Este timpul să îți optimizezi aplicația de video implementând o funcționalitate de playlist care permite redarea automată a videourilor unul după altul. Acest lucru îmbunătățește experiența utilizatorului și asigură că utilizatorul nu trebuie să intervină manual constant pentru a începe următorul videoclip. În această instrucțiune vei învăța pas cu pas cum să implementezi această funcționalitate în React.
Concluzii cheie
- Vei învăța cum să configurezi un eveniment la redarea videourilor.
- Vei implementa logica pentru a identifica videoclipul următor din playlist.
- Vei adăuga stările și proprietățile necesare pentru a controla interacțiunile.
Instrucțiuni pas cu pas
Pentru a implementa funcționalitatea de playlist, urmează acești pași:
Pașii 1: Adăugarea unui ascultător de evenimente pentru sfârșitul unui videoclip
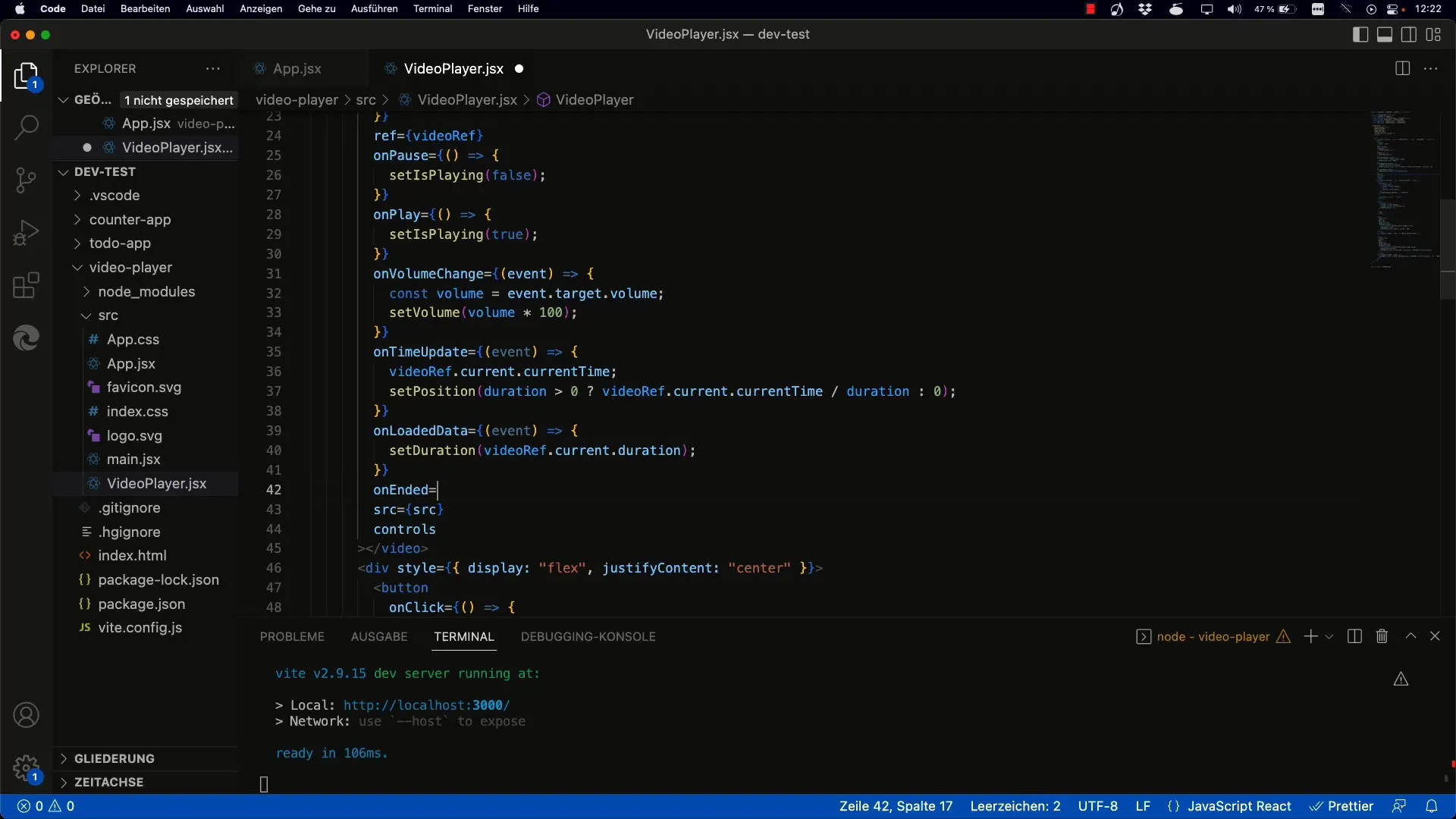
În primul rând, trebuie să te asiguri că playerul tău video emite un eveniment atunci când un videoclip este redat complet. Pentru aceasta, vom folosi evenimentul onEnded al elementului video.

În fișierul componentelor tale, adaugă un manipulator de evenimente pentru evenimentul onEnded. Acesta va fi redirecționat către componenta părinte.
Pașii 2: Implementarea logicii pentru identificarea videoclipului următor
Acum, că știm când se termină un videoclip, trebuie să aflăm care este videoclipul următor din playlist. Pentru asta, verificăm indexul videoclipului curent și îl creștem cu unu.

După ce am identificat următorul index, trebuie să ne asigurăm că se află în limitele playlist-ului.

Pașii 3: Configurarea videoclipului curent
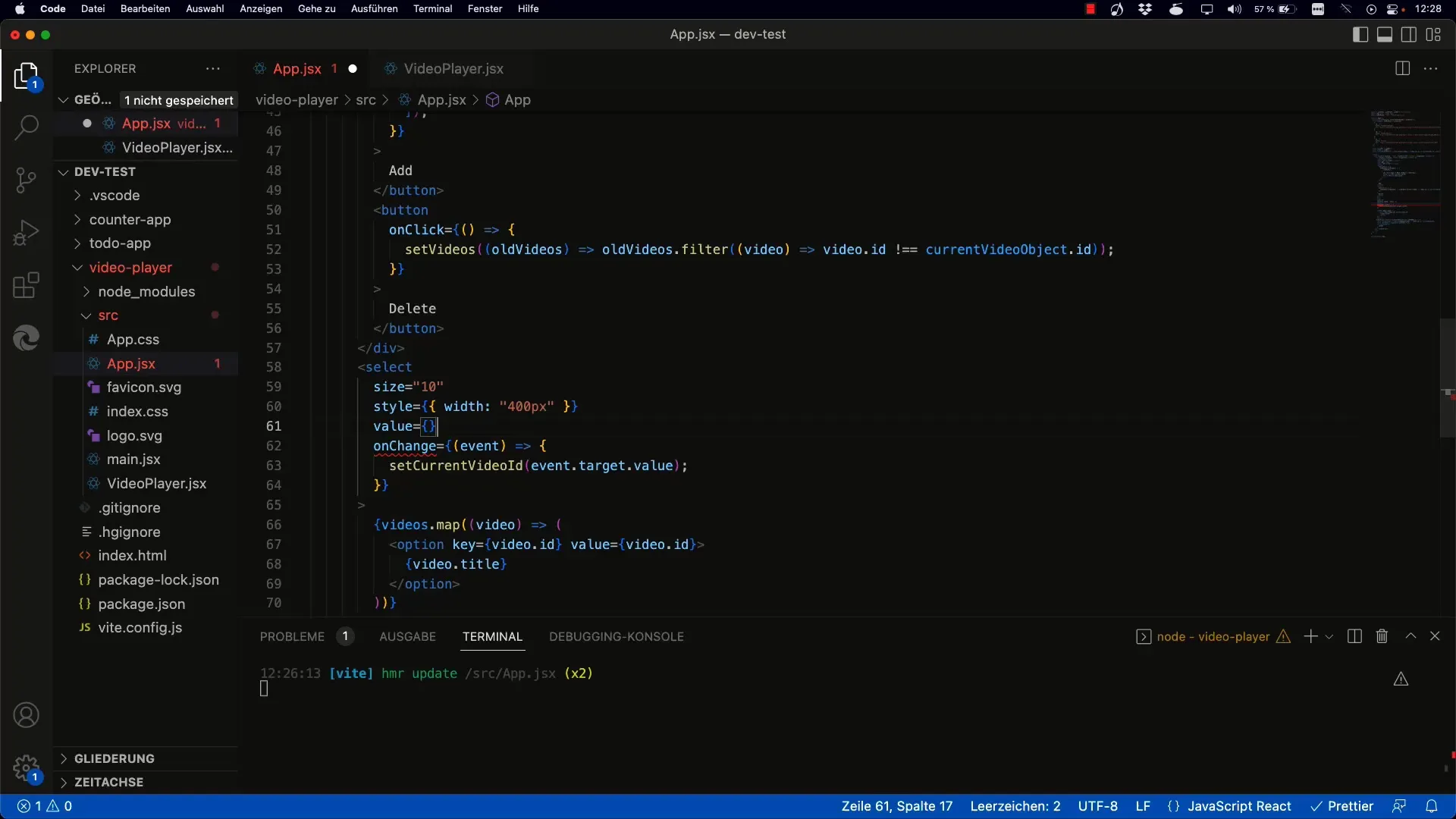
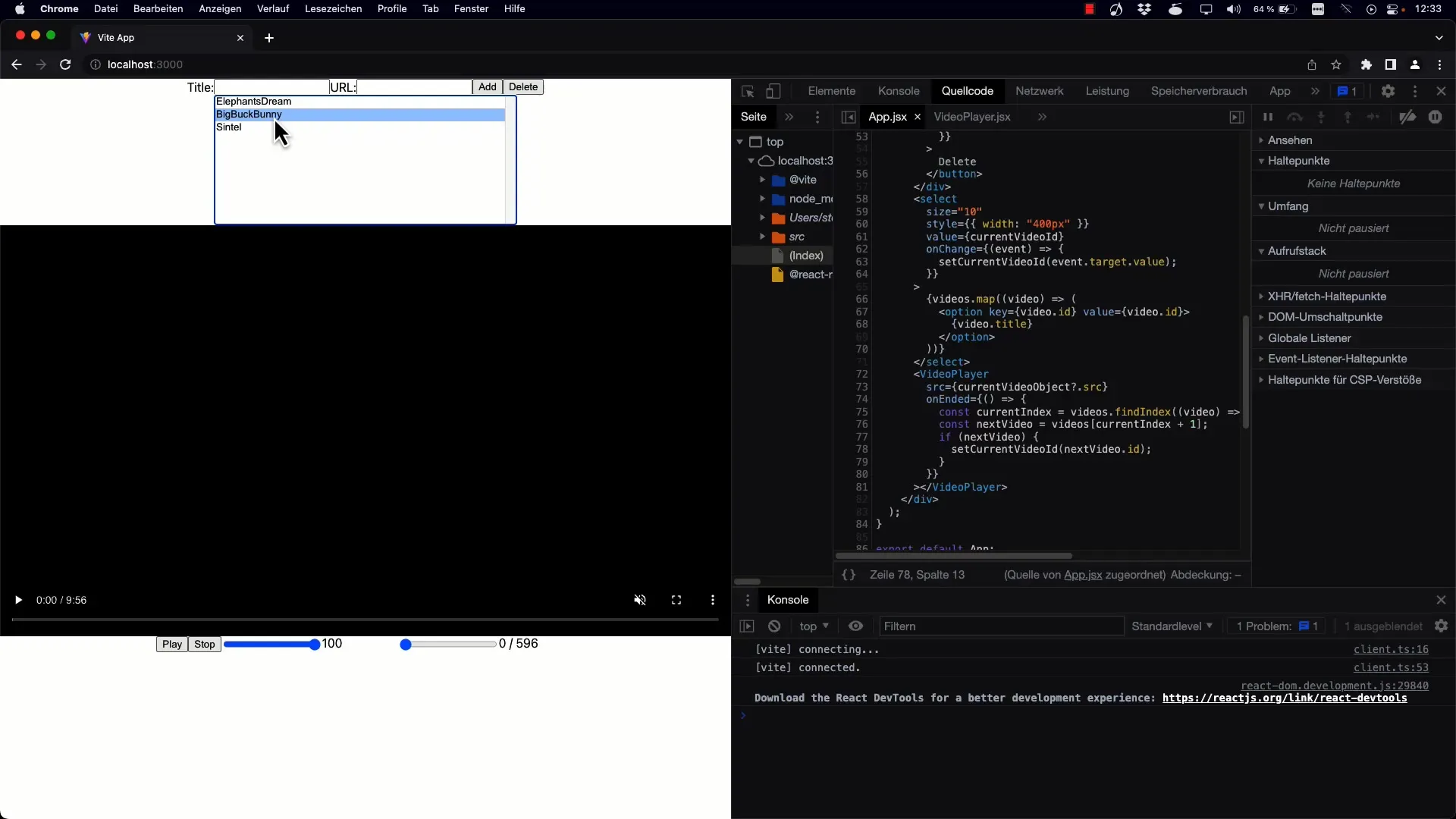
Odată ce am identificat videoclipul următor, setăm ID-ul videoclipului curent cu ID-ul videoclipului următor. Acest lucru se întâmplă prin funcția de gestionare a stării setCurrentVideoID.

Valoarea pentru elementul Select (dropdown-ul care arată videoclipurile) este de asemenea actualizată corespunzător.

Pașii 4: Redarea automată a videoclipului următor
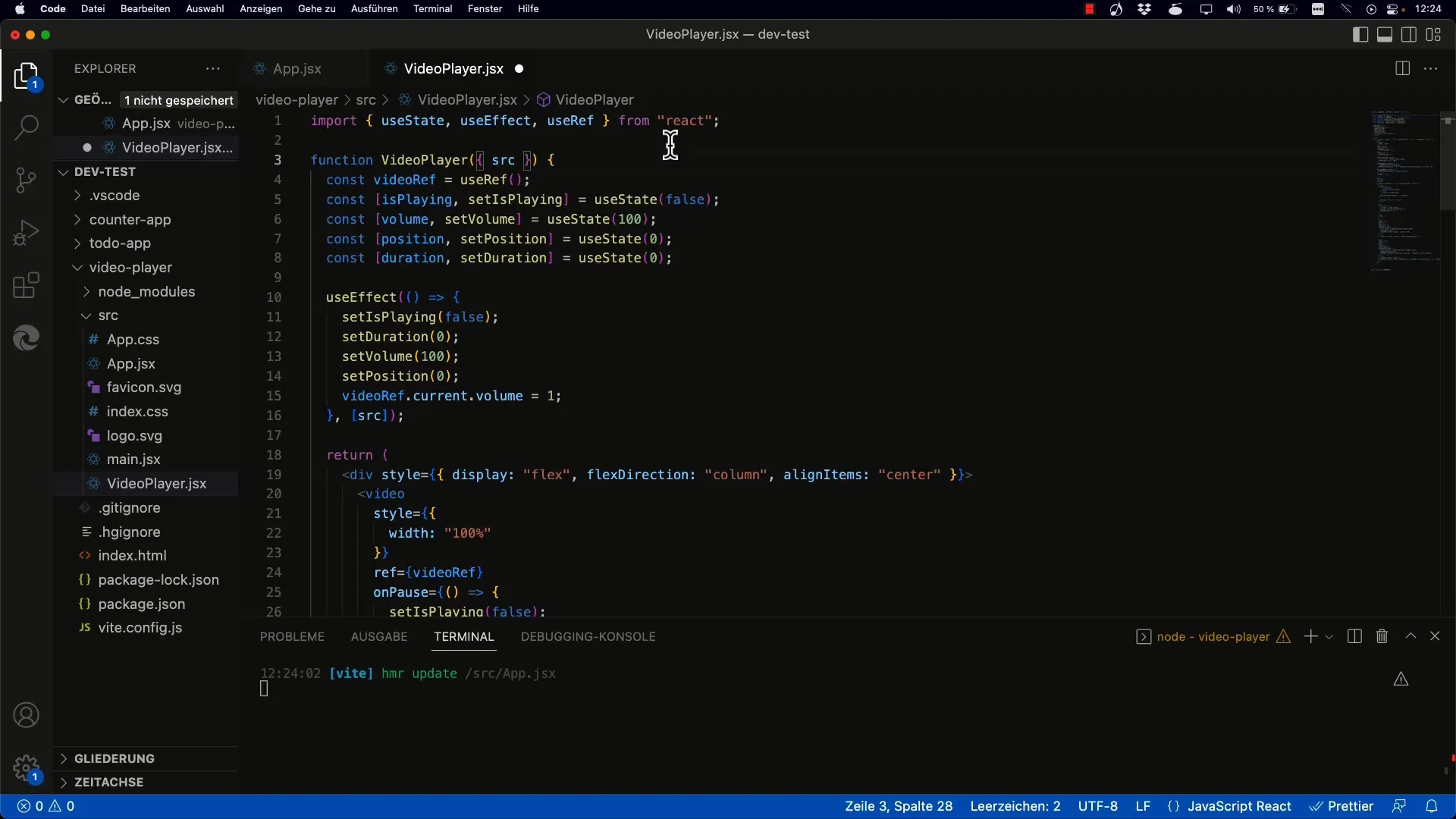
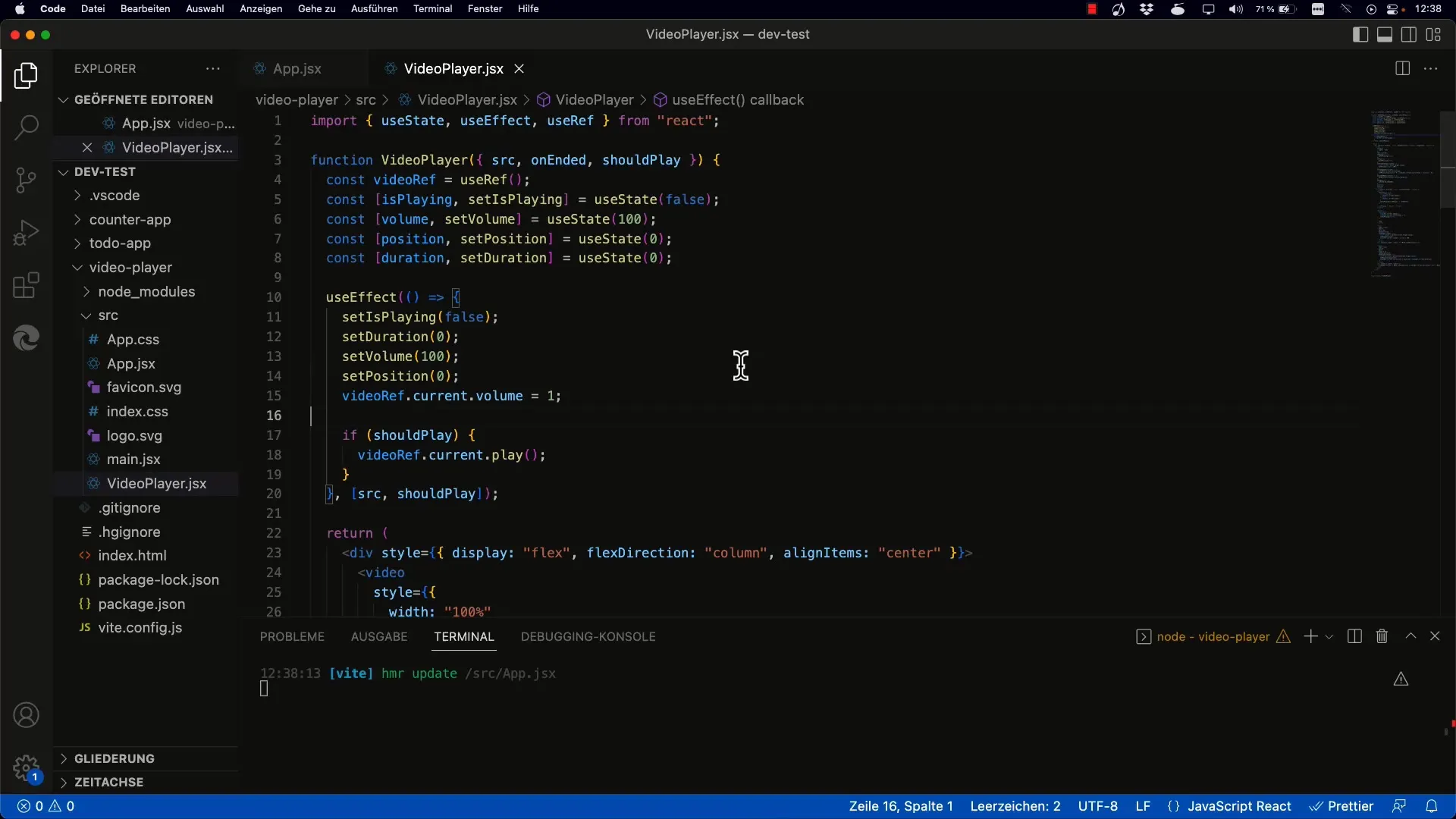
Pentru a ne asigura că videoclipul următor este redat automat, trebuie să implementăm logica shouldPlay. Dacă videoclipul următor este setat, atunci și starea shouldPlay trebuie setată pe true.

Pentru asta adaugă un nou obiect de stare și verifică în useEffect dacă valoarea shouldPlay se schimbă.

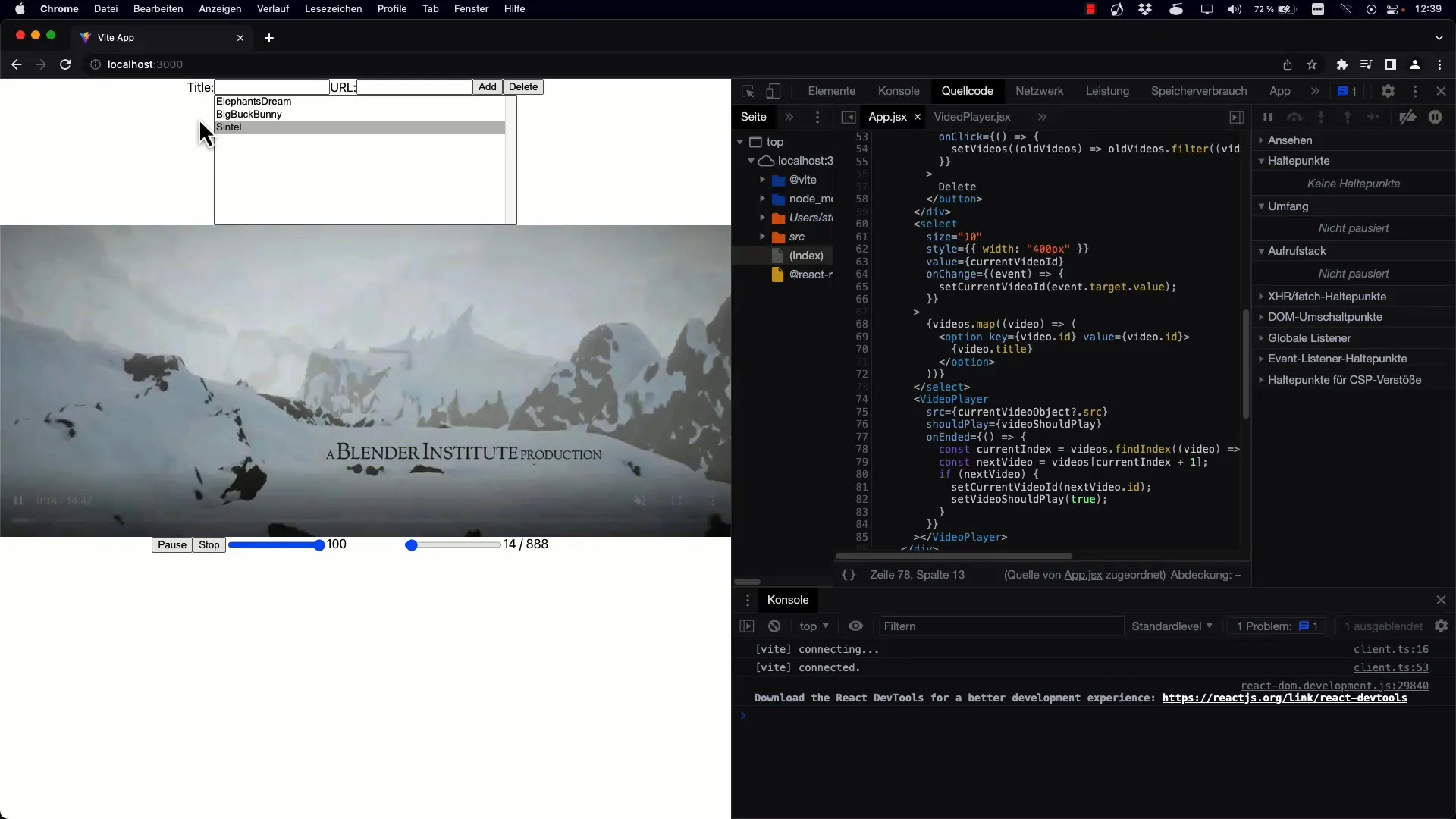
Pașii 5: Verificarea funcționalității
Acum poți testa dacă funcționalitatea funcționează așa cum dorești. Porniți redarea unui videoclip și săriți până aproape de final. Ar trebui să vedeți că videoclipul următor începe automat.
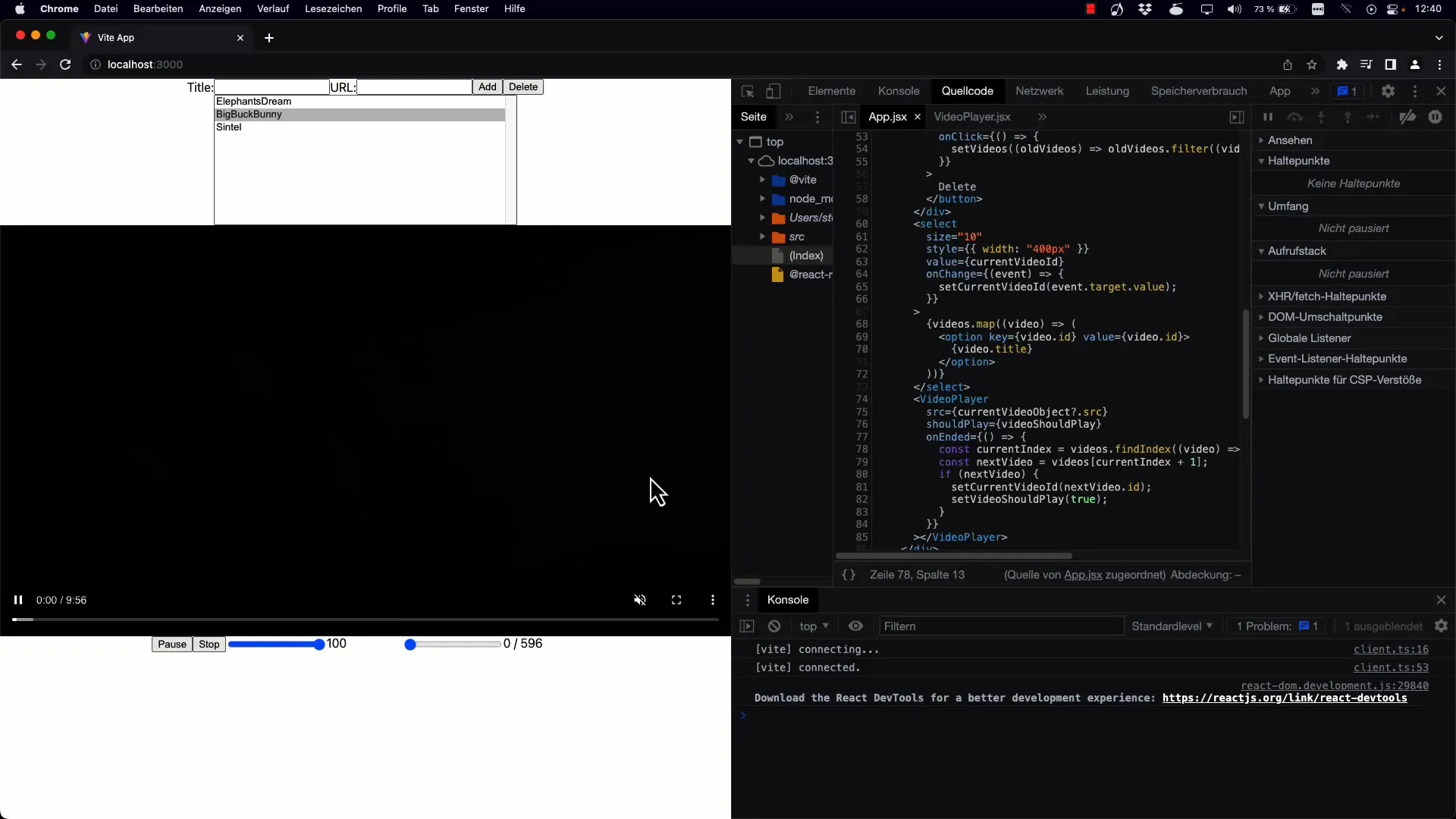
Pașii 6: Funcțiile de pauză și de redare
Este important să implementezi și funcția de pauză, astfel încât utilizatorul să poată opri redarea. Asigură-te că logica pentru shouldPlay este gestionată corespunzător atunci când treci de la un videoclip la altul.

Sumar
În această instrucțiune ai învățat cum poți implementa o funcționalitate de playlist pentru o aplicație video în React realizând. De la tratarea evenimentelor, trecând prin identificarea videoclipului următor și până la implementarea automată a redării – ai învățat toți pașii necesari.
Întrebări frecvente
Cum pot adăuga mai multe videoclipuri la lista de redare?Puteți extinde lista dinamic atunci când este necesar, adăugând obiecte video noi în starea curentă.
Ce se întâmplă când ajung la sfârșitul listei de redare?Când ultimul videoclip se termină, redarea se va opri și nu va fi încărcat automat niciun alt videoclip.
Pot să selectez manual videoclipul curent?Da, puteți selecta manual videoclipul curent din listă. Meniul derulant vă permite să comutați între diferite videoclipuri.
Cum pot opri redarea?Prin intermediul unui buton corespunzător care schimbă starea isPlaying, puteți opri redarea.
Ce React Hooks au fost folosite în acest tutorial?În acest tutorial au fost folosite în principal useState și useEffect Hooks pentru a gestiona starea și efectele secundare.


