Jocuri cu controalele videoclipului tău și vezi cum poți schimba poziția de redare eficient. În acest tutorial, vei învăța cum să controlezi poziția unui videoclip folosind parametrul currentTime în React. Accentul este pus pe implementarea unui Slider de interval, care permite navigarea între diferite momente ale videoclipului printr-o interfață simplă. Hai să începem!
Cele mai importante constatări
- Parametrul currentTime al unui element video controlează poziția de redare.
- Un Slider de interval poate fi folosit pentru a crea un control vizual și interactiv al poziției videoclipului.
- Pentru un control precis al poziției, ar trebui să folosești procentajul între starea actuală de redare și durata videoclipului.
- Evenimente cum ar fi onTimeUpdate sunt cruciale pentru a actualiza dinamic interfața utilizatorului.
Ghid pas cu pas
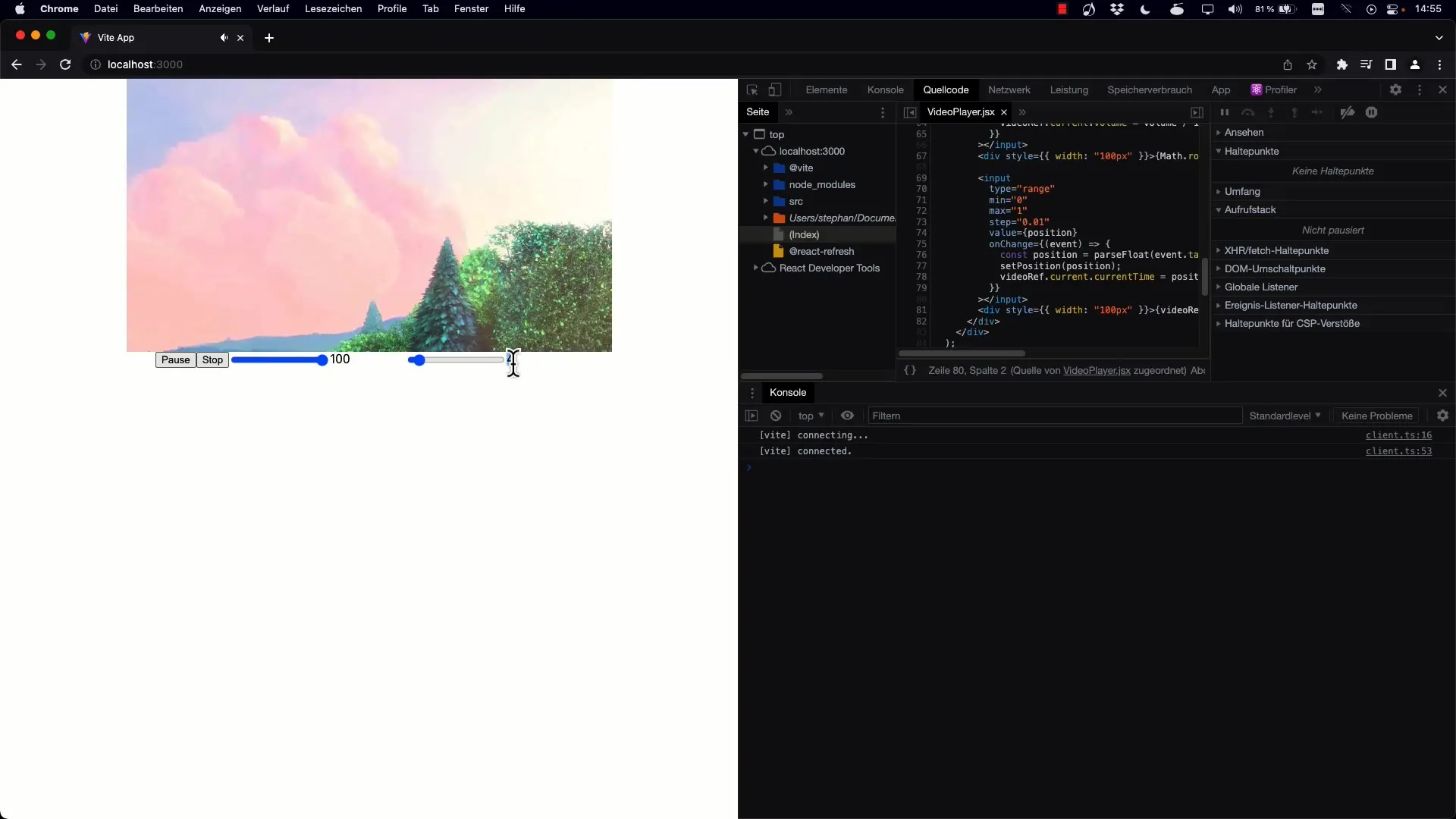
Pasul 1: Configurarea Slider-ului de interval
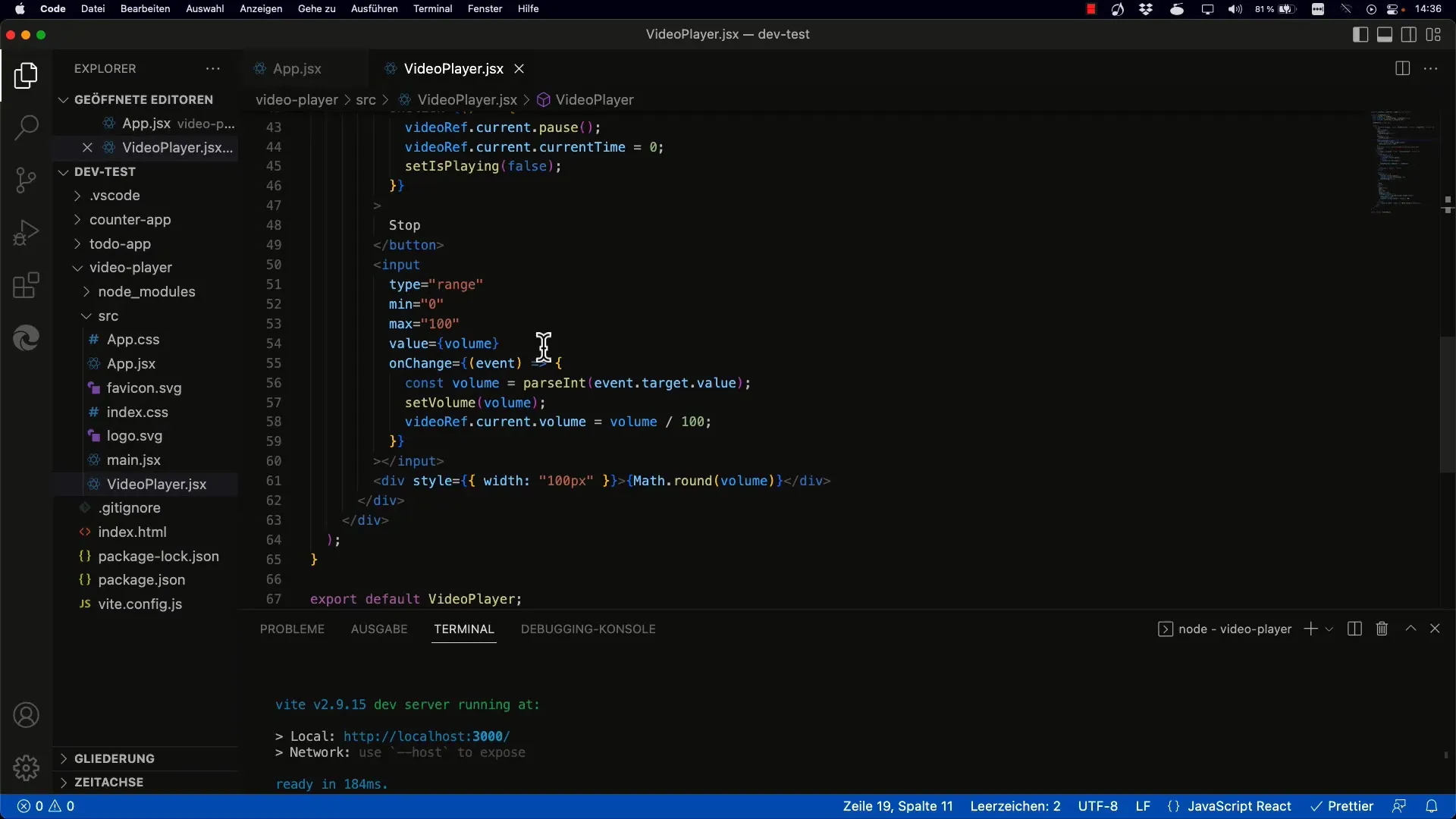
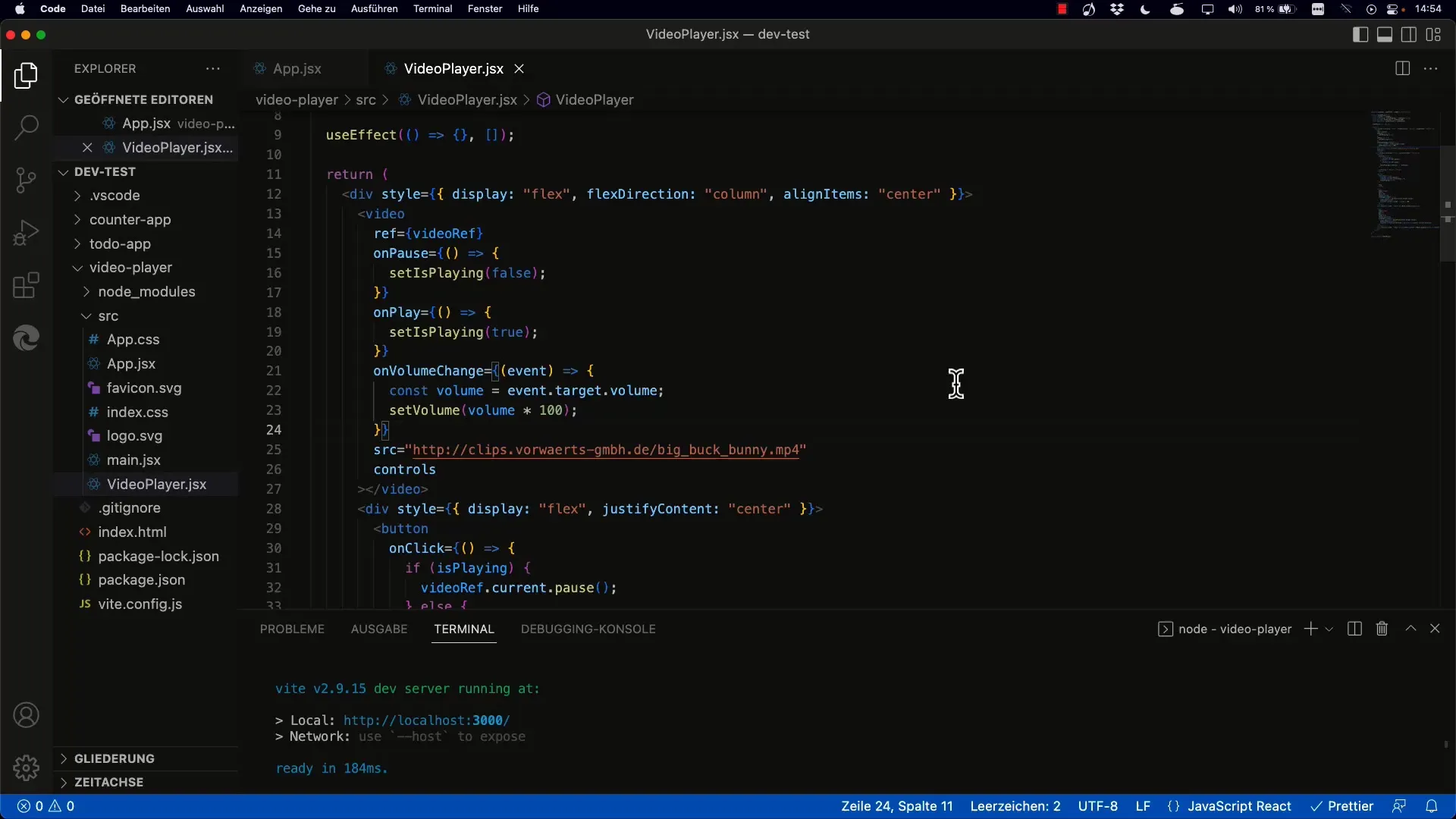
Începe prin implementarea unui Slider de interval. Acest Slider îți va permite să controlezi poziția videoclipului. Copiază structura de bază a Slider-ului tău și ajustează valorile atributelor min și max pentru a afișa lungimea videoclipului corespunzător.

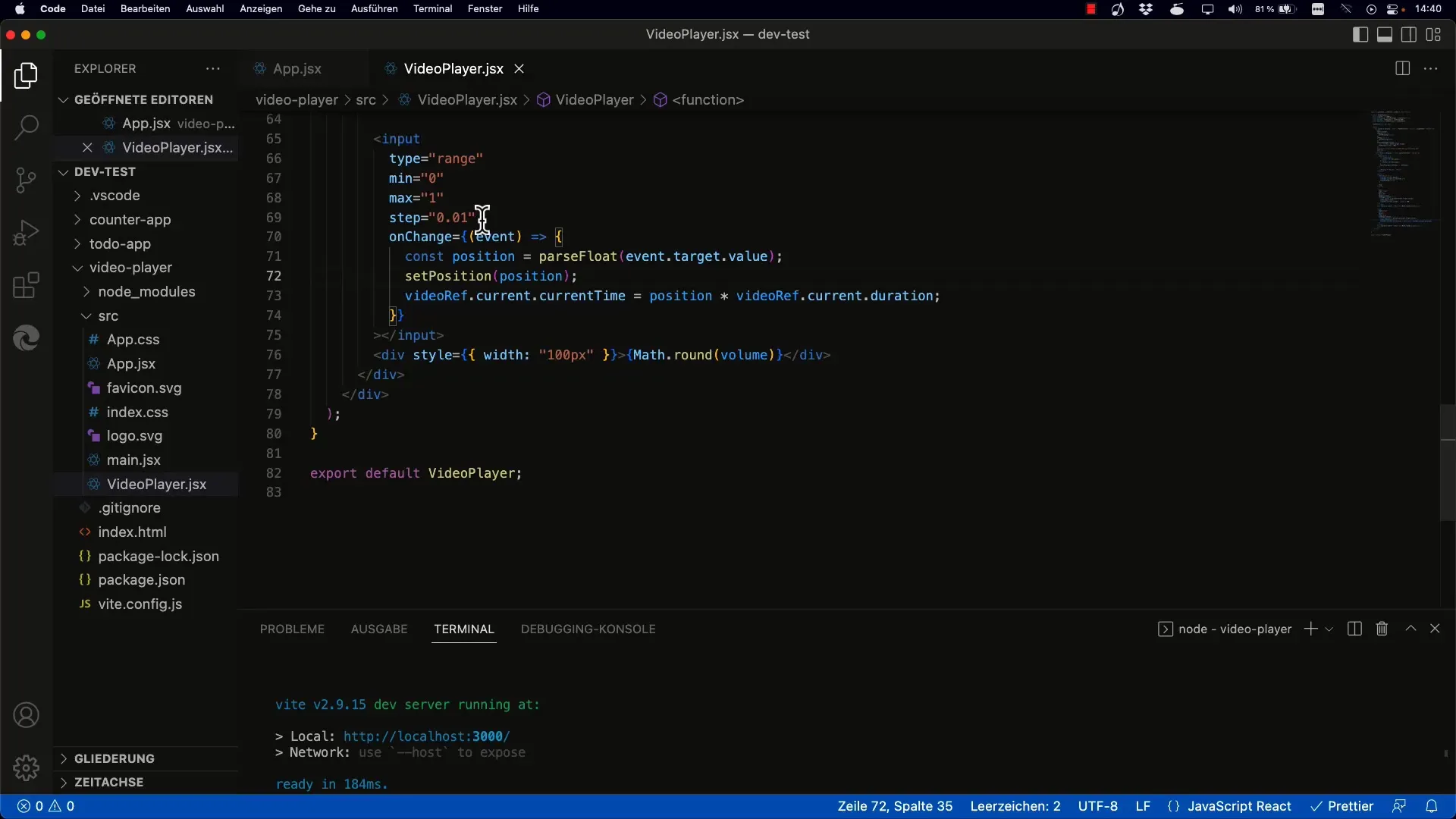
Pasul 2: Definirea currentTime
Atributul currentTime stochează poziția actuală de redare a videoclipului în secunde. Acesta este cheia pentru controlul poziției tale în videoclip. Inițializează astfel încât poziția de redare să fie setată la începutul videoclipului.

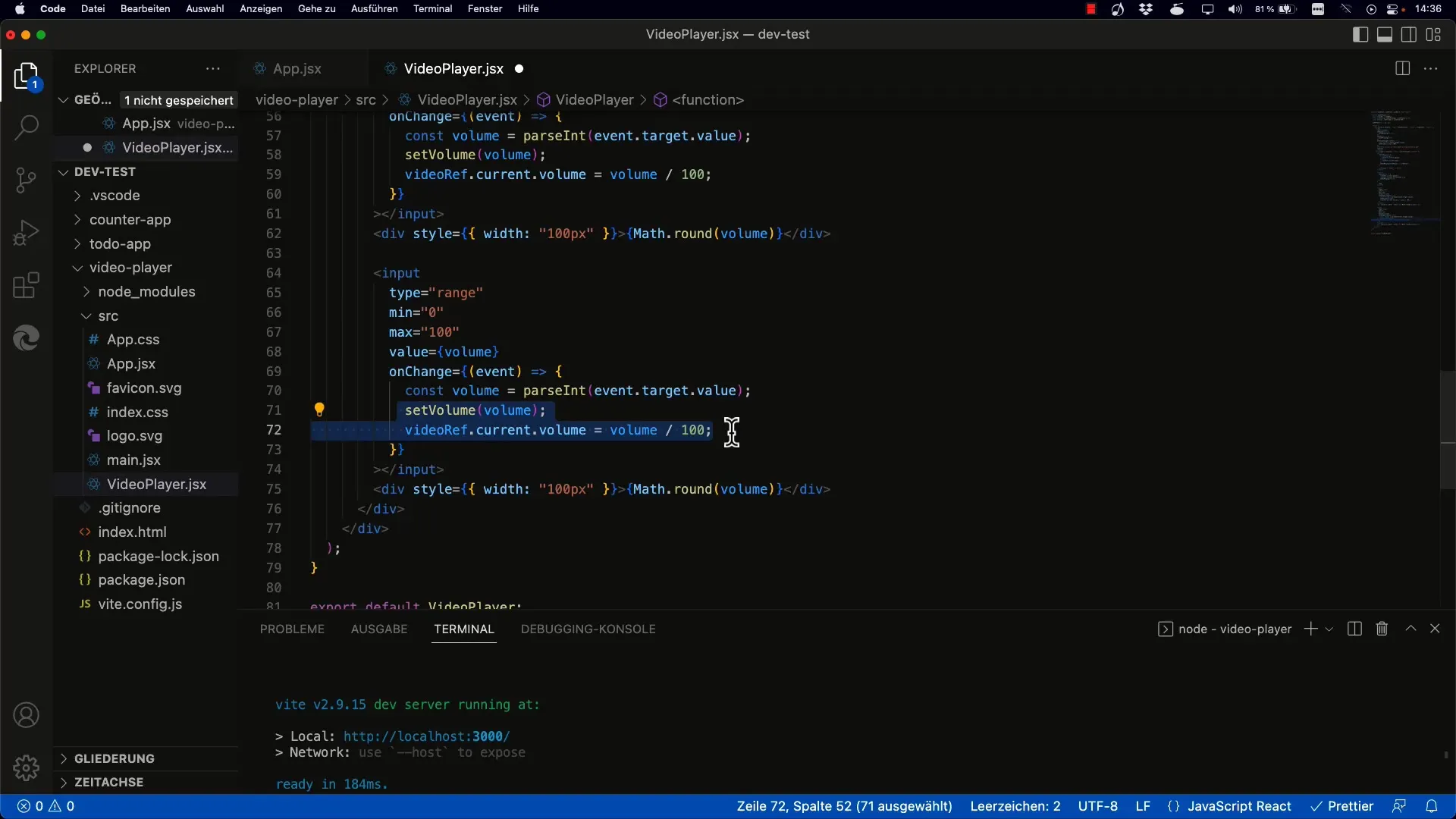
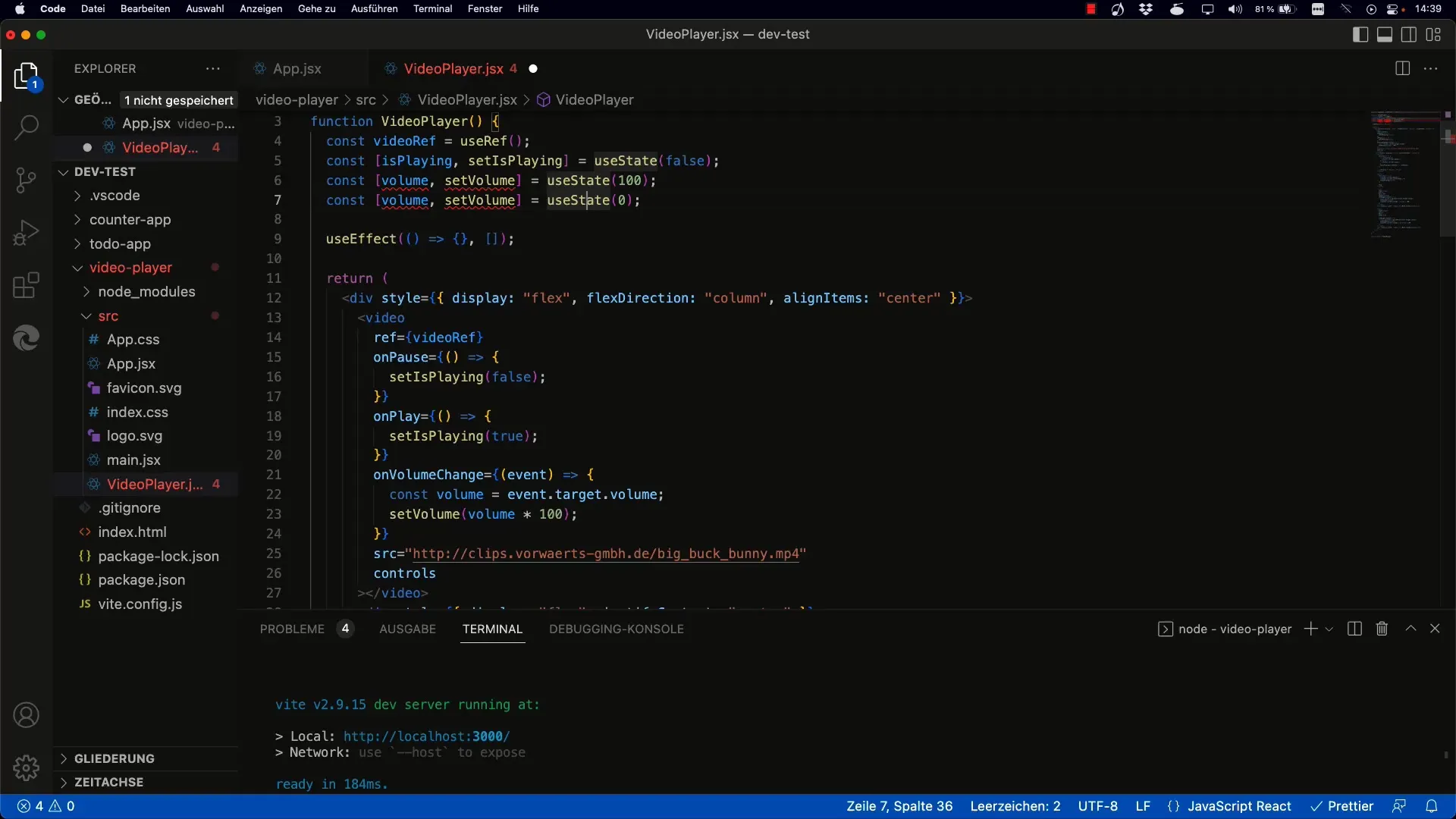
Pasul 3: Crearea unui State pentru poziție
Trebuie să creezi un nou State pentru poziția videoclipului. În cazul nostru, poți să-l numești pur și simplu position, valoarea inițială fiind 0. Aceasta reprezintă începutul videoclipului, deci 0% redare.

Pasul 4: Actualizarea poziției Slider-ului
Cu noul State, este important să actualizezi de fapt valoarea Slider-ului, în funcție de poziția din videoclip. Setează valoarea Slider-ului astfel încât să rămână sincronizată cu poziția curentă.

Pasul 5: Implementează Durata
Pentru a ști cât la sută din videoclip a fost deja redat, trebuie să obții durata totală a videoclipului. Poți face acest lucru folosind atributul duration al elementului video. Multiplică poziția curent setată cu durata totală a videoclipului.

Pasul 6: Adăugarea unui Ascultător de Evenimente pentru Actualizarea Timpului
Pentru a te asigura că poziția Slider-ului este actualizată și atunci când videoclipul este redat, trebuie să adaugi un Ascultător de Evenimente pentru onTimeUpdate la elementul video. Acest Ascultător va interoga timpul curent în fiecare interval de timp și va actualiza Slider-ul corespunzător.

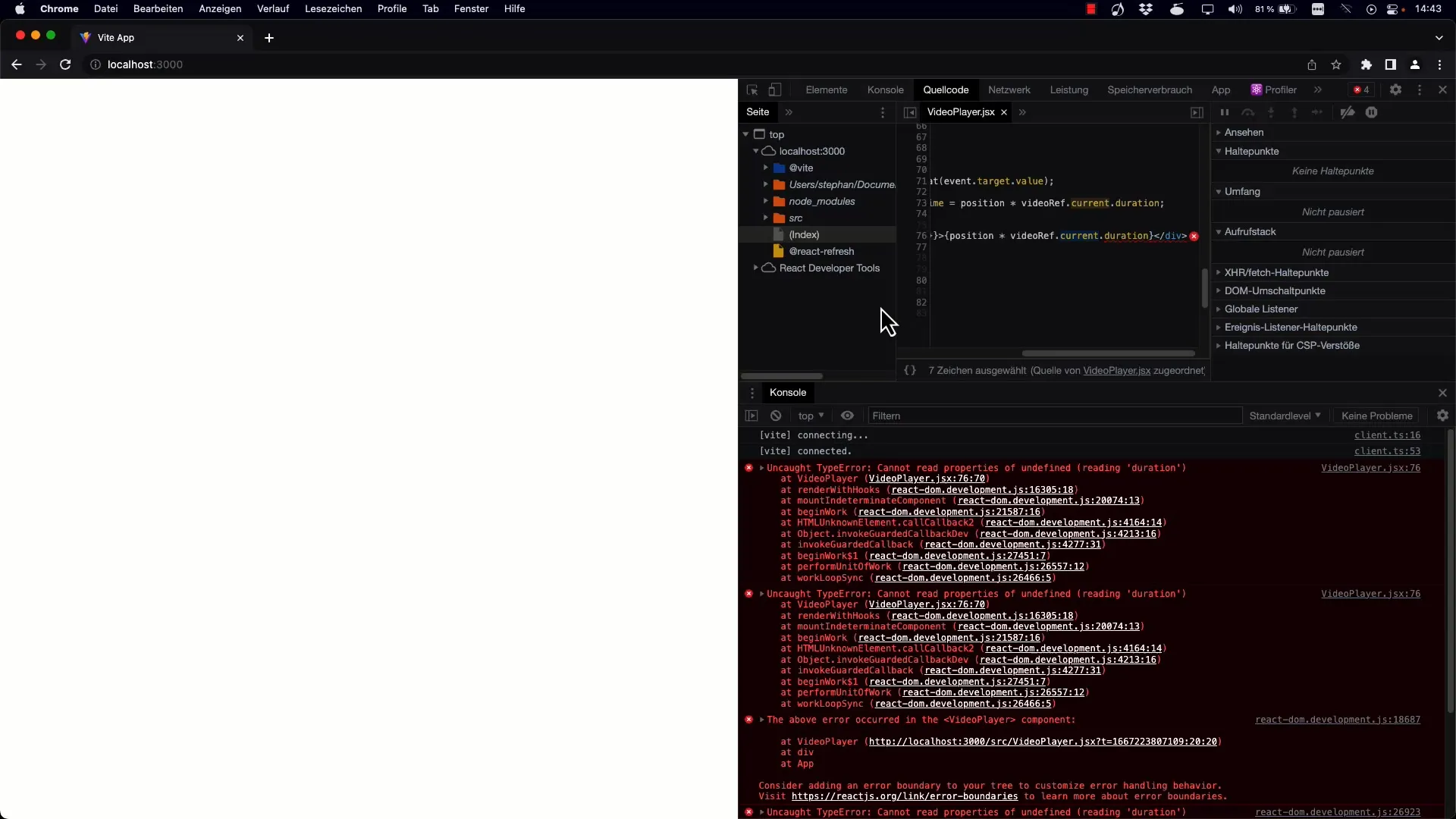
Pasul 7: Gestionarea Erorilor pentru Valori Neclarificate
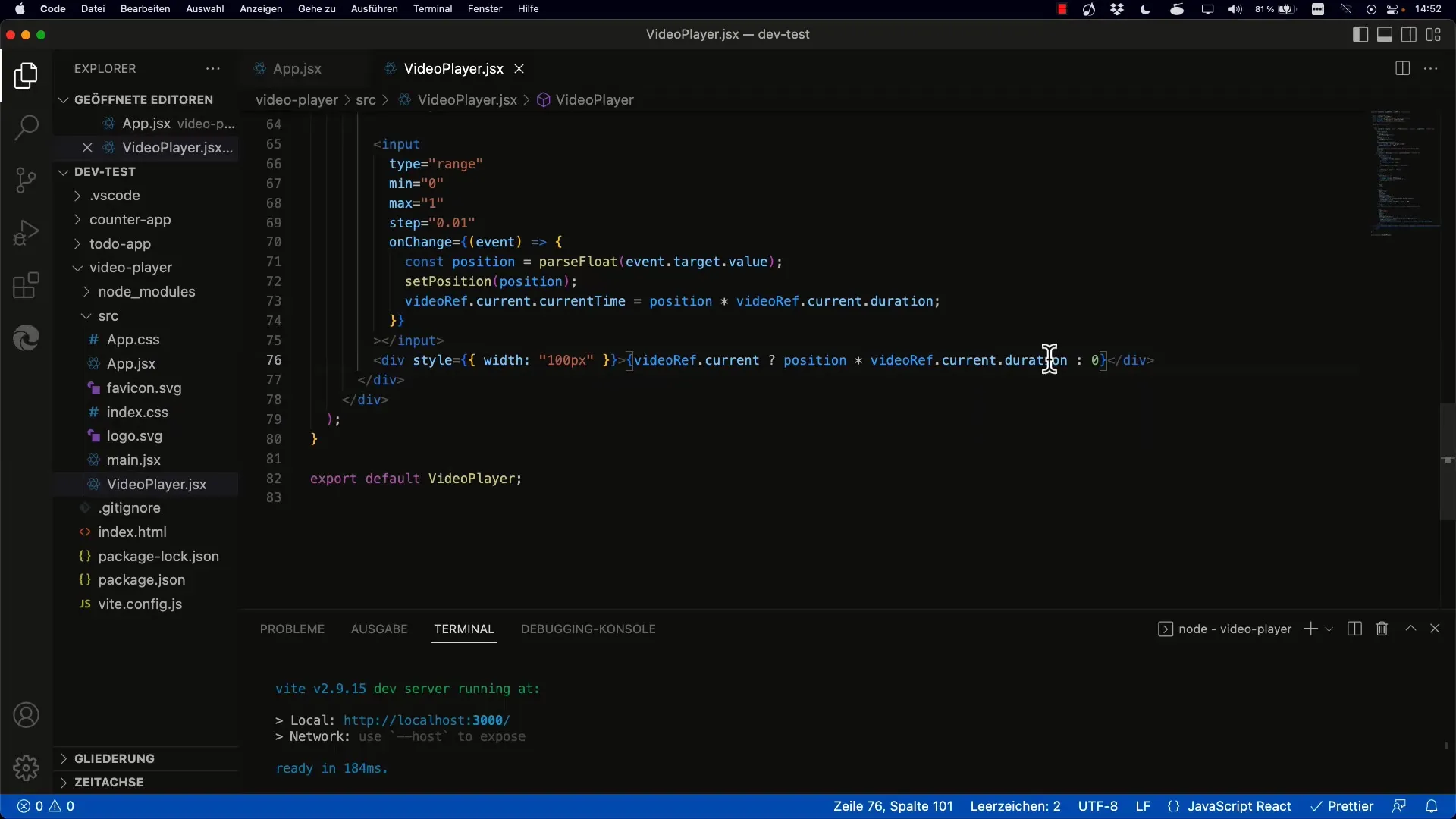
Este important să te asiguri că valoarea currentTime este definită și durata videoclipului este disponibilă înainte de a continua calculul. Adaugă logică pentru a gestiona stările posibile de la început ale videoclipului.

Pasul 8: Rotunjirea și Formatarea Timpului
Este optim să rotești timpul afișat până la secunde complete. Această îmbunătățire asigură menținerea interfeței de utilizator curată și prietenoasă. Folosește funcția Math.round() pentru a formata valorile corespunzător.

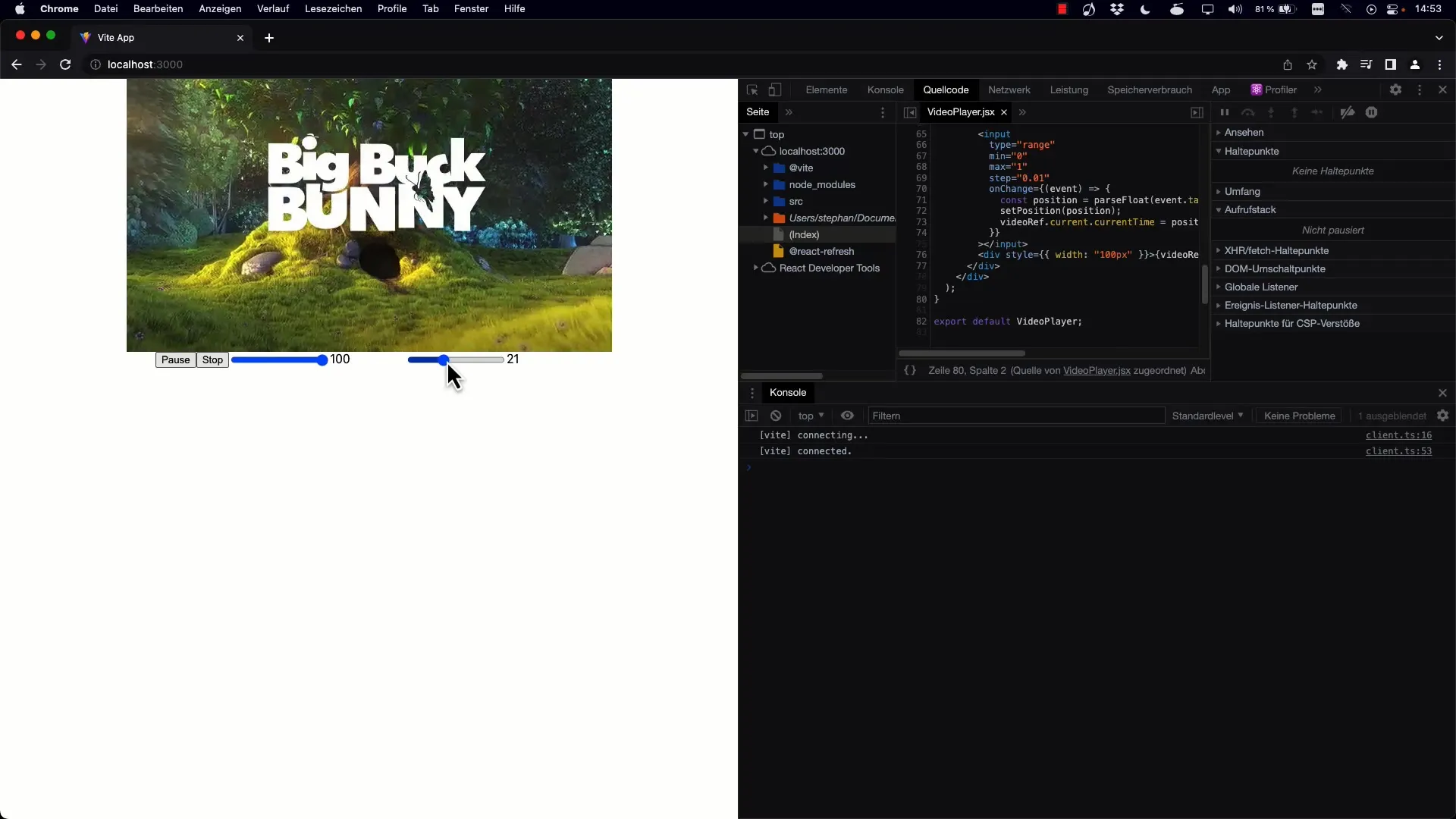
Pasul 9: Test în Timp Real al Funcționalității
După ce ai parcurs toți acești pași, reîncarcă proiectul și testează slider-ul. Asigură-te că poziția videoclipului poate fi ajustată în ambele direcții și verifică dacă timpul se actualizează corect.

Rezumat
Ai învățat acum cum poți controla redarea unui videoclip în React folosind un slider eficient, care actualizează dinamic proprietatea currentTime. Astfel, poți naviga comod între diferite puncte din videoclip.
Întrebări frecvente
Care este diferența dintre currentTime și duration?currentTime indică poziția actuală de redare, în timp ce duration descrie lungimea totală a videoclipului.
Cum actualizez poziția slider-ului în timpul redării?Adaugă un ascultător de evenimente pentru onTimeUpdate la elementul video, care va interoga timpul actual și va actualiza starea slider-ului.
Cum pot să mă asigur că slider-ul meu funcționează corect?Asigură-te că logica de gestionare a stării este implementată corect în React. Verifică dacă currentTime și duration sunt definite corect.
Pot folosi slider-ul și pentru fișiere audio?Da, principiul rămâne același. Poți aplica aceleași tehnici pentru elementele audio, deoarece acestea au atribute similare.


