că toate butoanele funcționează așa cum dorești. Actualizează pagina și verifică dacă Play, Pause și Stop funcționează corect. Videoclipul nu ar trebui să se mai redea automat, deoarece logica de redare automată nu mai este prezentă.

Pasul 7: Administrarea stării video-playerului
O îmbunătățire importantă constă în gestionarea stării video-playerului. Implementează o stare pentru a reține dacă videoclipul este în curs de redare, este în pauză sau a fost oprit. Aceasta îți permite să combini butoanele Play și Pause într-un singur buton care reacționează corespunzător în funcție de starea curentă.

Astfel, îți optimizezi și mai mult interfața și ești capabil să gestionezi mai eficient afișarea butoanelor.
Concluzie
Ai învățat acum cum să creezi o componentă funcțională de video-player în React. De la crearea componentei până la implementarea controalelor și gestionarea stării, ai parcurs toți pașii importanți. Experimentează cu codul, extinde funcționalitățile și rafinează designul conform preferințelor tale.
Întrebări frecvente
Cum pot importa componenta VideoPlayer în aplicația mea?În fișierul tău App.jsx trebuie să importezi componenta cu import VideoPlayer din './VideoPlayer.jsx';.
Cum funcționează exact butonul de oprire?Butonul de oprire pune în pauză videoclipul și resetează poziția de redare la 0, astfel încât videoclipul să poată fi repornit de la început.
Pot să personalizez și mai mult butoanele?Cu siguranță! Poți să modifici stilurile și pictogramele butoanelor după dorință, pentru a-ți personaliza aspectul așa cum dorești.


